Como testar a sua interface digital

Quando estamos trabalhando em uma área relacionada a UX, independente de qual seja, existe algo que definitivamente não podemos parar de pensar, pois é o elemento fundamental para qualquer processo de experiência, e sem isso, nada fará sentido. Sim, estou falando da pessoa usuária, que é peça fundamental para criarmos qualquer produto, por meio de um problema, do qual resolvemos com uma solução ideal.
Durante a etapa de construção do nosso produto, estamos sempre pensando nesse público, comumente em formatos de proto-persona e persona, para garantir que a solução que estamos elaborando de fato fará sentido, e ajudará a acabar com a dor dessas pessoas, mas não é somente durante a construção que podemos fazer essas validações.
Você deve saber que após a conclusão de um projeto, o ideal é realizarmos uma validação daquilo que construímos, e testar diretamente com pessoas usuárias para verificar diversos fatores como acessibilidade, funcionalidade, tempo de conclusão, navegação. Enfim, muitos detalhes estão presentes nesse momento, que é um dos mais importantes, justamente para lançarmos um produto funcional, e o cenário mais comum ao se falar de experiência do usuário é a realização de testes de usabilidade, mas você sabia que existem outros métodos que permitem testar detalhes que englobam User Interface? Pois é exatamente sobre isso que falaremos neste artigo!
Concentrando os testes
Antes de nos aprofundarmos na parte de realização dos testes, acredito que é muito importante ressaltar um detalhe sobre a condução, principalmente para pessoas iniciantes que ainda estão aprendendo sobre UX, e estão estudando sobre testes e validações de um produto. Se você já é leigo no assunto, sinta-se à vontade para pular para o próximo tópico.
O ponto chave para um bom teste, independente do tipo que for, é garantir que as pessoas que irão realizá-lo façam parte do público-alvo da empresa, pois como eles são, de fato, as pessoas usuárias do nosso produto, não há ninguém melhor para fazer isso.
Pense no cenário de um aplicativo para compras de ração e brinquedos para animais de estimação. Você, como designer ou outro profissional responsável, esteve ativo em toda a construção e desenvolvimento desse produto, e antes do lançamento, decidiu realizar alguns testes. As pessoas ideais para realizar isso, obviamente, são aquelas que possuem animais de estimação, como cães ou gatos, em vez de pessoas que não possuem, pois para detalhes específicos, só as que fazem parte desse grupo do público-alvo que vão ter uma identificação maior com aquilo que estamos apresentando.
Para definir isso, o ideal é que idealizemos personas, que servem como uma base central para esse público-alvo. Em vez de pensar em pessoas específicas, como a Carla de 32 anos e a Roberta de 25, criamos essa personagem, com base em diversos dados que vamos coletando, e todos os processos seguintes são pensados nessa persona em específico.
Para entender melhor sobre o assunto, vale uma leitura no artigo Guia prático de proto-personas e personas.

Testando a interface
O “teste de usabilidade” é, sem dúvida alguma, o método mais comum para testar, mas existem outros modelos englobados na categoria de teste de usabilidade que permitem validar detalhes relacionados a interface digital, e tudo o que tange ela. Neste artigo, falaremos dos quatro seguintes testes:
- Teste dos 5 segundos
- Teste do primeiro clique
- Teste de Cloze
- Teste de Marcador
Vamos falar deles individualmente, para entendermos melhor suas formas de aplicação.
Teste do primeiro clique
Normalmente referido pela sua nomenclatura inglês “First Click Test”, se trata de um método que trabalha com a facilidade e rapidez que uma pessoa tem de identificar um determinado elemento numa interface, seja ela uma página completa ou apenas um conjunto de componentes.
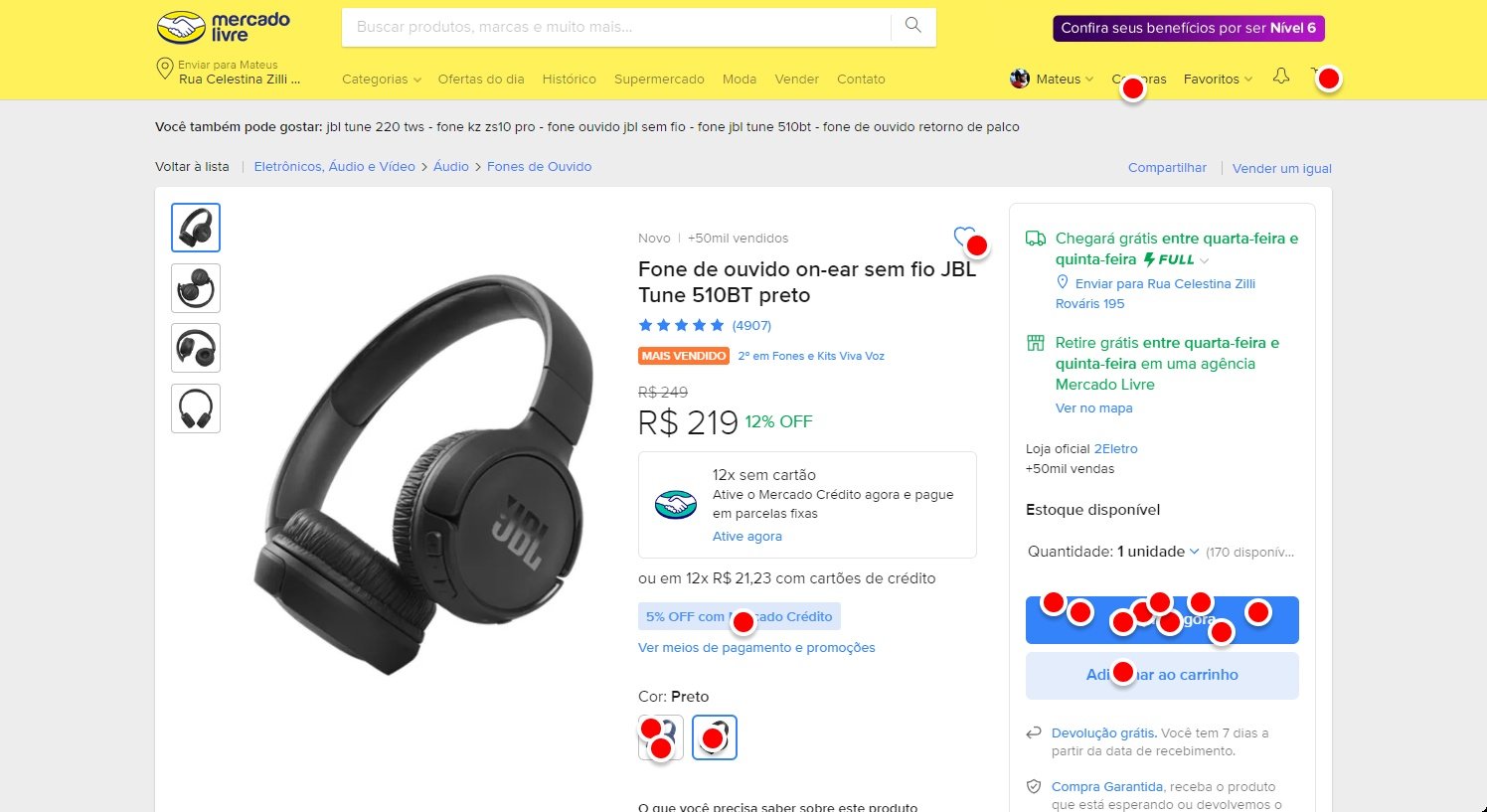
Basicamente, para aplicar este teste, o primeiro passo é dar uma questão, de forma curta, sobre o que ela terá que realizar no momento. Um exemplo simples disso seria pedir para que a pessoa participante clique no local do qual ela imagina que será o caminho para comprar um produto. Normalmente, vemos isso num botão chamativo com o texto “Comprar”, mas é claro que isso pode variar do produto e do contexto, e assim que a pessoa clicar em algum local, poderemos começar a metrificar e entender melhor se o caminho que estamos seguindo é o correto, e se o público saberá navegar corretamente.
Se falarmos de benefícios, esse é um dos testes que permite entender com total clareza se essas pessoas estão sabendo se localizar e navegar no produto, e até mesmo realizar comparações entre uma versão antiga com uma nova.

Teste dos 5 segundos
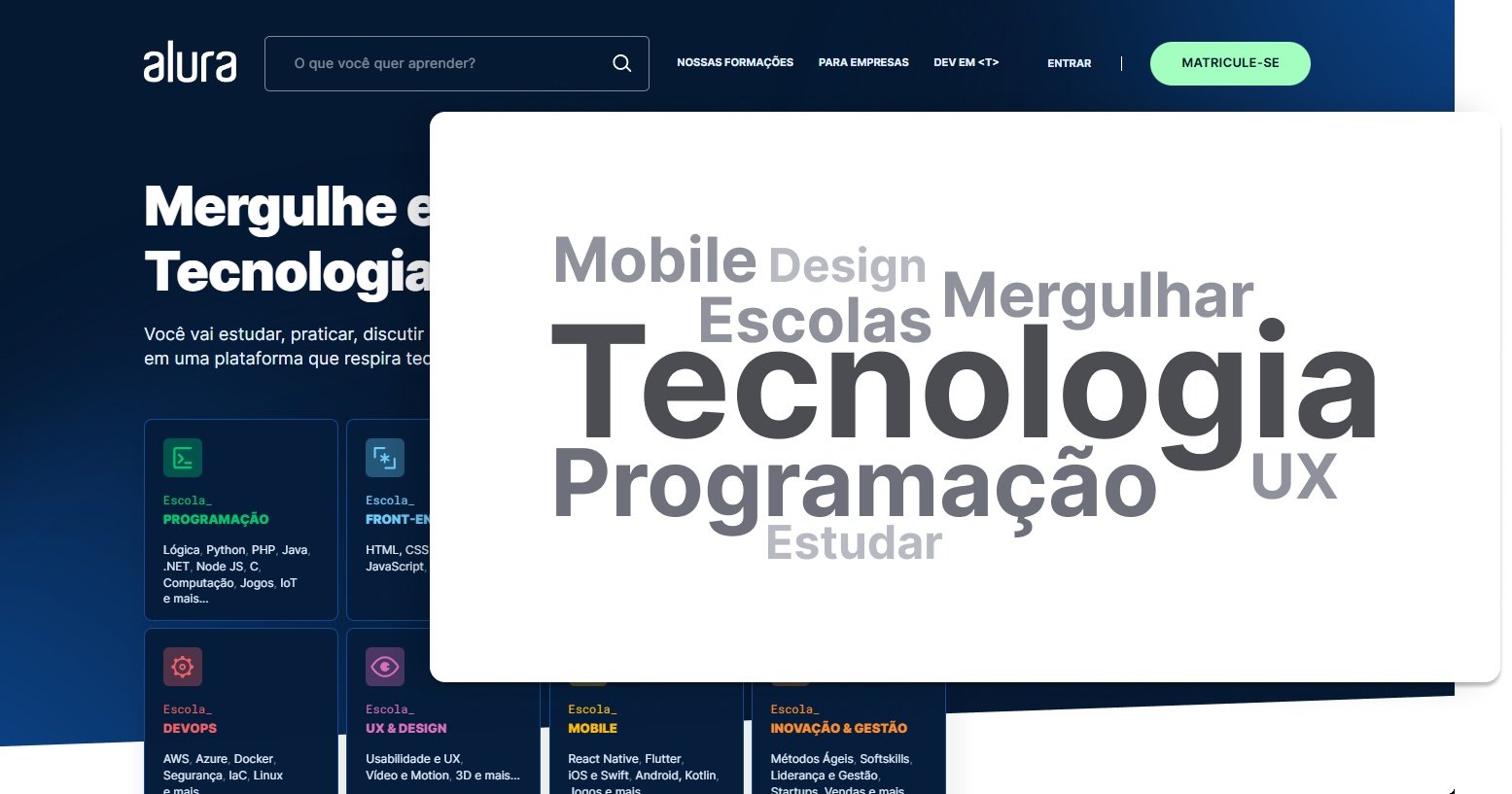
Tão simples, útil e rápido de aplicar quanto o teste anterior, o Teste dos 5 segundos consiste em apresentar uma interface para as pessoas participantes por apenas 5 segundos (daí o nome do teste), e a partir disso, tirar as opiniões e percepções relacionadas ao que elas acabaram de ver. O objetivo disso é buscar entender se aquilo que criamos e que queremos testar está realmente passando a mensagem de forma rápida.
Colocando num contexto de pessoas usuárias num geral, como você e eu, uma coisa que não queremos é perder tempo tentando encontrar algo num produto. Aquilo que buscamos precisa ser fácil de ser encontrado, do contrário, saímos rapidamente desse produto e pulamos para o próximo, e quantas vezes isso acaba acontecendo conosco, não é mesmo? Por isso a importância desse teste. Se a pessoa conseguir identificar aquilo que propomos, significa que conseguimos traduzir a mensagem em algo chamativo o suficiente para ganhar a atenção dessa pessoa em apenas 5 segundos.

Teste de Cloze
Esse teste, diferente dos anteriores, não trabalha diretamente com detalhes e percepções visuais para navegação, mas sim para algo tão importante quanto, que é a compreensão de uma informação textual.
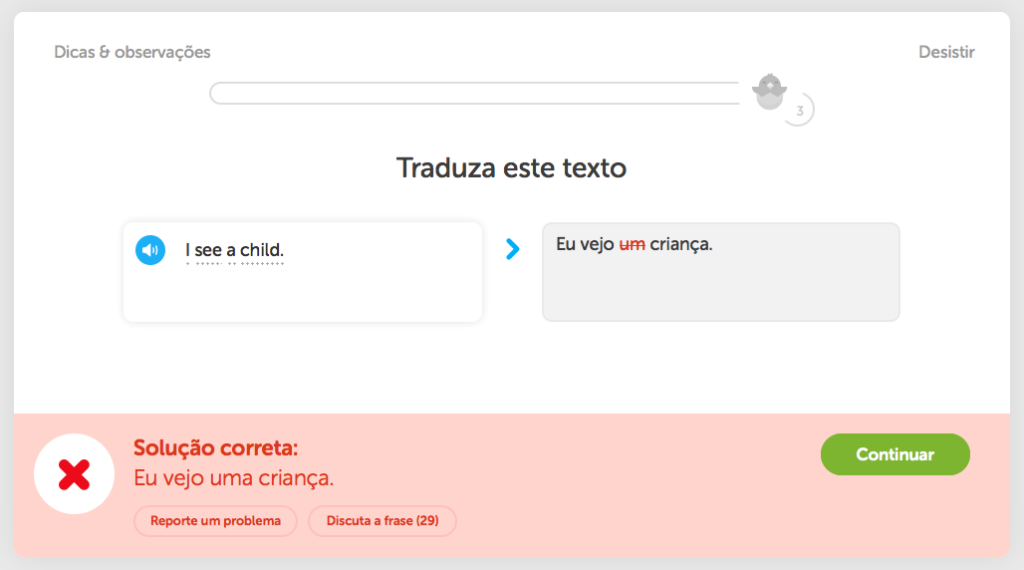
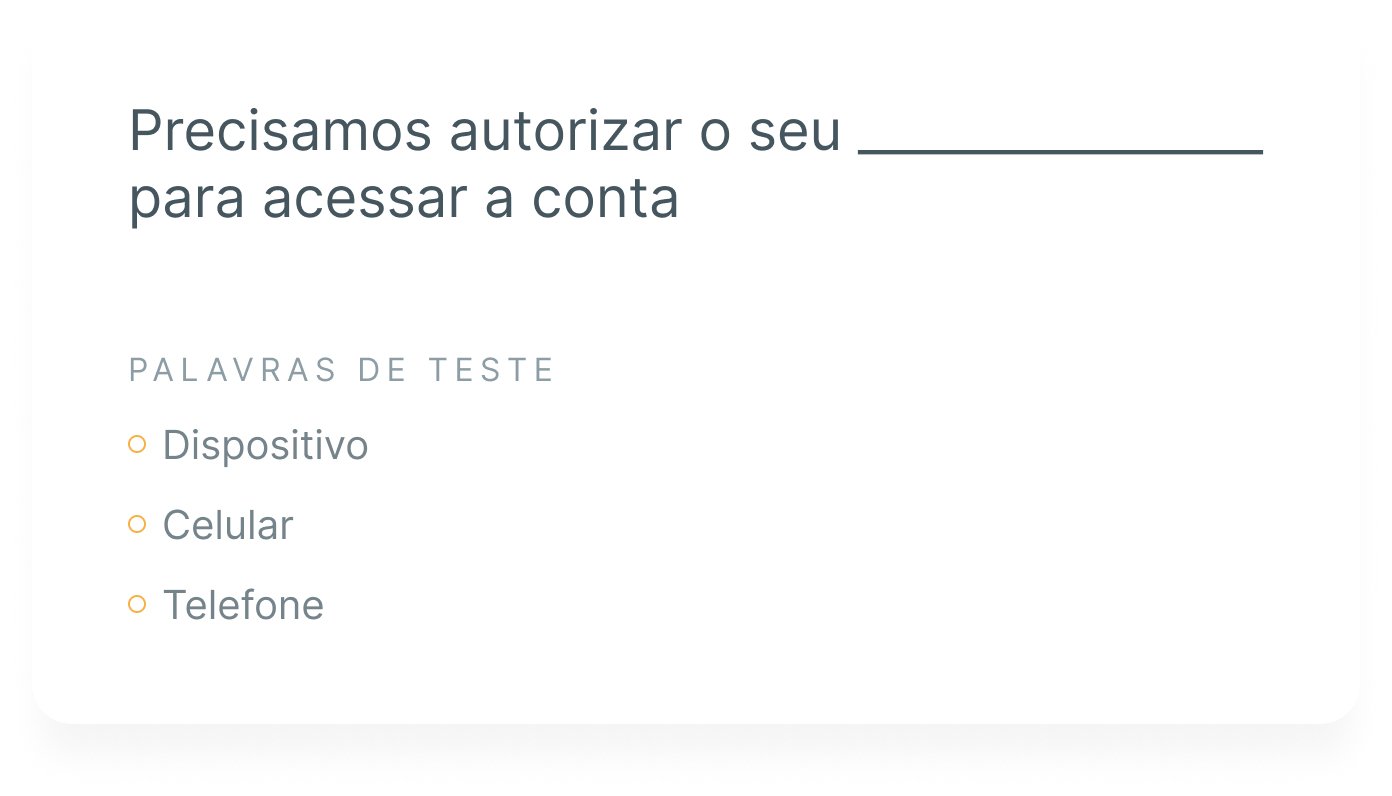
Basicamente, o Teste de Cloze consiste em apresentar uma frase com algumas palavras ou termos faltando propositalmente, e o objetivo é que a pessoa participante preencha os espaços com as palavras que acreditam que melhor encaixam no cenário em questão. Nesse caso, é possível tanto criar um teste livre, para que a pessoa escreva o termo que acreditar ser mais adequado, quanto dar opções para que ela identifique, tornando o processo mais rápido de ser aplicado.
A razão de aplicar esse teste é validar se a compreensão, a partir das palavras escolhidas pela participante, são compatíveis com a mensagem que está sendo passada, ou se ainda assim ela continua tendo problemas para entender o texto.

Teste de Marcador
O Teste de Marcador segue numa linha semelhante ao anterior, tratando também de conteúdos informativos, podendo ser textuais ou não, mas dessa vez, buscando garantir se a interface proposta está clara e com informações realmente úteis do início ao fim.
Ao usar uma ferramenta ou buscar informações num produto, a última coisa que precisamos é de detalhes que ocupam o espaço da tela com distrações ou detalhes que não são relevantes para aquele momento ou cenário. Imagine entrar numa página sobre a empresa, e ter uma seção falando sobre o gato do vizinho do dono. É uma informação que não queremos e acabará só prejudicando a experiência.
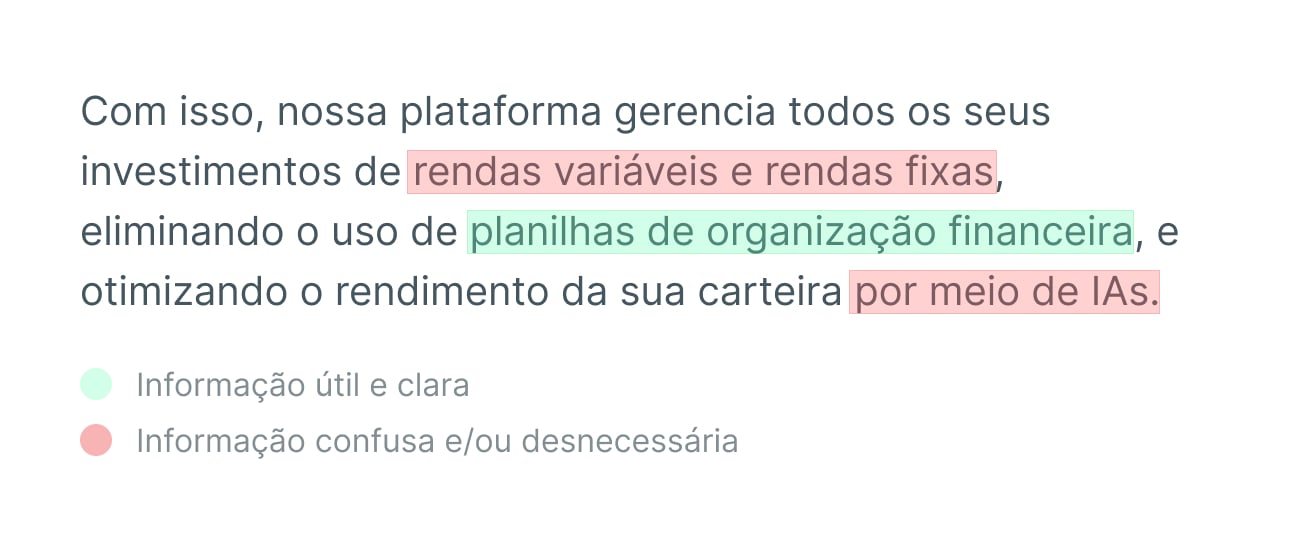
Dessa forma, com o Teste de Marcador, será apresentado algo, desde uma mensagem de texto até uma página completa, e pediremos para que a pessoa analise e identifique quais são os pontos que ela acredita ser útil e clara, e quais que ela pensa ser desnecessária ou confusa. Assim, criaremos uma página sem distrações, indo direto ao ponto e permitindo que a pessoa siga e realize o seu objetivo com sucesso.
Veja esse exemplo:

Conclusão
Se pudéssemos resumir, de uma forma generalista, tudo o que você leu até aqui, poderíamos concluir tranquilamente que não podemos escapar dos testes. São extremamente importantes para garantirmos que a solução é realmente funcional, e que a experiência de uso será agradável.
Aqui na Alura, contamos com diversos conteúdos relacionados a teste de usabilidade, mas eu gostaria de recomendar um em específico, que é o nosso curso UI Design: teste de usabilidade. Estando presente em duas formações (User Interface e UX Research), é um curso extremamente importante para qualquer um que queira entender tudo melhor sobre o que é um teste de usabilidade, desde a teoria até a prática.
Outro curso interessante, e que menciona os dois últimos testes mencionados, é o de UX Writing: escrevendo textos para usuários, que te introduzirá ao universo do UX Writing, mostrando que é uma profissão que faz muito mais do que somente escrita, e que finaliza como qualquer área que atua com experiência do usuário, que é testando.
E falando de testes quantitativos, o curso UX Research: imersão em artefatos de pesquisas quantitativas da instrutora Gabriela Lima, aborda detalhes de alguns do principais testes feitos no mercado de pesquisa em UX.
E para finalizar, se você quiser realizar esses testes de forma online, uma plataforma muito interessante e gratuita para isso é o UsabilityHub, um site focado em criar testes de usabilidade para as mais variadas situações e cenários, incluindo o teste de usabilidade comum, o de primeiro clique, e o de 5 segundos. Faça um bom uso dessa plataforma, e se fizer sentido para você, também há a chance de assinar um plano e expandir o uso dos recursos.
A gente se vê por aí, valeu!
Créditos
- Redação: Mateus Villain
- Revisão didática: Cinthia Bregola