Você já aprendeu HTML, CSS e JavaScript e quer dar o próximo passo? Então, boas-vindas ao curso de React! Meu nome é Monica Hillman e serei a instrutora desta sua jornada de aprendizado.
Audiodescrição: Monica se autodeclara como uma mulher branca. Ela tem cabelos longos, levemente ondulados, castanhos e com mechas loiras. Usa óculos de armação arredondada preta e transparente e tem um piercing no septo. Ao fundo, uma iluminação degradê em tons de roxo e uma prateleira com livros e enfeites.
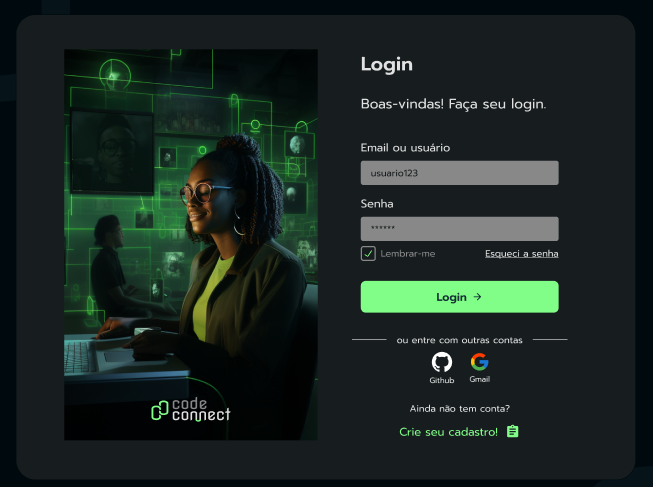
Vamos desenvolver um projeto chamado Code Connect, focando na sua página de login. Para isso, aprenderemos a:
Esse aprendizado é de extrema importância, pois cada vez mais empresas demandam conhecimentos mais avançados, como bibliotecas e frameworks, em seus processos seletivos.
Para realizar este curso, é essencial que você tenha uma base sólida em HTML, CSS e JavaScript.
Primeiramente, porque o CSS não será desenvolvido durante as aulas, mas entregue pronto. Em segundo lugar, porque os componentes são muito semelhantes ao que você aprendeu até agora.
Portanto, se você se interessou por tudo isso e deseja aprender mais sobre a biblioteca React, não deixe de se matricular nesse curso!
Nos encontramos no próximo vídeo!
A transição do desenvolvimento de projetos utilizando HTML, CSS e JavaScript para tecnologias mais complexas é algo totalmente normal na jornada de uma pessoa desenvolvedora.
Neste caso, vamos desenvolver o projeto Code Connect, especificamente a página de login, usando uma tecnologia chamada React, uma biblioteca que existe desde 2013 e é amplamente utilizada hoje em dia.
Para conhecer mais sobre, vamos abrir a documentação dessa biblioteca no seguinte link: http://react.dev.
Já na primeira página, temos a definição: o React é uma biblioteca para criar interfaces de usuário web e nativas. Rolando a página para baixo, na segunda seção, temos um título que especifica que, com o React, criamos interfaces de usuário a partir de componentes.
Mas, como utilizamos o React no nosso projeto?
Para isso, vamos abrir a página http://cdnjs.com/libraries/react e copiar o primeiro link da lista da página inicial, com cor de fundo laranja, https://cdnjs.cloudflare.com/ajax/libs/react/18.2.0/umd/react.production.min.js.
À direita do link, temos três opções de botão: 1) Copiar URL, 2) Copiar Script Tag e 3) Copiar SRI Hash.
Como queremos importar essa ferramenta no nosso projeto, vamos clicar no segundo botão: Copiar Script Tag.
Após copiá-lo, vamos abrir o VS Code e colar esse código dentro da tag body do arquivo index.html, mais ou menos na linha 17:
index.html
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/18.2.0/umd/react.production.min.js"
integrity="sha512-8Q6Y9XnTbOE+JNvjBQwJ2H8S+UV4uA6hiRykhdtIyDYZ2TprdNmWOUaKdGzOhyr4dCyk287OejbPvwl7lrfqrQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</body>
Por que estamos importando via CDN e não instalando possíveis arquivos do React no projeto?
Porque, dessa maneira, não precisamos ocupar espaço no nosso computador, e também é uma maneira mais rápida de fazer a importação, pois precisamos de apenas três linhas que o site já fornece para nós.
Além do React, precisamos instalar outras coisas, como o react-dom. Para baixá-lo, acessamos a página http://cdnjs.com/libraries/react-dom.
Vamos novamente importar o primeiro link da página, de cor de fundo laranja, bem parecido com o anterior: https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.2.0/umd/react-dom.production.min.js. Clicando no segundo botão à direita do link, conseguimos copiar sua Script Tag. Vamos colá-la no VS Code, na linha 20, abaixo da script tag do React:
index.html
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/18.2.0/umd/react.production.min.js"
integrity="sha512-8Q6Y9XnTbOE+JNvjBQwJ2H8S+UV4uA6hiRykhdtIyDYZ2TprdNmWOUaKdGzOhyr4dCyk287OejbPvwl7lrfqrQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.2.0/umd/react-dom.production.min.js"
integrity="sha512-MOCpqoRoisCTwJ8vQQiciZv0qcpROCidek3GTFS6KTk2+y7munJIlKCVkFCYY+p3ErYFXCjmFjnfTTRSC1OHWQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</body>
Mas, o que é esse react-dom? Ele também é uma tecnologia do React e serve para permitir a conexão do nosso código JavaScript com o DOM (Document Object Model, ou "Modelo de Objeto de Documentos" em português), a árvore de elementos do HTML, que se refere a tudo que vai mostrar na nossa tela.
Por fim, precisamos instalar o Babel. Abrindo a página http://cdnjs.com/libraries/babel-standalone, também vamos copiar a Script Tag do primeiro link, que termina com babel.min.js. Depois, vamos colar no VS Code, logo abaixo da script tag do react-dom:
index.html
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/18.2.0/umd/react.production.min.js"
integrity="sha512-8Q6Y9XnTbOE+JNvjBQwJ2H8S+UV4uA6hiRykhdtIyDYZ2TprdNmWOUaKdGzOhyr4dCyk287OejbPvwl7lrfqrQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.2.0/umd/react-dom.production.min.js"
integrity="sha512-MOCpqoRoisCTwJ8vQQiciZv0qcpROCidek3GTFS6KTk2+y7munJIlKCVkFCYY+p3ErYFXCjmFjnfTTRSC1OHWQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/7.23.3/babel.min.js"
integrity="sha512-MIXku7j6pJ0hqd2T4WXZMGerp3BU9B91rfLRDp/McDBNNdnwTD+yLJaz9AHcYXT6k16dYTkG9S2KRPGxaBIfBQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</body>
O Babel é uma ferramenta de compilação de códigos JavaScript que podem estar em uma versão mais moderna, mas que o navegador não a suporte. Ele faz essa compilação, como se fosse uma tradução, para conseguirmos acessar aplicações mais novas em qualquer navegador.
E, especificamente para o React, o Babel auxilia na criação de componentes, aquele termo que está especificado na documentação do React, fazendo essa conversão do que é utilizado para construir componentes para o que o navegador entende.
Falamos tanto de componentes, lemos a documentação, falamos do Babel, mas como criamos o componente e colocamos na nossa tela?
Vamos aprender isso no próximo vídeo!
Agora que já configuramos o nosso ambiente e entendemos um pouco sobre o que é o React, vamos começar a produzir os nossos componentes.
Os componentes serão baseados no projeto do Figma, cujo link está disponível para acesso na atividade "Preparando o ambiente" desta aula.
Na página de login, temos uma imagem, um título "Login", um formulário com textos, campos de digitação, botão, links, entre outros elementos.

O objetivo agora é identificar o elemento principal nessa tela para começarmos. Podemos dizer que é o título dela, que contém o texto "Login".
Vamos construí-lo.
Para construir um componente, vamos voltar ao Visual Studio Code. Dentro da tag body do HTML, vamos criar uma função chamada Titulo() com um return():
index.html
function Titulo() {
return (
)
}
Já podemos visualizar a estrutura de componente no código acima, e ele segue a sintaxe de funções JavaScript.
Ele contém a palavra function, que determina que é uma função, ele tem um nome, que é Titulo, ele tem parênteses que podem servir para determinar parâmetros ou não. Depois, ele tem as chaves que geram o escopo dessa função, e dentro dela tem um return, que vai retornar algum conteúdo.
Portanto, já entendemos que a sintaxe de componentes é a mesma de funções.
Você pode estar se perguntando: mas, para que servem componentes? Componentes são úteis para separar trechos de código que podem ser reutilizados, de modo a torná-los mais dinâmicos também.
Para conseguir colocar esse título na tela, precisamos inserir um elemento HTML dentro desse return(). Dentro dos parênteses, vamos inserir a tag <h1> com o texto Login dentro:
function Titulo() {
return (
<h1>Login</h1>
)
}
Estamos usando JavaScript e HTML até agora, usando conceitos que já estudamos anteriormente. Isso se chama JSX: a união de JavaScript com HTML.
Infelizmente, o navegador não entende essa linguagem. Precisamos informar a ele como deve lidar com esse componente para imprimir elementos na tela. Para isso, o Babel entra em ação.
Na linha 26, antes da criação da função, vamos inserir a tag <script type="text/babel">, fechando essa tag ao final da função Titulo().
<script type="text/babel">
function Titulo() {
return (
<h1>Login</h1>
)
}
</script>
Nesse momento, a função muda de cor dentro do VS Code. Antes, tudo que estávamos escrevendo estava em branco. Agora, está com as cores determinadas para especificar o que é cada elemento daquele código. As cores dependem muito do tema do seu VS Code.
Agora, podemos aplicar os estilos nesse título "Login". Neste curso, não iremos desenvolver CSS, pois já temos o CSS pronto.
O CSS desse título está dentro da pasta "styles", no arquivo PaginaDeLogin.css. Nesse arquivo, há várias seleções de classes e também anotações que especificam o que cada classe representa.
A partir da linha 16, temos os estilos do título:
PaginaDeLogin.css
/* Estilos do titulo */
.form__titulo {
font-size: 31px;
font-weight: 600;
}
Ou seja, precisamos usar a classe form__titulo para aplicar os estilos necessários para aquele h1. Vamos copiá-lo, então, e inseri-lo na linha 30 do HTML um class='form__titulo, resultando em:
index.html
<script type="text/babel">
function Titulo() {
return (
<h1 class='form__titulo'>Login</h1>
)
}
</script>
Esse código está bem semelhante ao que já conhecemos no HTML normal, na inserção de classes para estilizações. Mas tem um problema.
No JavaScript, class é uma palavra reservada para quando queremos criar classes, mexendo um pouco com a orientação a objetos. Então, na hora de compilar esse HTML para JavaScript, pode haver algum erro.
Para contornar isso, o React disponibiliza para nós a palavra className, ao invés de class. Então, vamos substituí-la:
<script type="text/babel">
function Titulo() {
return (
<h1 className='form__titulo'>Login</h1>
)
}
</script>
Dessa maneira, conseguimos fazer o que já temos costume de fazer, mas sem utilizar uma palavra reservada do JavaScript.
E agora, como podemos fazer para visualizar esse título na nossa tela? Vamos descobrir na próxima aula!
Também deixaremos um desafio ao final desta aula, para você criar um novo componente. Não deixe de fazê-lo para aprender! Você pode tirar possíveis dúvidas no fórum ou no Discord.
Até breve!
O curso React: construindo componentes com JSX possui 107 minutos de vídeos, em um total de 42 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.