Olá! Meu nome é Henrique Frizo e sou instrutor na Alura.
Audiodescrição: Henrique é uma pessoa de pele clara, olhos verdes, barba e cabelos escuros. Usa uma camiseta preta. Ao fundo, há uma parede clara com iluminação azul.
Neste treinamento, vamos ajudar a Drivest, empresa para a qual desenvolveremos nosso aplicativo, a criar uma solução que auxilie no controle de seus treinamentos internos.
Atualmente, a Drivest realiza seus treinamentos e controla-os em papel. Isso é um grande problema, uma vez que os papéis podem molhar, ser perdidos ou ter uma letra ilegível, gerando complicações, especialmente para treinamentos obrigatórios dessa empresa.
Por isso, desenvolveremos um aplicativo para evitar que a empresa sofra multas ou perca prazos devido a lançamentos incorretos.

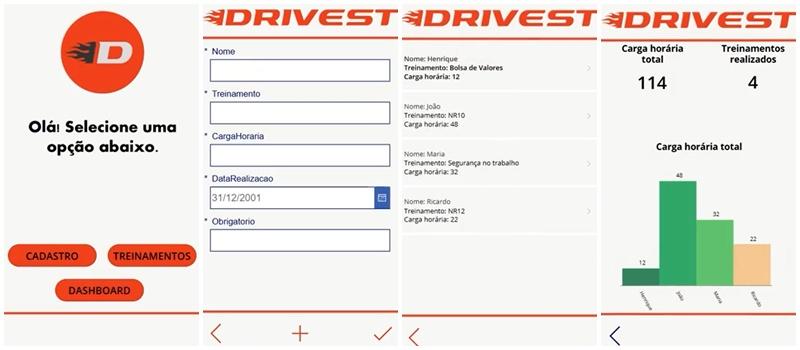
Na tela inicial, contamos com a opção de cadastrar novos treinamentos. Quando clicamos nesse botão, abre-se uma tela de cadastro, a qual desenvolveremos do zero. Nela, é possível cadastrar esse item diretamente no banco de dados.
Além disso, podemos analisar o histórico de treinamentos realizados pelas pessoas funcionárias. Nesse aplicativo, também podemos acessar um dashboard que nos mostra a carga horária total, os treinamentos realizados e a carga horária total por pessoa funcionária.
Nos encontraremos nas próximas etapas.
Olá! Vamos ajudar a Drivest a parar de utilizar papel no dia a dia e começar a controlar os treinamentos dentro de um aplicativo. No vídeo de hoje, vamos explorar a ferramenta que utilizaremos para solucionar esse problema: o Power Apps.
Nesta aula, vamos iniciar a criação do aplicativo, com o objetivo de entregar um projeto interessante ao final do curso.
O Power Apps é uma ferramenta da Microsoft que faz parte da Power Platform, assim como o Power BI que você provavelmente já conhece. Com ela, podemos desenvolver aplicativos tanto para celular quanto para tablet.
A página inicial da ferramenta contém um menu lateral esquerdo e várias opções de como iniciar um aplicativo na parte central. Não abordaremos todos os detalhes agora, pois muitos aspectos serão explorados ao longo do curso.
Primeiramente, devemos entender é como acessar a página inicial da ferramenta. Para isso, é necessário acessar o site make.powerapps.com e fazer login com uma conta corporativa, que é uma conta utilizada na empresa com o domínio da empresa, como, por exemplo, @empresa.com.br.
Não é possível acessar a ferramenta do Power Apps com e-mails gratuitos, como Gmail ou Outlook.
Após fazer login com a conta Microsoft fornecida pela empresa e acessar à tela inicial, podemos iniciar a criação do aplicativo. Para isso, vamos clicar no botão "Criar" no menu lateral esquerdo.
Por padrão, o Power Apps oferece algumas opções para iniciar o aplicativo já conectado a uma base de dados. Nos próximos vídeos, entenderemos melhor como conectar o aplicativo à fonte de dados, seja ela qual for. Neste curso, mostraremos como se conectar ao Excel ou ao SharePoint, mas o Power Apps se conecta a centenas de fontes de dados diferentes, como o Dataverse, SQL, entre outros.
Vamos começar do zero, sem conexão inicial com nenhuma fonte de dados. Para isso, clicamos no botão chamado "Aplicativo em branco" para escolher entre três opções: aplicativo de tela em branco, aplicativo baseado no Dataverse ou site do Power Pages. No nosso caso, selecionaremos a primeira opção, clicando no botão "Criar" no canto inferior esquerdo.
Em seguida, teremos duas opções: criar para tablet ou para telefone. Vamos esclarecer essa questão. Se criarmos um aplicativo para tablet, não significa que não poderemos utilizá-lo no telefone e vice-versa.
Todo aplicativo criado no Power Apps poderá ser utilizado tanto no celular quanto no tablet ou no computador.
A diferença é que o Power Apps ainda não é 100% responsivo. Ser responsivo significa que os botões, galerias e formulários não se ajustam automaticamente ao formato da tela do dispositivo.
Por exemplo, se iniciássemos a construção no formato para tablet e abríssemos o app no celular, ao virar o celular na vertical, apareceriam duas faixas negras na parte superior e inferior - o que não é ideal. Assim, precisaríamos sempre usar o celular na horizontal. Similarmente, se desenvolvêssemos para celular e usássemos o app no tablet, teríamos essas faixas pretas nas laterais.
Portanto, é importante saber quem utilizará o aplicativo e em qual dispositivo. No nosso caso, para a empresa que vamos atender, utilizaremos o formato de celular. Todo o curso será feito nesse formato. Por isso, vamos selecionar a opção de "Telefone".
No campo de nome, podemos escolher qualquer nome para o aplicativo. Para exemplificar, vamos usar "AppDrivest", mas é possível mudar o nome e o ícone posteriormente. Por fim, vamos clicar no botão "Criar" e esperar que o Power Apps carregue o estúdio de criação.
Nesse estúdio, encontramos os botões, a barra de fórmulas e todas as funcionalidades para desenvolver um aplicativo de qualidade. Nos próximos vídeos, exploraremos muitos desses botões.
Inicialmente, é importante saber que há uma barra de menu na lateral esquerda com as opções de "Mapa de exibição em árvore", "Inserção", "Conexão a banco de dados" e outros itens que abordaremos mais adiante. Na barra de ferramentas na parte superior, encontramos o botão de "Salvar", que é essencial para não perder o nosso progresso.
Vamos encerrar a aula clicando no botão de "Salvar" (ou atalho "Ctrl + S") e aguardar o carregamento. Neste momento, nosso aplicativo já existe, mesmo que ainda seja apenas uma tela em branco.
Nos próximos vídeos, aprenderemos a configurar os primeiros botões e a conectar com nossas fontes de dados.
Queremos ajudar a Drivest a eliminar os papéis de seu processo. Para isso, estamos desenvolvendo um aplicativo, que por enquanto possui apenas telas em branco. O objetivo desta aula é acrescentar alguns botões e formulários dentro das nossas telas e também entender um pouco mais sobre o funcionamento do nosso ecossistema de construção de aplicativos.
Antes de mais nada, vamos navegar até o painel "Modo de exibição de árvore" aberto na lateral esquerda. Nesse painel, encontramos um botão chamado "Nova Tela" e a lista de telas existentes no aplicativo atual.
Podemos renomear as telas de forma simples. Basta dar dois cliques em cima do nome e digitar, por exemplo, para tela_inicio. Essa será a tela inicial do nosso aplicativo.
Como nosso aplicativo terá quatro telas no total, é interessante que já acrescentar todas as telas, mesmo que depois seja preciso renomeá-las. Para isso, podemos clicar no botão chamado "Nova Tela" e selecionar uma das opções disponíveis.
Existem modelos prontos para listas, rolável, formulários e mais. No entanto, esses modelos podem gerar retrabalho, caso seja preciso fazer muitas modificações. Por isso, optamos por começar com a tela em branco.
Ao selecionar a opção "Em branco", o Power Apps adiciona essa nova tela, chamada Screen 1, na lista. Vamos acrescentar mais duas telas em branco para totalizar quatro, repetindo o mesmo processo.
Já podemos renomear uma delas, pois sabemos que será a tela de cadastro dos novos treinamentos realizados, onde inseriremos o formulário. Vamos dar dois cliques na tela chamada Screen 1 e renomeá-la para tela_cadastro.
Uma parte importante que devemos conhecer é o menu lateral esquerdo. O primeiro ícone que parece um monte de folhas empilhadas, é o que chamamos de "Modo de Exibição de Árvore".
Dentro deste painel, estão listadas de todas as telas do aplicativo. Além disso, com a inserção de formulários, galerias e objetos em geral, essa exibição será construído como se fossem galhos, por isso, é chamado exibição de árvore.
Logo abaixo, encontramos a opção de inserção de novos itens, bancos de dados, variáveis, pesquisas e alguns outros elementos que discutiremos ao longo das nossas aulas.
Neste momento, vamos simplesmente selecionar a tela de início no painel "Modo de Exibição de Árvore" e acrescentar três botões nela. Para acrescentar botões, basta navegar até a barra de ferramentas na parte superior e clicar no botão chamado "Inserir", com o ícone de mais.
Dentre as opções de inserção de ferramentas disponíveis, podemos inserir rótulos de texto, formulários de edição, galerias, retângulos, botões e vários outros elementos, que abordaremos em detalhes nos próximos vídeos.
Nesse momento, vamos clicar no item "Botão" para inserir automaticamente um botão na tela selecionada. Na lateral direita, abre-se uma janela chamada "Propriedades". Utilizaremos essa janela nos próximos vídeos para entender como formatar o botão, ou seja, como trocar o nome, a cor, o tamanho, a borda e outras características.
Neste momento, vamos apenas acrescentar os itens. Vamos usar os atalhos "Ctrl + C" e "Ctrl + V" para replicar o botão, criando assim o segundo e o terceiro botões. Neste momento, não precisamos nos preocupar em ajustar tamanho, cor ou posição. Teremos uma aula específica para trabalhar com o design do aplicativo.
Agora, podemos navegar para a tela de cadastro para inserir um formulário. Vamos seguir o mesmo caminho para inserir um formulário. Na barra de ferramentas na parte superior, vamos clicar no botão de "Inserir" e selecionar a opção de "Formulário de edição". Existem outros tipos de formulários, mas agora precisamos apenas deste de edição.
Assim que o formulário é inserido na tela, o Power Apps solicita que o conectemos a uma fonte de dados, como uma planilha de Excel ou um SharePoint, dependendo da fonte de dados que utilizaremos no aplicativo.
Nos próximos vídeos, aprenderemos como fazer essa conexão. Por enquanto, basta ignorar essa seleção, clicando fora desse menu de contexto. Assim, teremos apenas um espaço reservado ao formulário.
Estes são os controles iniciais necessários para fazer o nosso aplicativo funcionar. Nos próximos vídeos, trabalharemos com recursos mais avançados e aprenderemos a inserir e estilizar formulários, botões, ícones e outros elementos necessários.
Qualquer dúvida, é só comentar no fórum. Até o próximo vídeo!
O curso Power Apps: criando aplicativos personalizados para negócios e automação de processos de RH possui 98 minutos de vídeos, em um total de 41 atividades. Gostou? Conheça nossos outros cursos de Business Intelligence em Data Science, ou leia nossos artigos de Data Science.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.