Eu sou o Alex Felipe, instrutor da Alura, e vou apresentar o curso Fundamentos do Flutter.
Durante esse curso, nosso principal objetivo será implementar uma feature para uma empresa conhecida como Bytebank, um banco digital. Nossa responsabilidade será a implementação de uma lista de transferências e permitir que nosso usuário consiga criar as transferências.
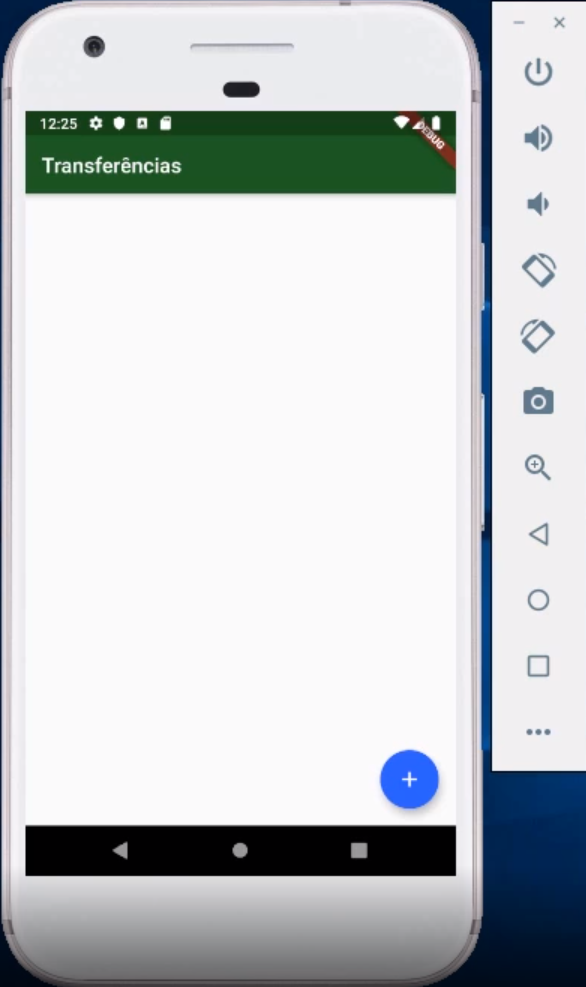
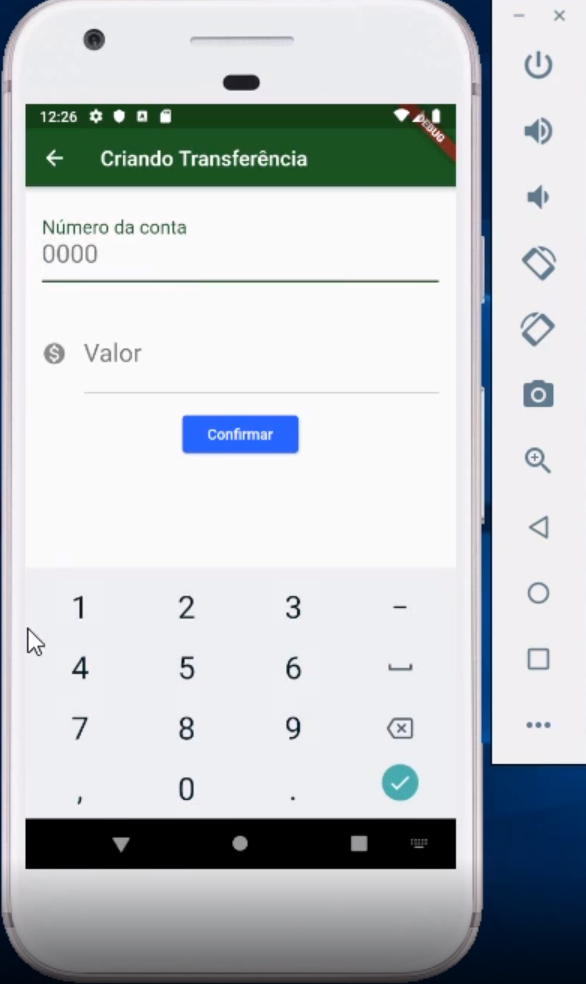
Para isso, teremos uma primeira tela no smartphone representando nossa lista. A princípio ela estará vazia, mas o usuário terá a capacidade de clicar no botão com o ícone de "+", um float action button, para então preencher um formulário com o número da conta e o valor para a transferência.


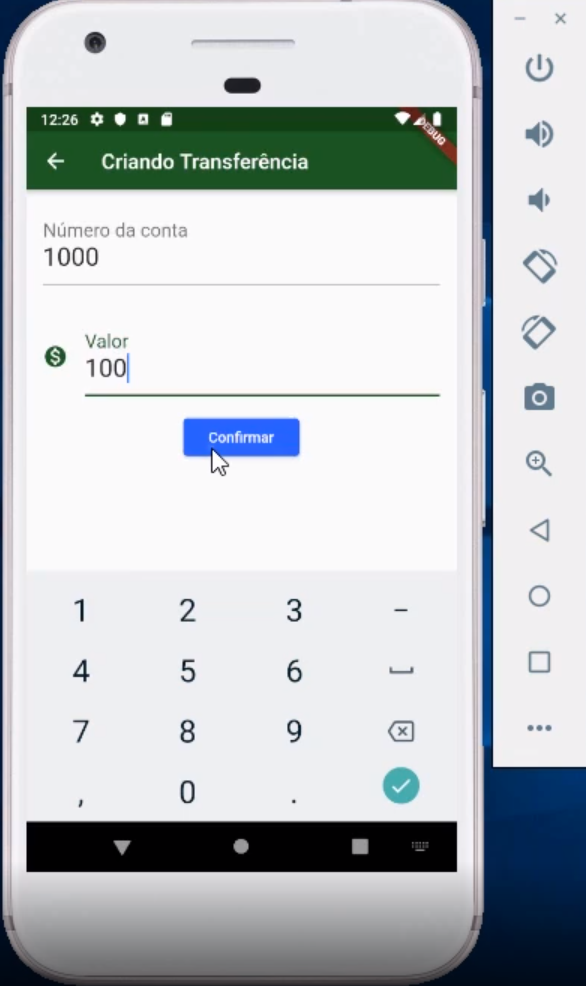
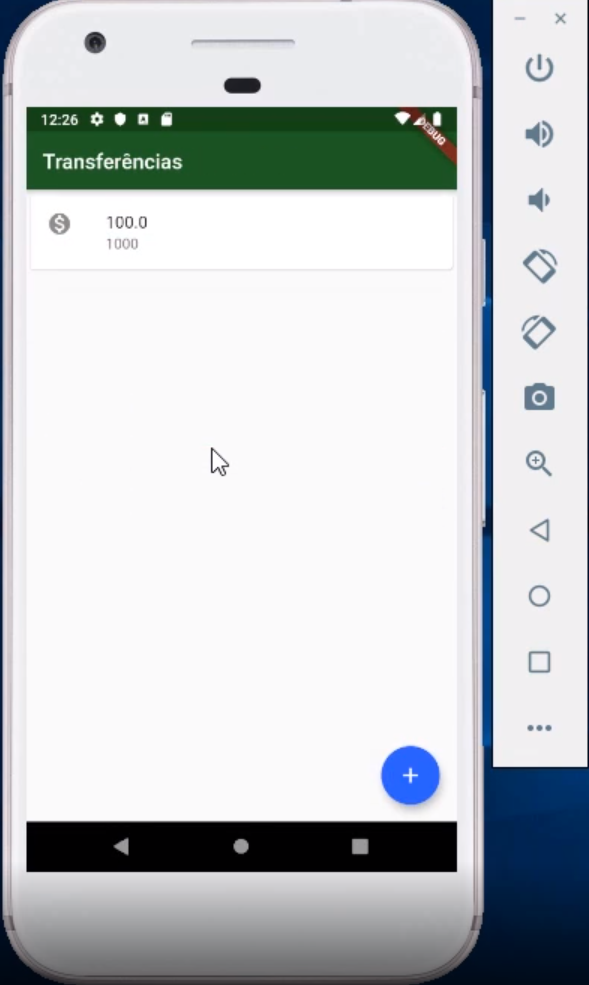
Como exemplo, preencheremos "1000" como número da conta e "100" como valor da transferência. Depois, clicaremos em confirmar e a transferência será exibida na lista.


Aprenderemos a criar esse fluxo utilizando o Flutter. Entenderemos mais detalhadamente do que ela se trata ao longo do treinamento, mas, em resumo, o Flutter é uma ferramenta open source, mantida pela empresa Google, cuja proposta e permitir a criação de projetos de maneira híbrida. Ou seja, nós construímos um único projeto/código e o Flutter consegue compilá-lo para outras plataformas.
No nosso caso em específico, criaremos um projeto compatível para utilizar no direcionamento mobile, tanto para Android quanto para iOS, mas o Flutter também permite criar aplicação para web, desktop e assim por diante. Durante o curso entenderemos melhor por que é importante aprender sobre essa tecnologia e quais são os benefícios em utilizar o Flutter.
Agora vamos à parte técnica! Para desenvolver nosso aplicativo, utilizaremos a IDE IntelliJ, que permite a criação e edição de códigos, e na qual aprenderemos a criar um projeto em Flutter. Escreveremos nosso código na linguagem Dart, própria do Flutter, e aprenderemos que ele costuma trabalhar, em sua estrutura, com Widgets - sejam eles Stateful Widgets ou Stateless Widgets, conceitos que abordaremos em detalhes no futuro.
Existem diversos Widgets já prontos que nos permitem adicionar componentes visuais à aplicação, e aprenderemos a utilizá-los de modo a evitar que tenhamos que fazer isso manualmente. Na documentação, que consultaremos bastante durante o curso, encontramos até mesmo um catálogo para conferir esses componentes visuais, utilizando a princípio o Material Components, regras de design comuns para aplicativos Android e que nos ajudarão a entregar um projeto com visual interessante, incluindo animações e transições.
Também trabalharemos bastante com boas práticas de programação, extraindo o código, organizando do projeto e flexibilizando nosso trabalho, tanto em relação à manutenção quanto à legibilidade. Ao longo do percurso, vamos nos deparar com alguns bugs comuns quando se trabalha com o Flutter no dia-a-dia e aprenderemos a evitá-los.
Com isso, o curso pretende oferecer uma base sólida para que você dê os primeiros passos na utilização do Flutter. Bons estudos!
Antes de colocarmos a mão na massa na construção do nosso projeto, é importante entendermos melhor o que é o Flutter e o ambiente que utilizaremos nesse desenvolvimento. A fonte das informações sobre o Flutter será a página da documentação, http://flutter.dev, e a versão utilizada será a 1.7, a mais recente na criação do treinamento.
Quando rolamos a página da documentação, encontramos a informação de que o Flutter é uma ferramenta do Google,e funciona como um toolkit para construir aplicações bonitas. Ou seja, é uma característica do Flutter oferecer uma experiência agradável para o usuário, assim como permitir a compilação de maneira nativa para ambientes de mobile, web e desktop.
Durante nosso curso, focaremos especificamente na categoria mobile, para aplicativos Android e iOS. Caso haja interesse de entender a forma de compilar códigos para outras plataformas, bastará consultar a documentação para tirar suas dúvidas.
Ainda na página teremos outros destaques quanto a esse framework. Por exemplo, é dito que o Flutter é uma ferramenta para desenvolvimento rápido, e de fato ele entrega uma experiência diferente em relação a outras ferramentas. Também é falado sobre a capacidade de construção de telas de maneira expressiva e flexível, o que está relacionado com a proposta de gerar aplicativos com performance similar a de um nativo.
Também é importante citar que o Flutter é uma ferramenta open source com uma comunidade em crescimento, e você pode inclusive contribuir para o seu desenvolvimento.
Após esse nosso primeiro contato com a ferramenta, entenderemos sobre o ambiente que utilizaremos na criação do nosso primeiro projeto com o Flutter. Se clicarmos para entrar na opção "Docs" na barra superior da página da documentação, encontraremos diversas informações. No momento nos interessa a seção à esquerda, em que está escrito "Get Started".
Serão mostradas várias seções menores para acessar, como "Install" e "Set up an editor", e elas indicarão como podemos fazer a instalação. Teremos a opção de escolher operacional - no nosso caso, por exemplo, trabalharemos com o Windows. Continuando, encontraremos indicações de como usar o SDK do Flutter, editar variáveis de ambiente e assim por diante.
Nos exercícios da aula você encontrará um passo a passo com orientações para preparar o ambiente.
Um ponto importante para ser abordado é o uso de editores de código. Não há uma ferramenta própria do Flutter para o desenvolvimento de aplicativos, mas existem ferramentas que atualmente são muito utilizadas pela maioria dos desenvolvedores, como o Android Studio, IntelliJ ou Visual Studio Code. Fique a vontade para optar pela IDE de sua preferência.
Ao longo deste treinamento usaremos o IntelliJ, que apresenta recursos interessantes em relação ao uso do Flutter. Recomendamos que você também a utilize para acompanhar as aulas de modo a aproveitar o mesmo visual e as possibilidades do programa.
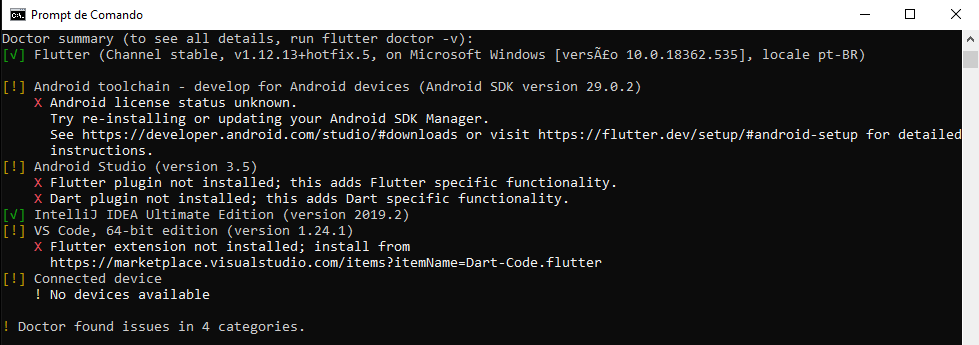
Depois de seguir as instruções do exercício, acessaremos o Prompt de Comando ou o Terminal. Quando estivermos trabalhando, deveremos escolher um diretório para execução dos comandos, pois nessa primeira abordagem utilizaremos a linha de comando. Começaremos executando o flutter, que nos retorna diversos parâmetros e argumentos que poderemos utilizar para fazermos algumas execuções, como verificar se tudo foi instalado corretamente (como é o caso do flutter doctor), ou ainda criar projetos ou rodar emuladores, e assim por diante. Essa será uma ferramenta importante para darmos nossos primeiros passos.
O flutter doctor faz uma análise no computador, verifica o que está instalado ou não e nos passa algumas informações, apresentando flags coloridas em verde (quando tudo está instalado corretamente) ou amarelo (com um sinal de alerta, representando que algum componente ou plugin está faltando).

No exemplo acima, ele indica que o Flutter está instalado corretamente, assim como o Android toolchain. Já o Android Studio aparece marcado em amarelo, pois, mesmo tendo sido instalado, não possui alguns plugins.
Após essa breve introdução, começaremos com a criação do projeto, que também pode ser feita com o auxílio do aplicativo do Flutter. Para criarmos o projeto no Prompt, executaremos flutter create seguido de um espaço e do nome do projeto - no caso, flutter create bytebank. Durante o curso, trabalharemos com um aplicativo chamado Bytebank, um banco digital capaz de executar grande parte das funcionalidades bancárias.
Com a execução do comando, o Flutter executará diversas tarefas para gerar nosso projeto. Em seguida, é recomendável entrar no diretório do projeto criado (a pasta "bytebank", que pode ser acessada com cd bytebank) e chamar o comando** flutter run** para executá-lo. O Flutter verificará se existe um dispotivo para executar o aplicativo, seja um dispotivo Android ou IOS.
No nosso caso, será apresentada uma mensagem de que não há nenhum dispositivo conectado. Veremos como o aplicativo do Flutter poderá nos ajudar a identificar um dispositivo ou até mesmo subir um emulador.
Se tivéssemos conectado um dispositivo corretamente utilizando o modo debugging, digitaríamos flutter devices no Prompt para exibir os dispositivos disponíveis. Como não temos nenhum no momento, será mostrada a mensagem informando que não foi possível encontrá-los, além da sugestão do comando flutter emulators, que lista os emuladores disponíveis.
Ao executá-lo, será identificado um emulador gerado anteriormente em nosso computador, e cuja criação é detalhada no exercício de preparação de ambiente. Copiaremos o ID desse emulador, por exemplo Pixel_API_28, e executaremos flutter emulators --launch <emulator id>, preenchendo o espaço adequado com o ID, para subirmos o emulador. Também é possível criar um emulador com o comando flutter emulators --create [ --name xyz], mas essa opção faz algumas configurações automáticas que podem não ser interessantes no momento.
Seguindo com a execução, pode ser que a tarefa de subir o emulador demore mais ou menos a depender do seu computador, porque é uma ação que exige bastante da máquina. Por isso, antes de começar o curso, é importante conferir se o computador atende a alguns pré-requisitos e ter certeza de que será possível realizar as atividades necessárias.
Com o emulador rodando, executaremos flutter run no Prompt. Agora, será indicado que ele estará rodando dentro do dispositivo Android e o ambiente será preparado para executar todas as tarefas dentro do ambiente Android (da mesma forma que aconteceria para rodar em um ambiente iOS). Isso também pode demorar um pouco, a depender da sua conexão de internet e do seu computador, pois podem existir algumas pendências para baixar ou resolver.
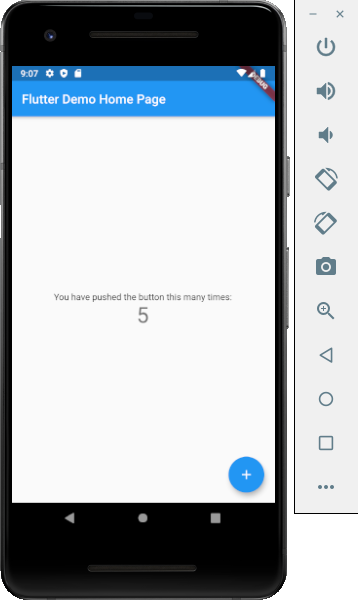
Algum tempo depois da execução, o Flutter conseguirá nos mostrar dentro do emulador o aplicativo inicial gerado, intitulado "Flutter Demo Home Page". O aplicativo possui um botão + e um contador que indica quantas vezes ele foi pressionado. Terminada essa etapa, já podemos acessar o nosso projeto utilizando algum tipo de editor.
Esses foram os primeiros passos com o Flutter, e é dessa maneira que criamos o projeto e executamos o Flutter utilizando o aplicativo do Prompt de Comando. Nossa próxima etapa será abrir o projeto em um editor (ou IDE), no caso o IntelliJ, para executarmos e começarmos a alterar o código.
Já tivemos uma introdução sobre o Flutter e sabemos como preparar o ambiente e criar nosso projeto. Nosso próximo passo será abrir o projeto com a nossa IDE, no caso o IntelliJ, para entendermos a estrutura do projeto e aprendermos a modificar o código de modo que essas alterações reflitam no aplicativo.
Começaremos fechando o Prompt de Comando, pois não o utilizaremos mais ao longo do curso. É uma ferramenta bastante poderosa, mas passaremos a usar o próprio IntelliJ para executar os nossos procedimentos. Ao fazermos isso, como o emulador foi aberto pelo Prompt, ele também será fechado.
Ao abrirmos o IntelliJ, nos deparemos com uma tela que nos permite importar um projeto já existente ou criar um novo. Se quiséssemos começar um projeto do zero, bastaria acessarmos a opção "Create New Project" e selecionarmos a opção "Flutter", seguindo as instruções na tela para realizar as configurações necessárias.
No entanto, já geramos o projeto no nosso terminal, e como essa é uma solução universal, ela poderia ser utilizada posteriormente no IntelliJ, Visual Studio Code ou qualquer outro editor. Então, cancelaremos a opção de criar um novo projeto e na página inicial do IntelliJ clicaremos na opção "Open".
É importante esclarecer que durante o curso usaremos a versão 2019.2.1 desse programa, a mais atual no momento de criação deste treinamento. Recomenda-se uutilizar essa ou a versão mais recente para ter um resultado similar.
Pelo explorador de arquivos, selecionaremos a pasta do projeto ("bytebank") e clicaremos em "Ok" para abrí-lo. Nesse momento, o IntelliJ fará diversas configurações para importar o projeto, executando diversas tasks que podem servir para resolução de dependências, indexação de arquivos e assim por diante. Isso pode levar algum tempo, mas depois da primeira importação esse tempo será otimizado.
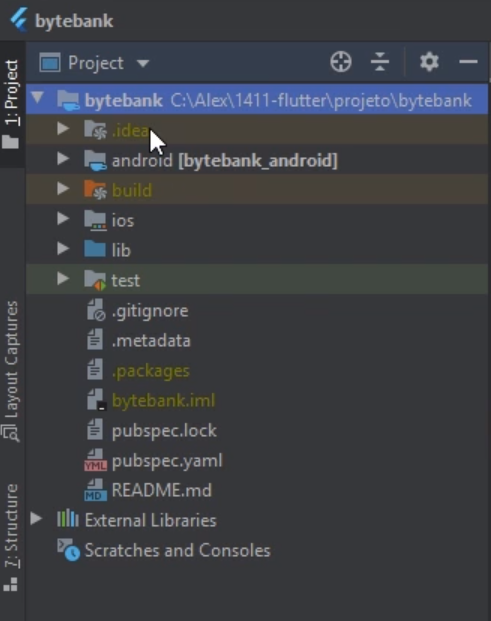
Agora vamos explorar as possibilidades do IntelliJ. Nosso projeto estará estruturado no menu à esquerda da tela, onde estarão as pastas, como "bytebank", que se trata do projeto em si. Quando clicarmos nela, será mostrado tudo que foi criado pelo Flutter, como os diretórios referentes a "android", "ios" e "lib", os três principais em relação ao nosso desenvolvimento.

Os diretórios referentes a Android e IOS permitem acesso a todos os arquivos que normalmente constam num projeto nativo dessas plataformas. Como estamos utilizando o Flutter, cujo código será acessado pela pasta "lib", não precisaremos nos preocupar com esses dois diretórios. Dentro da pasta "lib", abriremos o arquivo main.dart com um duplo clique.
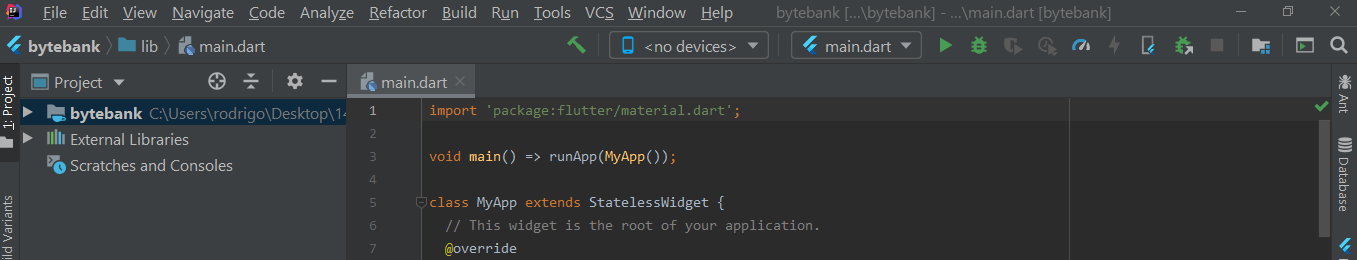
O código contido nesse arquivo, relativamente extenso e com diversos comentários, representa o nosso aplicativo. Nosso objetivo agora é reproduzirmos as mesmas ações que fizemos anteriormente no Prompt de Comando, mas com o IntelliJ. Primeiro, para executarmos a aplicação, podemos clicar no botão "Play" na parte superior da tela (cujo atalho é "Shift + F10").

Receberemos a mesma mensagem vista antes no Prompt, informando que não há nenhum dispositivo conectado. Clicaremos em "Ok" nessa janela de alerta e em seguida clicaremos na combo box à esquerda de main.dart, que atualmente indica que nenhum dispostivo está conectado ("no devices").
Serão mostrados todos os dispositivos disponíveis para utilizarmos com o Flutter, dentre eles o emulador que executamos anteriormente, Pixel API 28. Selecionaremos o emulador e executaremos a aplicação novamente com "Shift + F10". É dessa forma que trabalharemos com a execução dentro do IntelliJ.
Após a execução das tasks, teremos acesso ao aplicativo Flutter Demo no emulador. Tendo conhecido um pouco mais da estrutura do projeto, nosso próximo passo será começarmos a editar o código e vermos os resultados na tela. No momento não temos muita noção dos códigos que geram o nosso aplicativo. Sendo assim, apagaremos todo o código que temos depois da função main(), do próprio Dart, incluindo a instrução runApp() e a indicação da classe MyApp.
import 'package:flutter/material.dart';
void main() => ;Dado que esse é um código em Dart, podemos realizar um print(), muito comum quando estamos trabalhando com a linguagem, passando a mensagem "Bem vindo ao Bytebank".
Chamaremos esse print de 'Bem vindo ao Bytebank'). Então, teremos:
import 'package:flutter/material.dart';
void main() => print('Bem vindo ao Bytebank');Ao executarmos com "Shift + F10", a mensagem "Bem vindo ao Bytebank" será mostrada no console como uma saída do Flutter. Porém, nenhum resultado visual será mostrado no aplicativo, que manterá a mesma tela anterior.

Isso acontece porque, para conseguirmos implementar todo o comportamento visual e de aplicativo que desejamos usando o Flutter, precisaremos seguir as regras dele. A primeira regra é que, quando queremos executar ações para nosso aplicativo, elas sempre precisam estar dentro da chamada de runApp().
Portanto, runApp() será o nosso ponto de partida com o Flutter. Por mais que haja a função main()do Dart, o que realmente servirá para mostrar as modificações do Flutter no nosso aplicativo será o runApp().
import 'package:flutter/material.dart';
void main() => runApp();
Ao incluirmos a chamada de runApp(), o código deixará de compilar, pois requere um argumento. Mas qual? Alguns atalhos do IntelliJ podem nos auxiliar nesse ponto, como o "Ctrl + P", que mostra o argumento e o seu tipo. Ao usarmos o atalho, será exibido um balão indicando que o argumento esperado se chama app e é do tipo Widget.
No Flutter, widget faz referência aos elementos visuais do projeto, ou seja, é uma representação genérica para qualquer elemento que veremos no aplicativo. Por se tratar de referência genérica, se tentarmos mandar para runApp() uma instância de uma classe Widget, o compilador nos avisará da impossibilidade de fazer isso pelo fato dessa ser uma classe abstrata.
import 'package:flutter/material.dart';
void main() => runApp(Widget());Portanto, é necessária a implementação de um widget. No entanto, a ideia do Flutter é podermos desenvolver de maneira mais rápida, assim como vimos na documentação da ferramenta. Pensando nisso, já existem widgets prontos que podemos utilizar. Dentre eles, para os nossos testes, podemos considerar um que nos mostre um texto, no caso o próprio Text(), que é importado do pacote material.dart (ao qual não nos atentaremos agora).
import 'package:flutter/material.dart';
void main() => runApp(Text());
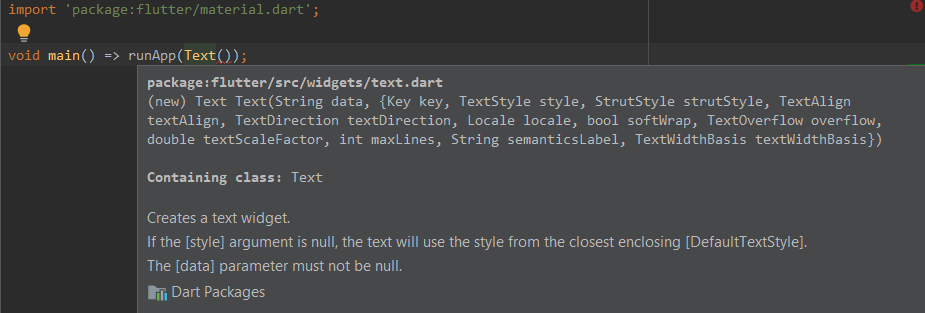
Esse widget também exige um argumento. Com "Ctrl + P", veremos que existem diversos argumentos possíveis para serem enviados.

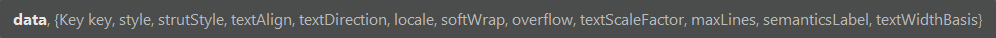
O primeiro deles, data, será exibido em negrito por ser um argumento obrigatório. Porém, não sabemos exatamente qual é o tipo desse argumento e que informações devemos mandar. Nessa situação, podemos selecionar a referência da classe e usar o atalho "Ctrl + Q" para mostrar na tela a documentação da classe que está sendo utilizada.

Nesse caso, dentre os vários argumentos, encontraremos a informação de que o data, que é obrigatório, é uma String. Assim, com o auxílio dos atalhos "Ctrl + P" (para mostrar os argumentos) e "Ctrl + Q" (para exibir a documentação), conseguimos nos localizar melhor dentro do Flutter.
Mais abaixo na documentação, encontramos a informação de que essa classe cria um Widget de texto. Agora que conhecemos o tipo do argumento, mandaremos a String "Bem vindo ao Bytebank" para o widget criado da seguinte forma:
Mandaremos nossa string da seguinte forma:
import 'package:flutter/material.dart';
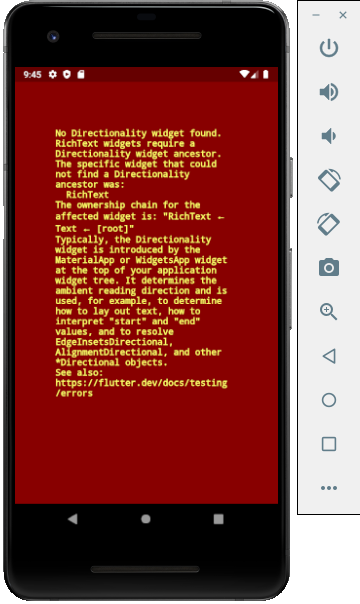
void main() => runApp(Text('Bem vindo ao Bytebank'));Ao executarmos esse código com "Shift + F10", a tela do nosso aplicativo apresentará um erro.

Esse erro foi proposital, feito para entendermos o feedback recebido. Note que, na ocorrência de um erro, é exibida no aplicativo uma tela vermelha com um texto em amarelo descrevendo os motivos disso ter acontecido. Além disso, o console do IntelliJ tentará expôr tudo o que aconteceu na tela, o que nos permite identificar a causa do problema. Por exemplo:
I/flutter ( 4824): The following assertion was thrown building Text("Bem vindo ao Bytebank"):
I/flutter ( 4824): No Directionality widget found.Temos aqui uma mensagem informando que, a partir de determinado ponto - no caso, a execução do widget Text(), aconteceu um erro, mais especificamente em relação à falta de direcionamento do texto (No Directionality widget found). Identificar o erro e como solucioná-lo depende dos seus conhecimentos da linguagem e do framework, além, é claro, de muita pesquisa.
Para incluirmos o direcionamento faltante, colocaremos uma vírgula após a mensagem 'Bem vindo ao Bytebank', o que nos permitirá adicionarmos mais argumentos. Com o atalho "Ctrl + P", veremos que dentre as possibilidades temos o textDirection, que espera uma referência de TextDirection. Poderíamos instanciar essa classe, mas ela já nos disponibiliza algumas constantes que indicam a direção, como ltr (esquerda para a direita), rtl (direita para a esquerda) e assim por diante, todas elas acessadas a partir de um ponto (.). No nosso exemplo, usaremos TextDirection.ltr.
import 'package:flutter/material.dart';
void main() => runApp(Text('Bem vindo ao Bytebank', textDirection: TextDirection.ltr,));Ao executarmos a aplicação, a mensagem será exibida na tela do nosso aplicativo, ainda que bem pequena e quase ilegível.

Essa foi uma demonstração da forma como trabalharemos com o Flutter a princípio: usaremos o runApp() para mandar um widget de modo a alterarmos o nosso código e visualizarmos o resultado na tela. Nessa primeira abordagem, nossa experiência pode não ter sido tão interessante, afinal ainda temos uma tela totalmente preta com um texto mal posicionado. Entretanto, esse primeiro contato é importante para explorarmos as possibilidades do Flutter e entendermos como utilizá-lo passo a passo.
O curso Flutter: criando um app possui 214 minutos de vídeos, em um total de 49 atividades. Gostou? Conheça nossos outros cursos de Flutter em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.