Olá! Boas-vindas ao curso de desenvolvimento Android com Kotlin. Esperamos que você esteja animado(a) com este curso. Meu nome é Fernando Angelo, sou instrutor na Alura e Tech Lead no Mercado Pago.
Audiodescrição: Fernando se descreve como uma pessoa parda. Tem olhos castanhos, cabelo comprido preso em um coque e barba curta. Está com uma blusa vermelha. Ao fundo parede lisa, sem decorações, com iluminação gradiente do azul para o rosa.
Neste curso, aprenderemos a desenvolver um aplicativo de gerenciamento de lista de compras, que permite às pessoas usuárias a adicionar itens para sua próxima compra. A pessoa usuária também poderá interagir com os itens que adicionou na lista, como, por exemplo, removê-los.

Nós podemos até mesmo rotacionar a tela sem perder o estado, o que é uma habilidade valorizada no mercado de trabalho atualmente. O mercado busca pessoas desenvolvedoras que conheçam os fundamentos do desenvolvimento Android.
Para participar deste curso, é necessário ter noções de Kotlin, como saber criar uma classe, funções, extensões de funções, além de ter o Android Studio instalado e emuladores configurados para executar o projeto.
Te esperamos na primeira aula!
Vamos começar a criar nosso primeiro aplicativo Android utilizando o Jetpack Compose. Antes de iniciar, a versão que estamos utilizando é o Android Studio Meerkat 2024.3.1. Recomendamos que utilizem a mesma versão ou uma mais recente, dependendo de quando você estiver assistindo a este curso.
O primeiro passo é abrir o Android Studio. Na janela de boas-vindas, teremos um menu vertical na lateral esquerda e, provavelmente, uma lista de projetos vazia no painel central. Vamos clicar no botão "New Project" localizada na barra superior à direita.
Na janela de criação de novo projeto, poderemos escolher dentre várias opções de templates. Nesse caso, selecionaremos o template "Empty Activity" e clicaremos no botão "Next" para seguir para a próxima janela.
Na janela de configuração, podemos escolher um nome para a aplicação no campo "Name". Sugerimos SuperCompras. No campo "Package name", podemos manter o nome do pacote com.app.supercompras, que segue o padrão do Android Studio, similar a uma URL ao contrário.
Em "Save location", podemos definir a pasta onde gostaríamos de salvar o projeto. Caso necessário, você pode renomear ou mudar a pasta.
A versão mínima do SDK recomendada é a 24, pois ela possui uma boa amostragem de usuários. O Android Studio indica que cerca de 97.4% de usuários possuem essa versão.
Por fim, não precisamos alterar nada na configuração de build. Se você quiser explorar outras configurações, não há problema, mas recomendamos manter a opção "Kotlin DLS".
Para finalizar, vamos clicar no botão "Finish". Desse modo, o Android Studio vai abrir o projeto e criar uma tela inicial no arquivo MainActivity.kt.
Caso queira aumentar o zoom para facilitar a leitura, basta acessar o ícone de configurações do Android Studio no canto superior direito e clicar em "Settings". Na barra de pesquisa, pesquisamos por zoom e o ajustamos para 150%. Clicamos no botão "OK" para aplicar a mudança.
O Jetpack Compose é a nova ferramenta de UI para desenvolvimento de telas no Android Studio, promovida pelo Google. Para quem está desenvolvendo Android pela primeira vez, anteriormente existia uma forma convencional de construir layouts usando XML, que era mais complexa.
Com o Jetpack Compose, o desenvolvimento de telas se tornou mais simples, permitindo que dediquemos mais tempo ao desenvolvimento da tela, sem nos preocupar com códigos que não serão visíveis para a pessoa usuária.
Note que o Android Studio já insere automaticamente um código de template na classe MainActivity.
Confira o arquivo
MainActivity.ktcompleto.
Para entender o que está acontecendo, vamos observar a estrutura do projeto. No painel lateral esquerdo, chamado "Android", vamos expandir a pasta "app", que possui várias pastas dentro dela.
Na pasta "kotlin+java", por exemplo, existem outras três pastas. Duas delas são para testes, mas não precisamos nos preocupar com isso neste momento. Na outra pasta, chamada "com.app.supercompras", encontramos o arquivo MainActivity.kt e a pasta "ui.theme". Nessa pasta, há outros três arquivos: Color.kt, Theme.kt e Type.kt.
O arquivo Color.kt provavelmente não terá uma pré-visualização na primeira vez que for aberto. No barra superior, vamos clicar no botão "Code" (ou atalho "Alt + Shift + Direita") para visualizar o código. Esse arquivo possui apenas variáveis que armazenam cores. Esse é o local onde colocaremos todas as cores que formos criando ao longo do projeto.
Confira o arquivo
Color.ktcompleto.
No arquivo Theme.kt, há algumas configurações de temas. Vamos aprender sobre temas durante o curso, mas é importante saber onde faremos essa configuração.
Confira o arquivo
Theme.ktcompleto.
No arquivo Type.kt, também clicaremos no botão "Code" para visualizar o código. Com isso, encontramos toda a configuração de estilos de fonte, tamanho de texto e outros detalhes que abordaremos durante o curso.
Confira o arquivo
Type.ktcompleto.
Voltando ao MainActivity.kt, podemos executar o projeto para verificar se o código criado pelo Android Studio já está funcionando. Isso nos ajudará a testar se conseguimos criar o projeto corretamente. Para isso, basta clicar no botão "Run App" (ou atalho "Shift + F10") na barra superior.
Enquanto o projeto é executado, podemos abrir o emulador. Se você não tiver um emulador, sugerimos que crie um para poder seguir com o curso.
Para facilitar a visualização, podemos ocultar a estrutura de pastas. No topo do painel lateral esquerdo, aparecerão alguns botões ao passar o mouse. Nesse caso, vamos clicar no botão de "Hide" (ou atalho "Shift + Escape") para ocultar o painel.
O projeto que o Android Studio criou é muito simples. É um projeto que exibe apenas o texto "Hello Android!" em fundo branco - um paralelo com o famoso "Hello World!" para quem está criando seu primeiro aplicativo.
Em MainActivity, podemos encontrar alguns elementos que estudaremos ao longo do projeto, como o tema e composables.
Para experimentar e entender como esse código funciona, vamos colocar nosso nome na tela inicial. Na função Greeting(), encontramos um composable Text() com uma variável name. Podemos simplesmente apagá-la e digitar nosso nome. No nosso caso, vamos colocar "Fernando".
MainActivity.kt:
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello Fernando",
modifier = modifier
)
}
Desse modo, o Android Studio refletirá essa alteração automaticamente, exibindo a saudação "Hello Fernando". Se não aparecer automaticamente, podemos clicar no botão verde "Run App" (atalho "Shift + F10") localizado na barra superior. Isso fará com que o Android Studio compile nosso projeto novamente, mas de forma mais rápida, pois já foi executado uma vez. E, assim, a alteração aparecerá no emulador.
Agora que criamos o template do nosso projeto, podemos começar a desenvolver nosso aplicativo.
Por que é preciso criar componentes para a nossa tela? A divisão da tela em pequenos componentes facilita a manutenção do projeto a longo prazo.
Vamos fazer uma analogia com um carro: não faz sentido ter um carro feito de uma única peça, onde nada pode ser removido ou trocado. Se ele sofrer algum dano, seria necessário trocar o carro inteiro, mesmo que o problema seja só em uma parte.
Com os componentes, acontece o contrário. Assim como um carro é feito de várias peças — motor, rodas, embreagem — no nosso projeto, a tela é feita de componentes menores. Se alguma parte apresentar problema, basta trocar ou ajustar só aquele pedaço, sem precisar refazer tudo.
Esses componentes, chamados de composable (composição, em português), podem ser usados tanto na tela atual quanto em outras telas do projeto, o que traz mais flexibilidade e facilita a manutenção.
Antes de criar o nosso primeiro componente, vamos conhecer o nosso projeto? No Figma do projeto, encontramos vários tamanhos de telas, desde desktop até tablet e mobile. Vamos focar no layout para mobile.
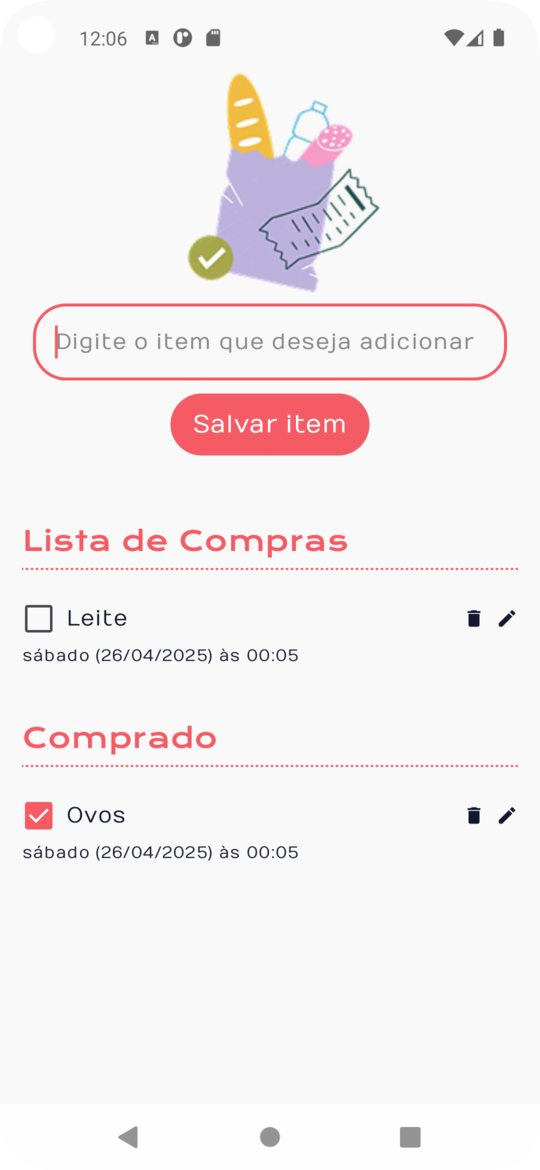
Nosso projeto é um aplicativo que gerencia uma lista de compras. Com ele, podemos adicionar itens que gostaríamos de salvar na lista de compras. Cada vez que salvamos um item, também salvamos o horário exato em que ele foi adicionado.
Clicando na caixa de seleção ao lado de cada item, é possível marcar o item e o mover para a lista de itens que já foram comprados. Caso seja preciso, podemos editar ou remover os itens tanto da lista de compras quanto da lista de comprados.

Devemos dividir a tela da lista em vários componentes. Temos, por exemplo, uma imagem na parte de cima, um campo de texto, um botão, e também um título de seção — que vai aparecer duas vezes. Além disso, temos a lista propriamente dita, onde ficam os itens de compra.
Agora que já conhecemos o projeto, vamos voltar ao Android Studio para desenvolver o nosso primeiro componente, o título.
No arquivo MainActivity.kt, fora da classe MainActivity, podemos começar digitando "comp" e o Android Studio sugerirá completar o código para criar um novo @Composable. Vamos definir o nome do nosso componente como Titulo, em português, mas sem acentos.
MainActivity.kt:
@Composable
fun Titulo(modifier: Modifier = Modifier) {
}
Agora que temos a estrutura básica do nosso componente, vamos adicionar um texto ao componente Titulo. Utilizaremos o componente Text do Jetpack Compose para isso.
O primeiro parâmetro desse componente será o text, para o qual devemos atribuir o valor do texto que gostaríamos. Para esse exemplo, vamos colocar o texto "Lista de Compras", entre aspas.
@Composable
fun Titulo(modifier: Modifier = Modifier) {
Text(text = "Lista de Compras")
}
Para visualizar o componente Titulo, usaremos o recurso de preview do Compose. O preview é uma pré-visualização do nosso componente antes de executar o aplicativo.
No final do arquivo, já existe um preview criado pelo projeto, vamos criar outro acima dele. Para isso, digitamos "prev" e aceitamos a sugestão do Android Studio para completar a estrutura básica do @Preview. Logo após private fun, vamos nomeá-lo como TituloPreview().
@Preview
@Composable
private fun TituloPreview() {
SuperComprasTheme {
Titulo()
}
}
Com o preview criado, podemos verificar se o componente está aparecendo corretamente. Na barra superior do Android Studio, vamos clicar no botão "Split" (ou atalho "Alt +Shift + Direita") que significa "dividir" em português.
Com isso, aparece um painel na lateral direita com a pré-visualização do componente de título. No entanto, esse componente ainda não tem a cor, o tamanho do texto, nem a fonte que gostaríamos.
Para fechar a pré-visualização, basta clicar no botão "Code" (ou atalho "Alt +Shift + Direita").
Agora, vamos executar o código para conferir se o componente aparece na tela. Basta clicar no botão "Run App" (ou atalho "Shift + F10") para abrir o emulador. No emulador, o componente de título ainda não aparece. Isso acontece porque criamos apenas um pré-visualização do componente, mas ainda não o utilizamos de fato dentro da tela do aplicativo.
Para que o componente Titulo apareça na tela do aplicativo, precisamos integrá-lo no método setContent dentro da classe MainActivity. Vamos substituir o componente Greeting() pelo nosso componente Titulo().
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
SuperComprasTheme {
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
Titulo()
}
}
}
}
}
Com isso, o componente Titulo aparece atrás da status bar, que é a barra que mostra o horário e os ícones padrões do Android, como wifi e bateria. Isso acontece porque não indicamos onde o componente deve aparecer na tela. E, por padrão, o Android tenta colocá-lo no topo da tela.
Para corrigir isso, precisamos ajustar sua posição utilizando o parâmetro innerPadding, que se refere ao espaçamento interno. Em Titulo(), vamos adicionar o modificador através do modifier que receberá Modifier.padding(), passando o innerPadding como parâmetro.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
SuperComprasTheme {
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
Titulo(modifier = Modifier.padding(innerPadding))
}
}
}
}
}
Dentro do componente Titulo(), já recebemos o parâmetro modifier, mas ainda não o utilizamos. Por isso, em Text(), depois do parâmetro de texto, vamos adicionar o modifier igual a modifier.
@Composable
fun Titulo(modifier: Modifier = Modifier) {
Text(text = "Lista de Compras", modifier = modifier)
}
Assim, garantimos que o título respeita o padding interno, aparecendo abaixo da status bar.
Podemos continuar explorando outros componentes e estilizações para enriquecer nosso aplicativo de lista de compras. Para mais componentes, podemos consultar o catálogo do Material Design, cujo link disponibilizaremos em uma atividade de "Para Saber Mais".
Já sabemos criar uma composição e criar funções dentro do componente. A seguir, aprenderemos a estilizar e adicionar imagens aos nossos componentes.
O curso Android: construindo com Kotlin possui 261 minutos de vídeos, em um total de 56 atividades. Gostou? Conheça nossos outros cursos de Android em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.