Bruno: Fala, estudante! Eu sou o Bruno Cruz e serei seu instrutor nesse curso de After Effects.
Audiodescrição: Bruno se declara como um homem negro de pele clara. Tem o cabelo e barba pretos e bastante curtos. Está usando uma camiseta preta e um headphone preto. Ao fundo, uma parede degradê do azul para o roxo, um vaso de plantas à esquerda e uma estante vazada com enfeites à direita.
Bruno: Este curso é para você que já é da área de Design, UX e tecnologia e deseja se aprimorar em Motion Design para trazer vida ao conteúdo que você provavelmente já produz.
Bruno: Nosso projeto envolverá criar as interações da interface do aplicativo da Bytebank.
Para trazer toda essa força para esse projeto, que vai mesclar Motion Design com UI, vamos trabalhar em conjunto com o Mateus, o instrutor mais eloquente da nossa plataforma!
Mateus: Olá, gente! Meu nome é Mateus Villain e também serei seu instrutor.
Audiodescrição: Mateus se declara como uma pessoa de pele branca. Seus cabelos são castanho-escuros e bastante curtos. Sua barba, também castanho-escura, é longa e cobre quase todo o comprimento do pescoço. Seus olhos são castanho-escuros e ele usa um óculos de armação redonda de metal prateado. Está de fones auriculares pretos e blusa de moletom azul-marinho. À sua frente, um microfone apoiado em um braço articulado. Ao fundo, uma estante com uma máquina de escrever, um console antigo e alguns jogos de videogame. Também há uma grade com alguns quadros de cultura pop pendurados.
Neste curso de Motion Design, vamos entender como a User Interface (UI) pode atuar na criação de animações para produtos digitais, aplicativos e sites — no nosso caso, o aplicativo da Bytebank.
Procuraremos compreender o que devemos pensar na hora de colocar uma animação ou interação em um produto digital, considerando a usabilidade e o feedback.
Também aprenderemos como a ferramenta Figma, amplamente utilizada na criação de produtos digitais, pode nos ajudar a criar animações.
Bruno: Essas animações têm o mesmo peso de uma animação aplicada a um filme ou comercial.
Trabalharemos com os princípios da animação para atingir uma animação altamente cativante, aumentando o valor entregue nessa interface.
Essa interface faz parte de um aplicativo que já existe — nós apenas faremos um aprimoramento dela.
Ou seja, partiremos do pressuposto de que a interface com que trabalharemos já possui algumas animações interativas. Mas, agora, traremos animações muito mais complexas para agregar mais valor a esse trabalho.
Bruno: Para seguir com esse curso, é interessante que você já tenha realizado o curso anterior a este na formação, em que criamos a tela de abertura desse aplicativo, uma splash screen com a vinheta do Bytebank.
Curso Aprenda Motion Design: crie animações incríveis no After Effects
Boas-vindas a este curso! Vamos direto à prática para aprender a criar Motion aplicado a interfaces digitais!
Bruno: Fala, estudante! Vamos conferir o que encontraremos nesse curso?
Nesta aula, vamos entender o nosso projeto. Partiremos de um aplicativo já existente e no ar, o da Bytebank.
Vamos trazer uma melhoria para esse aplicativo: a implementação de algumas animações que agregarão mais valor a essa interface.
Para isso, precisamos entender o que conseguimos fazer no Figma e o que precisamos fazer no After Effects, aproveitando o potencial máximo de entrega de valor dessas duas ferramentas, entendendo o que não podemos deixar de fazer na animação.
Também teremos um momento para verificar nosso fluxo criativo e as referências que utilizaremos para produzir as animações desse projeto.
Na segunda aula, entenderemos o que é possível fazer no Figma.
Após isso, vamos aprender a integrar ferramentas: como levar para o After Effects todo o conteúdo desenvolvido para as interfaces do Figma, onde já temos os layouts prontos, para que essas animações funcionem perfeitamente quando forem inseridas na plataforma.
Então, começaremos a animar os dois primeiros itens da nossa interface:
Começaremos aqui os processos de animação de uma das ilustrações da nossa interface. Esse é um projeto mais complexo e levaremos duas aulas para concluí-lo.
Na terceira aula, vamos animar somente os objetos da cena: chão, parede e uma pilha de moedas, onde transformaremos um desenho totalmente bidimensional em tridimensional, aplicando o princípio "desenho sólido". Simularemos um movimento de perspectiva de uma moeda que, quando parada na ilustração, enxergamos apenas a sua lateral.
Na quarta aula, animaremos a personagem dessa ilustração, sentada nessa pilha de moedas.
Para isso, precisamos verificar como esse desenho foi feito pela equipe de ilustração e como foi organizado no Illustrator pela pessoa que desenha.
No Illustrator, temos um processo de organização de camadas para transferir toda essa informação para o After Effects.
Ainda no After Effects, precisaremos fazer alguns desenhos de peças que ficaram ocultas durante o processo de ilustração.
A pessoa que fez o desenho não precisa se preocupar com a perna escondida no desenho, o corpo que não se dobrará na ilustração fixa, etc.
Mas, quando trazemos esse desenho para a animação, precisamos criar novas partes para que essa personagem possa se mover e exibir essas partes antes escondidas. Faremos tudo isso no After Effects.
Se for do seu interesse, confira a Formação Adobe Illustrator para Interfaces Digitais, do Felipe Labouriau, para aprender a produzir essas ilustrações diretamente no Illustrator, a ferramenta mais indicada para este fim.
Saindo das animações da personagem, há mais alguns objetos da cena que precisam ser animados: algumas cédulas de dinheiro e balões com ícone de cifrão.
Isso concluirá toda a animação faremos com essa ilustração, e também toda a animação que aplicaremos neste curso.
Na última aula, faremos a exportação deste trabalho. Primeiro, trataremos da exportação dessa animação para vídeo, a fim de apresentá-la para stakeholders que irão validar o trabalho realizado.
Também exportaremos essa animação para a equipe de desenvolvimento, que transformarão essa animação em código para aplicá-la, de fato, no software.
Feita toda essa exportação, concluiremos o aprendizado planejado para este curso, já mesclando Motion e UI muito bem.
Vamos para a prática e entender como esse projeto funciona. Até o próximo vídeo!
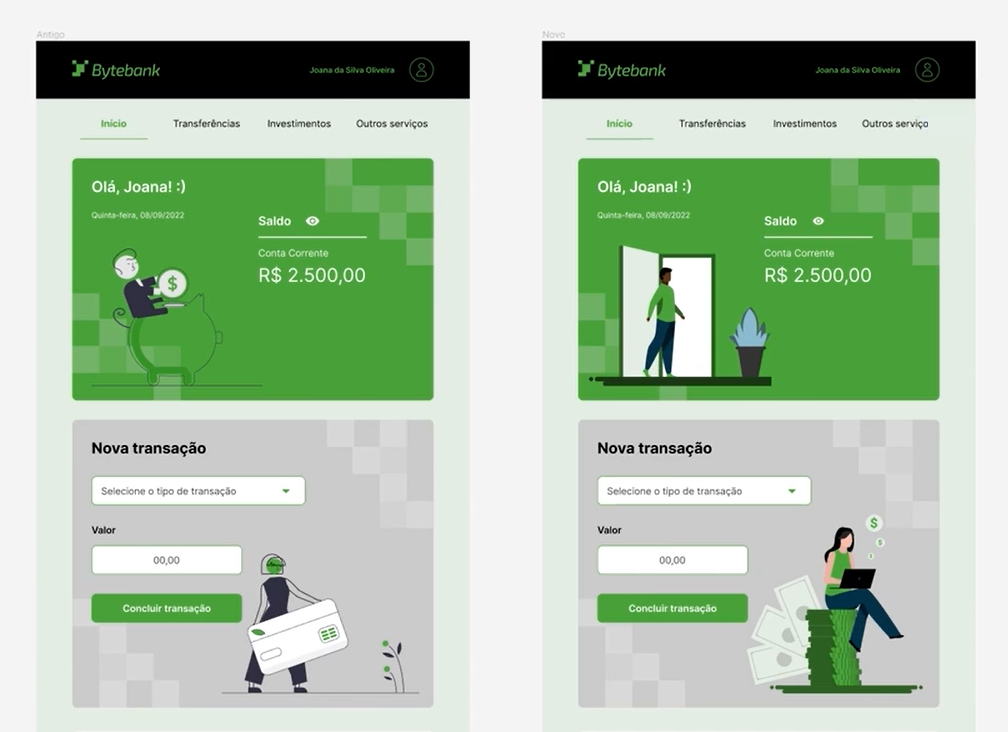
Bruno: Fala, estudante! Neste vídeo, vamos entender as diferenças do aplicativo antigo da Bytebank para o aplicativo novo, resultado das animações que aplicaremos neste curso.
Mateus nos apresentará quais serão as partes a serem modificadas pelas animações e seu impacto específico na experiência da pessoa usuária ao utilizar a interface.
Mateus: No Figma do nosso projeto, podemos comparar a tela antiga com a tela nova. Não temos grandes diferenças, exceto por alguns detalhes nas ilustrações:

O que vamos modificar neste curso é o que entendemos ser mais interessante para a interação da pessoa usuária com o produto.
Mateus: Começaremos pela visualização do saldo, no quadro superior da tela. Você já pode ter notado que, no seu aplicativo bancário no celular, você pode escolher ocultar ou exibir o seu saldo por meio de um botão de "olhinho".
Quando o saldo está sendo exibido, o "olhinho" aparece aberto. Ao clicar nele para ocultar o saldo, surge um risco diagonal na frente desse botão e o valor do saldo é escondido por asteriscos ou pontos.

Essa funcionalidade oferece um feedback visual mais intuitivo acerca da segurança do aplicativo, servindo para assegurar a pessoa usuária de que pessoas ao redor não verão seu saldo caso ela não queira.
Poderíamos fazer uma animação simples: quando a pessoa clica para ocultar o saldo, a linha diagonal sai do meio do botão e cresce até riscar completamente o olho.
No entanto, queremos trazer uma interação um pouco mais elegante. O olho pode, por exemplo, piscar ao ser clicado, e sua forma ser modificada, deixando claro que o saldo está oculto. No mesmo instante, o valor do saldo é substituído por asteriscos.
Como podemos fazer isso com Motion, Bruno?
Bruno: Se trabalharmos essa interação no Figma, o que poderemos fazer é mudar o ícone do botão para o olho com o traço por cima, que representa o saldo oculto.
Conseguimos enriquecer essa animação, mesmo que bastante curta, se esse olho piscar antes de o traço diagonal aparecer.
Em termos de funcionalidade, o feedback será o mesmo. Mas, quando temos uma animação nessa interação, entregamos mais valor para essa interface.
Mateus: Algo que precisamos trazer para todo aplicativo que desenvolvemos são feedbacks instantâneos para as ações realizadas. A pessoa usuária precisa entender o que está acontecendo na interface.
Um dos que trouxemos foi no botão de "Concluir transação". Seria muito ruim se a pessoa usuária clicasse nele para confirmar a transação a ser realizada e não recebesse nenhum retorno de que sua ação foi bem-sucedida.
Uma forma de aplicar esse feedback é diminuir o botão, torná-lo circular, adicionar uma animação de carregamento e finalizar com um ícone de check.
Isso indicaria que, após clicar no botão, a transação teve um tempo de processamento conforme a necessidade do sistema e, ao final, confirmada. Por fim, retornamos à tela inicial, caso a pessoa queira realizar uma nova transação.
Bruno: Novamente, isso tem a ver com entrega de valor. A tela é a mesma, a funcionalidade também.
Mas, como ela pode se dar? Podemos simplesmente mudar a cor do botão? Mudar o texto? Uma transição que pisca?
Sim, podemos fazer tudo isso. Existem diferentes formas de mostrar que a transação foi, de fato, concluída.
Mas a animação oferece um "tempero visual" para a interação, uma estética única para a interface. Isso agrega mais valor para a pessoa usuária do aplicativo.
Como o Mateus sempre diz, a estética não é a nossa principal preocupação ao falar de Motion e UI, mas ela também é importante e deve estar presente.
Então, buscaremos formas estéticas funcionais para enriquecer esses feedbacks!
Mateus: Fazer esse tipo de animação para o botão diretamente no Figma exigiria muita gambiarra. É muito mais prático fazer isso no After Effects!
Mateus: A personagem da área de Nova Transação da nossa interface mudou! Na nova versão, sua forma é mais interessante. Ela está usando um notebook sentada numa pilha de dinheiro — cenário em que todos nós gostaríamos de estar!
Precisamos considerar que toda área que acessamos em um aplicativo leva alguns milissegundos para carregar. Faremos com que a ilustração dessa personagem apresente uma animação nesse tempo.
É definitivamente impossível fazer essa animação de personagem no Figma. Não conseguimos movimentar o braço dela, por exemplo, porque o tiraríamos do lugar. Também não podemos dar movimento para o cabelo, algo que seria particularmente interessante.
No entanto, conseguimos fazer isso perfeitamente no After Effects! O Bruno vai nos ensinar a fazer isso desde o início.
Bruno: Quando trabalhamos em animações com o Figma, conforme o Mateus nos mostrará no início da próxima aula, sempre partimos do estado em que um objeto está em uma tela e chegamos ao estado em que ele deve estar na próxima tela. Entre uma tela e outra, temos a animação do movimento.
Mas, no After Effects, não funciona assim. Temos estados variáveis desse objeto entre uma tela e outra — quantos estados quisermos.
Nesse caso, o que vamos construir é o seguinte: ao entrar na área de Nova Transação do nosso aplicativo, teremos a cena completa da chegada dos objetos. As moedas vão cair e se empilhar, o chão vai se formar, as cédulas vão se posicionar e a personagem também vai cair até se posicionar sentada nas moedas.
Ou seja, só de entrar na tela, automaticamente várias ações vão acontecer em sequência. Essa é a principal diferença entre fazer a animação no Figma e no After Effects.
No entanto, devemos considerar também a aplicação desses materiais. Tudo o que fazemos no After Effects, apesar de muito mais complexo e elaborado, fica mais pesado. Isso gera impactos na performance do aplicativo durante o seu uso.
Não adianta criar uma interface com diversas animações complexas, que nunca acabam, se o aplicativo não carregar completamente. É inviável entrar em determinada e esperar muito tempo para todas as animações carregarem e elas só durarem cinco segundos, acontecendo em loop em todos os lugares.
Novamente, repetimos: estética não é mais importante que performance e funcionalidade.
Mateus: Esse cenário geraria uma experiência muito negativa para a pessoa usuária.
Bruno: Por isso trabalharemos apenas em pontos específicos dessa interface no After Effects, pois 90% desse trabalho se resolve no Figma.
Essas novidades mais complexas que estamos propondo têm justificativa e fazem parte de um fluxo criativo. Ou seja, precisamos pensar como artistas ao trazer essas animações.
No próximo vídeo, falaremos sobre como foi esse fluxo e quais referências criativas encontramos para chegar às nossas ideias.
Nos encontramos lá!
O curso After Effects: animando uma interface possui 184 minutos de vídeos, em um total de 53 atividades. Gostou? Conheça nossos outros cursos de Motion Design em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.