Criando aplicações React com TypeScript usando Vite

Neste artigo, você aprenderá como criar uma aplicação React com TypeScript utilizando a ferramenta Vite, que é uma alternativa rápida e moderna ao Webpack, tornando o processo de desenvolvimento mais eficaz e agradável.
E para configurar a sua aplicação com facilidade, vamos seguir os seguintes passos:
- O que é o Vite;
- Quais as vantagens de criar aplicações React com Vite;
- Configurações básicas de uma aplicação React com Typescript;
- Gerenciamento de bibliotecas no processo de desenvolvimento.
Vamos lá?
Entendendo o Vite
Você já deve ter passado pela experiência de desenvolver algum tipo de aplicação web e ter que configurar todo o ambiente de desenvolvimento, o que pode ser demorado e desafiador. E justamente para evitar essa experiência frustrante, é que te apresento o Vite, uma ferramenta que pode tornar esse processo muito mais rápido e agradável.
O Vite é uma ferramenta que resolve os problemas comuns enfrentados no desenvolvimento JavaScript e TypeScript. Desenvolvido por Evan You, o criador do Vue.js, o Vite introduz o conceito de "carregamento rápido" (fast refresh), que permite um desenvolvimento mais ágil e uma experiência de desenvolvimento mais suave.
Ele se destaca por sua velocidade e eficiência quando comparado ao Webpack, especialmente em projeto maiores. Conforme os projetos JavaScript cresceram em complexidade, o Webpack, embora poderoso, começou demonstrar um desempenho inferior ao recarregar alterações e iniciar o servidor de desenvolvimento. Isso resultou em experiências frustrantes para as pessoas desenvolvedoras e tempos de construção mais longos.
Estudar as ferramentas é muito importante para se aprofundar e dominar o tema, por isso recomendo a leitura da documentação do Vite.
Contudo, a escolha do Vite deve ser baseada nas necessidades específicas do projeto, na familiaridade da equipe com a ferramenta e nos requisitos de desempenho. Atualmente, a nova documentação do React sugere algumas estruturas populares na comunidade com tecnologia React. Essas estruturas fornecem recursos que a maioria dos aplicativos e sites eventualmente precisam, incluindo roteamento, busca de dados e geração de HTML, como por exemplo o Next.js, Remix.js e o Gatsby.
Mas, dependendo do seu contexto, você pode criar aplicações React usando o Vite em vez da forma tradicional usando o CRA (Create React App). Então, vamos colocar a mão na massa?

Criando a aplicação
Para começar, abra um terminal em um diretório de sua preferência e siga os seguintes passos:
- Certifique-se de que você tem o Node.js instalado. Se não tiver, faça o download em uma versão superior a 16.0.0;
- Crie uma nova aplicação React com TypeScript usando o Vite:
npm create vite@latest
Esse comando usará a versão mais recente do Vite em seu projeto.
- Responda as perguntas feitas pelo Vite, como o nome da aplicação, o framework e se deseja usar JavaScript ou Typescript na sua aplicação:
√ Project name: ... minha-aplicacao-react
√ Select a framework: » React
√ Select a variant: » TypeScript
No exemplo acima, chamei minha aplicação de minha-aplicacao-react e estou usando o React com o TypeScript.
- Agora, o Vite dá as instruções para que você termine de instalar as dependências do seu projeto. Ele pede para que você vá até a pasta com o nome do seu projeto, instale as dependências e depois suba a sua aplicação no navegador, respectivamente:
cd minha-aplicacao-react
npm install
npm run dev
- Ao rodar o comando “npm run dev”, deverá aparecer no seu terminal as seguintes linhas:
VITE v4.4.9 ready in 5220 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
Essas linhas informam a porta onde sua aplicação está rodando e te dá dicas para mais opções de comandos.
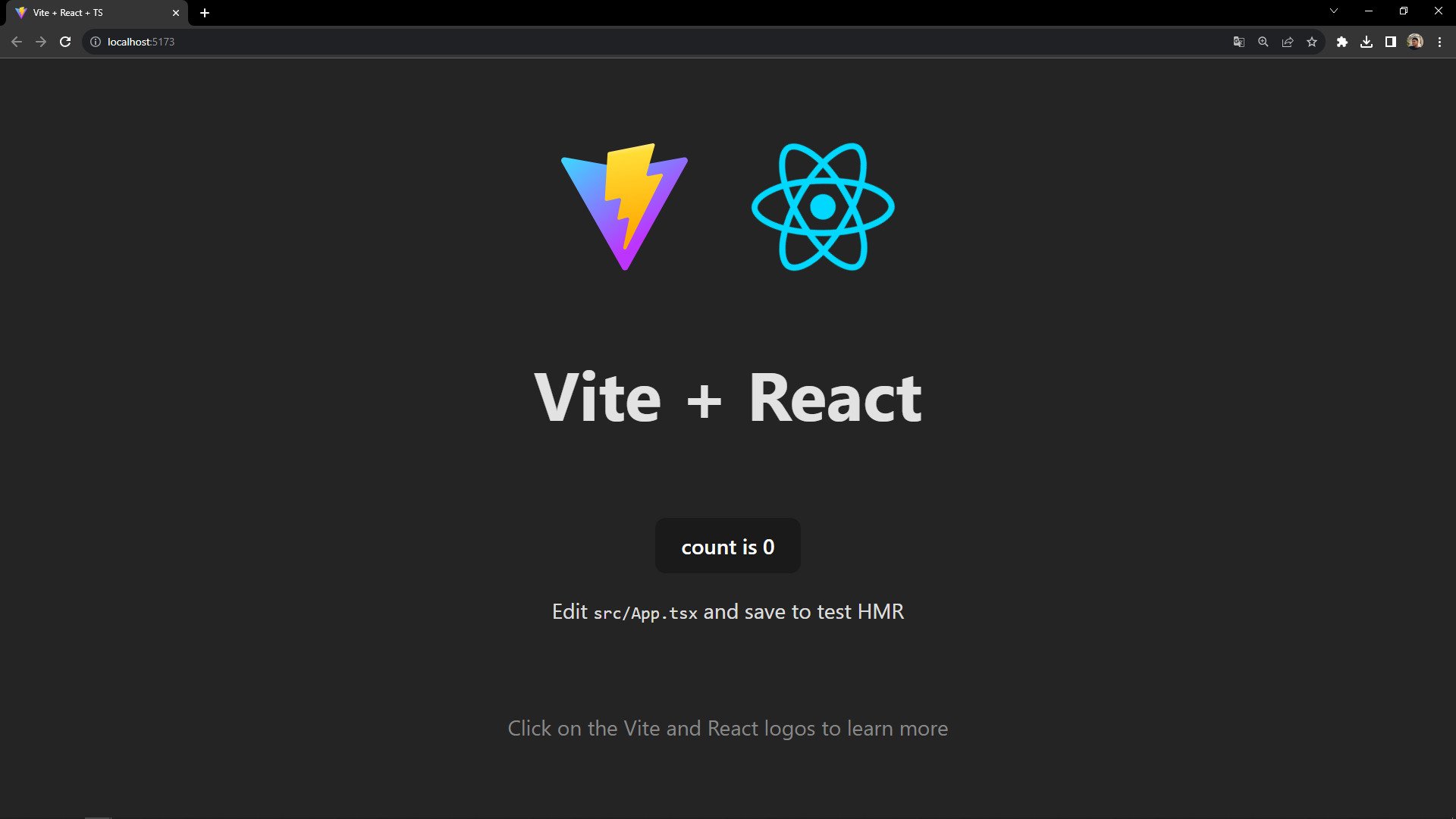
- Agora, se você clicar na URL local do passo anterior, deverá ser capaz de ver uma janela no seu navegador como esta:

E aí, achou difícil? Agora sua aplicação está pronta para você criar seus próprios componentes e personalizar eles como quiser. Um detalhe importante aqui é que devido ao fast reload ou fast refresh, que significa carregamento rápido, qualquer alteração na aplicação será exibida imediatamente no navegador após salvar seus arquivos.
Mas antes de você mexer no código da aplicação, que tal entender melhor essa estrutura de pastas que o Vite cria pra gente? Vamos lá?
Estrutura de Pastas
A estrutura de pastas de uma aplicação React criada com o Vite e TypeScript será semelhante a isto:
minha-aplicacao-react/
|-- node_modules/
|-- public/
| |-- vite.svg
|-- src/
| |-- assets/
| |-- App.css
| |-- App.tsx
| |-- index.css
| |-- main.tsx
| |-- vite-env.d.ts
|-- .eslinrc.cjs
|-- .gitignore
|-- index.html
|-- package-lock.json
|-- package.json
|-- README.md
|-- tsconfig.json
|-- tsconfig.node.json
|-- vite.config.ts
Vamos entender o que significa cada uma dessas pastas e arquivos:
- node_modules/: essa pasta contém todas as dependências do projeto que são instaladas pelo “npm” ou “Yarn”. Você geralmente não precisa se preocupar com o conteúdo aqui, pois o gerenciador de pacotes cuida disso;
- public/: a pasta
publicé usada para armazenar arquivos estáticos que serão acessíveis publicamente, como imagens, fontes e outros recursos. Por exemplo, o arquivovite.svgaqui pode ser acessado diretamente através do navegador; - src/: essa é a pasta principal do código-fonte da sua aplicação. Aqui estão os arquivos que você irá criar e editar enquanto desenvolve a aplicação:
- assets/: essa pasta é usada para armazenar arquivos de recursos estáticos, como imagens, fontes, listas, etc., que serão importados no código;
- App.css: esse é um arquivo de estilo CSS que contém estilos específicos para o componente
App; - App.tsx: o arquivo
App.tsxé o componente principal da sua aplicação React. É onde você define a estrutura e o comportamento geral da sua aplicação; - index.css: esse é o arquivo de estilos globais da sua aplicação;
- main.tsx: esse é o ponto de entrada da sua aplicação React. Ele renderiza o componente
Appna página HTML; - vite-env.d.ts: esse arquivo é usado para declarações de tipos globais que podem ser necessárias no seu projeto.
- .eslintrc.cjs: esse é o arquivo de configuração do ESLint, que é uma ferramenta para ajudar a manter um código JavaScript/TypeScript limpo e consistente. Ele define as regras e configurações para a análise estática do código;
- .gitignore: esse arquivo lista os arquivos e pastas que você deseja que o Git ignore ao controlar as mudanças do projeto. Isso geralmente inclui arquivos gerados automaticamente, como
node_modules, bem como arquivos de compilação e cache; - index.html: é o arquivo HTML principal da sua aplicação. É aqui que o ponto de entrada do React é incorporado e onde você pode incluir metadados, links para estilos e outros recursos;
- package-lock.json: esse arquivo é gerado automaticamente pelo “npm” e registra as versões exatas de todas as dependências do seu projeto. Ele é usado para garantir que as mesmas versões das dependências sejam instaladas em diferentes máquinas;
- package.json: esse arquivo contém informações sobre o projeto, como nome, versão, dependências e scripts personalizados. Você pode usá-lo para gerenciar dependências e definir scripts para tarefas comuns de desenvolvimento;
- README.md: é um arquivo de documentação para o seu projeto. É onde você pode fornecer informações sobre como instalar, configurar e usar a aplicação;
- tsconfig.json e tsconfig.node.json: são os arquivos de configuração do TypeScript que definem as opções de compilação para o seu código. O
tsconfig.jsoné usado para o código da aplicação, enquanto otsconfig.node.jsonpode ser usado para configurar o TypeScript em ambientes Node.js; - vite.config.ts: esse arquivo é usado para configurar o Vite. Ele pode conter configurações relacionadas a plugins, roteamento, aliases de importação, entre outras coisas.
Para melhorar ainda mais seu processo de aprendizagem, sugiro que visualize um projeto React criado com Vite. Recomendo que você utilize uma IDE para repetir os passos de criação da aplicação, para que assim possa se familiarizar com os arquivos e ter um projeto salvo em sua máquina.
Agora que já sabemos como criar uma aplicação React com Typescript usando o Vite, vamos entender melhor porque ele se destaca em relação a outros métodos e também quais suas vantagens e desvantagens. Vem comigo!
Vantagens de criar uma aplicação React com Vite
Criar uma aplicação React com Vite em vez de usar o create-react-app tem várias vantagens, embora a escolha entre os dois dependa dos requisitos e das preferências do projeto. Aqui estão algumas das vantagens de usar Vite:
- Desempenho aprimorado: Vite é conhecido por sua inicialização extremamente rápida. Ele usa um mecanismo de construção "especializado por demanda" que carrega apenas os módulos necessários para a página que está sendo carregada, tornando o desenvolvimento e a construção mais rápidos.
- Recarregamento rápido: o Vite oferece uma experiência de desenvolvimento mais rápida, pois suporta a recarga rápida (fast refresh), que permite que você veja as alterações instantaneamente no navegador, sem a necessidade de atualizações completas da página.
- Configuração simplificada: o Vite possui uma configuração mais simples e intuitiva, baseada em arquivos JavaScript ou TypeScript, que facilita a personalização e o entendimento do ambiente de desenvolvimento.
- Tamanho de pacote menor: graças à sua estratégia de construção por demanda, os pacotes gerados pelo Vite tendem a ser menores, resultando em tempos de carregamento mais rápidos para os usuários finais.
- Ecossistema crescente: Vite está ganhando popularidade e uma comunidade crescente, o que significa que há mais recursos, plugins e suporte disponíveis para ele.
Com todas essas vantagens nem parece que o Vite tem defeitos, não é mesmo? Mas calma, alguns pontos importantes precisam ser ditos para que você possa decidir se vale a pena ou não usar o Vite em seus projeto.
Quer saber quais? Então segue a leitura.
Pontos de atenção
O Vite se mostrou uma alternativa muito interessante a bundlers JavaScript populares, como o Webpack. Porém, nem tudo são vantagens, e é preciso conhecer algumas desvantagens do Vite para decidir se ele é o ideal para sua aplicação React.
O Vite possui uma configuração simples e intuitiva para projetos simples, podendo até fornecer uma configuração padrão que é suficiente em algumas aplicações. Mas, embora o Vite ofereça alta personalização, configurá-lo para atender às necessidades específicas do seu projeto pode ser mais complexo.
Quer um exemplo?
O Vite depende fortemente dos Módulos ESM (ECMAScript modules) para funcionar corretamente. Isso pode causar problemas de compatibilidade com navegadores mais antigos. Apesar de não depender do Babel para transpilar o código JavaScript moderno, nesses navegadores mais antigos torna-se necessário a utilização do Babel para este fim.
Essa etapa de configuração do Babel pode adicionar uma complexidade no setup inicial do seu projeto. Isso acontece também com bibliotecas que ainda não foram atualizadas para oferecer suporte total ao ESM. Para usar o Vite, você pode precisar fazer um trabalho maior para atualizar ou encontrar alternativas para suas dependências.
Em relação a essas bibliotecas externas, vamos conversar um pouco mais sobre elas no próximo tópico. Chega mais!
Bibliotecas externas
É importante você saber que o Create React App (CRA) e o Vite têm abordagens diferentes para lidar com bibliotecas externas em projetos React.
Com o CRA, você pode usar uma ampla variedade de bibliotecas externas simplesmente instalando-as via NPM (Node Package Manager) e importando-as diretamente no seu código. O Webpack, que é a ferramenta de construção usada pelo CRA, é capaz de processar essas importações e incluir as bibliotecas necessárias no seu bundle final. Isso significa que todas as bibliotecas externas são agrupadas em um único arquivo, o que pode aumentar o tamanho desse arquivo, especialmente se você usar muitas bibliotecas.
Por outro lado, o Vite lida com bibliotecas externas de forma um pouco diferente. Ele utiliza um mecanismo de importação de módulos dinâmicos, que aproveita as capacidades dos Módulos ESM (ECMAScript Modules) do JavaScript moderno. Em vez de importar todas as bibliotecas externas de uma só vez, o Vite carrega essas bibliotecas sob demanda, conforme são necessárias.
Isso pode ajudar a reduzir o tamanho do pacote e o tempo de carregamento da sua aplicação, já que apenas as bibliotecas que são realmente usadas em um determinado momento são carregadas.
No entanto, isso não significa que o Vite não suporte bibliotecas externas instaladas via NPM. Ele também pode importar bibliotecas externas que foram instaladas dessa forma, da mesma maneira que o CRA. Portanto, você tem flexibilidade para escolher como deseja gerenciar suas bibliotecas externas, dependendo das necessidades do seu projeto.
Conclusão
E aí, já conhecia o Vite? Sabia que dava para utilizar ele para criar aplicações React muito mais leves, de fácil configuração e bem mais rápidas?
Neste artigo, você aprendeu como utilizar o Vite para criar uma aplicação React com TypeScript do zero, como também aprendeu sobre as vantagens do Vite em relação a bundlers populares como o webpack. Você fez via CLI todos os passos para criar uma aplicação React, compreendeu a estrutura de pastas e o significado de cada arquivo e subiu sua aplicação em um navegador através do comando npm run dev.
Se você quer um mergulho mais profundo no mundo do desenvolvimento de aplicações React com Vite, deixo o curso React: estilize componentes com Styled Components e manipule arquivos estáticos, aqui da Alura. Nele, você criará uma aplicação a partir do zero usando Vite e também aprenderá a usar o Styled Components, além de dominar o manuseio de arquivos estáticos em seu projeto.
Mas se você já tem experiência na criação de aplicações em React e deseja migrar elas para o Vite e aprofundar-se ainda mais, recomendo o curso React: migrando para o Vite e implementando autenticação baseada em Token.
Até a próxima!