Tailwind: Preparando o Visual Studio Code

Antes de começar o desenvolvimento de um projeto, é importante garantir que temos tudo para começar. Principalmente nossas ferramentas. O Tailwind é um framework CSS utilizado em conjunto com outros frameworks JavaScript como React, Next.js e Vue, mas ele também pode ser usado sozinho ou com alguma ferramenta de building.
Neste post o foco é falar das extensões e ferramentas necessárias, e não como instalar e configurar o Tailwind.
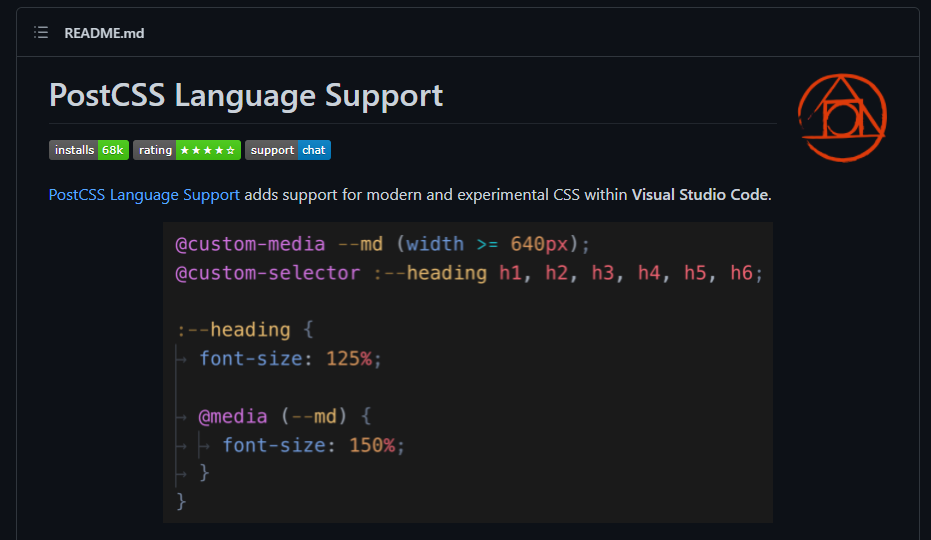
PostCSS Language Support

Após a instalação do Tailwind CSS, é necessário a criação de um arquivo CSS inicial onde serão importados arquivos básicos através das diretivas do framework, como @tailwind base;, @tailwind components; e @tailwind utilities;. O problema é que o VS Code por padrão não consegue reconhecer essas diretivas e erros são apontados. Então uma extensão muito boa para acabar com esses erros é a PostCSS Language Support. Essa extensão adiciona o suporte para funcionalidades experimentais do CSS, como neste caso, diretivas customizadas. Essa extensão tem até suporte adicional para o plugin EMMET.

Tailwind CSS IntelliSense

Agora que resolvemos os problemas das diretivas, começaremos a escrever códigos com Tailwind, certo? Bom, até podemos, mas você precisa ter decorado grande parte da documentação para saber precisamente como escrever as classes de utilidade e as estruturas das diretivas para criar classes customizadas e para facilitar nossas vidas, a extensão Tailwind CSS IntelliSense existe.
Ela é uma extensão oficial da equipe que criou o Tailwind e oferece suporte para todas funcionalidades do framework. Só é importante ter o arquivo de configuração do Tailwind criado antes de usar. Caso não tenha esse arquivo ainda pode utilizar o comando npx tailwind init.
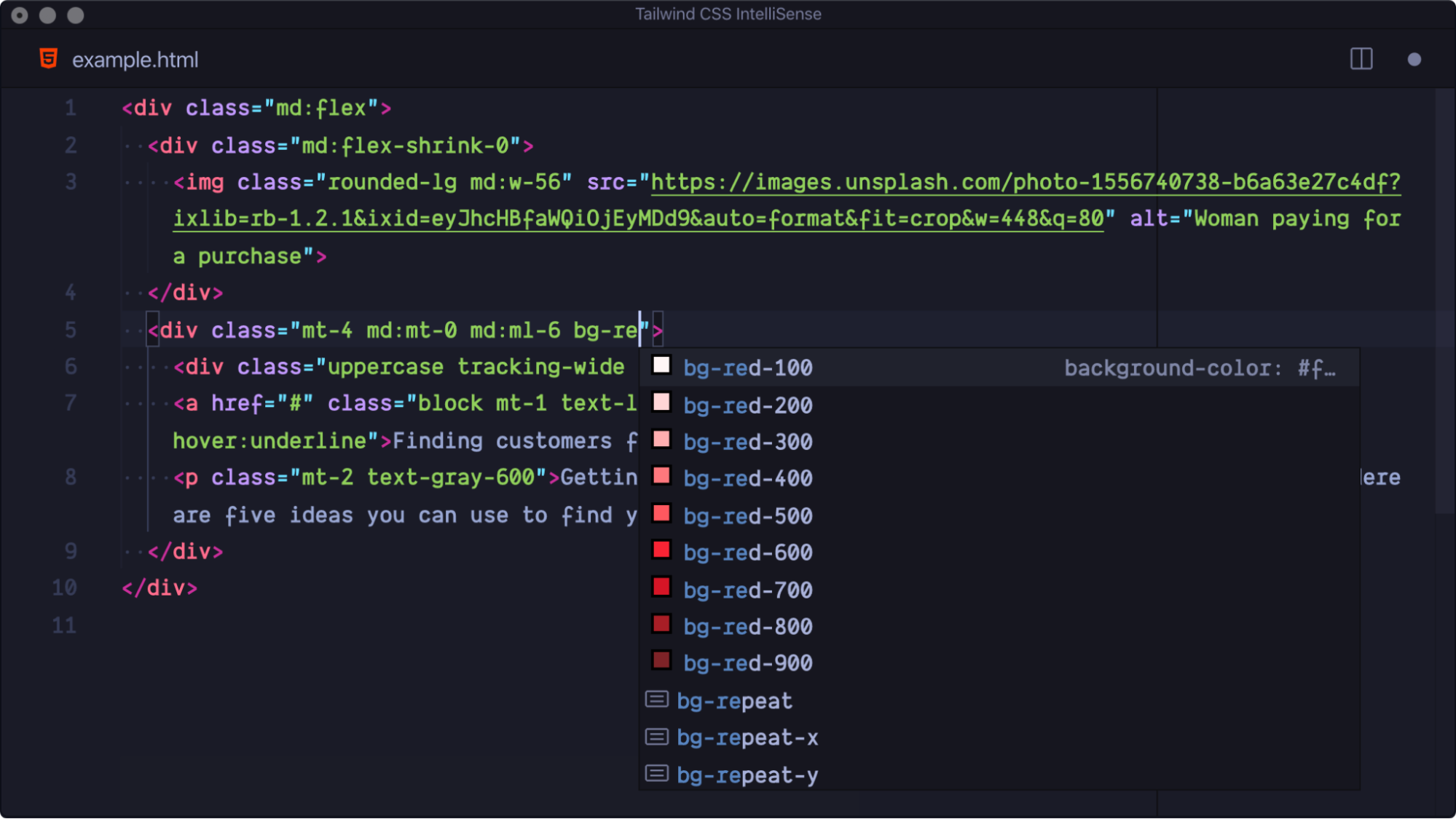
Ajuda com nomes de classes e criação de diretivas? A extensão ajuda a completar a escrita de classes, diretivas e até mesmo funções CSS com sugestões.

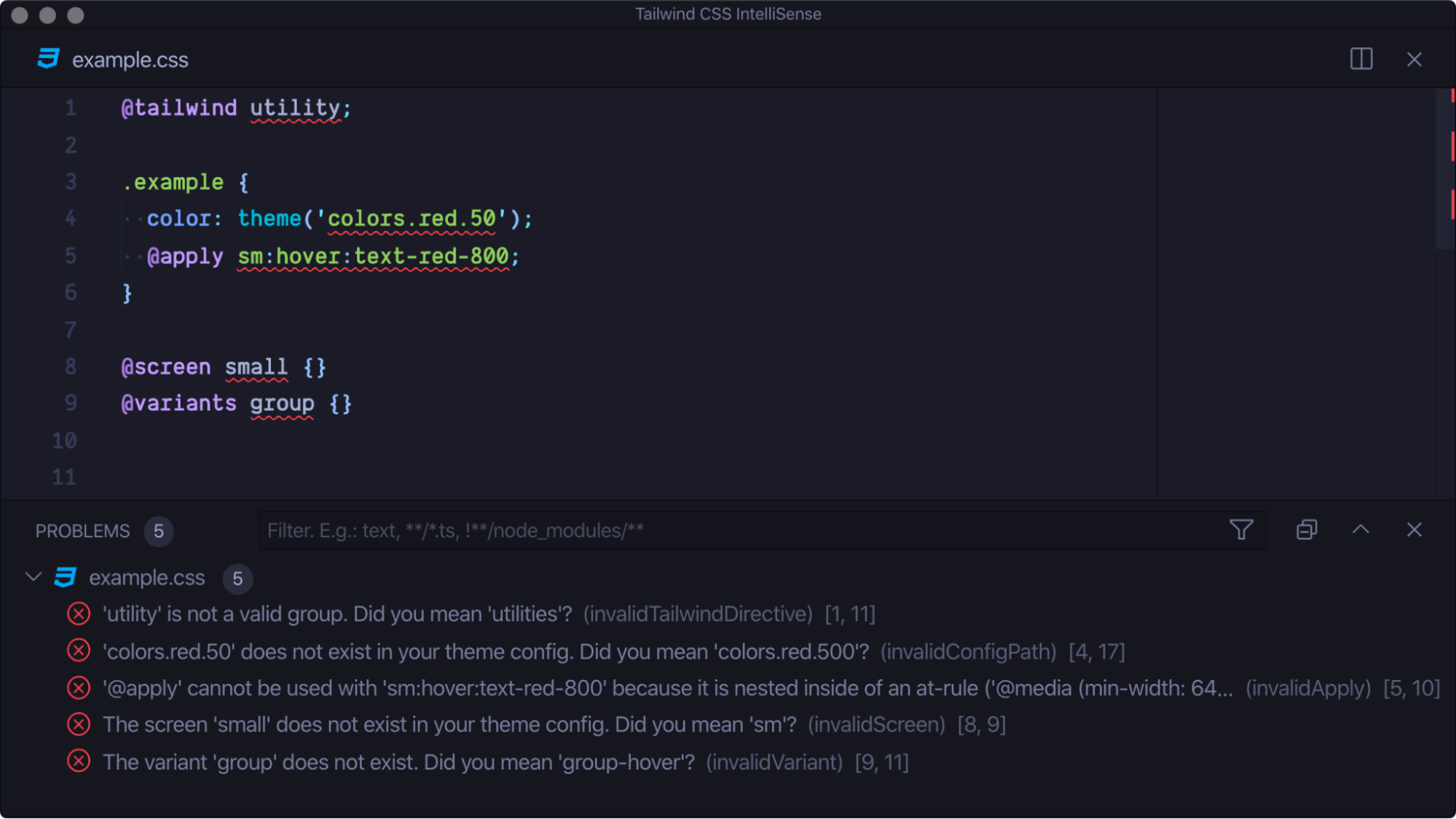
Não sabe se escreveu a estrutura correta de funções e diretivas? A extensão oferece uma funcionalidade de linter para avisar e sugerir correções em seu código.

Conclusão
Como vimos, não são necessárias muitas configurações, ferramentas ou plugins para utilizar o Tailwind com o VS Code. Ele é um framework CSS muito interessante para desenvolvimento e criação de páginas personalizadas, aliado a um bom apoio ferramental.