iOS e Swift: Diferenças na construção de layouts com Storyboard, XIB e View Code

Resumindo
Neste artigo, vamos entender quais as diferenças entre Storyboard, XIB e View Code, três maneiras diferentes para a construção de layouts utilizando o framework UIKit. Veremos também:
- Quais as vantagens/desvantagens de cada um;
- Qual o mais utilizado no mercado atualmente.
Depois de ler esse artigo, você vai conseguir compreender essas diferenças e entender qual opção faz mais sentido para o seu projeto atual. Vamos lá?

Introdução
Quando criamos uma aplicação, precisamos pensar muito em como o seu layout será desenvolvido. No mundo do desenvolvimento iOS, falando especificamente sobre o UIKit, que é um framework criado pela Apple que permite a construção de aplicações iOS, temos três diferentes modos de construir interfaces: Storyboard, XIB ou View Code. Vamos começar entendendo as características de cada um deles, e depois partimos para as suas vantagens e desvantagens.
Bora lá?
Storyboard
Quando iniciamos uma aplicação com o framework UIKit, vemos um arquivo chamado Main.storyboard. Esse é um único arquivo que mostra todas as telas do nosso aplicativo, bem como todo o fluxo de navegação entre elas.
Quando construímos através dessa maneira, podemos utilizar algo chamado interface builder, que é basicamente uma ferramenta drag in drop, ou seja, você arrasta os elementos para a tela e constrói de uma maneira totalmente visual.
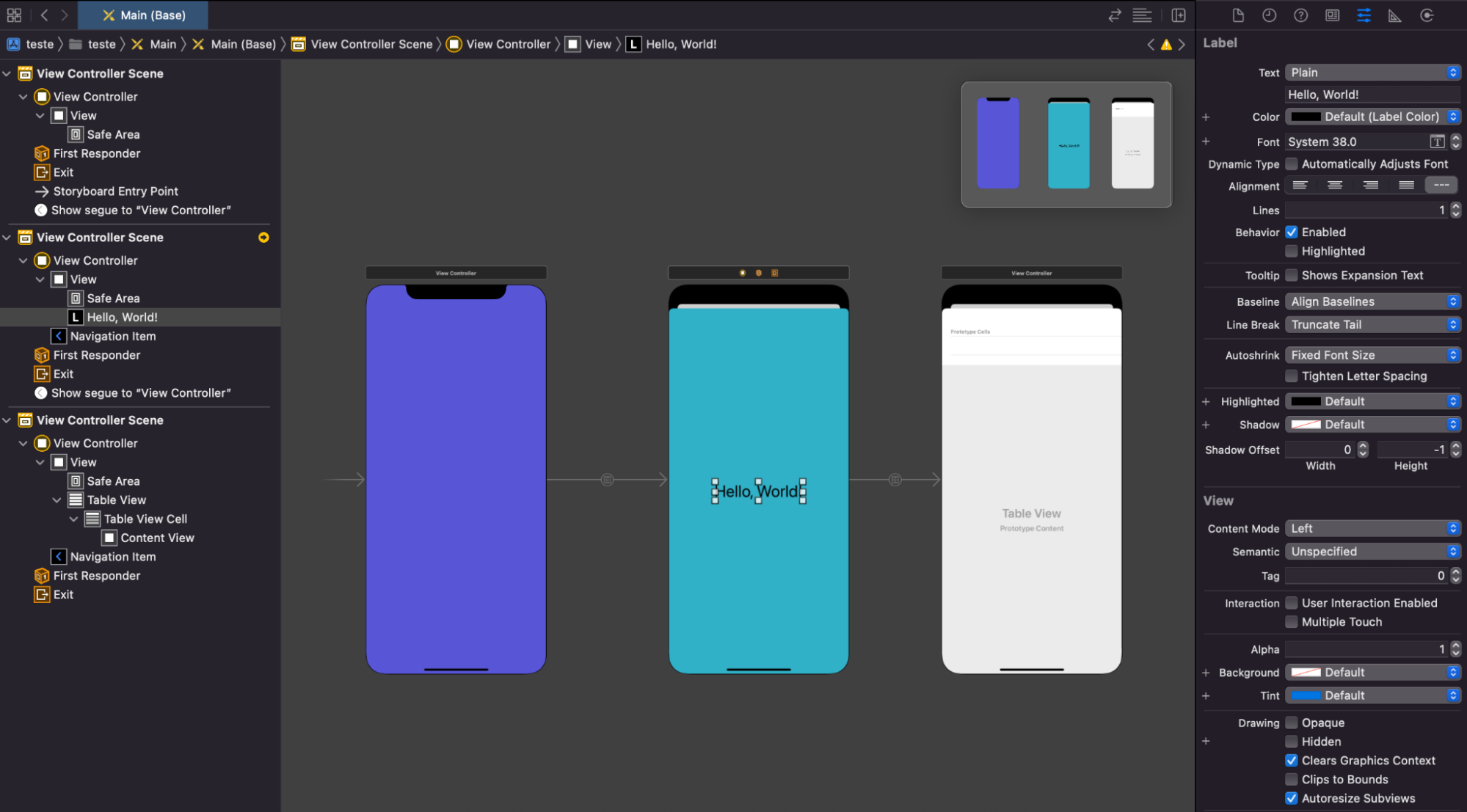
Veja abaixo uma imagem mostrando como funciona o arquivo Main.storyboard com diferentes telas e todo o seu fluxo de navegação:

Na imagem acima, temos um painel à esquerda que mostra a lista de telas e a hierarquia dos elementos. No centro, há três telas que podemos editar e estão conectadas entre si por uma seta. Por último, ao lado direito, temos o painel de atributos em que podemos selecionar opções para editar as telas e elementos (cores, textos, tabelas), ou seja, adicionar modificadores.
Quando falamos em Storyboard, podemos também mencionar velocidade e agilidade, porque quando criamos um projeto em Xcode, o projeto vem com um Storyboard por padrão, pronto para você utilizar.
De acordo com a documentação da Apple: "Usar storyboards é a maneira recomendada de projetar a interface do usuário do seu aplicativo porque eles permitem que você visualize a aparência e o fluxo da interface do usuário em uma tela".
Você constrói o protótipo inteiro em um só lugar, colocando seus elementos (botão, textos, imagens, entre outros), junto com algumas regras de layouts para funcionar em diferentes tamanhos de dispositivos e é basicamente isso! Está criado o layout da sua aplicação.
Do lado direito do nosso XCode, temos um painel chamado de atributos, no qual conseguimos alterar algumas propriedades do nosso layout, como cor, cor de fundo, tamanho da fonte, entre outros.
Você pode estar se perguntando: "mas se no storyboard é tudo visual, como eu posso determinar o toque de um botão, por exemplo, para então disparar uma função?". A resposta pra isso é: através de outlets e actions!
Com outlets, conseguimos referenciar um elemento do storyboard no nosso código, e com as actions, conseguimos referenciar uma ação de um elemento do storyboard no nosso código, por exemplo, o fato do botão ser pressionado pelo usuário, para então lidarmos da maneira com que queremos.
Por isso falamos que Storyboard é muito amigável para iniciantes, porque é muito mais fácil você desenvolver uma aplicação conseguindo visualizar todo o layout, bem como o fluxo de navegação entre as telas. Além disso, a ferramenta drag in drop ("pega e arrasta") também facilita o desenvolvimento para iniciantes.
Agora que você já entendeu como o Storyboard funciona, vamos entender um pouco mais sobre XIBs?
XIB
O XIB também utiliza da ferramenta chamada Interface Builder, a qual permite que você construa a tela de uma forma visual, arrastando diferentes elementos para ela, sendo bem similar ao storyboard.
A diferença é que cada arquivo .xib representa uma única view. E uma view pode ser uma parte da tela que você está desenvolvendo. Em outras palavras, um texto é uma view, assim como uma imagem também. A junção de um texto com uma imagem também pode ser considerada uma view, assim por diante.
Portanto, vamos pensar na criação de xibs como componentes. Cada xib representa um componente da sua aplicação. O cabeçalho de uma tela, por exemplo, é um componente.
Anteriormente, um arquivo xib era conhecido como nib, por isso, você pode se deparar com essa nomenclatura também atualmente.
Agora que você já entendeu o uso do storyboard e xib, vamos para a última maneira de construir interfaces que iremos abordar nesse artigo: a maneira programática, mais conhecida como view code.
View Code
Chegamos na última maneira (e spoiler: mais utilizada) de construir interfaces em uma aplicação iOS. Como o nome já sugere, quando criamos um layout com view code, significa que estamos criando via código. Não usamos mais storyboards e nem xibs.
Portanto, não utilizamos ferramentas como o interface builder, que permite arrastar os elementos para dentro da tela. Além disso, não temos um feedback visual instantâneo como temos com storyboard e xib. Para visualizar os efeitos do view code, é necessário buildar a nossa aplicação para rodar no simulador (ou em um dispositivo físico).
Vamos ver a seguir um exemplo de criação de um texto utilizando o view code:
let label = UILabel()
label.textColor = .white
label.text = “Criando um texto com View Code”
label.font = .systemFont(ofSize: 24.0)
Basicamente, esse código cria um elemento do tipo UILabel. Esse tipo, na verdade, cria um texto qualquer.
Em seguida, atribuímos alguns modificadores a esse elemento, como cor, o texto em si e também o tamanho da fonte.
Quando você está acostumado com storyboard, esses modificadores, na verdade, podem ser encontrados no painel de atributos, mencionado anteriormente aqui também. Porém, esse painel de atributos possui apenas alguns atributos, as possibilidades com view code são muito maiores.
Pronto, ufa! Vimos as três maneiras de construirmos layouts no iOS: Storyboard, XIB e View Code. Agora vamos fazer um comparativo entre os três e descobrir suas vantagens e desvantagens.
Vantagens e Desvantagens
Agora que você já compreendeu as características de cada maneira diferente de construirmos layouts, vamos discutir um pouco sobre as vantagens e desvantagens de cada uma delas.
Vantagens do Storyboard/XIB
- Velocidade para construir, pois é totalmente visual e ainda utiliza da ferramenta drag in drop, você simplesmente arrasta os elementos para a tela e obtém um feedback visual muito rápido;
- Amigável para quem possui baixa experiência na área, ou seja, está iniciando no mundo do desenvolvimento iOS já que usa menos código e exige menos conhecimentos de programação ou linguagem;
- Velocidade para encontrar os respectivos arquivos e constraints;
- Uma boa maneira de gerenciar como diferentes telas conversam entre si;
- Visualização de todo o fluxo da nossa aplicação;
- Funciona muito bem em pequenas aplicações.
Desvantagens do Storyboard/XIB
- Baixa curva de aprendizado, pois você não sabe exatamente o que está acontecendo por baixo dos panos, é algo extremamente visual;
- Quando trabalhando em equipe, podem haver muitos conflitos na ferramenta de versionamento, como o git;
- Com storyboard, não é permitido a reutilização de views como componentes, apenas com XIB/View Code;
- Sem controle do fluxo de inicialização;
- Pouco conhecimento sobre as propriedades dos elementos nativos (os elementos já vem com várias propriedades configuradas);
- Acessibilidade reduzida, pois pessoas cegas não conseguem utilizar ferramentas visuais do tipo drag in drop, portanto, é uma alternativa menos acessível para muitas pessoas.
Vantagens do View Code
- Controle do fluxo de inicialização;
- Reutilização de componentes de maneira fácil;
- Fácil manutenção para resolver conflitos de merge quando trabalhamos em equipe;
- Aumento de conhecimento sobre as propriedades dos elementos nativos;
- O código é mais fácil de debugar;
- Aumento de performance;
- Mais controle do código e da aplicação.
Desvantagens do View Code
- Exige mais conhecimentos prévios de programação e da linguagem, como Swift;
- Não é visual. Aqui construímos interfaces diretamente com código, sem o interface builder, sem receber um feedback visual instantâneo, e isso pode dificultar um pouco na hora de construirmos o código, sem saber exatamente como ficará;
- Se não for feito da maneira correta, a complexidade aumenta muito. Precisamos utilizar das boas práticas de View Code para não ter muita dor de cabeça;
- É mais demorado por não ser algo visual, apenas feito com código.
E no mercado de trabalho, qual o mais utilizado?
Atualmente, no mercado de trabalho, a técnica mais utilizada é a View Code, ou seja, construir o layout de forma programática. Porque, como vimos anteriormente, essa técnica causa muito menos conflitos quando estamos falando em versionamento do projeto e dá muito mais liberdade para você desenvolver.
Se você está iniciando no iOS, seria legal começar com o Storyboard, já ele que possui uma interface mais amigável e exige menos conhecimentos prévios.
Depois, aos poucos, conforme você vai entendendo e aprofundando nos estudos, seria ideal migrar para a construção de forma totalmente programática, utilizando o View Code, que permite mais flexibilidade e liberdade de criação.
E aí, curtiu? Que tal aprender um pouco mais sobre View Code logo depois de finalizar esse artigo?
Conclusão
Neste artigo, entendemos mais sobre as diferentes técnicas de construção de layouts utilizando o framework UIKit.
Se você tem interesse em outros artigos ou quer conhecer mais sobre o desenvolvimento iOS, basta me procurar aqui: Linkedin.
Quer saber mais sobre iOS? Confira nosso curso para iniciantes aqui na Alura: Swift parte 1 - Desenvolvendo para iOS no Xcode.
Até a próxima!








