Como integrar/rodar o Flutter no VsCode

Trabalhar com Flutter rodando ele pelo terminal pode ser prático, mas ter ele integradinho na sua ferramenta de desenvolvimento favorita pode ser muito mais produtivo, e no meu caso com o VsCode eu realmente curto bastante! Se baseando nisso hoje vou ensinar como integrar o Flutter no VsCode.
Pré requisitos
Para aproveitar melhor esse post, eu recomendo que você faça ele após ter um projetinho Flutter criado, se você quiser ver como começar da uma olhada nesse artigo ou se preferir em vídeo assiste aqui
http://www.youtube.com/watch?v=xSC8j3gl7xM
Lembrando que na plataforma da Alura, esses e vários outros conteúdos mais extra cursos de diversas tecnologias estão disponíveis através do Alura+ dentro da plataforma da alura
Você vai precisar ter criado pelo menos um emulador Android e ter feito o processo de setup do Flutter em sua máquina

Mão na massa
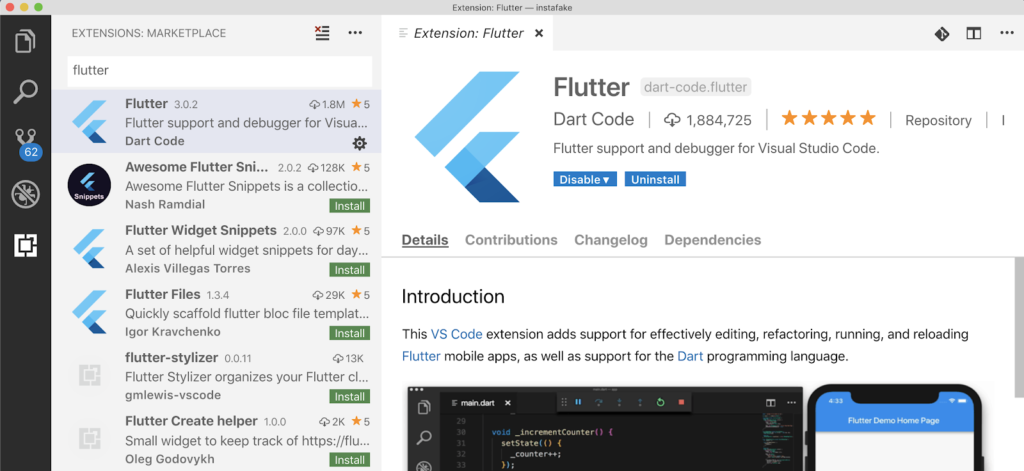
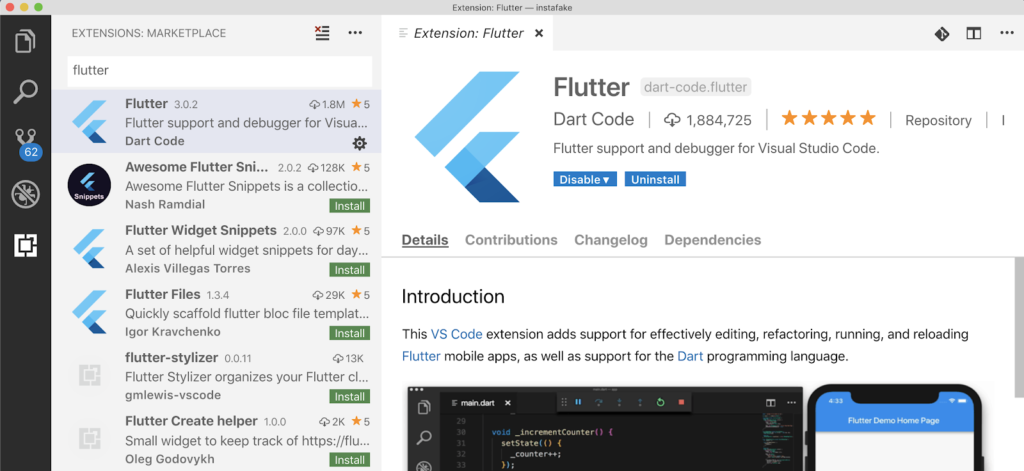
Eu usarei no exemplo esse projetinho de instagram fake, mas fique a vontade pra criar o seu projeto para acompanhar o post. Com o VsCode aberto, baixe a extensão do Flutter, que irá fazer a integração dos comandos da CLI com a estrutura do nosso editor

Após terminar a instalação, va na aba de Debug do VSCode e clique na setinha verde como na foto abaixo
Após clicar irá sugir uma opção perguntando qual ambiente você está, basta clicar que está em um projeto Dart & Flutter
Na sequência, irá vir uma pergunta sobre qual emulador você deseja utilizar, em meu caso vou selecionar um emulador Android que deixei previamente criado.
Feito isso, irá surgir um emulador Android em sua máquina em processo de loading...
É importante dizer que na data de criação desse post acontece algum bug que irá resultar nesse erro no Debug Console do VSCode
Para resolver, basta clicar novamente no botão de play da parte de Debug na sidebar a esquerda do editor e ver seu aplicativo abrindo
Como utilizar Breakpoints?
O VSCode tem suporte nativo para breeak points, sempre que quiser debugar algo no flutter basta clicar antes do número da linha desejada e executar a ação dentro do app:
Na aba debug do VsCode, você pode também acessar as variáveis que estão no momento do debug e fazer testes em cima:
Como subir dois emuladores?
Apertando Ctrl (Command no mac) + Shift + P é possível visualizar todos os comandos Flutter disponíveis dentro do VsCode
Para subir dois emulador basta selecionar o comando launch emulator e escolher o que falta pra você.
O VSCode atualmente não suporta sincronizar dois emuladores, portanto caso você queira debugar vai precisar ficar alternando entre os emuladores através da opção ">Flutter Select Device" desligando e ligando o projeto.
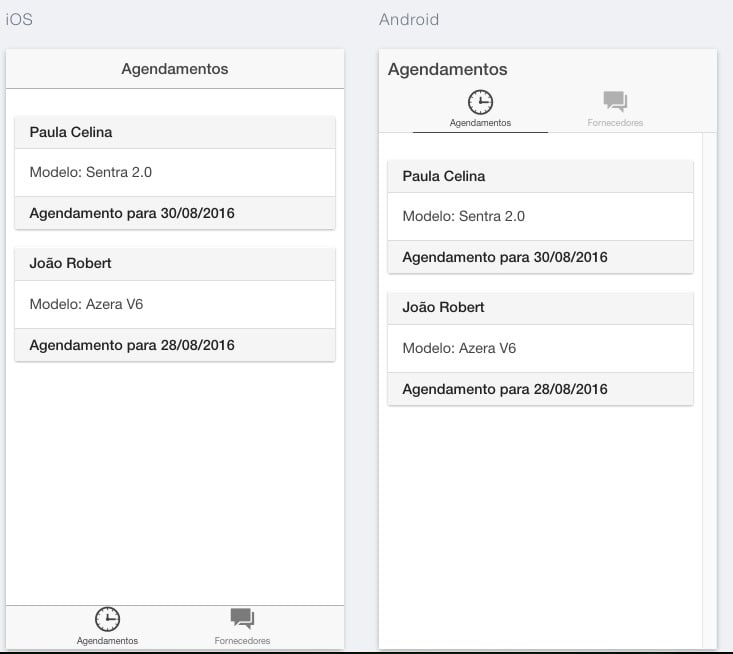
O que eu faço no dia a dia para ser mais produtivo é escolheru ma plataforma, ex o Android e deixar a outra rodando via uma aba do terminal 100% separado do VSCode, o único foco é garantir que o layout está saindo certinho nas duas plataformas.
Para isso, após ter 2 emuladores abertos, rode o comando flutter run e na sequência pede o ID como na imagem abaixo do emulador que você quer abrir
Após copiar o ID, basta rodar o comando novamente mas com esse formato flutter run -d IDDOEMULADOR
Por hoje é isso, vejo você no próximo artigo, Espero que tenha gostado, em breve trarei mais dicas, não deixe de me seguir nas minhas redes sociais e acompanhar meus outros artigos em meu site pessoal https://mariosouto.com.