Flutter: Temas e Cores

Para você que não tem muito tempo: esse artigo explica como estilizar seu aplicativo, usando temas, no Flutter 2.0. Sim, o Flutter mudou! E agora é hora de atualizar nossos conhecimentos também.

E o que vamos fazer?
- Alterar o estilo do AppBar();
- Mudar a fonte dos Textos;
- Mudar formato e cor do FloatingActionButton().
E porque isso é importante?
- Entender um pouquinho sobre
ThemeeThemeDatavai facilitar seu trabalho quando tiver que criar uma identidade visual para os aplicativos que estão na sua fila de demandas. Ou seja, trabalhe com conforto e inteligência! - E claro, não podemos esquecer do Plano dos Desenvolvedores de Flutter que querem… Opa quase te dei spoiler ! Você vai ter que ler até o final pra saber isso :)
Introdução
Você aí, que já começou a fazer aplicativos com Flutter e agora quer que eles fiquem elegantes e bonitos, mas tem um pequeno problema:
Muito difícil deixar meu app bonito!
ou
O design pediu muitos detalhes!
Não tema, porque o Theme está aqui para te ajudar! Com poucas linhas de código, você será capaz de alterar as cores de diversos Widgets, mantendo o alinhamento de cores e a identidade do seu aplicativo!
Essa é uma novidade que o Flutter 2.0 traz para a gente! E é bem importante aprender sobre o Theme, já que o primaryColor, o accentColor perderam espaço nessa atualização (e falaremos sobre isso mais para frente, ok?).
Vamos conhecer o Theme, então?

Theme
Quando você pensa em mudar a cor de um, você tem que procurar a propriedade de cores e alterar cada widget, um por um… Seu aplicativo pode ter centenas de componentes e lá está você, pintando cada um deles, como se fosse um livro de colorir.

Todos nós já passamos por isso, não é mesmo? Bom, você não precisa sofrer mais com esse problema.
O Theme é uma classe disponibilizada pelo Flutter, que certifica que todos os seus widgets descendentes recebam as cores indicadas por você. Com o auxílio do ThemeData, ele sabe qual widget recebe qual cor. Demais não é?
Exemplo
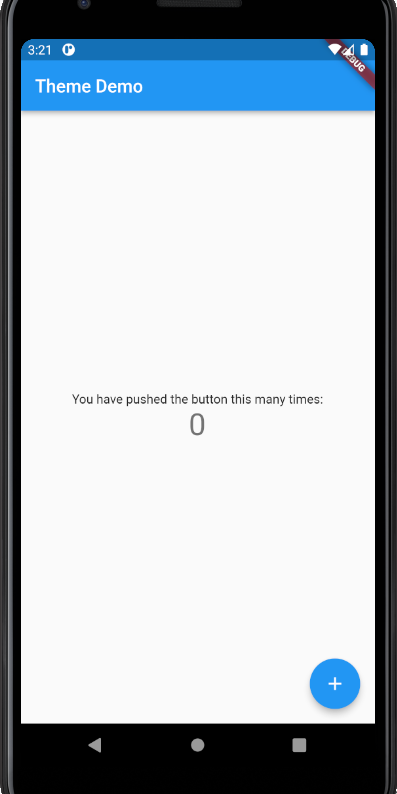
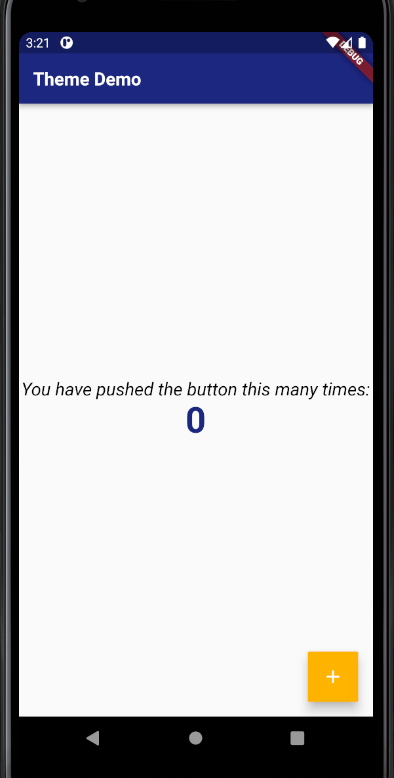
Você tem um aplicativo simples:

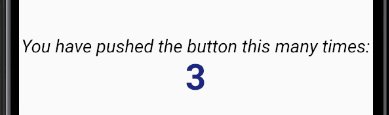
E deseja adicionar uma identidade visual nova nele:

Como usar
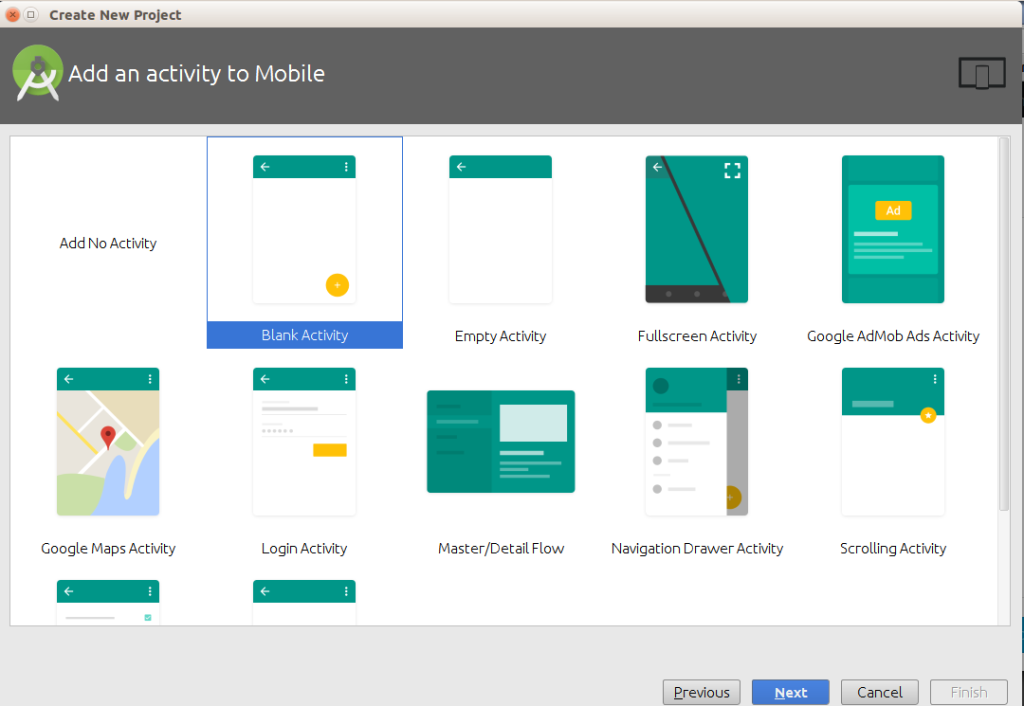
Primeiro, é importante dizer que estou usando o projeto padrão do Flutter: o contador. Para obter esse projeto, basta criar um novo projeto Flutter, e pronto, o código que você encontrará na main.dart é tudo que precisamos :).
Em segundo lugar, para usar o Theme, é necessário usar o MaterialApp como "progenitor" do seu aplicativo. Assim, ele será capaz de passar o tema para todos os widgets “filhos”:
MaterialApp(
title: 'Theme Demo',
theme: tema,
home: const MyHomePage(title: 'Theme Demo'),
);
Nossa sorte, é que o projeto Contador já vem com o
MaterialApp()! Mas, caso seu projeto pessoal não possua ele, você precisa colocar, okay?
Agora, nós precisamos criar um tema, e é aí que começa a parte divertida.
Criando o Tema
Para fazer o tema, crie um novo arquivo chamado theme.dart e inclua um tema que receberá um ThemeData():
final tema = ThemeData();
Nosso tema ainda está vazio, certo? Mas, para que possamos usá-lo devidamente, eu quero que você entenda um pouco mais sobre o ThemeData().
O ThemeData é uma classe em que você pode configurar as cores, formatos e estilos dos widgets. Existem mais de 71 propriedades diferentes, cada uma delas designada para um widget específico.
Neste artigo, vamos nos concentrar em três propriedades do ThemeData:
- appBarTheme;
- floatingActionButtonTheme;
- textTheme.
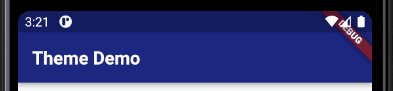
Para começar, vamos mexer no estilo do AppBar().
Estilo: AppBar()
Uma das muitas propriedades dentro do ThemeData() é o appBarTheme. Para usá-la, precisamos de um novo widget AppBarTheme():
O AppBarTheme é uma classe em que você pode configurar os diversos estilos disponiveis dentro de um
AppBar.
Vou alterar apenas a cor de fundo do nosso AppBar e o estilo do texto:
appBarTheme: const AppBarTheme(
backgroundColor: Color.fromARGB(250, 26, 35, 126),
titleTextStyle: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.white,
), //TextStyle
), //AppBarTheme

Como pode ver, nosso appBar mudou. Isso significa que todo appBar que você construir dentro do nosso aplicativo vai ter essa configuração!
Mas, Kako, e se eu quiser que um AppBar específico tenha um estilo diferente, como eu faço?
Simples! Quando você quiser que um AppBar() tenha um estilo diferente, basta alterar o estilo daquele appBar() quando você o cria:
Scaffold(
appBar: AppBar(
backgroundColor: Colors.red,
title: Text(widget.title),
),
E isso vale para qualquer Widget, não apenas para o AppBar()!
Agora, vamos dar uma olhadinha no nosso FloatingActionButton()?
Estilo: FloatingActionButton()
Outra propriedade que encontramos dentro do ThemeData() é o floatingActionButtonTheme. Para usá-lo, também precisaremos de um novo widget FloatingActionButtonTheme():
O FloatingActionButtonTheme é uma classe em que você pode configurar os diversos estilos disponiveis dentro de um
FloatingActionButton.
Nesse aqui, eu quero alterar mais coisas. Vamos mexer na cor de fundo , na cor do primeiro plano, no formato e na elevação:
floatingActionButtonTheme: const FloatingActionButtonThemeData(
backgroundColor: Color.fromARGB(250, 255, 179, 0),
foregroundColor: Colors.white,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(2.0)),
),
elevation: 10,
),

Como você pode ver, nosso floatingActionButton mudou bastante, e ele vai seguir esse mesmo padrão em todo seu aplicativo.
Mas, Kako, de onde você tirou essas cores?
Ah! Você tem um bom olho, hein? A cor Color.fromARGB(250, 26, 35, 126) é o Azul Índigo e é a cor de fundo da Alura! Já a cor Color.fromARGB(250, 255, 179, 0) é o Amarelo mbar, usado pela escola Mobile. Legal, né?
Estilo: Textos
A última alteração que eu quero comentar aqui é sobre os textos no nosso aplicativo.
Uma das propriedades do ThemeData() é o textTheme, responsável por padronizar todos os textos disponíveis. Para usá-lo, também precisaremos de um novo widget TextTheme():
O TextTheme é uma classe em que você pode configurar os diversos tamanhos, cores e grossuras disponiveis dentro de um texto.
Antes de alterar alguma coisa, eu sugiro que você dê uma olhadinha rápida no link do TextTheme, para que visualize o que é H1, H2 etc.
Bom, agora que você bateu o olho nas diferentes categorias de textos (olhou né? Estou confiando!), eu quero alterar o H4 e o Body2, específicamente:
textTheme: const TextTheme(
bodyText2: TextStyle(
color: Colors.black,
fontStyle: FontStyle.italic,
fontSize: 20),
headline4: TextStyle(
color: Color.fromARGB(250, 26, 35, 126),
fontWeight: FontWeight.bold,
fontSize: 40),
),

MAS, KAKO porque você decidiu mudar só o
bodyText2e oheadline4?
Inicialmente, todo widget Text usa o padrão Body 2, então, para mudar o texto no meio do aplicativo, precisávamos mudar essa categoria.
Já o número que encontramos no centro da tela, ele segue a categoria H4, e como eu sei isso? ,quando olhamos lá no main.darte procuramos pelo widget Text(), que corresponde ao número, vemos na linha 93:
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
Isso significa que o Text() já estava procurando pelo estilo headline 4.
Conclusão
Agora já sabemos como alterar o estilo dos Widgets no nosso aplicativo sem ter que ir individualmente em cada um deles. Usando as propriedades disponíveis no nosso ThemeData podemos definir globalmente a aparência dos Widgets que usamos.
Kako, eu tenho uma última dúvida: Antes, eu podia apenas definir o primaryColor, o accentColor e pronto, o que aconteceu?
Antes do Flutter 2.0, isso funcionava, é verdade. Mas agora (em 2021) o accentColor, foi depreciado e a forma de lidar com as cores ficou mais individual. O que aconteceu foi que os Desenvolvedores do Flutter têm um plano para organizar melhor a padronização dos Themes, e você pode ler tudo sobre isso aqui: Material Theme System Updates.
O que você achou?
Eu sei, eu sei, esse Artigo é tão curtinho! Dá vontade de saber mais não é?
Eu queria colocar mais conteúdo sobre cores primárias e secundárias para que você possa se comunicar com mais facilidade com seu Designer e não sofrer tanto na hora de produzir um aplicativo bonito, mas a última coisa que eu queria era um artigo gigantesco, então, caso você tenha interesse em mais artigos sobre esse Tema, basta me pedir aqui: LinkedIn do Kako .
Como aprender mais sobre Flutter
Se você quer evoluir no desenvolvimento mobile, chegou o momento ideal: estão abertas as inscrições para a Imersão Mobile da Alura!
De 14 a 16 de abril, você vai aprender a desenvolver um app de delivery para Android e iOS com Flutter. Serão três aulas 100% práticas, onde cada etapa te leva para um novo nível de conhecimento, te ajudando a consolidar habilidades essenciais para sua carreira.
Aprenda com especialistas do mercado, encare desafios reais e crie um projeto prático, colocando a mão na massa desde o primeiro dia. Evento 100% gratuito! Inscreva-se agora neste link.
Gostou desse artigo?
Escreva nos comentários e nos ajude a melhorar sempre!
Um grande abraço!