O que é o HTML e suas tags? Parte 3: elementos block-level

Autores: Beatriz Moura e Mateus Henrique
Esse artigo compõe uma série de cinco artigos sobre o que é HTML e suas tags:
- O que é o HTML e suas tags: estrutura básica
- O que é o HTML e suas tags: elementos inline
- O que é o HTML e suas tags: elementos block-level
- O que é o HTML e suas tags: elementos de um formulário
- O que é o HTML e suas tags: atributos dos elementos
No artigo anterior vimos o que são elementos inline e como eles se comportam, agora vamos partir para um outro tópico para entender o que são e quais são os elementos block level.
Elementos block level
Os elementos em “nível de bloco” ocupam todo o espaço do seu elemento pai (container).

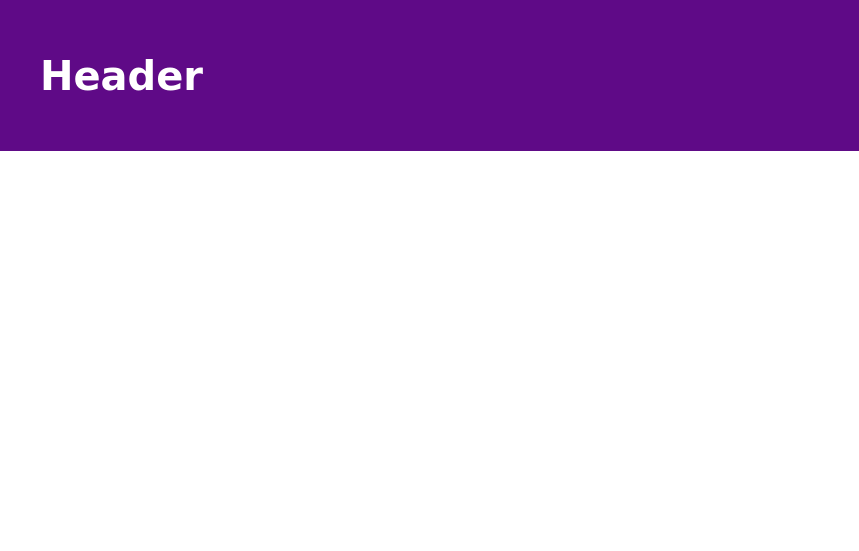
<header>
Define o cabeçalho da página, geralmente no cabeçalho identificamos o site, com a logo.

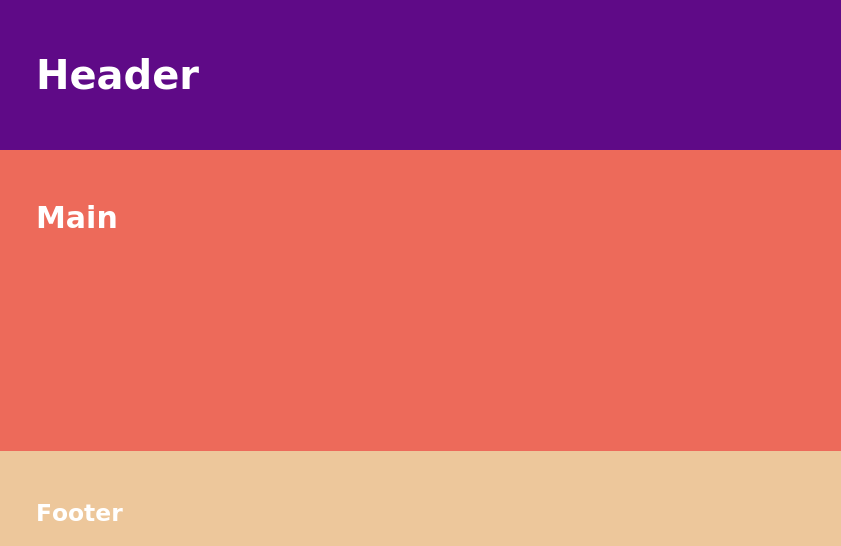
<main>
Compreende o conteúdo principal do corpo da página.

<footer>
Define o final da página ou conteúdo, o rodapé, geralmente colocamos contatos, redes sociais, endereço, informações “institucionais” no geral.

<section>
Dentro do conteúdo principal, essa tag compreende uma seção da página.
<article>
Inclui um artigo da página, muito utilizado em blogs e páginas de criação de conteúdo, também indica o principal conteúdo de texto da página.
<aside>
Representa uma seção que faz referência a outro conteúdo da página, como uma definição, uma explicação extra, avisos, biografia do autor, ou seja um conteúdo complementar.
<nav>
Contempla o menu de navegação das páginas do site, e dentro inserimos a listas e links com a tag <a href=””></a>.
<div>
Assim como as outras tags, também funciona como um container, porém a grande diferença é que a div não tem valor semântico, é apenas uma divisão na página para fins de layout.
<p>
Representa um parágrafo.
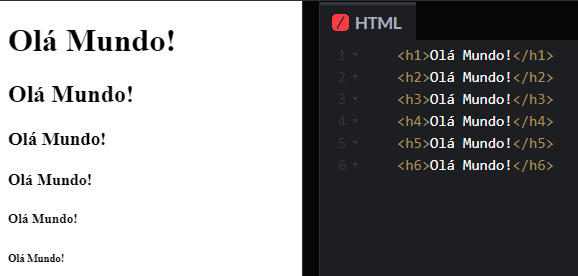
<h1>, <h2><h6>
A família de cabeçalhos ou headings, define os títulos da página. Esse grupo de elementos possuem um alto valor semântico e uma organização hierárquica, indo de <h1> até <h6>, sendo o h1 de maior valor semântico e o h6 de menor valor semântico.

<hr>
Essa tag constrói uma linha horizontal entre elementos, representa semanticamente uma quebra de conteúdo.
<video>
Utilizada para inserir vídeos no site, a tag possui atributos como width recebendo como valor a largura do vídeo em pixels, height recebendo como valor a altura do video em píxeis, caso não for informada esses atributos, será utilizado a largura e altura padrão do vídeo, controls (quando presente nos permite controlar o video), src recebendo como valor o link ou diretório do arquivo de vídeo.
<video src="" controls></video>
Veja o resultado.
Continua…
Nesse artigo vimos o que são elementos block level e quais são esses elementos, no próximo capítulo veremos quais são os elementos que podemos utilizar para compor um formulário.