Auto layout no Figma: como criar interfaces responsivas

O Figma é uma das ferramentas de design mais populares atualmente. Seu principal objetivo é fornecer um ambiente colaborativo e acessível para designers e equipes de design de diferentes níveis.
Com o Figma, é possível criar designs de interfaces de usuário, protótipos interativos e até mesmo animações, tudo em um só lugar.
Uma das principais vantagens do Figma é que ele é baseado na nuvem, o que significa que você pode acessá-lo de qualquer lugar e a qualquer momento. Além disso, o Figma é uma ferramenta que permite que você a utilize tanto no seu computador quanto no seu dispositivo móvel.

Com uma interface simples e intuitiva, ele se tornou a escolha preferida de muitos designers que buscam uma ferramenta completa e acessível para otimizar seu fluxo de trabalho e trabalhar na criação de produtos digitais.
O que é o Auto layout
O Auto Layout é uma propriedade presente em várias ferramentas de design e desenvolvimento de interfaces, como o Figma e o Sketch. Seu foco está em criar layouts e elementos que sejam dinâmicos e responsivos para os elementos de uma interface.
Dessa forma, tudo se ajustará automaticamente a diferentes dimensões de tela, dispositivos e orientações.
Em vez de posicionar manualmente cada elemento em uma interface para diferentes tamanhos de tela com o Auto Layout, é possível definir regras de posicionamento e dimensionamento dos elementos de um design de forma automática, o que simplifica e agiliza o processo de criação de uma interface.
O Auto Layout é particularmente útil para designs responsivos, nos quais a interface precisa se adaptar a diferentes tamanhos de tela e dispositivos.
Com esse recurso, é possível criar designs que se ajustam automaticamente a diferentes resoluções de tela, sem a necessidade de ajustes manuais por parte da equipe de design e desenvolvimento.
Como utilizar o Auto layout no Figma
No Figma, é possível utilizar o Auto layout para criar botões que crescem ou diminuem ao editar o seu label, criar listas que se adaptem à medida que os itens são adicionados, removidos ou ocultos e até mesmo para criar uma interface completa.
O Auto layout possui algumas propriedades que podem otimizar o nosso trabalho na construção de um componente ou interface. Abaixo mostraremos como cada uma de suas propriedades funciona e como utilizá-las.
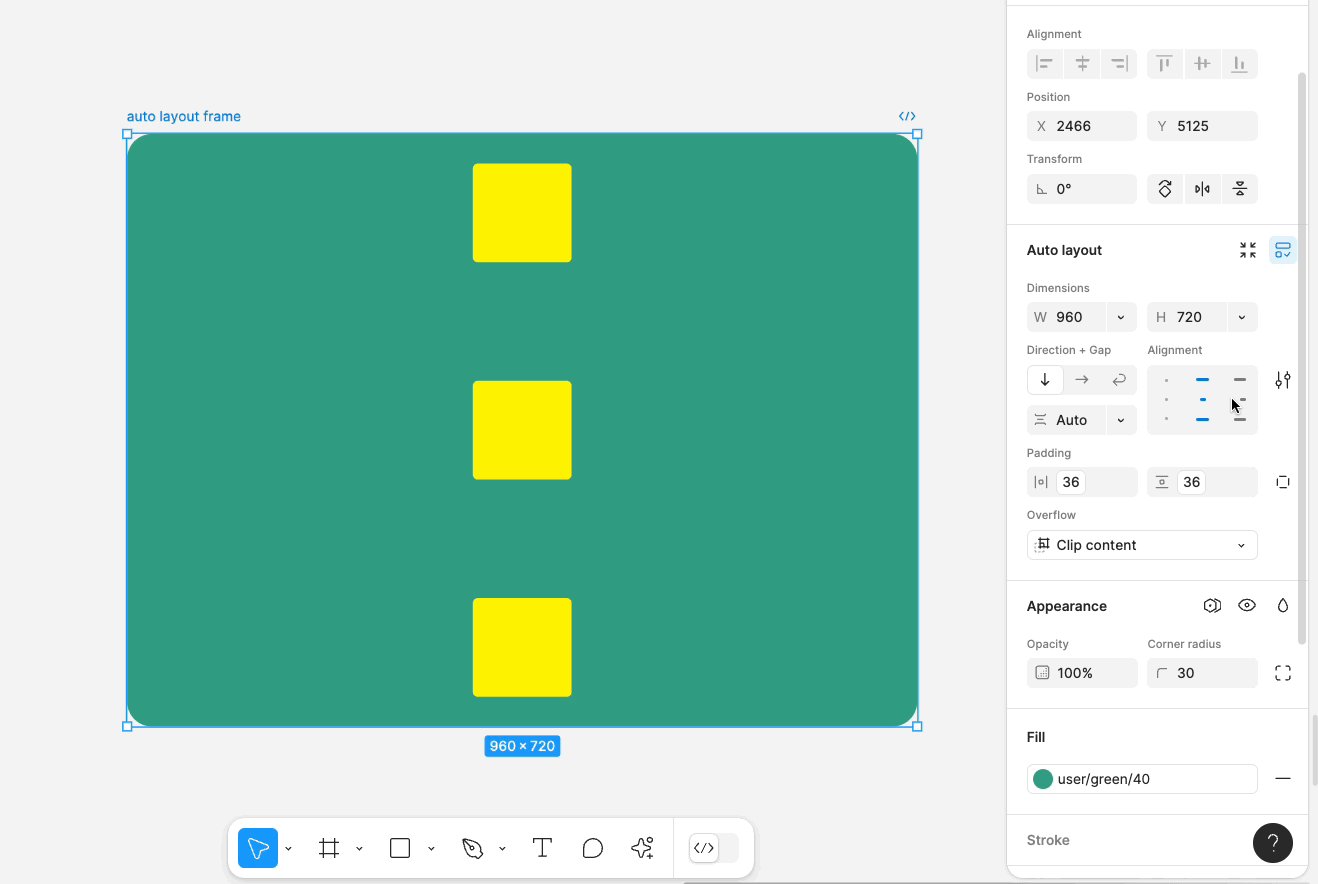
Direção
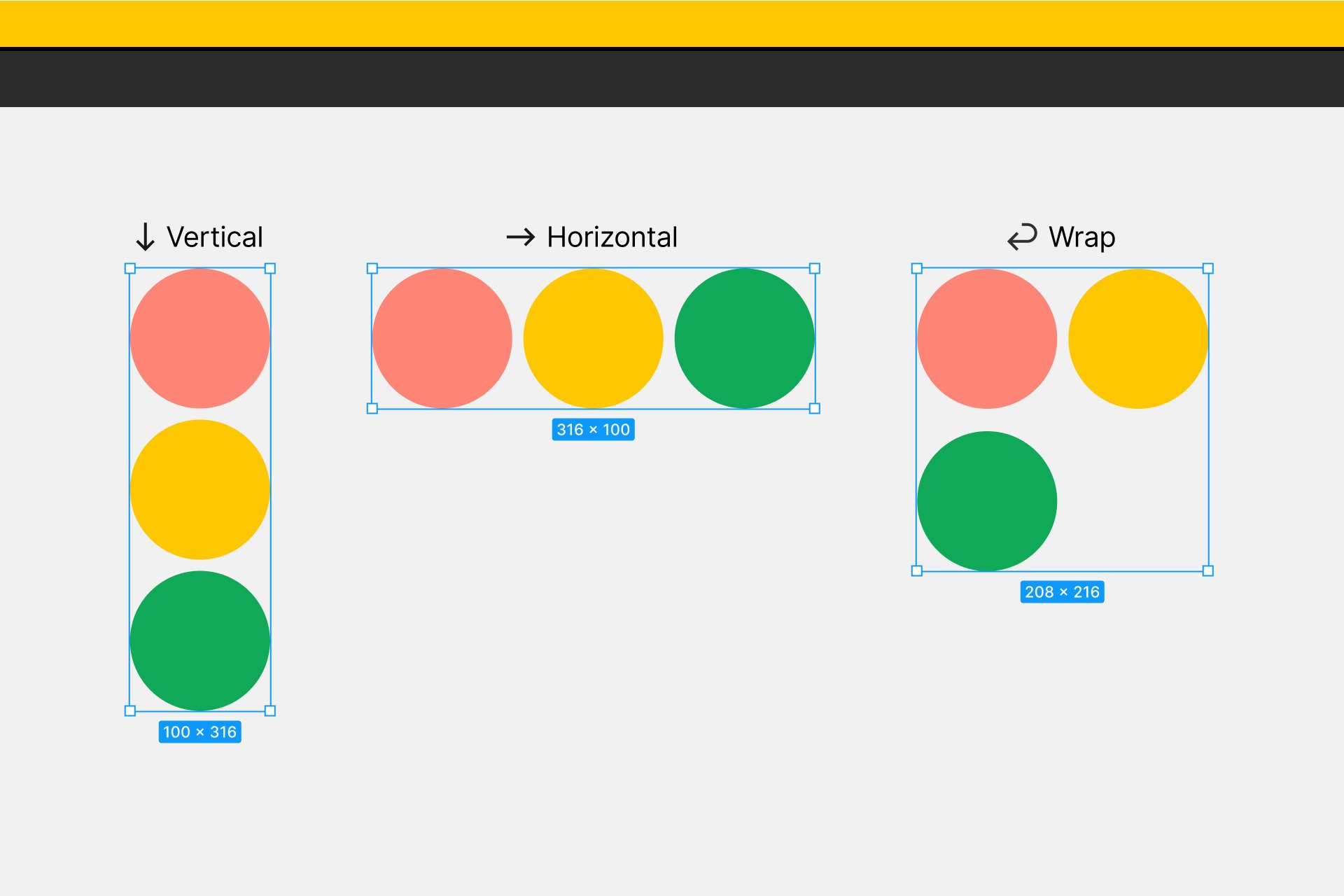
A direção descreve a maneira como o frame fluirá. Atualmente há três direções, sendo elas:
- Vertical: Adicionar, remover e reordenar objetos ao longo do eixo y, ou seja, os objetos ficarão distribuídos um abaixo do outro. Por exemplo: objetos em uma lista, publicações em um feed de notícias ou linha do tempo.
- Horizontal: Adicionar, remover e reordenar objetos ao longo do eixo x, ou seja, os objetos ficarão organizados um do lado do outro . Por exemplo: uma linha de botões ou ícones em um menu de navegação móvel.
- Wrap: Organize objetos em várias linhas e colunas em um quadro. Os objetos fluirão horizontalmente e serão distribuídos com quebra de linha, de acordo com o tamanho do container. Por exemplo: galerias de fotos ou um conjunto de tags.

Fonte: Figma
Padding
No Auto layout, o padding é uma propriedade que controla o espaço vazio ou branco entre o limite de um quadro e seus objetos filhos. É possível definir o preenchimento de maneira uniforme, vertical e horizontal, ou ter valores diferentes para o preenchimento superior, direito, inferior e esquerdo.
O padding pode ser ajustado facilmente na barra lateral de propriedades, permitindo que você crie layouts precisos e bem alinhados em seu design.

Fonte: Figma
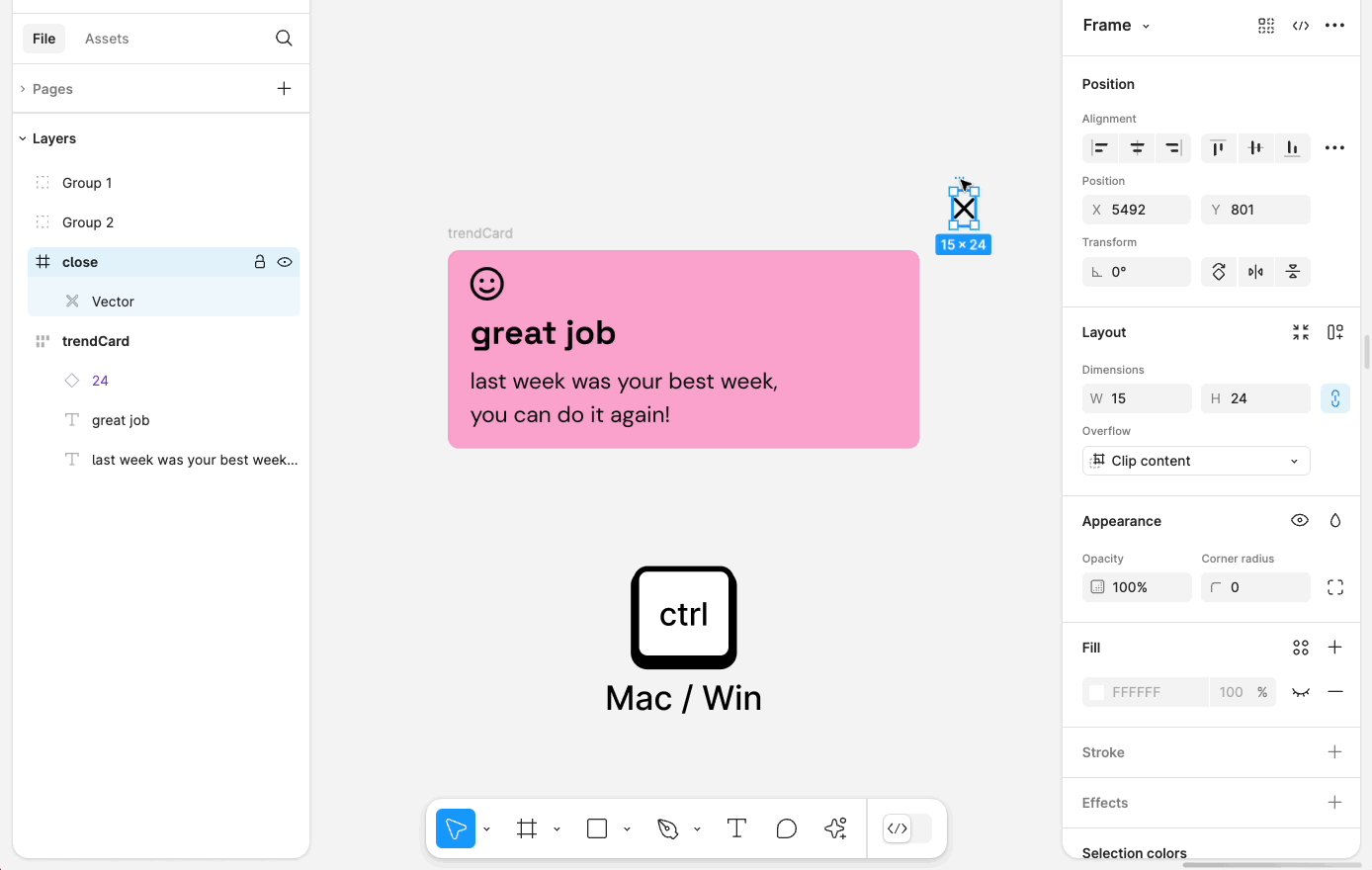
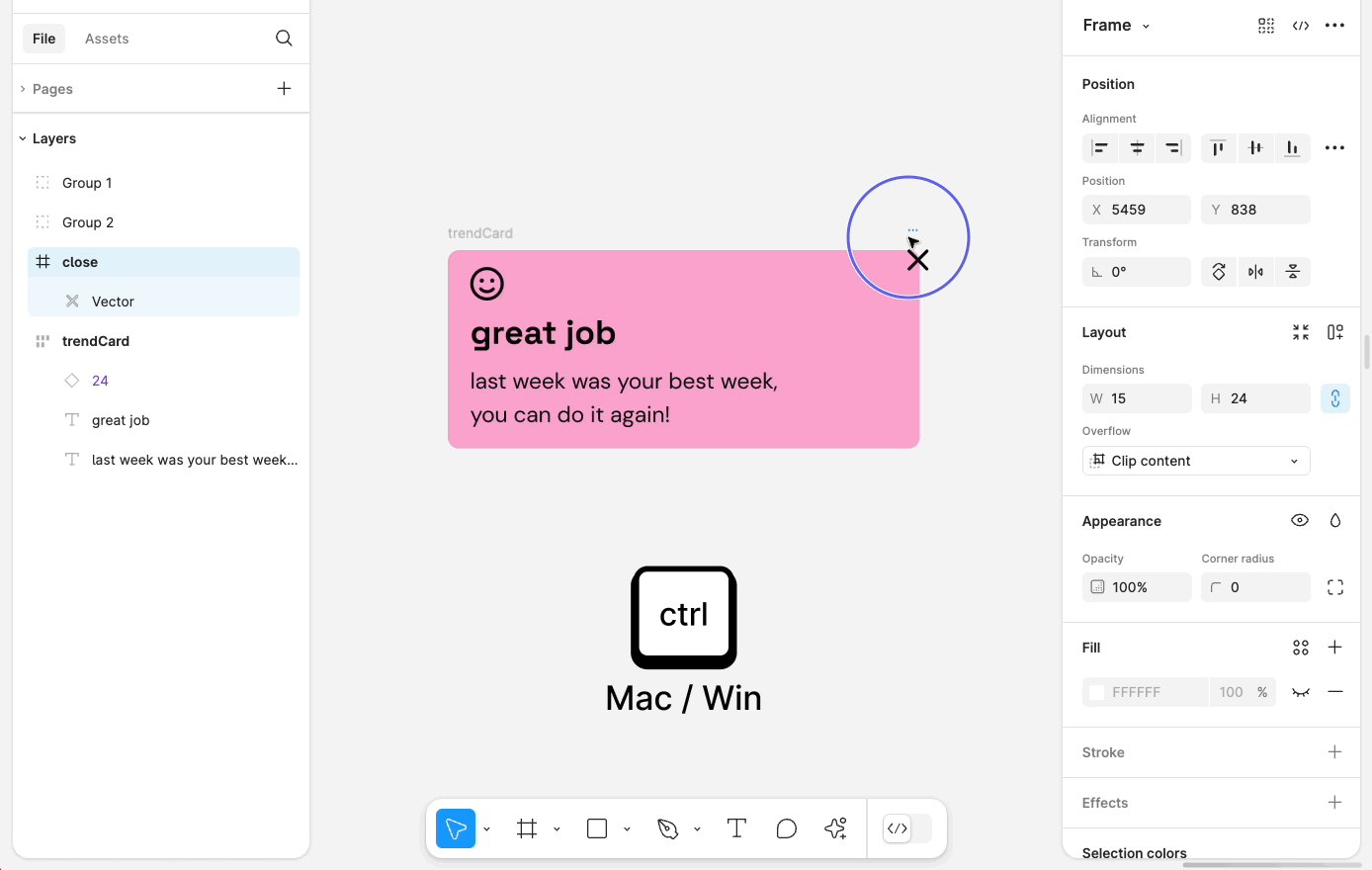
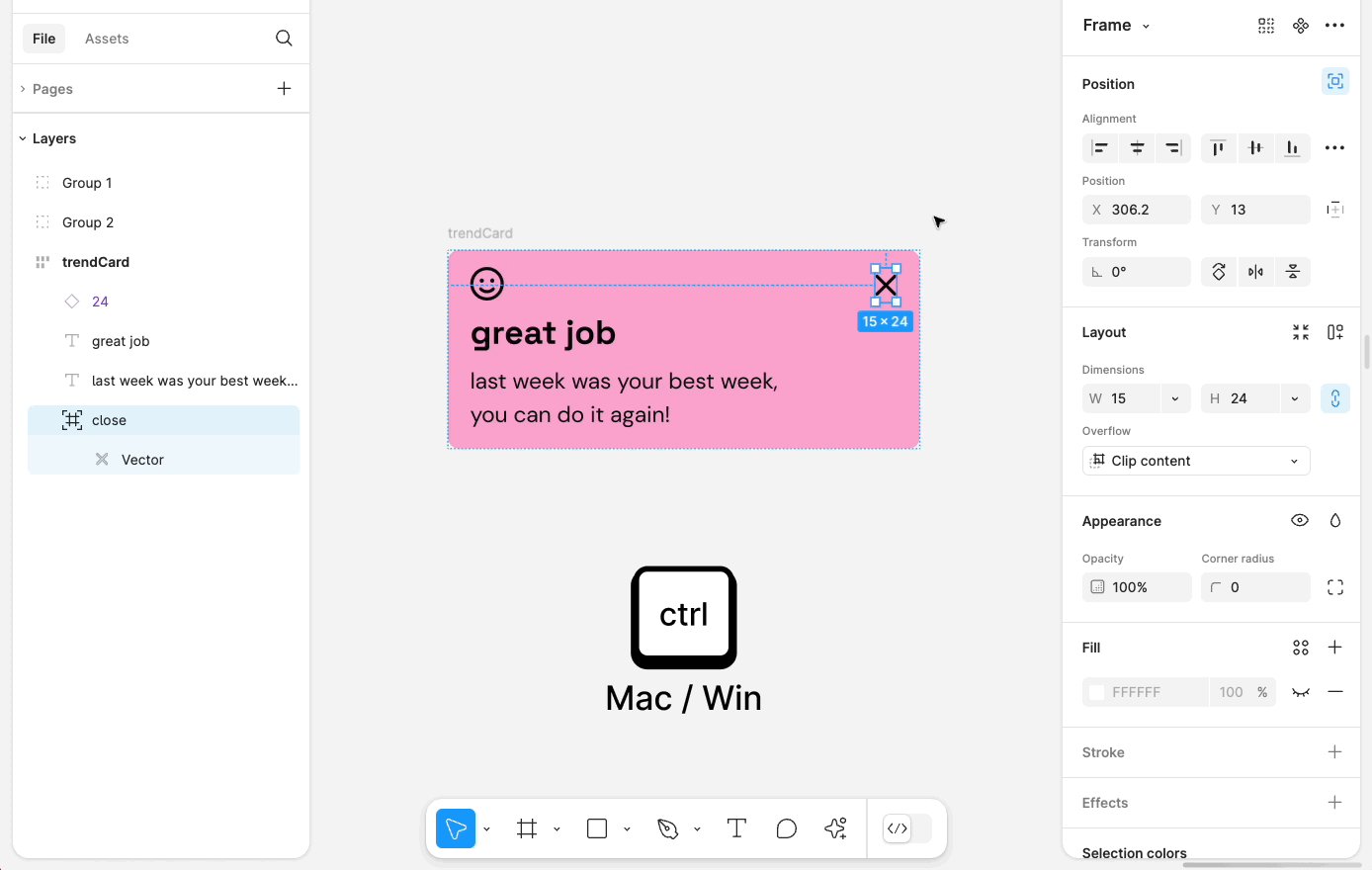
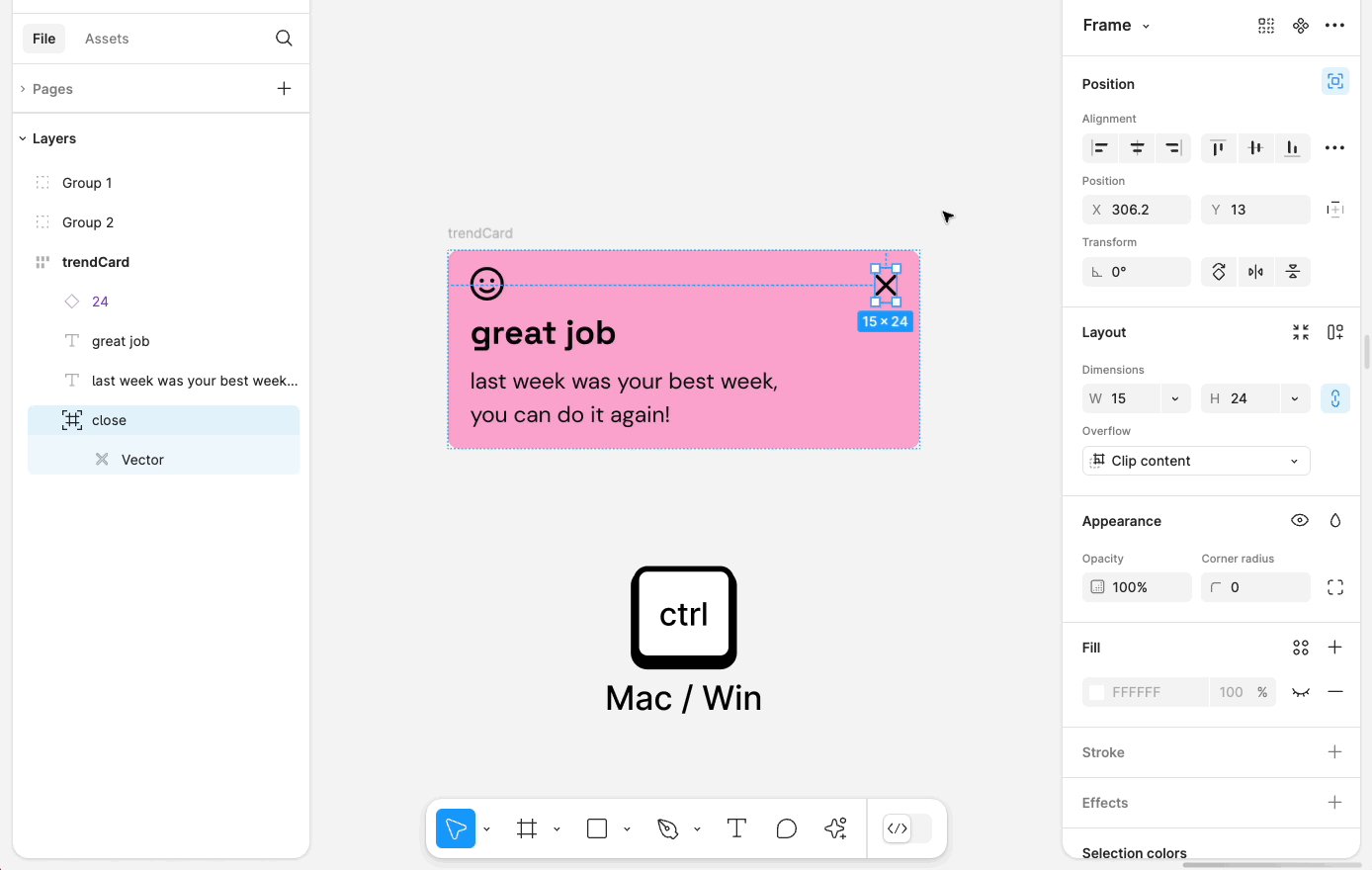
Posição absoluta agora é Ignorar auto layout
Anteriormente conhecida como Posição absoluta, Ignorar auto layout é uma propriedade que exclui um objeto do fluxo do auto layout, permitindo que ele seja posicionado de forma precisa no frame.
Quando um objeto é definido com posição absoluta, ele e seus irmãos vizinhos não afetam uns aos outros durante o redimensionamento ou movimentação. Em outras palavras, eles ignoram o fluxo do auto layout, o que pode ser útil para criar designs mais complexos e personalizados.

Fonte: Figma
Assim como na posição absoluta no CSS, o Figma permite que um objeto com posição absoluta seja posicionado exatamente onde você deseja em relação ao contêiner pai. Essa propriedade é útil para criar componentes e interfaces mais complexas, permitindo que você controle a posição exata dos objetos em seu layout.
Objetos com a propriedade Ignorar auto layout habilitada são tratados como objetos em um frame regular.
Isso significa que você pode aplicar restrições para determinar como eles respondem quando seu frame com layout automático é redimensionado. Outras configurações de auto layout, como opções de redimensionamento e layout, não estão disponíveis para esses objetos.

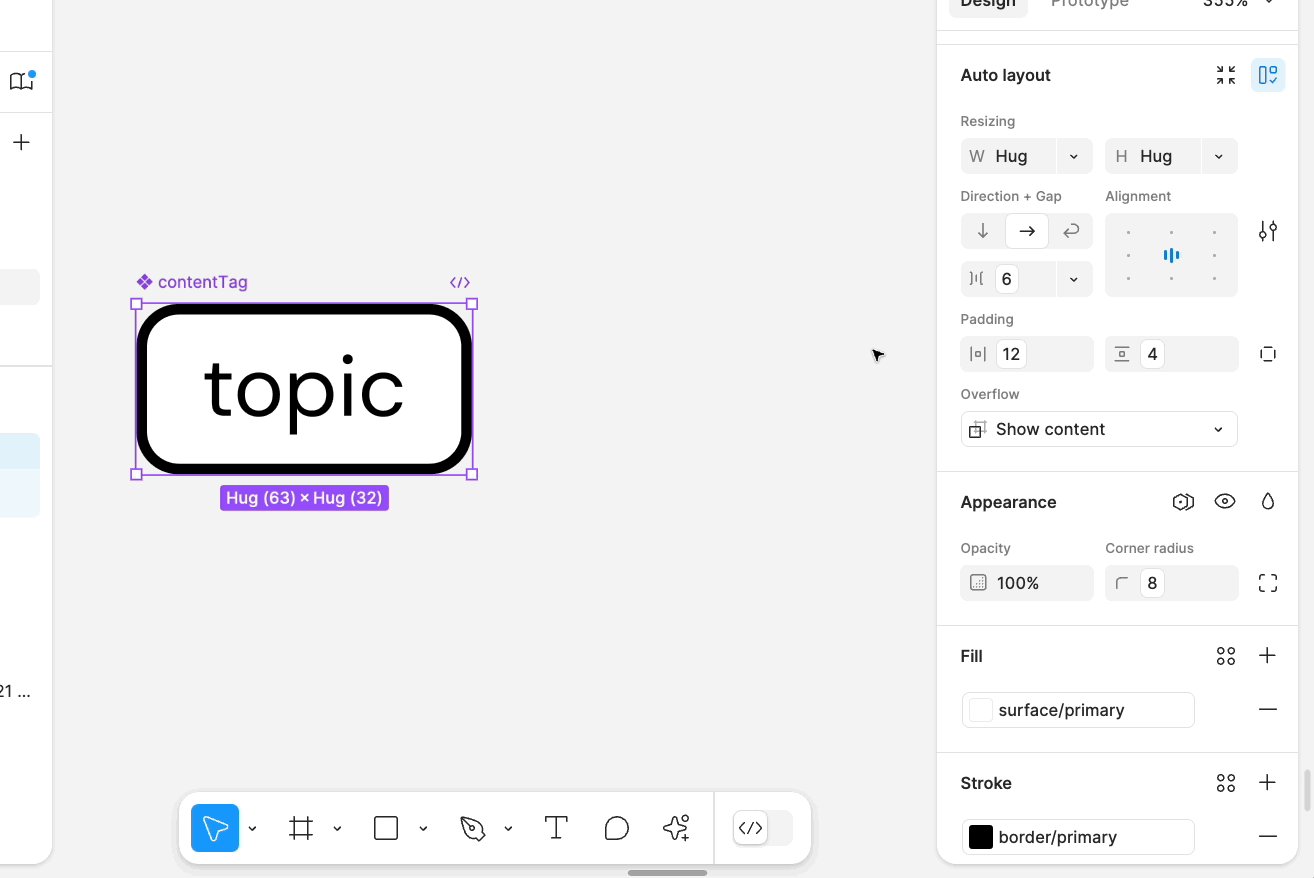
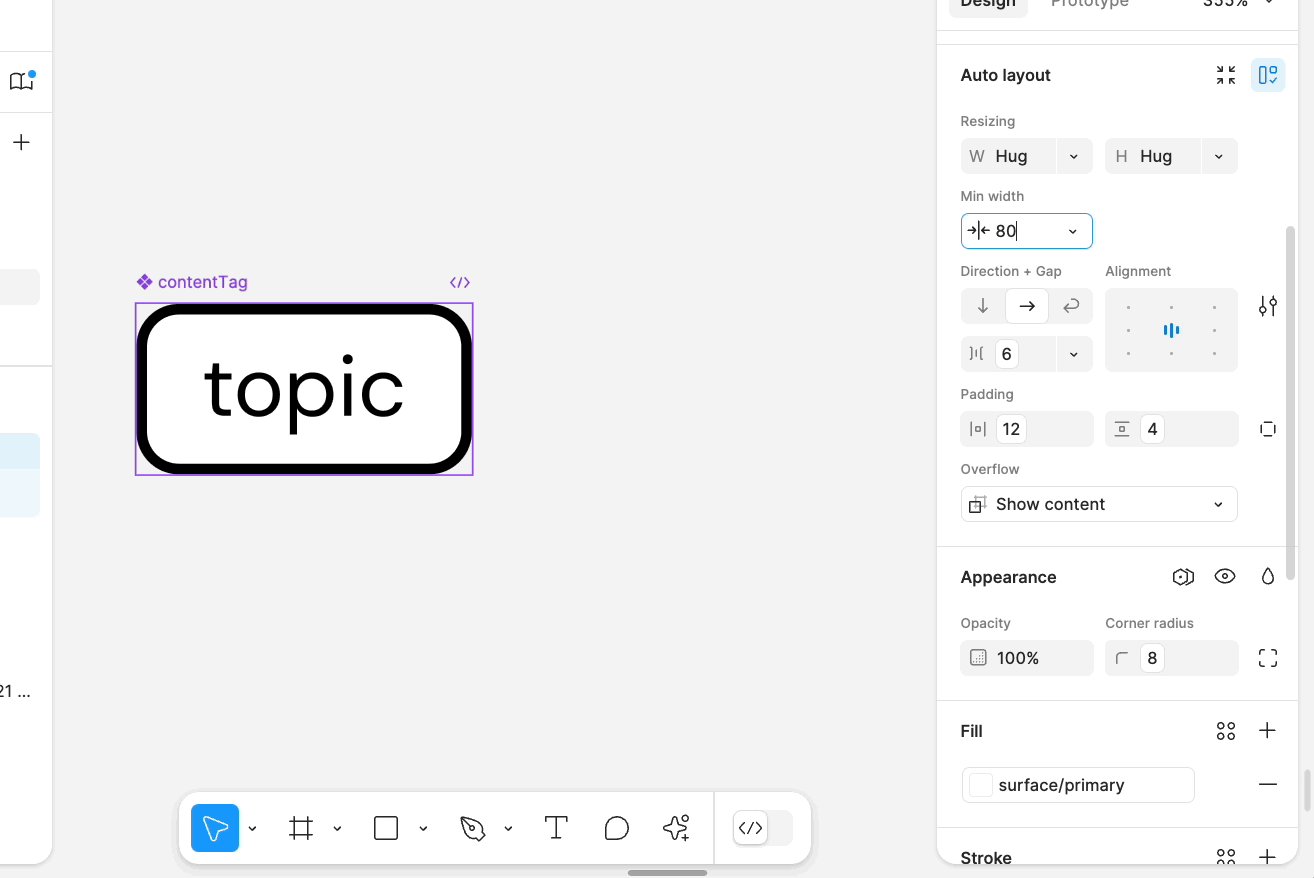
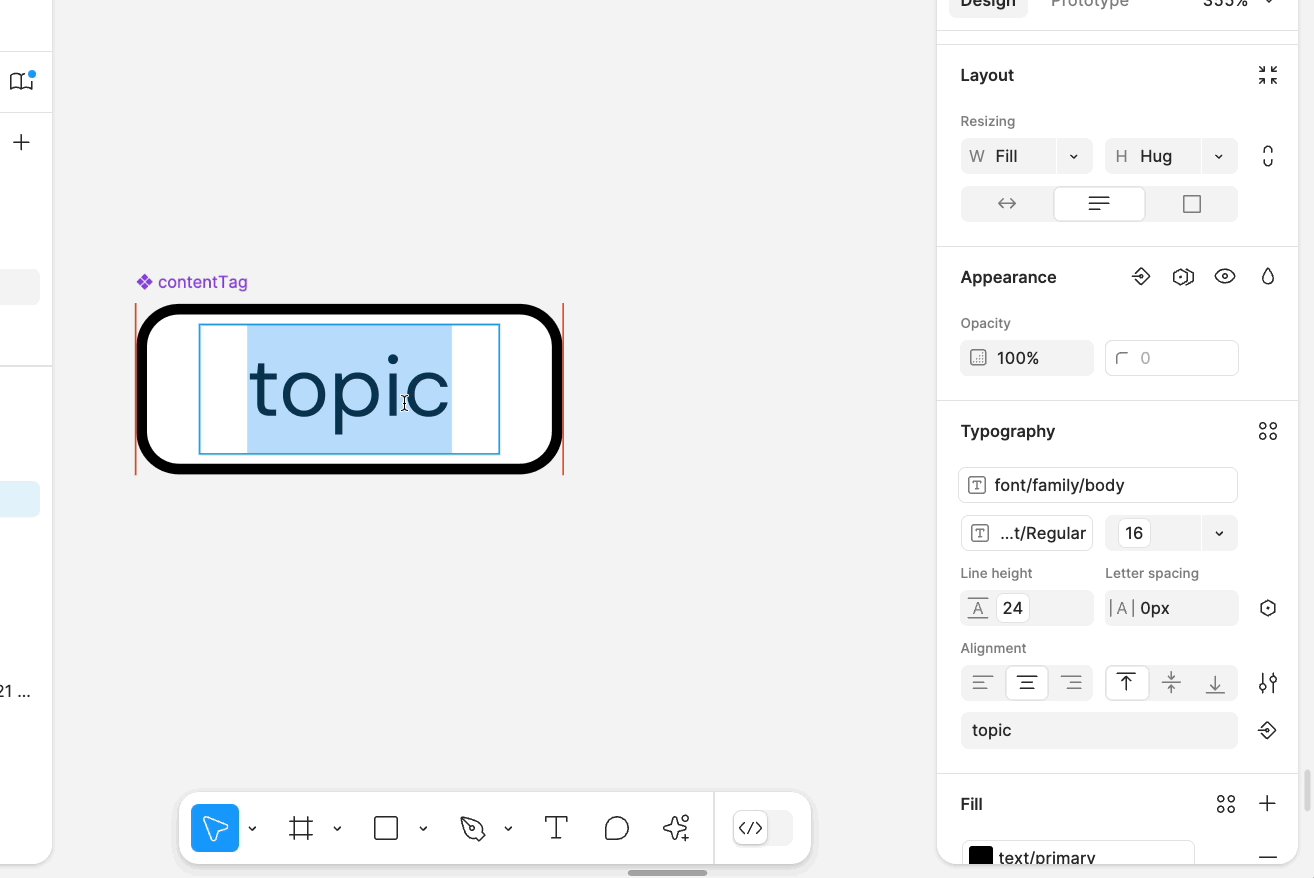
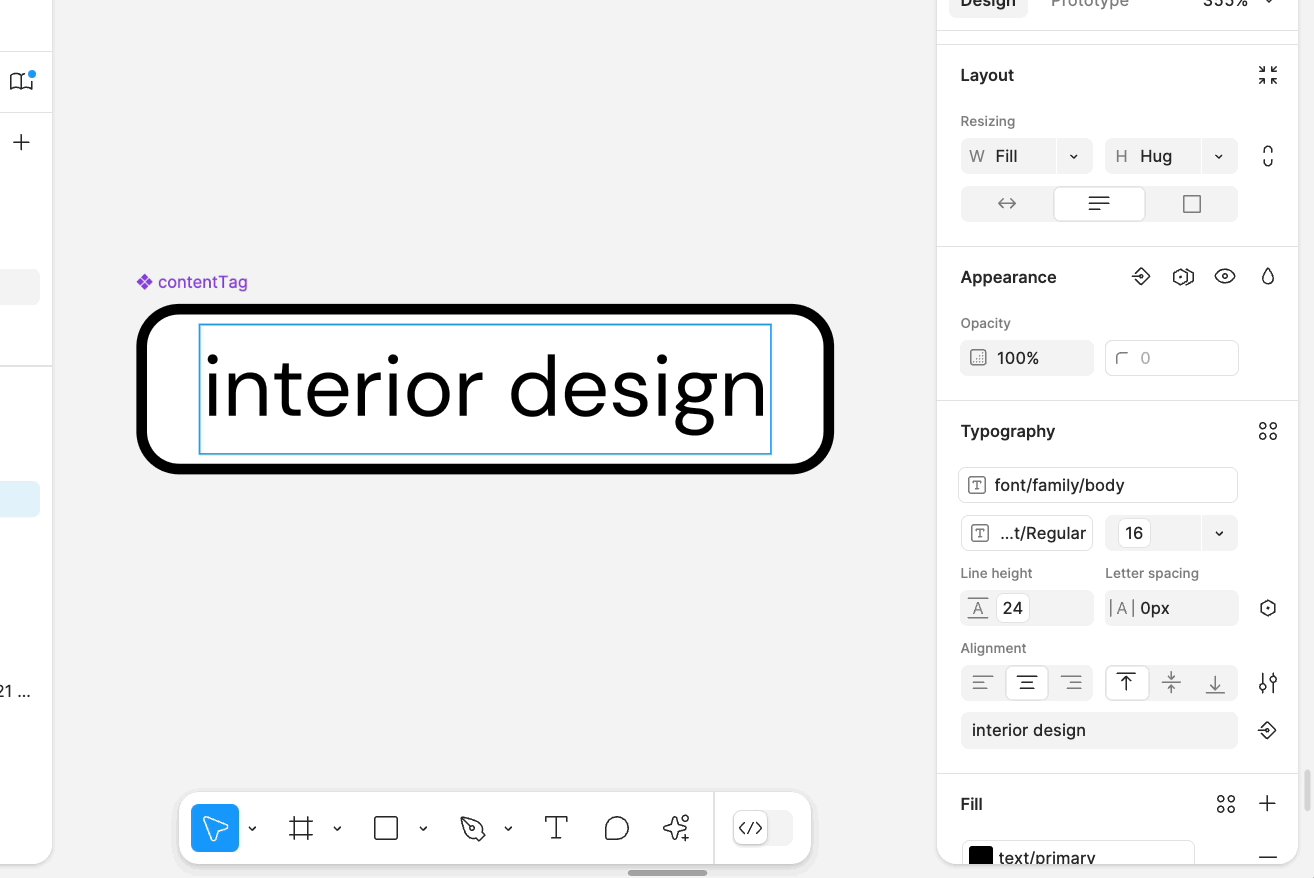
Dimensões máxima e mínima
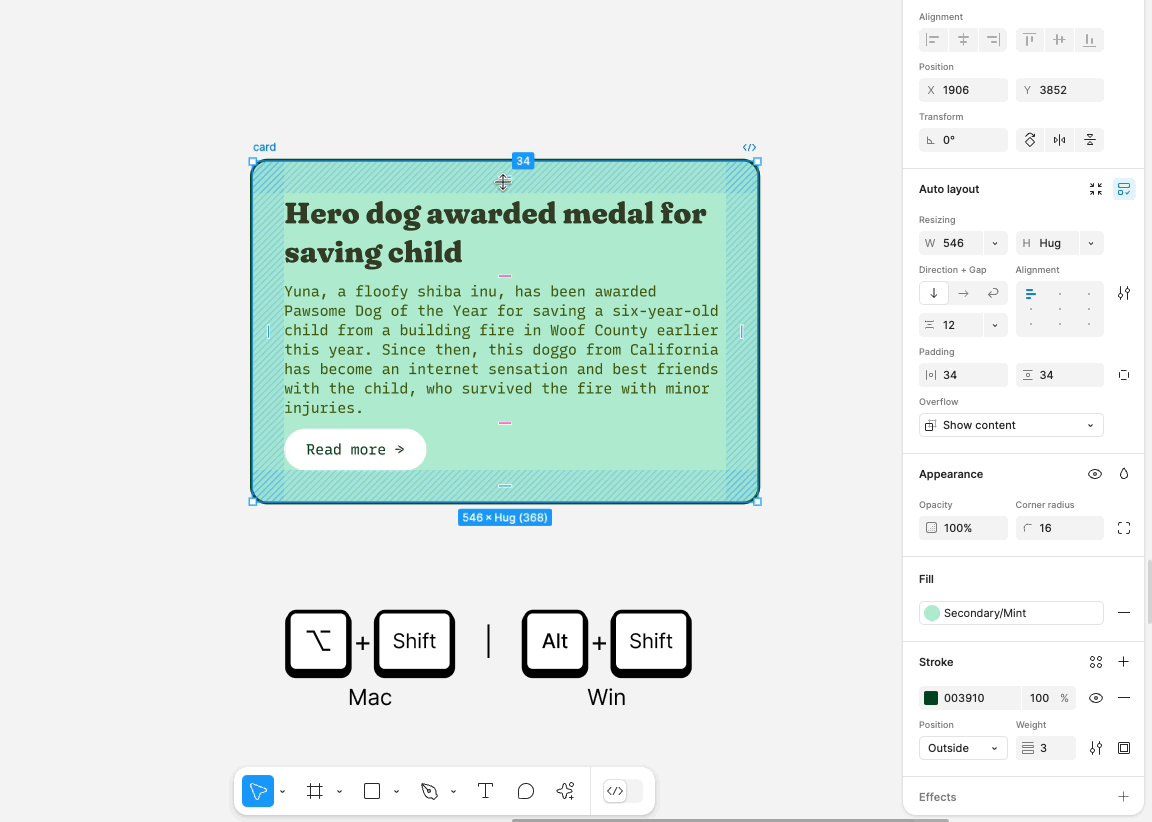
O Auto Layout permite definir as dimensões máxima e mínima de um objeto dentro de um frame. Essas dimensões se referem aos limites que o objeto pode ter em termos de largura ou altura.
Essa funcionalidade é útil para criar interfaces responsivas e adaptáveis, permitindo que os objetos sejam ajustados automaticamente com base no conteúdo ou no espaço disponível.
Ao definir as dimensões máximas e mínimas de um objeto, você pode garantir que ele se expanda ou contraia conforme necessário, mantendo uma consistência visual em diferentes layouts e tamanhos de tela. As configurações podem ser ajustadas na barra lateral de propriedades do objeto dentro do Auto layout.

Fonte: Figma
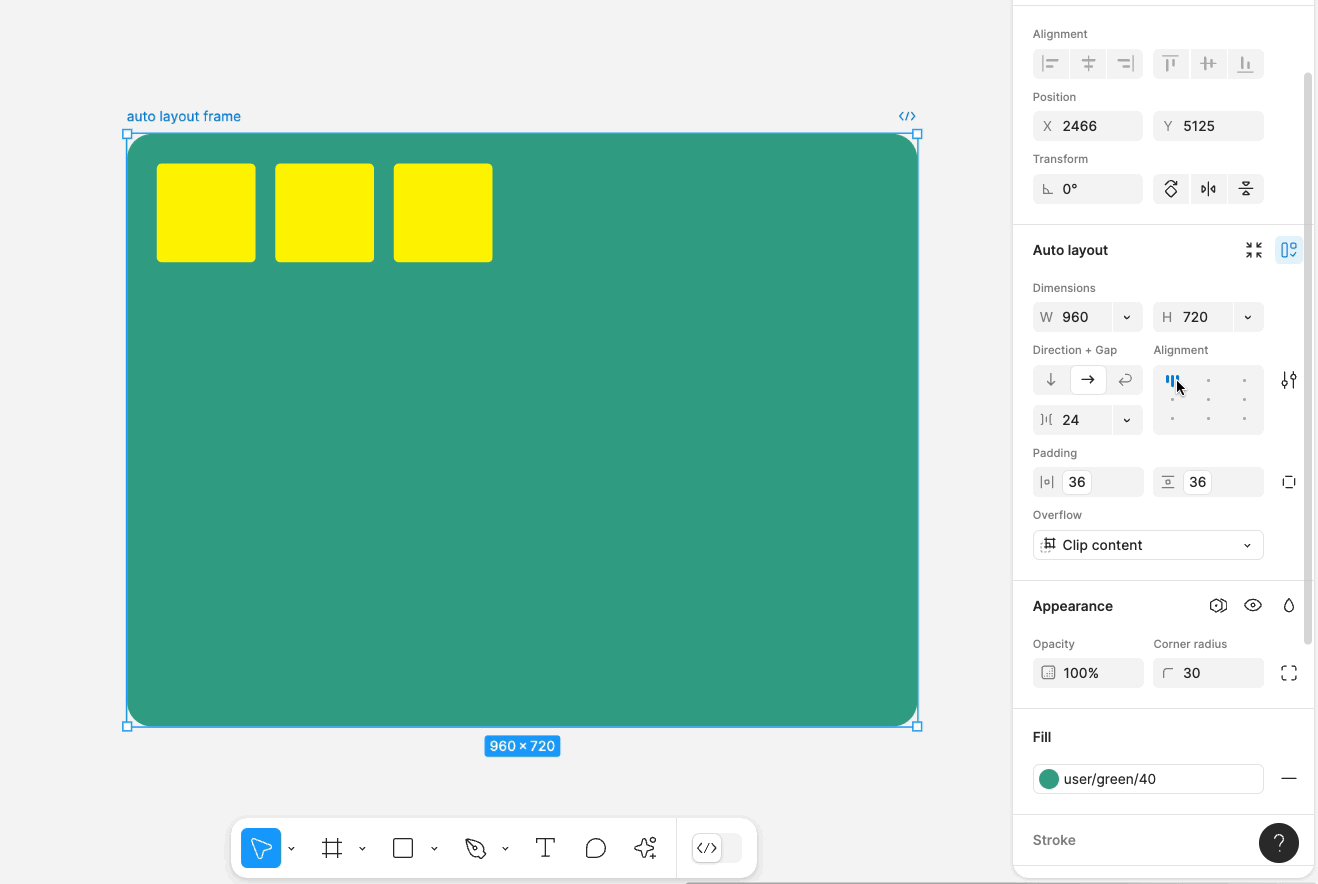
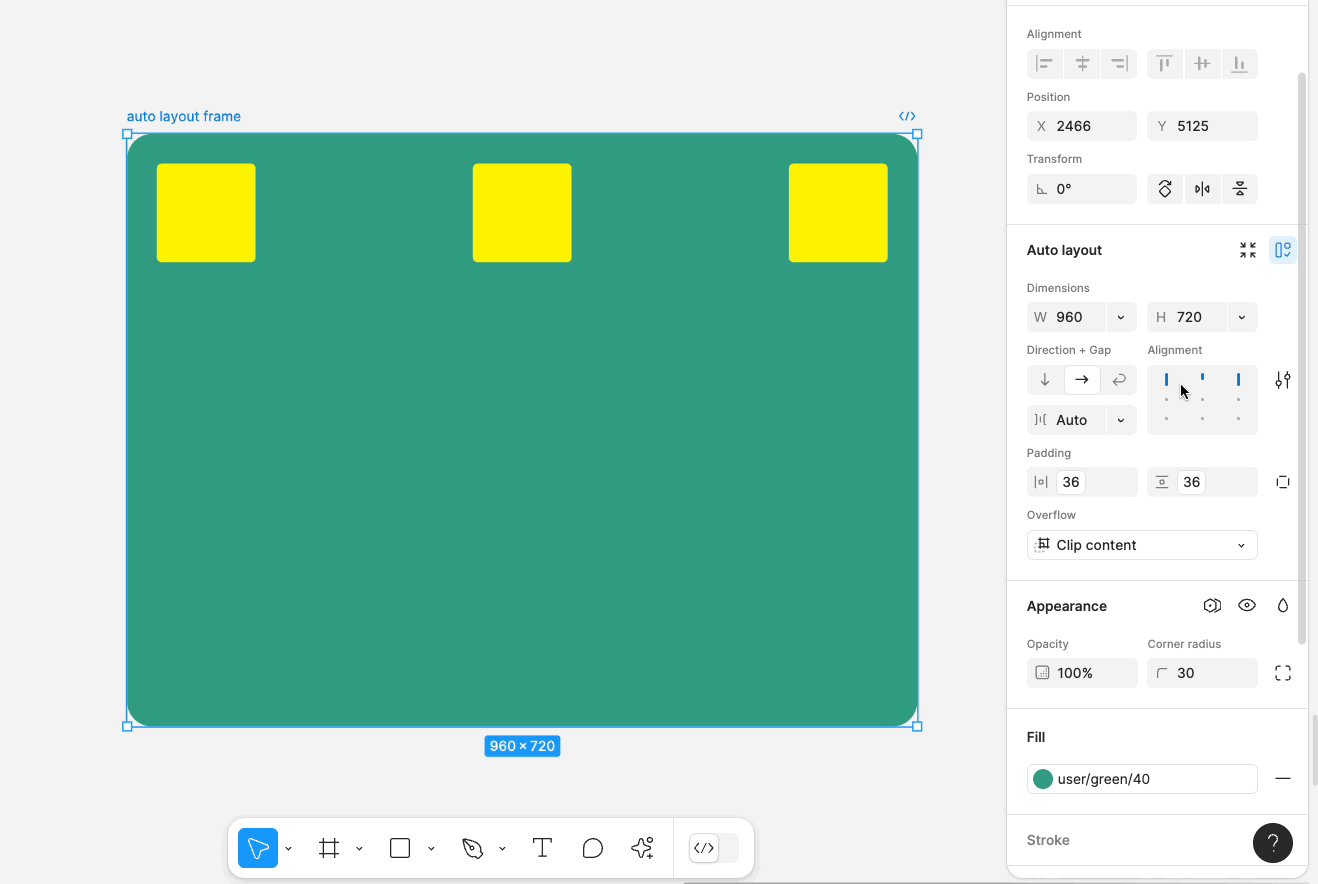
Alinhamento
O Auto layout permite que você alinhe objetos em um frame. As opções de alinhamento disponíveis são determinadas pela direção do frame e pela distribuição ou espaço entre os itens.
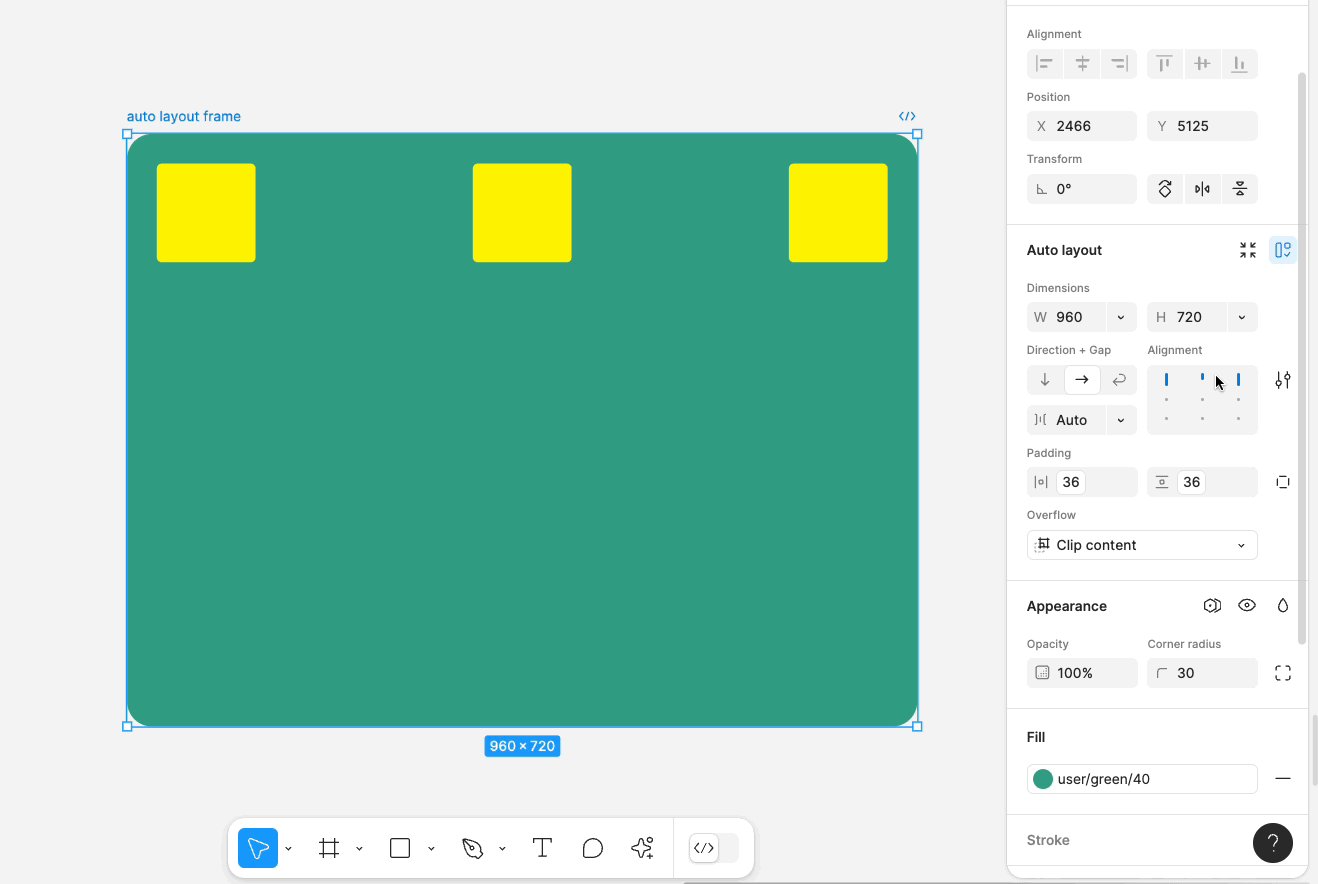
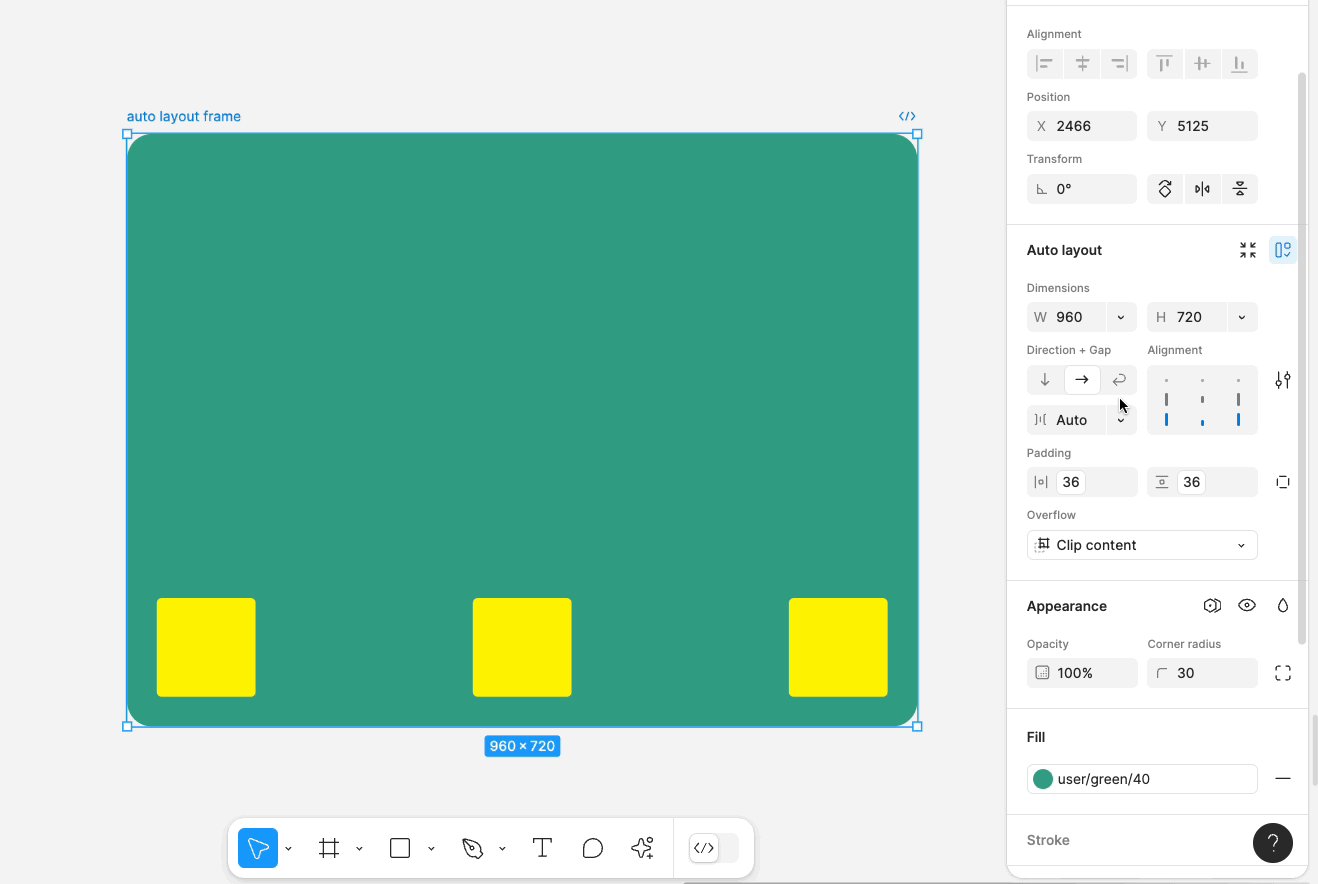
Se a diferença entre itens estiver definida como “Auto”, você terá três opções para cada direção:
- Layout automático vertical: esquerda, centro, direita
- Layout automático horizontal: superior, centro, inferior

Fonte: Figma
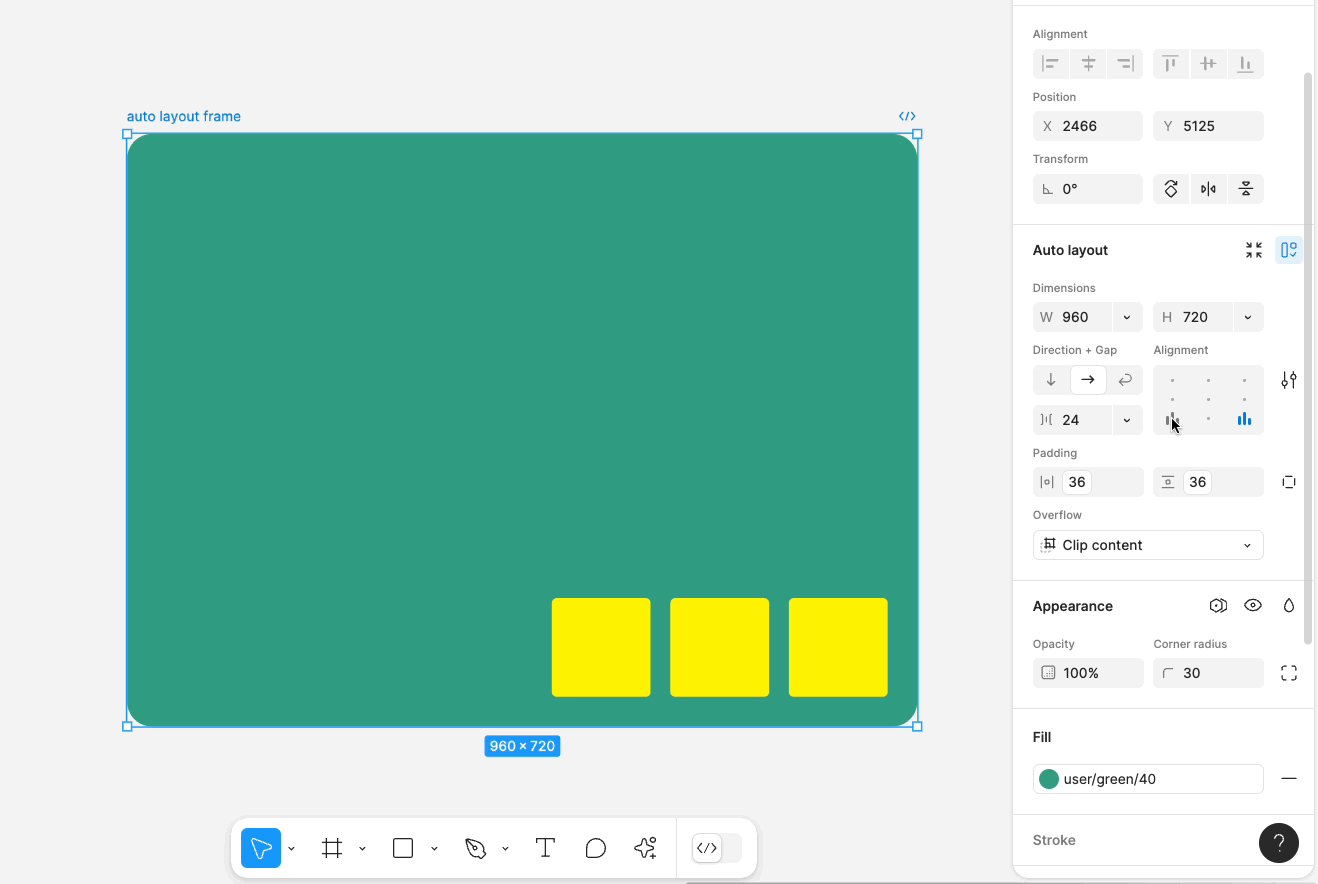
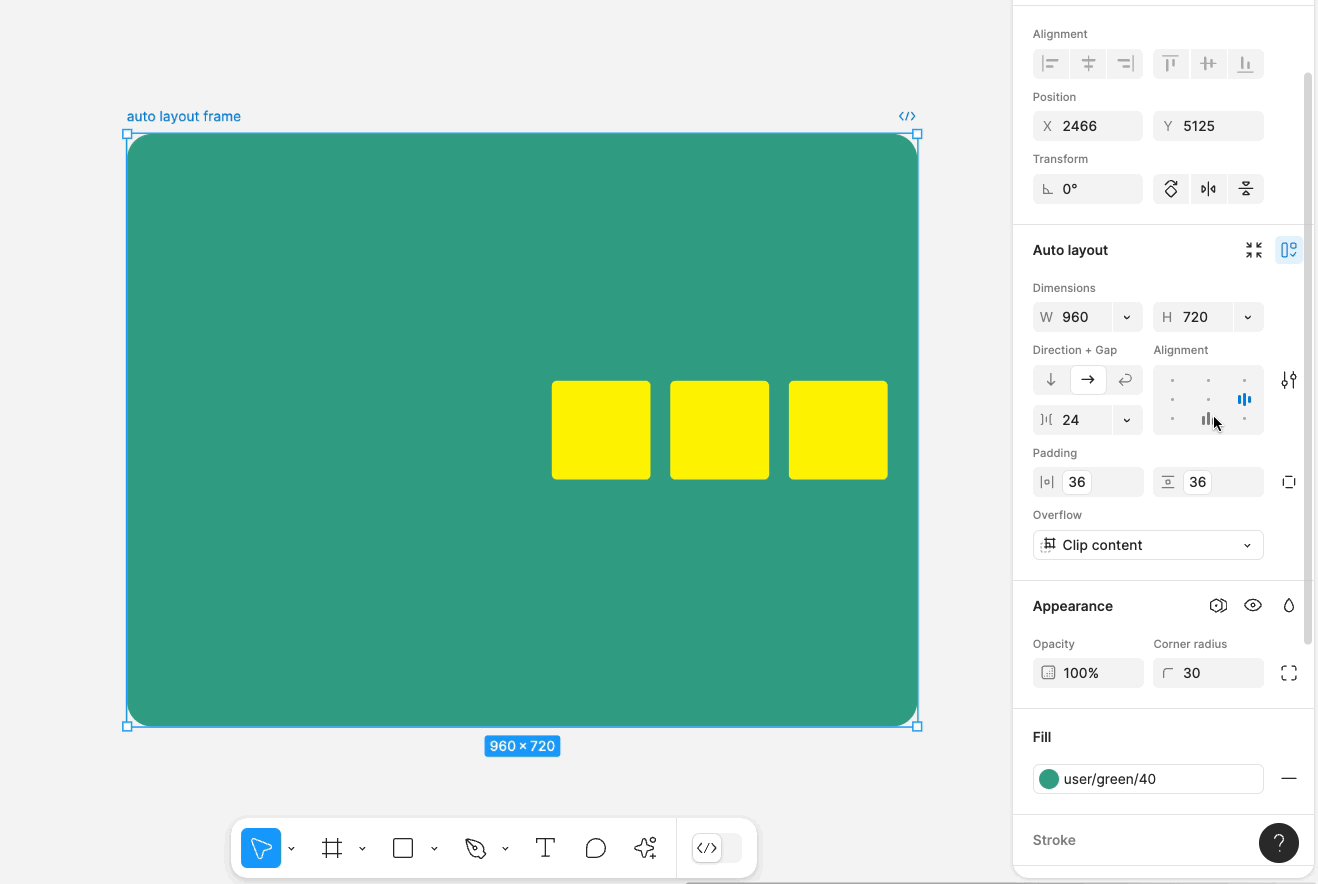
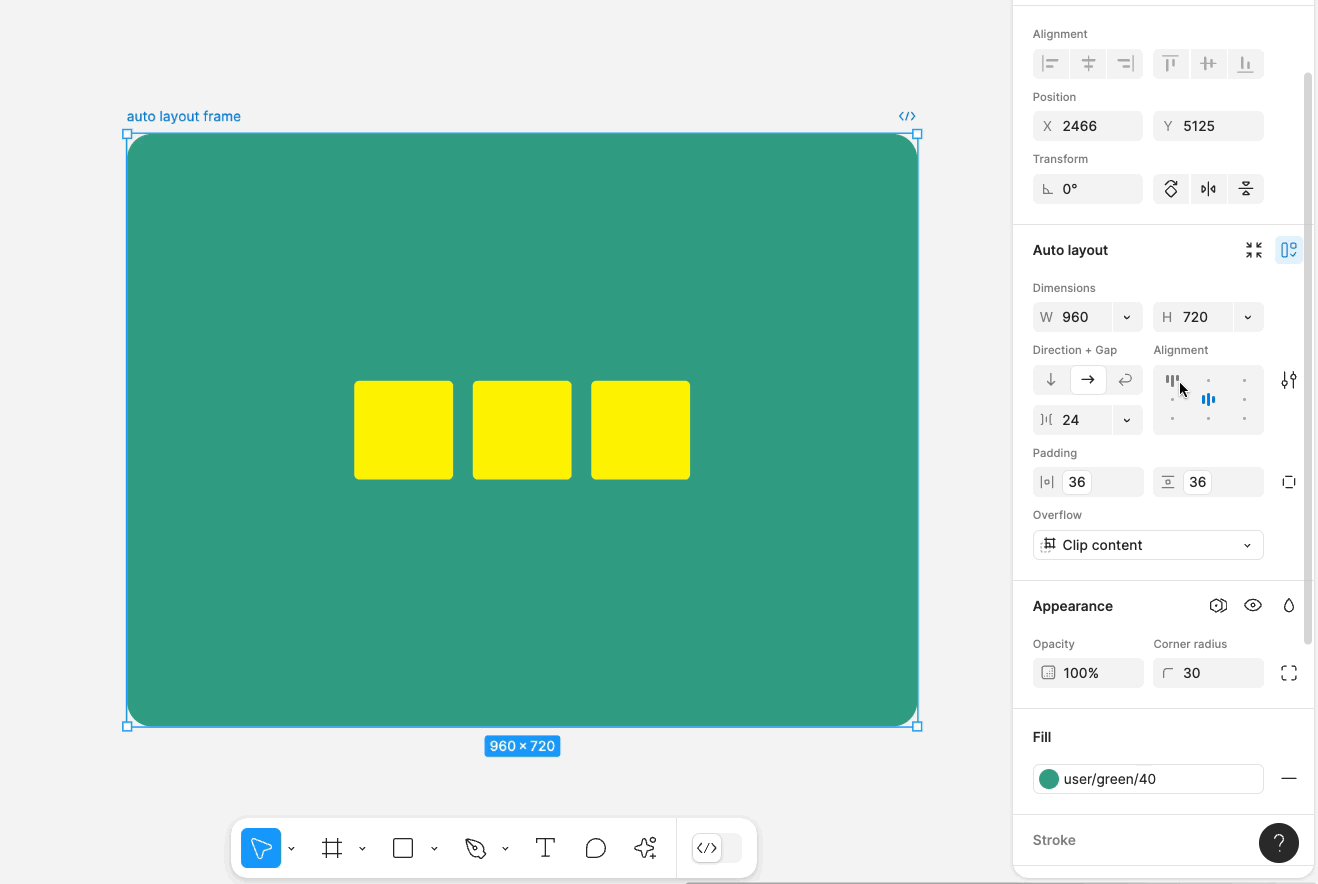
Se o intervalo entre itens estiver definido para um número específico, você terá nove opções para cada direção. Isso significa que você pode controlar o espaçamento e o alinhamento dos itens de forma mais precisa, garantindo que eles sejam distribuídos uniformemente e alinhados corretamente. As opções são:
- Superior esquerdo
- Centro superior
- Superior direito
- Esquerda
- Centro
- Direita
- Parte inferior esquerda
- Centro inferior
- Parte inferior direita

Fonte: Figma
Como opções de alinhamento, o item pode ser facilmente ajustado na barra lateral do frame ou do objeto dentro do Auto Layout.
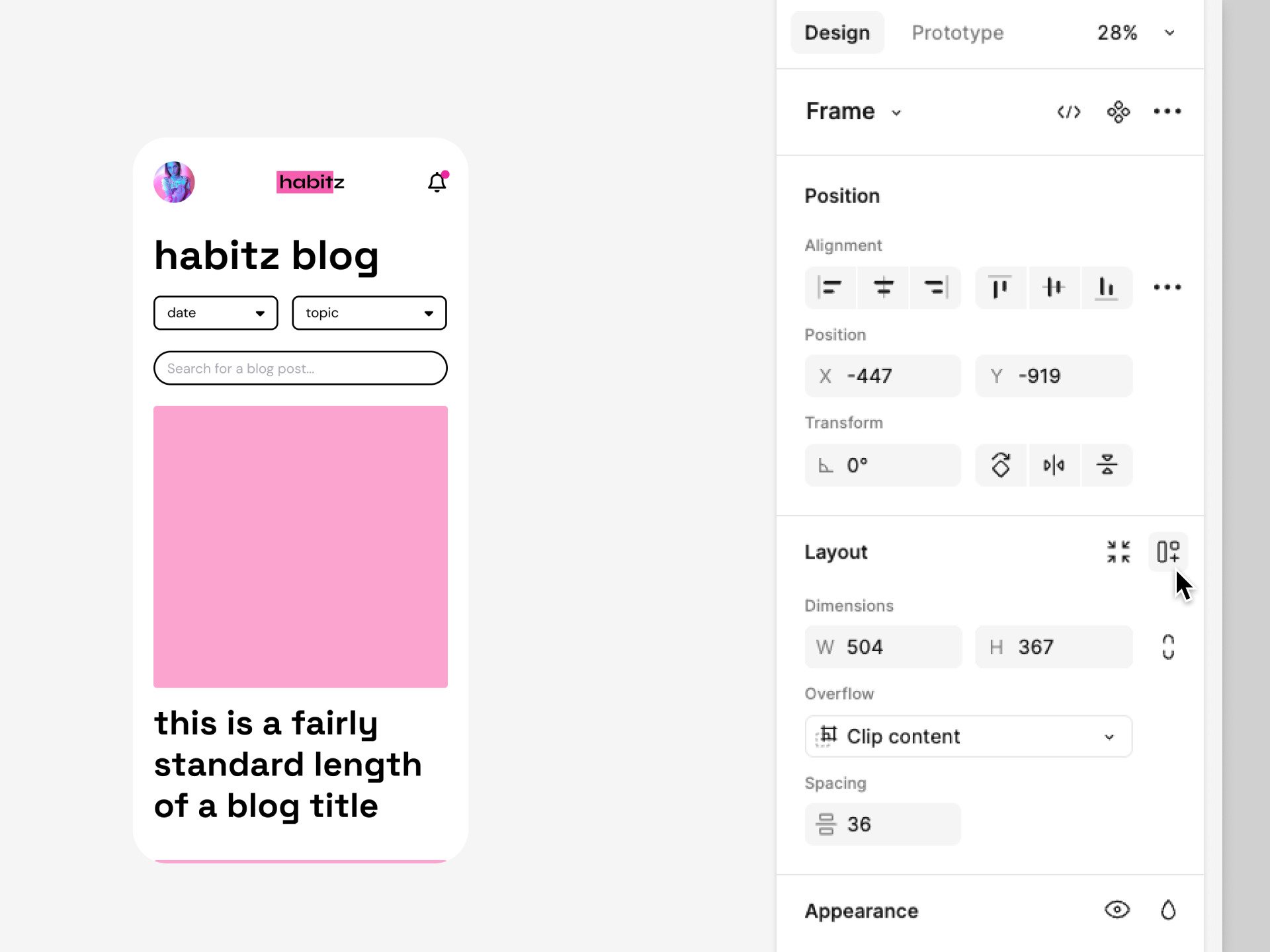
Layout automático
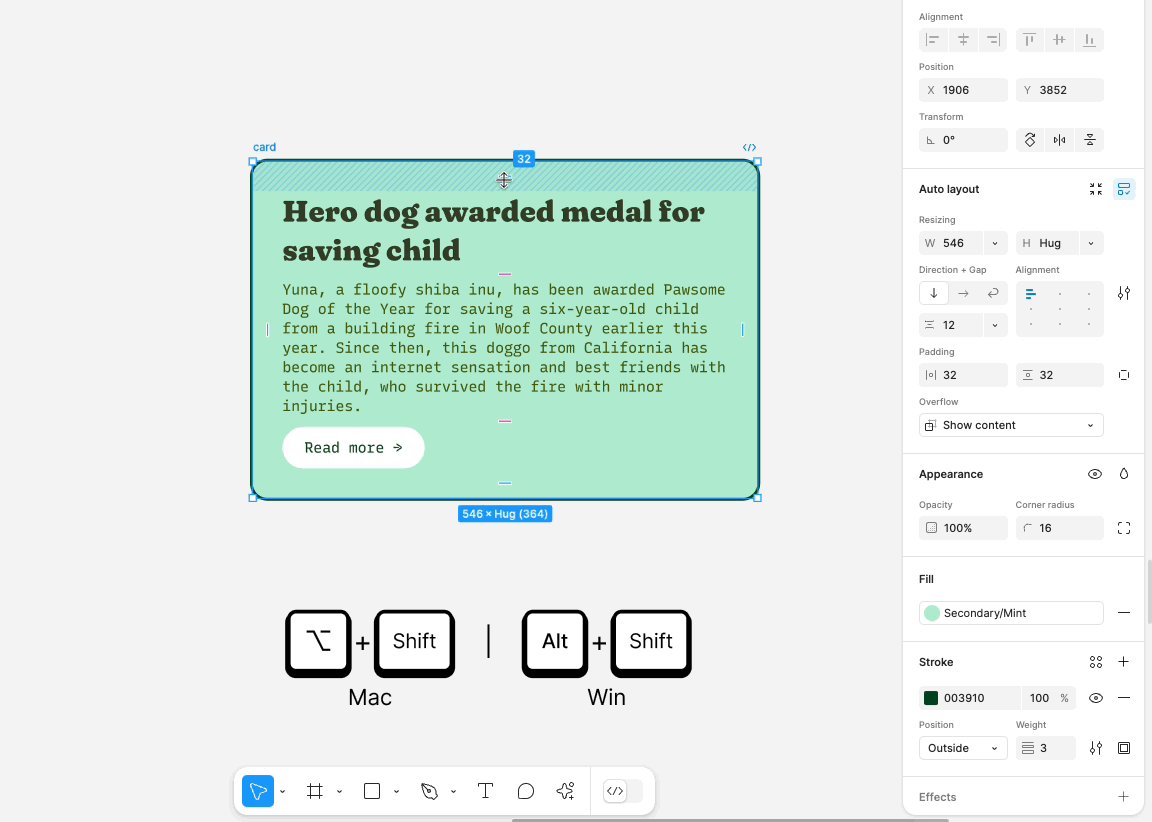
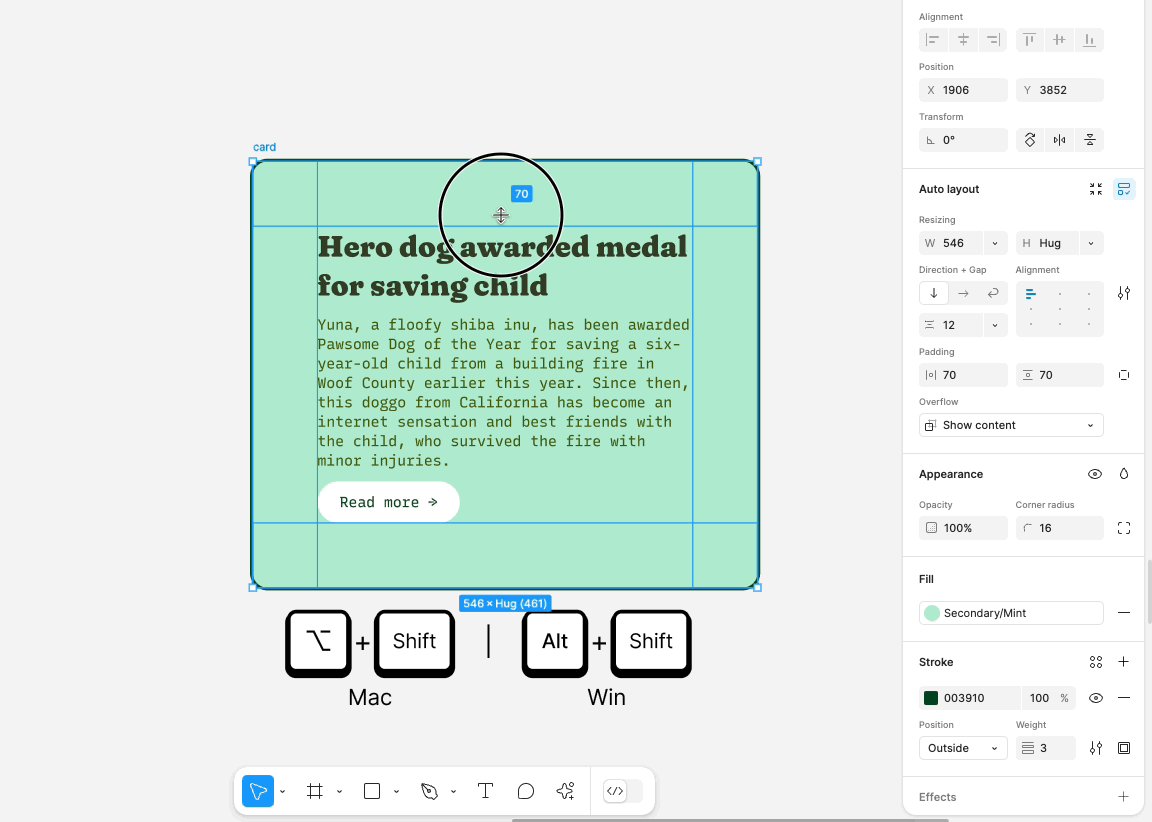
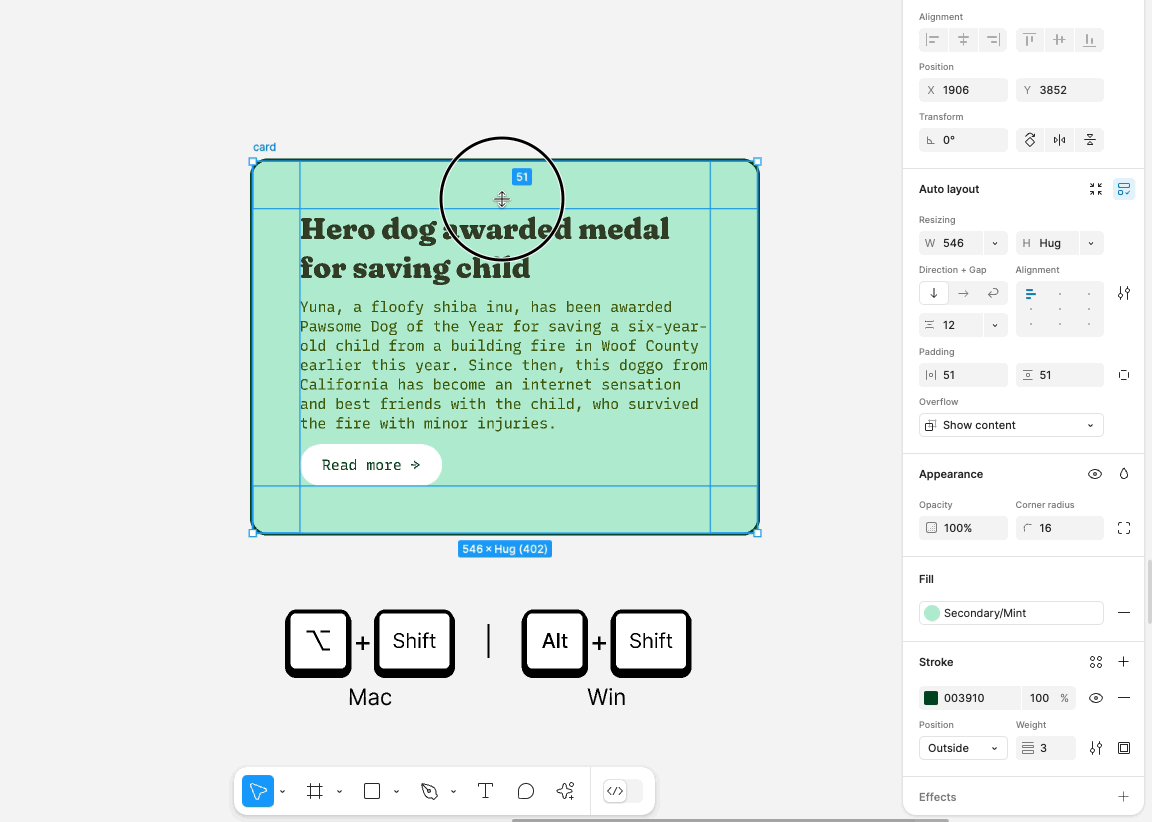
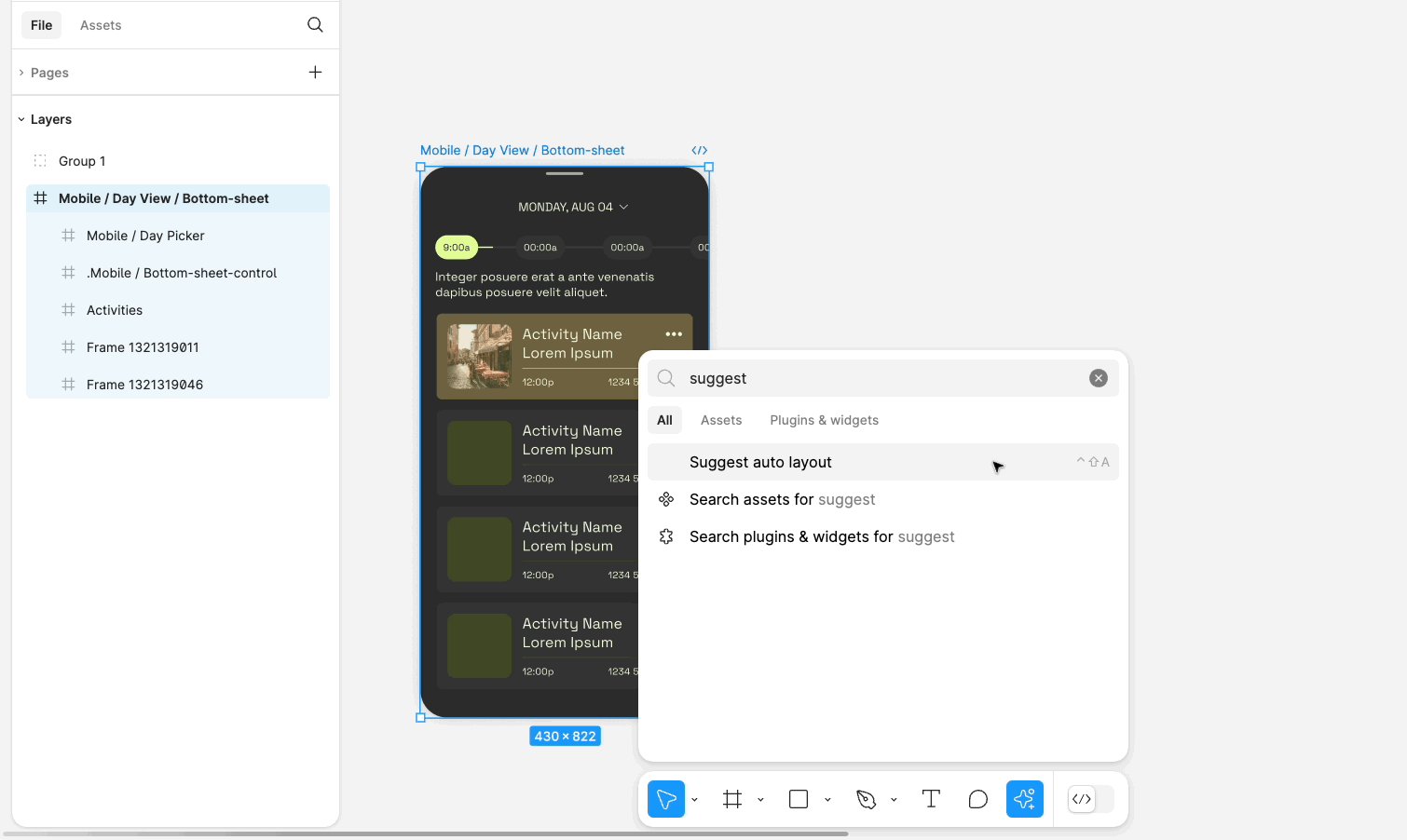
O layout automático permite que você torne seu design responsivo com apenas um clique. Ao usar a opção “Suggest auto layout", o Figma determina quais objetos em um frame ou componente devem ser colocados em frames de layout automático e adiciona quantos frames forem necessários para tornar o design responsivo.
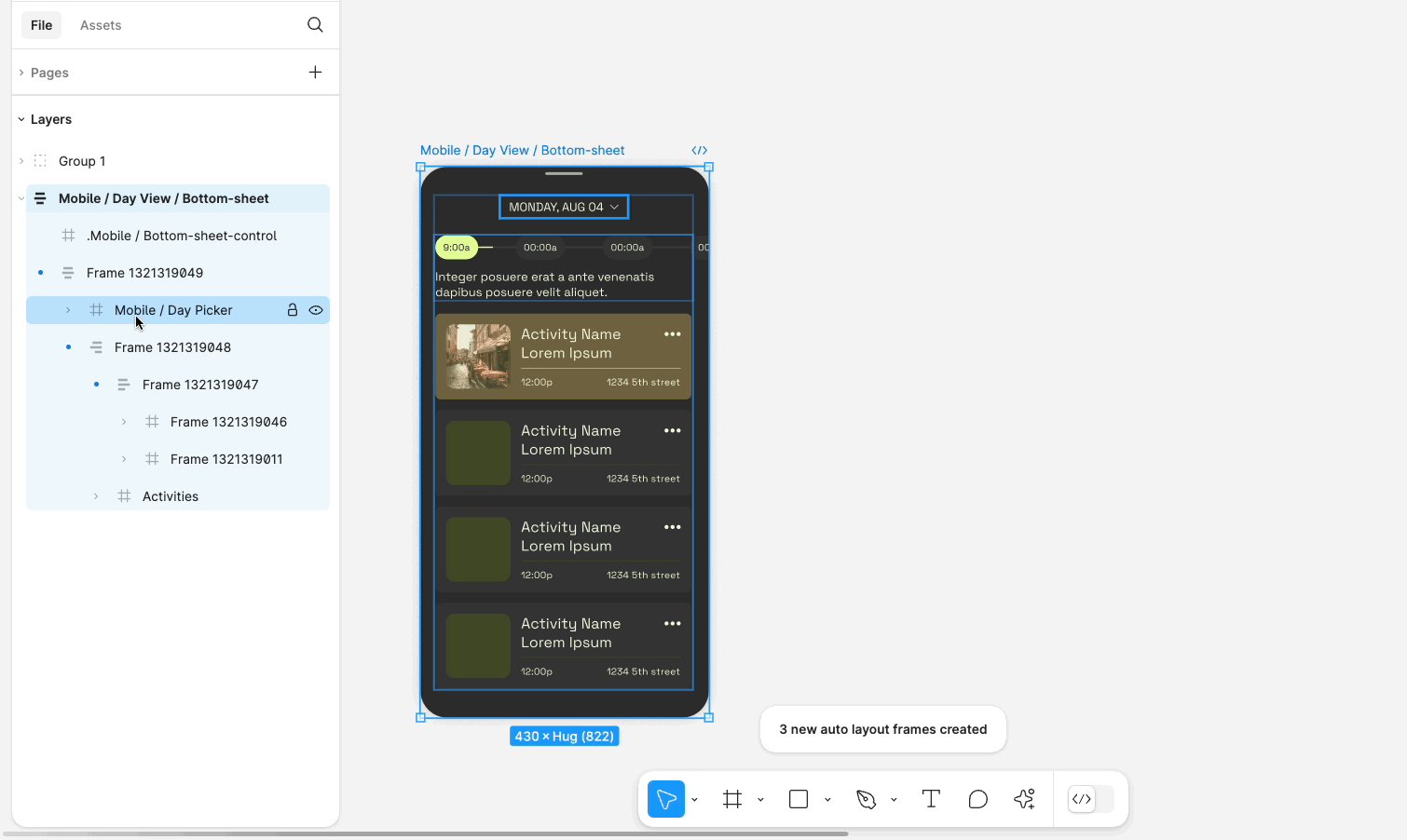
Esses frames são criados de uma vez, preservando o posicionamento dos seus elementos. Isso economiza seu tempo, evitando o trabalho de adicionar auto layout manualmente.

O layout automático sugerido é adequado para designs moderadamente complexos, como cartões, barras de navegação ou telas móveis. No entanto, para designs maiores ou mais complexos, como um site, é recomendado utilizar o layout automático sugerido em lotes.
Você pode acessar essa opção de algumas maneiras:
- No teclado: Mac: ⌃ Control ⇧ Shift A
- Windows: ⌃ Control Alt ⇧ Shift A
Clique com o botão direito do mouse no frame ou objeto e selecione "Mais opções de layout > Sugerir layout automático". Selecione "Suggest auto layout" no menu Ações.
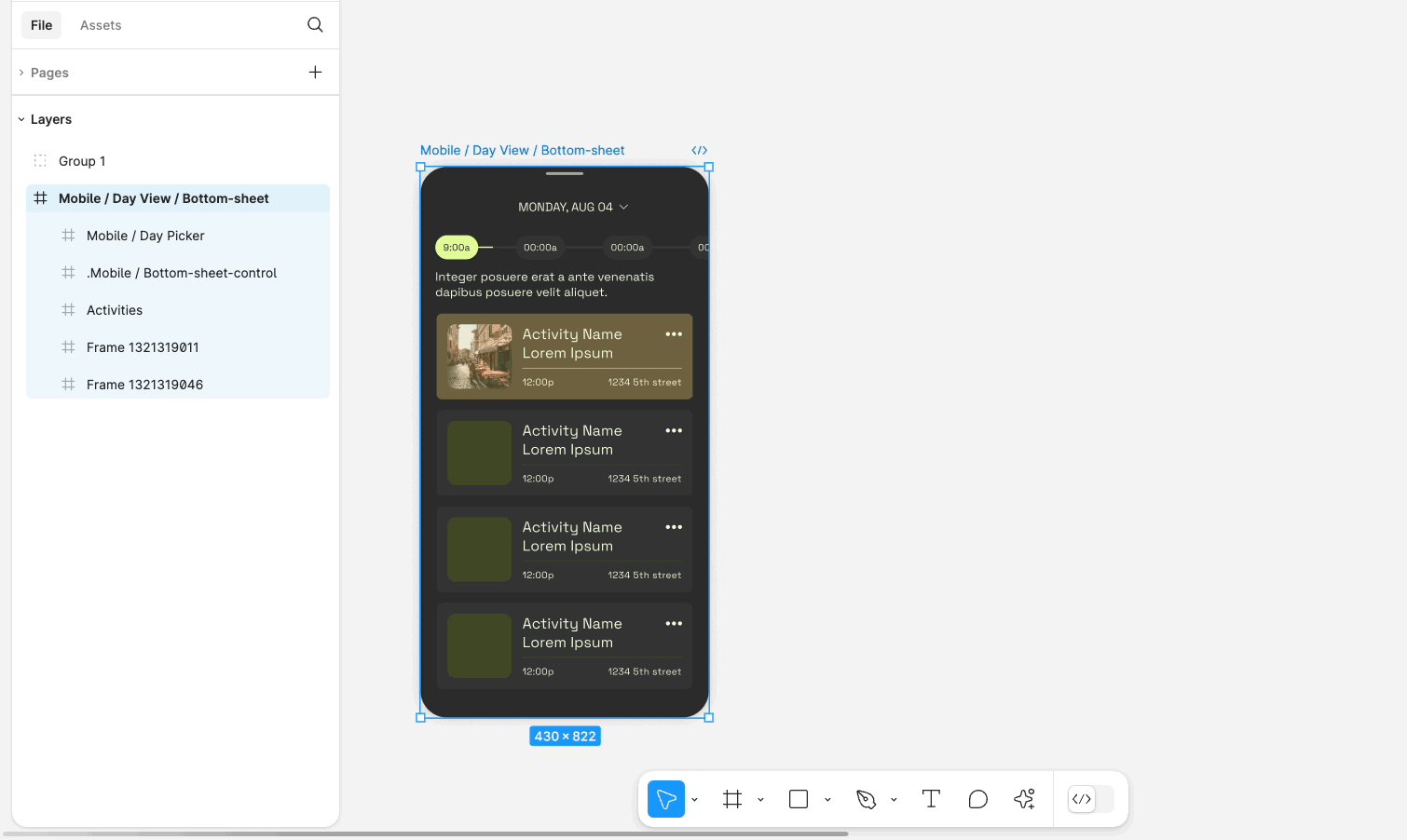
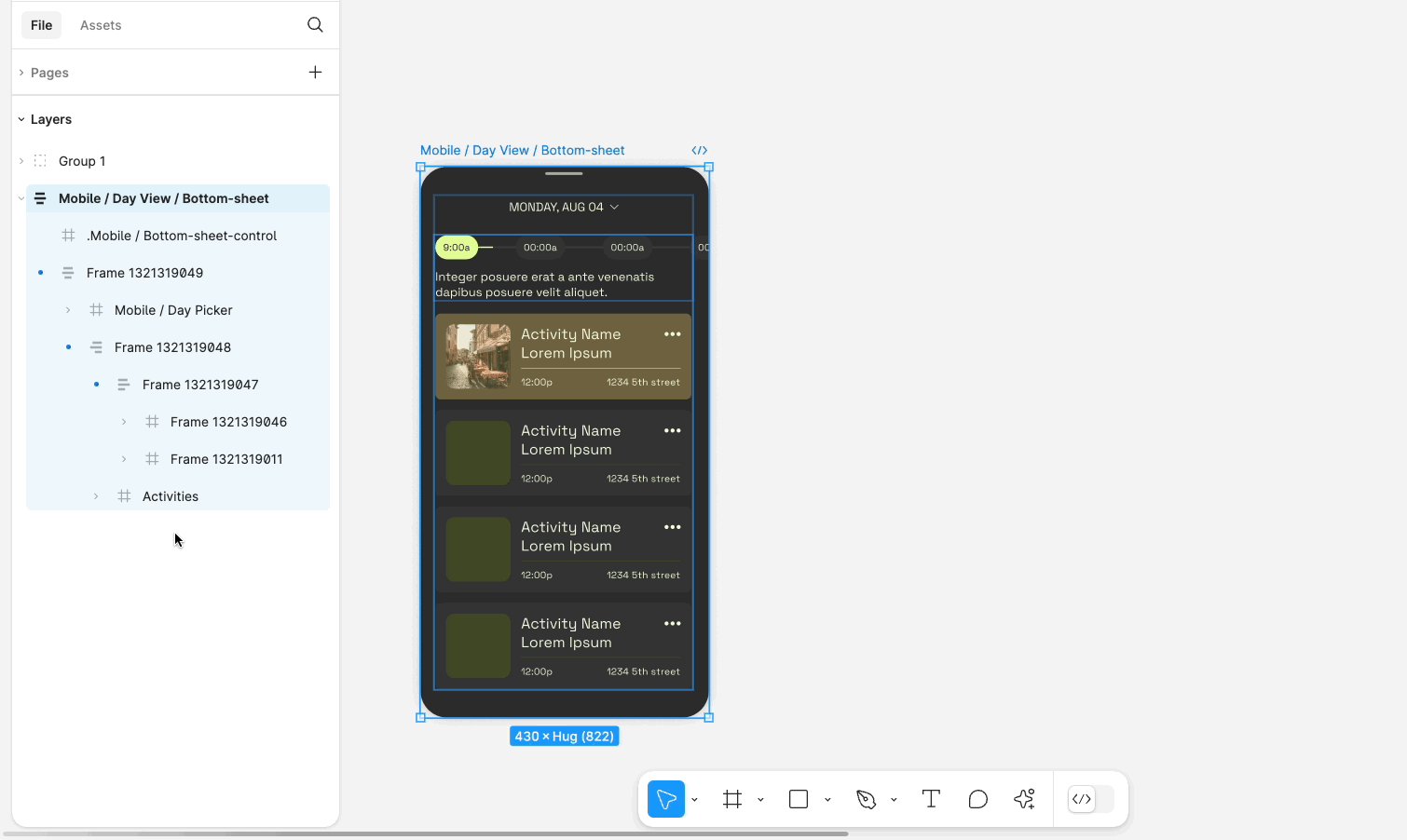
Após usar essa ação, os frames que possuem layout automático criados pelo "Suggest auto layout" serão indicados por um ponto azul na seção de camadas no painel esquerdo, conforme o gif abaixo.

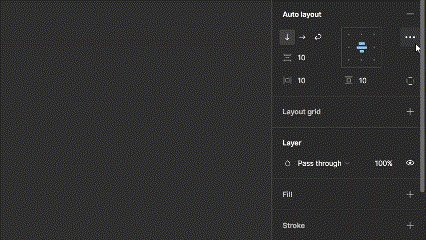
Configurações avançadas do Auto layout
As configurações avançadas do Auto Layout permitem que você configure o comportamento das bordas ("Strokes"), a pilha de camadas ("Canvas Stacking") e o alinhamento da linha de base do texto ("Align text baseline").
Você pode acessá-las clicando nos três pontinhos no canto superior direito, próximo ao nome “Auto layout”.

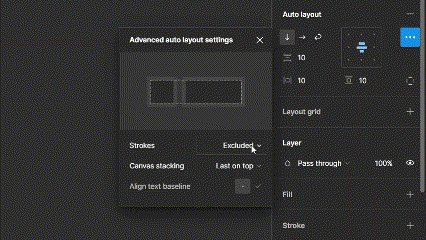
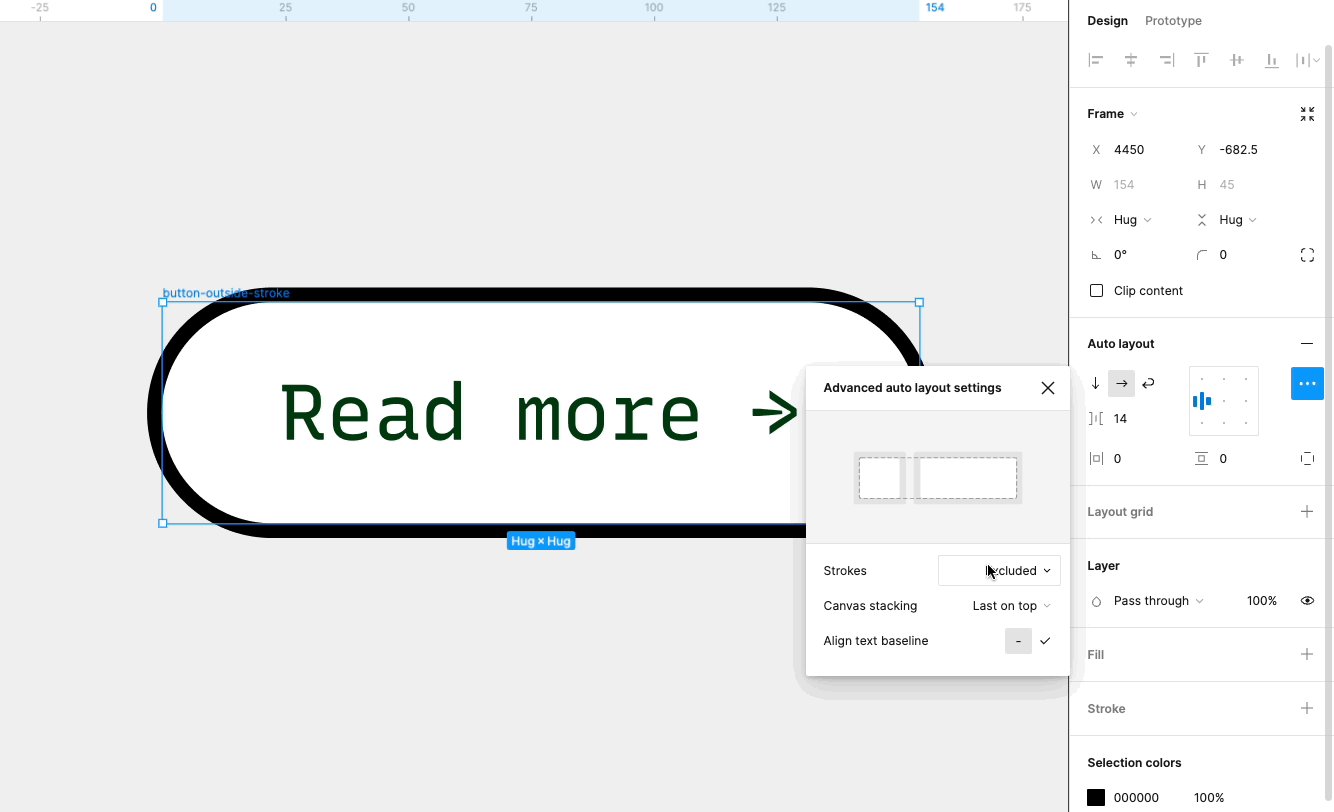
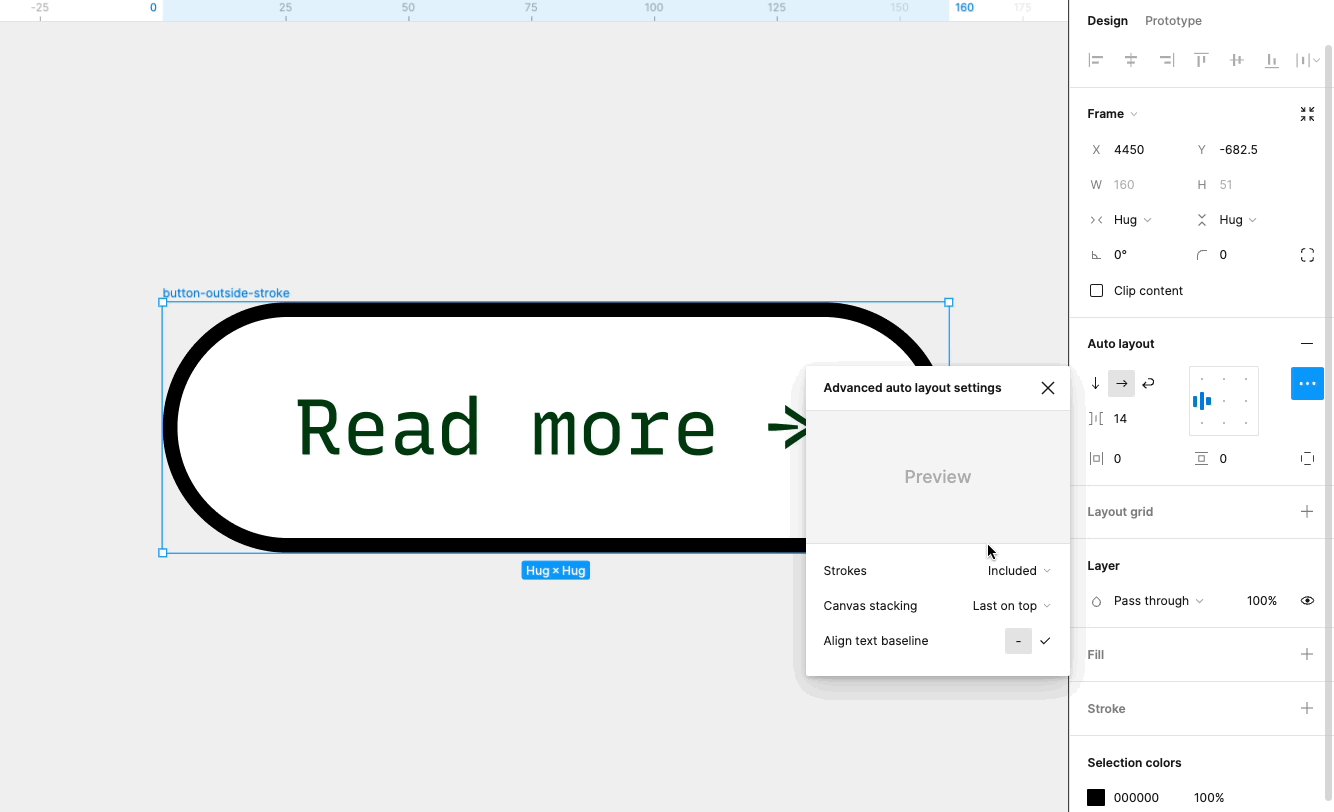
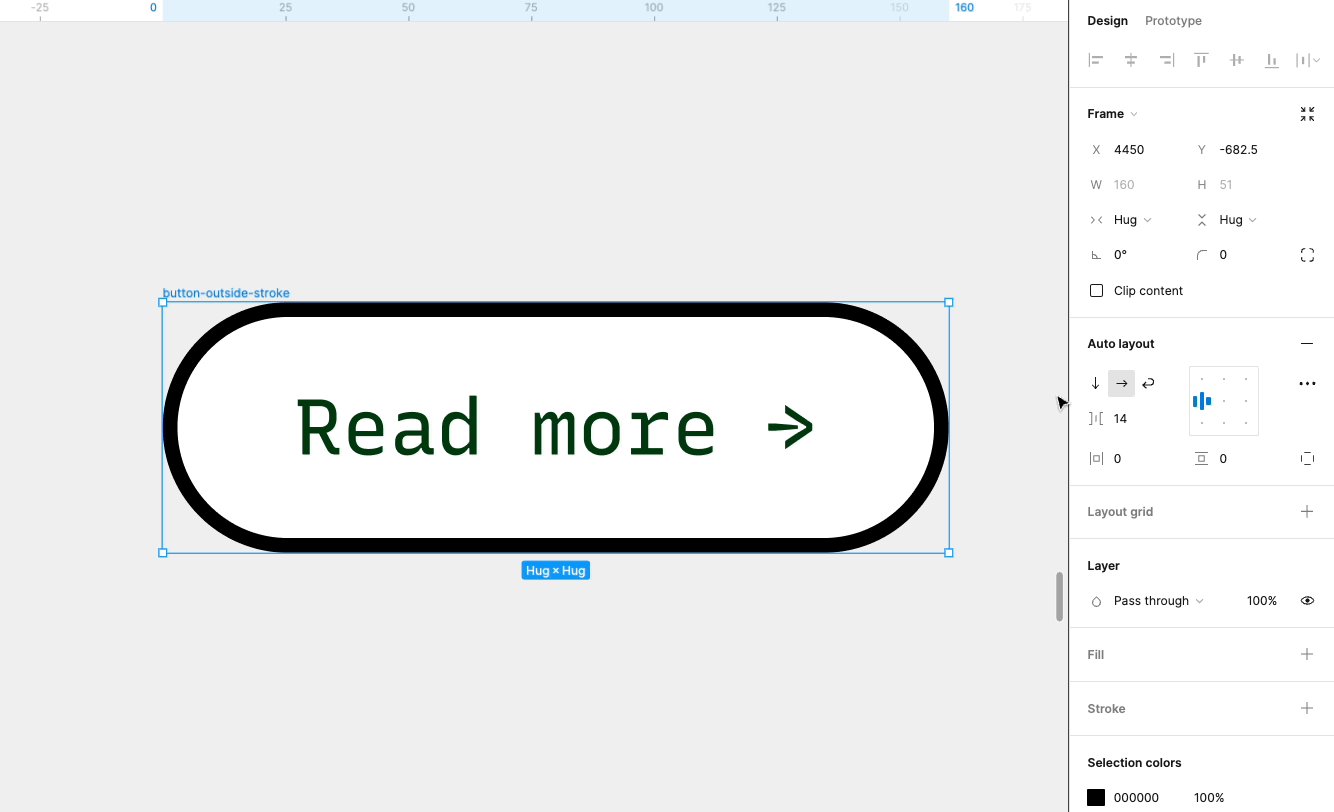
Strokes
O “Strokes” leva em consideração o espaçamento das bordas no layout, retratando de forma mais precisa como o código renderiza as bordas. Isso torna o processo de design para código mais fácil.
Há duas opções que podem ser utilizadas dentro dessa propriedade, o “Excluded”, que não irá considerar as bordas como parte do layout, e o “Included”, que levará em conta as bordas como parte do layout.

Fonte: Figma
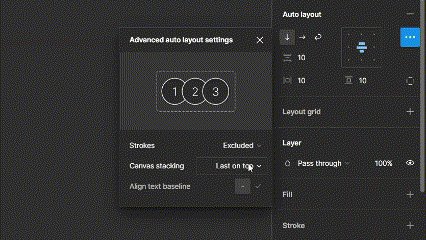
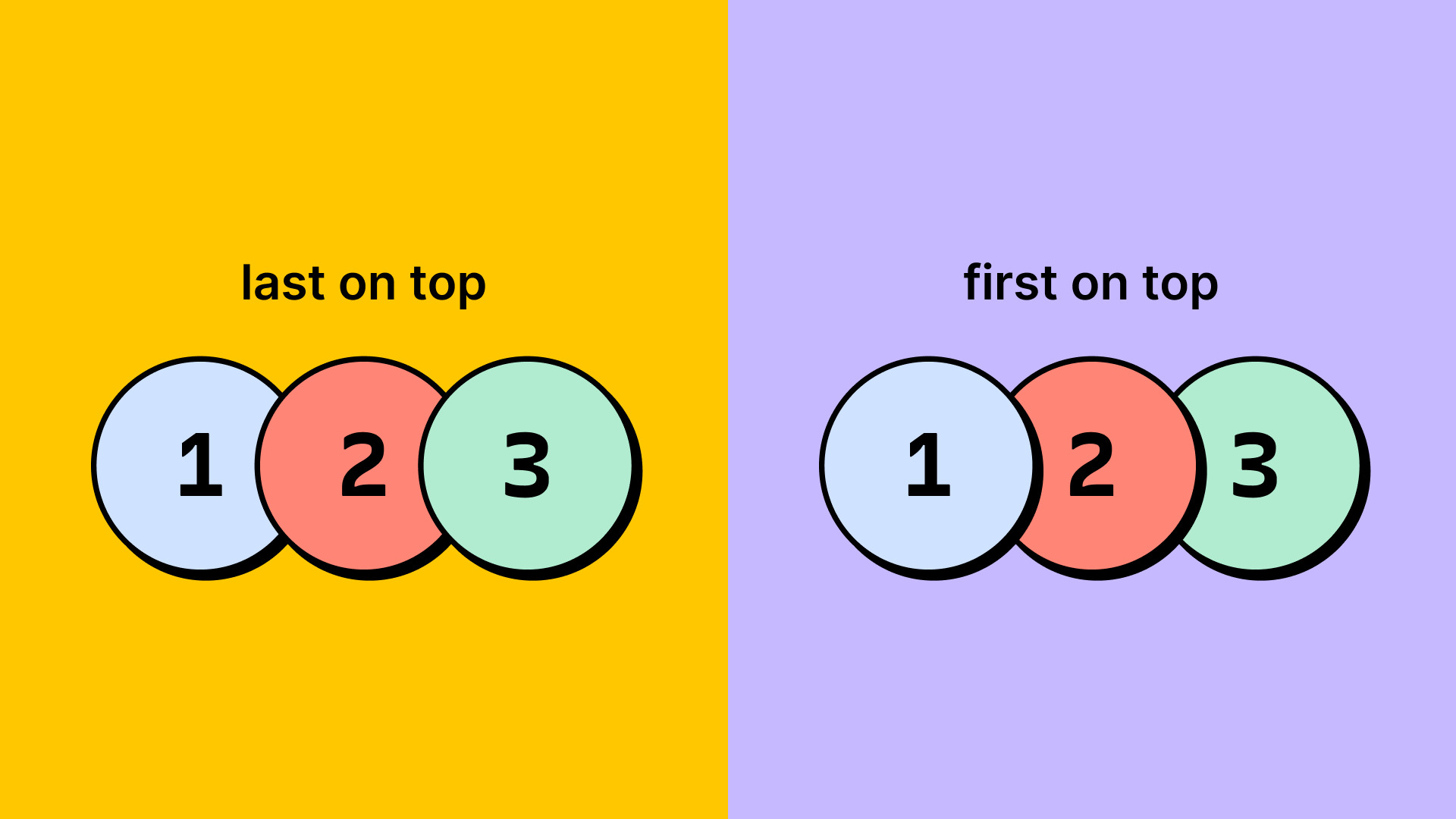
Canvas Stacking(camadas)
Essa é outra propriedade que pode ser encontrada no menu Layout avançado, o Canvas Stacking está relacionado à ordem visual em que os elementos irão aparecer quando estiverem empilhados.
Se você clicar em escolher “Last on top”, os elementos que estão nas últimas camadas ficarão no topo. Porém, se você clicar em “First on top”, irá colocar acima dos outros os elementos que estão nas primeiras camadas.

Fonte: Figma
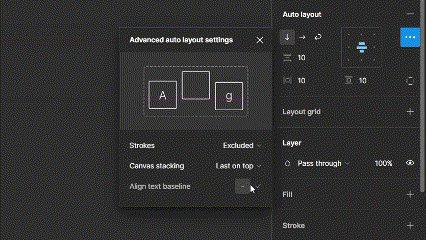
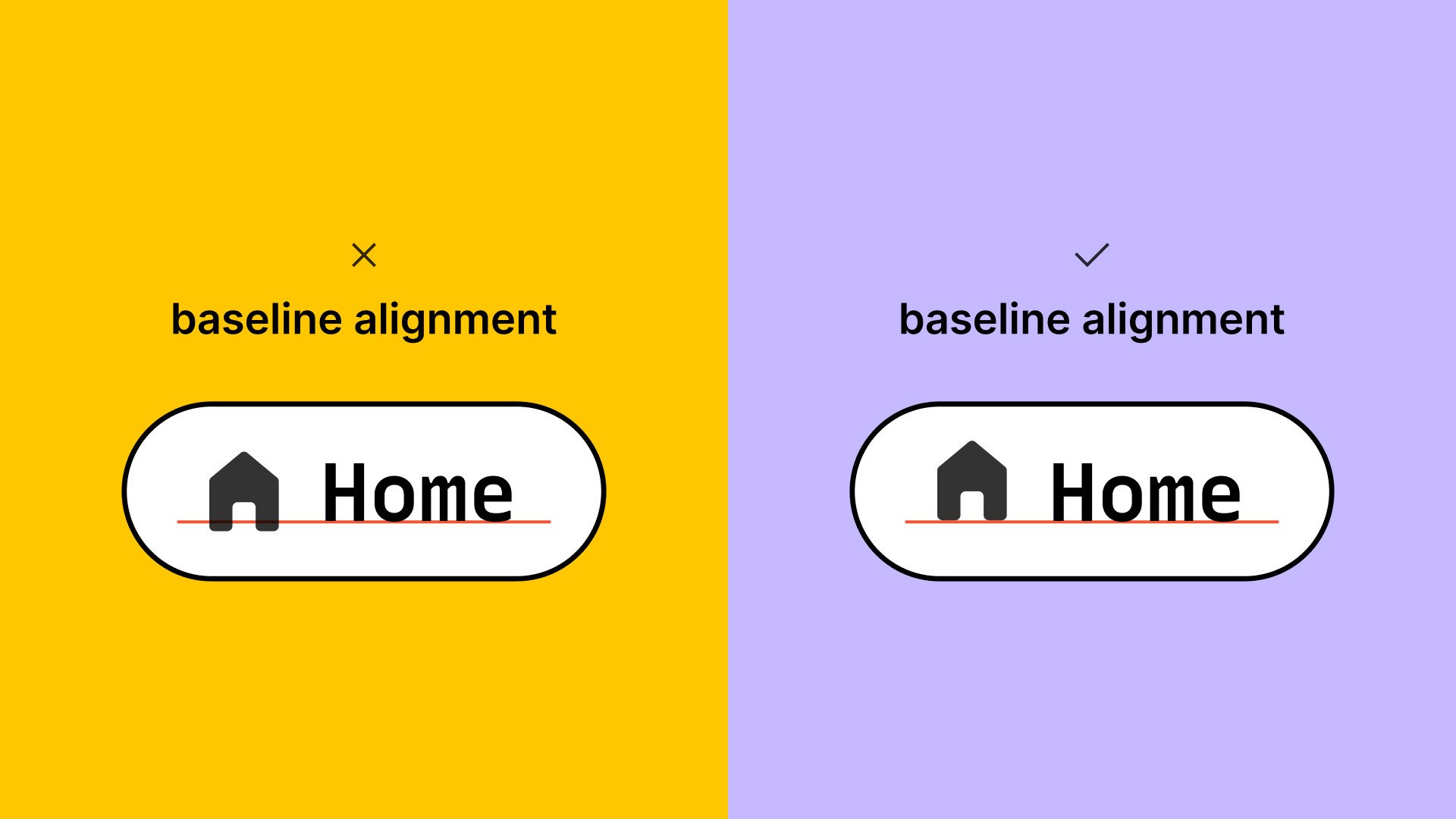
Align text baseline
No menu de Configurações avançadas do Auto layout, a última opção é o “Align text baseline”. Quando ativado, o layout será organizado a partir da linha de base do texto, fazendo com que todos os elementos sejam alinhados a ela. No entanto, essa propriedade só está disponível quando o texto está contido em um frame e a orientação é horizontal.

Fonte: Figma
Conclusão
No Figma, o Auto Layout é como um conjunto de peças de LEGO que permite criar interfaces flexíveis. Ele automatiza o encaixe dos elementos, garantindo que o layout se ajuste perfeitamente em diversas telas, como peças de um quebra-cabeça.
Isso simplifica a adaptação do design a diferentes dispositivos e tamanhos de tela, economizando tempo e mantendo a consistência visual. No entanto, assim como construir algo complexo com LEGO requer compreensão das peças, usar o Auto Layout exige conhecimento das suas funcionalidades.
Aprenda mais sobre o Figma
Se você chegou até aqui, quer dizer que possui interesse em saber mais sobre Auto layout e sobre o Figma. Para isso, acesse gratuitamente as primeiras aulas do curso Figma: conhecendo a ferramenta, feito pela Escola de UX & Design da Alura e conheça mais sobre uma das principais ferramentas de prototipagem do mercado.
E se você quiser saber ainda mais detalhes sobre o Auto Layout e suas possibilidades, recomendo que assista a playlist Auto layout: Learn to create flexible designs and components Figma do canal oficial do Figma no YouTube.
Não deixe de conferir também nossos outros artigos:
- Figma: o que é a ferramenta, Design e uso
- 5 plugins essenciais que você precisa ter no seu Figma
- 10 truques incríveis e pouco conhecidos no Figma
- Config 2023: descubra as novas funcionalidades do Figma
Nos vemos na próxima!
Apoio didático: