5 regras para um bom UI

Quinze segundos. Esse é o tempo que você tem para conquistar o usuário na web, segundo pesquisa da empresa norte-americana Chartbeat. Se neste intervalo você não conseguir captar a atenção ou deixar claro para que serve o seu site, é muito provável que seu usuário vá embora. Neste artigo, vamos conversar sobre cinco princípios fundamentais de uma boa interface, para que o usuário fique muito mais do 15 segundos no seu site.
1. Simplicidade
O ditado “menos é mais” é essencial para quem projeta para a web. Como já dissemos, o usuário tem que ser convencido do porquê ele deve ficar na sua página. Para isso, nada melhor que transmitir a mensagem da maneira mais clara possível. E não se trata apenas de texto, mas sim de todos os elementos visuais que compõem o site.

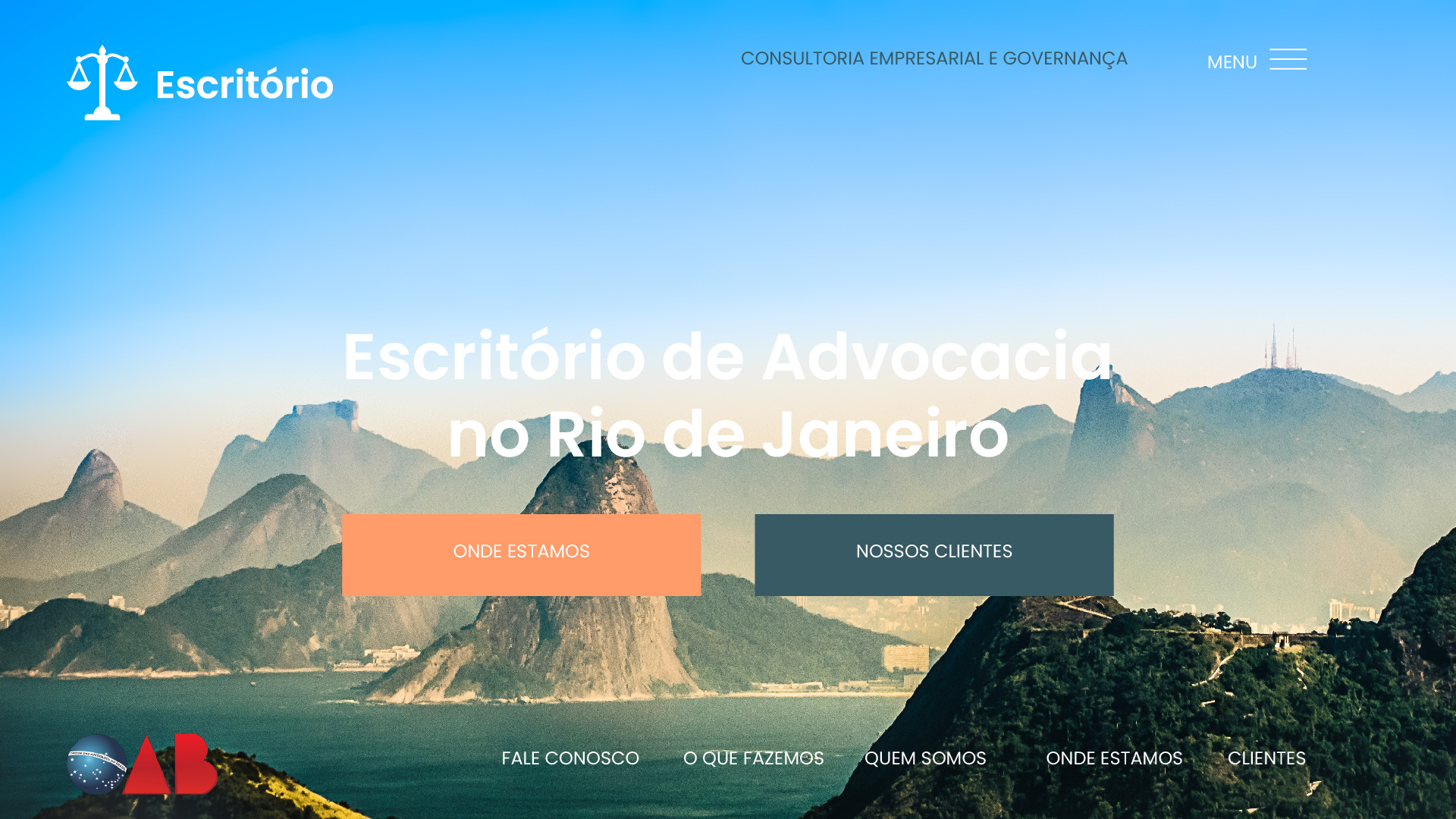
Quanto tempo você levou para encontrar a especialização da firma e como fazer contato com ela? Provavelmente mais do que o necessário. Note como há um excesso de objetos, imagens e cores e como todos parecem estar concorrendo pelo seu olhar. Imagine uma conversa onde todos querem falar ao mesmo tempo e ninguém se entende.

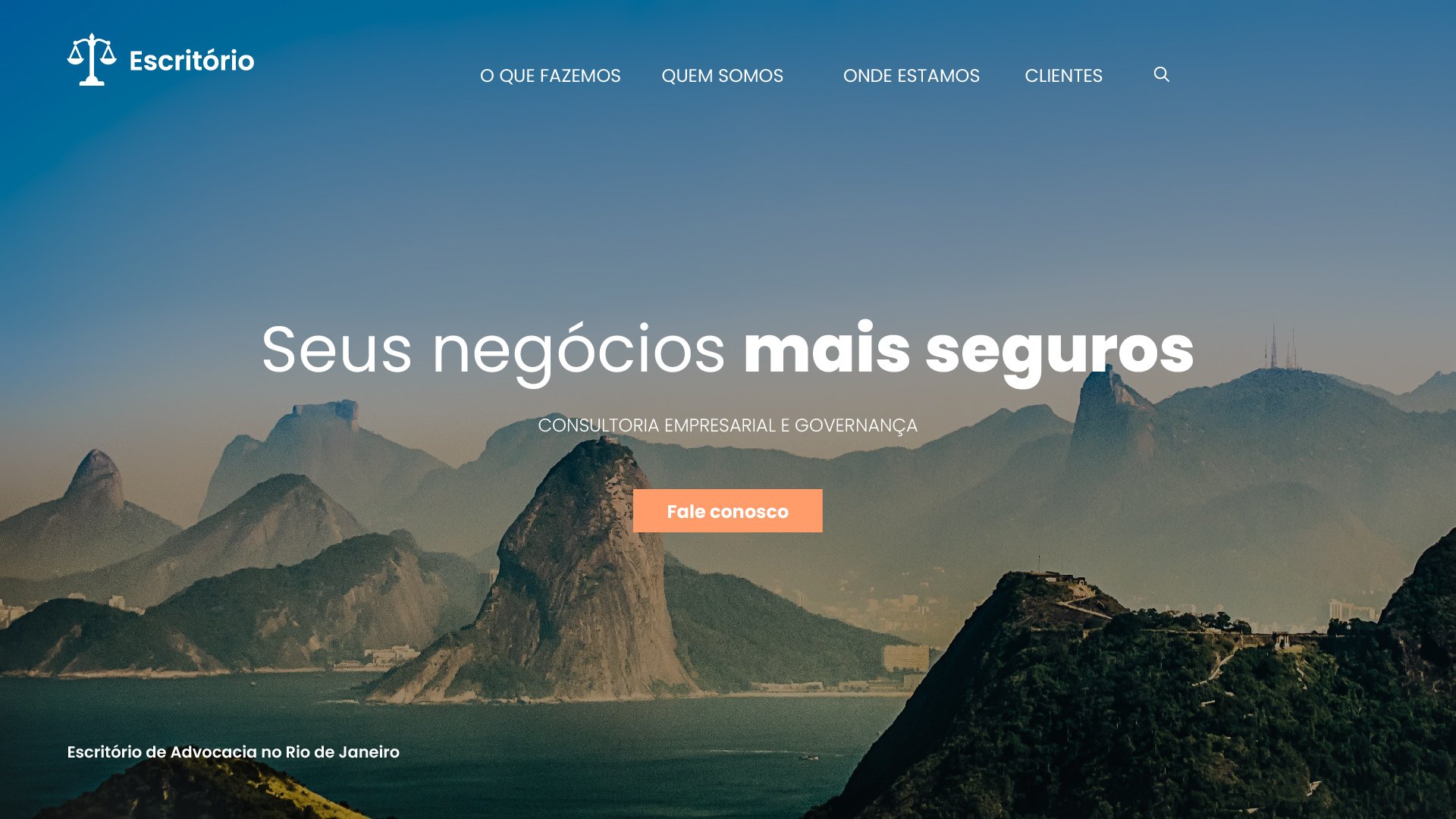
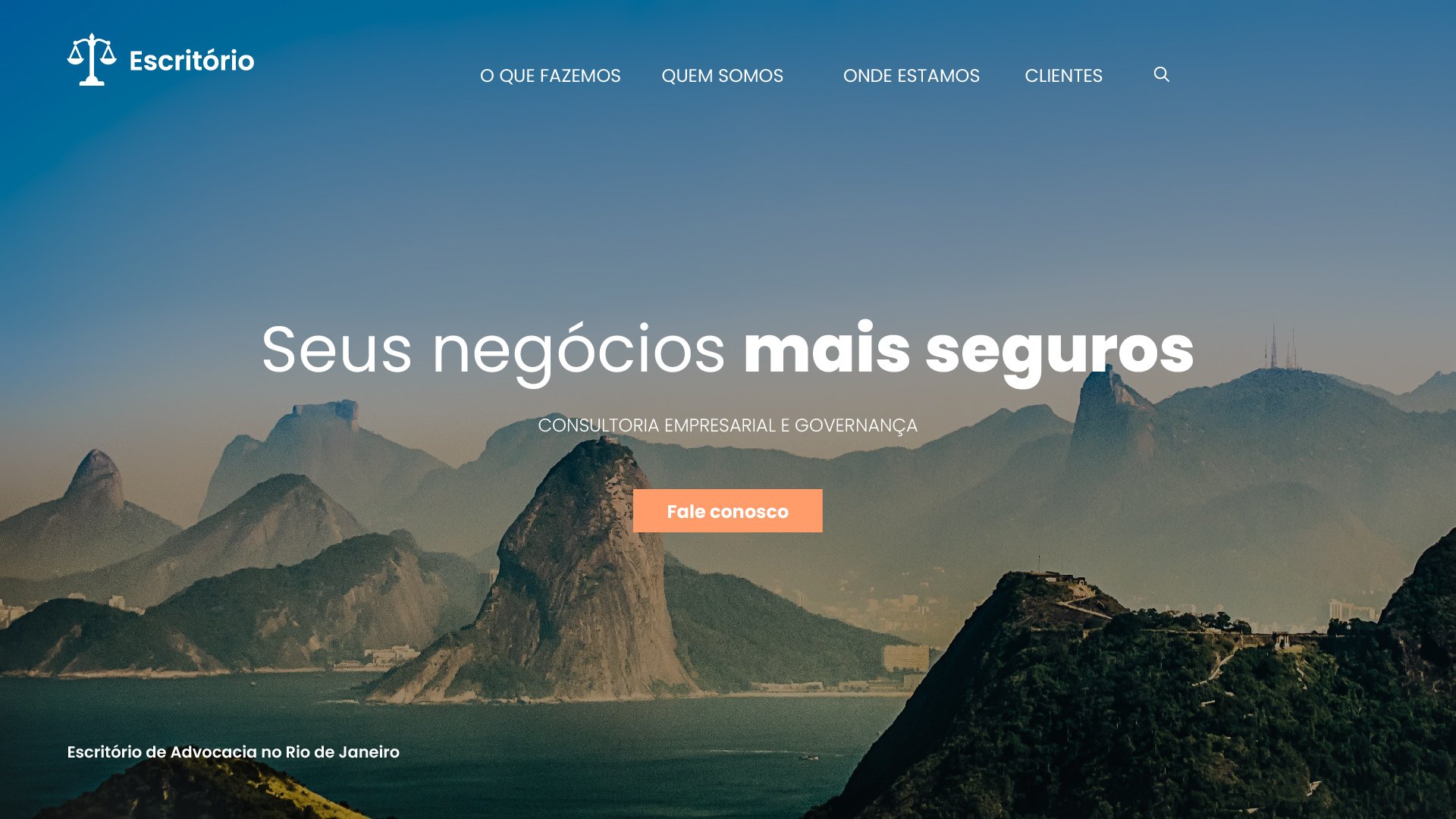
Compare a tela anterior com esta versão mais clean. Além de refazer o texto, foi necessário redimensionar e excluir algumas coisas. Lembre-se de avaliar sempre se todos os entrantes são realmente necessários. O logo da OAB, por exemplo, não fazia sentido e foi retirado. Reflita também sobre a ação esperada do usuário na página (um aspecto básico do UX) e trabalhe os elementos gráficos de acordo. Nessa tela em questão, o foco é levá-lo a fazer contato com o escritório. Assim, o único botão com fundo chamativo é o “Fale conosco”. Observe como o próprio logo da firma foi reduzido: se você clicou para acessar este site, não é preciso que esteja tão grande. A imagem ao fundo - extremamente distrativa no primeiro layout - agora está bem mais discreta. Isso acontece porque sobre ela foi aplicada uma camada de preto com baixa opacidade e a paisagem passou a contrastar mais com o texto. De um modo geral, este novo design facilita bastante a missão de encontrar a especialização do escritório e como entrar em contato.

2. Hierarquia
A noção de que é o mais importante deve chamar mais atenção é bastante simples, certo? Colocá-la na prática já é outra história. É preciso resistir à tentação de colocar "tudo grande".

Aqui, a hierarquia das informações condiz com o intuito da página. Para tanto, três parâmetros cruciais para correta hierarquização de elementos foram respeitados: dimensões, estilos e cores. Quando ajustamos estas características (se for possível combiná-las todas ao mesmo tempo, melhor ainda) de acordo com o objetivo da comunicação, seremos mais efetivos em falar para o usuário o que ele quer ouvir, bem como conduzi-lo para onde desejarmos. Esta parte do site tem um propósito bem definido: trazer a área de atuação do escritório e como contatá-lo. O layout, então, tem que favorecer essa intenção.

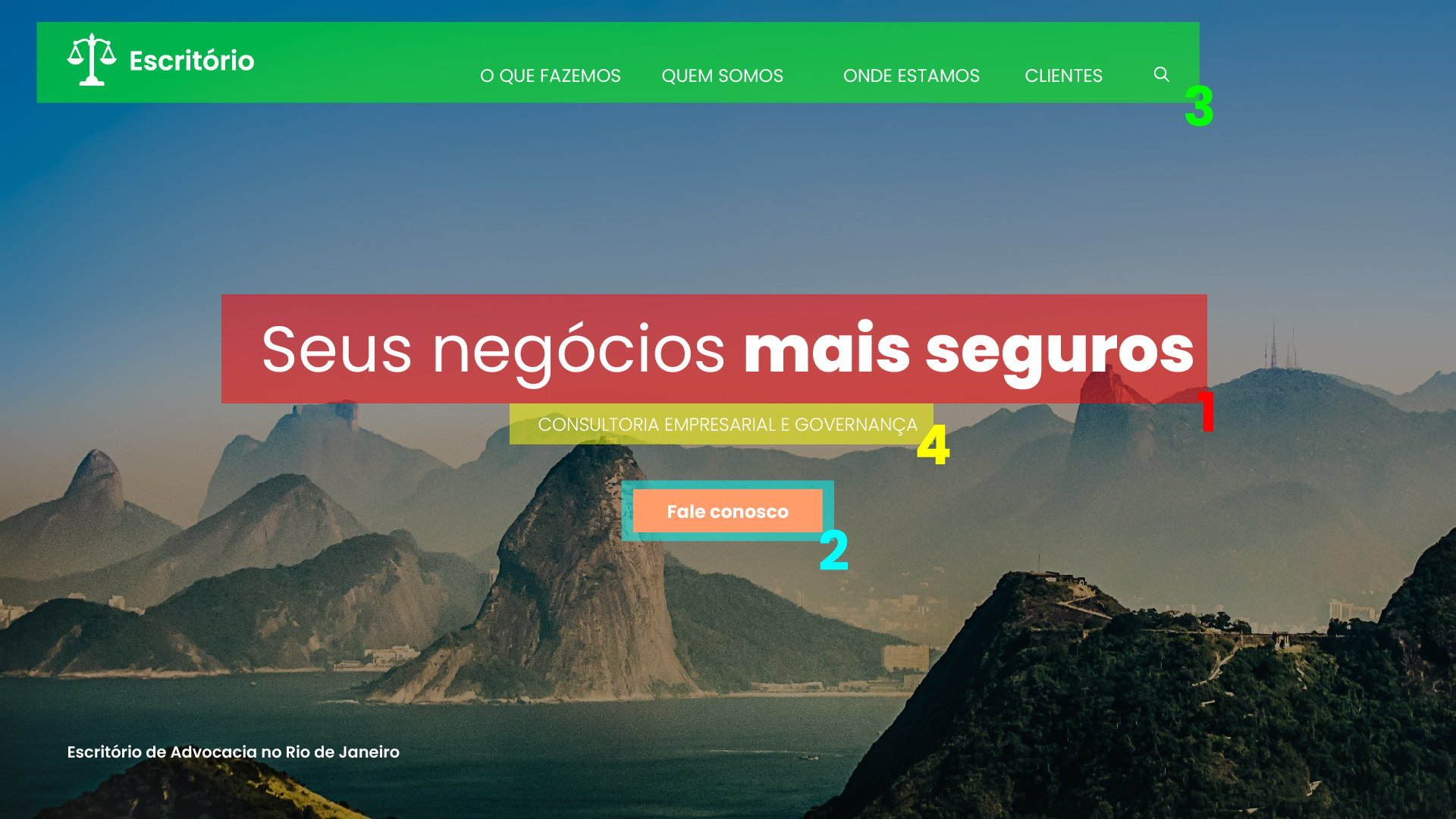
Se dividirmos os conteúdos da página em diferentes seções será mais fácil enxergarmos os blocos de informação individualmente. Depois, para hierarquizá-los, basta configurá-los conforme o seu respectivo grau de importância. O texto “Seus negócios mais seguros” assume o nível 1 - o mais alto. Por isso ele é o maior dentre os blocos (parâmetro dimensão) e tem palavras em bold (estilo), que chamam mais atenção. O botão “Fale conosco” toma para si o nível 2. Dessa forma, ele é maior que os demais elementos (com exceção do slogan) e ainda utiliza uma cor que se destaca. Por fim, o cabeçalho ocupa a terceira posição na hierarquia, em razão das suas dimensões. Embora a tipografia em si seja do mesmo tamanho do texto “Consultoria empresarial e governança”, a proximidade entre “O que fazemos”, “Quem somos”, “Onde estamos”, “Clientes”, a lupa de pesquisa e o logo criam um grupo que atrai mais o olhar. A Proximidade é um preceito de extrema relevância para a Gestalt, um conjunto de leis muito útil para a composição de materiais gráficos. Se você quiser saber mais sobre esse assunto, temos este curso na Alura.
Veja como a posição dos elementos desempenha um papel secundário na hierarquia. Mesmo que o sentido da leitura se dê de cima para baixo, nem sempre os objetos mais acima são os mais destacados. Tenha em mente que os fatores que enumeramos - dimensões, estilo e cores - podem prevalecer sobre a localização espacial.
3. Consistência
Para explorar o seu site, o usuário precisa navegar da maneira mais fluida possível. Ele tem que reconhecer certos padrões de usabilidade (olha o UX de novo) para que não fique confuso sobre o que deve ser feito em cada página. Para reforçar a lógica por trás da navegação, o visual tem que ser consistente.

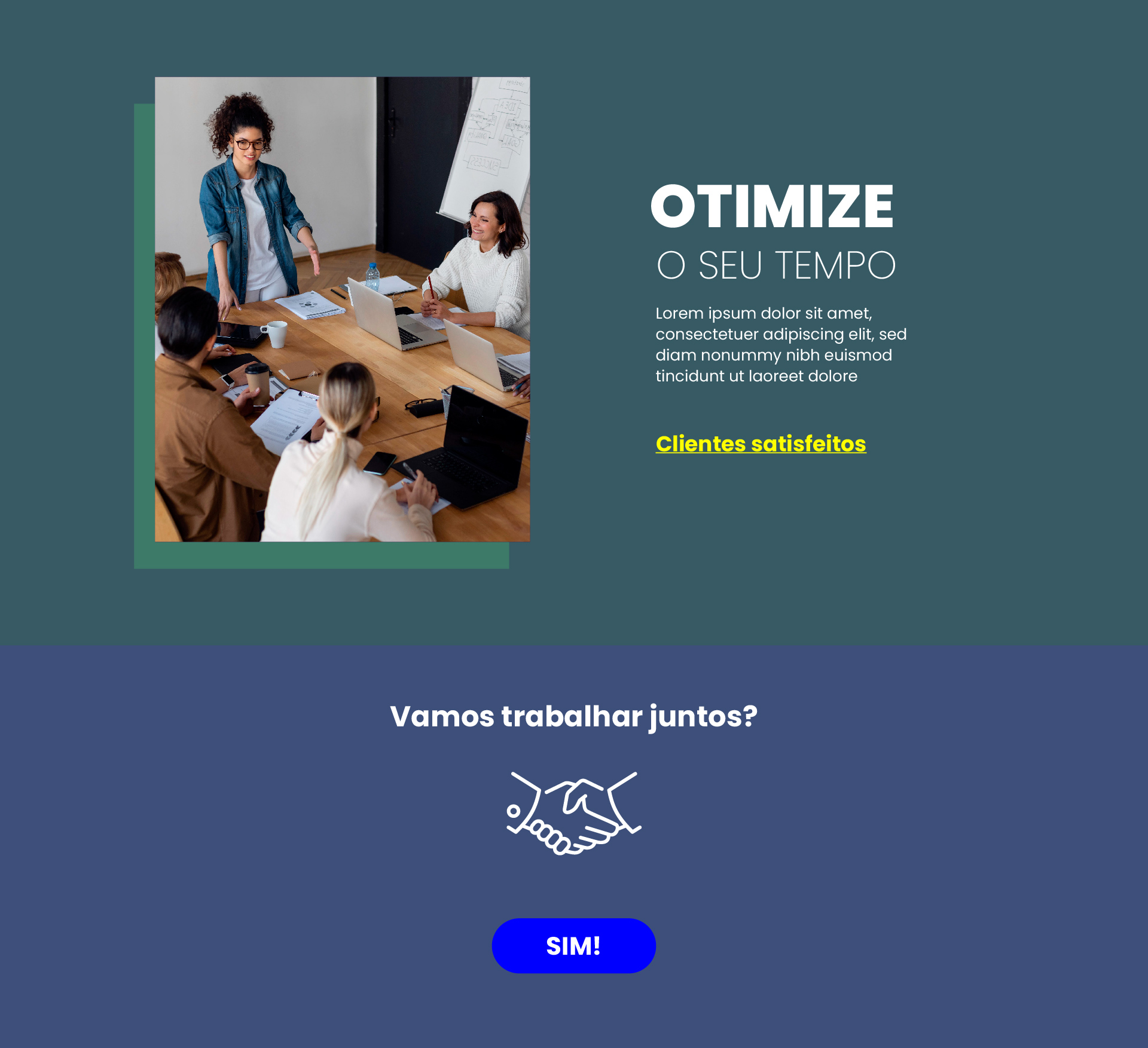
Repare como o link e o botão não têm coesão neste exemplo. Como não há um padrão visual, já não conseguimos identificar com tanta facilidade que ambos são clicáveis.

Se definimos na primeira página que o laranja indica elementos clicáveis, esse padrão deve ser mantido por todo o site. O formato do objeto em si pode até mudar - mas não a ponto de perder sentido - desde que se mantenha a mesma função.
4. Cores
As cores são fundamentais para qualquer identidade visual. Elas vão confirmar os conceitos associados à sua marca, bem como fazer referência a sentimentos, sensações e a algumas ideias bem estabelecidas.
Mas além desses aspectos mais abstratos, há aplicações bem práticas para as cores, conforme vamos ver a seguir:
- Indicar uma ação esperada
O contraste é uma propriedade fundamental para atrair o olhar. A cor que se destacar em relação às demais vai ser o foco do usuário.

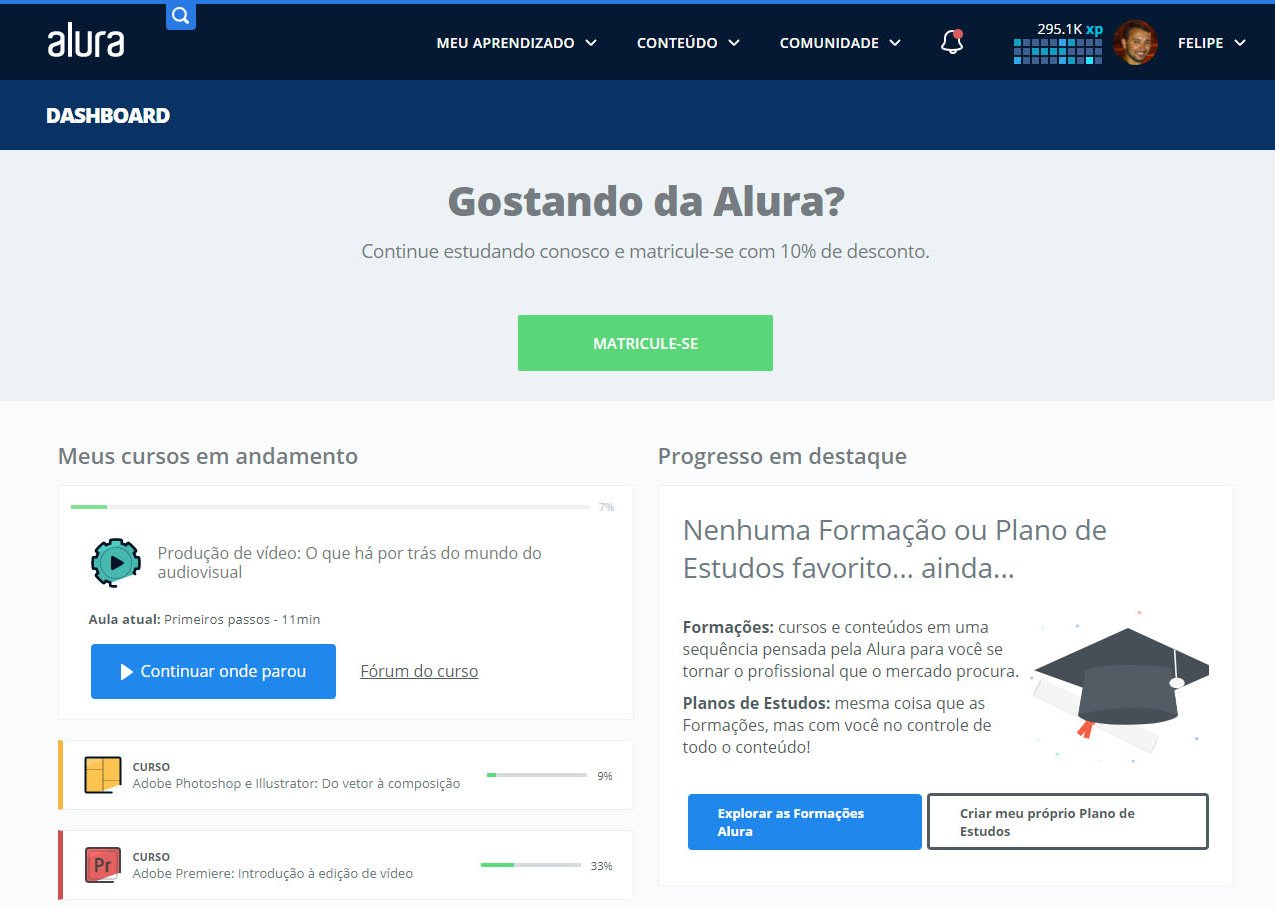
O botão Matricule-se foge do azul que domina a maior parte da página e se sobressai.
- Categorizar conteúdo

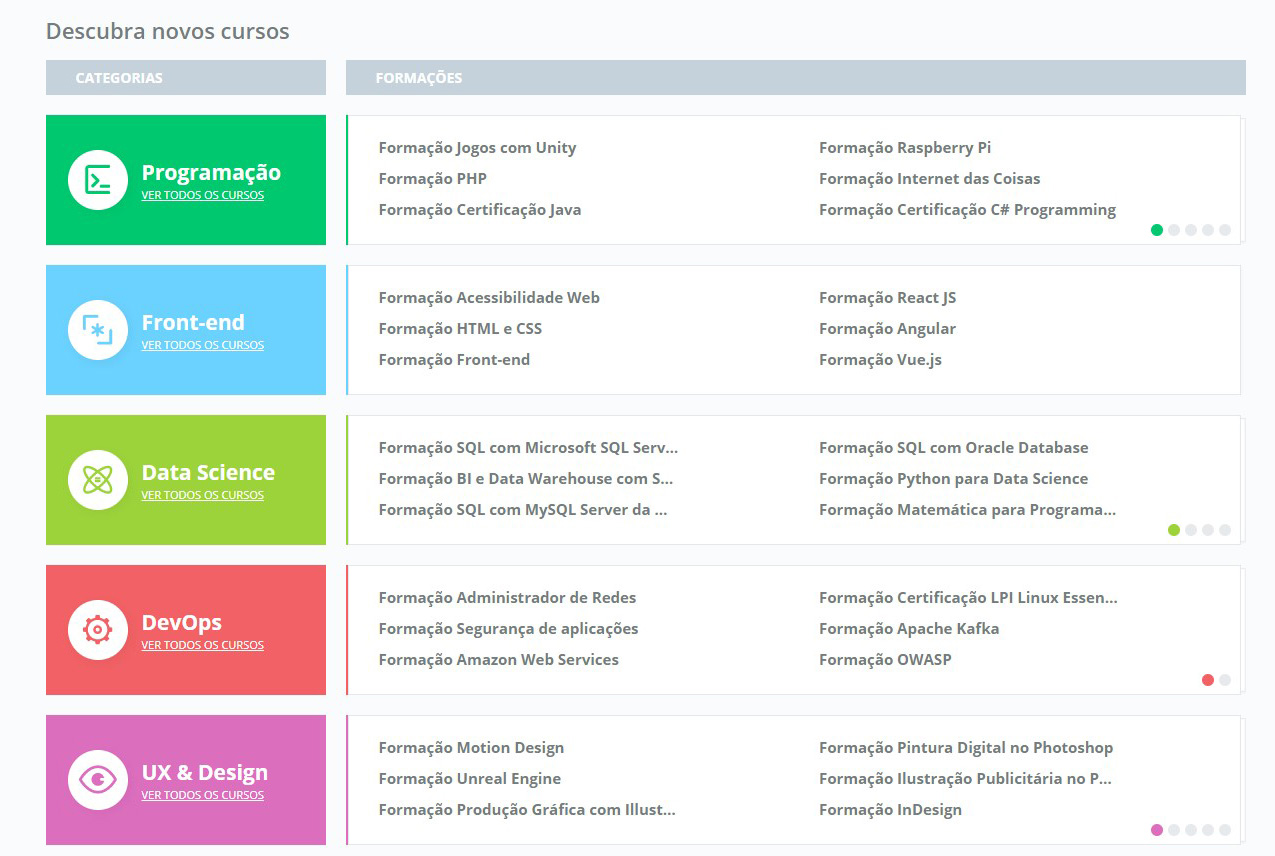
No caso da Alura, as cores das áreas de conhecimento estão dentro de uma identidade visual. Mesmo que essa identidade não exista no seu projeto, você pode separar diferentes assuntos por cores ou suas variações.
- Sinalizar uma ação

Indicar com cores que uma determinada ação será executada é uma ótima maneira de mostrar ao usuário o que ele vai fazer ou onde ele está clicando. Esta é uma preocupação indispensável para quem deseja um site o mais acessível possível.
5. Respeite as boas práticas
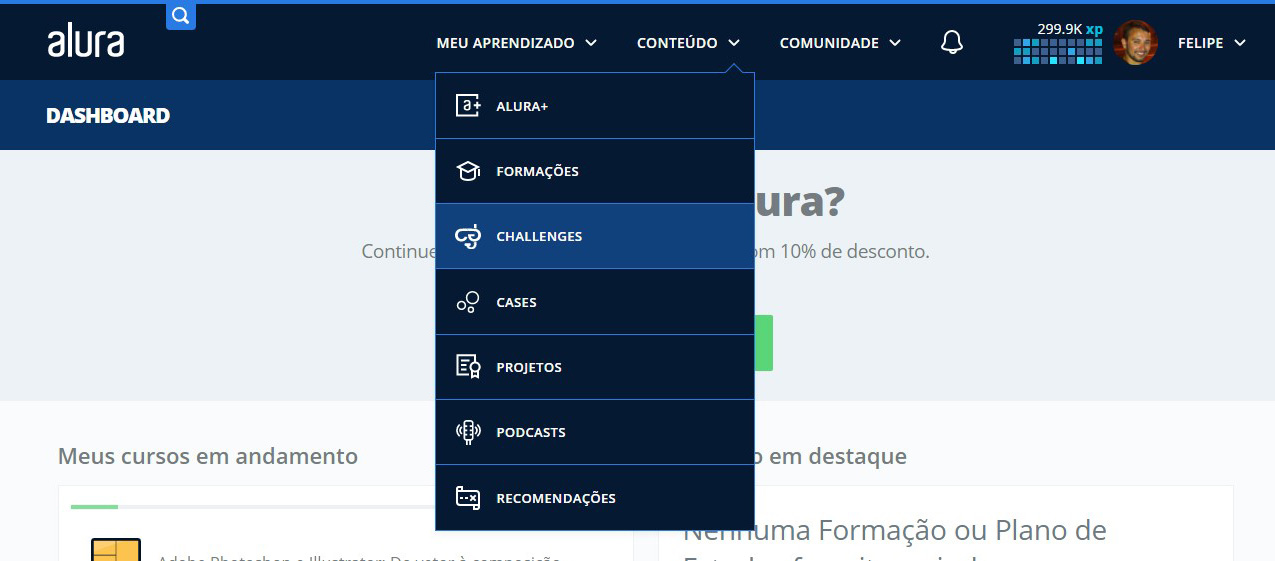
Inovação é sempre muito bem-vinda. Tome cuidado, porém, para não exagerar na mão. Alguns padrões visuais já estão bem sólidos e alterá-los pode confundir o usuário. O símbolo de barra tripla, por exemplo, já está bem estabelecido como “menu”. Utilizá-lo em outro contexto não é recomendável.

O entendimento de elementos visuais por parte do usuário é baseado em suas experiências anteriores. No caso particular de ícones, ao incluí-los na sua interface, compare com outras plataformas para validar o seu uso. Os modelos acima são padrões e num primeiro contato o usuário certamente os associará a conceitos predefinidos.
Tratando-se de cores, algumas são mais comumente vinculadas a determinadas mensagens. Procure explorá-las a fim de corroborar o que você está dizendo.

Qual dos dois avisos tem um caráter mais urgente? Além do que a psicologia das cores nos diz sobre as sensações que certos tons despertam em nós, o vermelho já é bem conhecido como sinal de atenção. Se você deseja não seguir padrões, saiba que pode haver algum ruído na comunicação.
Concluindo
Para que o usuário navegue com facilidade na sua página, é fundamental que a experiência dele seja a mais satisfatória possível. Ele deve conseguir acessar o conteúdo que lhe interessa sem grandes dificuldades, do contrário ele vai embora e não voltará mais.
A interface tem que estar de mãos dadas com a usabilidade: tanto dando dicas visuais de onde encontrar o que ele procura, quanto indicando ações esperadas para cumprir o que o site pede em uma determinada tela. Neste artigo, então, discutimos cinco pontos indispensáveis para que o seu layout seja amigável e prazeroso de se navegar.
Gostou do tema e quer se aprofundar ainda mais? Nós temos cursos na Alura que podem te ajudar a criar layouts incríveis para a web:
Figma: Componentes da interface. Trabalhe com o Figma para criar um site mobile, utilizando conceitos do UI design. Desenvolva o seu projeto a partir do uso de componentes e conheça refinamentos e prototipação de interface.
Figma: Design visual de um site mobile. Produza um site mobile no Figma com conceitos direcionados para design visual, lidando com fontes, cores e pictogramas para compor o layout.