10 dicas incríveis para trabalhar com o Photoshop

Introdução
O Photoshop é o principal software do mercado de design para edição de imagens. Quando falamos de um programa para fazer o tratamento de fotografias, preparar peças para divulgação de produtos e serviços e manipular imagens de maneiras criativas, pensamos no Photoshop. Ele é a escolha da maior parte dos profissionais de design e o padrão em empresas e escritórios na elaboração dos seus projetos.
Nesse artigo vamos conversar sobre 10 dicas incríveis que vão te ajudar a otimizar o seu fluxo de trabalho no Photoshop e gerar ótimos resultados”. São elas:
- Extrair cores de qualquer app;
- Visualizar o conteúdo da camada;
- Visualizar o que a máscara está escondendo;
- Remover ruídos de máscaras de camada;
- Seleção Rápida;
- Mover as seleções;
- Duplicar elementos;
- Layer styles como camadas;
- Desfazer objetos inteligentes;
- Localizar ferramentas e grupos de ferramentas.
Vamos conhecê-las?

1. Extrair cores de qualquer app
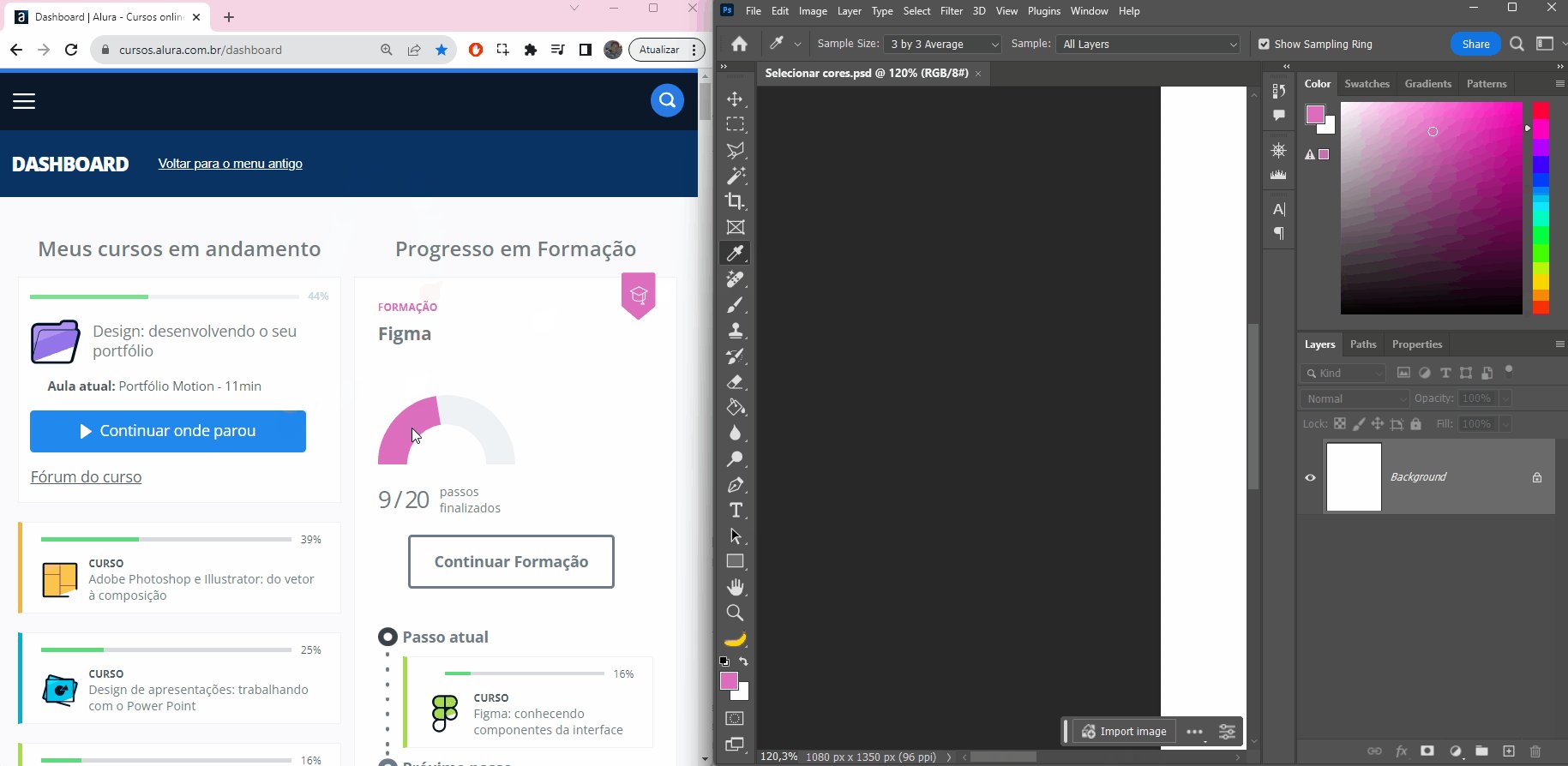
Você certamente já conhece a ferramenta Conta-gotas (Eyedropper), que permite selecionar as cores de qualquer elemento dentro da tela de pintura. O que você provavelmente não sabe é que ela funciona também fora do Photoshop.

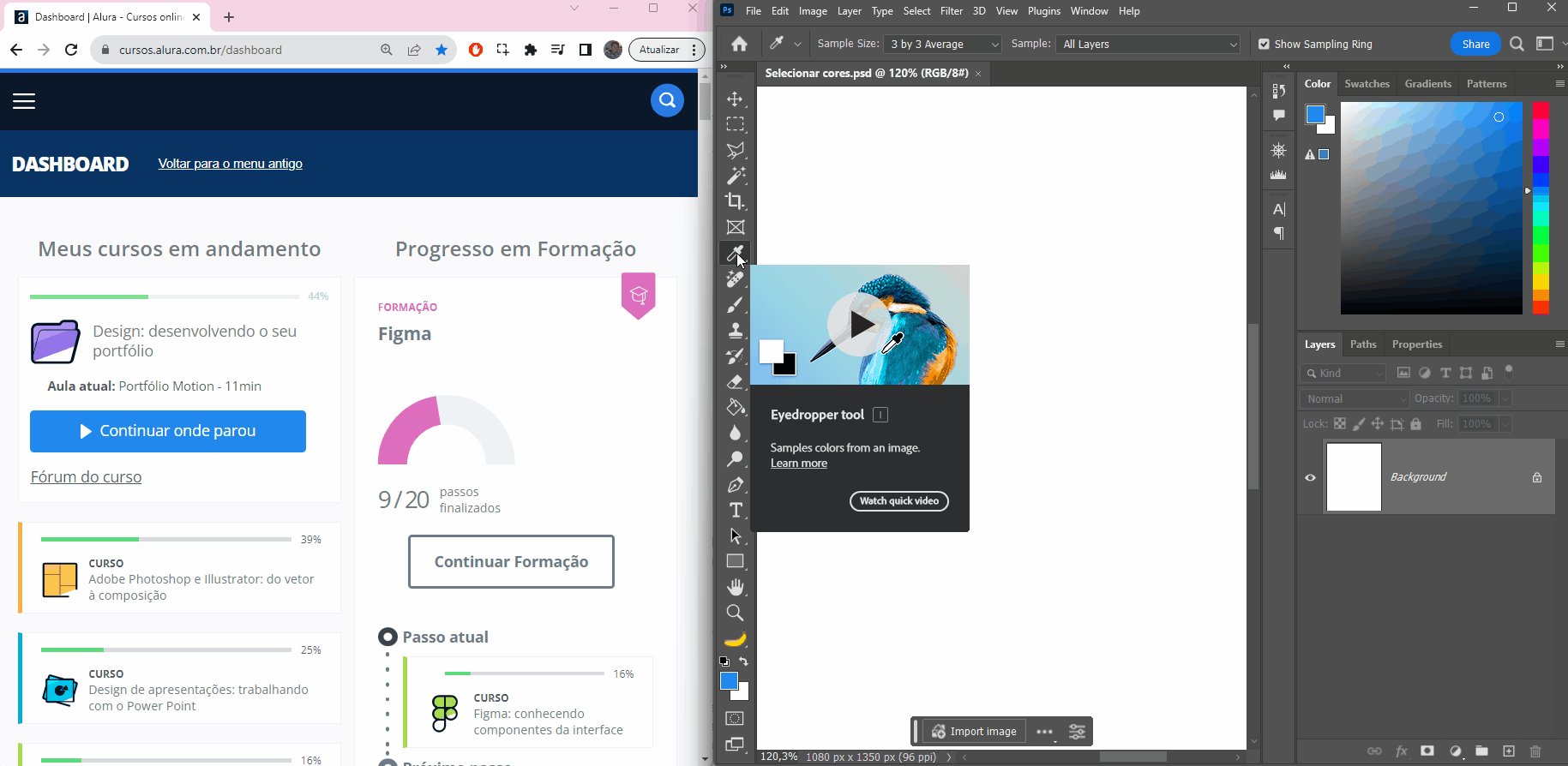
Para isso, abra a outra aplicação da qual você deseja extrair - neste caso o navegador Google Chrome - ao lado do Photoshop (janelas lado a lado na sua tela). Selecione a ferramenta Conta-gotas e clique na sua tela de pintura do Photoshop para ativar a ferramenta.
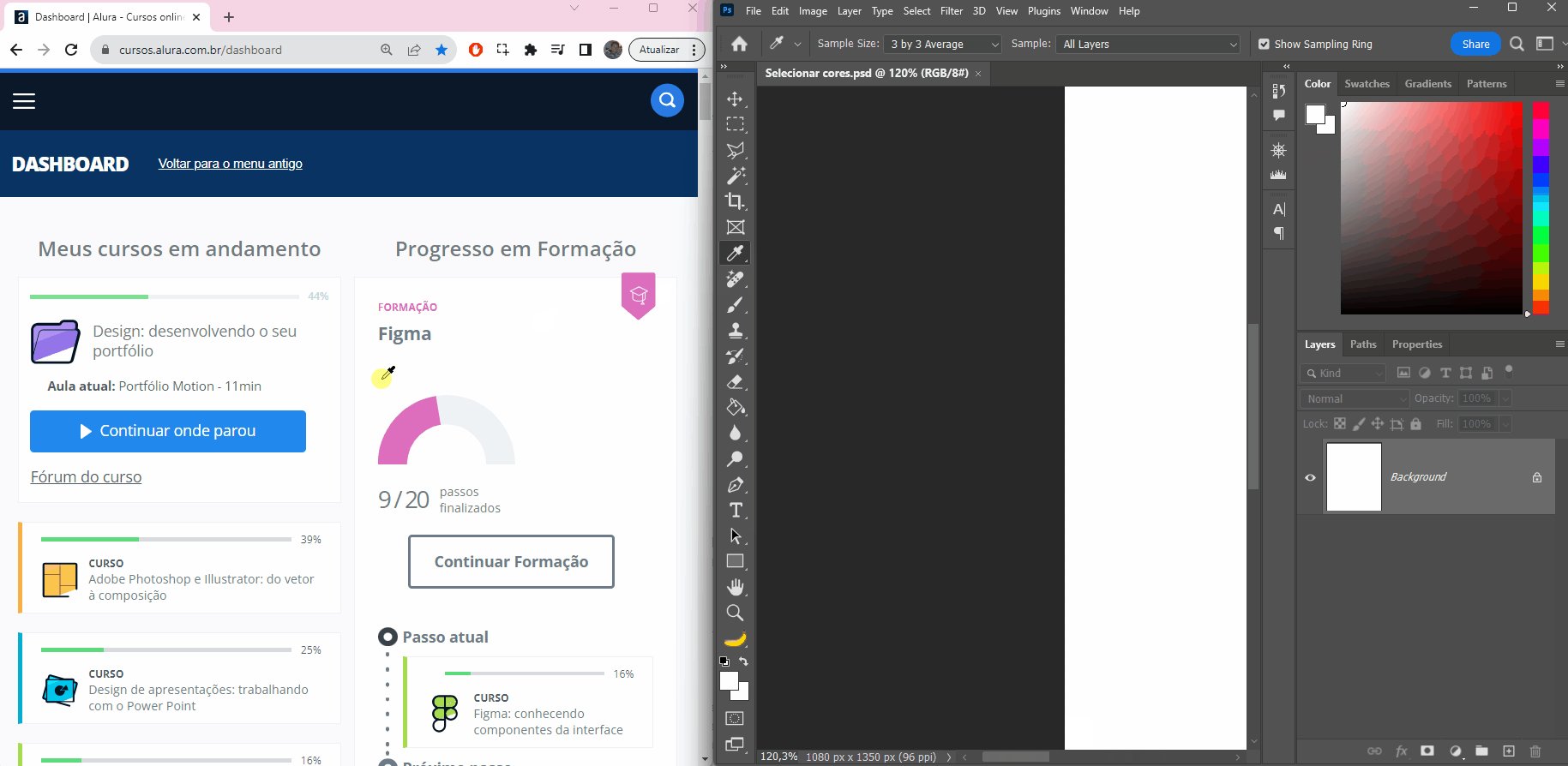
Na sequência, mantenha o clique do mouse pressionado e arraste a ferramenta até onde quiser e note como a cor é aplicada à amostra de primeiro plano do Photoshop. Muito legal, né? Agora você não precisa mais tirar prints e trazer imagens para os seus documentos para tirar amostras de cores.
2. Zoom no conteúdo de uma camada
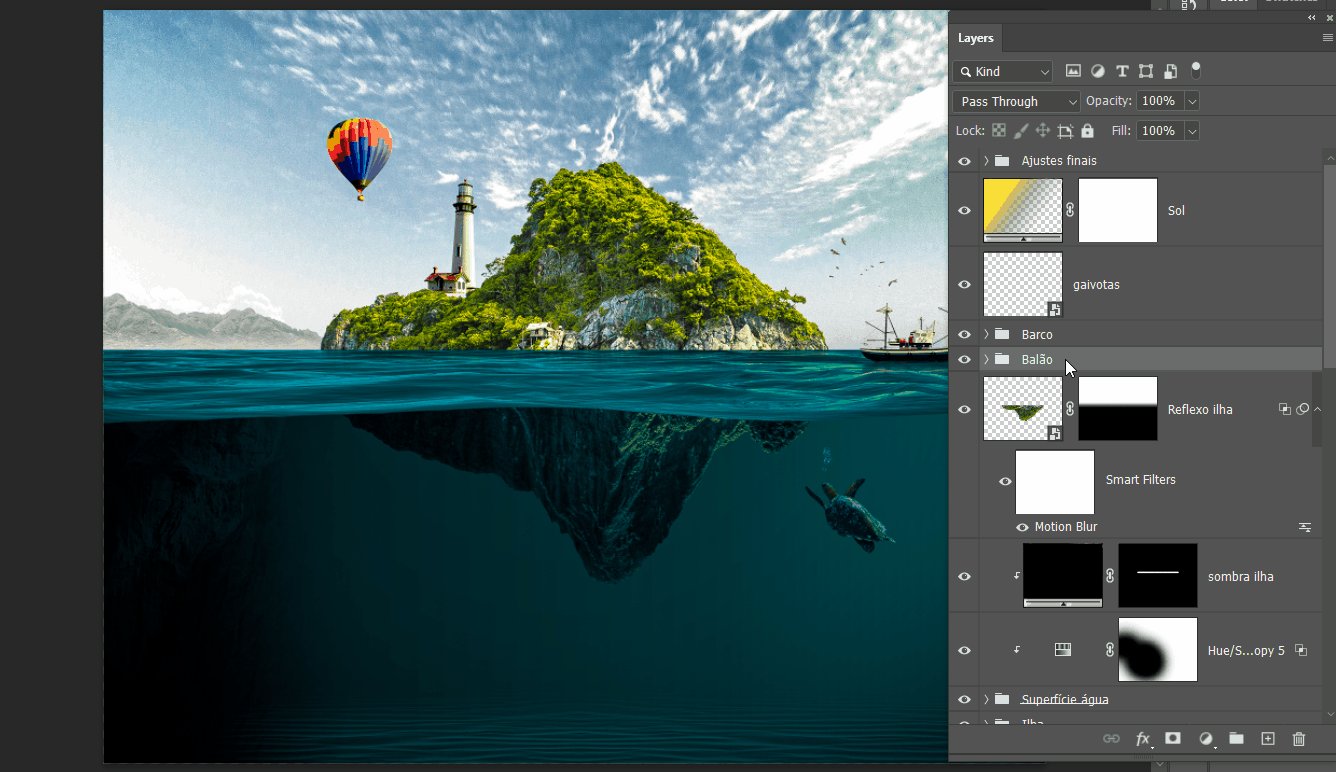
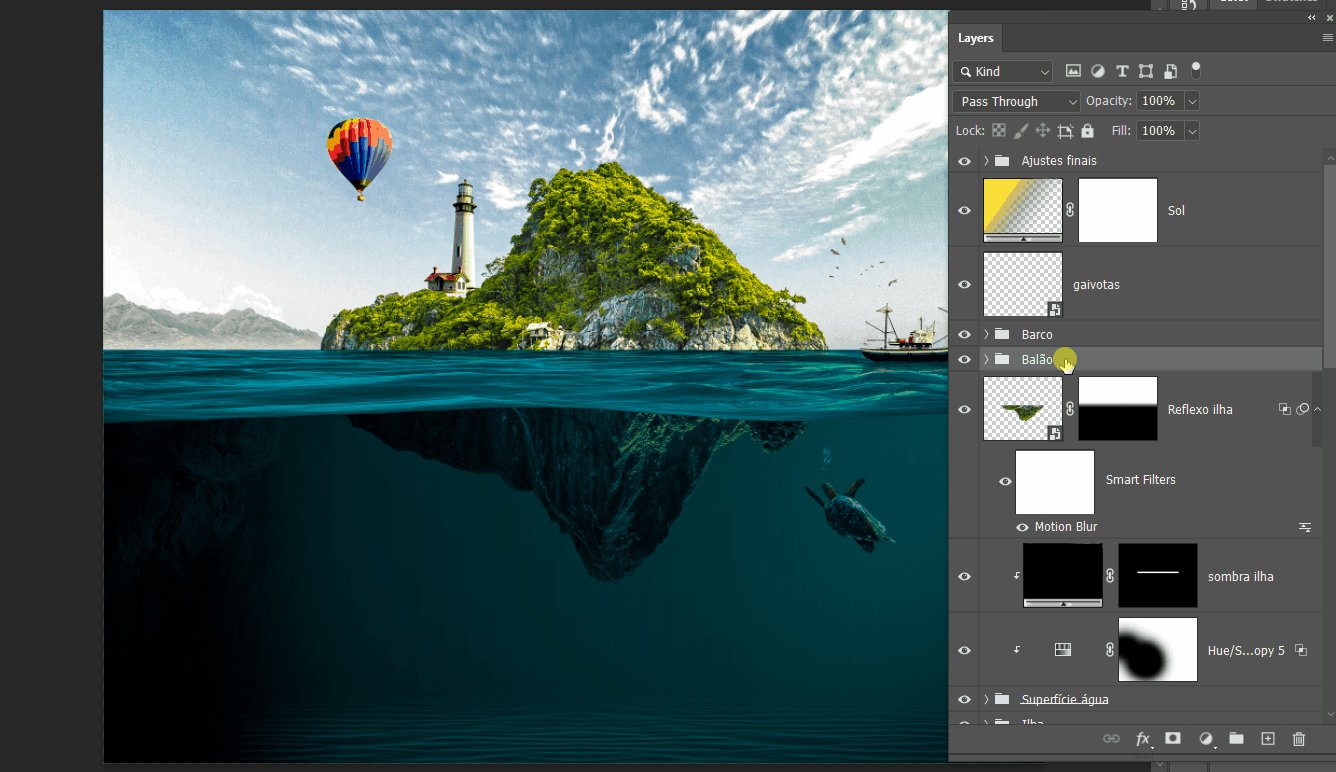
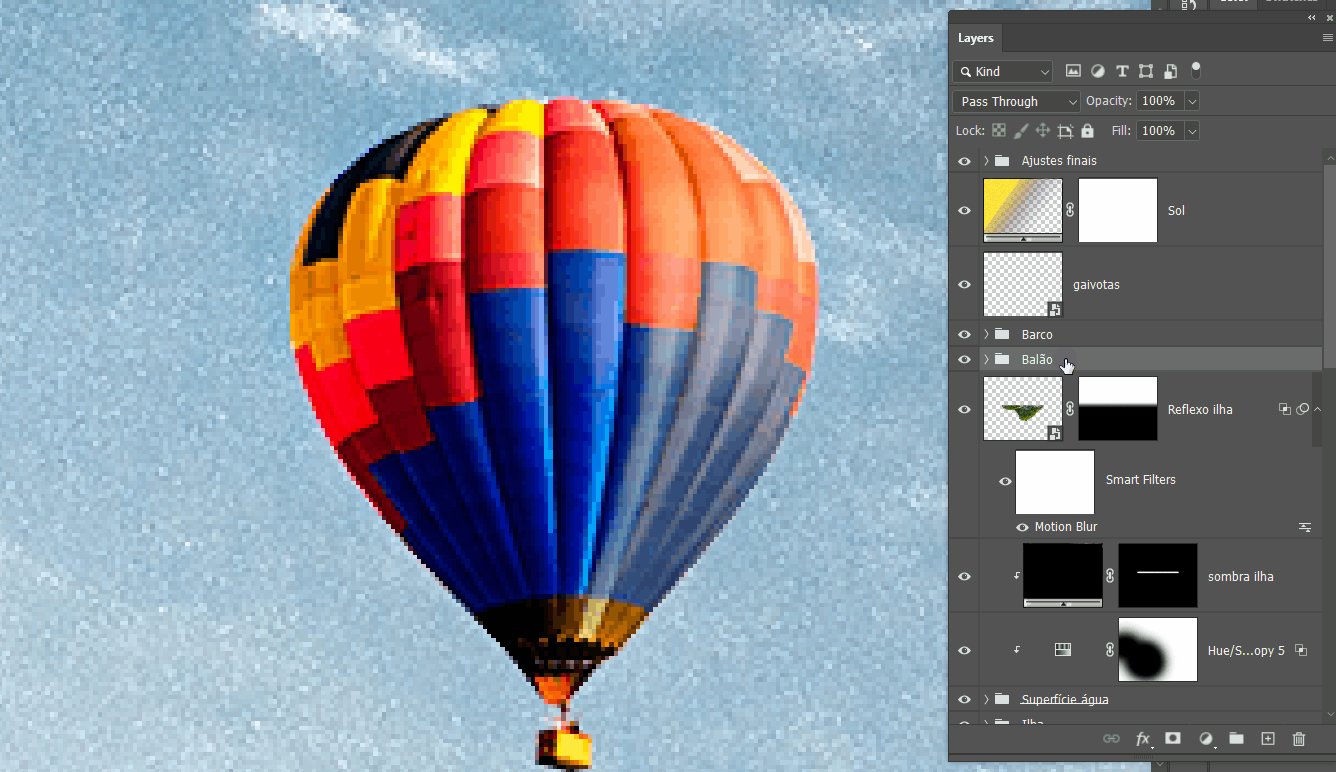
Em projetos que contém muitas camadas e com conteúdos de diferentes tamanhos, identificar exatamente o que está dentro de cada camada pode ser difícil. O Photoshop, então, permite que você aplique uma aproximação de tela cheia (tipo fit to screen) de tudo que há na camada.

Esta funcionalidade pode ser útil, por exemplo, para você localizar e entender o espaço que pequenos elementos estão ocupando na tela de pintura. No caso acima, quero conferir a área do grupo chamado “Balão. Assim sendo, clico no grupo segurando a tecla ”Alt”, o que vai fazer com que o conteúdo deste grupo ocupe toda a minha tela.
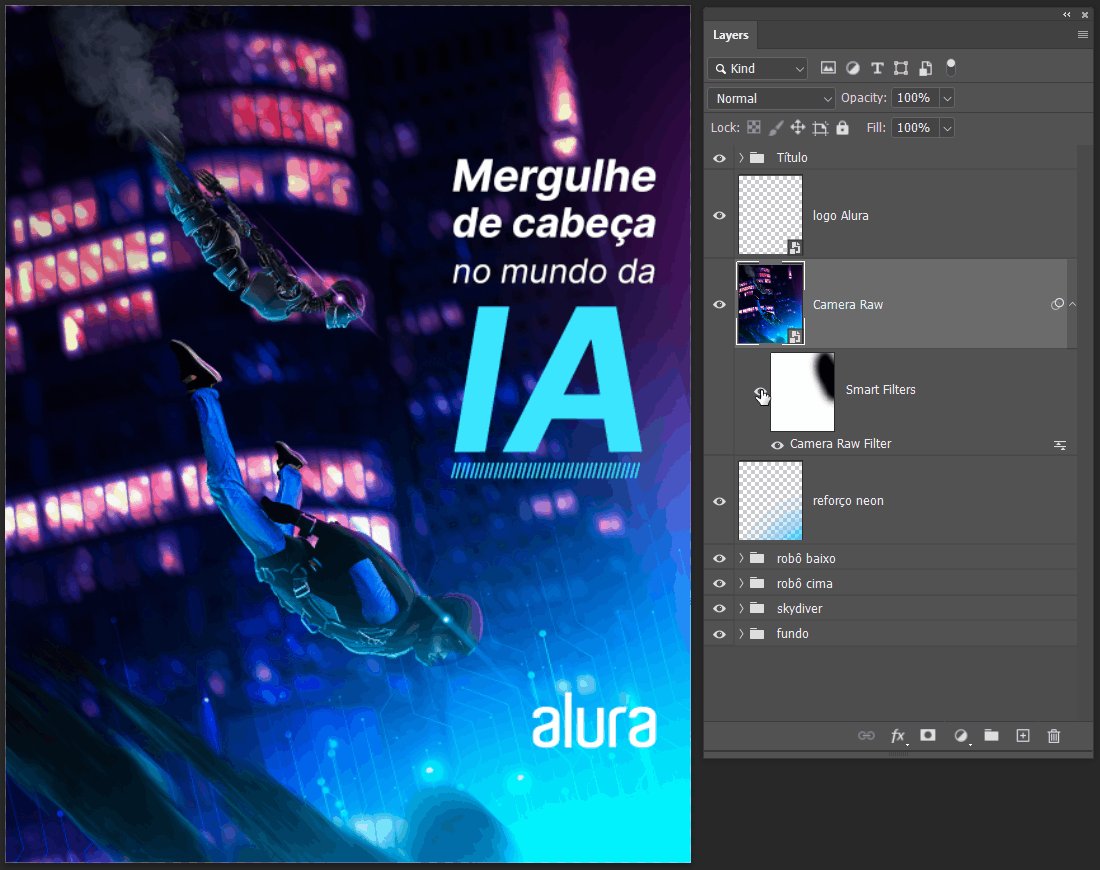
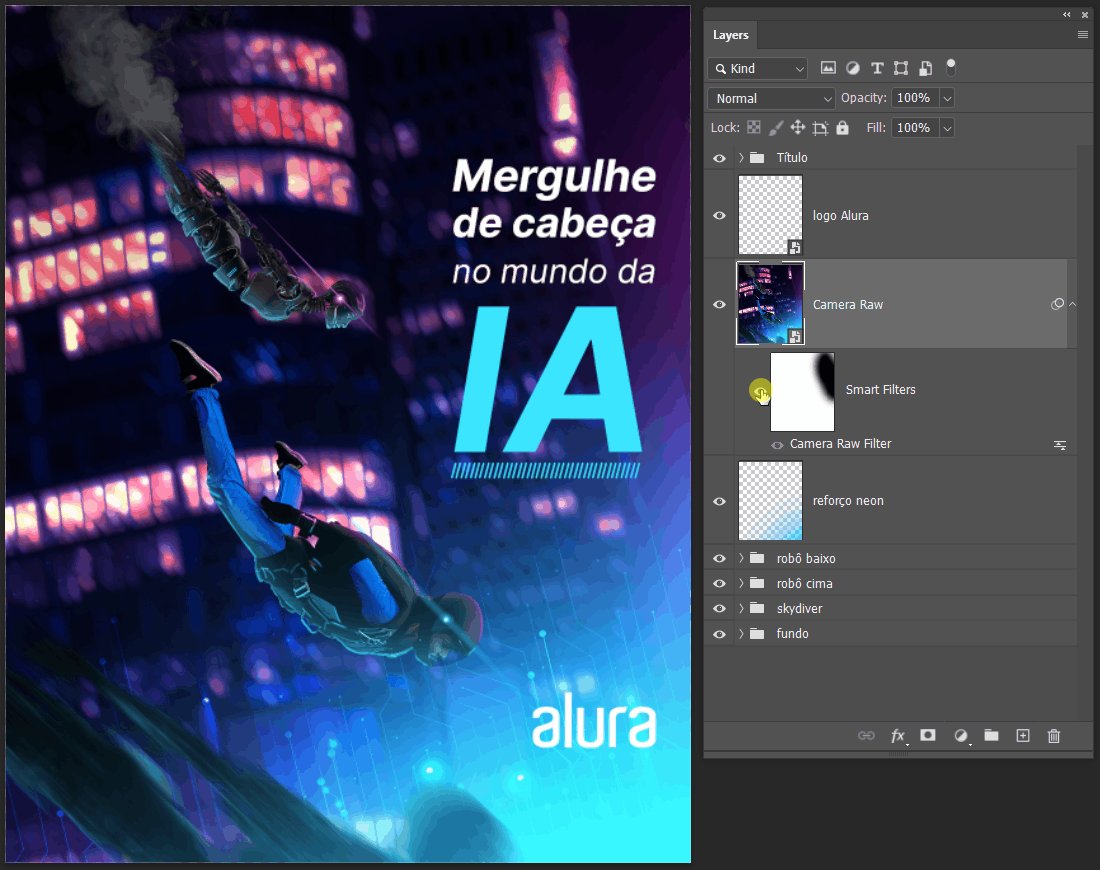
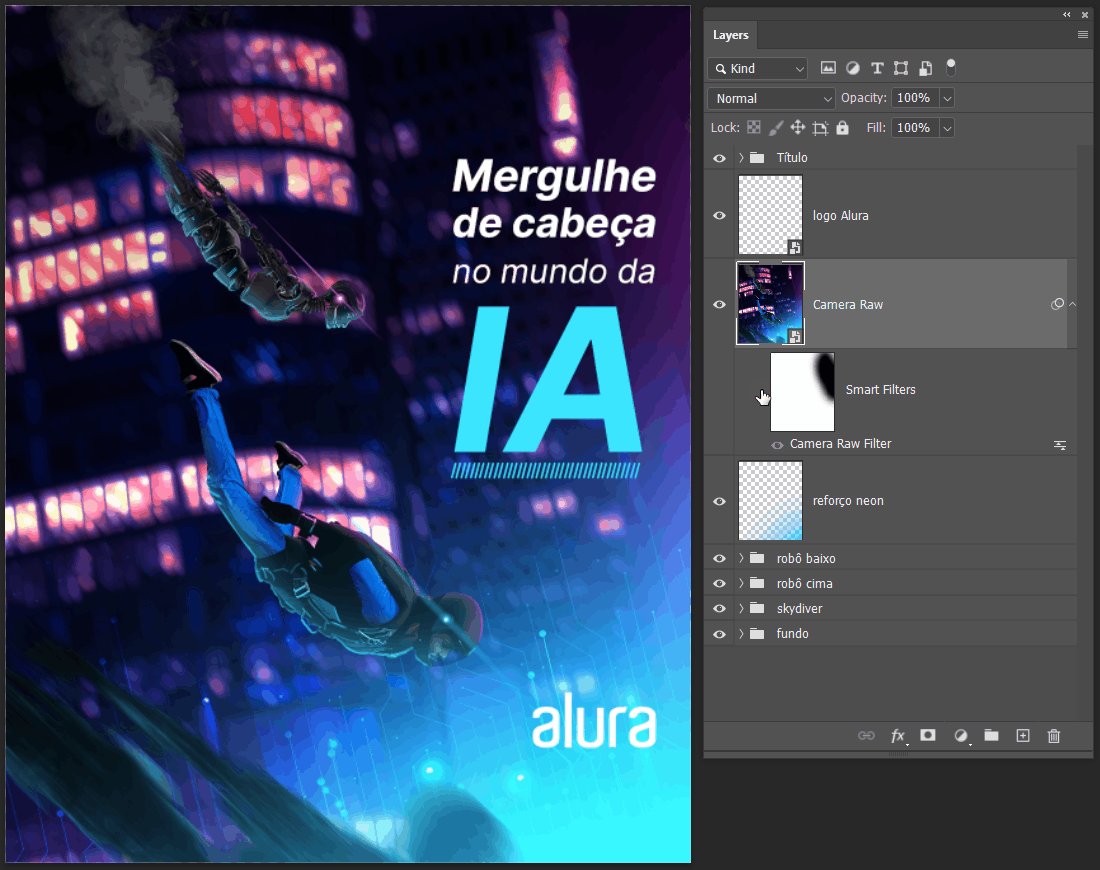
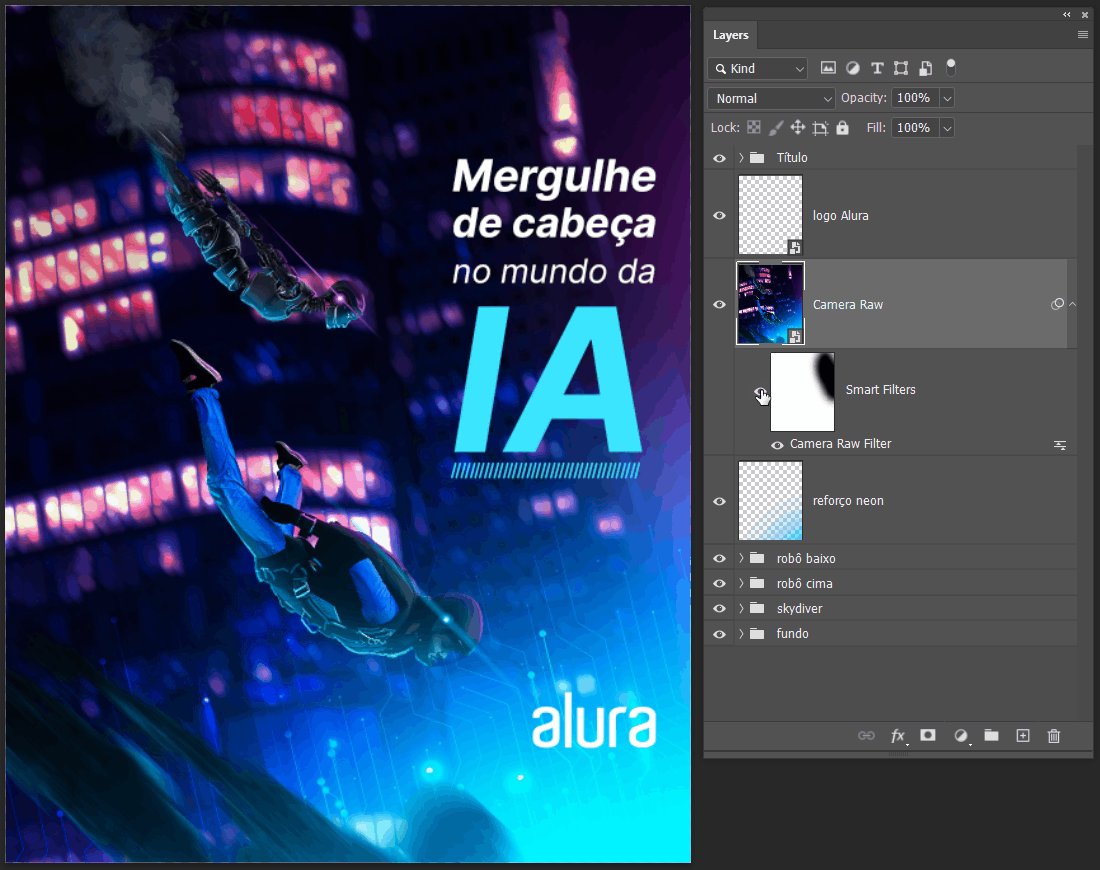
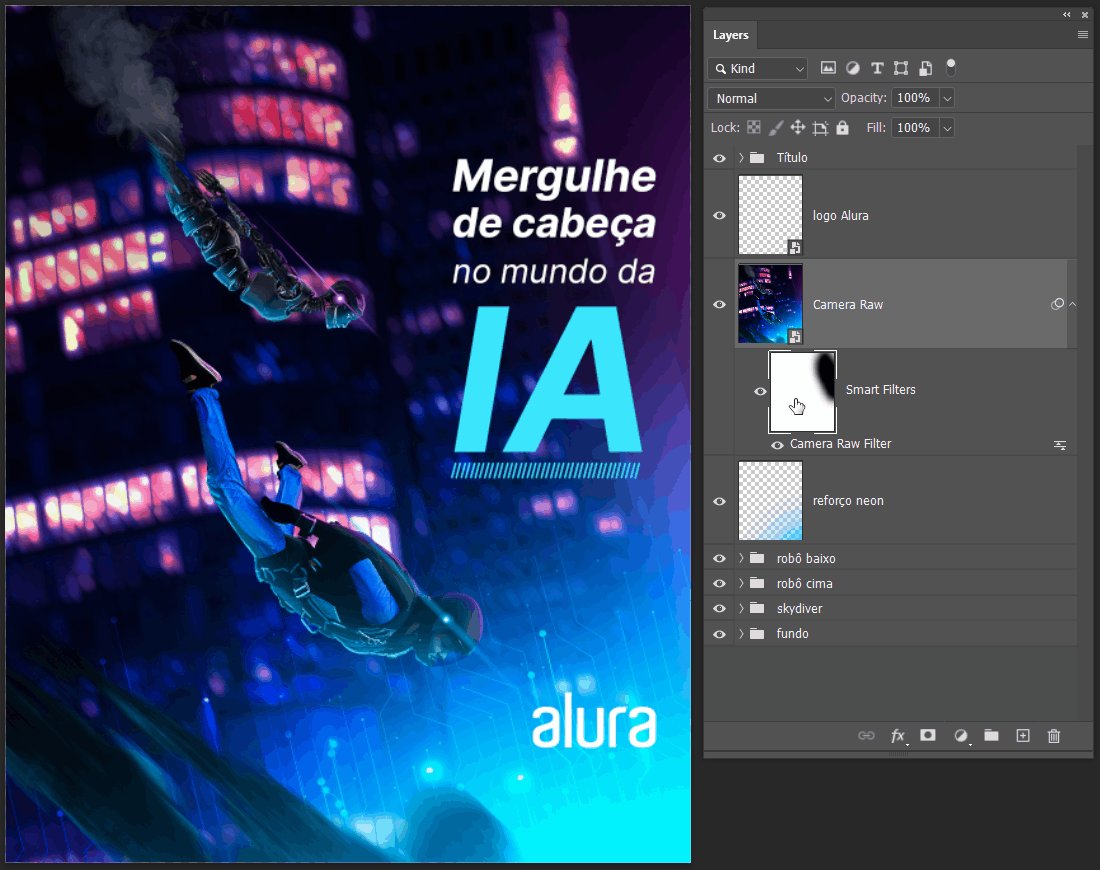
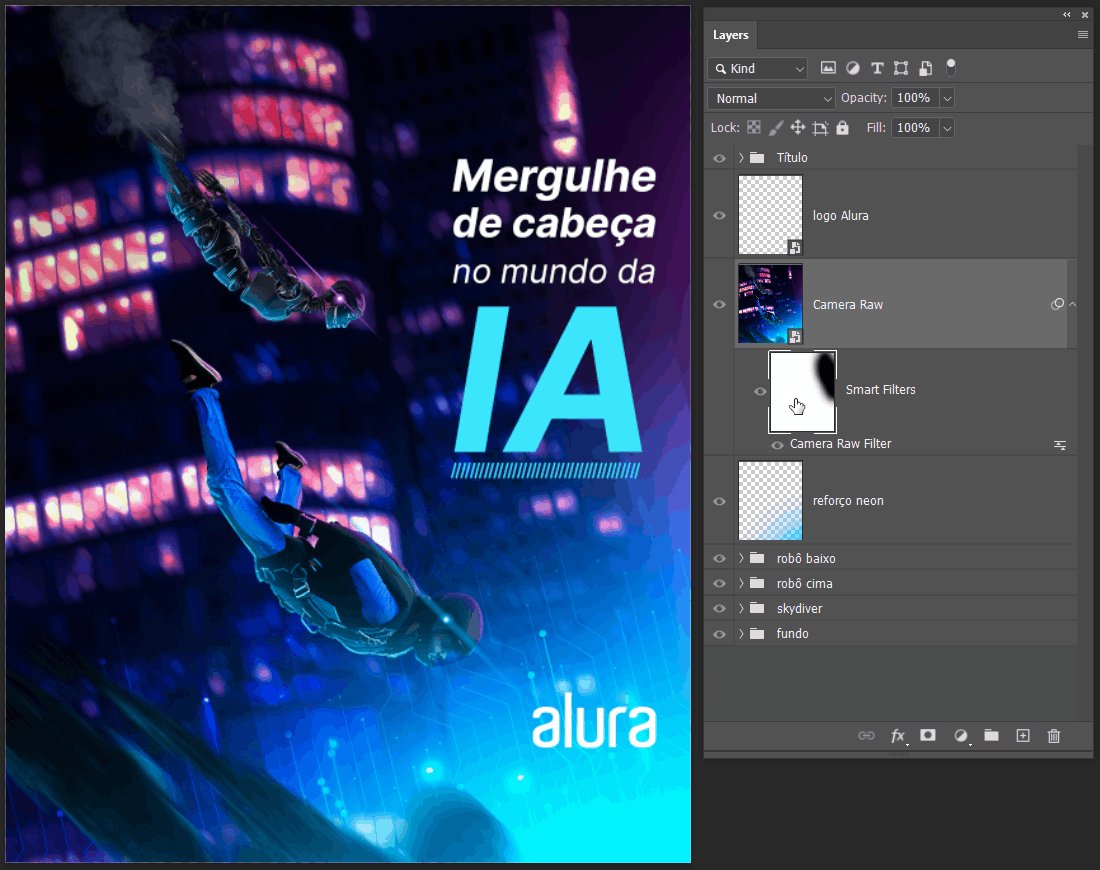
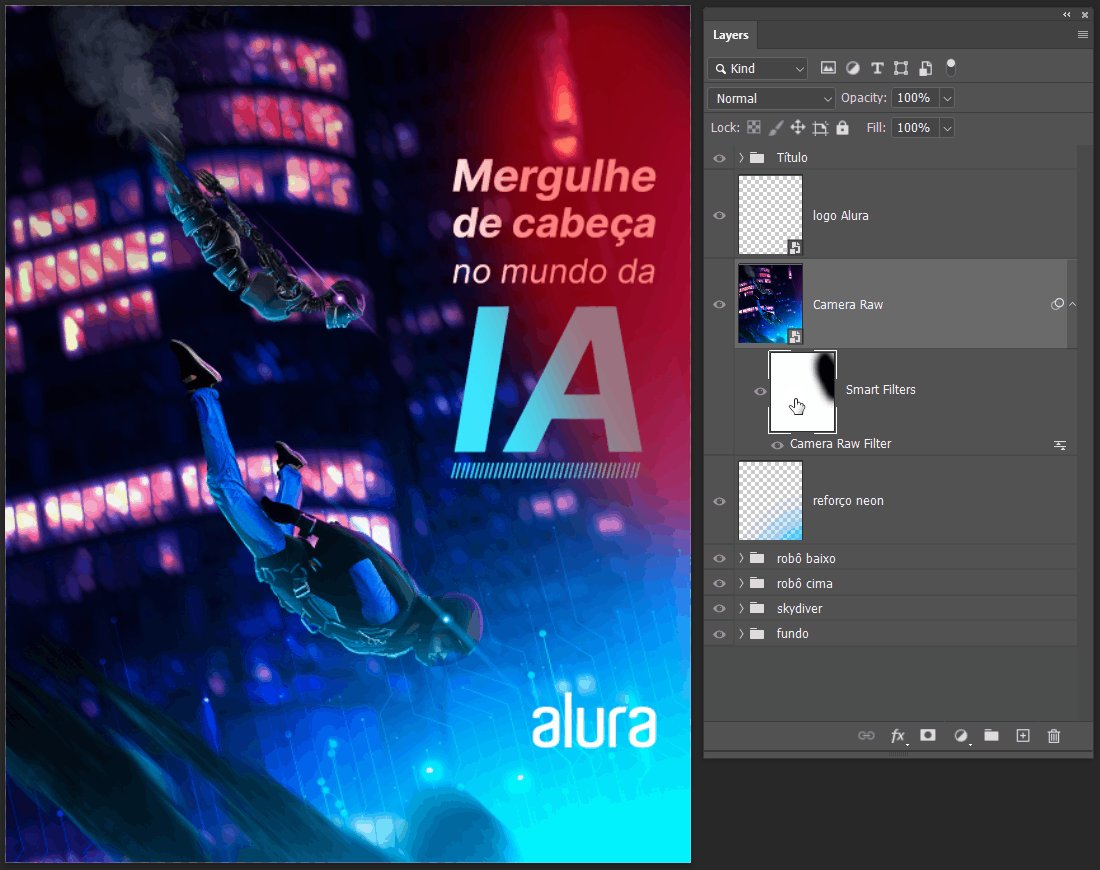
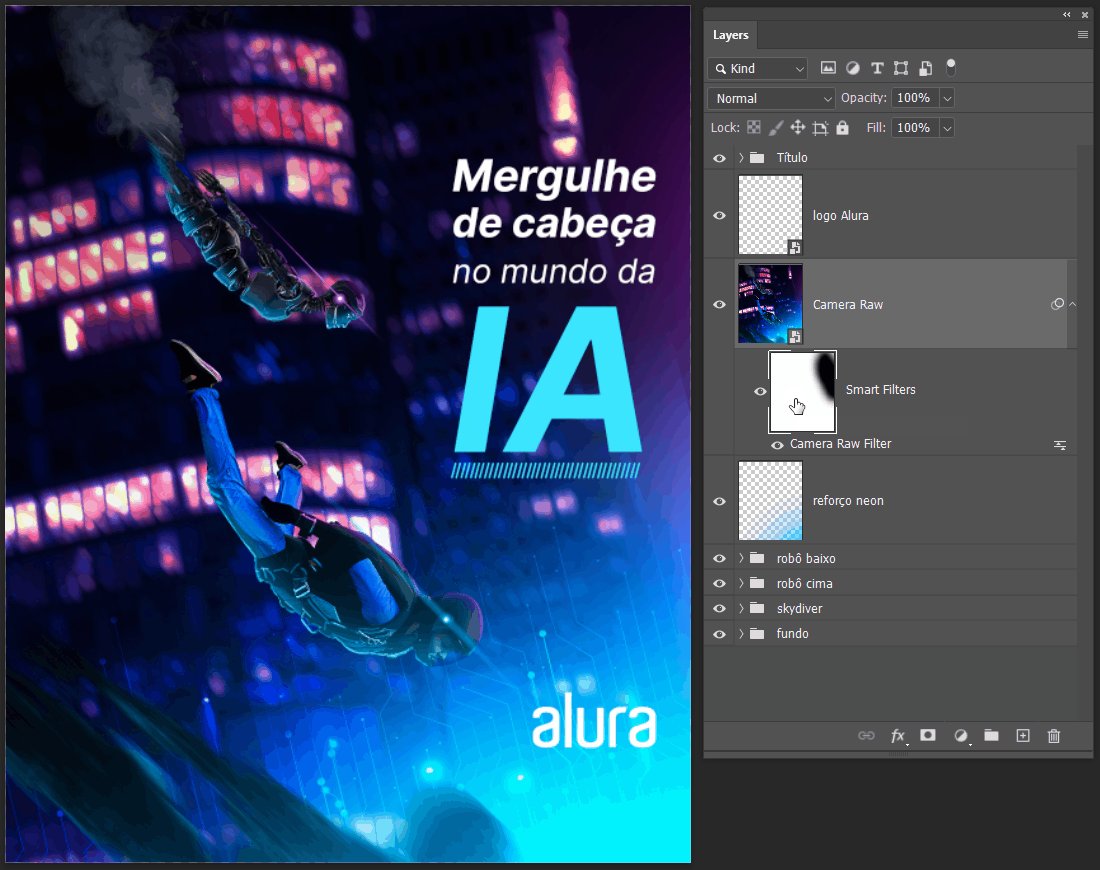
3. Visualizar o que a máscara está escondendo
Máscaras de camada são essenciais para um fluxo de trabalho não-destrutivo no Photoshop. Contudo, dependendo do que elas estão escondendo, podemos ter dificuldade de enxergar exatamente sobre o que elas estão agindo.

Repare como habilitar e desabilitar a visualização do Filtro Inteligente Camera Raw não mostra onde a máscara do efeito está agindo. Para evitar confusões e confirmar se trabalhamos da maneira esperada, podemos pedir para o Photoshop destacar o que a máscara está escondendo.

Para tal, selecione a miniatura da máscara da camada e clique com a tecla “****” (barra invertida). Com isso, será ativada uma sobreposição em vermelho sobre a área atingida pela máscara. Na camada acima, veja como a área escondida (em preto na máscara) foi pintada de vermelho, indicando que onde o Filtro Inteligente não está ativo.
4. Remover “franjas” de máscaras de camada
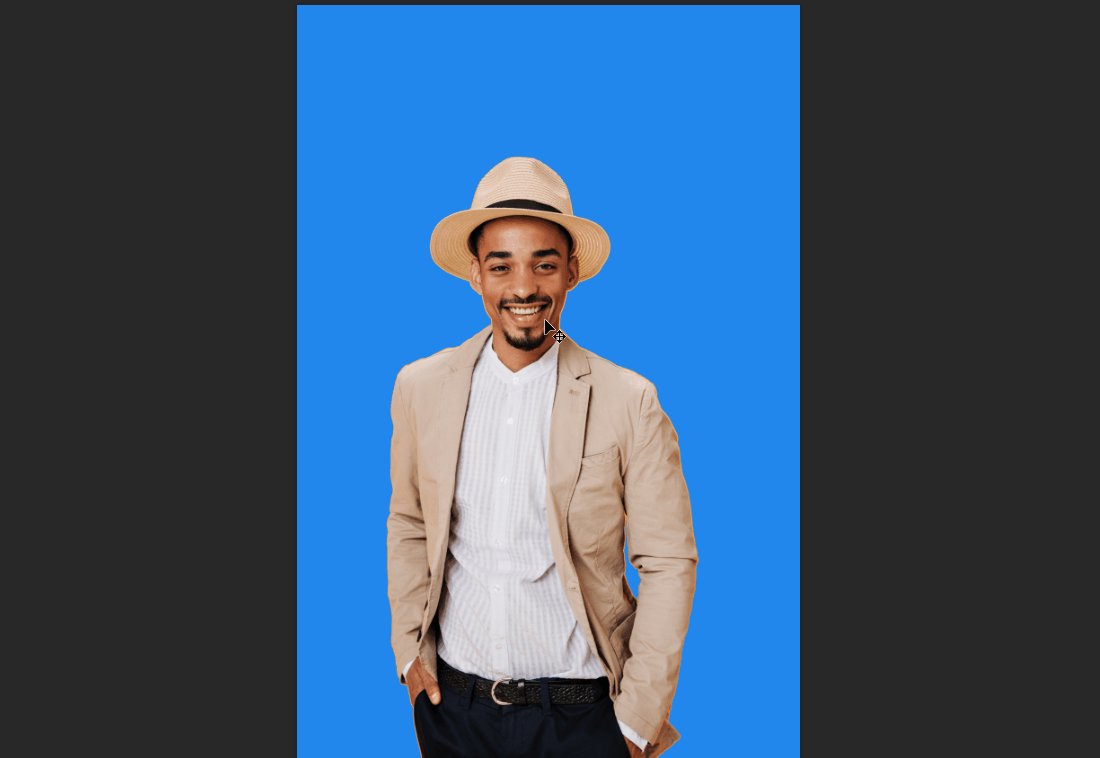
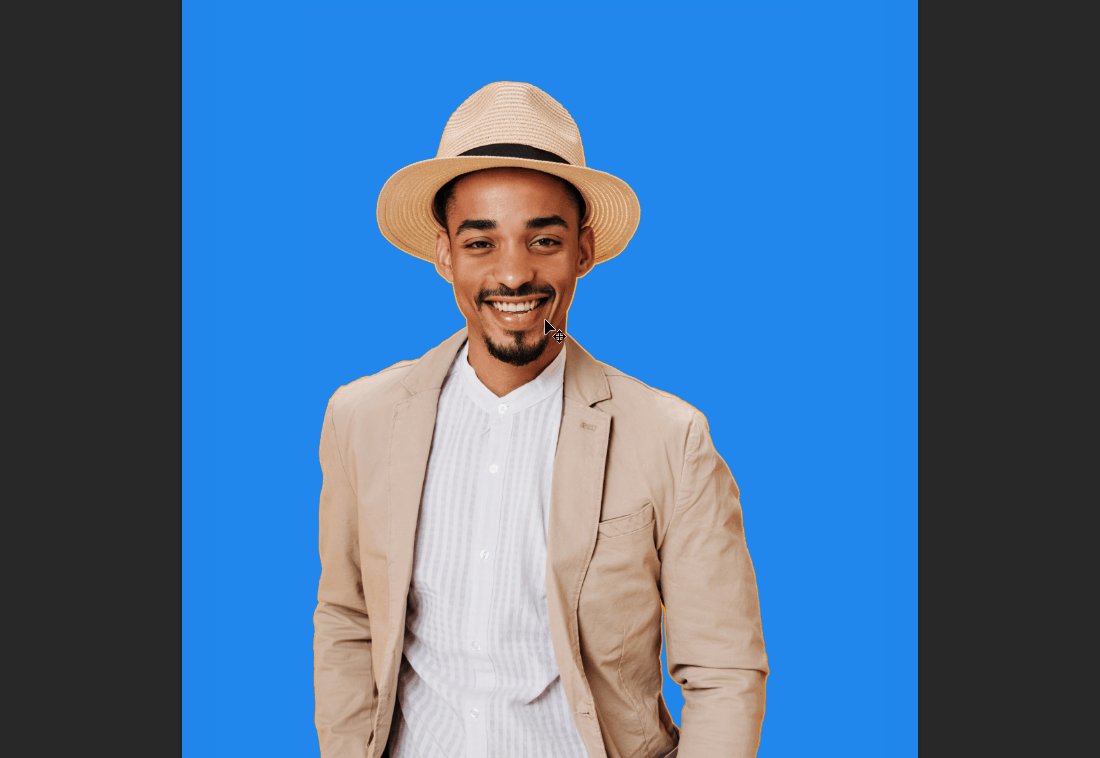
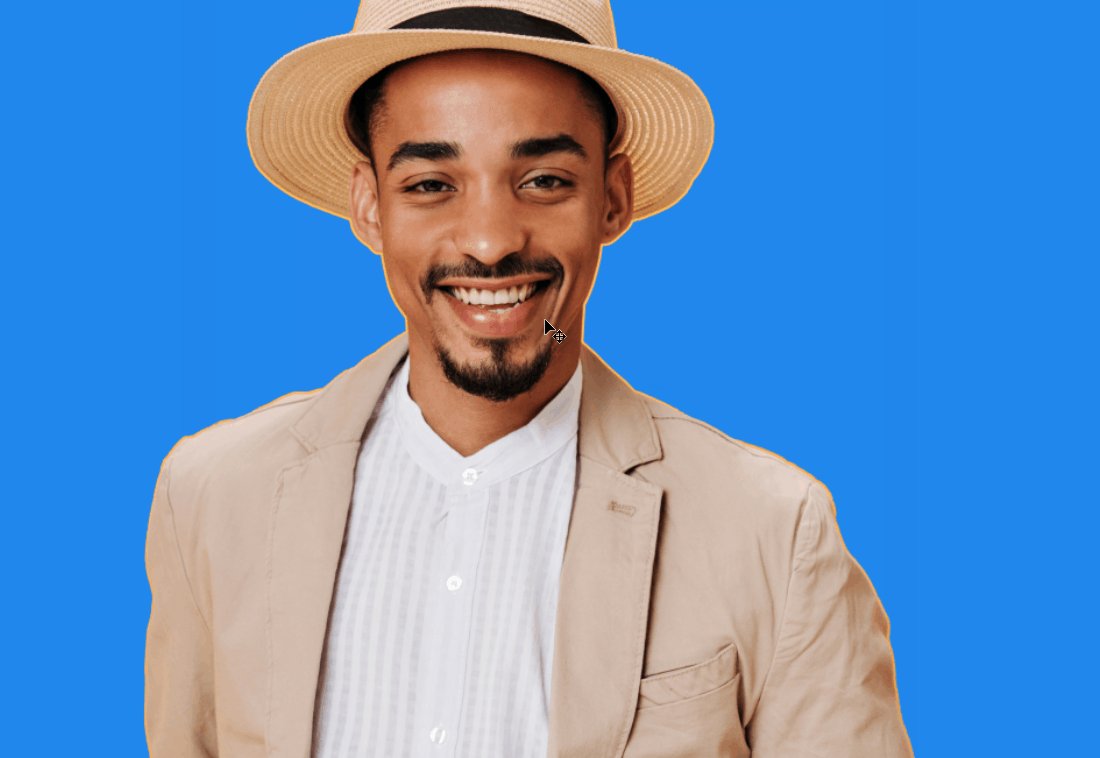
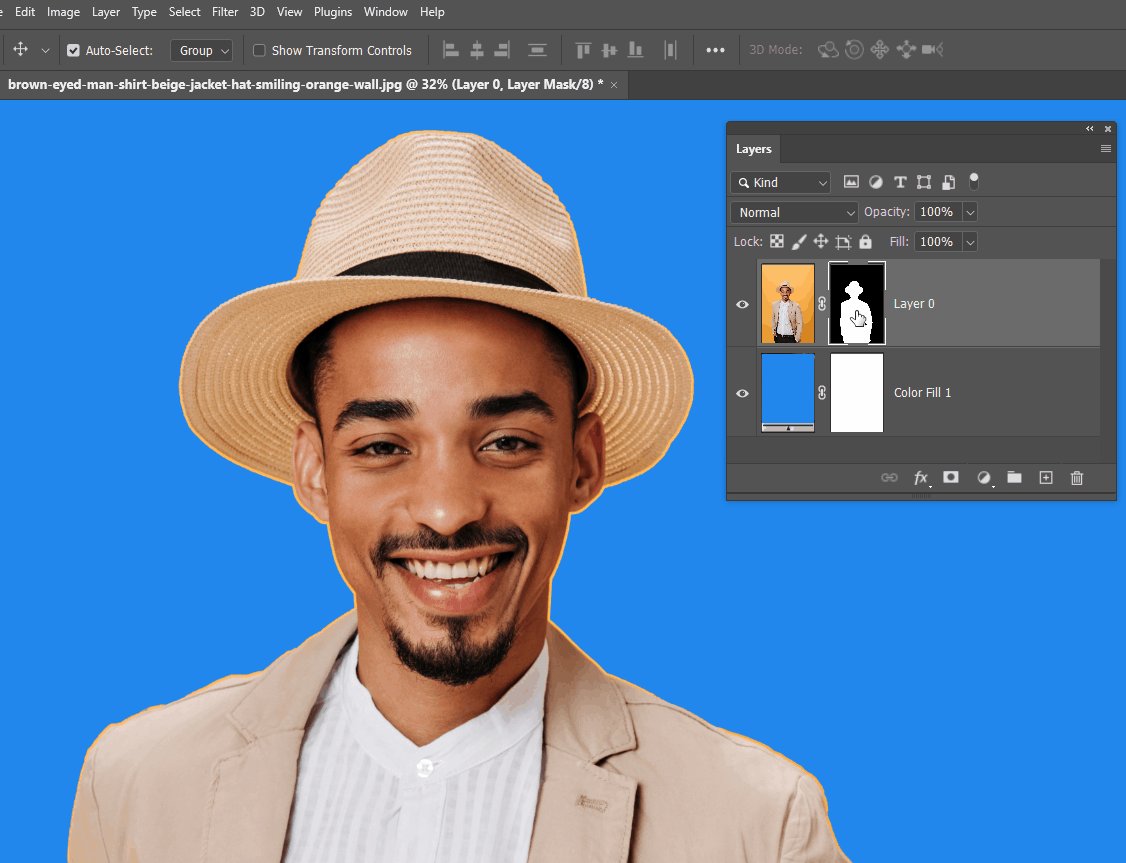
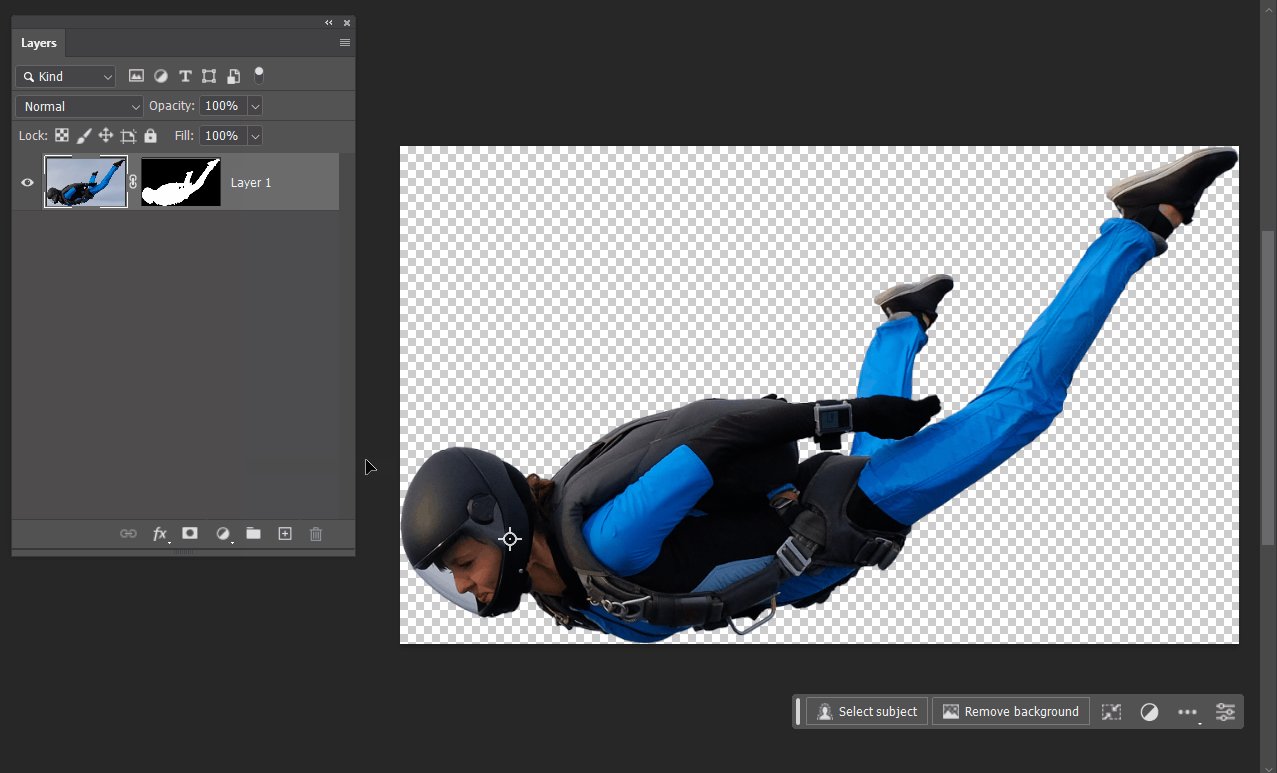
Fazer seleções com ferramentas como Select Subject e Remove Background nos economiza muito tempo, graças a sua praticidade. Porém, o resultado nem sempre fica perfeito e é preciso refiná-lo, como na imagem abaixo.

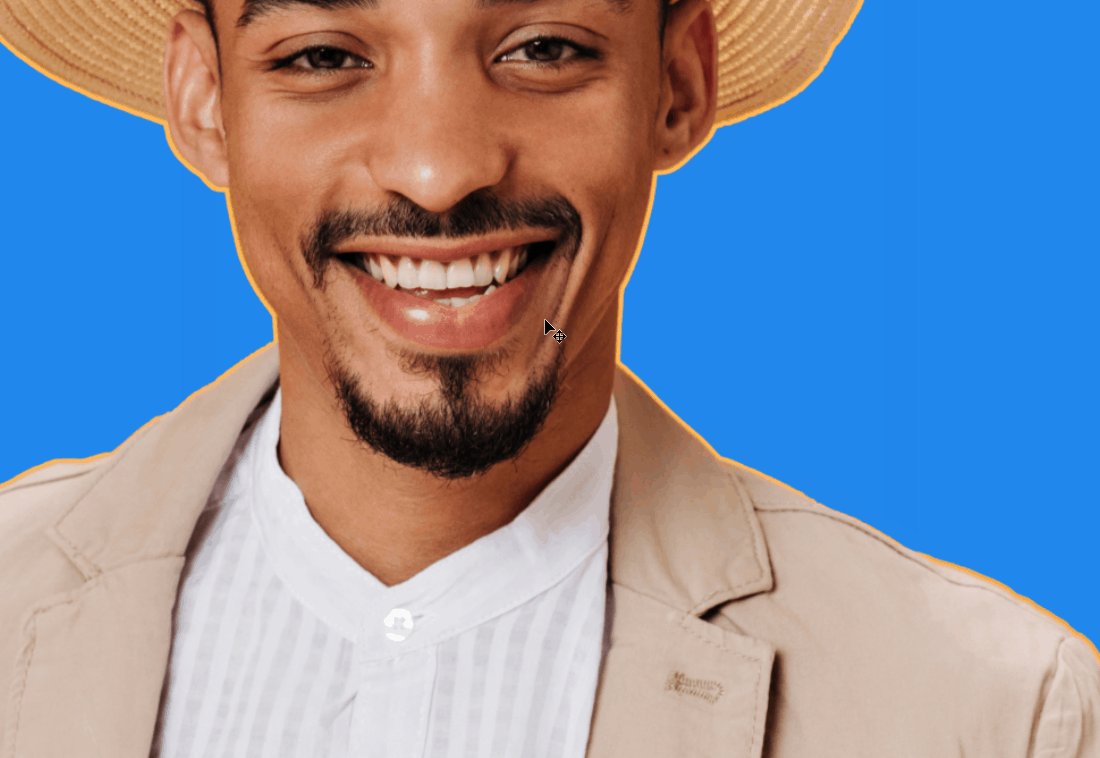
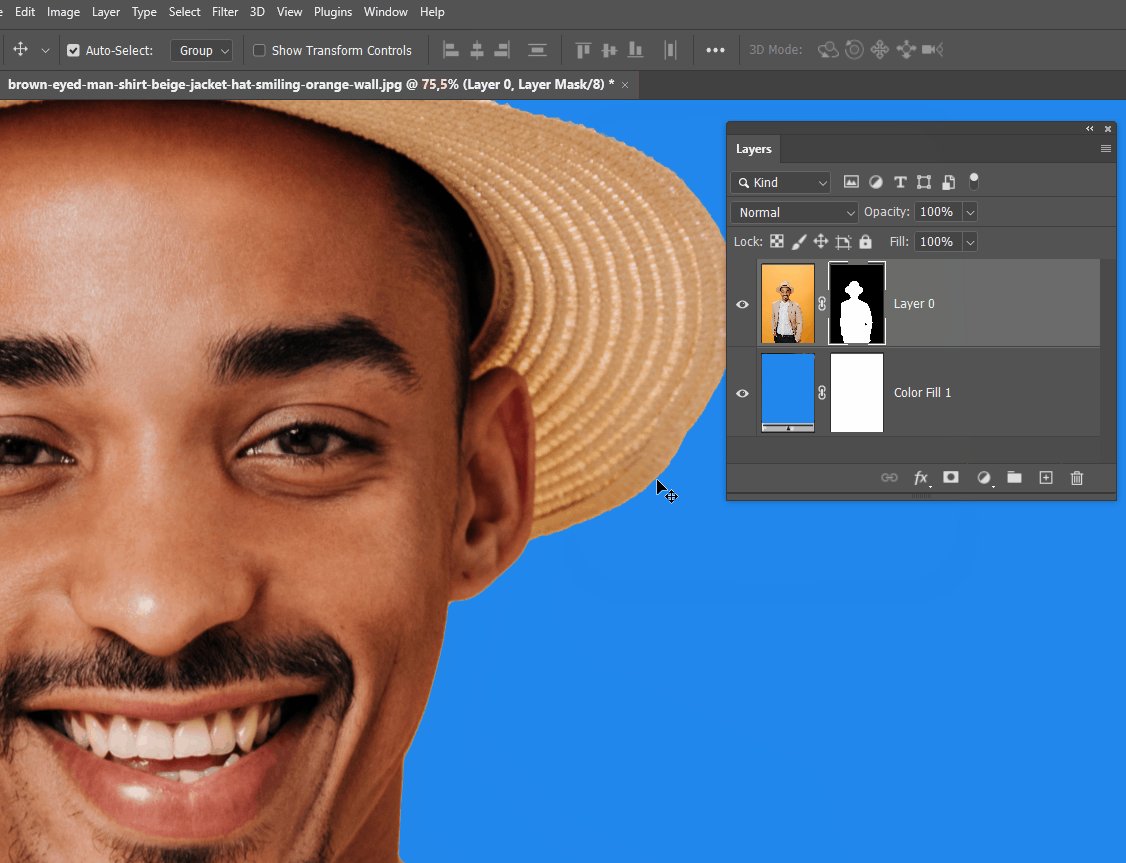
Perceba como a seleção deixou pixels do fundo atrás do modelo ainda visíveis, produzindo efeito conhecido como “franja” (fringe, em inglês) ao redor da pessoa.

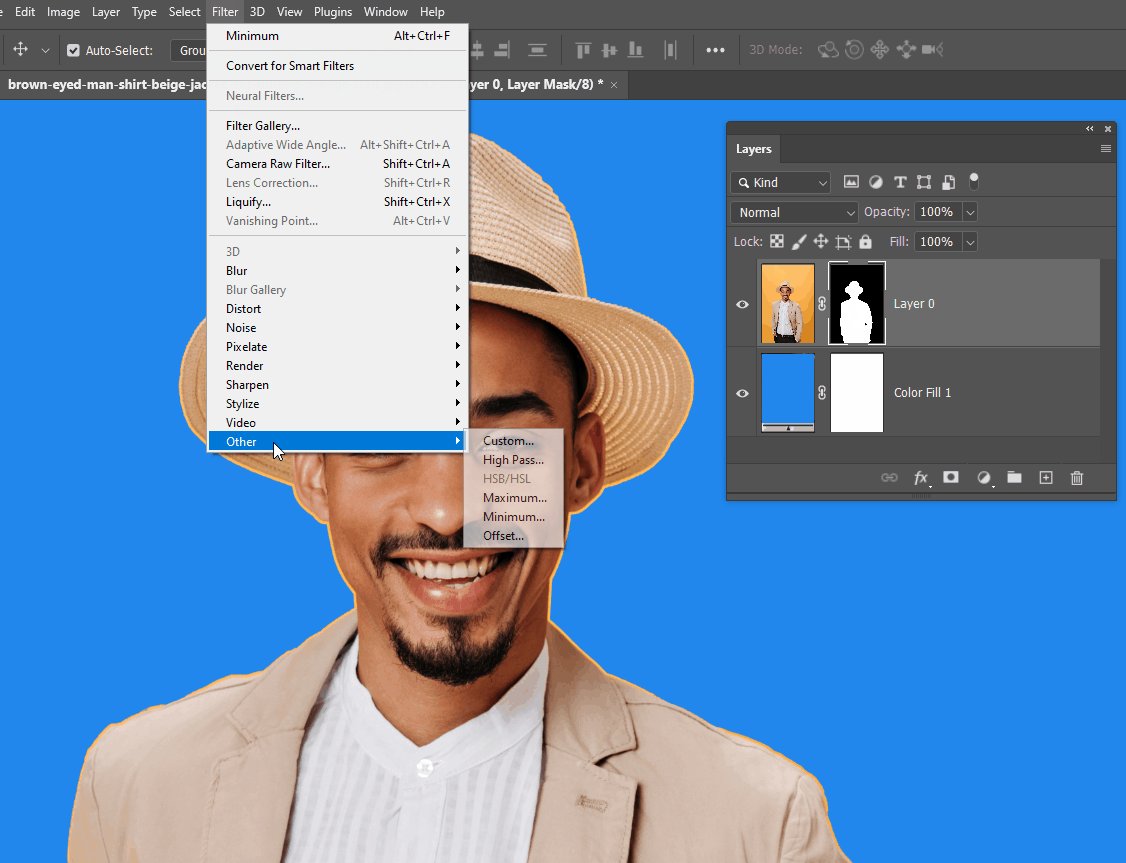
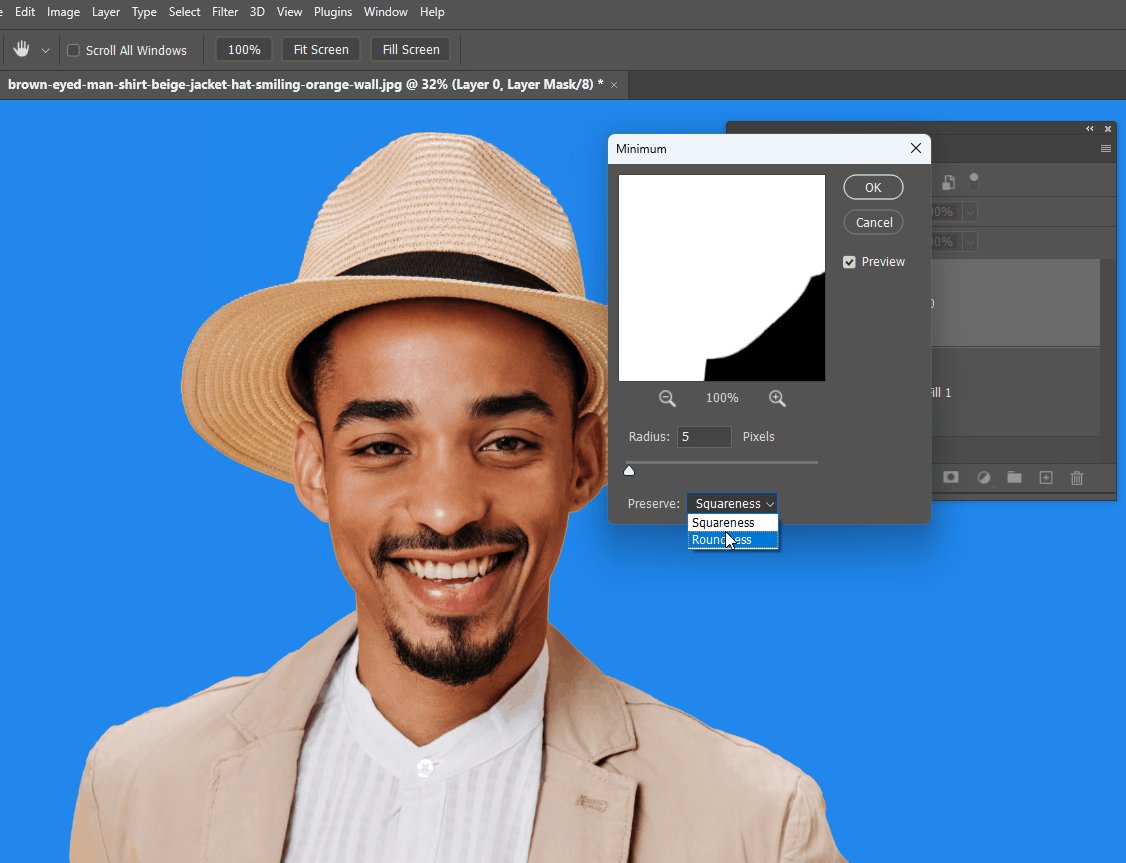
Selecione a máscara da camada e abra o filtro Minimum… e defina um valor, em pixels, para contrair a máscara até esconder a franja.
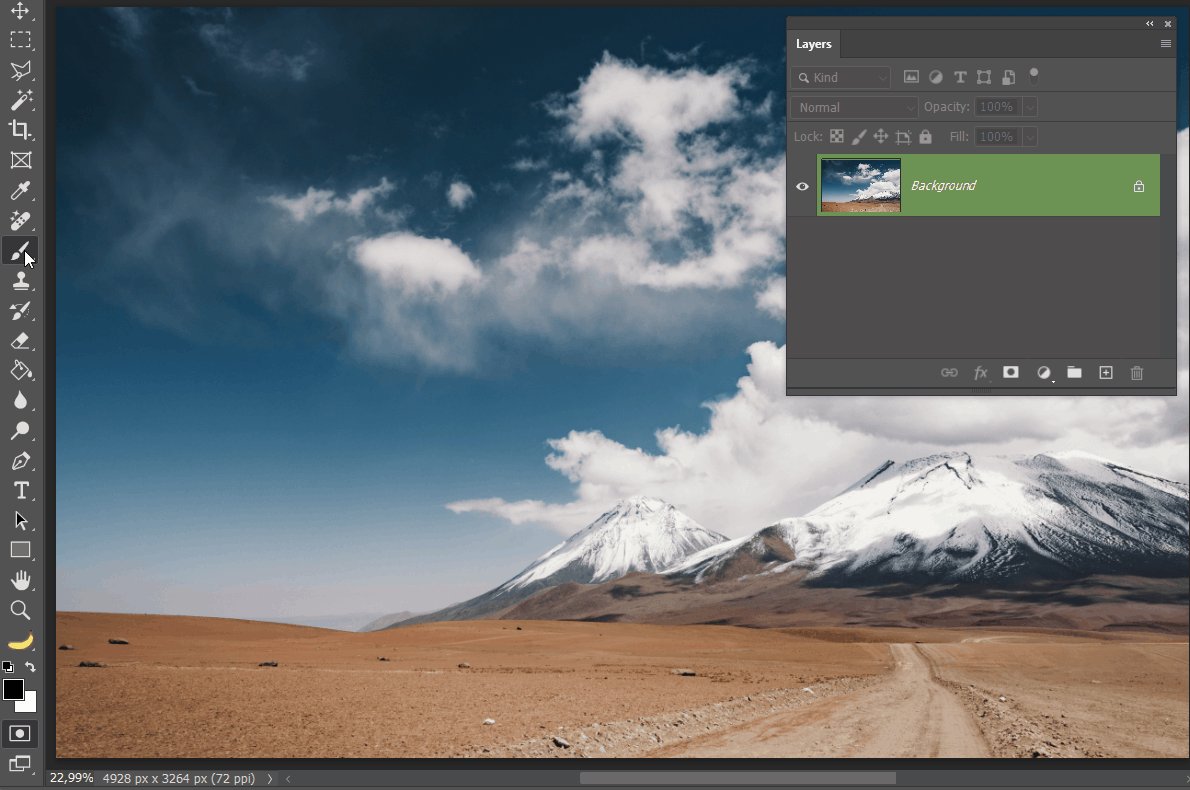
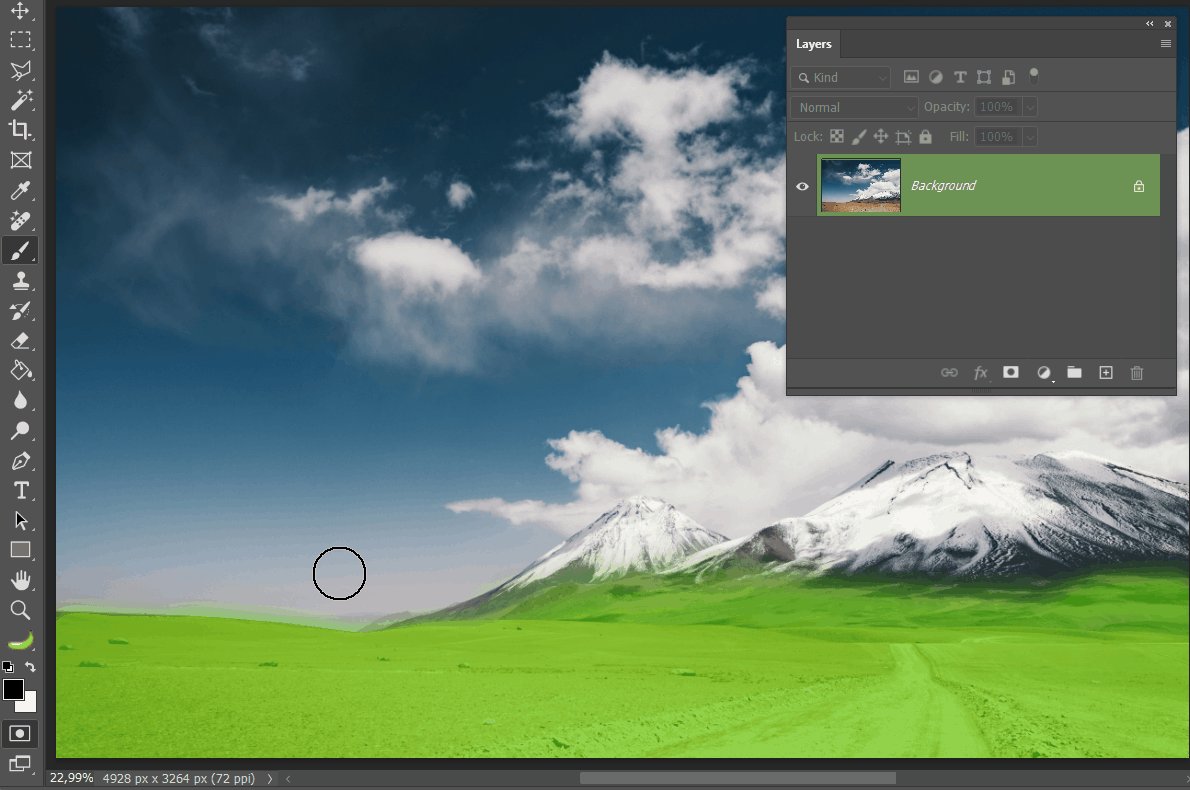
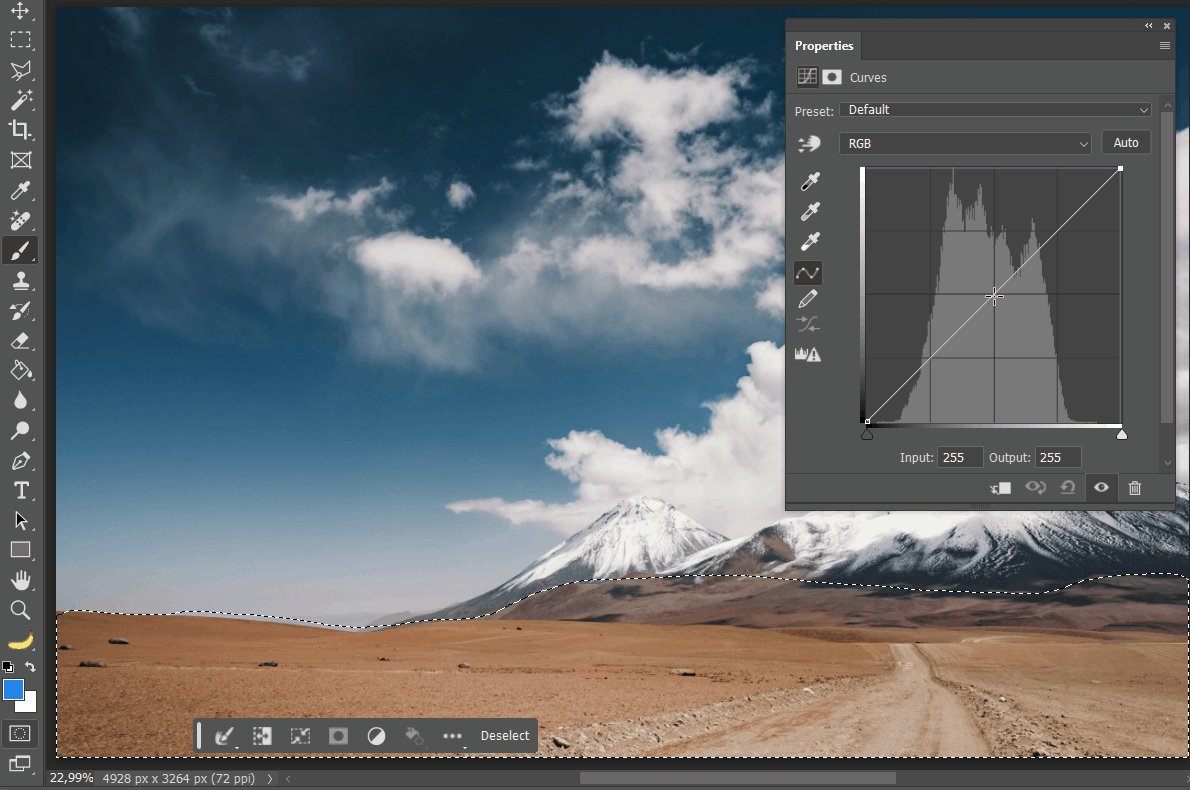
5. Máscara Rápida
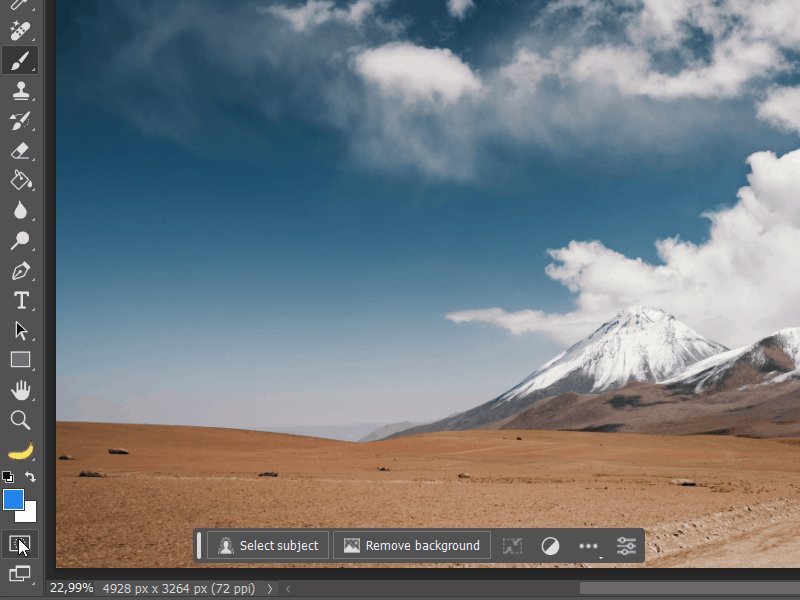
Desenhar seleções manualmente no Photoshop pode ser difícil e requer tempo e prática de ferramentas, como a Marqee (Letreiro) e o Lasso (Laço). Pensando na criação de seleções com acabamento mais arredondado e suave, a missão fica ainda mais complexa. Mas há uma maneira de contornar este problema: usando o Pincel (Brush) para desenhar a seleção, se valendo do modo Máscara Rápida (Quick Mask)

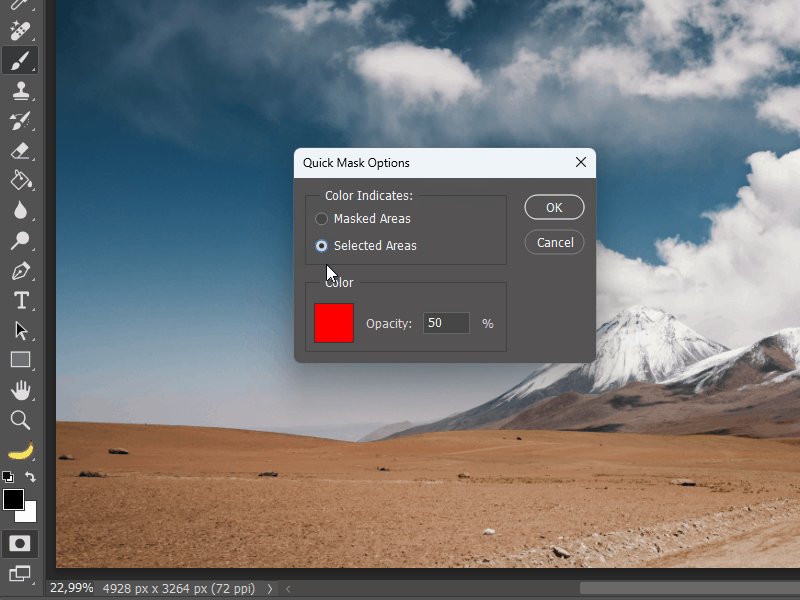
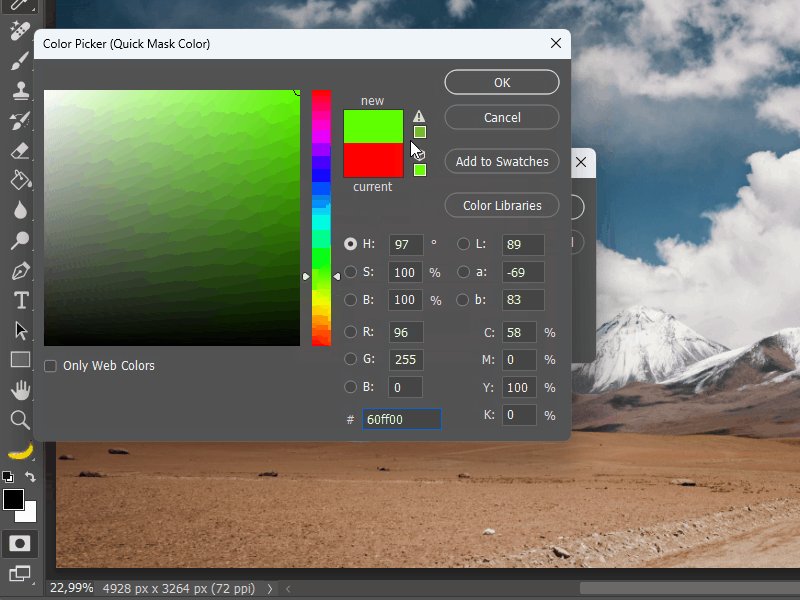
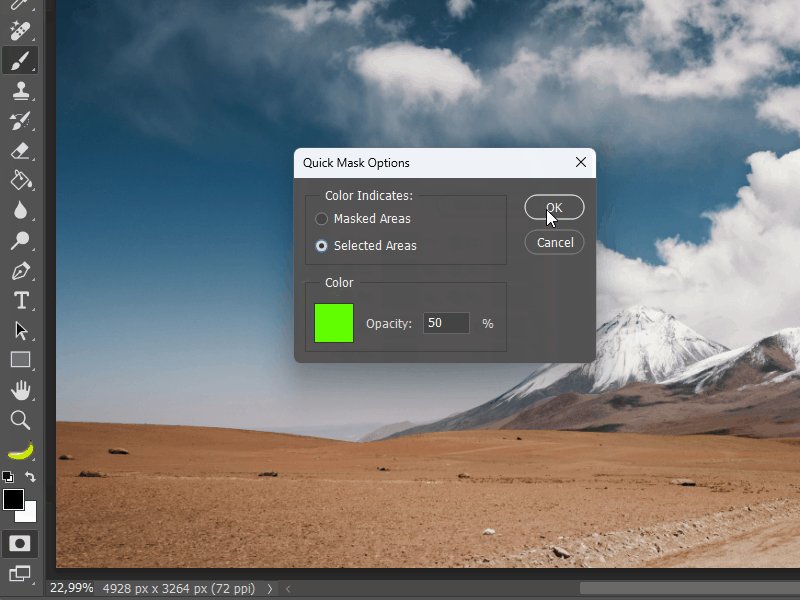
Antes de mais nada, vamos configurá-lo, efetuando um duplo clique sobre o seu ícone, que se encontra logo abaixo das amostras de cores. Certifique-se de habilitar a opção Selected Areas para você fazer o desenho da seleção e não da área mascarada (Masked Area). Você pode ainda escolher uma cor para a Máscara Rápida e a opacidade que essa cor vai ter sobre a imagem.

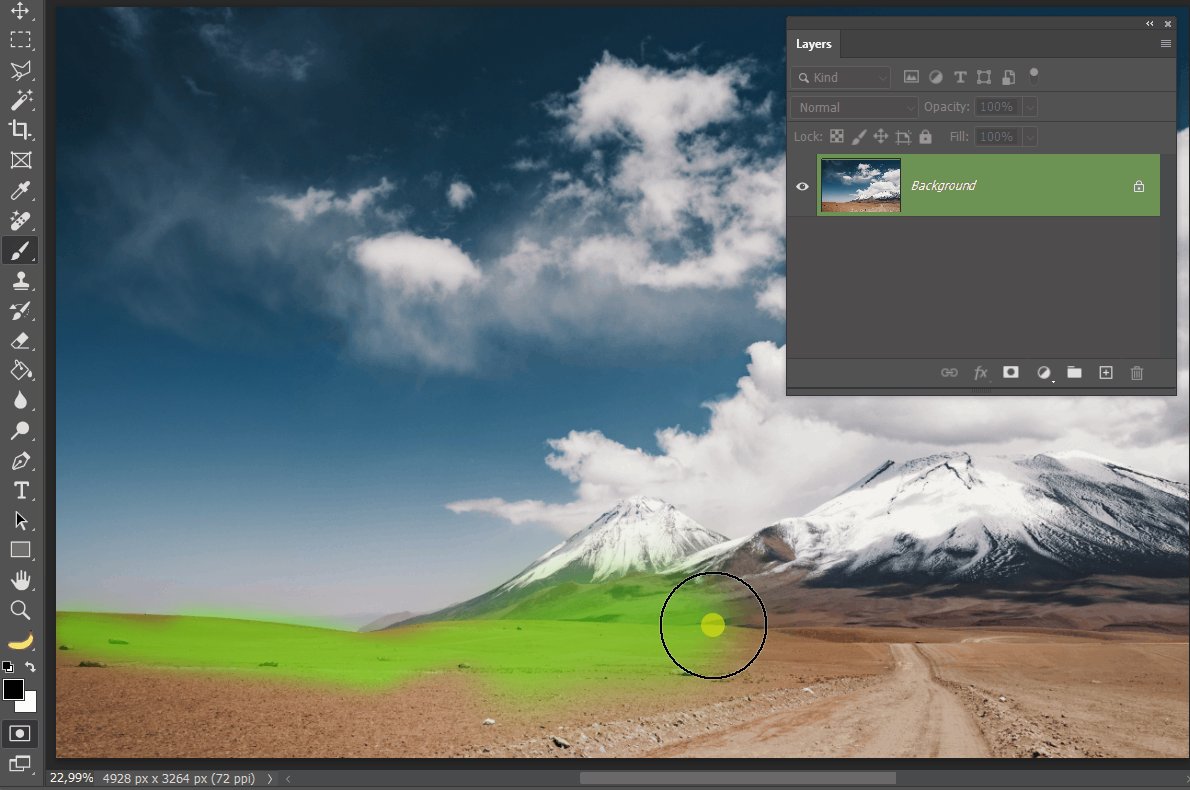
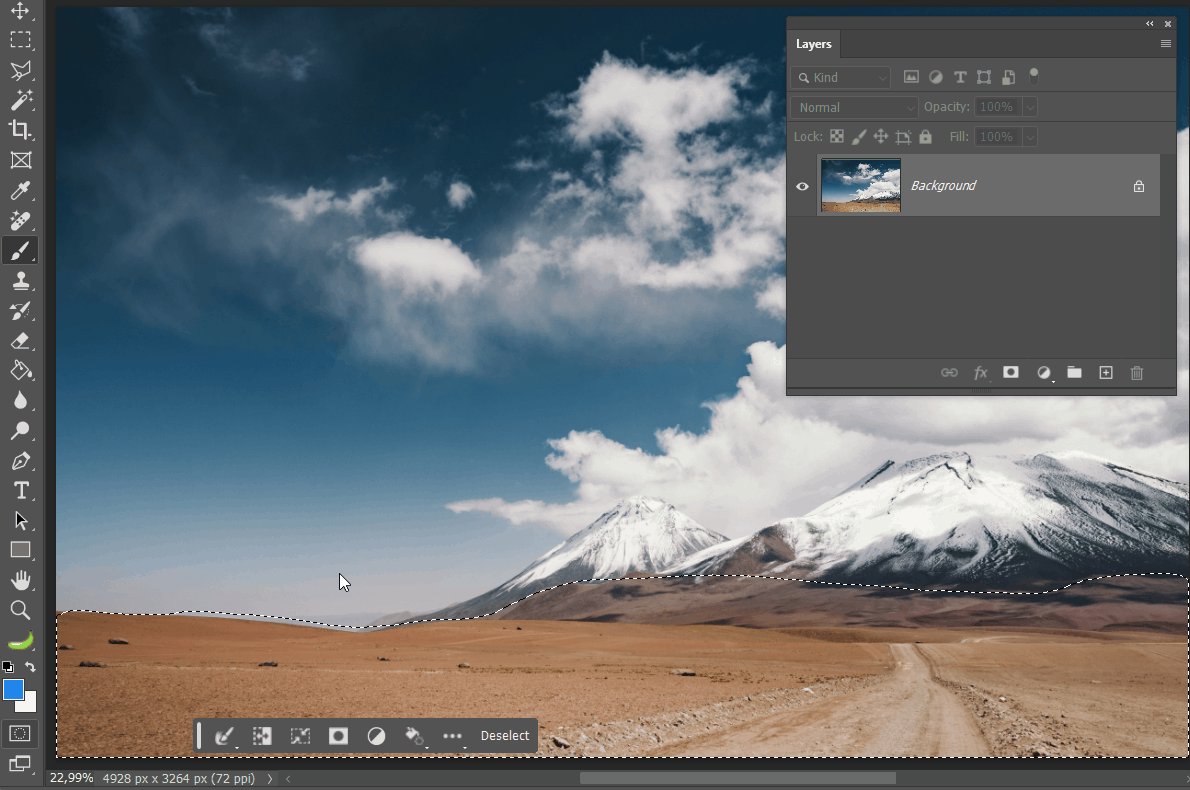
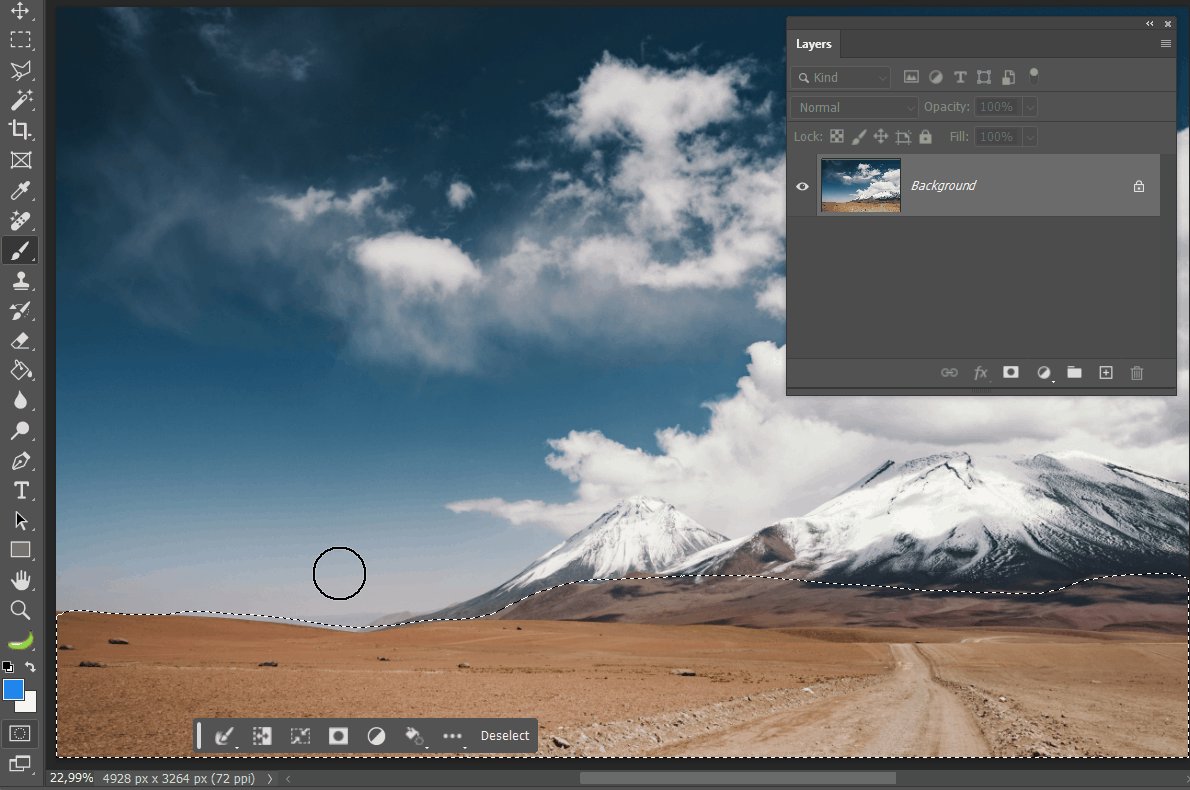
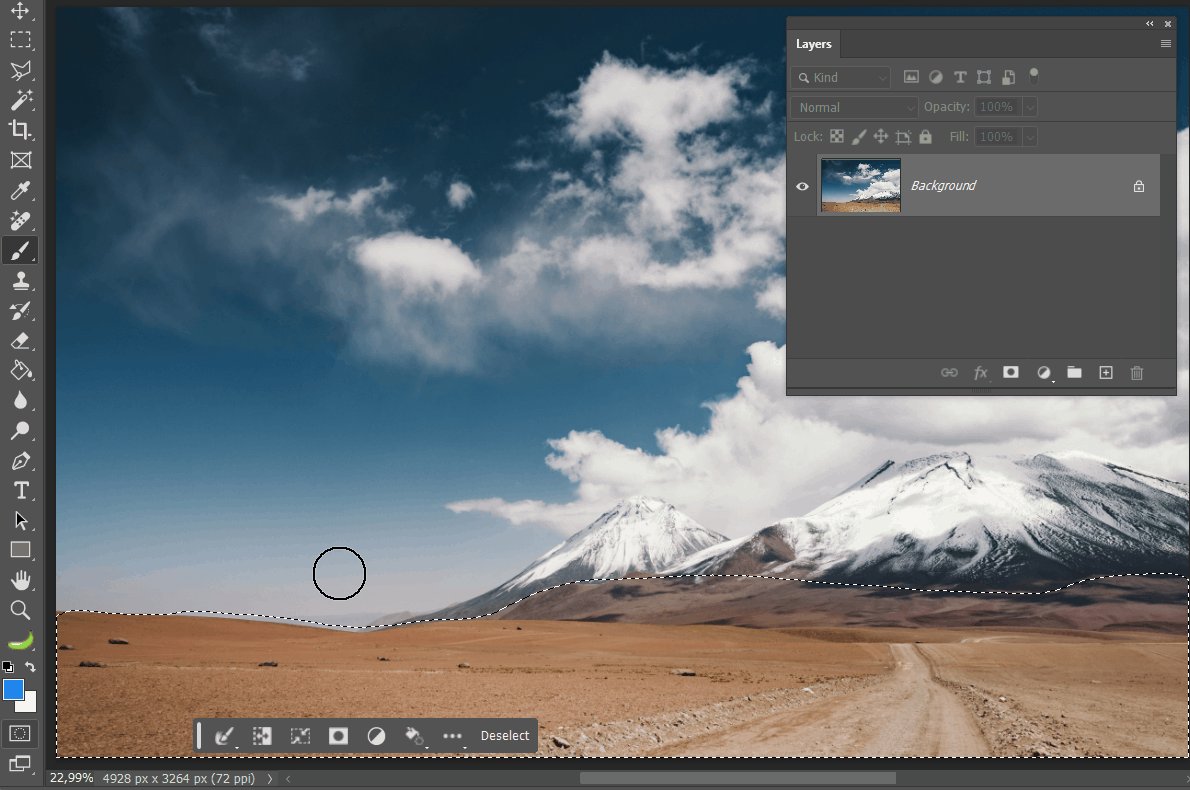
Note como no painel Layers, a camada foi sobreposta pelo tom de verde que defini anteriormente. Agora, basta selecionar o Pincel e pintar a área que deseja selecionar.

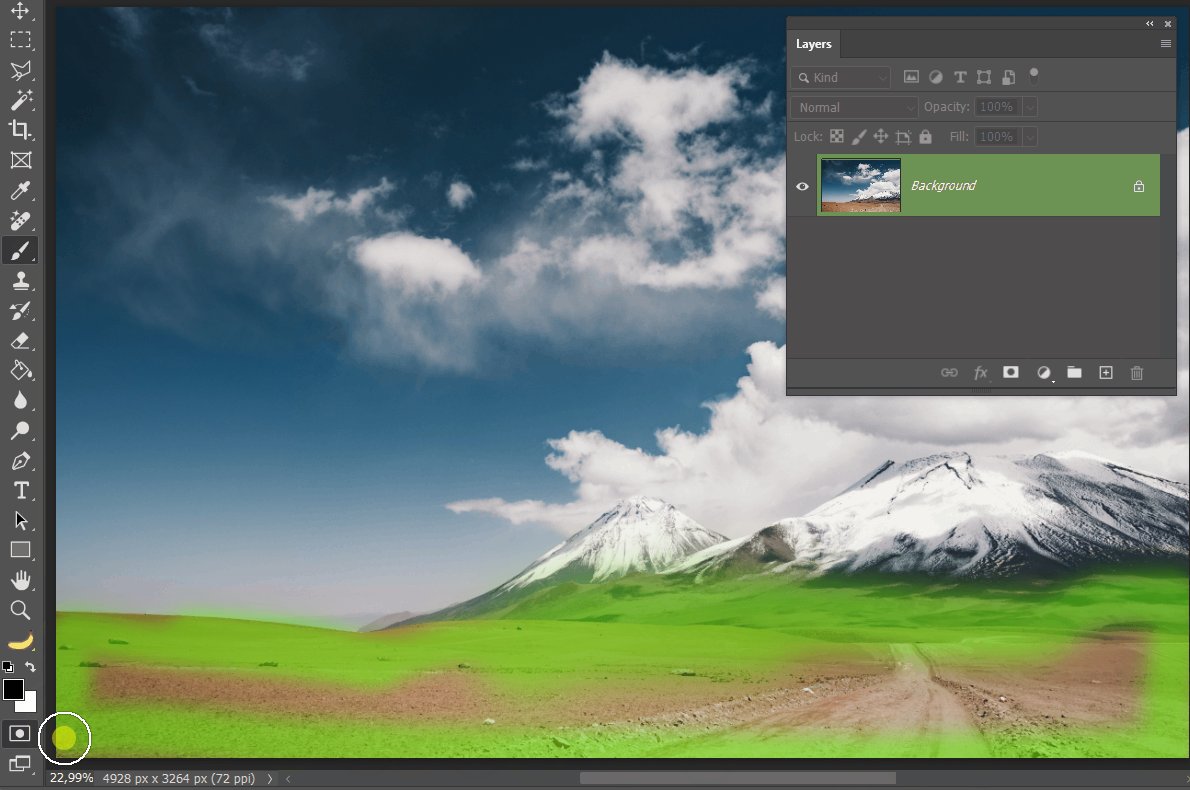
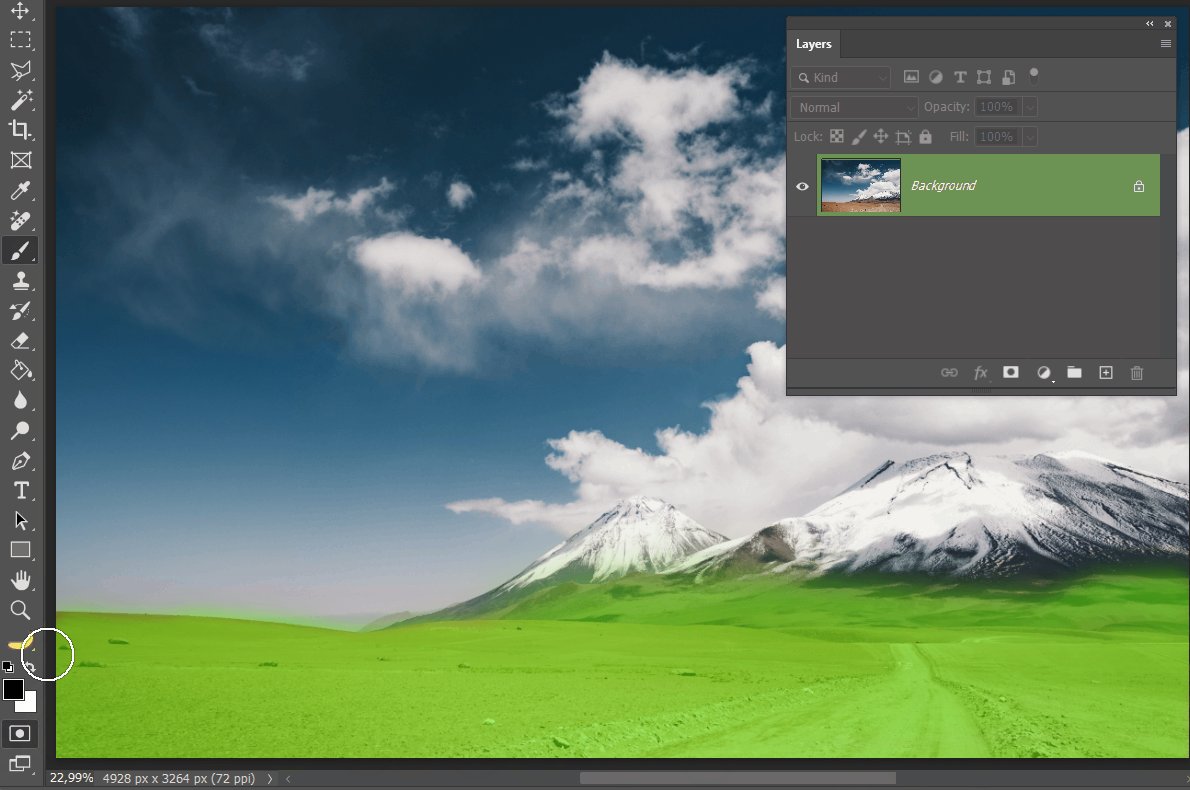
Após terminar, pressione a letra “Q” para confirmar a pintura e criar uma seleção ativa.

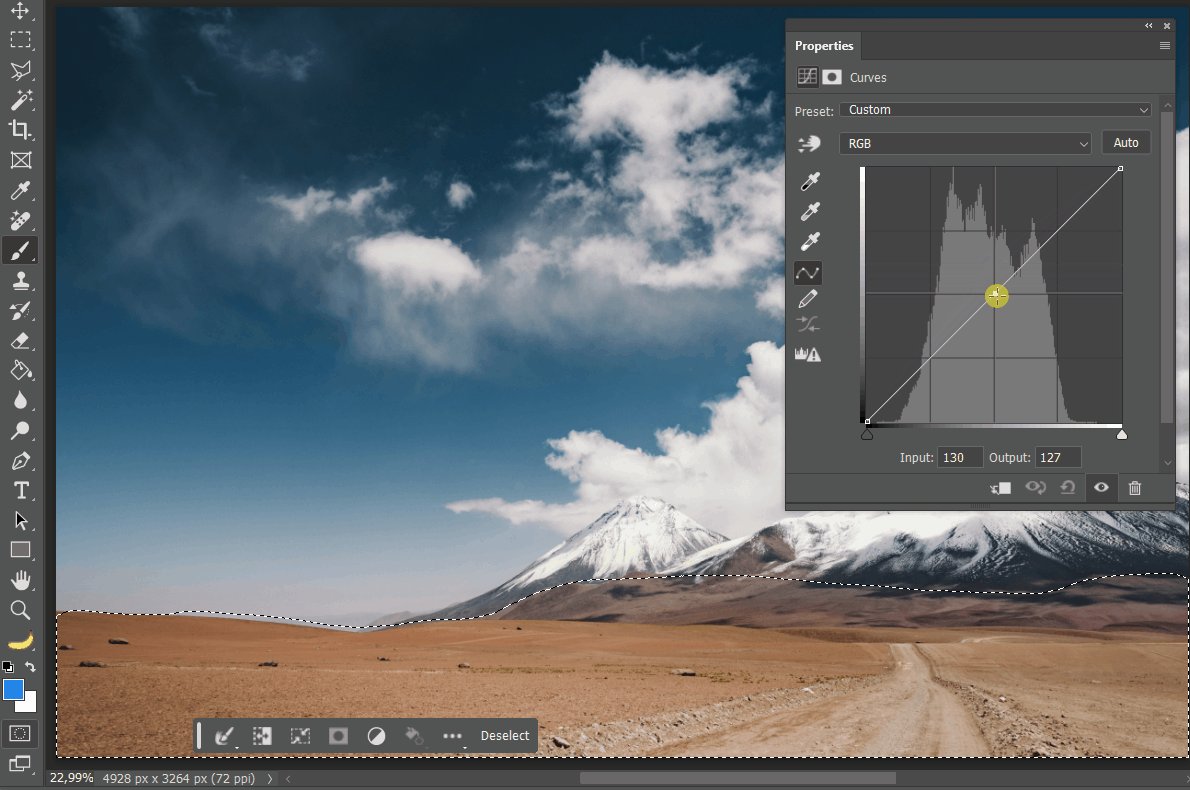
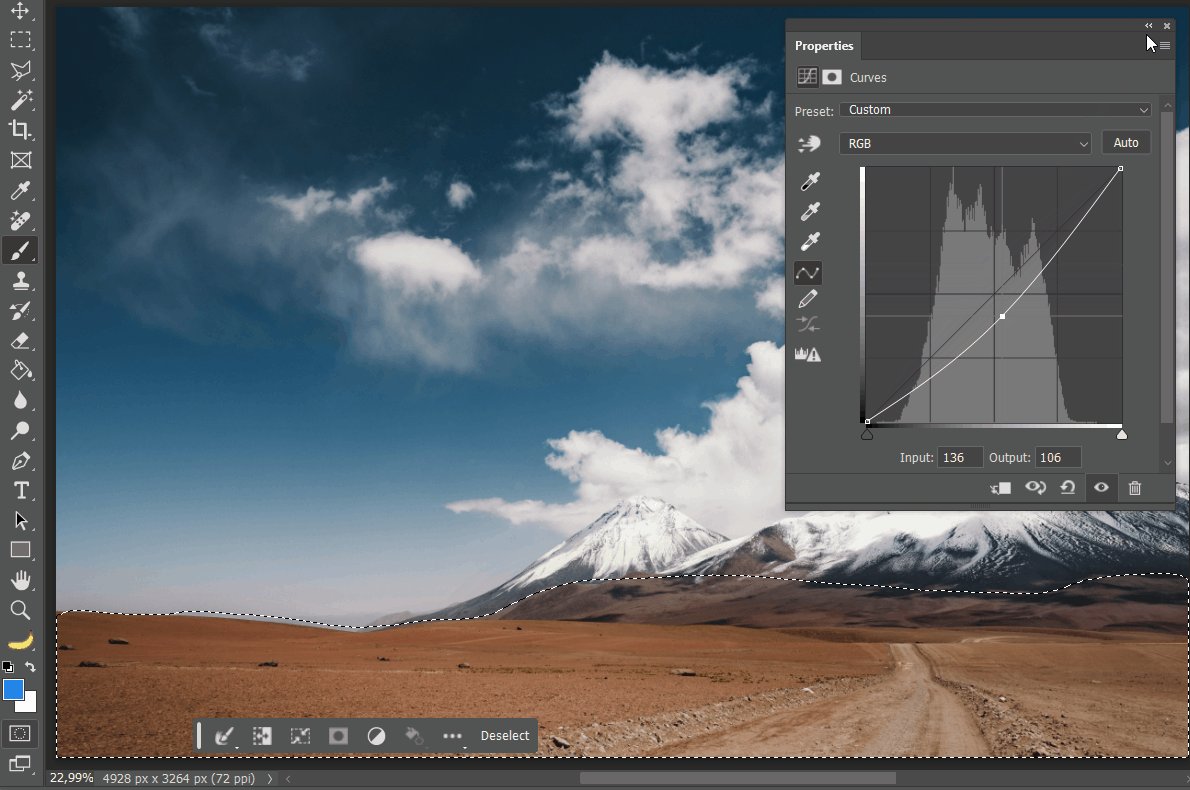
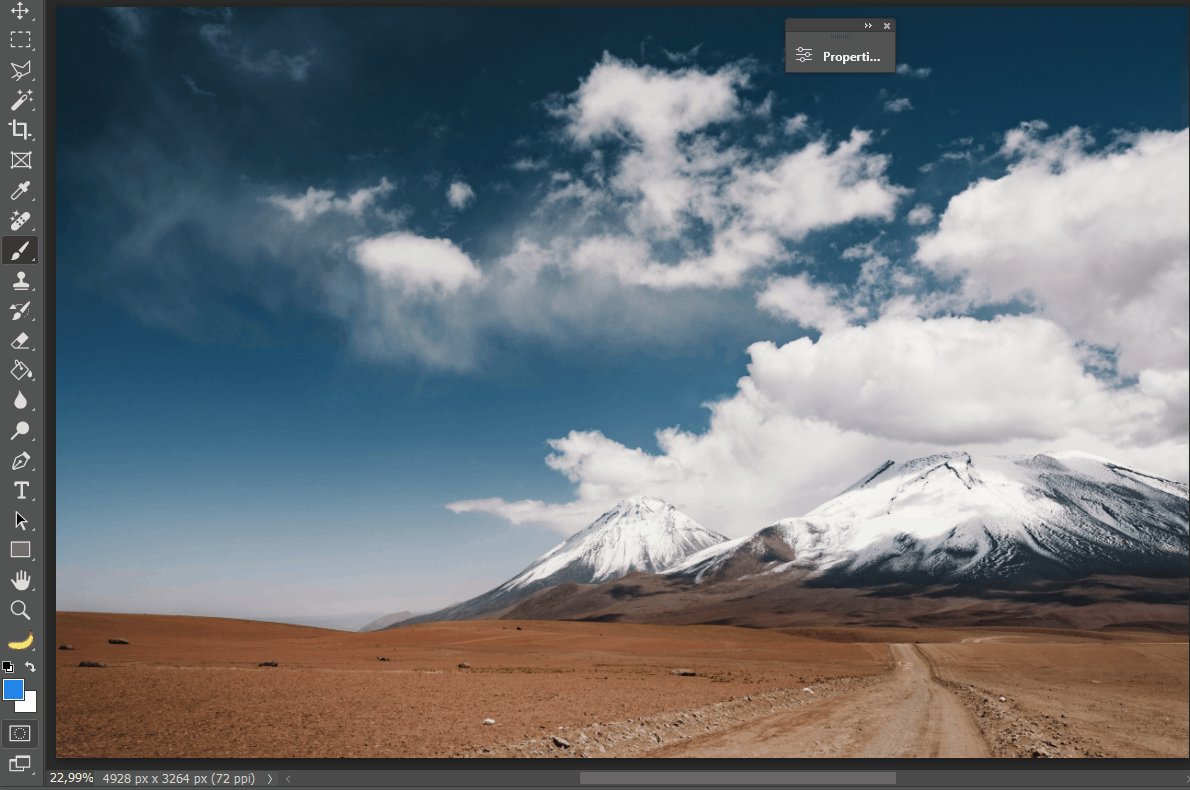
Note como um ajuste de Curves funciona bem com esse método: a transição entre os pixels ajustados e os que não foram alterados é suave graças ao fato de termos utilizado o Pincel com dureza zero.
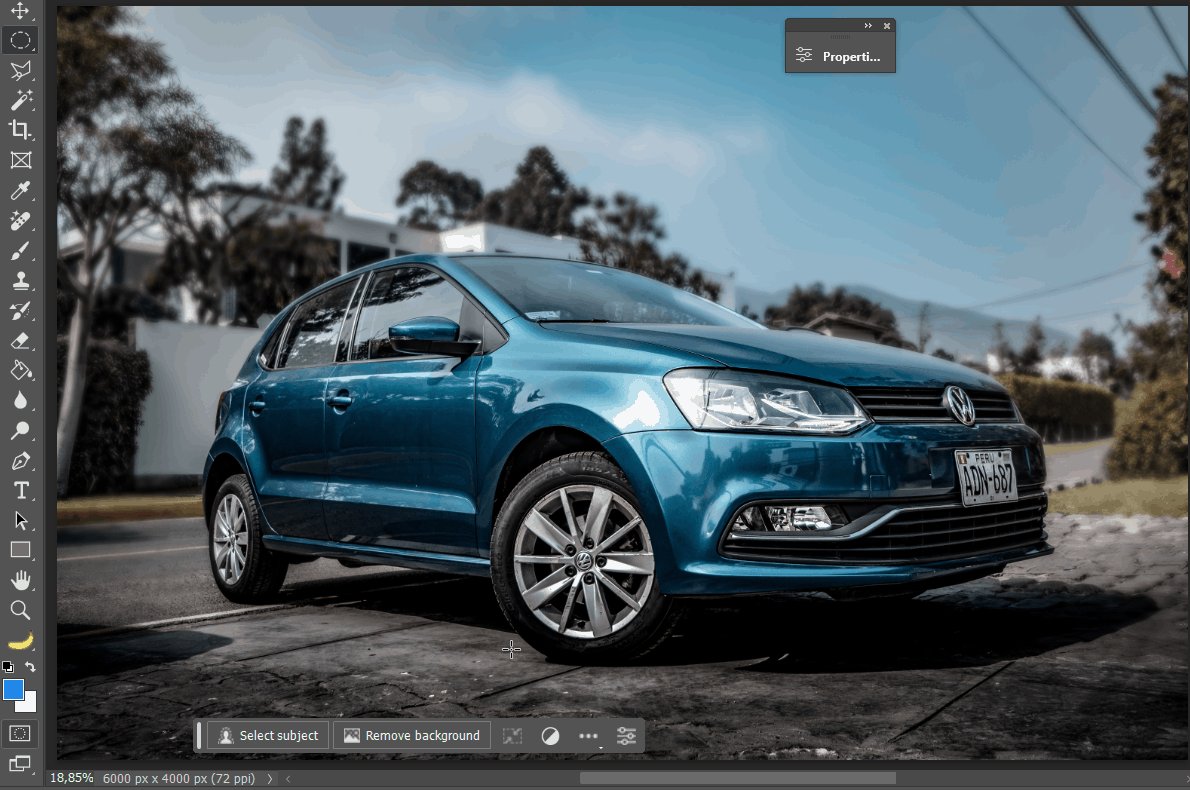
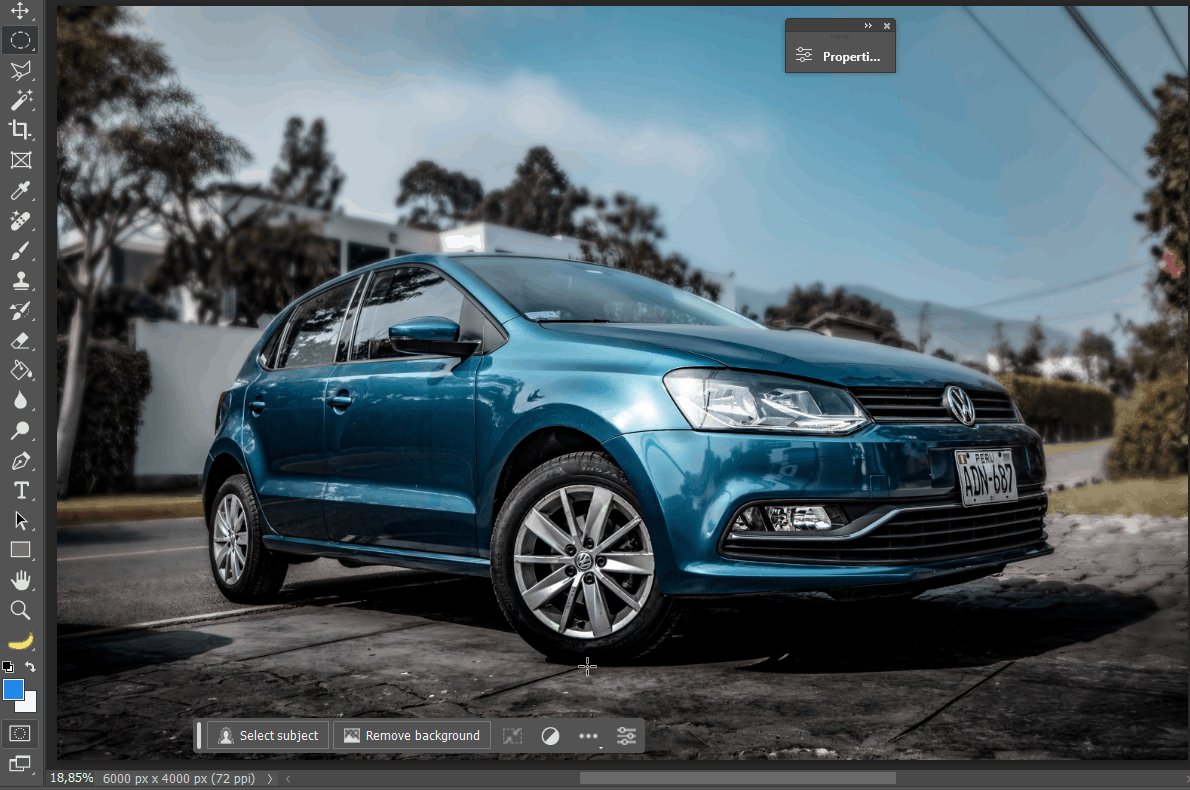
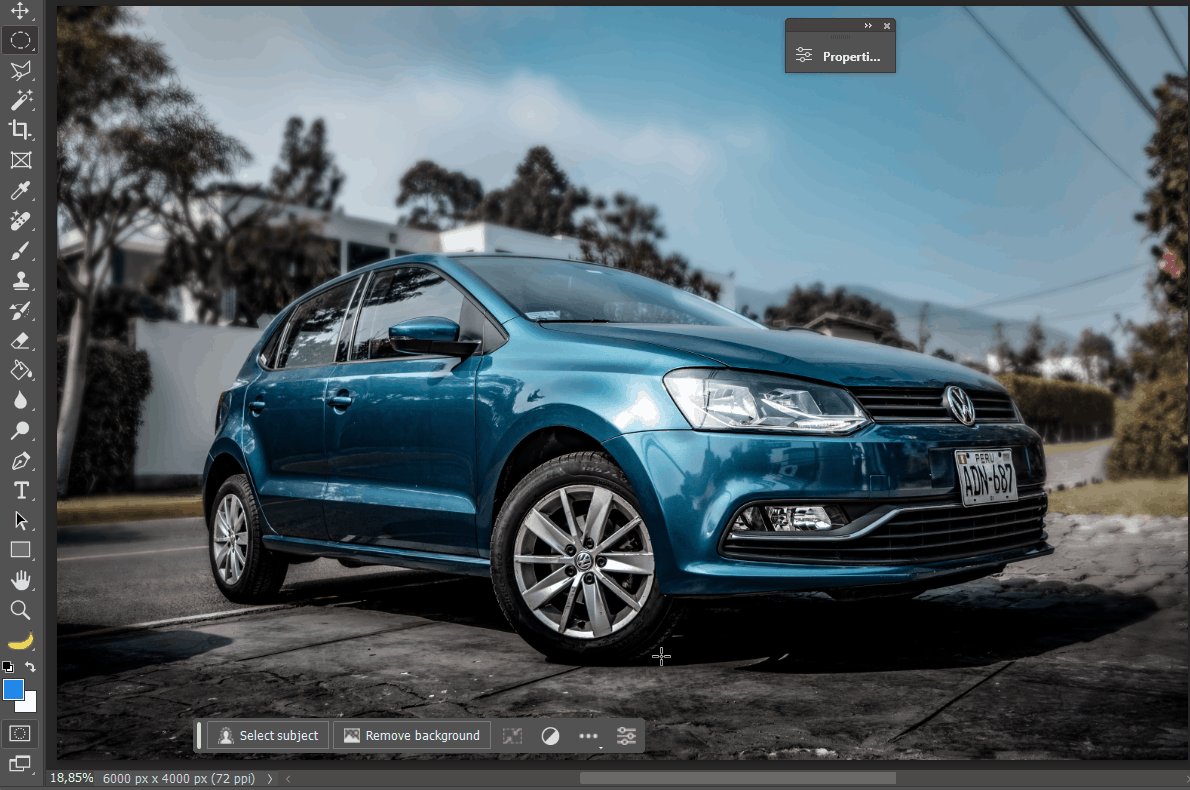
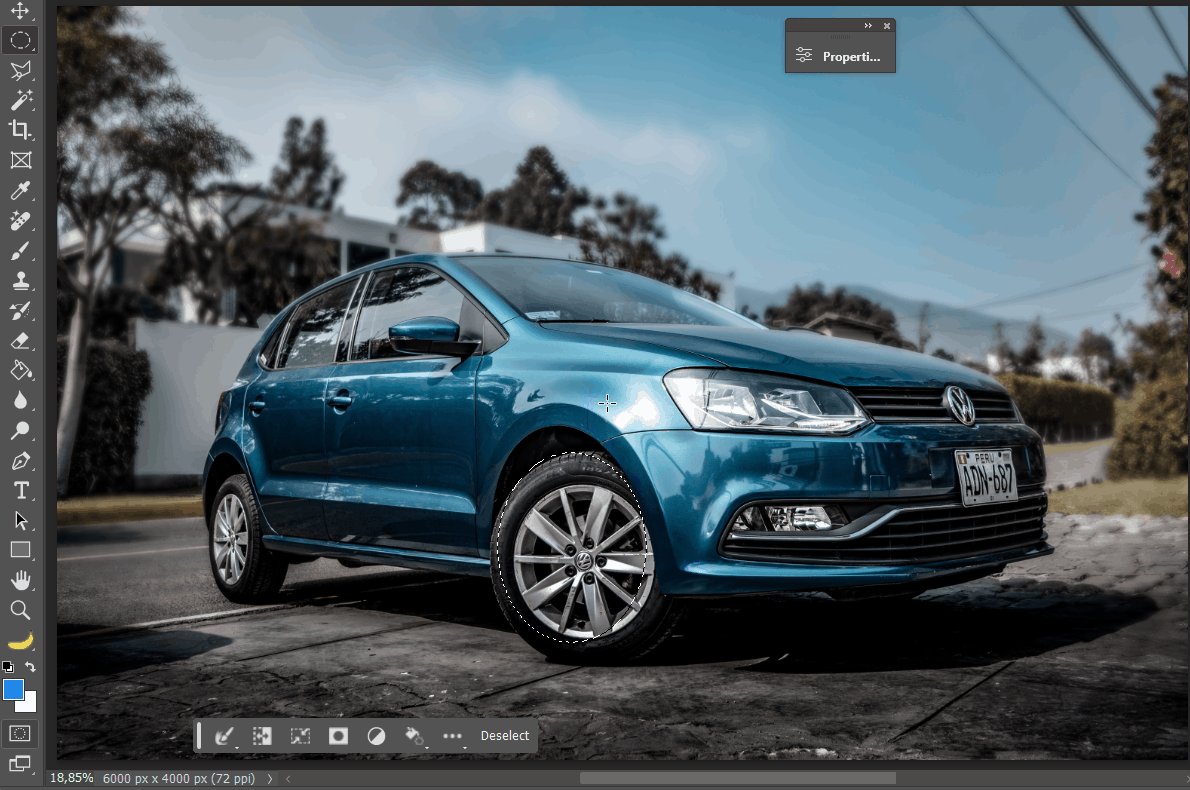
6. Transformar seleções
Ainda falando em seleções, quantas vezes estamos criando uma e precisamos trocá-la de lugar? Esse fenômeno é muito comum ao se trabalhar com o grupo de ferramentas Marqee (Letreiro), especialmente o Letreiro Circular.

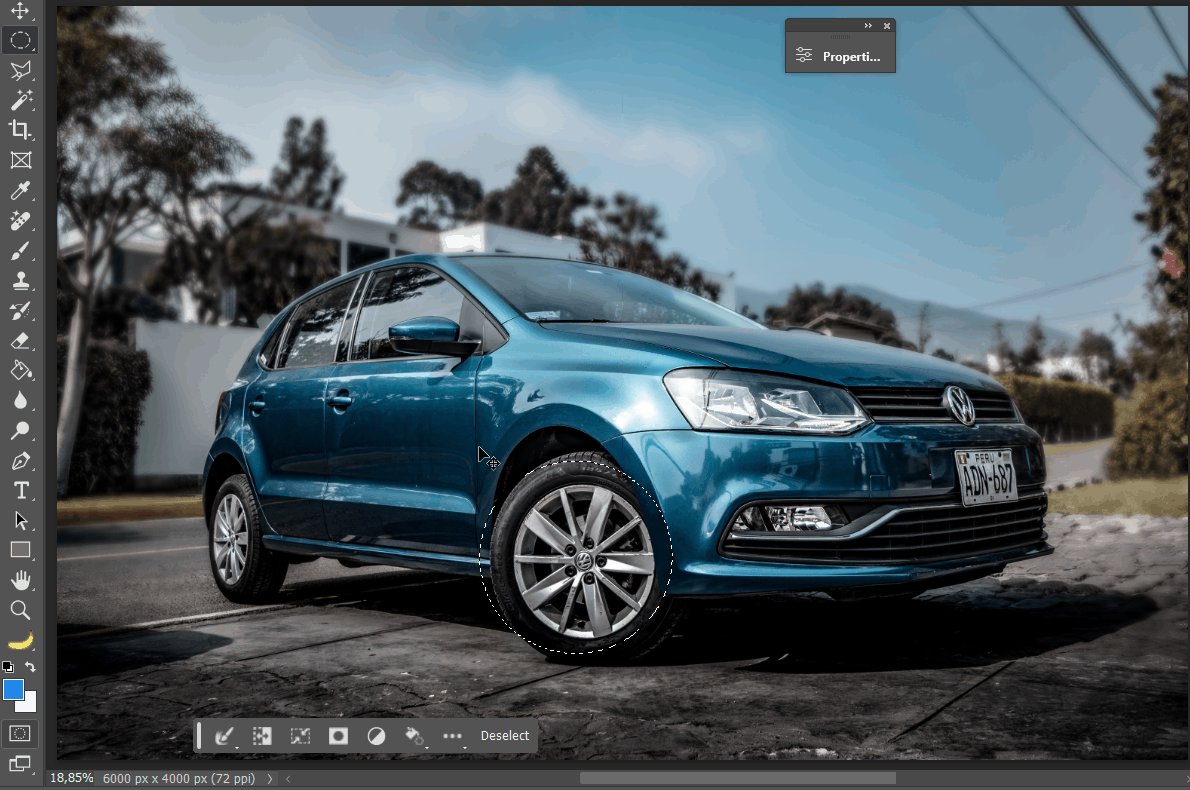
Isso acontece porque é difícil acertar o local correto para o início do desenho do círculo, como no caso do pneu de um carro. Porém, é possível transformar a seleção, como veremos a seguir.

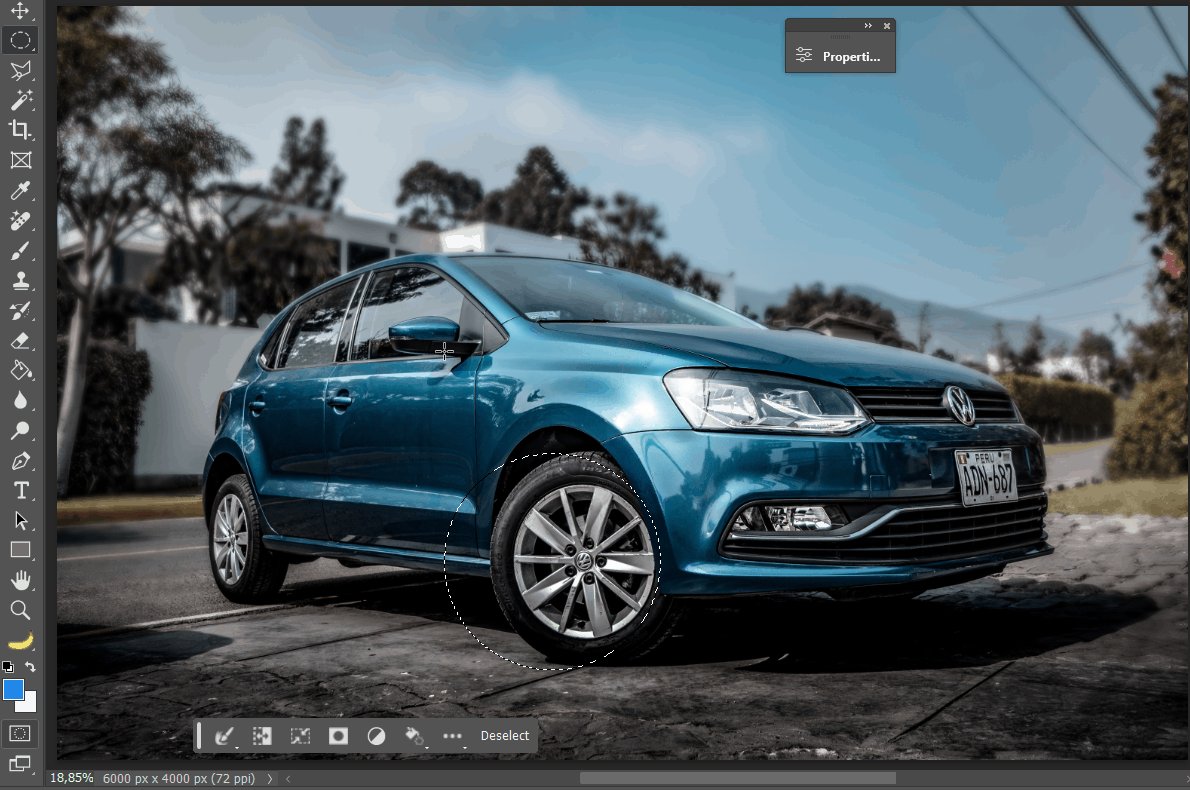
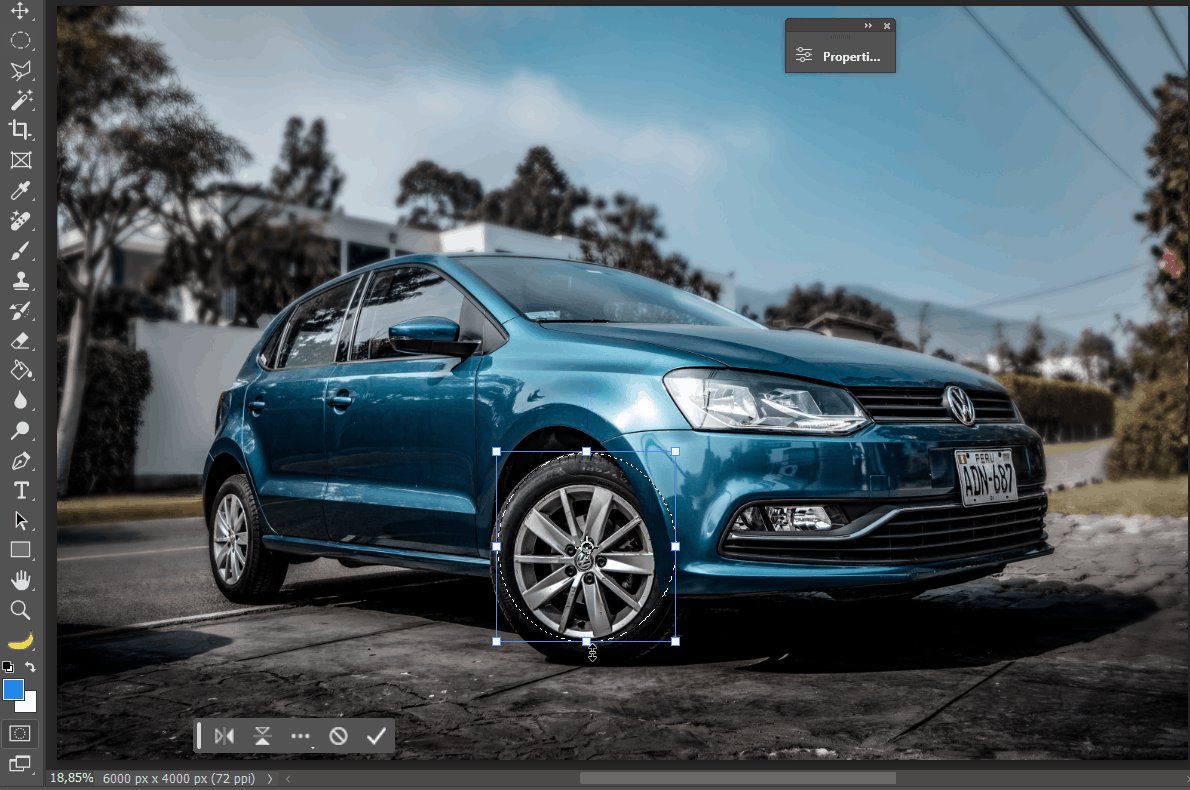
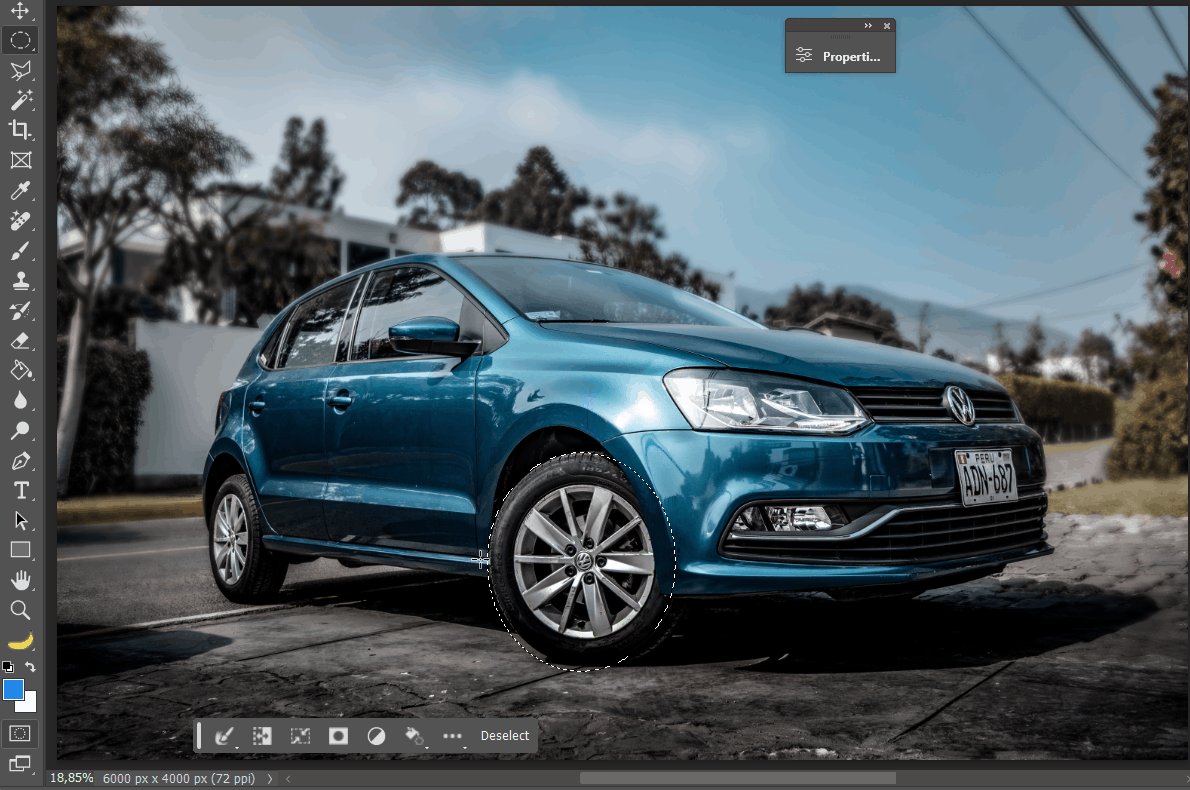
Quando estiver desenhando a seleção, mantenha a tecla de “Espaço” pressionada para movimentar a seleção. Depois que ela estiver na posição correta, clique com o botão direito do mouse e acesse a opção Transform Selection para transformá-la. Faça as alterações necessárias e confirme a configuração com o “Enter”.
7. Duplicar elementos
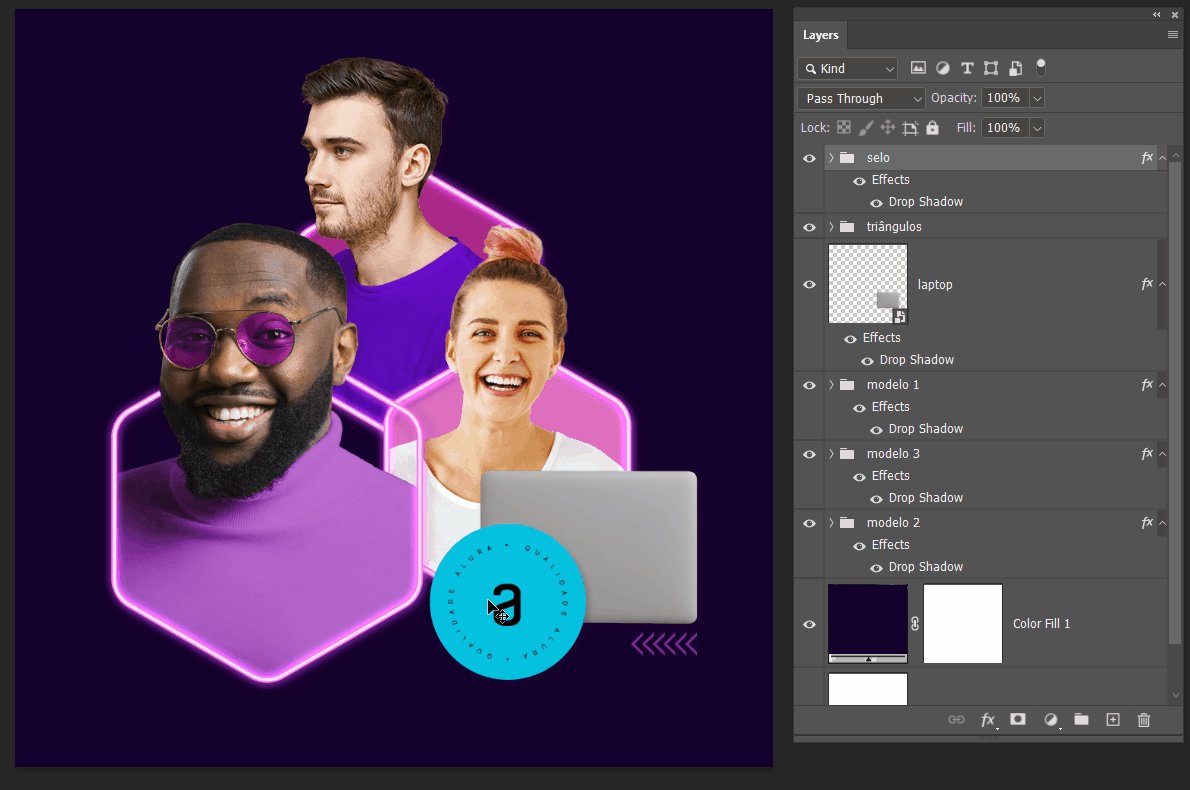
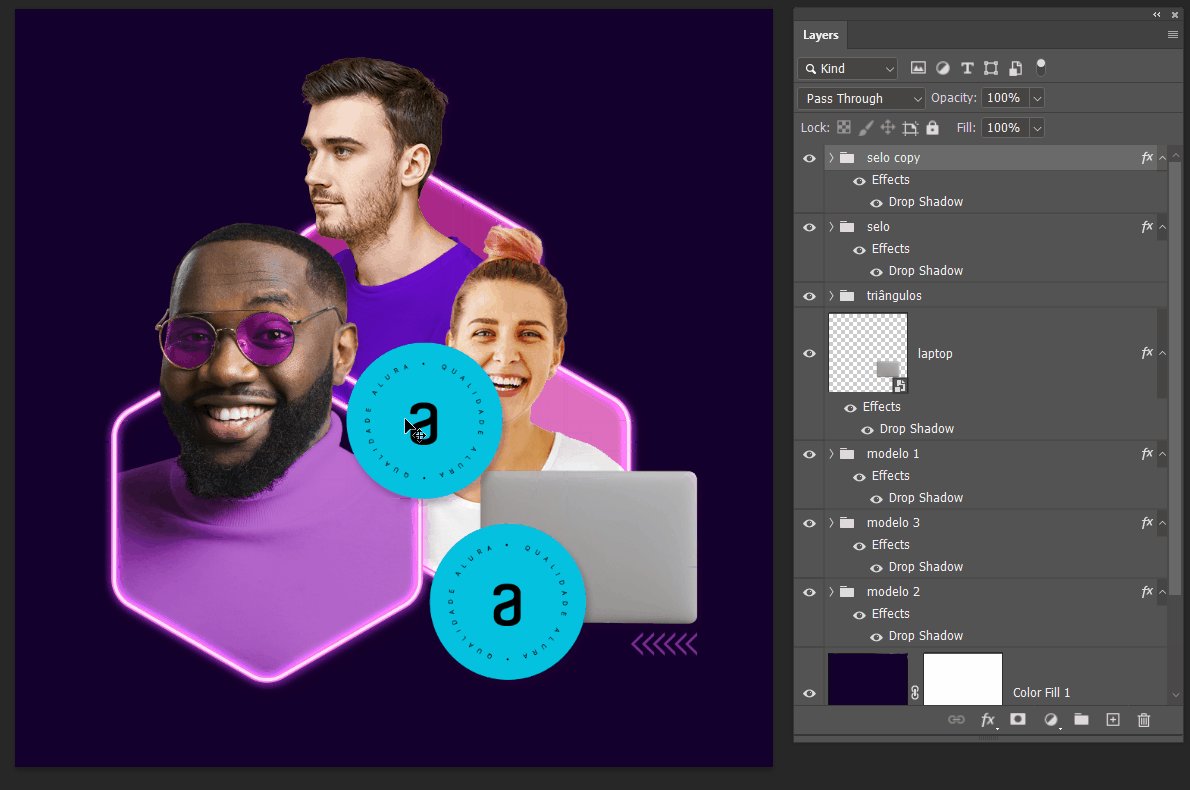
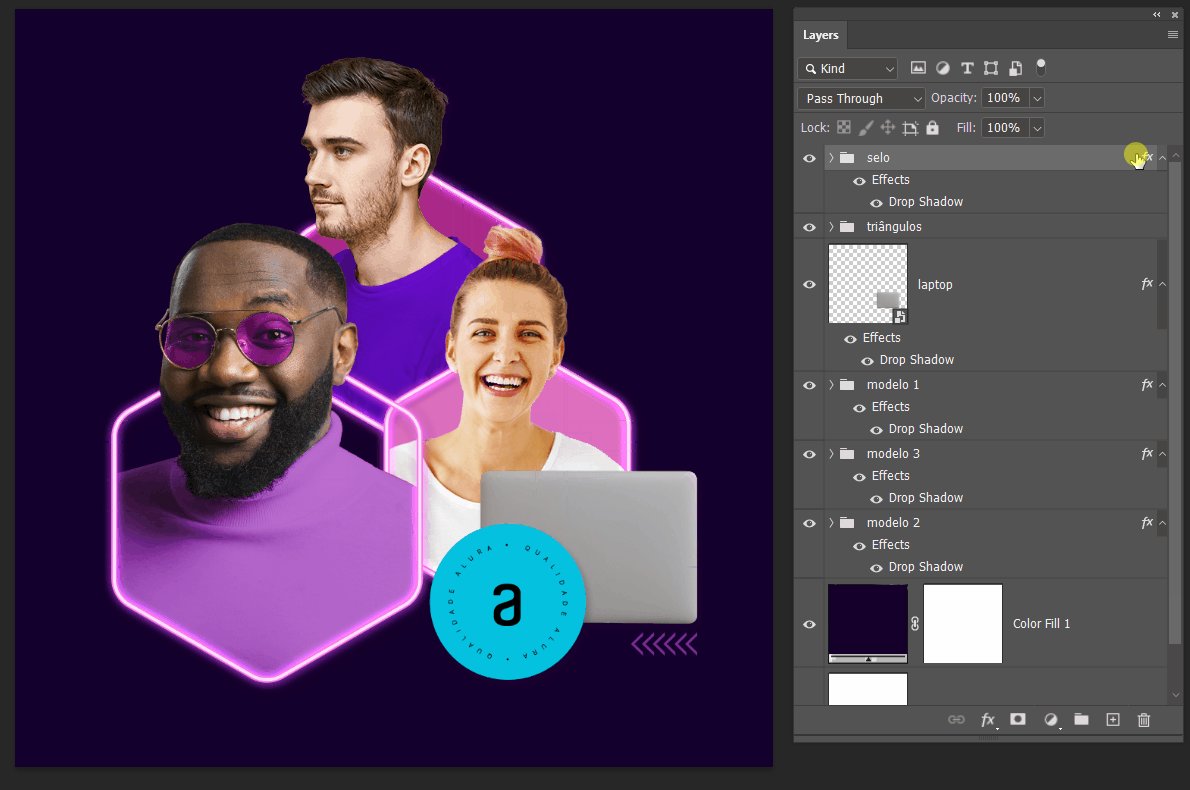
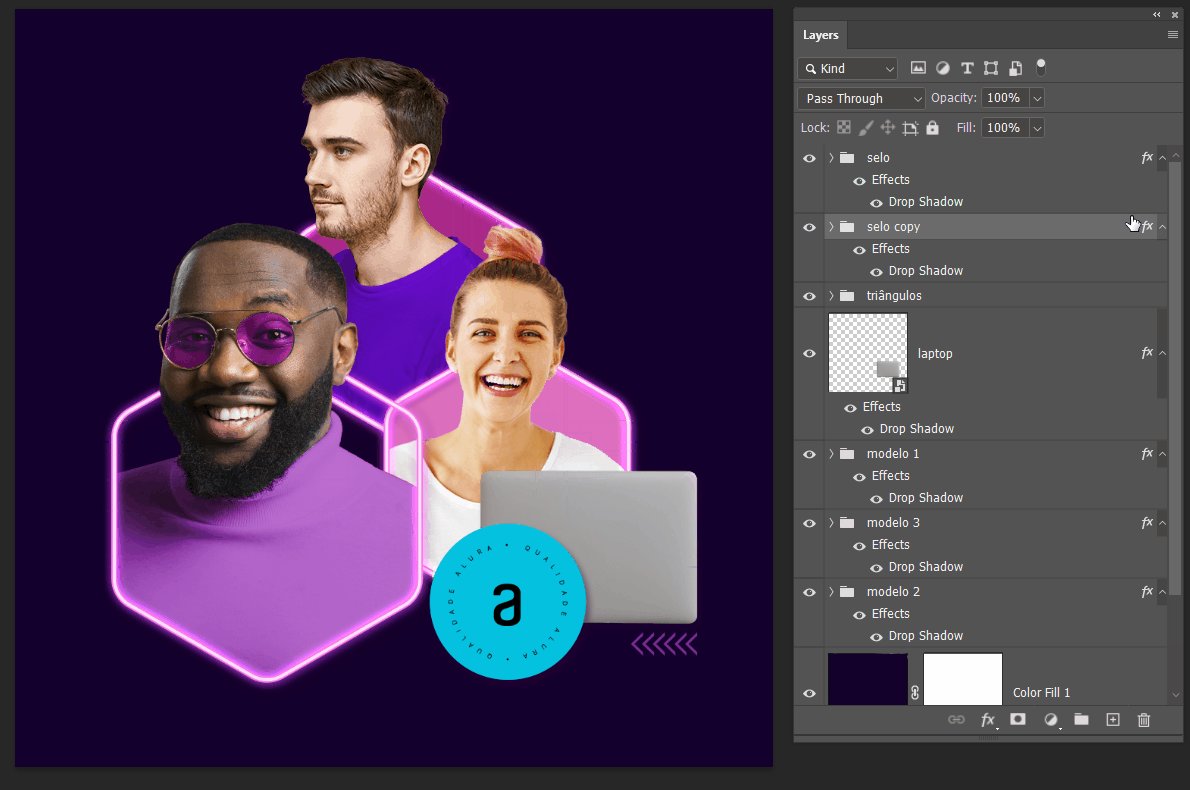
Todo mundo gosta de atalhos, né? São ótimos para nos ajudar a acelerar o processo criativo. Um que é bastante interessante é o de duplicar objetos, camadas e grupos com a tecla “Alt”.

Você pode clicar no objeto em questão direto na tela de pintura ou no painel Layers. Mantenha o “Alt” e o clique do mouse pressionados e arraste o que você deseja duplicar.
8. Layer Styles como camadas
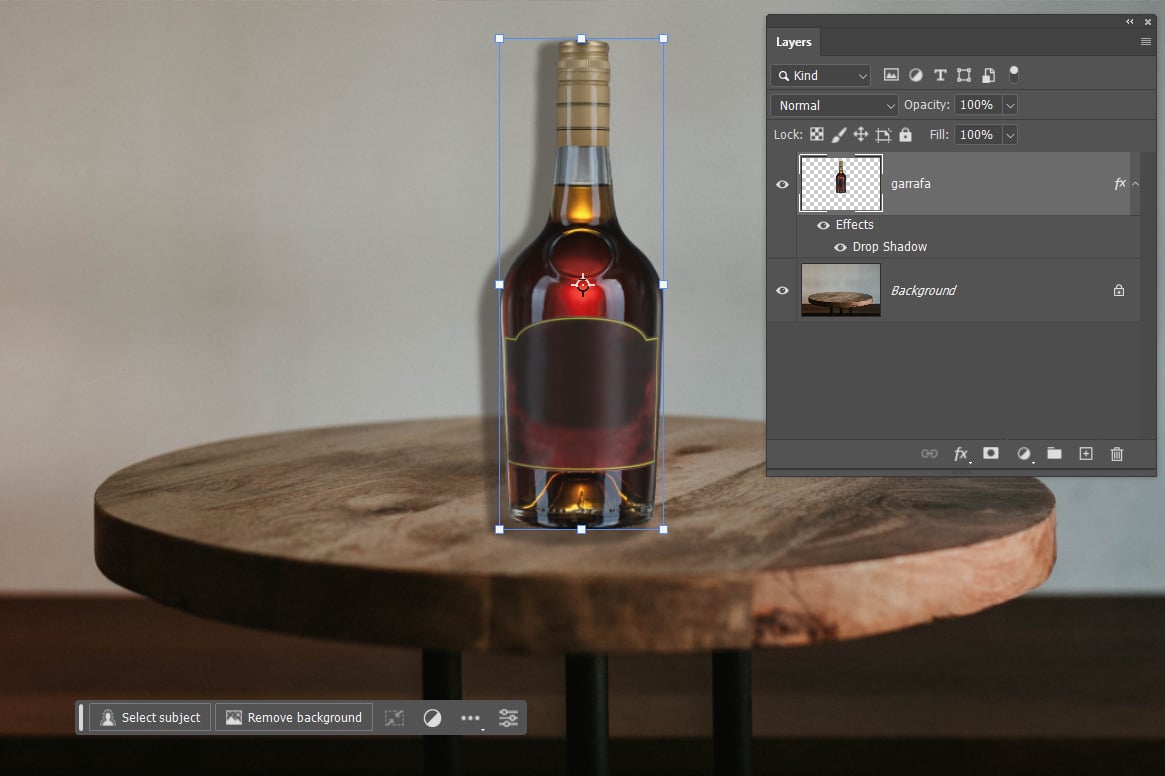
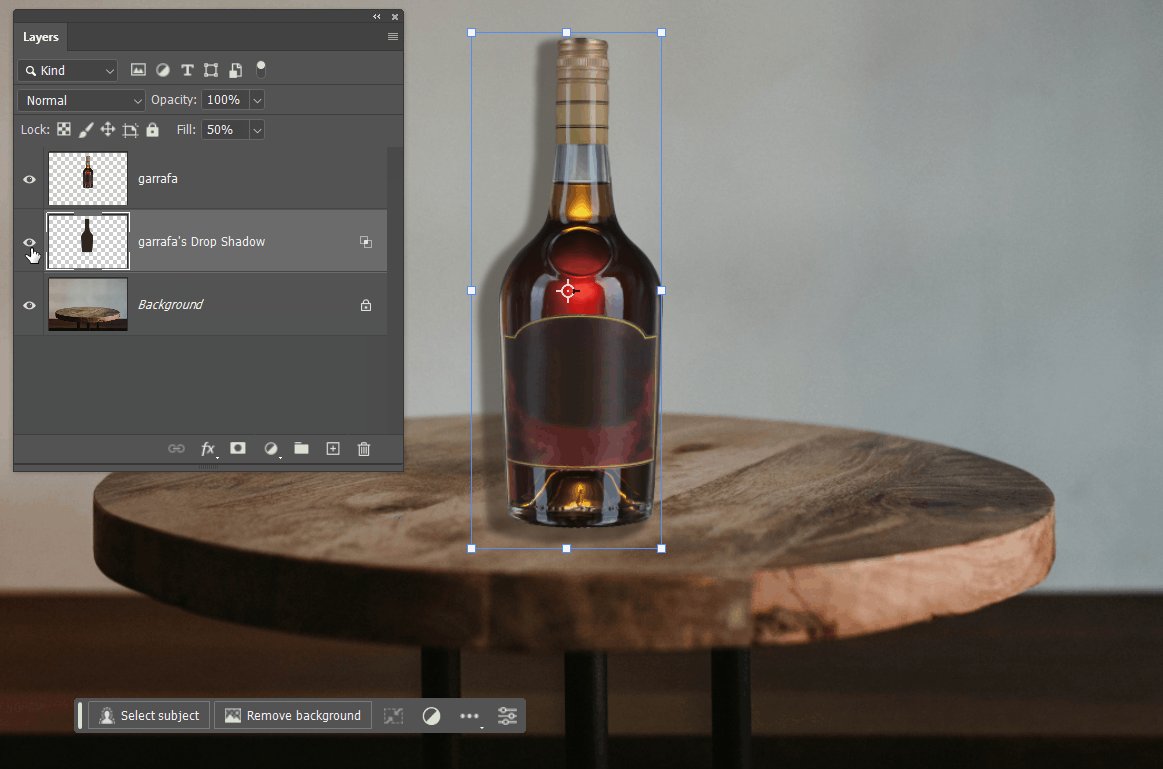
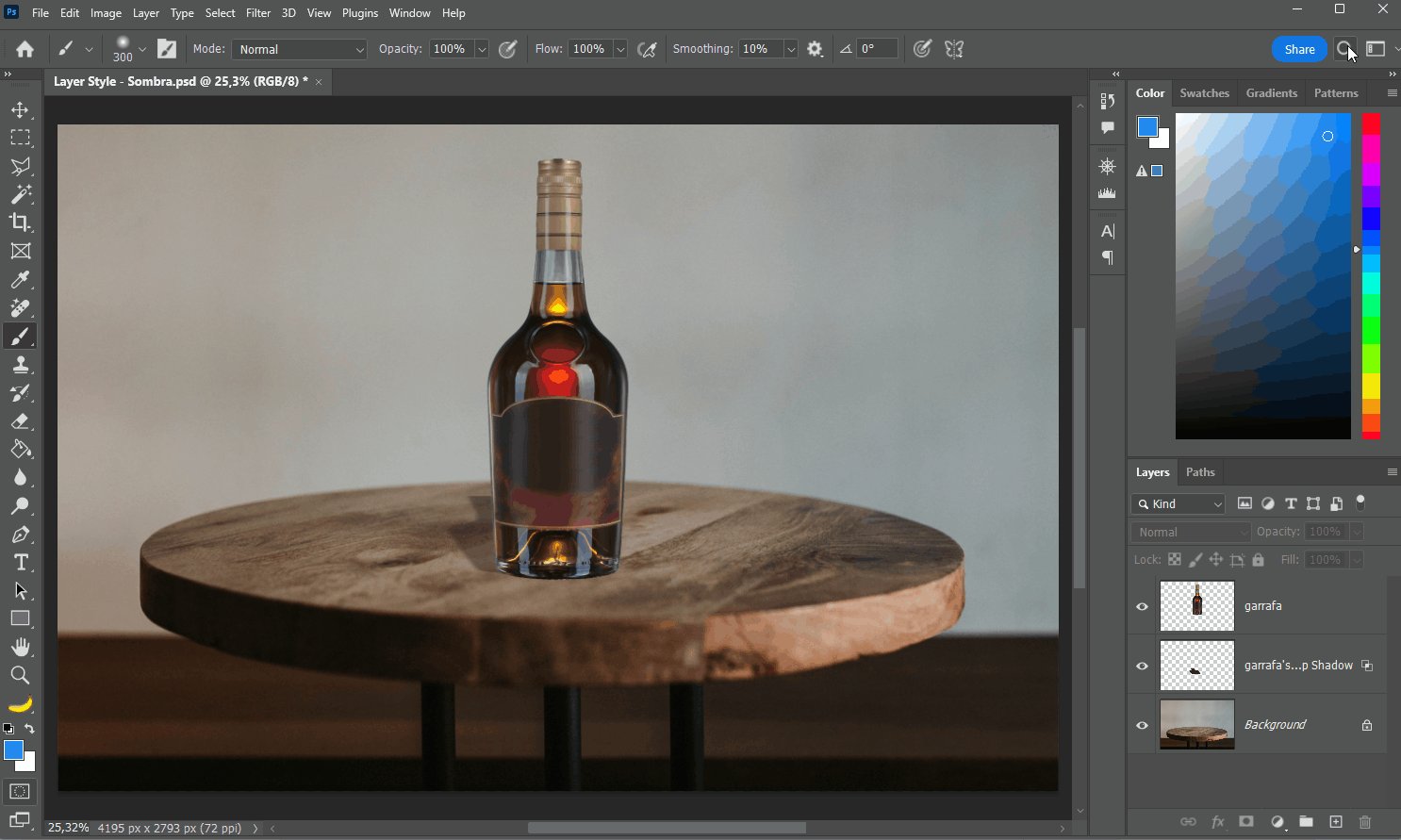
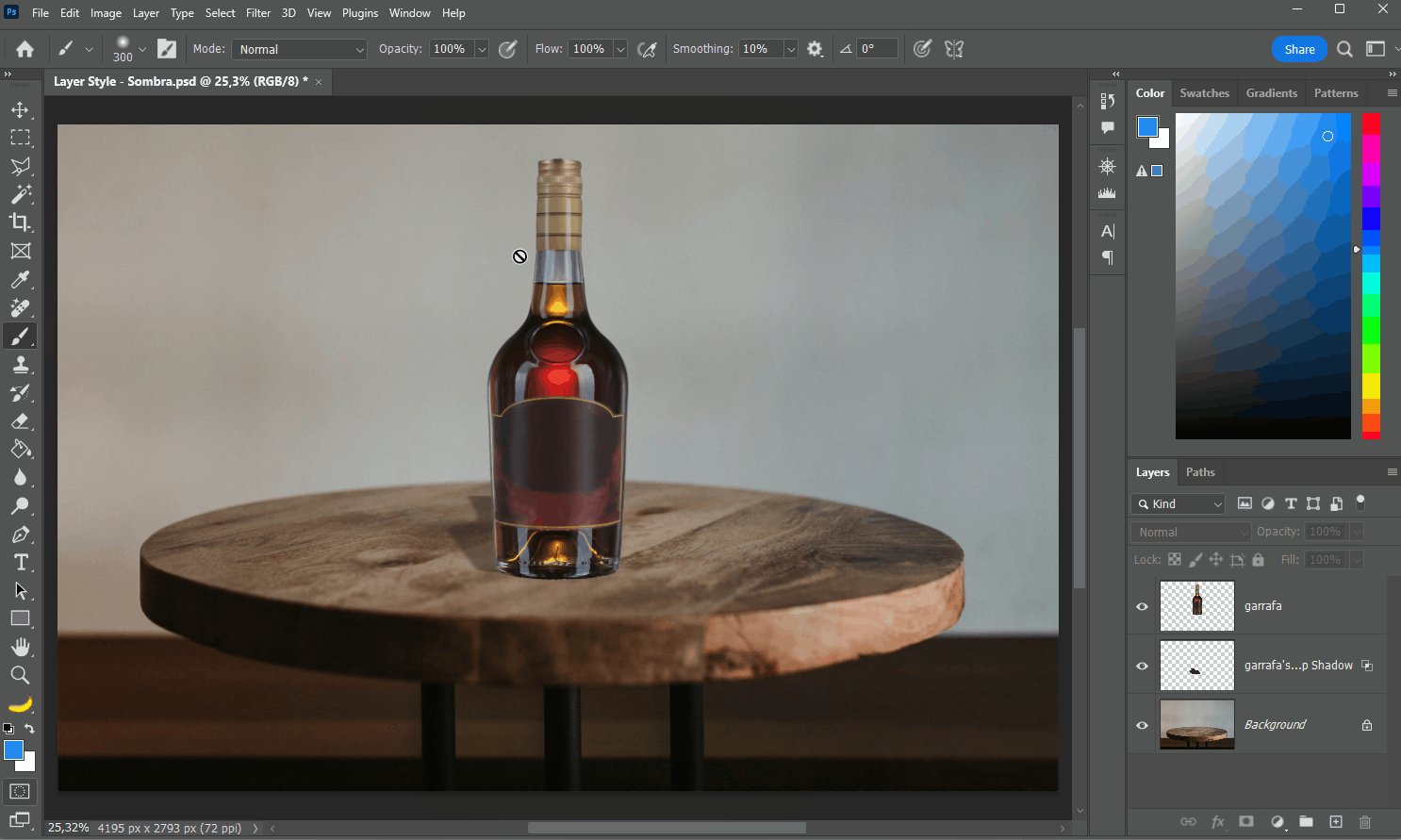
Estilos de Camada (Layer Styles) funcionam muito bem em composições, especialmente quando desejamos criar elementos.

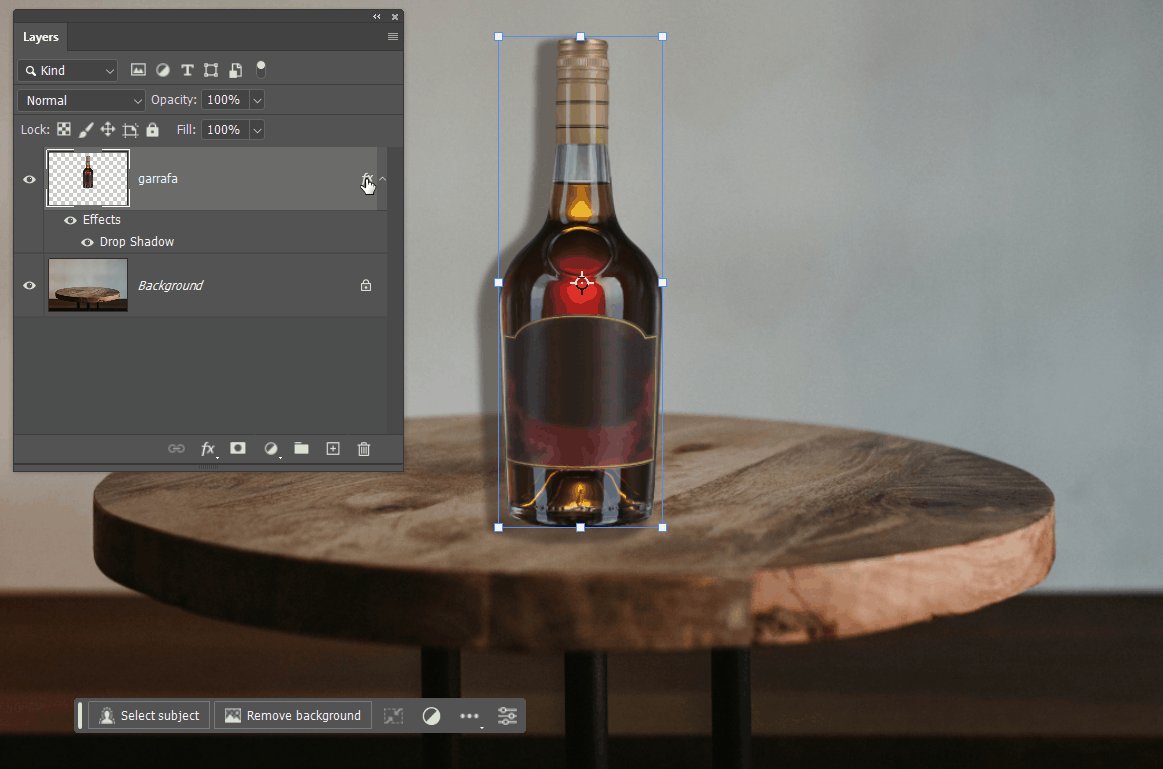
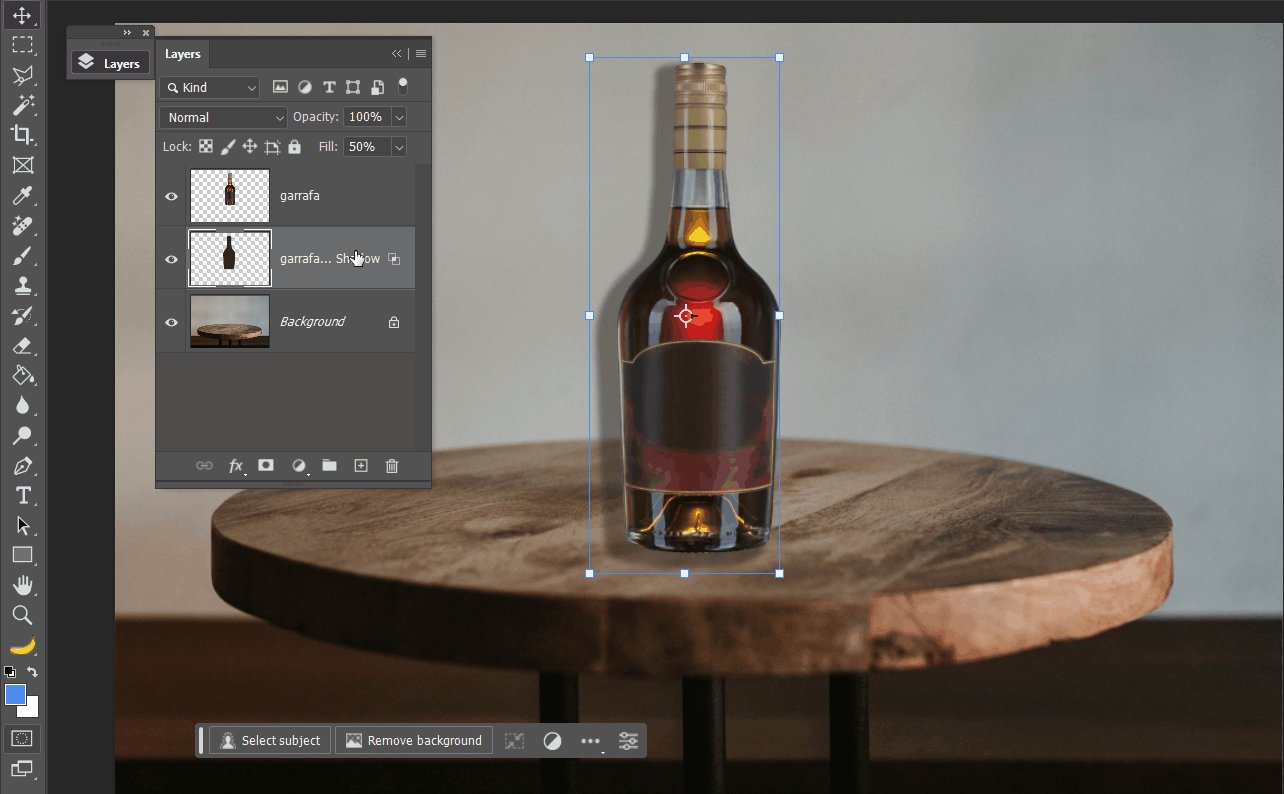
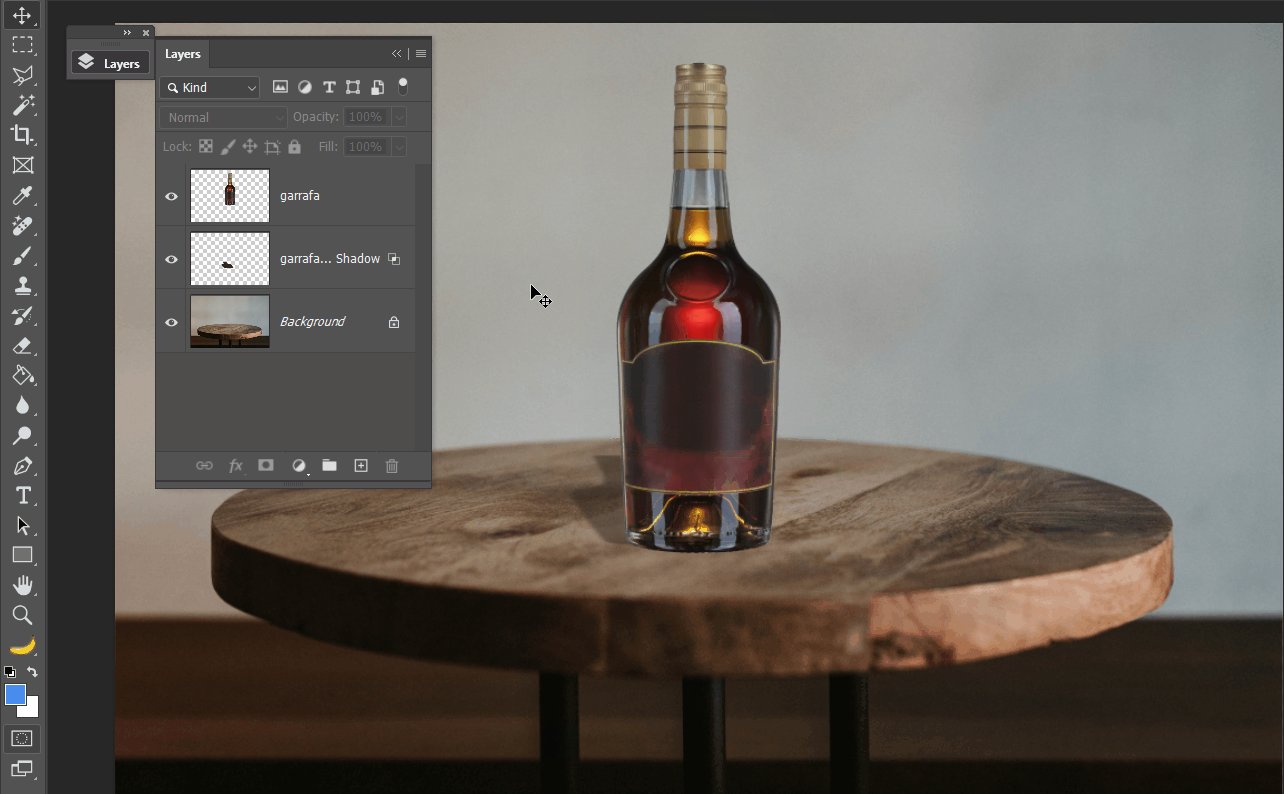
Tomemos como exemplo o projeto acima, no qual eu quero criar a sombra da garrafa. Com o efeito Drop Shadow (Sombra Projetada) eu consigo elaborar uma sombra no formato do objeto, mas apenas com uma projeção que não faz sentido na cena. Afinal de contas, a sombra precisa acontecer sobre a mesa, e não atrás do objeto. A solução? Separar a sombra da camada.

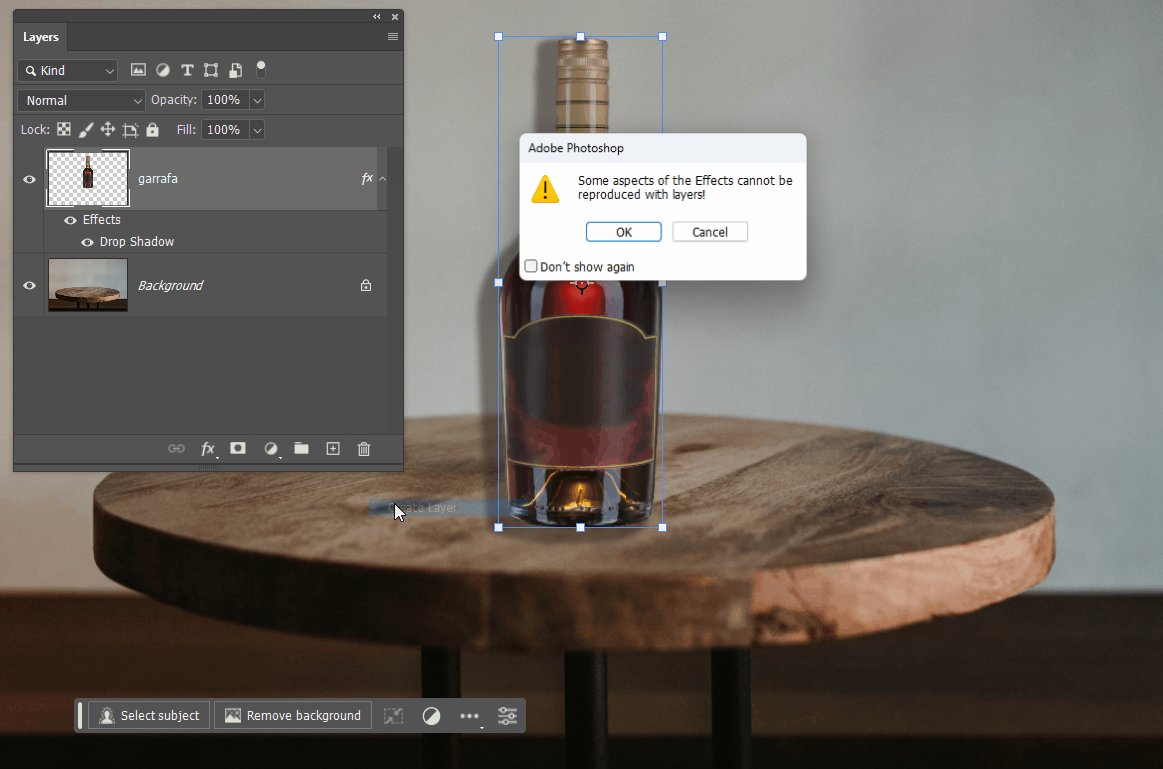
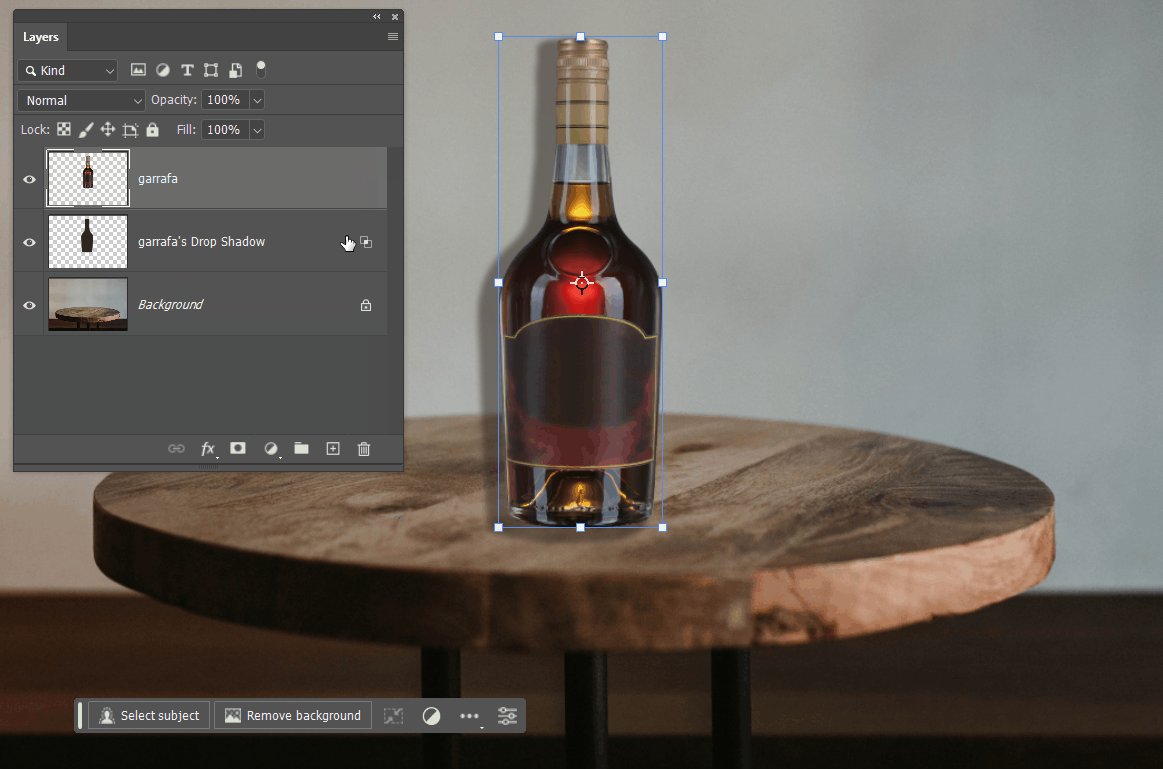
Clique com o botão direito do mouse sobre “FX” e depois em “Create Layer” para criar uma camada própria para o efeito, separando-o da camada original.

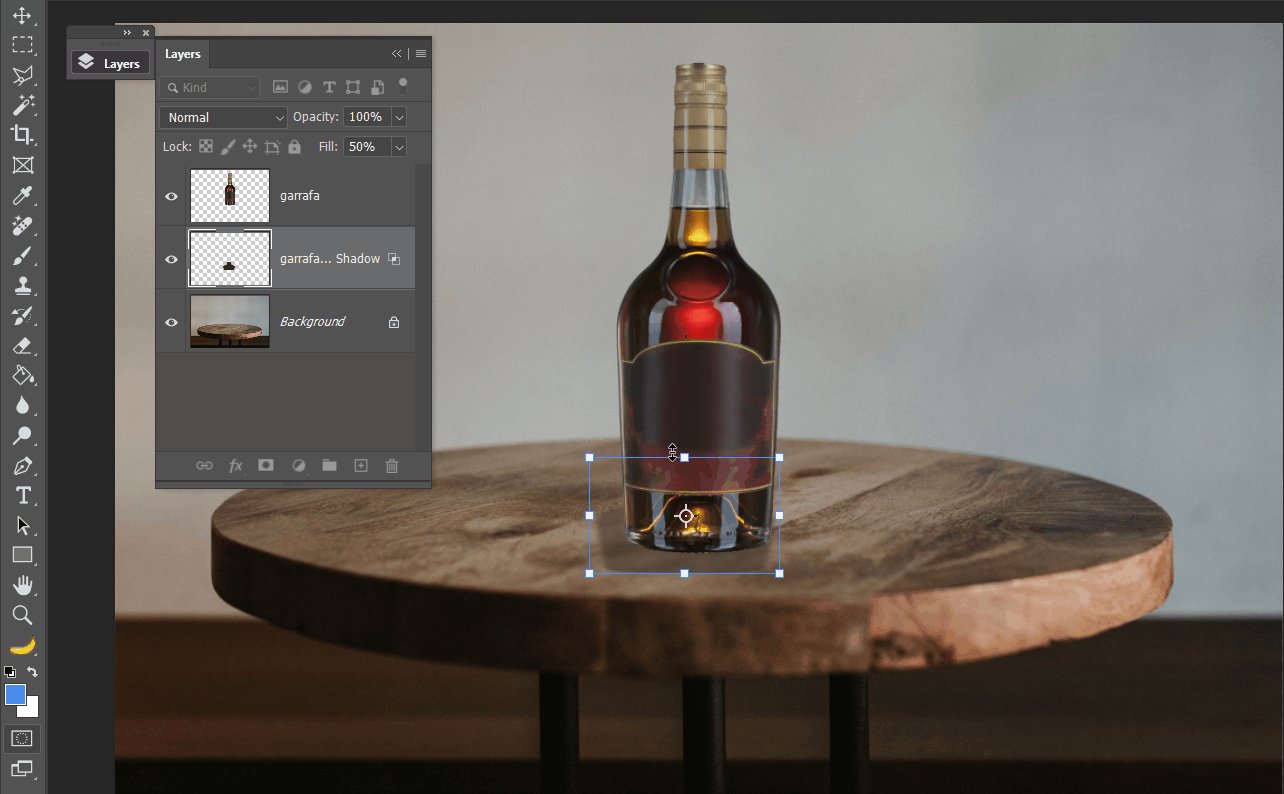
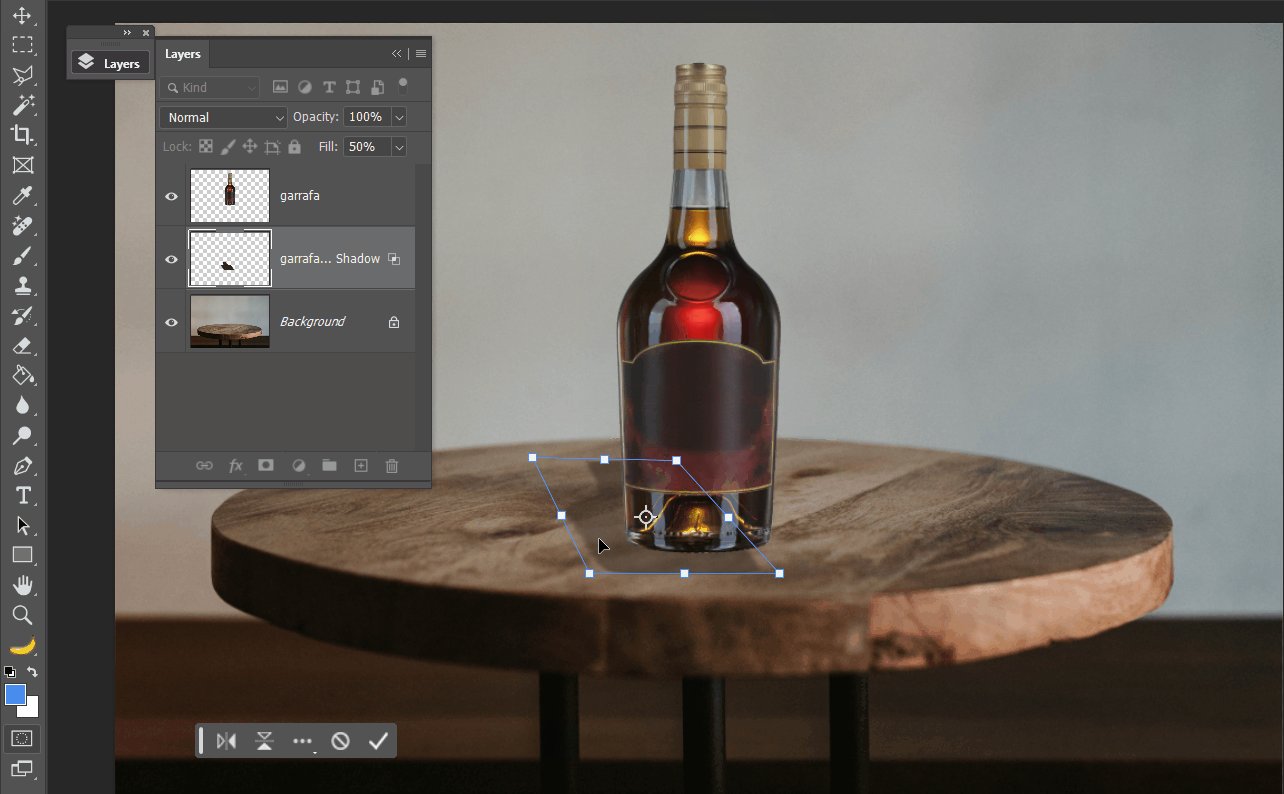
Realize as transformações necessárias para que o objeto tenha o acabamento correto na composição. E, claro, tome seu tempo para melhorar a mesclagem.🙂
9. Desfazer Objetos Inteligentes
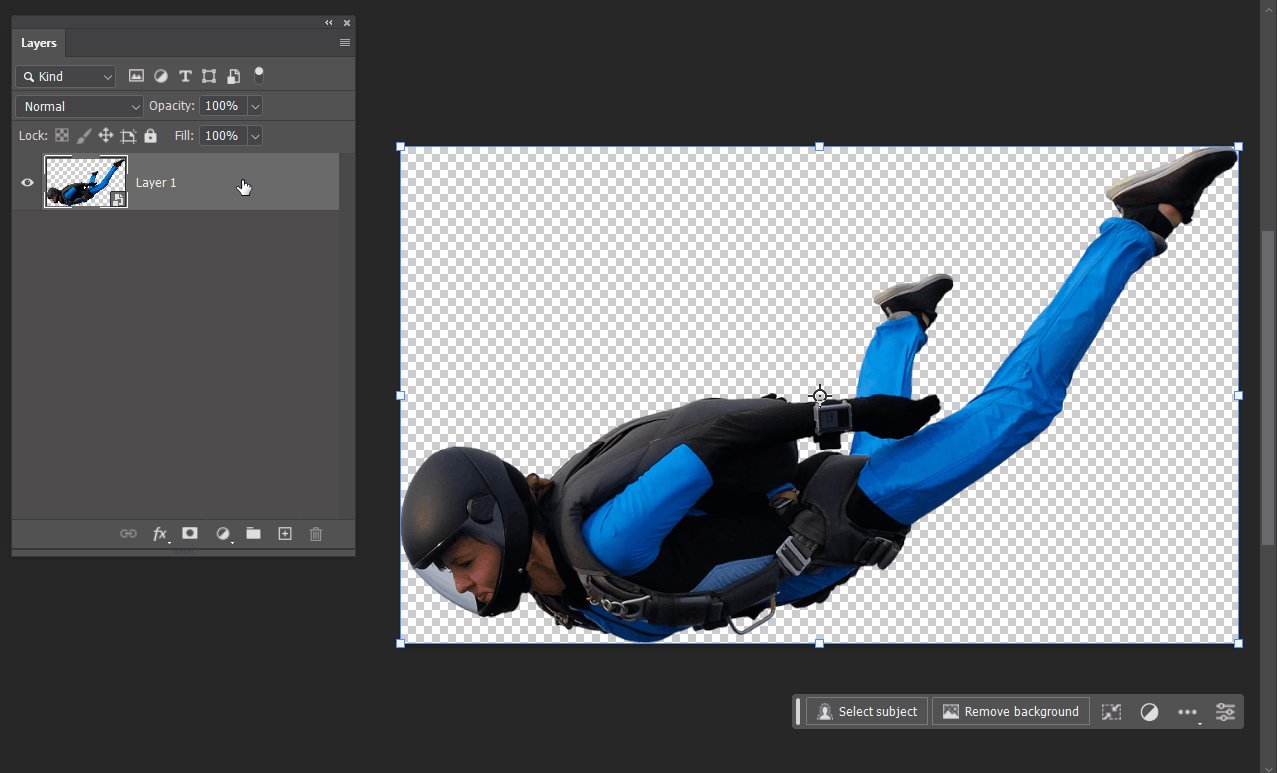
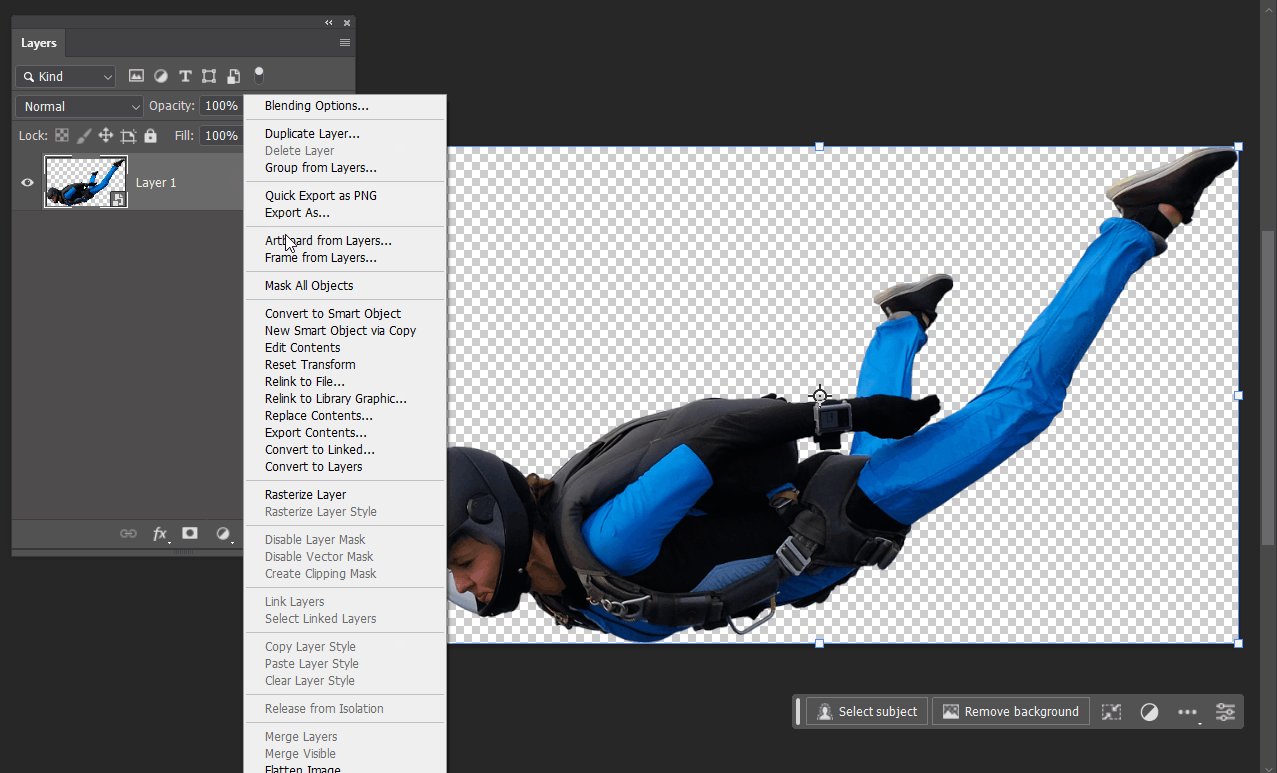
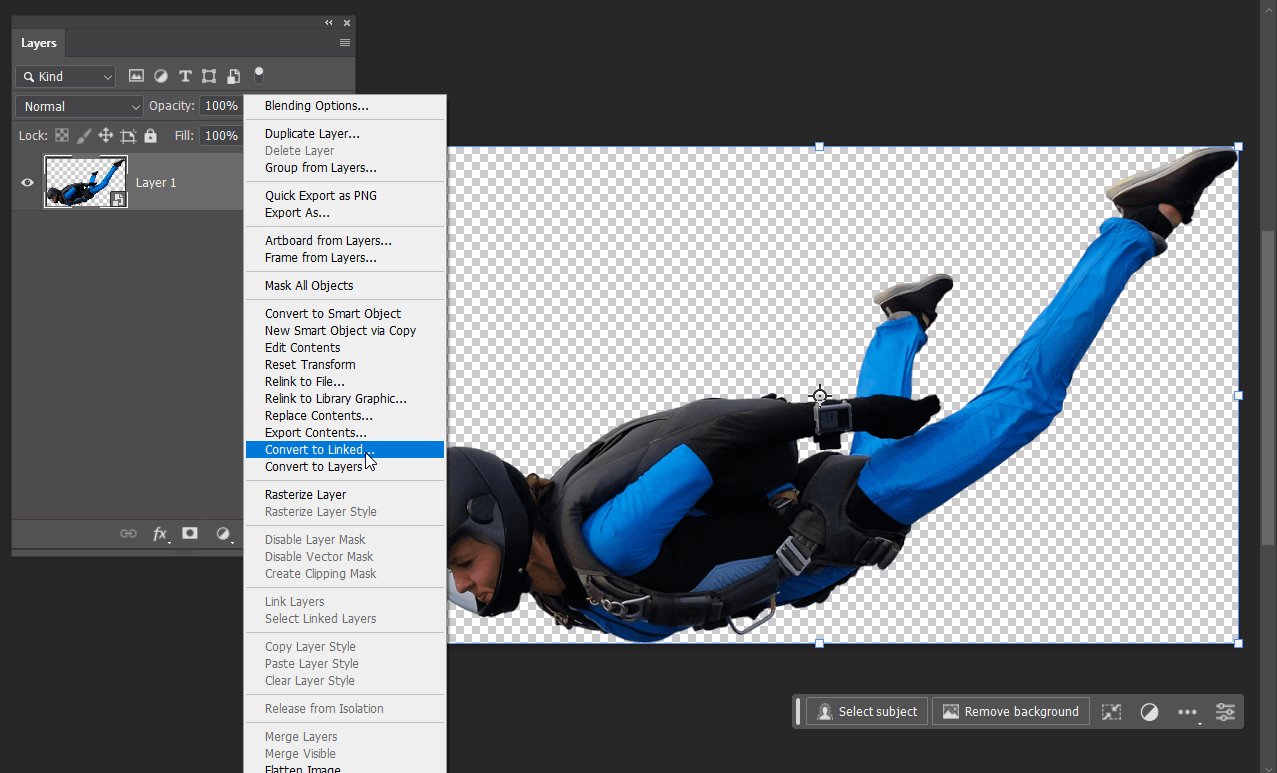
Objetos Inteligentes (Smart Objects) são funcionalidades importantes para organização de camadas, transformação não-destrutivas e, claro, criação de filtros inteligentes. Contudo, eventualmente você pode desistir dele e trazer de volta a disposição original dos elementos do seu documento.

Clique com o botão direito do mouse sobre o Objeto Inteligente e vá na opção “Convert to Layers” para que ele volte ao seu estado anterior, que neste caso significa mostrar a máscara da camada.
10. Localizar ferramentas e grupo de ferramentas
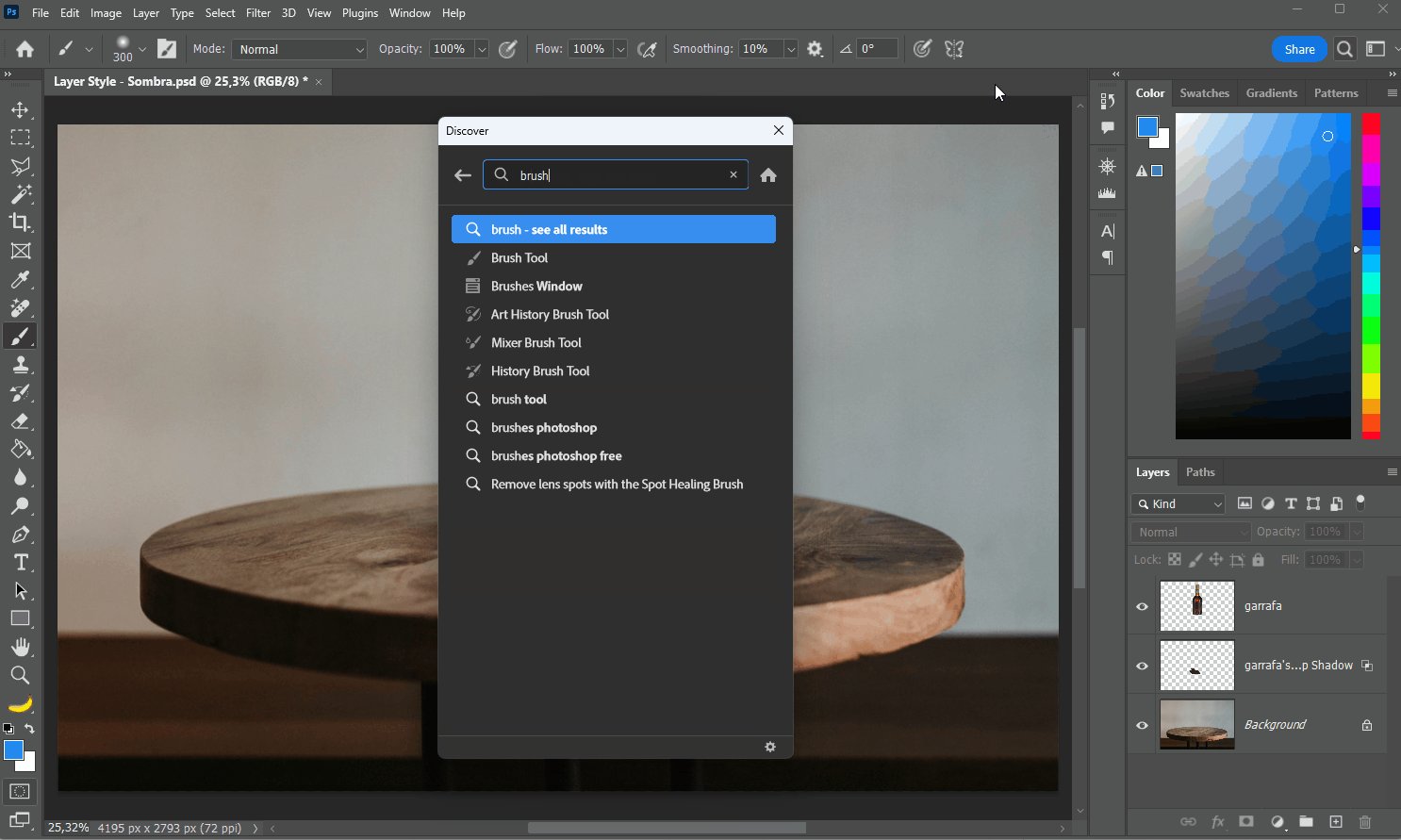
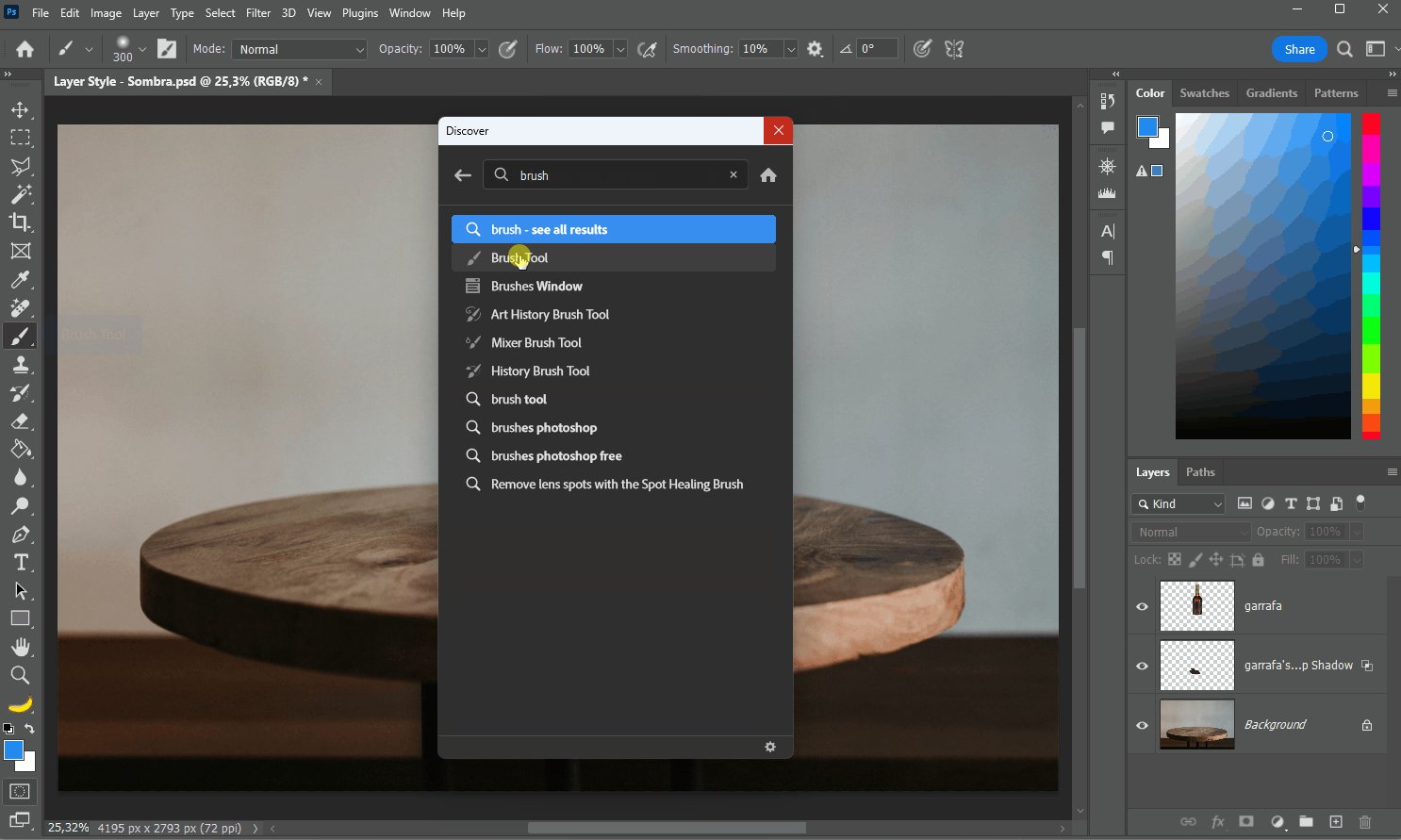
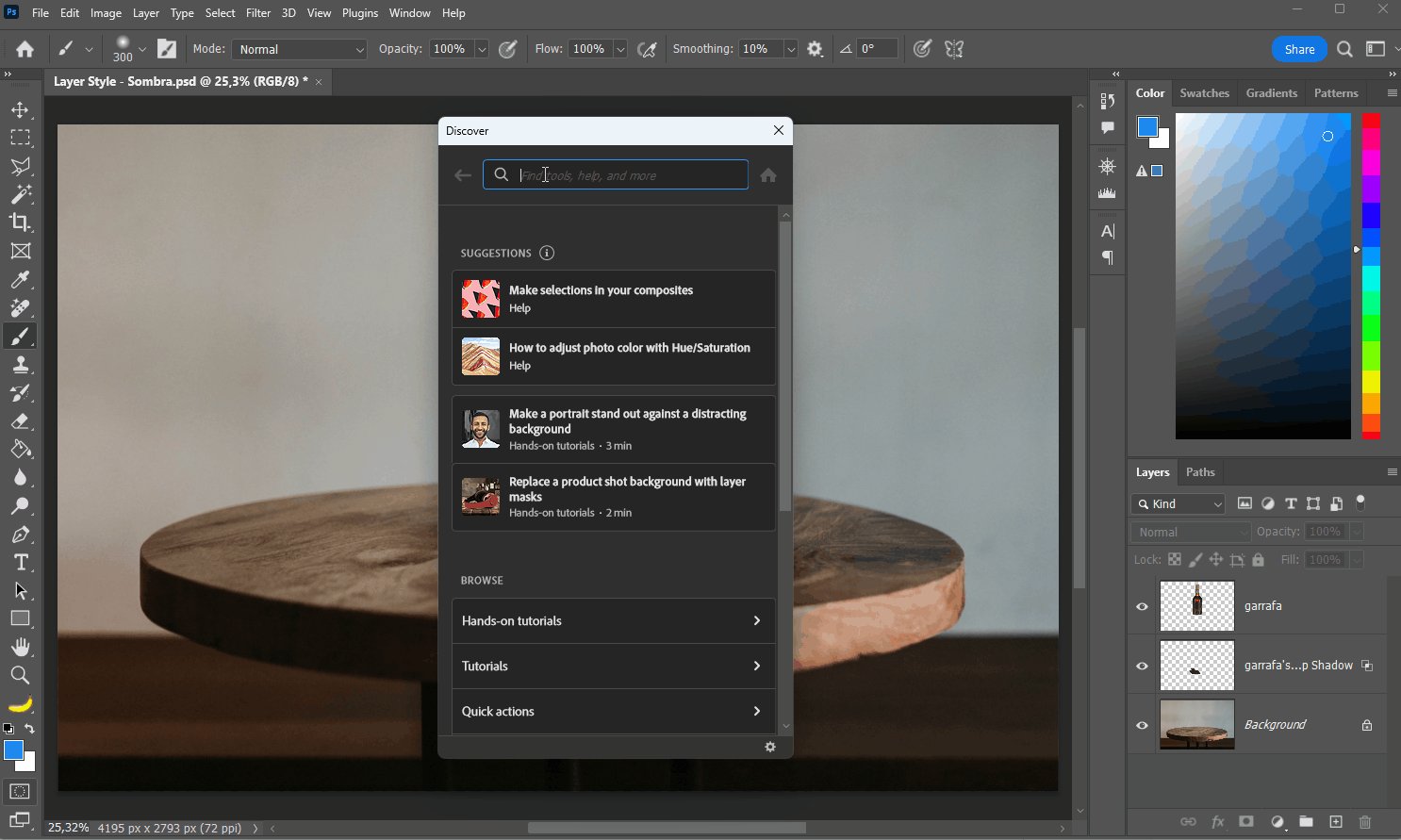
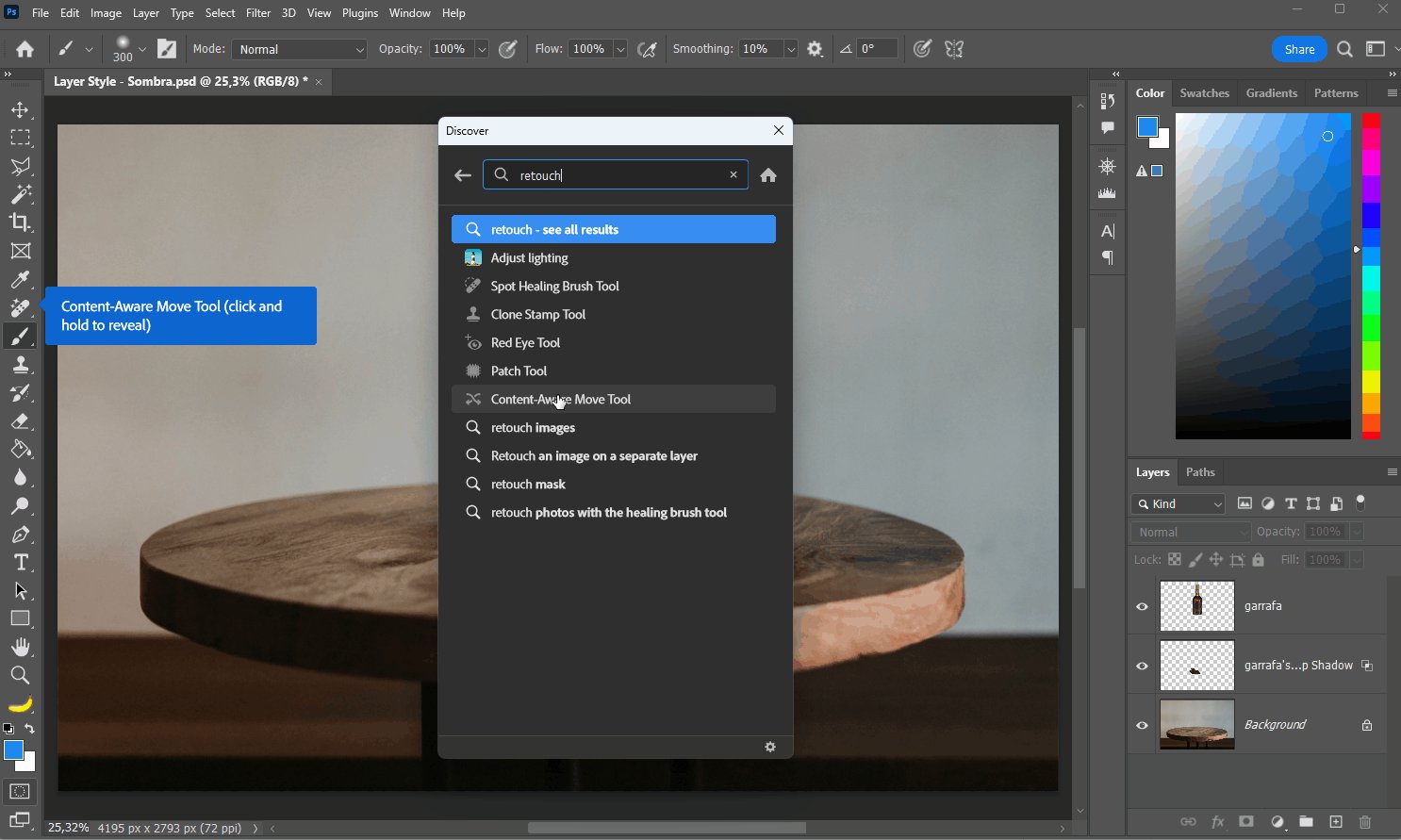
Por último, se você um dia se perder no Photoshop e não souber onde está uma ferramenta, basta escrever o nome dela no campo de pesquisa do programa.

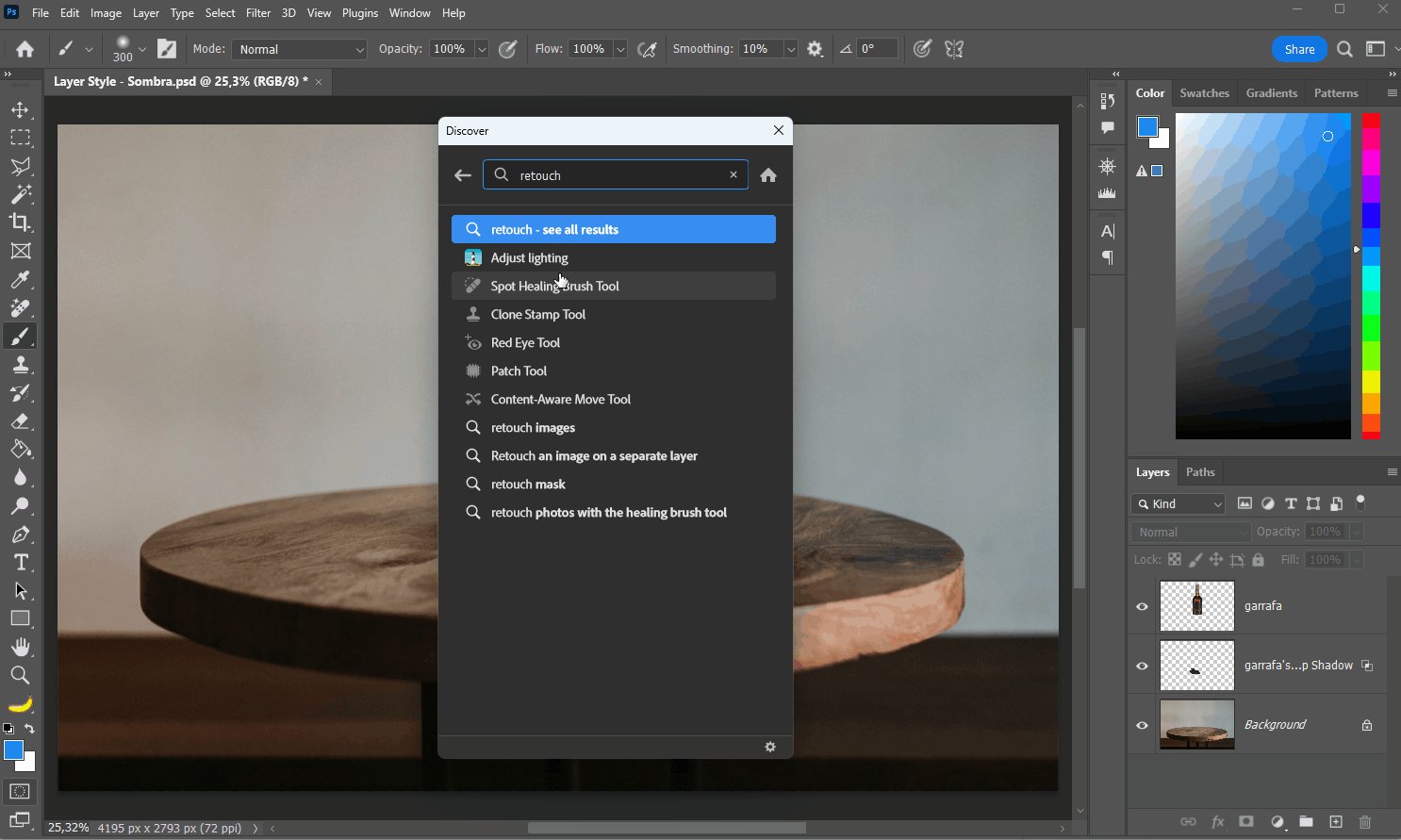
Encontre a lupa no canto superior direito da janela do Photoshop e clique sobre ela. No menu flutuante que será aberto na sequência, escreva o nome da ferramenta que você deseja localizar. O Photoshop vai então destacá-la na interface.

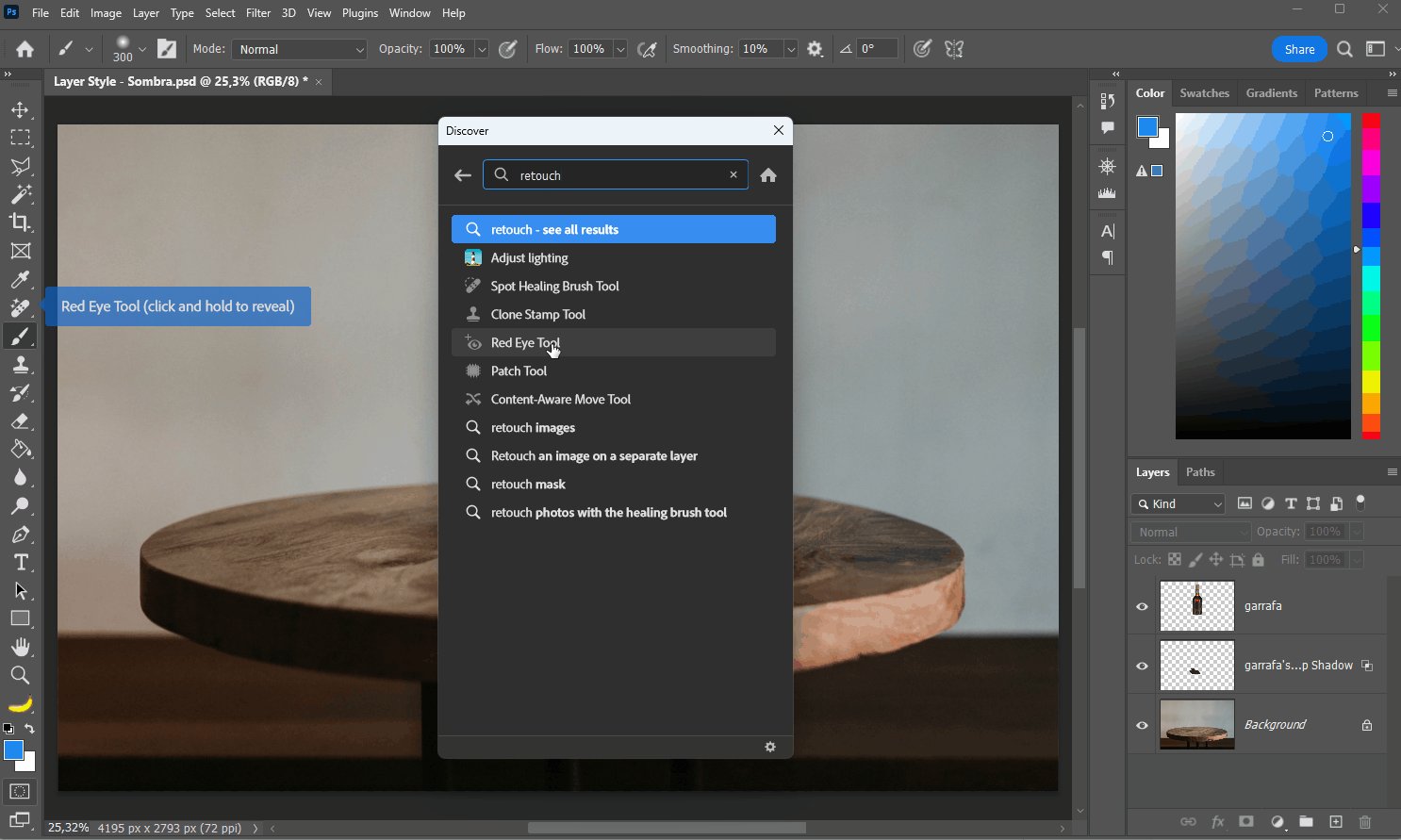
E como esta é uma pesquisa inteligente, você pode ainda procurar por grupos de ferramentas, como as que o programa oferece para retoque (retouch).
Conclusão
O Photoshop é um programa com mil possibilidades criativas e maneiras de se construir projetos. Neste artigo, vimos 10 dicas de como melhor utilizá-lo para ter tanto um ganho de produtividade quanto descobrir novas funcionalidades.
Aqui na Alura temos a formação Adobe Photoshop que trata do Photoshop “do início ao fim”, apresentando-o do zero para quem nunca sequer o abriu, até para usos mais avançados com IA ou tratamento de imagem. Acesse o primeiro curso da formação: Adobe Photoshop: ferramentas essenciais do programa.
Até a próxima!
Créditos
- Redação: Felipe Labouriau
- Apoio didático: Isabela Teodoro
