Variáveis no Figma

O mundo paralisou no final de julho de 2023, quando o cofundador e CEO do Figma Dylan Field anunciou a mais nova funcionalidade da ferramenta, que solucionaria muitos problemas que as pessoas tinham. Ou quase isso.
Brincadeiras a parte, o recurso de variável é, sem sombra de dúvidas, uma das melhores implementações dentro da ferramenta, sendo algo que veio diretamente da necessidade de pessoas usuárias do produto, precisando de mais informações a serem salvas do que só os estilos locais que o Figma já suportava há alguns anos. Com esse recurso, designers poderiam finalmente começar a trabalhar com design tokens, forma de criar e utilizar informações em produtos digitais, principalmente envolvida com design systems.
Para quem é programador, pode se sentir mais em casa, já que sua funcionalidade é exatamente igual como no código: armazenar alguma informação para ser utilizada e reutilizada ao longo do projeto.
Neste artigo, vamos explorar todas as funcionalidades deste recurso nativo do Figma, e como implementar variáveis ao longo do seu projeto, e para começar a trabalhar com isso, basta localizar a seção "Local variables" no painel de design, e clicar no botão de configurações. No primeiro momento, você terá uma página vazia, com um botão para criar a sua primeira variável e começar a trabalhar, mas antes, existem algumas coisas importantes que você precisa saber, que são como trabalhar com coleções e grupos, configurações, tipos e modos.
Coleções e grupos
O Figma permite cadastrar uma infinidade de coleções diferentes, com finalidade de organizar melhor as suas variáveis e facilitar que você e outras pessoas encontrem e identifiquem de forma mais rápida. Um exemplo disso pode ser feito com categorias de paletas de cor, e outra de arredondamento de bordas.
Para melhorar esse recurso, cada categoria permite criar grupos e subgrupos para as variáveis, definindo melhor as classificações daquilo que você está trabalhando. Ao se trabalhar com cores, por exemplo, é possível criar grupos para as variáveis de cor primária, secundária, e assim por diante.
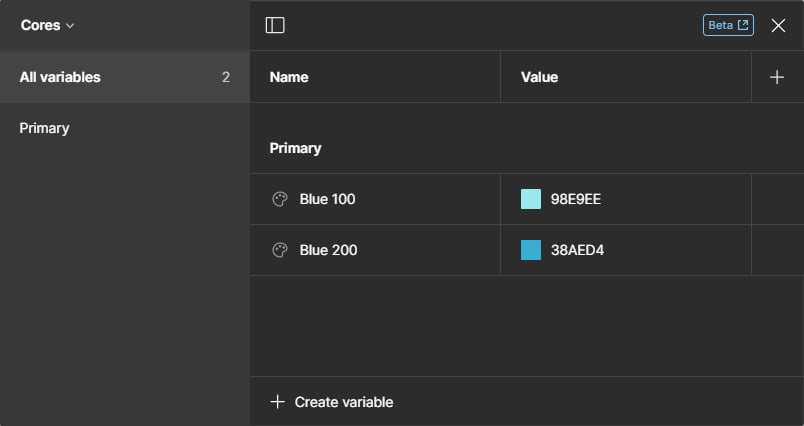
Para criar grupos, basta adicionar “barras” no nome da variável, como por exemplo “primary/blue”, que resulta numa categoria chamada “primary” com uma variável nomeada como “blue”, ou selecionando duas ou mais variáveis, clicando com o botão direito e pressionando a opção para agrupar.


Configurações das variáveis
Independente da variável que você criar, todas possuem as mesmas configurações padrões que podem ser definidas, para facilitar a identificação e utilização.
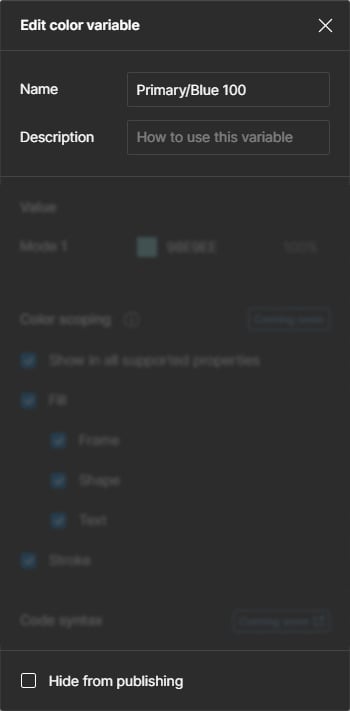
A primeira e mais óbvia é o nome da variável. Toda e qualquer variável que você cadastrar precisará ter um nome para que as pessoas consigam identificá-la no meio das demais que forem criadas. Em paralelo a isso, há um campo para documentar a forma de utilizar corretamente a variável em questão, chamado de “Descrição”.
Outra funcionalidade que também existe em todas as variáveis é a possibilidade de evitar que ela seja publicada, caso o arquivo que esteja sendo trabalhado seja uma biblioteca de componentes e elementos compartilháveis. Isso pode ser muito útil se você ainda está validando algumas variáveis, e ao mesmo tempo precisa publicar outras informações para que designers utilizem em seus projetos.

Tipos de variáveis
No Figma, atualmente é possível cadastrar variáveis de quatro tipos diferentes:
- Cores;
- Números;
- Strings;
- Booleans.
Entenda melhor sobre cada um desses modelos e suas peculiaridades:
Cores
As variáveis de cor permitem adicionar uma única cor sólida a uma variável, que pode ser definida via código hexadecimal, RGB, HSL ou HSV. Além disso, também é possível definir o valor (em porcentagem) da opacidade desta cor.
Ao definir a cor, é possível indicar em qual ou quais locais você deseja que ela possa ser utilizada, sendo as opções:
- Preenchimento de frame;
- Preenchimento de formas;
- Preenchimento de texto;
- Borda.
Números
Variáveis de números permitem inserir somente caracteres numéricos, sem um limite de quantidade especificada. Essa é uma variável interessante, visto que pode ser utilizada em diversos cenários diferentes de um projeto, sendo eles:
- Texto;
- Arredondamento de borda;
- Largura;
- Altura;
- Paddings (auto layout);
- Espaçamento, entre os itens (auto layout).
Strings
Essa é a variável mais simples de se trabalhar dentro do Figma, visto que se trata apenas de salvar uma informação textual, permitindo que qualquer caractere seja inserido e adicionado numa caixa de texto.
Boolean
A variável boolean é outra extremamente simples, que possui somente uma função a ser executada. Ela adiciona um switch na variável para que você possa identificar se ela estará ativa ou inativa, o que no Figma se traduz como um elemento visível ou invisível. Diferente das variáveis anteriores, para adicionar um boolean a um elemento, será preciso clicar com o botão direito do mouse no ícone de olho na área de “Layer”, que irá expandir uma janela com todas as variáveis booleanas existentes.
Modos
Caso você assine algum dos planos do Figma, é possível cadastrar mais de um modo para as suas variáveis, permitindo que em vez de ter somente um valor, ela tenha dois ou mais, que irão variar conforme o cenário que você está trabalhando.
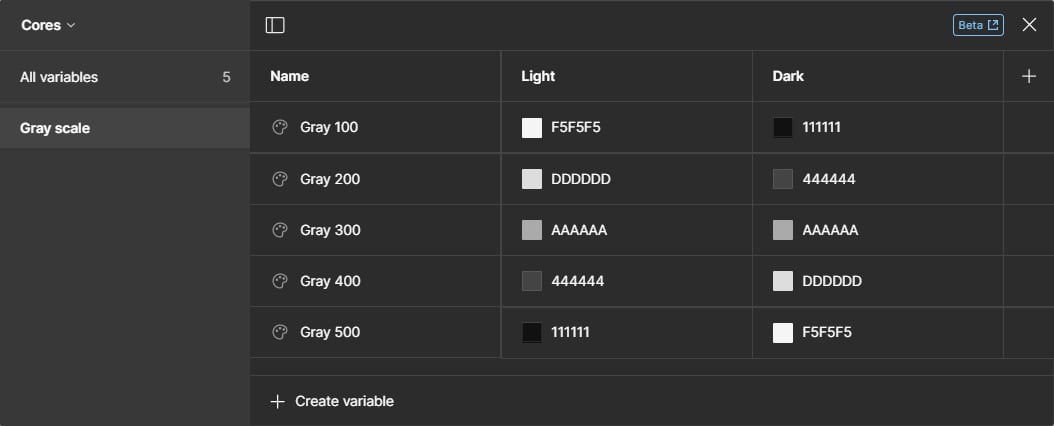
O exemplo mais comum e talvez o mais utilizado pelas pessoas no Figma é a possibilidade de ter modos em variáveis de cor, sendo uma para o modo de cor “light”, e o outro “dark”.

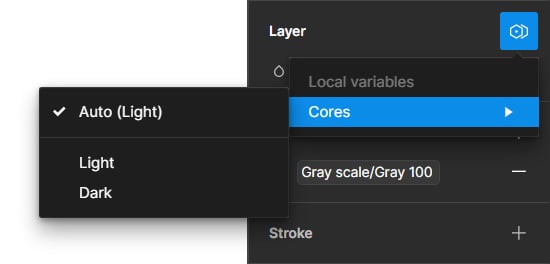
Para aplicar modos de cor e fazer a transição entre um valor para o outro, primeiramente, insira as variáveis em todos os locais necessário, e em seguida, clique no frame ou na section, localize a área “Layer” no painel de design, e alinhado ao título “Layer” estará um ícone que representa a coleção que você deseja selecionar. Ao clicar, ele mostrará apenas as coleções das variáveis utilizadas dentro do frame em questão, e que por padrão, o Figma sempre deixa o primeiro modo como padrão. Você pode selecionar manualmente um dos modos, e uma nova caixa de seleção aparecerá na área de “Layer” do Figma permitindo trocar o modo de forma rápida e fácil.

Ressalto, novamente, que a função de ter dois ou mais modos não pode ser ativada no plano gratuito do Figma, sendo necessário assinar algum plano para ter acesso a esse recurso. Os planos Professional e Organization permitem criar até quatro modos, e o Enterprise permite criar até 20 modos.
Conclusão
Trabalhar com variáveis no Figma é inevitável se você quer mais opções para configurar e personalizar seus projetos, principalmente se você estiver trabalhando com um design system, já que essa funcionalidade é a chave para poder atuar com design tokens e criar todos os recursos necessários de estilo personalizável para um produto digital.
Entendo que pode ser frustrante querer trabalhar com algumas funcionalidades das variáveis, mas que se torna impossível visto que algumas são recursos premium, mas não desanime ainda. Você pode ter todas as funções do recurso premium sem gastar 1 centavo do seu bolso, e isso utilizando o Figma for Education, um plano do Figma feito especialmente para estudantes e professores, que traz todos os benefícios do plano Professional, só que 100% gratuito. Vale dar uma conferida para saber se você está elegível!
Se você quiser aprender mais sobre esse e vários outros recursos do Figma, que tal conferir nosso curso Figma: conhecendo a ferramenta, nele você irá ter a oportunidade de conhecer melhor a ferramenta Figma e suas funcionalidades para criação de projetos digitais.
A gente se vê por aí, valeu!
Créditos
- Instrutores: Mateus Villain
- Apoio didático Isabela Teodoro