React é um framework JavaScript utilizado para o desenvolvimento de interfaces do usuário em páginas web, com foco em criar single page applications (SPAs).
Por sua facilidade, flexibilidade e escalabilidade, é muito utilizado para criar aplicações complexas que precisam ser atualizadas em tempo real.
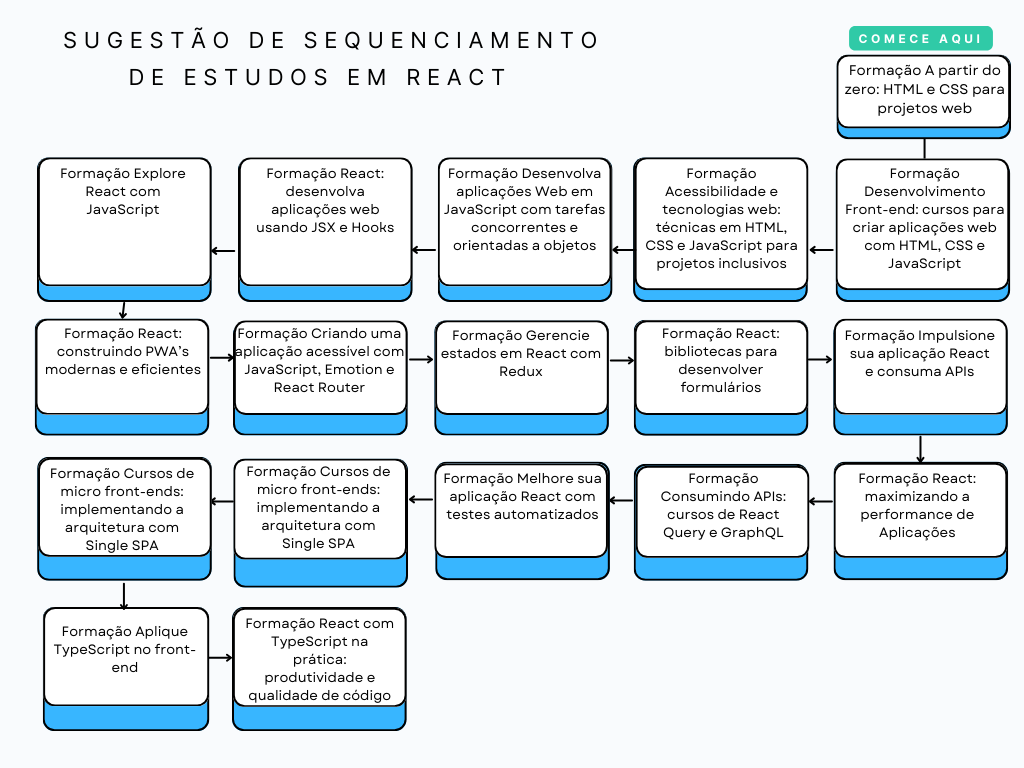
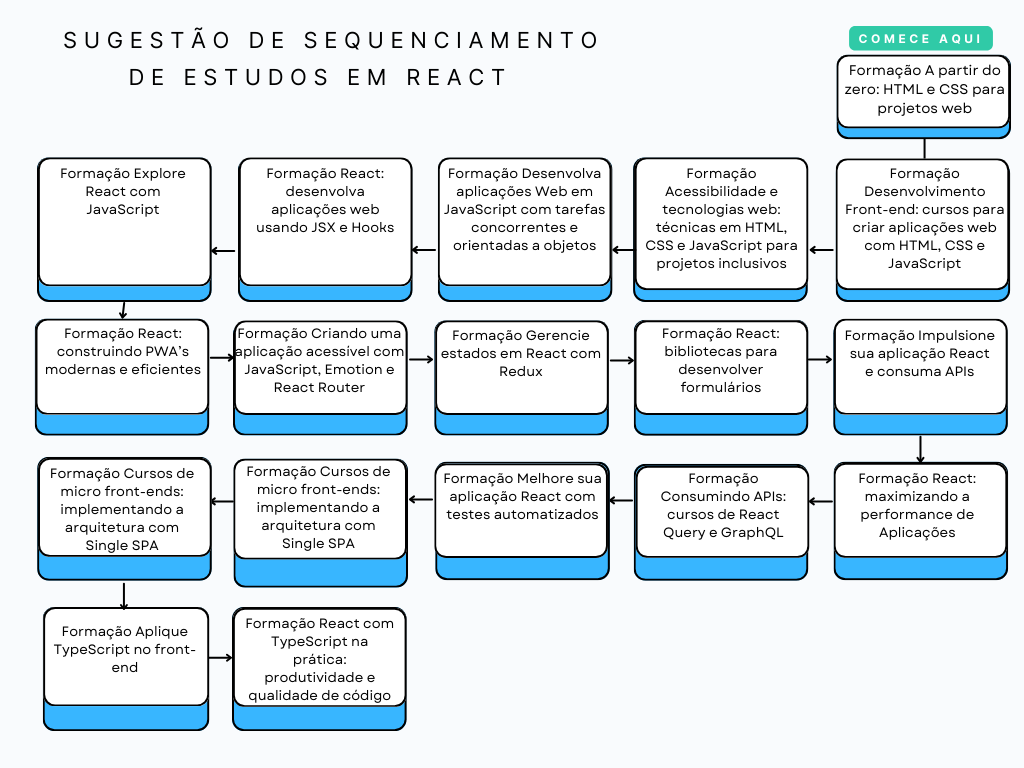
Nesta formação, você vai percorrer uma jornada do Curso React: desenvolvendo com JavaScript ao Curso React: migrando para TypeScript e aprender o passo a passo para desenvolver aplicações do zero até o deploy.
Ao longo dos conteúdos, você vai mergulhar em temas como: implementação de componentes reativos, roteamento da aplicação em React Router, diferenças entre trabalhar utilizando JavaScript e TypeScript, e muitos outros.
É importante ressaltar que, para mergulhos mais profundos nesta formação, é aconselhável já ter uma base de conhecimento em desenvolvimento web. Por isso, sugerimos que você conclua também as Formações de HTML e CSS e JavaScript para Front-end.

E aí, bora mergulhar?