Testes com Jetpack Compose

Resumo
Os testes são considerados boas práticas no desenvolvimento de software e neste artigo você irá aprender a criar um teste para componente visual utilizando o Jetpack Compose. E para que você consiga realizar esse processo, vamos abordar:
- A utilização do
CreateComposeRule; - Como apresentar componentes em seu emulador;
- Como usar
@get:Rulepara interagir de diversas formas com o seu componente; - Entender o que é semantics e a árvore de nós;
- A utilização do Finders para encontrar componentes;
- A utilização de Assertions para verificar se os componentes existem e se suas propriedades estão corretas;
- A simulação de ações do usuário em um componente com Actions.
Vamos lá?

Introdução
Escrever testes unitários já é uma prática bem comum e difundida no mundo de desenvolvimento, pois como softwares são escritos por pessoas, qualquer um deles está propenso ao erro em algum nível. Por isso, a escrita de códigos que verifiquem os possíveis estados de uma aplicação é considerada uma boa prática, e não só os caminhos felizes (quando o usuário faz o que esperamos), mas também caminhos infelizes (quando eles nos surpreendem). Por exemplo, além de testar se um cálculo está certo, também é necessário verificar se o resultado está sendo mostrado para o usuário. Esse tipo de teste, em que se verifica o que está na tela do usuário, é chamado de testes de UI.
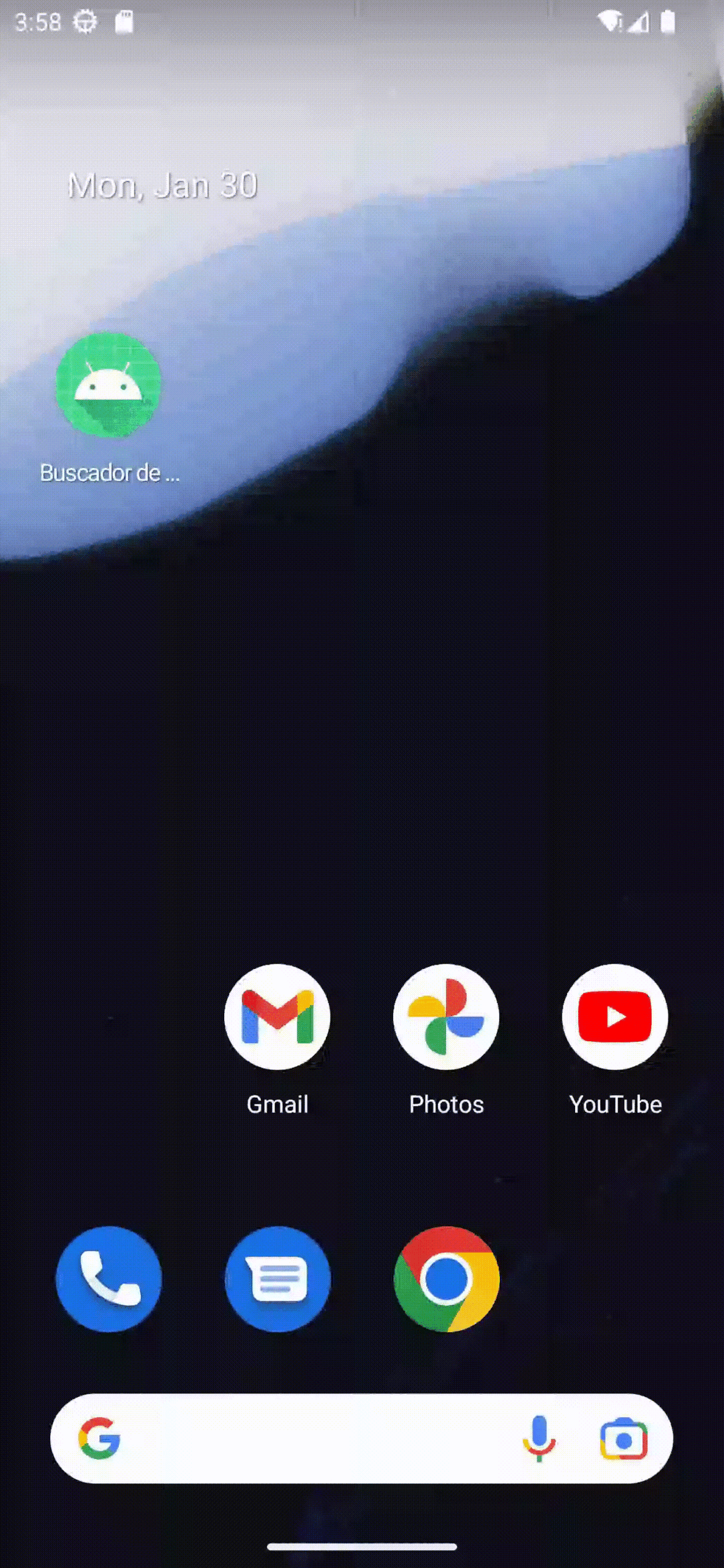
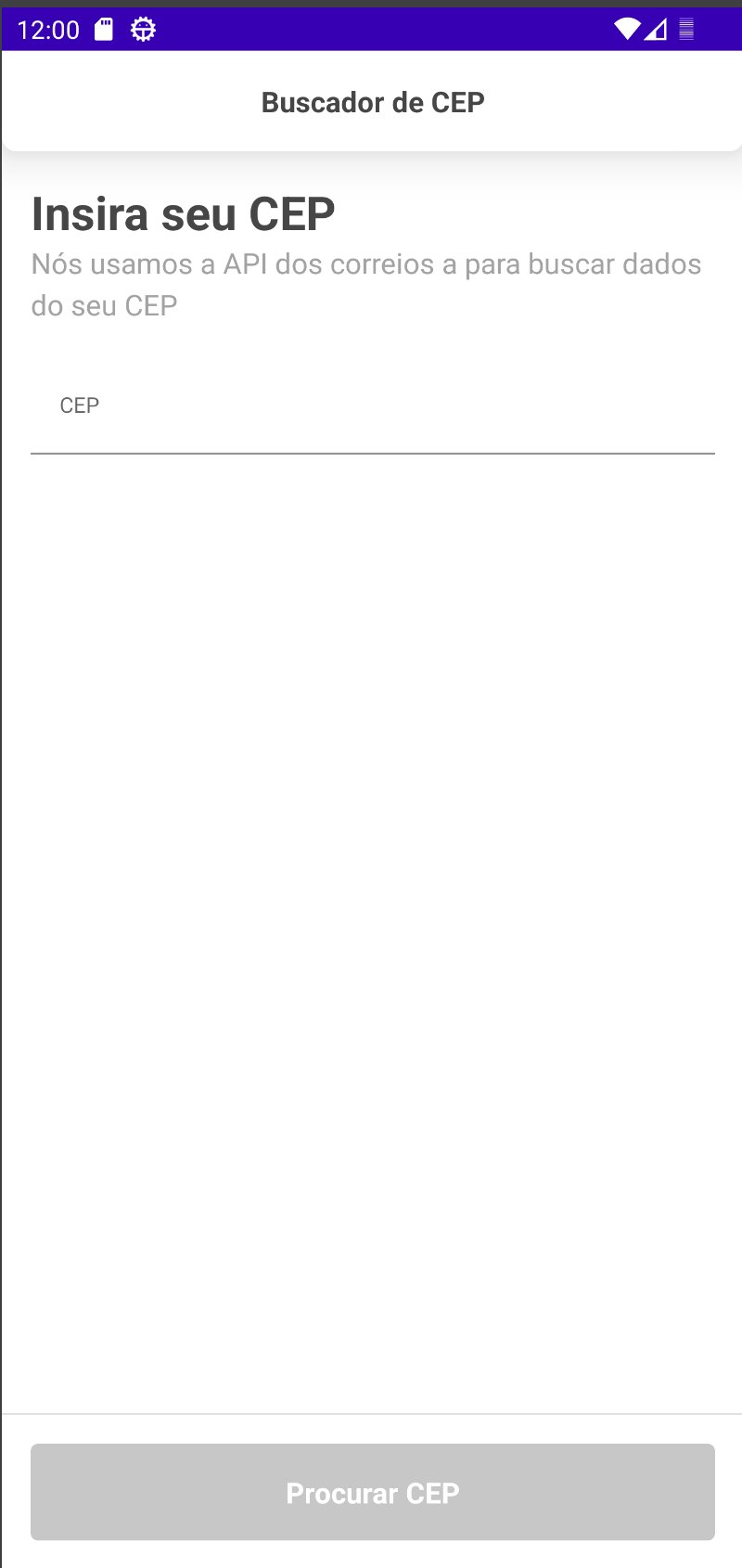
Neste artigo, vamos utilizar um projeto para você aprender na prática a realizar alguns testes. O projeto é um buscador de CEP, e nele você conseguirá adicionar um CEP e buscar informações como, bairro, logradouro, UF e DDD.
A princípio esses dados estão todos "simulados” para que você possa focar apenas nos testes. Se desejar, acesse o repositório do projeto e acompanhe todo o processo.
Adicionando as dependências
O primeiro passo para escrever testes é adicionar (se ainda não foram adicionadas) as bibliotecas de testes. Se você está utilizando o projeto disponibilizado neste artigo, elas já virão todas adicionadas. Porém, se deseja realizar os testes com outro projeto, é necessário adicionar as dependências. Para isso, faça o seguinte:
- Abra o arquivo
build.gradlee dentro dele cole o código a seguir:
dependencies {
//Outras dependências acima
androidTestImplementation("androidx.compose.ui:ui-test-junit4:$compose_version")
debugImplementation("androidx.compose.ui:ui-test-manifest:$compose_version")
}
Perceba que você está usando duas formas de adicionar dependências:
androidTestImplementation()que adiciona a dependência apenas no sourceSet de testes instrumentados (androidTest);debugImplementation()que adiciona a dependência apenas no ambiente de debug (ambiente de desenvolvimento, ou seja, não será adicionada na versão final pro usuário).
A primeira dependência só é visível dentro do androidTest, e a adicionamos já que precisa de um emulador para rodar o componente visualmente e fazer as asserções. Sendo assim, as classes que você criar estarão todas dentro do sourceSet de androidTest, pois os testes de Composables são considerados testes instrumentados.

- Depois disso, faça a sincronização do projeto clicando em sync no canto superior direito (essa opção só aparece se houver uma mudança no
build.gradle).

Agora que você tem o projeto organizado, pode iniciar os testes no projeto. Vamos lá!
Estrutura básica do teste
O objetivo do seu primeiro teste é confirmar se o botão de procurar CEP está aparecendo na tela e se está desabilitado, já que ao carregar a tela pela primeira vez, nenhum CEP foi digitado. Veja o exemplo abaixo:

Para escrever o teste é preciso a criação de uma classe que teste o composable SearchScreen, pois esse componente representa toda a tela que queremos testar. Para isso:
- Crie a classe
SearchScreenTest; - Crie o método
deve_mostrarBotaoDeProcurarCepDesabilitado; - Anote com
@Test.
Abaixo, você tem a estrutura de como deve ficar o código:
class SearchScreenTest {
@Test
fun deve_mostrarBotaoDeProcurarCepDesabilitado() {
}
}
O próximo passo para testar os composables é mostrá-los na tela. Para isso, você precisará de uma rule, que é um componente que intercepta a chamada de um método de teste e permite você fazer algo antes ou depois do método ser executado, assim como era no sistema de view.
- Copie e cole o código
@get:Rule val rule = createComposeRule(), acima do@Test. Seu código deverá ficar assim:
class SearchScreenTest {
@get:Rule
val rule = createComposeRule()
@Test
fun deve_mostrarBotaoDeProcurarCepDesabilitado() {
}
}
O createComposeRule() é uma rule e com ela você vai conseguir não só lançar composables, como também interagir com eles. Para isso você precisa definir o conteúdo que vai ser mostrado no emulador usando o método setContent(), assim como é feito na Activity.
@Test
fun deve_mostrarBotaoDeProcurarCepDesabilitado() {
rule.setContent { SearchScreen() } //Mostra o componente no emulador
}
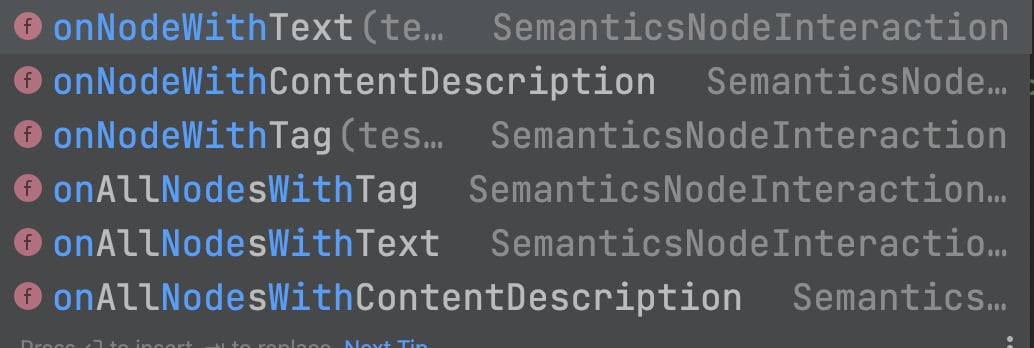
Formas de buscar um composable
Como no sistema de composables não tem id (diferente do sistema de views), você precisa usar uma outra maneira de encontrar um componente na tela. A rule vai dar algumas opções para encontrar um componente.

Temos 3 formas:
- Procurar por textos: Funciona em componentes que possuem texto, como
Text; - Procurar pela descrição do conteúdo: Funciona em conteúdos de imagem, por exemplo,
IconeImage; - Procurar pela tag: Seria o mais similar a um
id, pois pode colocar uma tag em qualquer composable para que seja usada dentro dos testes. Caso o seu composable não possua nenhuma das outras opções, este é um caminho para encontrar o seu composable nos testes.
Semantics e árvore de nós
Essas características existem graças ao semantics do compose, que servem tanto para acessibilidade quanto para testes. Você pode alterar o semantics de um componente através de seu Modifier, como no exemplo abaixo:
Button(
onClick = { /* código de login */ },
modifier = Modifier.semantics {
contentDescription = "Botão para efetuar login no aplicativo"
}
) {
Text("Login")
}
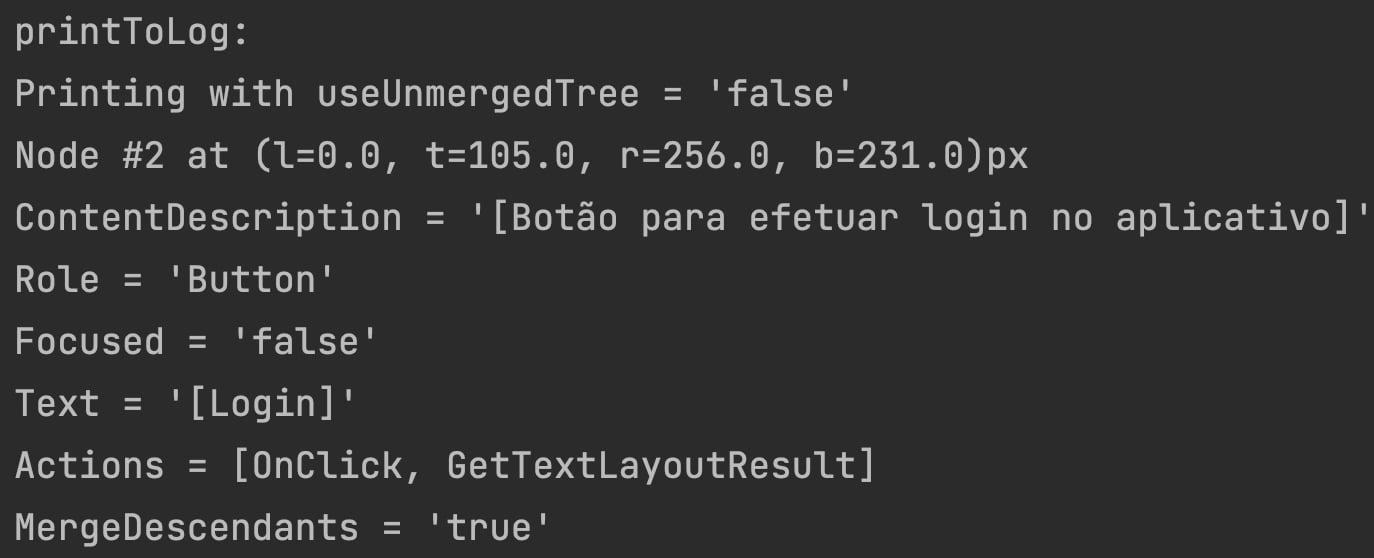
O Button de procurar CEP, apesar de não ser um texto, possui um atributo text em seu semantics, pois quando foi escrito foi colocado um composable Text dentro dele, fazendo que herde esse atributo do filho.

Na imagem acima você consegue ver os atributos do Button e pode encontrar esses atributos através do código:
rule.onNodeWithText("Login").printToLog("TAG")
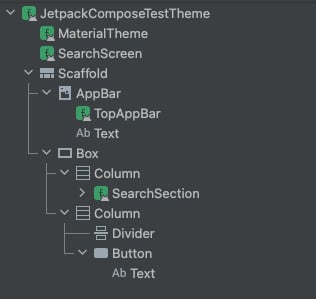
O valor do atributo text que você encontra nele nada mais é do que o texto que está no seu elemento filho, o composable Text. Isso acontece porque o Compose de elementos na tela é representado por nodes (ou nós), e estes existem dentro de uma árvore de nós. Cada composable visível no aplicativo é um nó na árvore, e cada nó pode ter mais nós dentro dele. Abaixo, temos um exemplo dessa representação de nós:

Asserções
Agora que você sabe como funciona o semantics e a árvore de nós, busque o Button através do texto que ele herdou do Text e faça as verificações necessárias.
- Para isso, insira o trecho
rule.onNodeWithText("Procurar CEP").assertIsDisplayed()no seu método de teste.
@Test
fun deve_mostrarBotaoDeProcurarCepDesabilitado() {
rule.setContent { SearchScreen() }
rule.onNodeWithText("Procurar CEP").assertIsDisplayed()
}
A utilização do método assertIsDisplayed() é para validar se aquele componente, que nesse caso é o botão, realmente aparece.
O texto “Procurar CEP” foi definido no arquivo Search.kt. Lá você irá encontrar o composable responsável por ter o campo de texto que será inserido o CEP a ser procurado. A seguir, temos uma exemplo da implementação do composable que possui o texto que procuramos:
@Composable
fun SearchSection(
uiState: SearchUiState = SearchUiState(),
onCepChanged: (String) -> Unit = { },
onButtonClicked: () -> Unit = { },
) {
Text(
text = stringResource(R.string.insert_cep_label),
style = MaterialTheme.typography.h4
)
Text(
text = stringResource(R.string.search_info),
style = MaterialTheme.typography.body1
)
TextField(
modifier = Modifier
.padding(top = 16.dp)
.fillMaxWidth(),
value = uiState.cep,
onValueChange = onCepChanged,
label = {
Text(
text = stringResource(R.string.cep_label),
style = MaterialTheme.typography.caption
)
},
singleLine = true,
colors = TextFieldDefaults.textFieldColors(
backgroundColor = Color.Transparent,
focusedIndicatorColor = MaterialTheme.colors.primary,
focusedLabelColor = MaterialTheme.colors.primary
),
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Search
),
keyboardActions = KeyboardActions(onSearch = { onButtonClicked() }),
isError = uiState.isShowingError,
)
if (uiState.isShowingError) {
Text(text = stringResource(R.string.error_message))
}
}
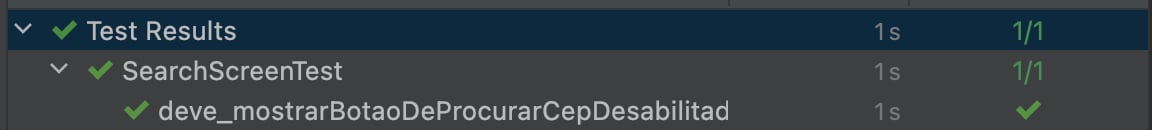
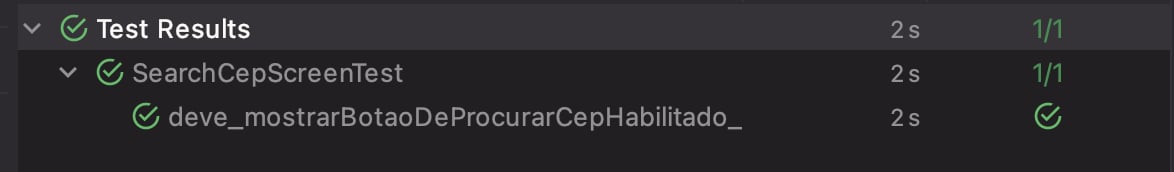
Feito isso, rode o teste no seu projeto e verifique se tem o resultado a seguir:

Na imagem acima, você consegue analisar que os testes rodaram, quais classes de testes que foram executadas e quais testes daquela classe foram executados.
Se o resultado for igual ao da imagem acima, perfeito! Seu teste está passando. Mas não é só isso, certo? Porque além de passar também é preciso garantir que botão está desabilitado, já que não temos nenhum CEP digitado quando o aplicativo é aberto, conforme exemplo da imagem a seguir:

Para verificar se um composable está habilitado é preciso fazer a validação com o método assertIsNotEnabled(). Faça conforme código a seguir:
@Test
fun deve_mostrarBotaoDeProcurarCepDesabilitado() {
rule.setContent { SearchScreen() }
val button = rule.onNodeWithText("Procurar CEP")
button.assertIsDisplayed()
button.assertIsNotEnabled()
}
Se você rodar o teste, ele deve continuar passando corretamente.
Pronto! O teste para verificar se o botão estava desabilitado foi feito e agora vamos fazer o teste para verificar se o botão está habilitado. Vamos lá!
Simulando ações no componentes
Para verificar se o botão está habilitado quando tiver um CEP válido você irá utilizar a mesma estrutura de antes, modificando apenas a verificação botão habilitado:
@Test
fun deve_mostrarBotaoDeProcurarCepHabilitado_QuandoCepForValido() {
rule.setContent { SearchScreen() }
val button = rule.onNodeWithText("Procurar CEP")
button.assertIsDisplayed()
button.assertIsEnabled()
}
E para realizar teste, você precisa digitar um CEP válido no TextField.
- Insira o código
rule.onNodeWithText("CEP")acima da procura do Button para procurar o TextField.
@Test
fun deve_mostrarBotaoDeProcurarCepHabilitado_QuandoCepForValido() {
rule.setContent { SearchScreen() }
rule.onNodeWithText("CEP")
val button = rule.onNodeWithText("Procurar CEP")
button.assertIsDisplayed()
button.assertIsEnabled()
}
}
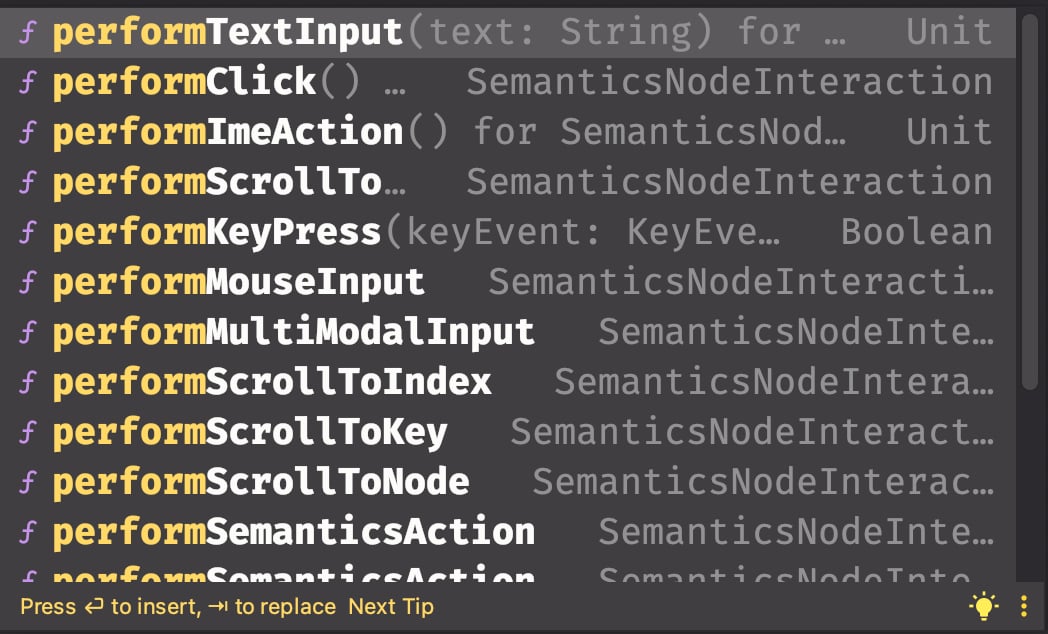
E a partir dele você poderá simular diversas ações no componente, conforme imagem abaixo:

Contudo, para alcançar o objetivo desse teste, o que nos será válido é a performTextInput(). E para isso, basta inserir o código a seguir:
rule.onNodeWithText("CEP").performTextInput("10001111")
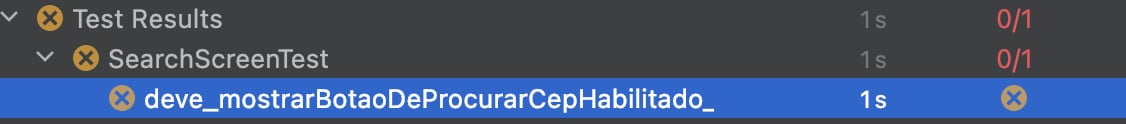
Agora rode o teste e analise o resultado:

Você perceberá que ele não está passando, já que, a digitação está sendo realizada. O que acontece é que o componente ainda não sabe o que fazer quando um valor é digitado, pois precisa atualizar o estado.
Assim, é preciso fazer igual se faz na Activity, criando um novo estado a cada carácter digitado, conforme código abaixo:
rule.setContent {
var state by remember { mutableStateOf(UiState()) }
SearchScreen(
uiState = state,
onCepChanged = {
val searchUiState = SearchUiState(cep = it)
state = state.copy(
searchUiState = searchUiState,
isButtonEnabled = it.isAValidCep()
)
}
)
}
Com o estado atualizando, rode o teste novamente e o botão deve estar habilitado.

Esses processos confirmam o quanto o teste é fundamental no desenvolvimento de aplicativos, concorda? Pronto, agora você já tem uma boa base para criar seus primeiros testes com Jetpack Compose!
Conclusão
Neste artigo você aprendeu a criar testes para os componentes que usam o Jetpack Compose. Foi abordado que o rule além de nos permitir lançar um componente, conseguimos interagir com ele de 3 maneiras:
- Finders: Permite achar um ou mais nodes;
- Assertions: Permite verificar se um node existe ou tem alguma propriedade;
- Actions: Simula eventos do usuário como cliques e gestos.
Porém, existem muitos métodos que podem ser utilizados e esse post não conseguiria abordar todos eles, mas existe um cheatsheet que a equipe do Android disponibilizou pra que você possa usar como referência sempre que precisar.
Se você quiser se aprofundar mais nesse tema, recomendamos a documentação do android que tem uma parte especifica mostrando cada detalhe sobre testes com compose. E claro, aqui na Alura temos uma Formação Jetpack Compose completinha para você aprender ainda mais.
Bons estudos!