React: o que é a arquitetura Saga?

Introdução
Imagine que você está utilizando um serviço para marcar uma viagem. Geralmente nas viagens precisamos: comprar uma passagem de avião, alugar um carro e agendar uma hospedagem em um Hotel.
Para que a viagem seja inesquecível, todas essas chamadas precisam ocorrer com sucesso, mas há possibilidade de não haver vagas no hotel, carros disponíveis ou passagens. Imagina irmos em uma viagem e não ter um lugar para ficar, seria horrível, não é mesmo?
Para que isso não ocorra, precisamos ter uma forma de garantir que, nesse caso, ou todos estes agendamentos ocorram com sucesso ou, caso algum deles falhe, devemos cancelar ou deixar de agendar os outros.
Aí que entra a arquitetura Saga! Ele lida com cada uma dessas desses agendamentos (podem ser chamados de tarefas ou transações também) como um bloco. Todas estas tarefas podem ou não retornar com sucesso, isso depende de caso a caso. No caso da nossa viagem, todos devem.

Arquitetura Saga
Para solucionar este e outros problemas, a arquitetura Saga foi criada. A arquitetura foi criada para soluções de problemas que foram criados com a era dos microsserviços e do aumento considerável de chamadas para a API de um código.
Antigamente, precisávamos apenas nos comunicar com o nosso próprio back-end, e ele era um só. Hoje em dia, não só nossos back-ends são separados em pequenos serviços (microsserviços), como também precisamos nos comunicar com várias outras APIs externas como Amazon, Google, etc.
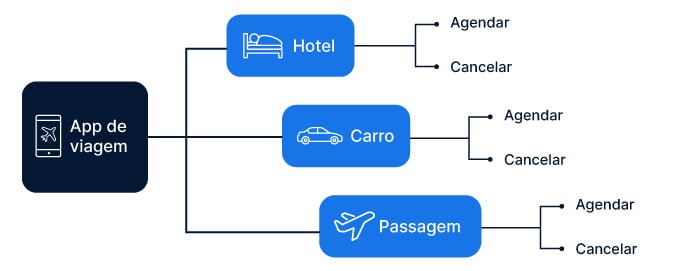
A arquitetura Saga pode parecer meio dura às vezes (referências), mas não é tão difícil quanto parece. Voltando ao exemplo, queremos fazer algo assim:

Na arquitetura Saga, cada tarefa criada retorna uma tarefa compensatória. Tarefas compensatórias são tarefas que devem ser executadas quando uma delas dá errado. No caso do nosso exemplo, a tarefa compensatória é de cancelar agendamento.
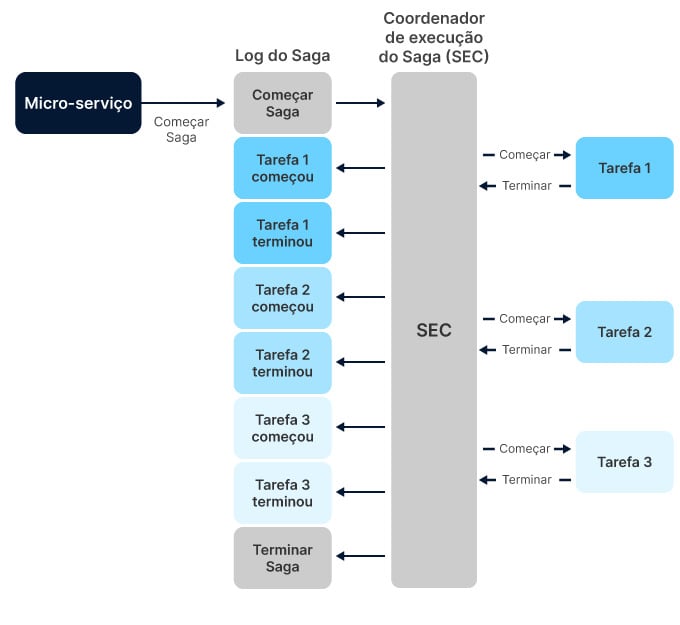
Indo um pouco mais a fundo, podemos ter este mapa aqui:

Usando a Saga
Nesta parte, entramos um pouco mais a fundo na Saga, então vamos um passo de cada vez. Sobre os termos que temos acima, vamos elencá-los em:
- Micro-serviço: é o back-end da aplicação, no exemplo colocamos como se fosse um micro-serviço genérico.
- Log do Saga: Essa parte pode ser qualquer tipo de software que pode receber o retorno dessas informações, mas ele não é obrigatório nesse fluxo. Só é representado para que consigamos entender o que se passa no Saga.
- Coordenador de execução do Saga: Esse nome vem do nome em inglês
Saga Execution Coordinator. Ele é o “cérebro” do saga. Ele recebe a informação de começar o saga e tem a responsabilidade de começar as tarefas e de cancelá-las caso haja necessidade. - Tarefas: As tarefas são as transações/operações que devem ser feitas, no caso do nosso exemplo, é o agendamento do Hotel/Carro/Passagem.
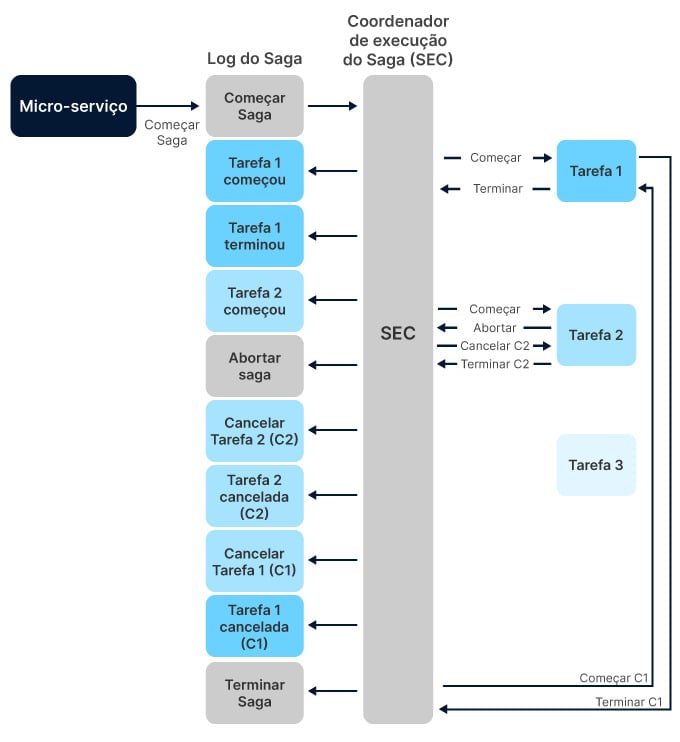
Até aí beleza, mas o que acontece quando ocorre um erro no meio do caminho, como na tarefa 2, por exemplo? Nesse caso a execução seria assim:

Nesse exemplo, conseguimos ver que:
- Assim que a tarefa 2 dá erro, o Saga é abortado imadiamente.
- Logo depois, o C2 (tarefa compensatória da tarefa 2) começa a ser executado.
- Tarefa 3 nem chegou a ser executada, pois tarefa 2 estava com erro, mas caso fosse executado, ele deveria ser revertido também.
Beleza Luiz, entendi essa parte de arquitetura, mas o que isso tem a ver com o Redux Saga?
Boa pergunta! No caso do Redux Saga não vamos desenvolver um servidor, né? Mas podemos aproveitar essa arquitetura para conseguir alguns benefícios!
Arquitetura Saga
Nos middlewares Redux, muitas vezes precisamos fazer uma ou mais chamadas quando fizermos algo no nosso código, por exemplo: Quando clicar em um botão, queremos salvar o clique nesse botão no Google Analytics, cadastrar o click no botão no nosso banco de dados e fazer a chamada para a API que esse botão proporciona.
Utilizando o Redux Saga, conseguimos:
- Tirar a responsabilidade de chamar a API do botão, deixando o componente em si mais simples de ler.
- Separar essas chamadas em tarefas diferentes (pois elas vão rodar separadamente), nos forçando a utilizar o SRP (Single Responsibility Principle), que é o princípio que nos diz para ter apenas uma responsabilidade por bloco de código.
- Ter uma reação caso uma dessas tarefas falhem. No exemplo do botão, ao invés de cancelar os outros, podemos querer apenas executar novamente até que esse processo volte com sucesso, isso também é possível com a arquitetura Saga.
E fazendo uma conexão direta com a arquitetura Saga, o SEC (Coordenador de execução do Saga) são os watchers e as tarefas são os workers. Essa tarefa quando executada retorna uma referência a ela, e ela pode ser cancelada quando as outras falharem, assim como na arquitetura!
Ficou com vontade de estudar mais sobre essa arquitetura? Que tal conhecer o curso React: utilizando a arquitetura Saga com Redux Saga?
Se curtiu o artigo, não esqueça de compartilhar com seu time, com amigos e colegas próximos. E marca os perfis da Alura nas redes sociais utilizando a hashtag #AprendinoBlogdaAlura.
Até a próxima!