Trabalhando com diferentes versões do Angular

Ao trabalharmos com ferramentas que estão sendo constantemente atualizadas, como é o caso do Angular, podemos nos deparar com um grande problema: as diferentes versões e como manter o projeto atualizado e funcionando sempre que houver alguma mudança. No nosso caso, muitos desses problemas estão relacionados a versão do Node.JS e a versão do Angular instaladas no seu ambiente de desenvolvimento.
Principal problema
Recentemente, enquanto trabalhava com a versão 6 do Angular, tive dificuldades porque minha versão do Node.js era mais atual. Inicialmente, considerei reinstalar o Node.js para compatibilizá-lo com o Angular, mas isso significaria repetir esse processo sempre que trabalhasse em projetos com diferentes versões do Angular, então me perguntei, “Ó céus, o que fazer?”. E a resposta foi, ter várias versões do Node.JS instaladas. Como fazer isso? Usando a ferramenta NVM.

O que é o NVM?
O NVM ou Node Version Manager, traduzindo para o português Gerenciador de versão do Node, é uma ferramenta que permite instalar várias versões do Node.JS em nossa máquina. Essa ferramenta é uma mão na roda quando vamos trabalhar com projetos antigos. Para entender mais sobre essa ferramenta, aqui na plataforma temos um artigo Node.JS: Descomplicando o trabalho com diferentes versões que explica mais sobre essa ferramenta e como realizar a instalação.
Como o NVM pode nos ajudar com Angular?
No momento estou com o Node.JS v18.15.0 instalado e com o Angular v15.1.3, porém a versão do projeto do curso que estou estudando é a v6.0.0. Para que eu consiga acompanhar este curso vou utilizar uma versão do node compatível lista de compatibilidade de versão Angular CLI, Angular, Node.js, TypeScript e RxJS com a versão Angular do projeto.
Para instalar a versão do Angular usado no curso, tive que desinstalar a versão que tinha, e funcionou sem problemas, porém quando eu precisar da versão mais recente do Angular terei que desinstalar novamente para colocar a nova versão e depois se precisar de outra versão mais antiga terei de desinstalar essa e assim por diante. Já viu onde isso vai dar né? Isso demanda muito tempo e dá muito trabalho, por tanto fiz da seguinte forma.
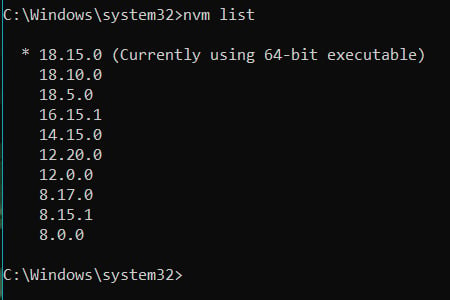
Já tenho algumas versões do NPM instaladas dentro do NVM e vou utilizar a versão 16.15.1 para instalar o Angular v6.0.0.

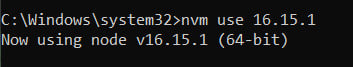
Primeiro vou acessar essa versão com o comando nvm use 16.15.1.

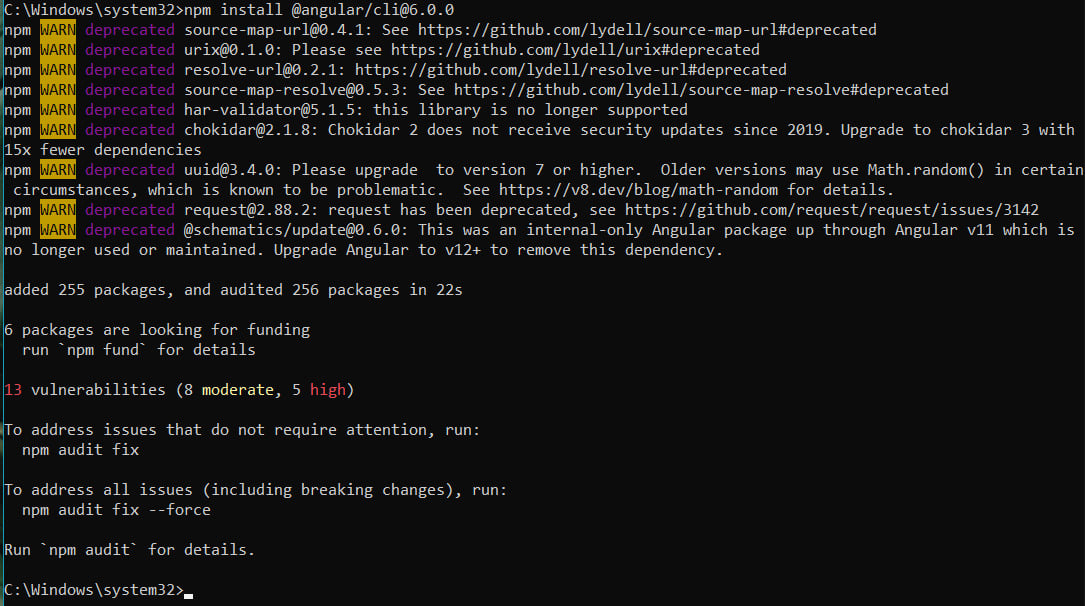
Em seguida vou instalar o Angular v6.0.0, usando o comando npm install -g @angular/[email protected].

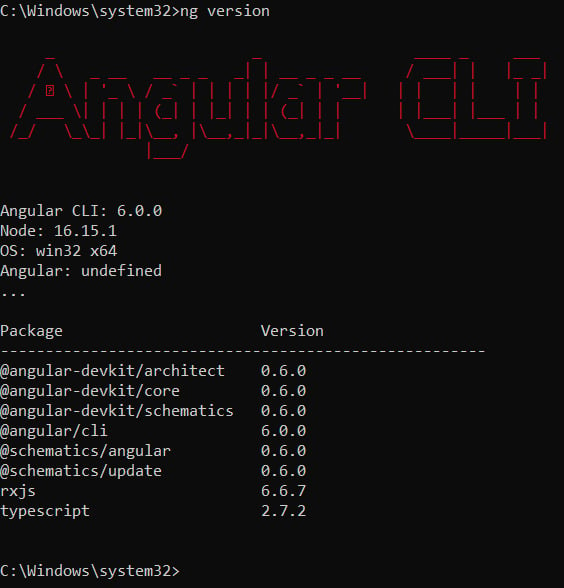
Aparentemente, tudo saiu bem. Para verificar, vou usar o comando ng version.

Com isso já posso criar ou trabalhar com projetos com Angular v6.0.0.
Conclusão
O NVM é uma ferramenta essencial para qualquer dev trabalhando com o Angular e outras ferramentas que passam por atualizações constantes. Com ela você será capaz de explorar quaisquer versão do Angular e do Node seja para trabalho ou estudos, diminuindo problemas de versionamentos de dependências, criando diferentes ambientes de desenvolvimentos. Além disso, o uso do NVM ajuda a garantir um fluxo de trabalho mais suave e sem muitos impedimentos.
Tenha em mente que, ao explorar diferentes versões do Angular e de outras ferramentas, você pode encontrar soluções inovadoras e otimizar sua prática como dev. Então, vá em frente, faça alguns testes, pode ser de grande ajuda. Bons estudos!