Quando usar carrossel em um site?


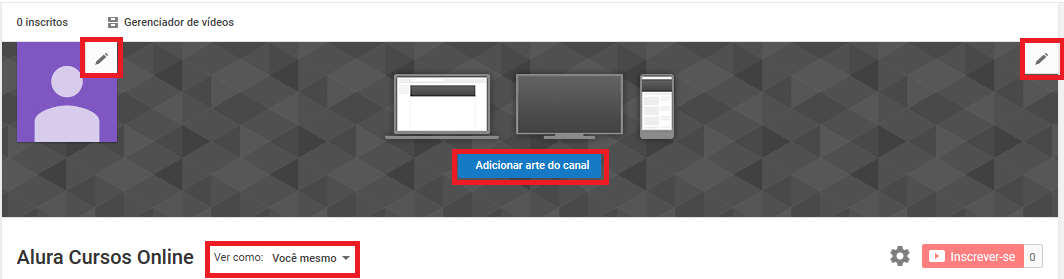
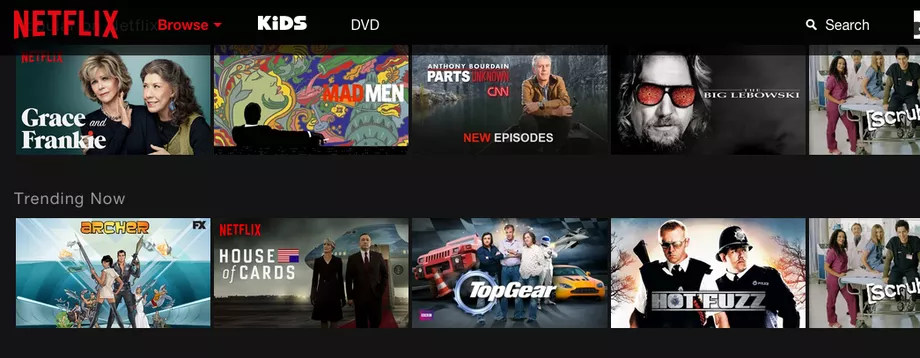
Em um site de vendas online adicionaram um carrossel logo na primeira página do site:

A ideia do carrossel era mostrar diversos produtos destaque aos usuários que entrassem no site. Só que, olhando para esse carrossel, podemos perceber que algumas coisas dificultam um pouco essa proposta:
Muito texto e pouco apelo visual
Pouco tempo de transição entre um banner e outro
Temos uma quantidade muito grande de produtos destacados
Não existe nenhum controle de transições
Mas no que realmente esses problemas impactam? Será que então carrossel é uma má ideia?
Pra que serve um carrossel, afinal?
Quando precisamos destacar alguns elementos correlacionados em uma página, mas temos outros componentes importantes para encaixar na mesma dobra, temos duas opções: Adicionar tudo e alongar a página ou usar um carrossel.
Se colocarmos tudo na mesma página temos uma boa distribuição visual, mas, assim como a página principal tem um peso maior em importância para o usuário que chega ao nosso site pela primeira vez, a primeira dobra (primeira tela antes de precisarmos rolar a página) segue também essa hierarquia de importância.
Isto é, costumamos deixar sempre os elementos principais logo no início para que, quando o usuário decidir interagir com algo, passando para outra página interna ou mesmo saindo do site, ele tenha ao menos visto o que consideramos mais importante.
Quando falamos em destacar muitos elementos de uma vez e utilizamos essa distribuição, podemos acabar sacrificando alguns elementos que ficam mais ao final.
"Mas em um carroussel isso também não aconteceria?"
Pois é, sim. O carrossel é uma alternativa legal quando queremos deixar os destaques concentrados em um único lugar. Mas, desde que esses elementos sejam em uma quantidade reduzida.

Defina o que realmente é importante
Como já diziam por aí, "se tudo é importante, nada é importante". Grande verdade! Nesse mar de informações que nós estamos imersos hoje em dia, queremos sempre tentar capturar o máximo de pessoas possível atirando para todos os lados.
Mas aí vem o questionamento: Melhor uma quantidade x de conversões efetivas ou 10x de pessoas que apenas visualizaram e pararam por aí?
Assim como algumas pesquisa sobre carrossel apontaram, a maior parte das pessoas não passa do primeiro banner até interagir com alguma outra coisa.
Justamente por isso, a primeira coisa antes de decidir usar um carrossel no seu site é encontrar no máximo 3 ou 4 produtos ou chamadas a serem apresentadas ao usuário.
No caso do exemplo anterior, conseguimos reduzir para estes anúncios:

Bem melhor! Mas ainda tem muita coisa que podemos mexer…
Deixe os textos mais enxutos
Quando fazemos um anúncio, precisamos ter em mente que clareza e objetividade ao passar a mensagem é essencial para conseguir capturar os potenciais interessados no que estamos oferecendo.
Portanto, esse é novamente um bom momento para exercitarmos a ideia de priorização. Precisamos entender o que estamos promovendo e colocar apenas as informações mais relevantes. Algo como:

Agora sim, temos um anúncio bem mais objetivo. Porém, um anúncio bem pouco apelativo… E como poderíamos melhorá-lo?
Utilize recursos visuais
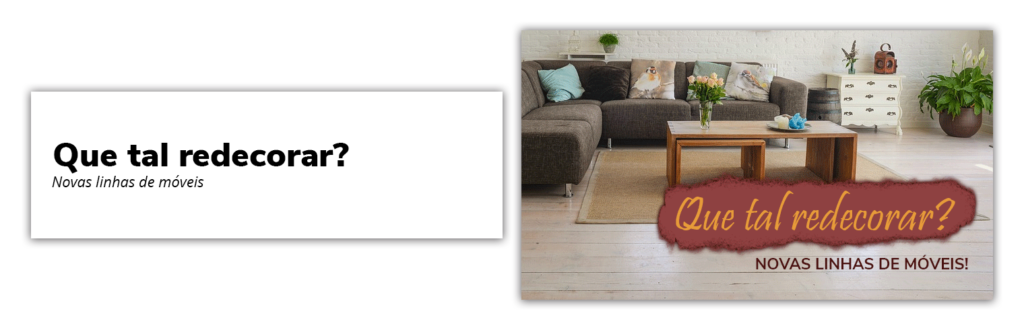
Se considerarmos que estamos lidando com um banner, isto é, uma chamada de destaque, em qual desses exemplos parece mais apelativo?

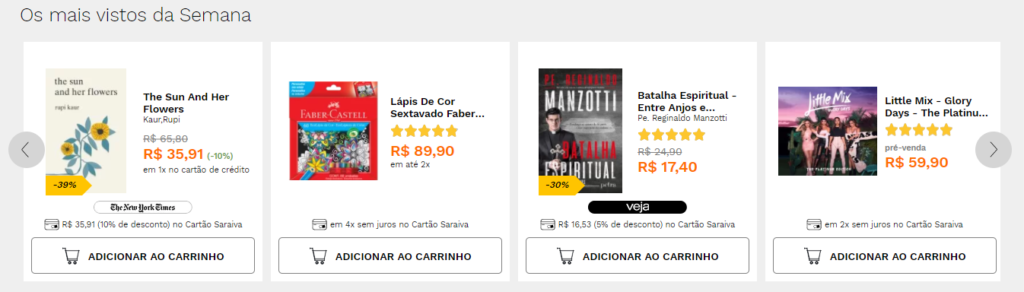
Ao adicionar elementos visuais conseguimos apoio na compreensão da mensagem passada no banner. Isso também pode ser observado em carrosséis de produtos:


Observe que, neste caso, as imagens são muito relevantes para entender o conteúdo.
E se já sabemos que as imagens tem muita influência na percepção das pessoas, então por que não utilizar esse recurso para deixar nosso anúncio ainda mais atraente?
Dê controle de navegação ao usuário
Uma das coisas mais essenciais para a experiência do usuário é que ele não se sinta preso a algum mecanismo que queira interagir. Isto é, se não damos nenhum controle para que ele possa navegar livremente por onde tem interesse, corremos o risco de perdê-lo para uma experiência frustrada.
Portanto, o próximo cuidado que podemos ter é permitir que ele navegue, vá e volte, da forma que quiser.

Agora sim, utilizamos dois recursos que permitem uma navegação intuitiva e útil ao usuário que quiser saber o que mais apresentamos de destaques.
Só que, note que os ícones de navegação ficaram sobre alguns textos, isto é, devemos tomar cuidado para que a navegação seja clara e intuitiva, porém, que não interfira no conteúdo principal.
O tempo certo
Ainda dentro dessa ideia de navegação, uma característica comum do carrossel é ter um tempo de transição entre um anúncio e outro.
No caso do exemplo, ainda que tenhamos os controles de navegação, se considerarmos que nem todos os usuários permanecem para ver o segundo ou terceiro anúncio, uma boa ideia é fazer com que a rotação entre um anúncio e outro aconteça automaticamente.

Só que, novamente, é algo que devemos ter cuidado, por se tratar de uma faca de dois gumes. Se usamos um tempo muito curto, o usuário sequer será capaz de ler o que aconteceu e perderá a mensagem mais importante, e se usamos um tempo muito longo, podemos fazer com que o usuário interaja com outro elemento antes de conseguir visualizar o próximo anúncio.
Esse tempo é algo que cada caso demandará uma especificidade diferente, de acordo com o tipo de anúncio. Vale sempre fazer testes para medir se aquele tempo tem sido efetivo ou não para a situação.
Usar ou não usar carrossel?
Bom, essa é uma pergunta sem resposta definida. Pode ser que sim, pode ser que não.
Podemos considerar a utilização de um carrossel quando queremos apresentar mais de um anúncio de uma vez, quando não há um espaço interessante para adicionar todos de uma vez… Enfim, vale analisar os recursos que a ferramenta oferece e se ele se encaixa bem na sua intenção.
E, se optar por utilizar carrossel, tenha em mente que existem todos esses pontos citados anteriormente a considerar:
- Poucos itens;
- Textos enxutos;
- Recursos visuais de apoio;
- Controle de navegação, e
- Tempo de transição ideal.
Pensando nessas questões, é possível conseguir chegar a carrossel eficiente.
Quer saber um pouco mais de como funciona o planejamento de elementos dentro de layouts para web? Na Alura temos uma Formação em Desing Gráfico que passará diversos conceitos em diferentes programas de edição específicos para essa área. ;)