Mapeando o fluxo de interações

Fiz um teste de usabilidade com um app de compartilhamento de imagens que estava desenvolvendo. O teste aconteceu com o protótipo, antes mesmo de ser lançado, e já foi suficiente para que encontrasse alguns feedbacks muito relevantes sobre o projeto.
Os usuários que testaram o protótipo identificaram que o processo de postar arquivos na timeline não fazia muito sentido. Pareciam etapas muito repetitivas:

Para adicionar uma foto na timeline, era preciso clicar no botão de adicionar e depois surgiam as opções de Tirar foto ou Gravar vídeo. Ao escolhermos qualquer uma das opções (tirar foto ou gravar vídeo), novas opções surgem: - Abrir câmera - Adicionar da galeria.
Se abríssemos a câmera poderíamos: - Tirar a foto, - Verificar e mandar para a timeline.
Ao passo que adicionar da galeria seguiria os passos de escolher pasta e então escolher o arquivo antes de lançar o post.
Note que, se esse é o mesmo roteiro que faríamos para tirar foto ou gravar um vídeo, o processo se torna redundante, dado que faríamos os mesmos passos de ir tanto para a câmera, quanto para a galeria.
Ao analisar novamente o app, fiz uma anotação do que precisava ser alterado:
Retirar passos que se repetem e transformar em um único passo.
Só que, quando passei para a fase de prototipação, todos ficaram confusos. Tiveram dificuldade em identificar onde e como colocar essas mudanças.
Pensei, então: Como poderia fazer com que essas mudanças ficassem mais claras para toda a equipe? O correto seria deixar o planejamento mais redondo antes de passar adiante!
Esquematizando um fluxo
Voltamos para a etapa de sinalizar as alterações que precisávamos colocar no app.
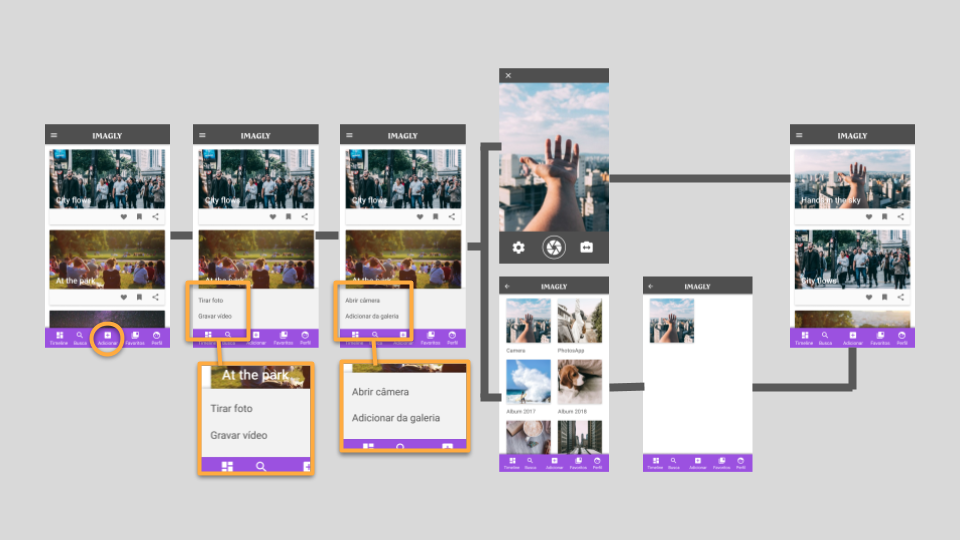
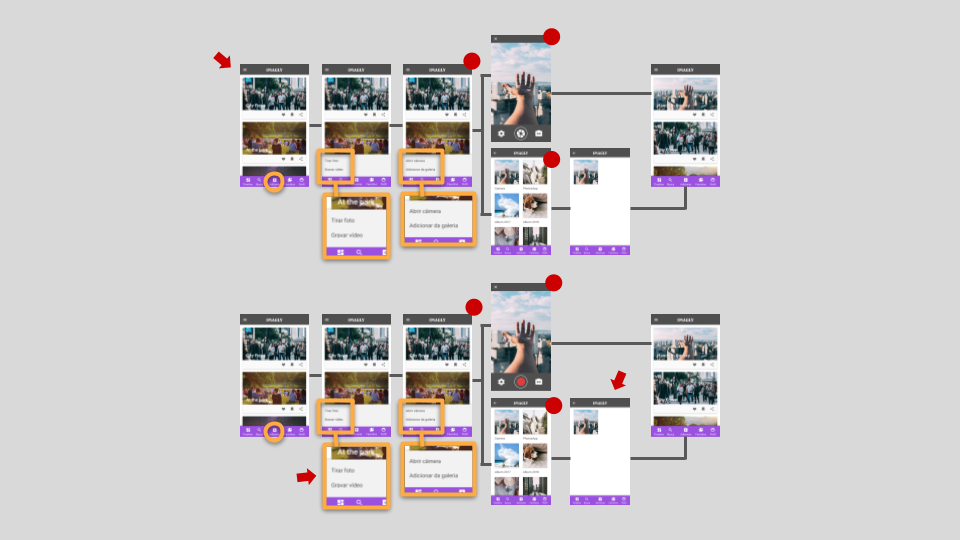
Ao invés de simplesmente escrevermos que alterações deveriam ser feitas, colocamos todas as telas desse processo problemático em uma tela:

Com todos visualizando as telas, começamos a inserir visualmente onde estavam os pontos de atenção.

Só que, nesse momento, a equipe começou a apontar muito mais soluções para a UI do que para as soluções que realmente precisávamos encontrar. Geramos um ruído desnecessário na conversa.
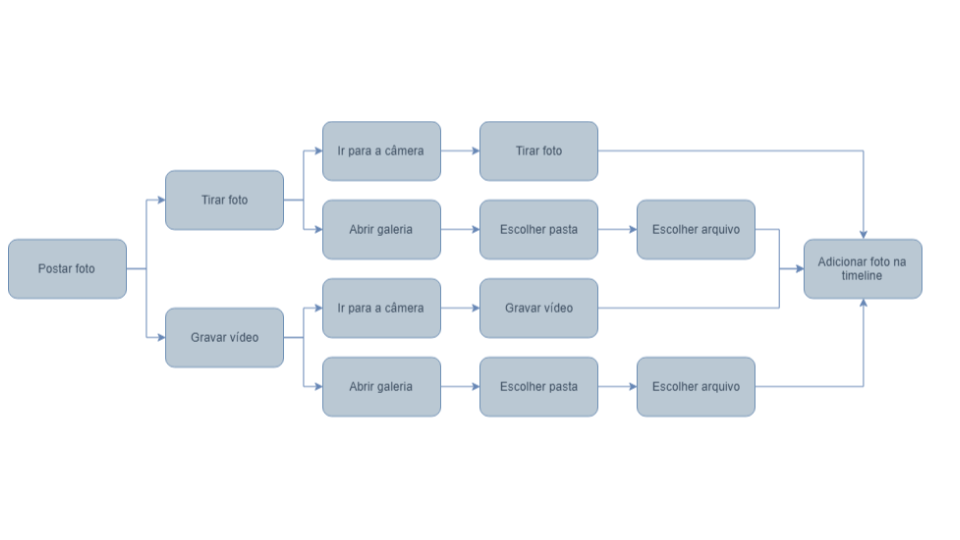
Para simplificar a visualização do contexto, decidimos tirar a parte visual, ou seja, retiramos as telas do app e deixamos apenas caixas com o conteúdo do que representavam.

Agora focamos muito mais no que realmente interessava: o fluxo da interação. Afinal, esse era o real problema do usuário, a interação.
Resgatamos dos famosos flowcharts, ou fluxogramas, a ideia principal de comunicar visualmente um processo através de um diagrama.

Inserindo as alterações
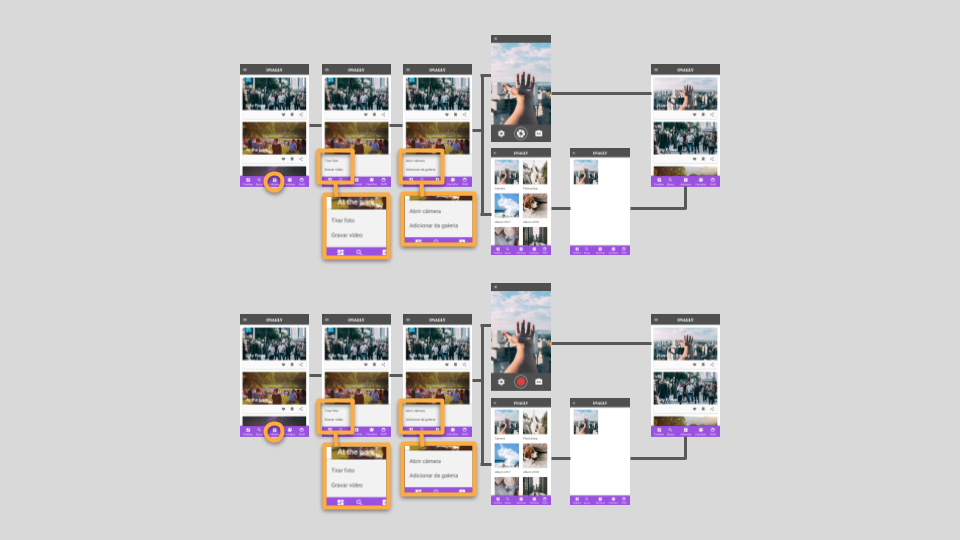
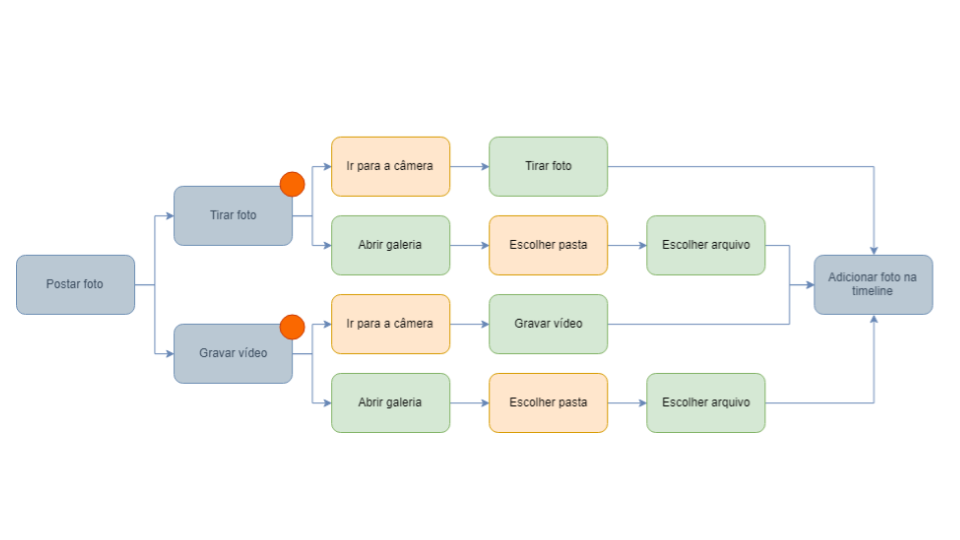
Com o fluxo esquematizado, inserimos as soluções que pensamos, na mesma ideia do fluxo geral, orientações diretas e claras.

Marcamos onde o problema começava com um ponto laranja, isto é, onde estava o gatilho que iniciava as operações repetidas. Depois assinalamos com as mesmas cores quais as etapas que se repetiam nos dois casos.
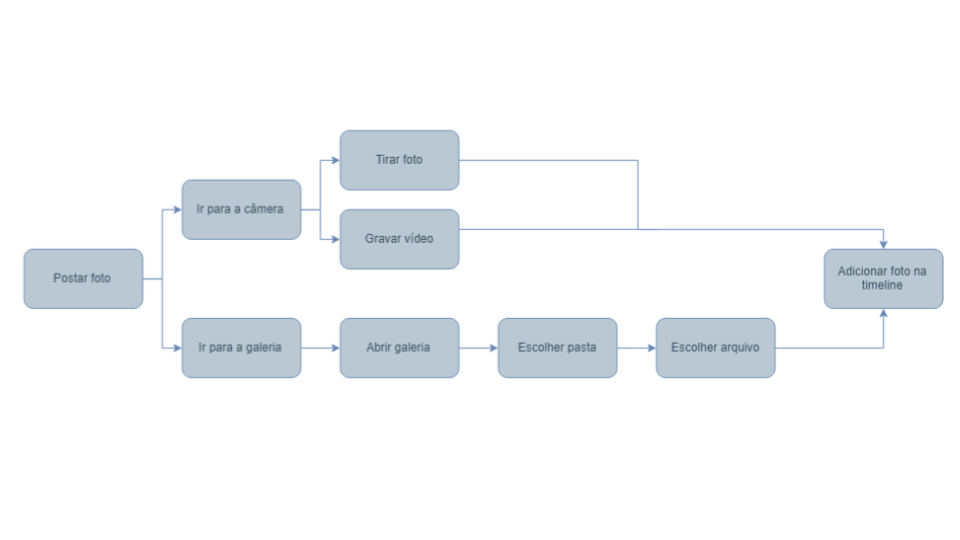
Decidimos fundir essas operações idênticas em uma única, alterando somente o gatilho do processo:

O que antes era Tirar foto ou Gravar vídeo passou a ser Câmera, enquanto a segunda opção seria acessar a galeria e, dentro desse contexto, escolher entre os vídeos e fotos do dispositivo.
Agora conseguimos identificar o que precisava ser feito!
Então encaminhamos para a prototipação novamente e, dessa vez, a interpretação do que precisava ser feito foi compreendido com muito mais agilidade e o ruído de informações desencontradas muito menor.
Quanto a forma como essa representação visual será feita, vai muito de cada projeto, equipe, empresa, etc. Podem ser caixas, caixas aliadas a imagens, descrições ou outros formatos, desde que isso faça sentido e esteja trazendo um bom resultado para o processo é válido.
Os benefícios de usar fluxos
No caso em que trabalhamos, o fluxo desenvolvido pode ser chamado de Task Flow. Nele podemos trabalhar especificamente com a representação de uma tarefa que o usuário precisa realizar, então, um fragmento da interação.
Diferente dos Task Flows, quando precisamos trabalhar com o todo das interações, estamos falando de User Flows, um esquema mais complexo que abrange a totalidade das interações.
Utilizar fluxos como esse, quando trabalhamos em times, colaboram muito para uma melhor compreensão das interações e como aplicá-las.
Além disso, deixa mais fácil focar somente nas interações e não perder a atenção com os diversos detalhes que as telas tem. Às vezes acabamos mais ligados a uma tela bonita do que comprometidos com uma usabilidade e experiência de qualidade.
E mesmo que estivesse projetando as interações sozinho, um fluxo poderia ajudar. Como? Organizando as ideias.
Ainda que fazer anotações funcione para as ideias iniciais, quando precisamos trabalhar com diversas informações que se conectam, o ideal é organizar e planejar para que o resultado final seja coeso e coerente.
Seja para começar a pensar nas interações ou para refatorar seu app/site, desenvolver fluxos pode ser uma ótima saída para otimizar o trabalho. :)
E se você quiser entender um pouco mais sobre os processos de UX, temos uma formação muito legal que passa por diversos cursos e complementos de estudo!