Prós e os contras da Paginação e da Rolagem Infinita

Você sabe o que são UI Patterns? São funcionalidades aplicadas para solucionar dificuldades de usabilidade que a pessoa usuária possa encontrar no aplicativo ou site.
Uma curiosidade interessante que talvez você não saiba, é que funções como o carrinho de compras, filtros de pesquisa e até mesmo as pequenas dicas que recebemos ao navegar em um aplicativo, são UI Patterns criados para resolver dores das pessoas usuárias, que foram encontradas ao longo da análise da experiência deles.
Hoje vamos conversar sobre dois padrões de interface de usuário (UI Patterns) bem populares e que boa parte das pessoas que utilizam a internet já teve contato: a Paginação e Rolagem Infinita.
Neste artigo você encontrará:
- O que é Paginação, ou Pagination em inglês;
- Os prós e contras de usar Paginação;
- O que é Rolagem Infinita, ou Infinite Scrolling/ Continuous Scrolling em inglês;
- Os prós e contras de usar Rolagem Infinita;
- Quando usar Paginação ou Rolagem Infinita.
O que é Paginação?
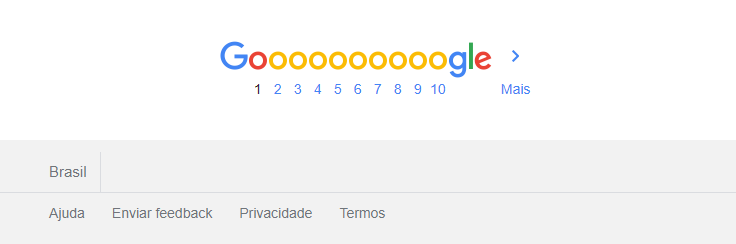
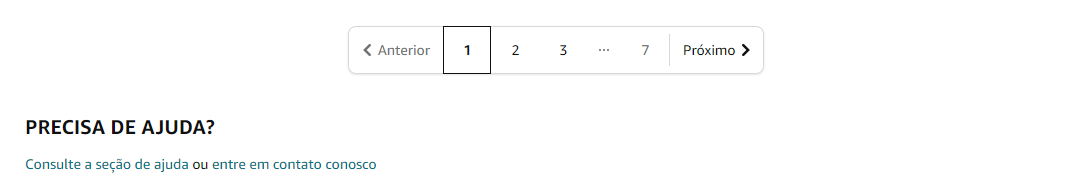
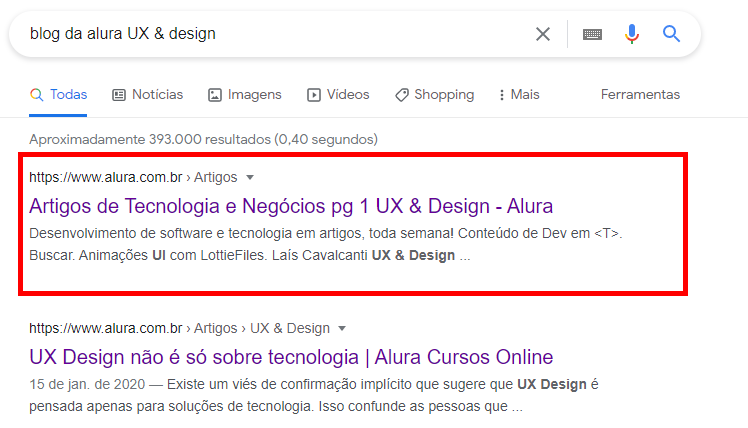
Você já fez alguma pesquisa no Google, olhou no final da página e achou uma sequência de números? É normal que uma única busca neste site traga tantos resultados de uma vez que não cabem em um lugar só, pois esse mecanismo de busca possui uma quantidade infinita de conteúdos. Então, para que o usuário possa navegar tranquilamente e procurar o que deseja, é comum que os resultados de uma busca sejam divididos em diferentes páginas.

Isso que acabamos de conversar é conhecido como Pagination, ou Paginação em português: um padrão no qual todo o conteúdo é dividido em diferentes páginas, pois assim a pessoa usuária consegue navegar nos conteúdos com mais facilidade.

Quais são os prós da paginação?
O usuário tem o controle de sua experiência
Através da Paginação, a pessoa consegue acompanhar quanto conteúdo já visualizou e quanto ainda tem para ver. Isso ajuda o usuário a ter uma certa previsão e tomar decisões, como: ”vale a pena continuar navegando e procurando o que quero achar nesta página ou é melhor seguir para as próximas?”.

Mais fácil de localizar os conteúdos
Sim, isso mesmo! Quando o padrão de Paginação é utilizado, a pessoa usuária tem maior facilidade em localizar um item ou informação que viu e quer acessar novamente, pois ela pode procurar diretamente pela página em que esse conteúdo foi visto.

Divide o conteúdo em pequenas partes
Como já foi comentado, a paginação é o processo de dividir uma grande lista de conteúdo em pequenos grupos, organizado em páginas. Isso evita que a pessoa usuária seja bombardeada com muitas informações de uma única vez. Além disso, existem alguns sites e aplicativos que até permitem ao usuário ou usuária, a escolha de quantos itens quer ver por página!

Quem vem primeiro, se garante!
Geralmente, sites que utilizam o padrão de Paginação usam alguns critérios para definir quais serão os primeiros resultados a serem exibidos primeiro. Por exemplo: o próprio Google tem muitas exigências para que algum conteúdo ou empresa apareça em primeiro lugar nas pesquisas. Mas por que isso é tão importante? Porque quem aparece primeiro na página tem a vantagem de ser mais visto, acessado e confiável.
A Paginação passa a sensação que os primeiros resultados são os mais relevantes e confiáveis, pois estão em posições privilegiadas. Por isso que muitas empresas querem tanto um profissional especializado em SEO (Search Engine Optimization, Otimização de Mecanismo de Busca, em português), para melhorar seus sites e aparecerem na primeira página de resultados de busca.

Quais são os contras da paginação?
Apesar da Paginação ter tantas vantagens, ela também apresenta um lado negativo. Como já comentado, a paginação permite que as pessoas vejam em quantas páginas os resultados estão divididos e por quantas ele poderá navegar em busca da informação que procura. Isso pode ser algo positivo, mas também algo bem negativo, pois o que fazer quando o conteúdo fica dividido em centenas ou até milhares de páginas?
Esse é um fator bem desanimador para quem está navegando, pois terá que investir muito tempo naquela pesquisa. Sendo assim, a chance da pessoa desistir de acessar aquele conteúdo é grande. É preciso tomar esse cuidado.

O que é Rolagem Infinita?
Você já usou alguma rede social? Vamos tomar como exemplo o feed do Facebook, onde aparecem as postagens principais: através de um gesto de puxar para cima, você consegue navegar tranquilamente entre as postagens e parece que a página não tem fim. Esse é o Continuos Scrolling/ Infinite Scrolling, ou Rolagem Infinita em português!
Esse padrão de Interface de Usuário recebeu esse nome, pois a pessoa começa a navegação na parte de cima da tela, vai descendo e nunca encontra o fim da página. Isso permite que a pessoa passe de um conteúdo para o outro sem dificuldade, tudo através do gesto de “deslizar para cima” com um dedo.

Quais são os prós da Rolagem Infinita?
Experiência sem pausas
Por conta da sua característica de sempre ter conteúdo conforme a pessoa usuária navega de cima para baixo, a experiência nunca é interrompida, pois sempre haverá mais informações para consumir logo abaixo, sem precisar navegar entre páginas.

Gera maior engajamento no conteúdo
Uma grande vantagem que a Rolagem Infinita oferece é que a pessoa usuária precisa se preocupar apenas em consumir o conteúdo, e não em navegar entre as páginas. Isso é uma vantagem, principalmente para aplicativos focados em consumo de informações (redes sociais, por exemplo), pois aparecerá sempre um novo conteúdo, estimulando o público a continuar utilizando de forma constante.

Sem pausas, menores desistências
Quando a pessoa navega entre as páginas, há uma pequena “quebra” em sua experiência, pois a concentração do usuário sai do conteúdo e se volta para a ação de navegar entre páginas. Esse segundo de “quebra” pode ser o suficiente para a pessoa refletir e desistir da busca, automaticamente diminuindo o engajamento. Já parou para refletir o porquê de tanta gente se esforçar tanto para aparecer na primeira página nos mecanismos de busca? Por isso! Dificilmente, dentre tantas opções na primeira página, a pessoa usuária vai querer continuar navegando nas que vem em seguida.
Por não gerar essa pausa entre páginas, a Rolagem Infinita incentiva o engajamento do público na experiência e gera um menor número de desistências.

Sem cliques
Uma curiosidade que chega a impressionar, é o fato de que o gesto de arrastar a página de baixo para cima é mais simples do que o próprio clique. Essa facilidade acontece devido ao botão de Scroll que a maioria dos mouses apresentam, e também às telas dos celulares que são sensíveis ao toque.

Quais são os Contras da Rolagem Infinita?
Apesar das vantagens, a Rolagem Infinita também tem seus pontos negativos que devem ser levados em conta na hora de ser aplicado.
A página não tem fim
Sempre haverá um novo conteúdo carregado na tela, ao deslizar de baixo para cima. Por conta disso, não há um limite definido para a página, ela sempre irá continuar. O que pode vir a gerar um certo desconforto para a pessoa que está usando o site ou aplicativo.

Muito conteúdo sem parar
Se por um lado a Rolagem Infinita ajuda no engajamento, por outro a falta de pausa na experiência pode acabar frustrando a pessoa usuária. Como se trata de conteúdo aparecendo de forma constante e sem fim definido, chegará um momento em que naturalmente o cérebro vai cansar de consumir tanta coisa.
O TikTok, uma rede social de vídeos rápidos que utiliza a Rolagem Infinita, é um grande exemplo. Como é uma plataforma em que muito conteúdo é postado a todo o momento, é natural que as pessoas fiquem cansadas ou percam a noção do tempo enquanto consomem os vídeos. Para solucionar isso, o próprio algoritmo do TikTok já é preparado para identificar casos em que o usuário está utilizando o app por muito tempo sem pausas, e, quando esse tempo é atingido, um vídeo da própria conta oficial do TikTok aparece sugerindo que a pessoa faça uma pausa, descanse a mente e depois retorne a utilizar o aplicativo.
Parece algo simples, mas estrategicamente os desenvolvedores da plataforma estão prevenindo possíveis desgastes mentais que a Rolagem Infinita pode gerar nas pessoas usuárias, e evitando um pouco do sentimento de frustração que o público possa sentir ao consumir muito conteúdo de uma só vez.

Se tem Rolagem Infinita, o footer fica inacessível
Frase de impacto, não é? Mas é algo que deve ser levado em consideração na hora de utilizar a Rolagem Infinita.
O footer, ou rodapé em português, é a parte que existe no final de uma página, onde são colocadas informações como: nome da empresa, endereço, mapa do site (menu), redes sociais, entre outras coisas. Como se trata de uma área que só conseguimos ver ao chegar no fim de uma página, é quase impossível conseguir alcançá-la quando utilizamos Rolagem Infinita, pois a tela sempre vai aumentar com mais conteúdo e nunca terá um fim definido, fazendo o footer desaparecer.

Dificuldade em localizar conteúdo
Já aconteceu de você ver uma postagem, deixar passar e nunca mais encontrar? Infelizmente, esse é um ponto negativo da Rolagem Infinita: dificilmente será possível localizar um conteúdo novamente, pois tudo está em uma única página que atualiza o tempo todo com novas informações.
Para ajudar a pessoa usuária nisso, o Instagram, rede social que pertence ao Grupo Meta, utiliza uma funcionalidade que permite salvar uma postagem, seja foto ou vídeo. Dessa forma, a pessoa que está navegando não perde a informação e tem a possibilidade de encontrá-la com facilidade depois, pois o Instagram reúne tudo que foi salvo em um tipo de pasta.

Quando usar a Paginação ou a Rolagem Infinita?

Ambos os padrões são utilizados para organizar conteúdo de uma forma que a experiência da pessoa usuária seja positiva e prazerosa. Então, quando for desenvolver algum produto, sempre leve em consideração os prós e os contras de cada um.
Se o seu produto for um aplicativo que lida com muitas informações novas a cada minuto e você quer incentivar o público a consumi-las de forma mais constante, sem muitas pausas, provavelmente a Rolagem Infinita será sua maior aliada.
Agora, se você precisa que a pessoa usuária pense com mais calma, tome decisões e localize itens com maior facilidade, a Paginação será sua melhor opção. Veja como exemplo sites de e-commerce: são locais muito focados na venda de produtos, então é preciso que a pessoa usuária tenha facilidade em localizar onde viu algum item, também é importante que consuma uma quantidade de informação de cada vez, porque o cérebro já vai estar sobrecarregado tentando tomar uma decisão de qual item comprar, e a pessoa precisa de maior controle da experiência que está vivendo, o que é importantíssimo, pois ela será a única responsável por procurar os itens, finalizar a própria compra e fazer o pagamento.
Então, na hora de escolher o melhor padrão, os objetivos que queremos alcançar através do aplicativo ou site, os prós e os contras de cada pattern vão nos direcionar para a solução ideal.
Concluindo
Vamos revisar os pontos principais do que conversamos aqui? Então bora lá!
- UI Patterns são padrões feitos em tela para solucionar algum problema de usabilidade que a pessoa usuária possa encontrar no aplicativo ou site;
- A Paginação é um padrão no qual o conteúdo é dividido em diferentes páginas. Vimos as principais vantagens e desvantagens de usar a paginação, e como ela pode ser uma aliada para sites e mecanismos de busca;
- A Rolagem Infinita é um padrão no qual a pessoa começa a navegação na parte de cima da tela, vai descendo e nunca encontra o fim da página, pois sempre será carregado um novo conteúdo;
- Vimos também as principais vantagens e desvantagens de usar a Rolagem Infinita, e como ela pode ser uma aliada para aplicativos de redes sociais;
- Vimos também, como escolher o melhor padrão, levando em consideração os prós e os contras de cada um e os objetivos que se deseja alcançar com o aplicativo ou site que está sendo desenvolvido.
Curtiu as dicas? A Alura é especialista em papos assim e essa conversa não para por aqui. Esse assunto continua ainda mais detalhado com o instrutor Mateus Villain, no curso de UI Design Patterns. Estamos esperando por você lá! Bora mergulhar em tecnologia?
Até mais!