Gerenciamento de estados no Flutter: ferramentas e conceitos

Introdução
Se você é dev Flutter já pode ter se deparado com algum momento em que sua aplicação precisava atualizar um dado na tela para o usuário, não é mesmo?
Isso é frequente quando estamos utilizando um aplicativo que tenha, por exemplo, um carrinho de compras que é atualizado sempre que adicionamos ou retiramos algo dele, como no gif abaixo:

Existe um jeito mais simples de lidar com essas mudanças!
Neste artigo, vamos entender melhor o conceito de gerenciamento de estados no Flutter, conhecer algumas das principais bibliotecas e descobrir qual sua relevância para o mercado de trabalho atualmente.

O que é gerenciamento de estados
Para entender o que é gerenciamento de estados, é importante entendermos primeiro o que é um estado.
Um estado, em Flutter, é uma informação ou valor que pode sofrer alterações ao decorrer de uma aplicação, seja quando apertamos um botão, digitamos um texto, etc. Resumindo, esses estados são úteis pois a partir deles podemos saber o que mudou no aplicativo e o que precisa então ser reconstruído para o usuário!
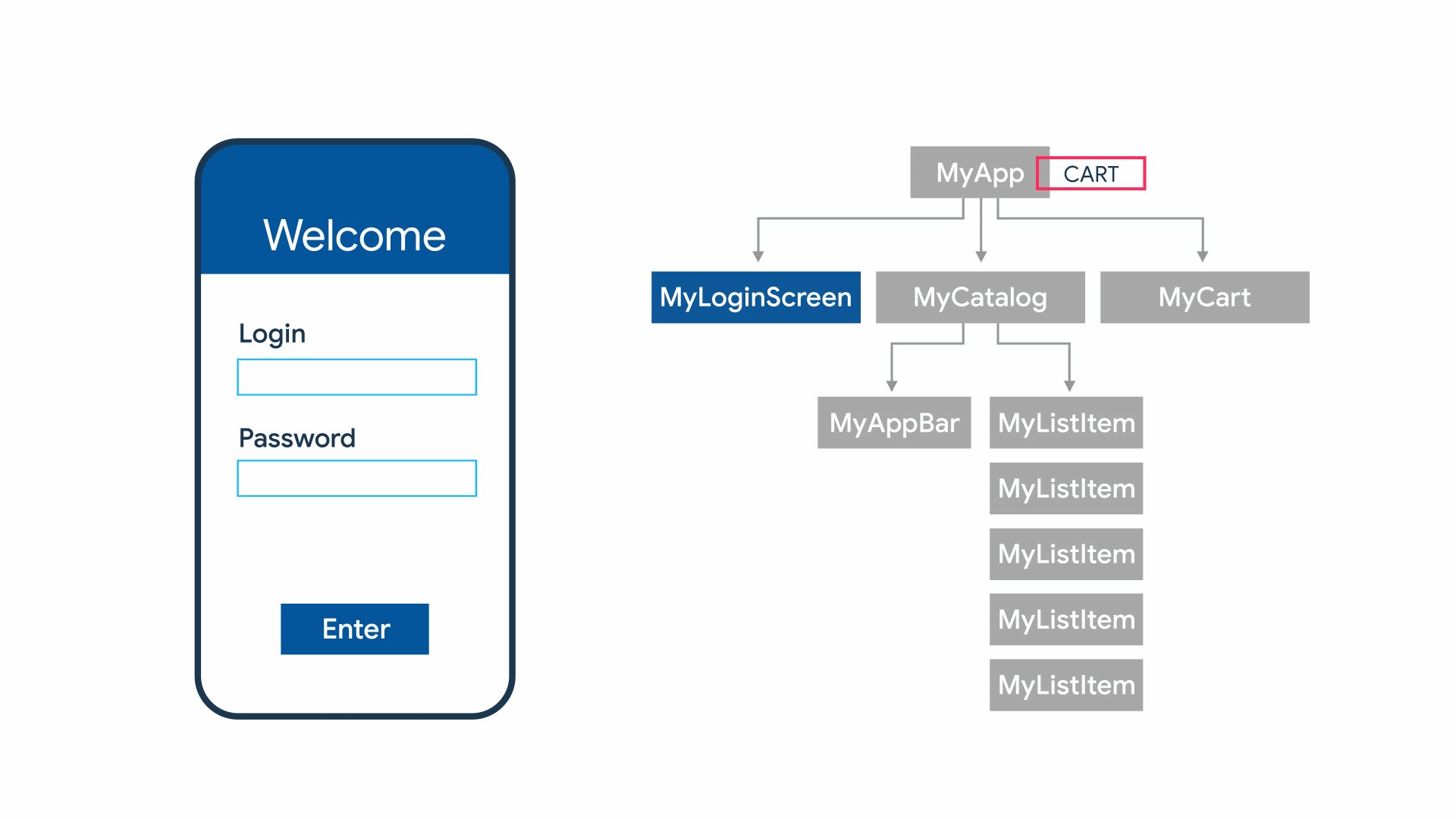
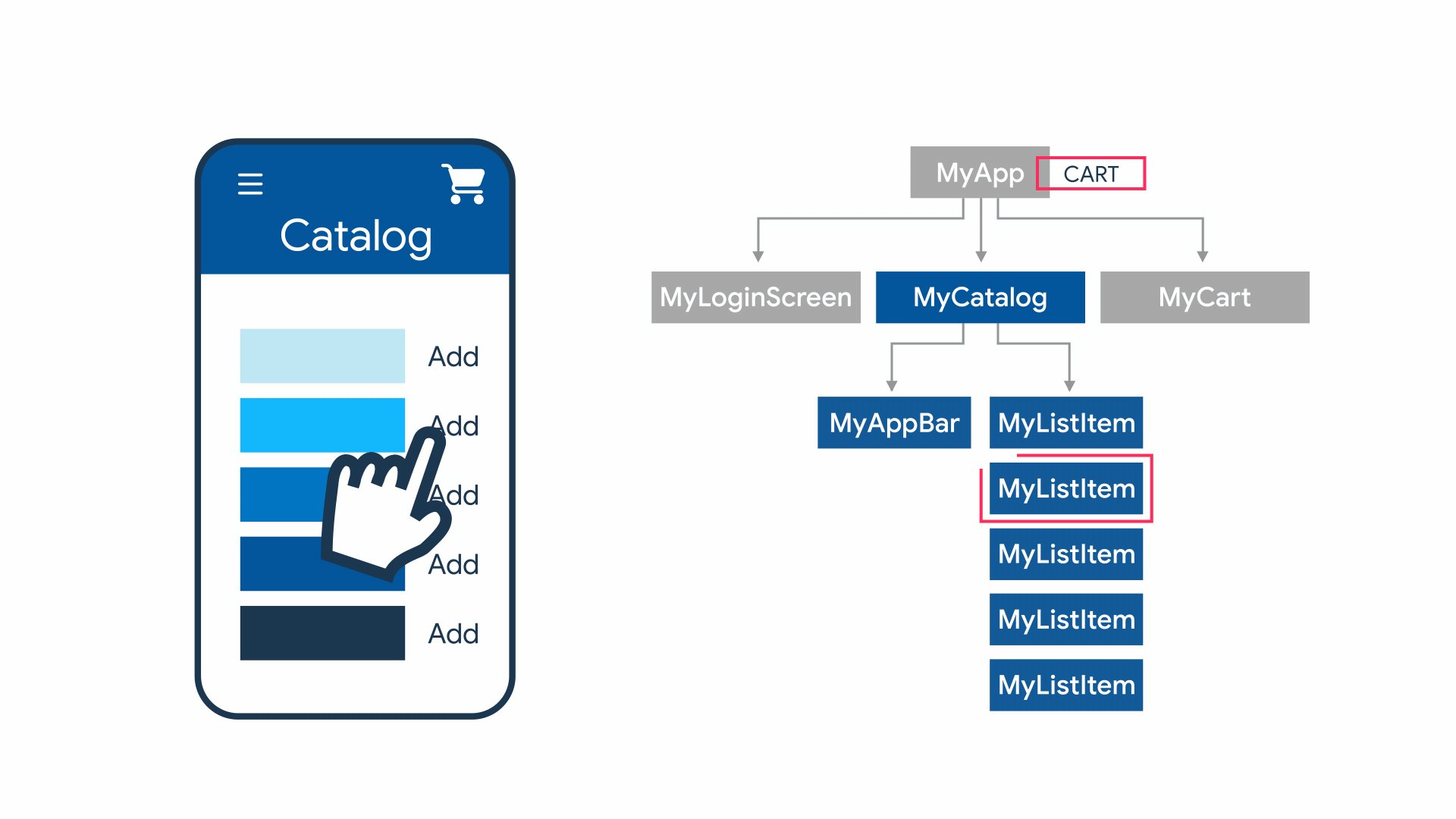
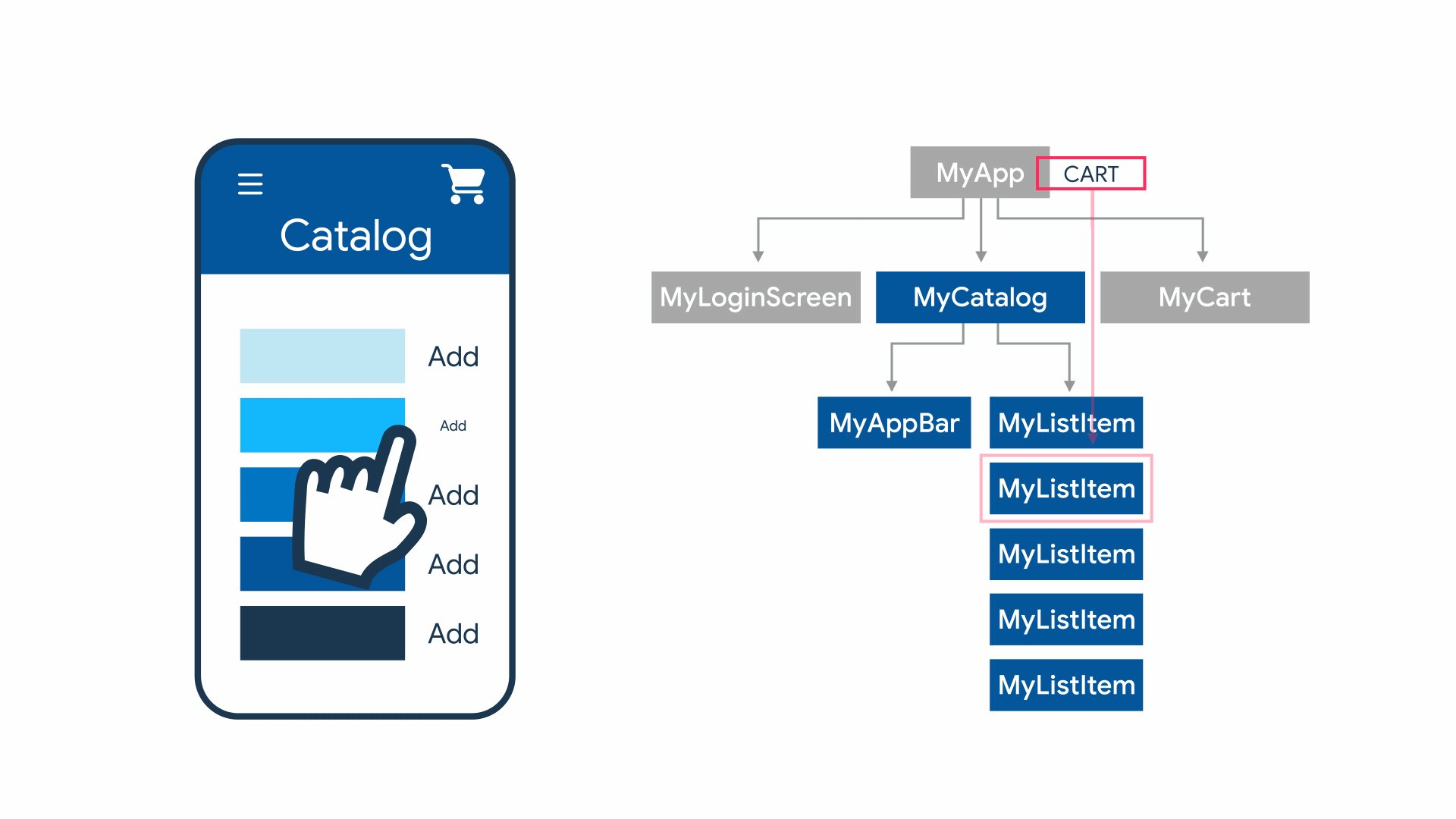
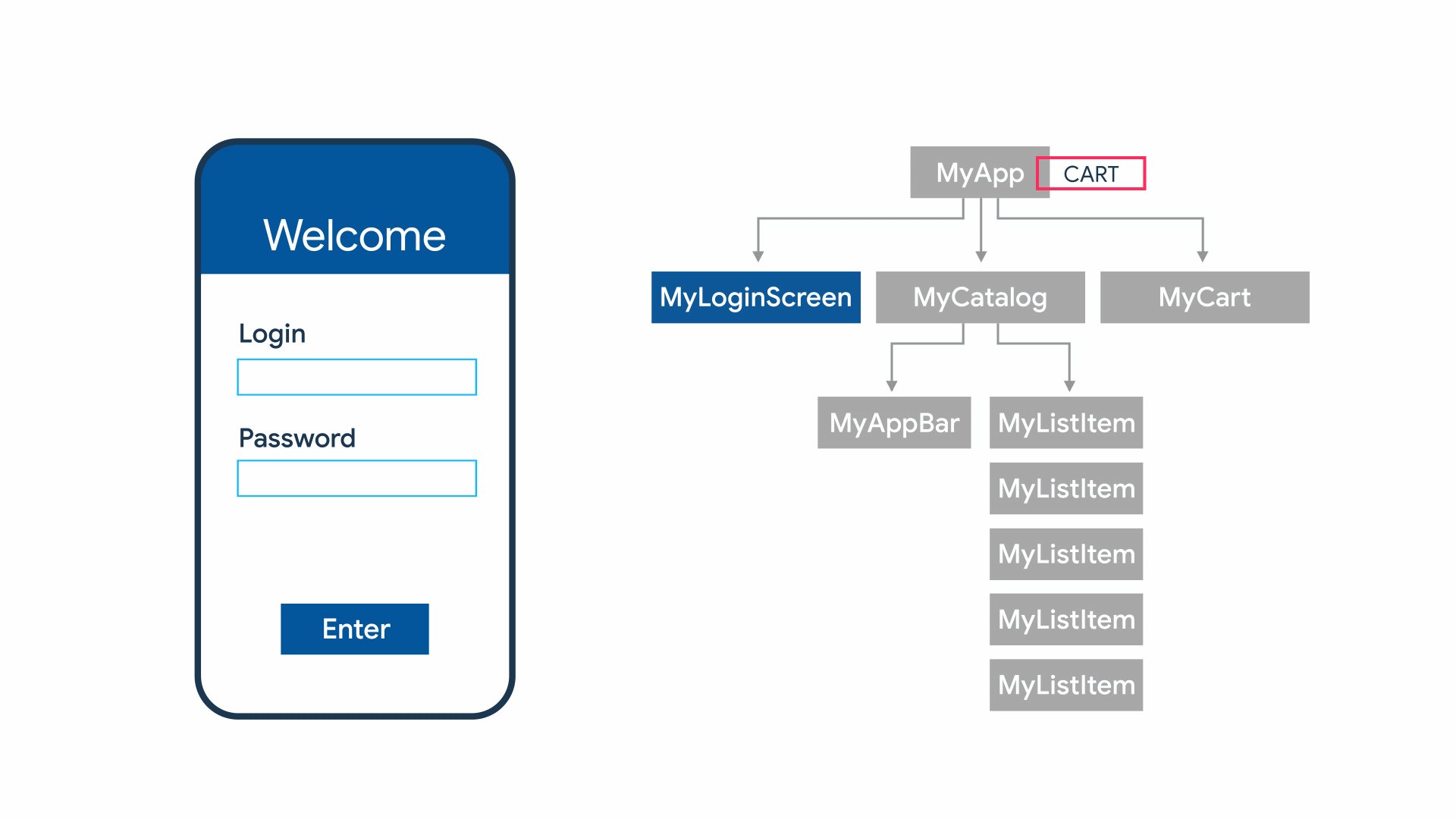
E, à medida que a seu projeto vai crescendo, pode surgir a necessidade de compartilhar estados entre as telas do aplicativo e propagar alterações, visto que algumas informações são importantes para mais de uma tela e precisam ser gerenciadas e atualizadas. Na própria documentação do Flutter, vemos um exemplo em que um aplicativo compartilha em duas telas (MyCatalog e MyCart) o estado de CART:

Fonte da imagem: Documentação da Flutter
Ou seja, o estado CART se refere aos itens do carrinho; esse valor vai sendo alterado à medida em que adicionamos mais itens. Esse estado CART é utilizado em duas telas: MyCatalog e MyCart. Na primeira tela, MyCatalog, os itens são adicionados; na segunda tela, MyCart, precisamos do valor de CART para sabermos quais itens foram adicionados anteriormente.
Assim, é perceptível que mudanças ocorrem o tempo todo em um app, então precisamos saber controlá-las de forma eficiente para que o código do aplicativo rode sem erros. No exemplo, para que as telas fossem redesenhadas e atualizadas com as mudanças de estado (em específico, de CART) que ocorreram, foi necessário usar algum tipo de gerenciamento de estado.
Usando uma linguagem menos técnica, o gerenciamento de estados verifica o que mudou na sua aplicação e reconstrói a tela para o usuário.
Falando de forma mais técnica, o gerenciamento de estado ou state management é a transformação do estado atual da interface (tela) da sua aplicação baseado em determinada informação; é o gerenciamento de estado que faz o trabalho de notificar ao Flutter quando ele deve redesenhar a tela, de modo performático e eficaz.
Além da sua função principal (verificar mudanças e reconstruir a tela), o gerenciamento de estados também traz diversas vantagens que justificam o seu uso:
- Padronização do projeto com uma melhor estrutura de código;
- Código mais legível e simples de entender;
- Possibilidade de manutenção de código;
- Melhor performance da aplicação.
Legal! Agora que entendemos o que é o gerenciamento de estados e para que ele serve, que tal conhecermos as ferramentas usadas para aplicá-lo no Flutter?
Veremos cinco ferramentas: uma nativa do Flutter e quatro bibliotecas.
SetState - A ferramenta nativa do Flutter
A forma mais simples de gerenciar o estado de uma aplicação é utilizando o SetState, que faz parte da classe StatefulWidget e é uma função que pode ser chamada para notificar o Flutter que algo mudou e que ele deve redesenhar a tela.
Se precisar relembrar a diferença entre Stateful e Stateless Widget em Flutter, recomendo a leitura do artigo Qual é a diferença entre stateless e stateful widget?.
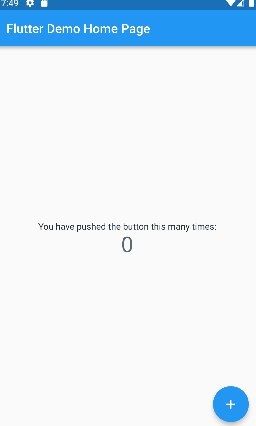
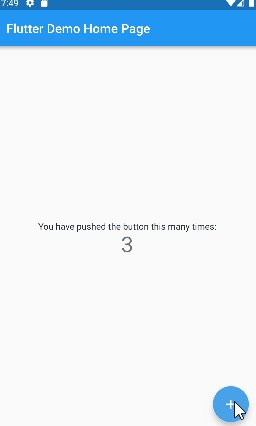
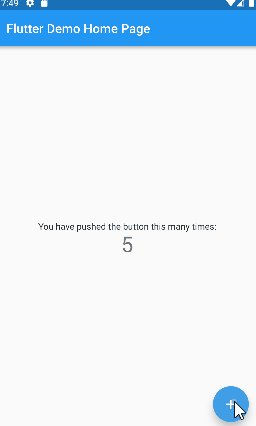
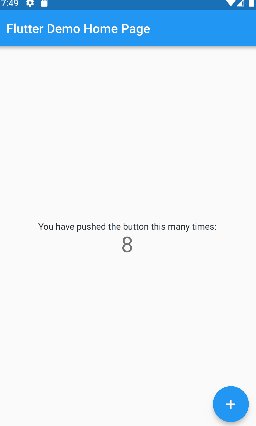
No GIF abaixo, você pode ver um exemplo de um contador, que é um projeto padrão de Flutter ao criar um projeto novo, e nele podemos observar como o SetState funciona. Ao apertar o botão (FloatingActionButton), a função SetState é chamada e todo o conteúdo da tela (_MyHomePageState) é atualizado, incrementando o valor da contagem na tela.

Então, quer dizer que gerenciamento de estados em Flutter se resume a usar o SetState?
Na verdade, não, e isso acontece porque o SetState funciona bem para coisas mais simples, como o contador acima, mas não é a melhor opção para aplicações complexas, podendo levar à duplicação de código e à degradação de desempenho.
Para aplicações mais robustas, usamos bibliotecas de gerenciamento de estados! Vamos conhecer quatro delas?
4 Bibliotecas populares do mercado para gerenciamento de estados
No mercado, existem diversas bibliotecas que podem ser usadas para gerenciar estados no Flutter, inclusive, na documentação você pode conferir a lista completa de bibliotecas.
Neste artigo, selecionamos as quatro mais populares para discutirmos sobre elas, descobrir o que são e conhecer algumas das suas características principais. São elas: BLoC, MobX, GetX e Provider.
1) BLoC
BLoC (Business Logic Component, componente de lógica de negócio) é um padrão de arquitetura de software usado para gerenciamento de estados que permite separar a lógica de negócios (regras e processos da aplicação) da interface do usuário (parte com a qual os usuários interagem). O uso de BLoC permite uma boa divisão de responsabilidades e interesses, tornando também o código mais legível, escalável, estável e possibilitando maior controle sobre os estados da aplicação.
Ainda dentro de BLoC, temos o Cubit - que é uma variação do BLoC, sendo possível escolher entre um ou outro para utilização. A principal diferença entre ambos é que Cubit não possui controle sobre o tipo de evento que vai disparar mudanças nos estados da aplicação.
Se quiser saber mais, confira a documentação do padrão BLoC em Flutter.
2) MobX
MobX é uma biblioteca utilizada para gerenciar estados de modo simples e reativo. Ela tem três conceitos importantes:
observables(observáveis): são variáveis/objetos que são "observadas". O MobX acompanha essas mudanças e avisa o Flutter caso aconteça alguma alteração em seu estado;actions(ações): são as funções que alteram o valor de um observável;reactions(reações): ocorrem quando o valor dos observáveis mudam, alterando informações na interface da aplicação.
Em resumo, o MobX utiliza o padrão de projeto Observer para gerenciamento dos estados, ou seja, um dado é observado e o MobX reage e atualiza partes da interface do usuário de acordo com mudanças desse dado.
Se quiser saber mais, confira a documentação do pacote MobX em Flutter.
3) GetX
GetX é uma biblioteca de gerenciamento de estados em Flutter reconhecida pelo seu bom desempenho, produtividade, organização e, além disso, por precisar de menos código e evitar reconstruções desnecessárias.
Ela possui três pilares:
- Gerenciamento de estados: gerenciamento de estados reativo;
- Gerenciamento de rotas: além da navegação entre telas, cria Widgets como Snackbar, Dialogs, entre outros;
- Gerenciamento de dependências: solução simples mas poderosa para gerenciamento de dependências utilizando controladores.
Em resumo, GetX permite a propagação de informação dentro da aplicação, atualizando o estado por onde a informação é passada, sendo uma solução rápida, simples e escalável para o gerenciamento de estados.
Se quiser saber mais, confira a documentação do pacote GetX em Flutter.
4) Provider
Provider é uma biblioteca bem utilizada para gerenciamento de estados, mas sua ideia na verdade é propagar informação para toda aplicação de maneira mais simples. É uma biblioteca recomendada pela Google, conhecida por ser simples e eficiente, sendo também recomendada para ser utilizada em conjunto com outras bibliotecas desta lista (como MobX).
Aqui na Alura já temos alguns conteúdos sobre Provider! Se quiser dar uma olhada, recomendo a leitura do artigo Como gerenciar estados com Flutter Provider e o curso Flutter: gerenciamento de estados com Provider.
Se quiser saber mais, confira a documentação do pacote Provider em Flutter.
E quer mais um motivo para estudar gerenciamento de estados e conhecer alguma dessas bibliotecas? Vamos ver algumas vagas de dev Flutter!
Gerenciamento de estado e mercado de trabalho
Para que você se anime mais ainda em estudar essas tecnologias de gerenciamento de estados, fiz uma pesquisa sobre as atuais vagas para pessoas desenvolvedoras Flutter, observando nas especificações das vagas quais bibliotecas eram ditas como requisitos ou diferenciais!
Até a data de publicação deste artigo, foram 30 vagas analisadas nos sites LinkedIn, Indeed, Geekhunter e Github, os níveis variaram entre júnior, pleno, sênior e alguns não especificados, e o tipo de vaga varia entre home office, presencial ou híbrido.
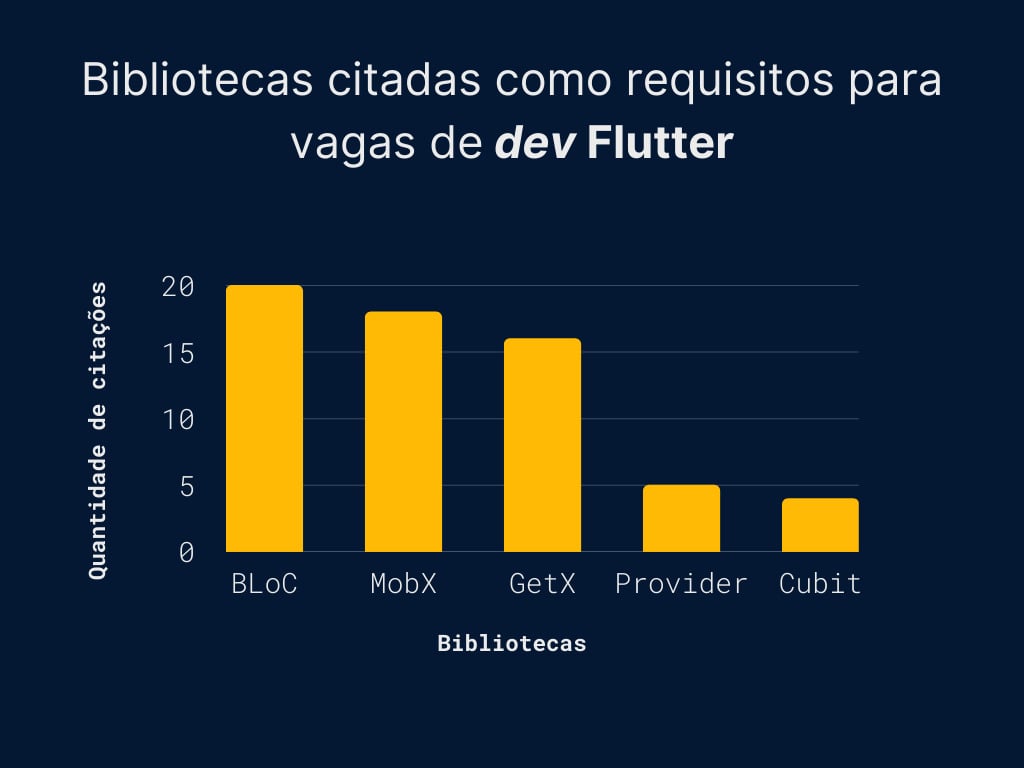
A partir dessas vagas analisadas, podemos ver um gráfico abaixo com as bibliotecas citadas:

Analisando de forma diferente os dados que conseguimos, podemos ver que a biblioteca BLoC é a mais citada, sendo requerida em 67% das vagas, seguida de MobX, que apareceu em 60% das vagas, GetX que apareceu em 53%, Provider em 17% e Cubit em 13%.
Conclusão
Neste artigo, aprendemos o que é gerenciamento de estados no Flutter e a função SetState, conhecemos algumas das principais bibliotecas de gerenciamento de estados e também vimos a relevância dessas bibliotecas no mercado de trabalho atual.
Parabéns por ter concluído a leitura, espero que tenha gostado! E se quiser aprender mais sobre Flutter, recomendo as nossas formações: Formação Flutter e Formação Flutter e Firebase.
Bons estudos!