Entendendo o Material Design

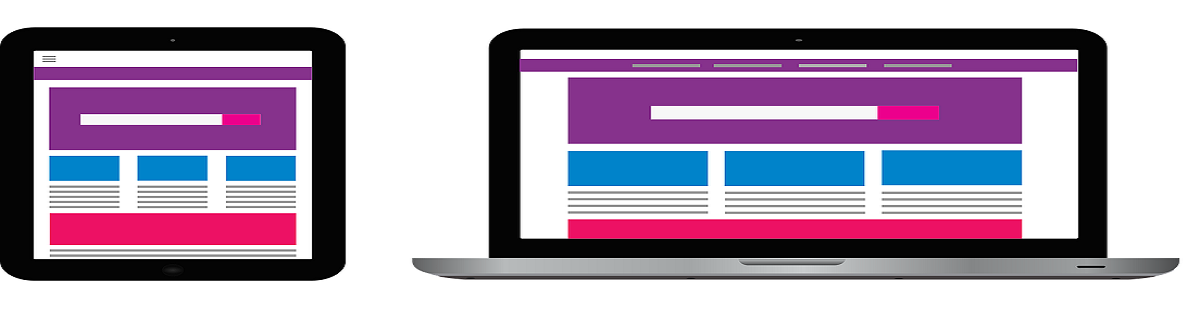
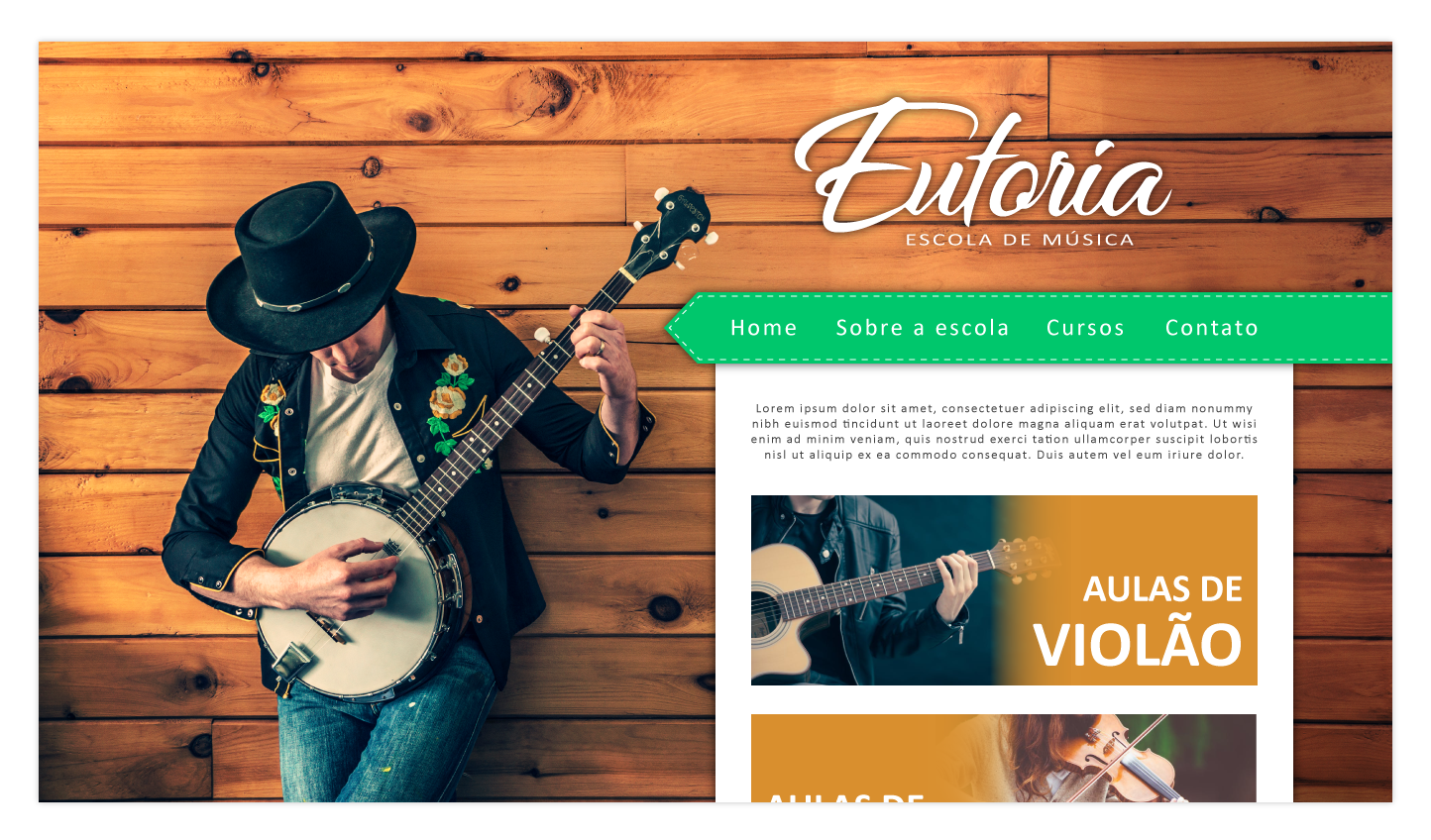
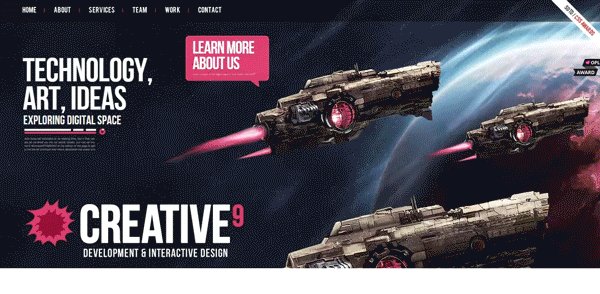
Ao fazer uns testes de layout, a equipe de design avaliou esta primeira versão:

Percebe-se que há elementos demais neste layout. Muitas imagens, ilustrações e detalhes decorativos . Além disso, ao rodar o layout em uma página, o tempo de carregamento fica enorme, devido à quantidade de imagedesign-uxns que pesam para carregar.
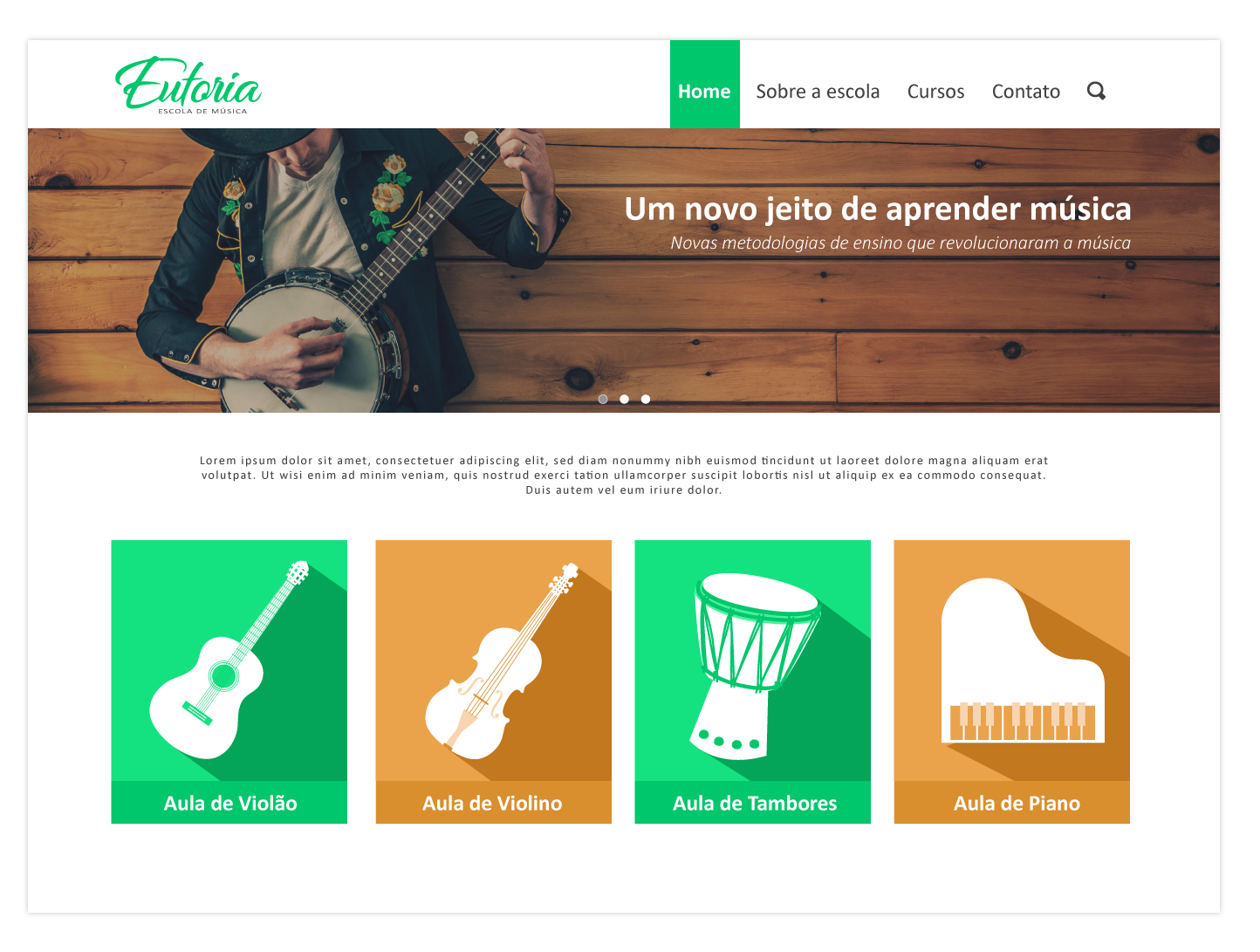
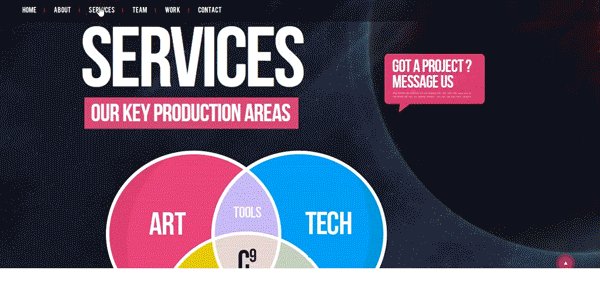
Certo, então vamos para a segunda versão, com uma outra abordagem! Pensando um pouco mais e vasculhando as tendências e padrões, temos mais uma versão:

Agora sim, perceba que temos um layout mais limpo, minimalista, as imagens foram adicionadas na medida certa… Chegamos a um layout flat!
Parece bom, certo? E de fato está bem legal, mas será que podemos deixar a interação ainda mais rica e intuitiva?
Novas necessidades, novas tendências
No que diz respeito ao Design, principalmente quanto ao design de interação, passamos por diversas mudanças também.
As tendências variam desde a utilização de layouts muito complexos, recheados de imagens de todos os tipos, até chegar ao flat design.
Agora, depois de todos esses estágios, nasceu uma nova tendência, um novo padrão, baseado na seguinte premissa:
"Nós nos desafiamos a criar uma linguagem visual para nossos usuários, que sintetiza os princípios clássicos de um bom design com a inovação e possibilidade de tecnologia e ciência"
A partir desse conceito surgiu o Material Design, desenvolvido pela Google em 2014.
Mas por que o Material Design seria melhor que o Flat?

As relações entre Flat e Material Design
As complicações que tínhamos antes com layouts cheios de imagens, elementos visuais e até mesmo as animações em flash, que criavam distrações e dificuldade de compreensão para o usuário, foram resolvidas com o surgimento da tendência do Flat Design.
Um design minimalista, limpo, mais fácil de tornar responsivo e mais leve (quanto à performance do site).
Permanecemos um bom tempo utilizando essa mesma tendência em quase tudo, fugindo à regra vez ou outra para incrementar um pouco mais aqui ou ali, e deixar as coisas um pouco mais interessantes.
Agora, com o surgimento do Material Design, continuamos na linhagem do flat, reaproveitando as qualidades dessa tendência ainda bastante forte, mas com o incremento de alguns fatores.
Para termos uma visão melhor, vamos dar uma olhada neste comparativo prático feito pela Cleveroad:

Para entender melhor, temos esta divisão de coisas que permanecem e o que mudou:
O que já existia com flat, O que há de novo com Material Design
Design minimalista, Utilização do eixo Z (profundidade)
Leve (performance),Animações elegantes (motion design)
Responsivo, Guidelines muito bem definidos [/table]
Estes são os pontos básicos. No Material Design temos algumas características do Flat, mas agora com novidades que buscam facilitar a interação do usuário.
Com a noção de profundidade conseguimos deixar mais clara a hierarquia de camadas nos elementos da página, facilitando a compreensão do usuário.
Já as animações, assim como a própria Google define nos guidelines, vieram para incrementar a experiência do usuário com melhor noção das relações espaciais, funcionalidades e intenções, baseado em animações fluidas e elegantes. Veja o exemplo de Jovie Brett:

E, além disso, o simples fato de termos agora uma estruturação muito bem explicada desse novo padrão, os guidelines, permite que a linguagem visual mantenha-se sólida e bem incorporada por quem irá utilizá-la em seus projetos.
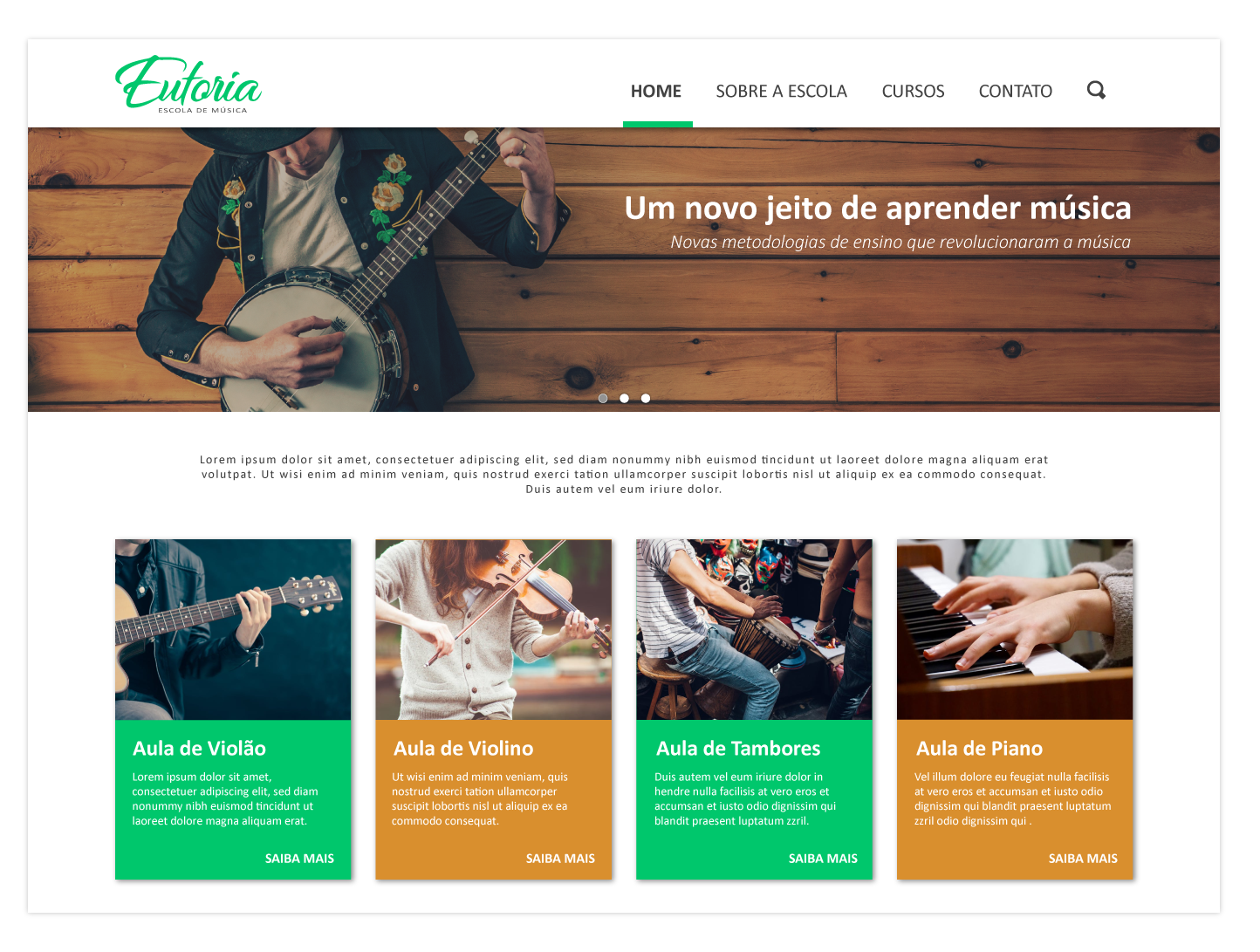
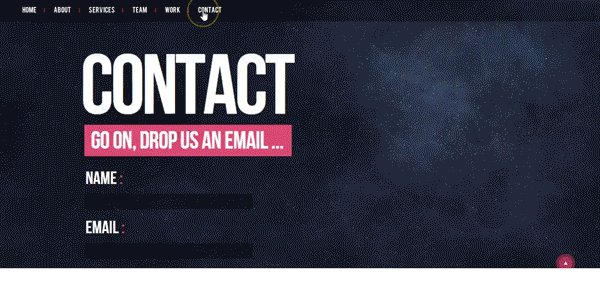
Veja como o exemplo do início do post com estes novos conceitos aplicados:

Note que agora incorporamos alguns elementos do Material Design, como:
A sombra (tanto nos blocos de cursos quanto no menu para a imagem do banner) indicando a profundidade dos elementos;
A característica do menu ativado, que deixa de ser um hover com o background inteiro verde para apenas uma fita indicativa abaixo, típico do Material Design;
Os blocos de cursos com o botão "Saiba mais" dentro dos padrões apresentados no guideline.
Além disso, podemos inserir animações de interação para enriquecer ainda mais essa experiência, tornando-a mais elegante e intuitiva.
Então o Material Design é a solução?
Não podemos afirmar que as tendências serão sempre a melhor solução, justamente porque são uma tendência.
Mas, além disso, temos alguns pontos a considerar, em contrapartida, antes de implementar a mudança:
As animações adicionadas podem acabar consumindo um pouco mais da bateria dos dispositivos móveis.
Não precisamos seguir os conceitos do Material Design à risca, mas precisamos ter cuidado ao aplicar novas características ao design, para que, nem a linguagem do Material Design, nem a linguagem do próprio projeto se perca nesse processo.
Tanto o Material Design quanto o Flat Design são formas populares de criar um design de layout, mas será que essa é a melhor abordagem para o seu projeto?
É importante que todos tenham clara a ideia de que o Material Design pode nem sempre ser bem aplicado dentro do conceito de alguns projetos. Vejamos um exemplo:

Se seu projeto tem uma característica particular na identidade visual, como nesse caso da Creative9, que demanda a utilização de algumas ilustrações que entrem no caminho contrário do padrão de Material Design, por exemplo, deve-se refletir se vale a pena sacrificar este elemento da identidade para encaixar o Material Design a qualquer custo.
Para o layout da Creative9, apesar de não seguir a linha do Material Design, propõe uma experiência diferente ao usuário, específica para a proposta deste projeto.
Fique sempre atento às novidades e atualizações que chegam por aí, mas não se esqueça de repensar o design sempre baseando-se no contexto que se tem em mãos e na validação das ideias antes de aplicá-las.
"O design nunca está finalizado"
"Design é a arte de resolução contínua de problemas - um ciclo ativo de investigar e validar necessidades, elaborar e desenvolver ideias, e criar soluções"
É o que diz Nicholas Jitkoff em seu artigo apresentando as atualizações no guideline de Material Design.
Ou seja, design é algo que se renova constantemente, por isso precisamos estar sempre realinhando as novidades, atualizando os conceitos, características e tendências.
Material Design para front-enders
Para os front-enders, existem alguns frameworks que ajudam na hora de implementar essa linguagem visual em seus projetos, como o Materilize, por exemplo.
Assim como o Bootstrap, este framework reúne bibliotecas de CSS e JavaScript, além de ser responsivo, porém, baseado nos princípios de Material Design. :)
E aí? O que você achou? Curtiu a ideia do Material Design da Google? Comente ali em baixo e compartilhe sua opinião com a gente!
Para validar a utilização do Material Design, nada melhor do que um briefing bem elaborado do projeto, certo? Então dá uma olhada nesse curso de Identidade visual da Alura para aprender algumas boas técnicas! ;)