Detalhes que fazem toda a diferença em usabilidade

Mas afinal, do que se trata este produto? Como ele é? Ou ainda, por que eu iria comprá-lo se não faço a menor ideia do que ou como é?
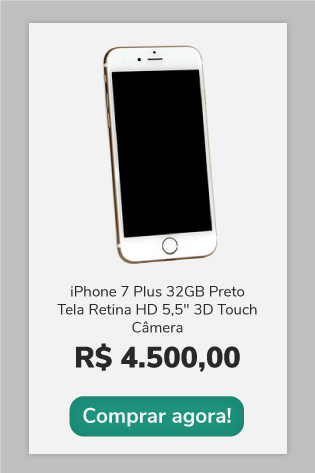
Temos a seguinte imagem:

Perceba que alguns elementos são essenciais para a nossa compreensão do todo. Sem ter uma imagem do produto anunciado, por exemplo, dificilmente os potenciais consumidores serão convertidos e realizarão esta compra.
Ou seja, às vezes a melhor experiência está nos detalhes. Aquele pequeno cuidado que tomamos com sutilezas que completam a experiência do usuário, tornando o contexto muito mais agradável e intuitivo ao longo do processo de interação.
Conheça, portanto, alguns detalhes que, apesar de serem comumente deixados "para depois", são essenciais para uma melhor usabilidade.
1. Imagens
Pode parecer algo trivial mas escolher uma boa imagem faz muita diferença.

Note que neste anúncio já temos uma percepção completamente diferente do que está sendo apresentado. Agora sabemos do que se trata o produto.
Além disso,** uma imagem bem posicionada e bem escolhida permite que o usuário compreenda mais facilmente a informação** e, consequentemente, se sinta mais confiante no momento de tomar uma decisão.
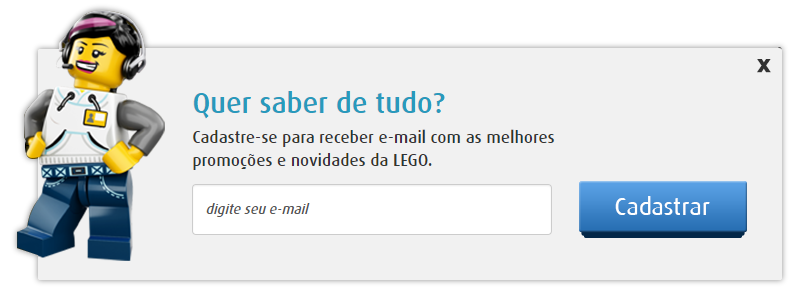
Imagens, nesse caso, englobam não só as fotografias, mas também as ilustrações e ícones, que servem de apoio à informação que queremos passar, como neste caso do site da Lego:

A ilustração, nesse caso, foi utilizada como uma forma divertida de expressar alguém satisfeito por estar dentro de todas as novidades da Lego. Ou seja, um recurso emocional para reforçar a iniciativa do usuário em se cadastrar.

2. Mensagens de erro
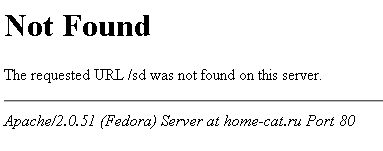
Nada pior do que acessar uma página e de repente, ao clicar em alguma coisa, sermos redirecionados para:

Este é apenas um dos vários tipos de problemas que podemos enfrentar ao interagir com uma página que não existe, uma falha na conexão, etc.
Uma coisa que muita gente acaba "deixando pra fazer depois", e às vezes acaba caindo no esquecimento, as mensagens de erro.
Estas mensagens são essenciais para evitar que o usuário fique frustrado e sem entender o que aconteceu.
Além disso, este é um momento importante para guiar o usuário nas próximas ações.

Veja que neste exemplo, também da Lego, temos uma página de erro projetada especialmente para notificar o usuário do ocorrido, deixando disponível o menu e outras sugestões para seguir adiante.
3. Utilizando os microtextos
Ainda utilizando a página de erro da Lego como exemplo, note que temos uma pequena explicação do que se trata aquele contexto para o usuário:

Esta mensagem, curta e descritiva, que orientam o usuário ao que se quer informar, é o que chamamos de microtextos (ou microcopy, em inglês).
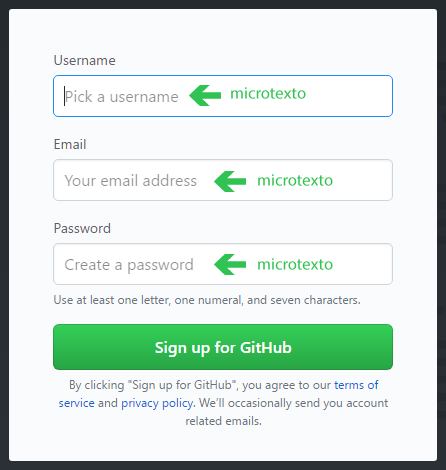
Ao utilizar os microtextos reduzimos as chances da informação chegar ambígua ou confusa. Veja um outro exemplo comum, utilizado em formulários:

Perceba que nos próprios campos do formulário temos uma dica explicando mais claramente do que se trata, como "Escolha um nome de usuário", “Seu endereço de e-mail” e “Crie uma senha”.
Além disso, os pequenos textos abaixo do formulário são outro exemplo, que informam também algumas orientações essenciais ao usuário em seu primeiro cadastro.
4. Botões que parecem botões
Os botões são os gatilhos para novas ações do usuário dentro da nossa página e elementos essenciais para a interação.
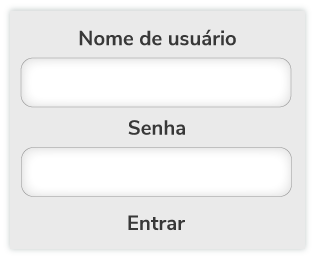
Se esse gatilho não estiver claro e visível, podemos acabar perdendo uma venda, um lead ou até mesmo um envio de informações importantes. Veja o exemplo:

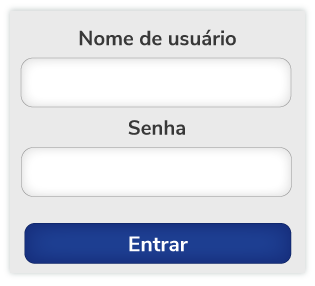
Para isso, existem as boas práticas a serem seguidas para criar um botão pensando na experiência do usuário, considerando cores, contrastes, rótulos, entre outras variáveis muito importantes.

Note que agora temos uma percepção muito melhor do botão e ainda somos guiados, pelo contraste visual, a interagir com o botão mais chamativo, ainda que haja uma segunda opção. Este é um bom recurso para guiar o usuário a escolher a ação que desejamos.
5. Usuários no controle

Essa é uma opção comumente encontrada quando nos cadastramos em algum site.
A grande questão é: Será que vamos perder vendas e leads se disponibilizarmos essa opção ao usuário?
Sim, de fato! Mas então por que utilizar esse recurso?
Dar ao usuário a oportunidade de escolha, de fazer ou desfazer edições ou mesmo de definir se algo é positivo ou não, é dar liberdade e controle para essa interação.
Afinal, se queremos proporcionar uma experiência memorável, nada melhor do que permitir que o usuário personalize a seu próprio gosto.
Uma boa experiência gera maiores chances de conseguir que este usuário retorne à sua página.
O detalhe que faz toda diferença
Ainda que pareçam questões muito sutis, estes são justamente os fatores que as pessoas acreditam ser "apenas detalhes", mas que ao serem deixados de lado, mudam completamente a percepção e a experiência do usuário.
Se atentar aos detalhes, pensando em UX, é como pensar em todas as pontas soltas e possibilidades de problemas, tapando todos os buracos que possam comprometer a usabilidade.
Além disso, que tal aprofundar seus conhecimentos com os cursos de UX da Alura? Aprenda desde os conceitos mais básicos até os passos para desenvolver uma estratégia de UX para seu projeto!