Dicas para criar um conteúdo acessível para o seu produto

A acessibilidade na web é mais do que uma simples tendência; é uma necessidade fundamental para garantir que todos os usuários, independentemente de suas habilidades, possam acessar e interagir com o conteúdo online.
Como UX designers, nosso papel vai além de criar interfaces bonitas e funcionais. Precisamos garantir que nossos produtos sejam inclusivos e acessíveis a todas as pessoas.
Neste artigo, você encontrará dicas práticas para criar conteúdos acessíveis que irão melhorar a experiência do usuário em seus projetos.
Desde o uso correto de cabeçalhos até a inclusão de textos alternativos para imagens, vamos abordar as melhores práticas que irão ajudá-lo a criar um design mais inclusivo e eficiente.
Se você quer aprender como tornar seus projetos mais acessíveis e ampliar o alcance do seu trabalho, este artigo é para você!
Acessibilidade e design inclusivo
A acessibilidade na web refere-se à prática de tornar sites e aplicativos utilizáveis por todas as pessoas, independentemente de suas capacidades físicas, cognitivas ou tecnológicas.
No contexto de design de conteúdo, a acessibilidade é crucial porque permite que o maior número possível de pessoas tenha uma experiência positiva e sem barreiras ao interagir com produtos digitais.
A acessibilidade na web não só atende às necessidades legais e éticas, mas também traz benefícios significativos para o negócio.
Quando você cria conteúdos acessíveis, você está ampliando seu público-alvo, melhorando a usabilidade geral do produto e promovendo a inclusão digital.
De forma geral, um design acessível não apenas ajuda a atender a uma parcela específica de usuários, mas também melhora a experiência de todos os usuários.
Acessibilidade como parte do Design Inclusivo
O design inclusivo vai além da acessibilidade e abrange uma abordagem mais ampla, que considera a diversidade de todos os usuários, independentemente de suas habilidades, origens ou condições socioeconômicas.
Isso significa que, ao criar conteúdo acessível, você está se engajando em práticas de design inclusivo que consideram toda a gama de variações humanas. Segue alguns exemplos de inclusão em produtos digitais através do conteúdo:
- Usuários com deficiência visual: o conteúdo acessível inclui descrições textuais alternativas (textos alternativos) para imagens e gráficos, que permitem que leitores de tela traduzam informações visuais em descrições verbais.
- Usuários com deficiência auditiva: é fundamentalque vídeos e conteúdos multimídia tenham legendas e transcrições disponíveis, garantindo que eles possam acessar as informações transmitidas de forma audível.
- Usuários com dificuldades cognitivas: Conteúdos que são claros, bem estruturados e livres de jargões excessivamente técnicos ajudam usuários com dificuldades cognitivas a entender e interagir com o material de forma mais eficaz.
Ao adotar um design inclusivo, você não só atende às necessidades de grupos específicos, mas também melhora a experiência de todas as pessoas usuárias.
Por exemplo, um conteúdo com boa hierarquia de cabeçalhos não só ajuda pessoas que usam leitores de tela, mas também facilita a navegação e a compreensão pelos demais usuários.
Um alto contraste de cores que atende aos padrões de acessibilidade torna o conteúdo mais legível para todos, especialmente em ambientes de baixa iluminação.

Dicas práticas para criar um conteúdo acessível
A seguir, apresento dicas práticas que ajudarão você a tornar seu design mais inclusivo e acessível, acompanhadas de exemplos de como essas práticas podem ser implementadas no mundo real.
Uso de cabeçalhos e estrutura de conteúdo
A estruturação correta de cabeçalhos (H1, H2, H3, etc.) não apenas melhora a organização visual do conteúdo, mas também facilita a navegação para usuários que dependem de leitores de tela. Esses usuários utilizam a hierarquia de cabeçalhos para entender a estrutura do conteúdo e pular diretamente para as seções de interesse.
Exemplo prático:
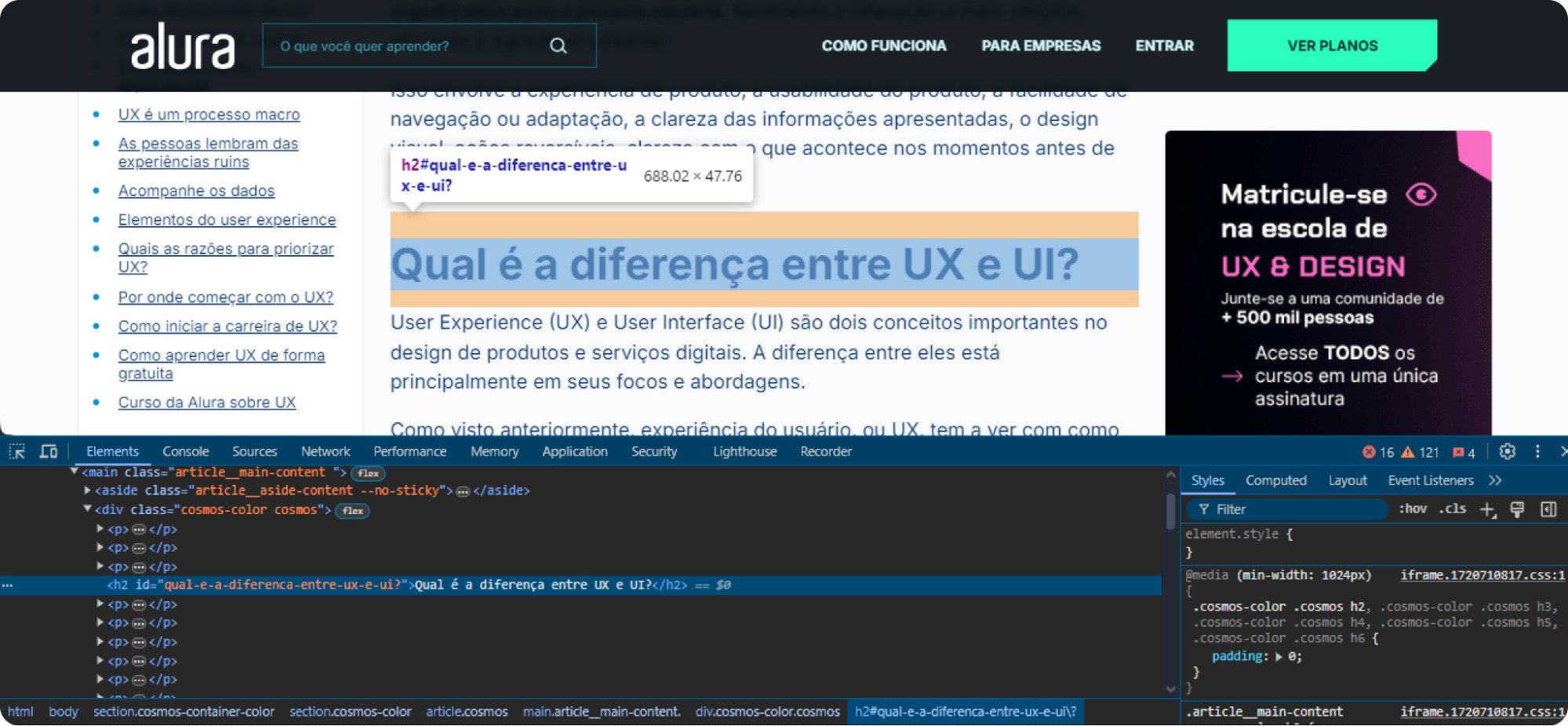
Considere uma página de blog com um artigo longo, como essa que você está lendo agora. Ao usar um único cabeçalho H1 para o título do artigo e subsequentes H2 para os subtítulos das seções, você cria uma hierarquia clara. Um usuário com deficiência visual pode navegar rapidamente entre as seções usando comandos específicos do leitor de tela.
Tomando esse artigo como exemplo, nós podemos considerar o seguinte:
- H1: Dicas para criar um conteúdo acessível para o seu produto
- H2: Dicas para criar um conteúdo acessível
- H3: Uso de cabeçalhos e estrutura de conteúdo
- H3: Texto alternativo para imagens
A partir daí, a estrutura segue normalmente, contendo vários outros textos usando a tag H2, H3, até a H6 se for necessário. Essa estrutura permite que o usuário entenda rapidamente a organização do conteúdo e acesse diretamente a parte que mais lhe interessa.
A imagem abaixo mostra o código de como o leitor de tela apresenta essa separação por hierarquia:

Texto alternativo para imagens
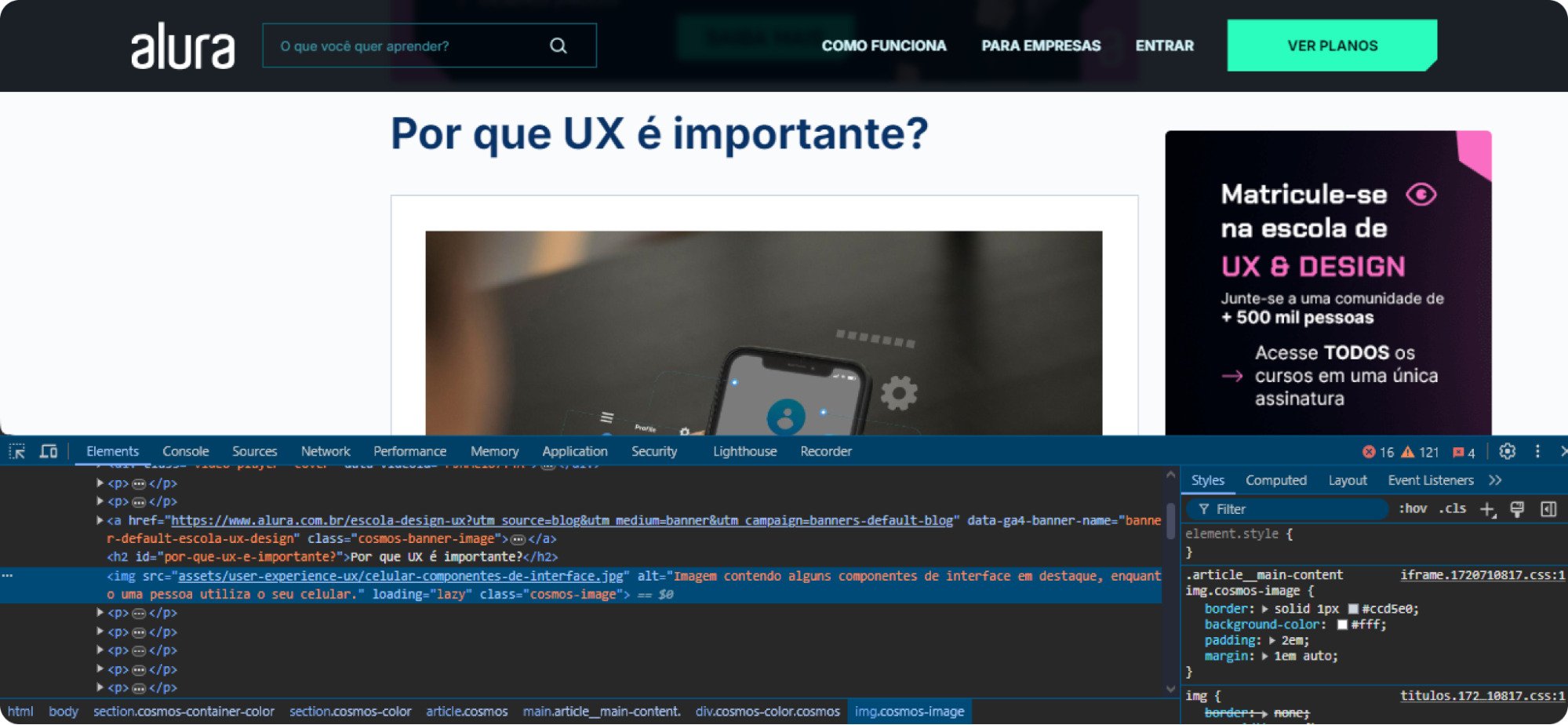
Texto alternativo (alt text) é fundamental para usuários que não conseguem ver imagens, incluindo pessoas com deficiência visual e aqueles que usam navegadores que não carregam imagens.
O alt text descreve o conteúdo da imagem, permitindo que o usuário entenda o que está sendo mostrado.
Exemplo prático:
Imagine um e-commerce que exibe uma imagem de um "sapato vermelho de couro". Um bom texto alternativo poderia ser "Sapato de couro vermelho com salto baixo".
Isso fornece informações suficientes para que o usuário compreenda o produto, mesmo sem ver a imagem.
Por outro lado, um texto alternativo como "Imagem de um sapato" é muito vago e não transmite o valor da imagem.
Na imagem abaixo, temos o exemplo desse texto alternativo aplicado ao código do site.

Contraste de Cores
O contraste de cores é essencial para garantir que o texto seja legível para todos os usuários, incluindo aqueles com deficiências visuais como daltonismo.
Um bom contraste entre o texto e o fundo melhora a legibilidade e evita o cansaço visual.
Exemplo prático:
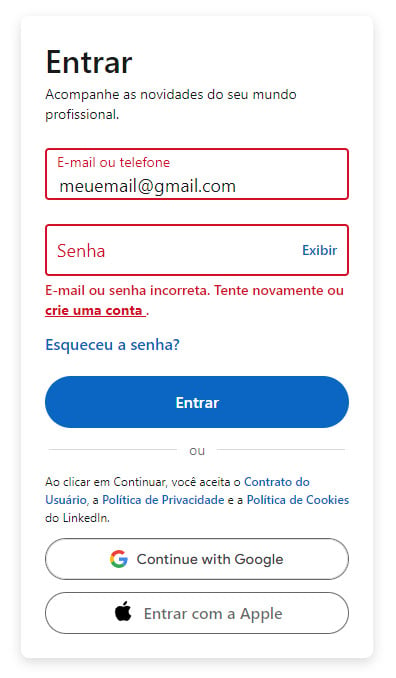
Suponha que você esteja criando uma página de login. Se você usar um texto cinza claro em um fundo branco, pode ser difícil para muitos usuários lerem.
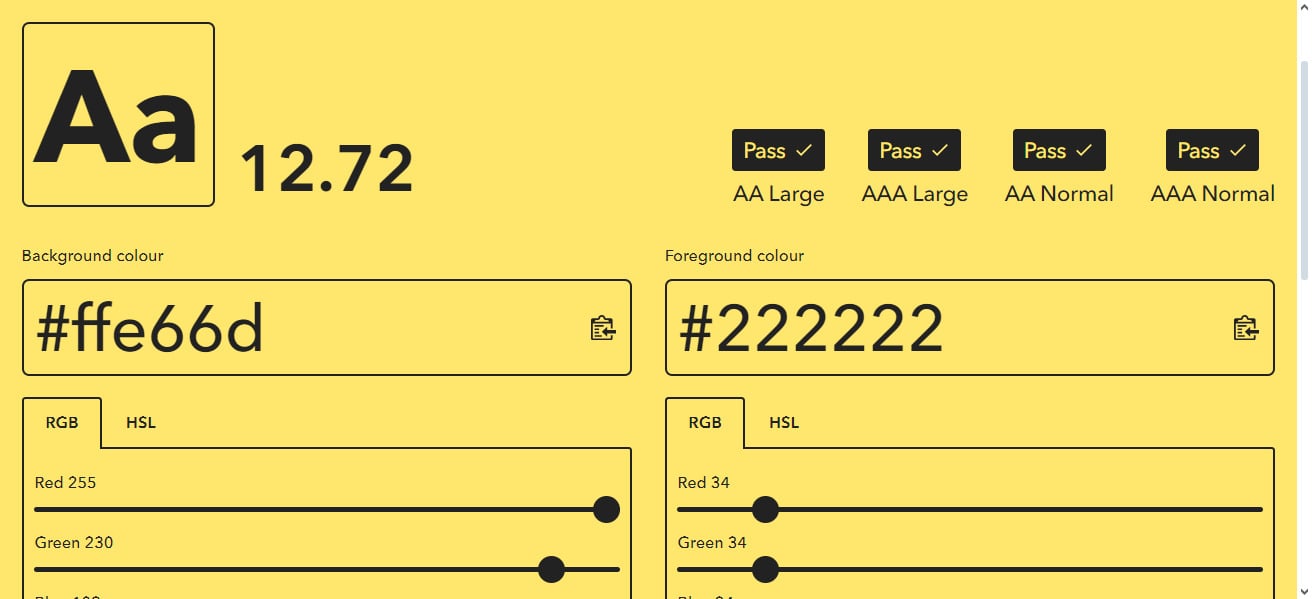
Utilizar ferramentas como o Colour Contrast Checker para garantir que a combinação de cores atenda ao padrão mínimo de contraste (pelo menos 4,5:1 para textos normais) é uma boa prática.
Por exemplo, trocar o texto cinza claro por um azul escuro em um fundo branco aumentaria significativamente a legibilidade.

Ferramenta “Colour Contrast Checker”.
Links claros e descritivos
Links que dizem "Clique aqui" ou "Leia mais" podem ser confusos para usuários que utilizam leitores de tela, pois o contexto do link pode se perder. Links descritivos ajudam todos os usuários a entenderem para onde o link os levará.
Exemplo prático:
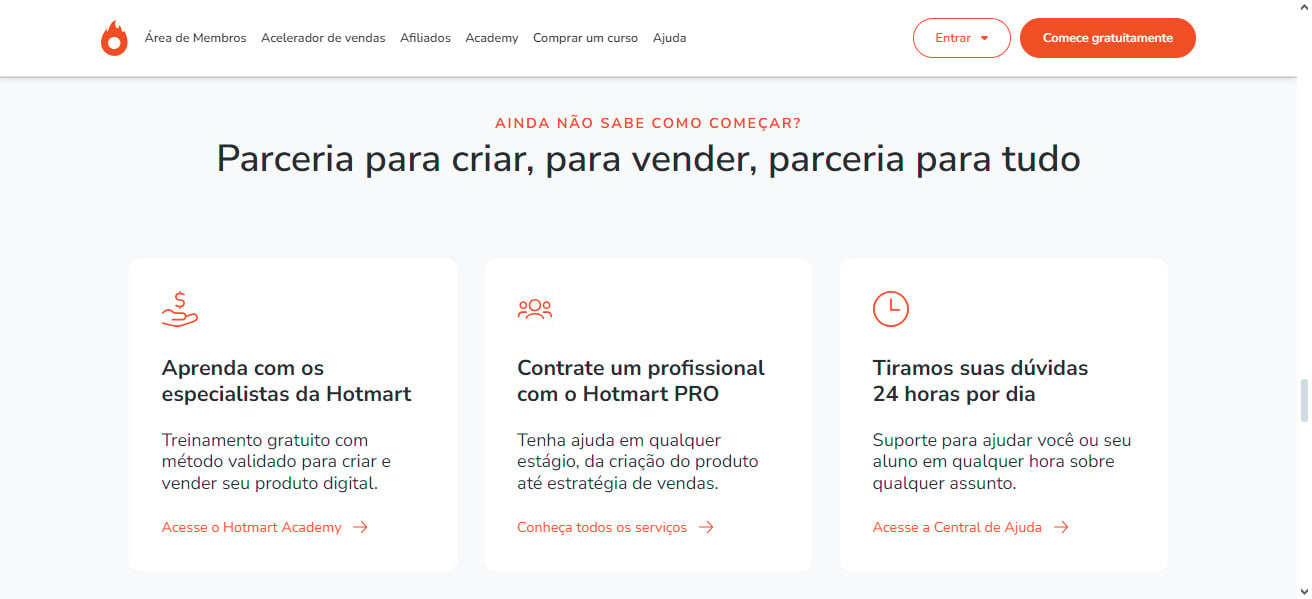
Em vez de usar um link com o texto "Saiba mais" para um bloco que indica a contratação de serviços de profissionais, sendo esse um texto extremamente genérico, opte por usar "Conheça todos os serviços".
Este último é claro, informativo e compreensível tanto no contexto quanto fora dele.
Exemplo da página do hotmart, que contempla esse detalhamento do conteúdo do link:

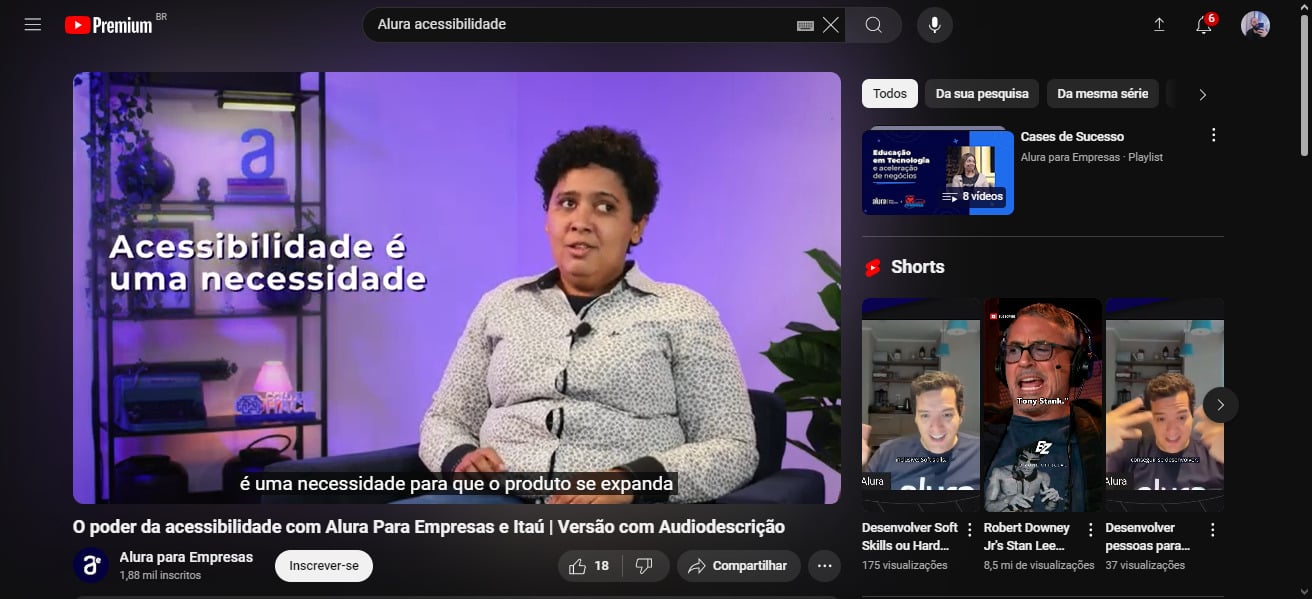
Legendas e transcrições para conteúdos multimídia
Legendas e transcrições são essenciais para usuários com deficiência auditiva e também beneficiam aqueles que preferem ler o conteúdo ou que estão em ambientes onde o áudio não pode ser reproduzido.
Exemplo prático:
Se você estiver criando um vídeo explicativo sobre um novo recurso do produto, incluir legendas sincronizadas com o áudio permite que usuários com deficiência auditiva acompanhem o conteúdo.
Além disso, fornecer uma transcrição completa do vídeo em texto oferece uma alternativa acessível para usuários que não podem assistir ao vídeo ou preferem uma versão escrita.

Formulários acessíveis
Formulários são uma parte crítica da interação do usuário com muitos sites e produtos. Formular um design acessível significa garantir que todos os campos estejam claramente rotulados e que os usuários possam navegar pelo formulário com facilidade.
Exemplo prático:
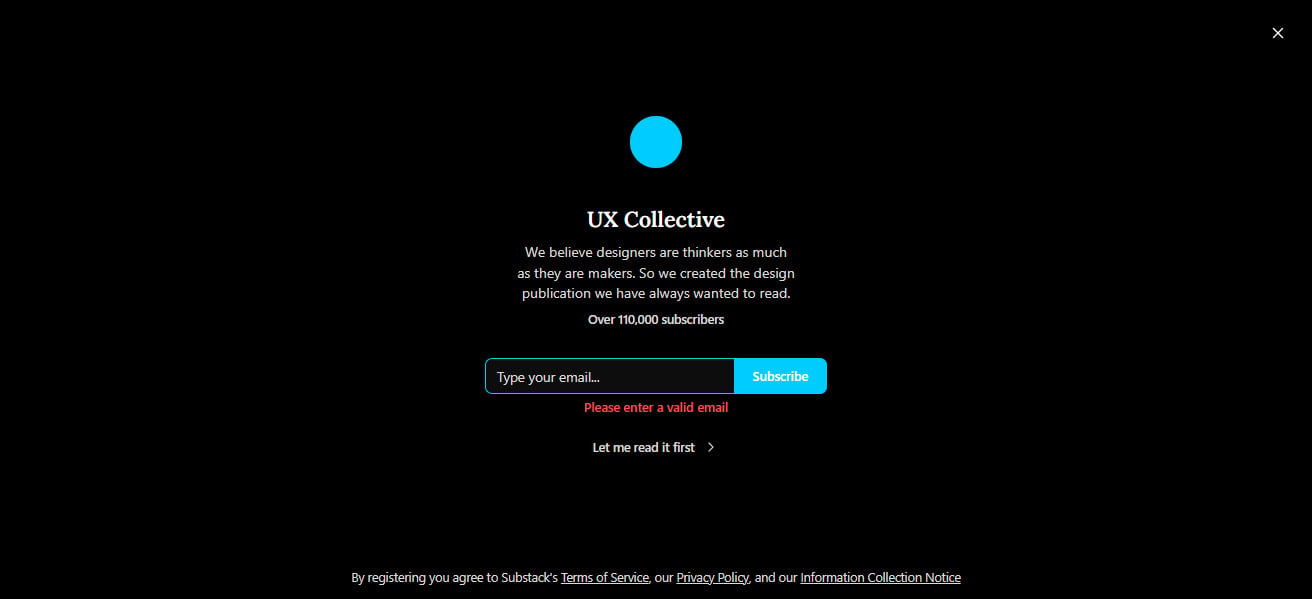
Ao criar um formulário de cadastro, cada campo deve ter um rótulo claro, como "Nome Completo" e "E-mail". Além disso, é importante que os campos sejam acessíveis via teclado. Para erros de validação, evite mensagens de erro genéricas como "Erro no preenchimento" e, em vez disso, use mensagens específicas, como "O campo e-mail deve conter um endereço de e-mail válido".

Navegação por teclado
Muitos usuários, especialmente aqueles com deficiências motoras, dependem do teclado para navegar em um site. Assegurar que todas as funcionalidades do site sejam acessíveis via teclado é essencial.
Exemplo prático:
Um menu de navegação acessível por teclado deve permitir que os usuários tabulem entre os itens do menu e selecionem a opção desejada sem a necessidade de um mouse. Testar seu site sem um mouse pode ajudar a identificar áreas que precisam ser ajustadas para melhorar a navegação.

Por que é importante fornecer feedbacks de erros e sucesso
Fornecer feedback claro sobre as ações do usuário é uma parte importante da experiência do usuário. Mensagens de erro ou de sucesso devem ser compreensíveis para todos, e devem considerar a acessibilidade.
Exemplo prático:
Ao preencher um formulário de contato, se um usuário esquecer de preencher um campo obrigatório, uma mensagem como "Por favor, preencha o campo 'Nome'" é muito mais útil do que "Erro". Além disso, essas mensagens devem ser anunciadas por leitores de tela para garantir que todos os usuários saibam que houve um problema.

Testes de usabilidade
Os testes de usabilidade são uma prática essencial no design de produtos digitais, cujo objetivo é avaliar como os usuários interagem com o seu site ou aplicativo.
Esses testes permitem identificar problemas de navegação, compreensão e utilização que podem dificultar a experiência do usuário.
Quando se trata de acessibilidade, os testes de usabilidade são ainda mais críticos, pois ajudam a garantir que pessoas com deficiências possam utilizar seu produto de maneira eficiente e satisfatória.
Avaliação da compreensibilidade do conteúdo
A clareza e a simplicidade do conteúdo são fundamentais para a acessibilidade. Isso inclui avaliar se as instruções, mensagens de erro e descrições são compreensíveis por todos os usuários, independentemente de sua capacidade cognitiva ou nível de alfabetização.
Como testar?
Peça que usuários realizem tarefas específicas, como preencher um formulário ou completar uma compra online, e observe se eles conseguem entender facilmente o que é esperado.
Teste com pessoas que têm diferentes níveis de habilidade e compreensão, incluindo aqueles com dificuldades cognitivas, para verificar se o conteúdo é claro e direto.
Questione se determinadas mensagens que aparecem na página são facilmente compreendidas.
Verificação de navegação e fluxo de tarefas
A navegação intuitiva é essencial para garantir que todos os usuários possam acessar o conteúdo de maneira eficiente.
Isso inclui testar se o fluxo de tarefas (como a compra de um produto ou a inscrição em uma newsletter) é fácil de seguir, especialmente para aqueles que dependem de teclados ou tecnologias assistivas.
Como testar?
Simule cenários de uso típicos com diferentes tipos de usuários, incluindo aqueles que utilizam tecnologias assistivas como leitores de tela ou dispositivos de entrada alternativos (como teclados especializados).
Peça que os participantes completem tarefas comuns, como encontrar informações específicas ou concluir uma transação. Verifique se eles conseguem navegar pelo site sem obstáculos, como menus complexos ou fluxos confusos.
Avaliação de feedback de erro e sucesso
A forma como o site comunica erros e confirmações de sucesso é vital para uma boa experiência de usuário, especialmente para aqueles com deficiência. Isso inclui verificar se as mensagens de erro são claras e se o feedback visual ou auditivo é perceptível por todos.
Como testar?
Durante os testes de usabilidade, introduza intencionalmente alguns erros, como preencher incorretamente um campo obrigatório ou inserir um dado inválido. Avalie como os participantes respondem a essas mensagens de erro.
Veja se as instruções para corrigir o erro são claras e se o feedback positivo após a conclusão de uma tarefa, como uma mensagem de confirmação de pedido, é perceptível e compreensível.
Avaliação da experiência multimídia
Conteúdos multimídia, como vídeos e áudios, devem ser acessíveis a todos os usuários, incluindo aqueles com deficiências auditivas ou visuais. Isso envolve testar a eficiência de legendas, transcrições e descrições em áudio.
Como testar?
Peça que usuários assistam a vídeos ou ouçam áudios no site e verifique se as legendas são precisas e sincronizadas.
Para conteúdos visuais, avalie se as descrições em áudio estão disponíveis e se descrevem claramente o conteúdo essencial do vídeo.
Isso pode ser testado com usuários surdos ou com deficiência visual, garantindo que eles possam acessar todas as informações contidas no multimídia.
Testes com diferentes tecnologias assistivas
Seu site ou aplicativo deve ser acessível a usuários que dependem de diversas tecnologias assistivas, como leitores de tela, ampliadores de tela e dispositivos de entrada por voz. Testar com essas tecnologias é fundamental para garantir compatibilidade e usabilidade.
Como testar?
Realize sessões de teste com usuários que utilizam tecnologias assistivas variadas, como o JAWS (leitor de tela), ZoomText (amplificador de tela), ou Dragon NaturallySpeaking (software de reconhecimento de voz).
Verifique se o site responde bem a comandos de voz, se o conteúdo é lido de forma lógica pelos leitores de tela, e se elementos importantes são ampliados corretamente sem perda de conteúdo ou funcionalidade.
Conteúdo acessível e programação
Você já deve ter entrado nesse assunto, ou pelo menos já ouviu falar sobre isso em algum momento: designer precisa saber programar?
Essa não é a pergunta do século. Na verdade, ela já está bem batida, mas é sempre bom colocar ela à tona, principalmente quando tem alguma coisa que envolva código no assunto.
A verdade é que designers, sejam de produto, interface, conteúdo ou qualquer outra coisa, não precisa saber programar, ou nem mesmo saber trabalhar com outras linguagens que não sejam programação, como HTML e CSS, contudo, se você quer se especializar em acessibilidade, é altamente recomendado que você saiba pelo menos HTML.
HTML (Hyper Text Markup Language) é uma linguagem de marcação de texto, como o próprio nome traz. Ela serve para estruturar toda a página na web, adicionando as informações que vemos ou interagimos, e também aquelas que não vemos (como descrições, scripts e palavras-chave).
É nessa linguagem que a estrutura de um site acessível realmente acontece, pois ali indicamos os textos alternativos (alt texts), o que são links ou outros elementos interativos, e até mesmo o que poderá ser lido por softwares de leitura de tela.
De forma resumida, você não precisa saber programar. Nada de JavaScript, PHP, Phyton ou outras linguagens de programação, a não ser que você realmente queira aprender.
Se você quiser se aprofundar mais em acessibilidade, considere fortemente aprender sobre HTML, e para isso você pode estudar com a nossa A partir do zero: HTML e CSS para projetos web.
Conclusão
Criar um conteúdo acessível é uma responsabilidade crucial para qualquer profissional que se preocupa em proporcionar uma experiência inclusiva a todos os usuários.
Ao incorporar as práticas de acessibilidade desde o início do processo de design, você não apenas cumpre normas e diretrizes, mas também faz uma diferença real na vida de muitas pessoas que dependem de tecnologias assistivas para navegar na web.
A gente se vê por aí, valeu!








