Como bons gatilhos facilitam a vida do usuário

Imagine que você está em sua timeline no Instagram e encontra uma imagem que gostaria de curtir, comentar ou mesmo enviar para outra pessoa, mas se depara com esta tela:

Olhando para este resultado pela primeira vez, você poderia se questionar:
Onde clico para curtir a imagem?
E como comentar ou enviar para outras pessoas?
Por padrão, a funcionalidade de curtir uma imagem no instagram também pode ser ativada ao dar dois toques na imagem. Porém, e se eu quisesse "descurtir" a imagem ou ativar as outras funcionalidades?
Note que, se dúvidas surgem, perdemos muito tempo tentando entender o que está acontecendo e qual a próxima ação que devemos tomar. Em consequência, ficamos frustrados pela falta de habilidade em mexer com o aplicativos e podemos acabar desistindo de utilizá-lo.
Então como podemos lidar com esse tipo de situação?
Podemos considerar que os gatilhos (ou triggers) são peças fundamentais para uma boa user experience, uma vez que são os responsáveis pelo início da interação.
Mas, como trabalhar com gatilhos realmente eficientes?
Gatilhos em UI
Se retomarmos a dúvida que tivemos antes, "Onde clico para curtir a imagem?", notamos que o gatilho necessário neste momento é um que deixe evidente uma das principais funcionalidades do app: Curtir.
Para resolver esta situação poderíamos simplesmente adicionar algum recurso que orientasse nossa ação. No caso do Instagram, usam os famosos botões em forma de ícone:

Note que, apesar de existirem algumas questões quanto a compreensão de uma ideia através de ícones, conseguimos ilustrar muito melhor onde estão as possibilidades de interação para o usuário.
Com isso, conseguimos criar uma interface mais intuitiva para o usuário realizar a ação principal.
Nesse tipo de trigger, devemos pensar sempre em como desenvolver uma UI capaz de facilitar a compreensão e evitar algum tipo de erro e frustração.
Esses tipos de gatilho, ativados pelo usuário, são chamados de triggers manuais, uma vez que o próprio usuário o ativaria para adicionar um novo evento.
Além disso, existem alguns pontos importantes a se considerar quando elaboramos trigger manuais, pensando em como deixá-los mais amigáveis para melhorar a experiência do usuário:
Os trigger devem ser visíveis e claros, servindo para um único propósito, como por exemplo, adicionar um botão para curtir, outro para comentar, outro para enviar por mensagem, etc.
O usuário deve entender o trigger dentro do contexto, ou seja, no app do Instagram conseguimos entender com maior facilidade que o ícone de "coração" abaixo da foto refere-se àquela foto específicamente, assim como os demais ícones de comentários e envio, enquanto o ícone de “coração” no menu principal refere-se a todas as interações e curtidas, uma vez que acompanha outros ícones de interação “global” no app.
A hierarquia visual nesse momento é primordial! Pensar no posicionamento priorizado dos gatilhos ajuda a guiar o usuário para as ações que consideramos mais relevantes em nosso app.
Após acionado, o trigger precisa dar ao usuário um feedback útil para auxiliar na compreensão, seja alterando a cor do elemento, mostrando uma mensagem de confirmação, etc.
Considerando estes pontos conseguimos refletir e chegar a melhores conclusões de como será elaborada nossa UI a favor do usuário.
Existem diversos outros tipos de gatilhos manuais, inclusive. Aqui consideramos botões, mas também podemos falar dos gestos, taps (toques), pressionar, arrastar, e uma série de outras possibilidades.
Contudo, não só de gatilhos manuais se faz a interação!
Existe uma outra forma de facilitar a vida do usuário, fazendo com que o sistema preveja algumas necessidades e antecipe a entrega de um gatilho para uma nova ação.

Triggers de sistema
Os gatilhos de sistema, ou seja, gatilhos ativados automaticamente segundo padrões pré-determinados são mais um tipo de trigger que podemos utilizar.
Para compreender melhor essa ideia temos um exemplo dentro do próprio Instagram:

Veja que, ao clicarmos no botão que salva a foto como um "favorito", ou “bookmarked” como o ícone sugere, recebemos uma segunda notificação, perguntando se gostaríamos de salvar em alguma coleção, ao invés de simplesmente salvar todas as imagens juntas, organizando nossos interesses.
Este é um gatilho que surgiu como uma "sugestão" somente após receber o aviso de marcar aquela imagem como favorita.
Em outras palavras, os gatilhos acionados pelo sistema ocorrem geralmente quando alguns comportamentos são associados a uma resposta automática, enviada por padrão, que motivará o usuário a concluir ou não uma nova ação.
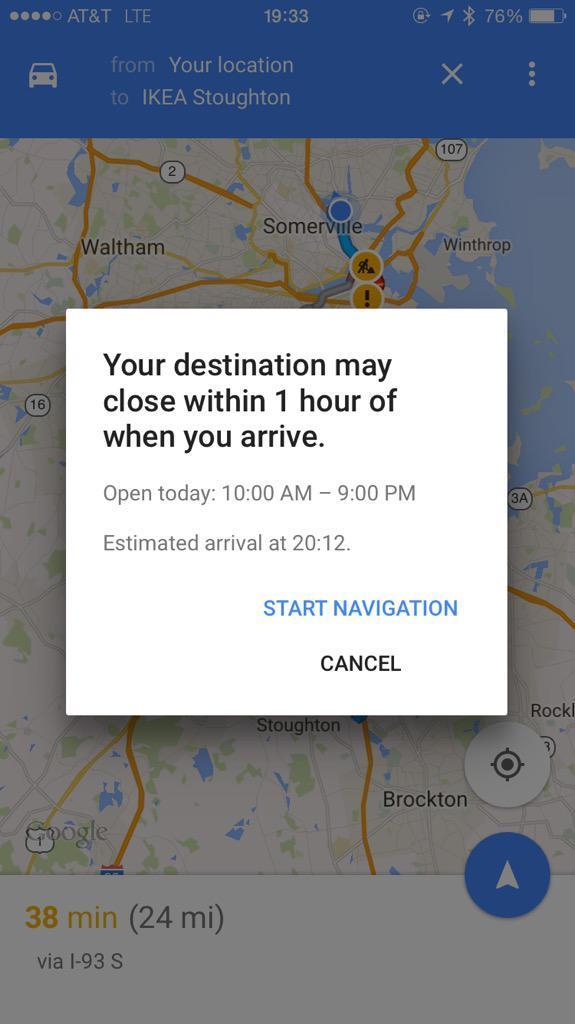
Existem outros exemplos desse tipo de trigger, como:

Neste caso somos avisados que, de acordo com o horário de funcionamento cadastrado pelo estabelecimento no qual indicamos de destino estará fechado. Este exemplo segue o mesmo princípio do aviso de anexo do Gmail.

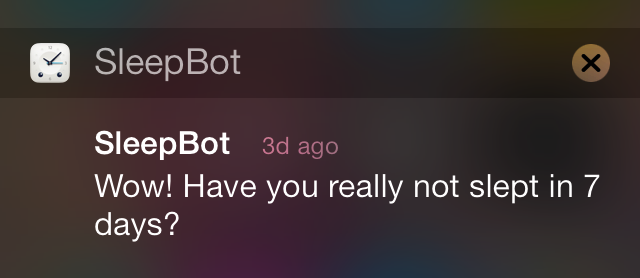
Já neste exemplo, temos uma push notification do aplicativo SleepBot, que monitora o sono e as características cadastradas pelo usuário, e ao não ser alimentado de novos dados por um longo período, envia uma notificação para que o usuário, caso tenha se esquecido de anotar as novas informações, realize esta ação agora.
Melhorando a UX com triggers eficientes
Agora temos claro que a ideia de triggers em nossa UI é, sem dúvida, um ponto de grande importância para analisarmos e estudarmos com cautela para garantir uma experiência mais rica e fácil para os usuários.
Podemos sempre começar de um ponto mais abstrato e ir refinando as ideias para que, no final, os detalhes do design, ou melhor, as microinterações, alavanquem o processo de interação. :)
Importante! Antes de mais nada, faça sempre protótipos dos seus projetos, tanto do app como um todo, quanto das microinterações que possam ser desenvolvidas nesse caminho.