Aplicando máscaras na sua imagem com o Photoshop


Estou criando um banner para uma nova promoção que o Guilherme vai fazer para o seu restaurante, em que você escolhe um dos pratos prontos do menu e ganha um suco de brinde. Eis que temos as seguintes imagens:

E também:

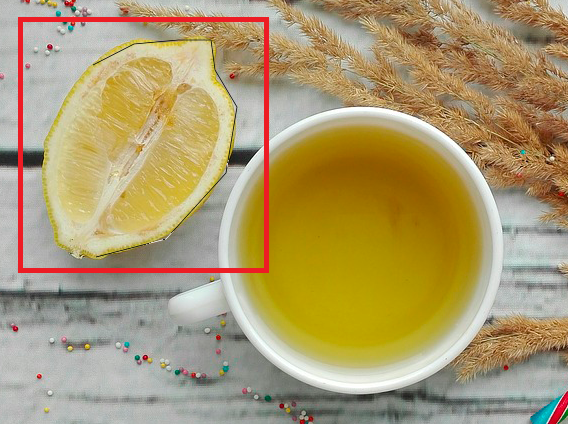
Uma das ideias que podemos fazer é esta:

Mas o Guilherme gostaria de algo mais natural, que transmitisse a ideia de que aquela foto foi feita e fotografada justamente para essa promoção, como esse exemplo:

Ficou muito melhor não é mesmo? Está muito mais claro para o cliente perceber que tem o prato completo e de qualidade.
Poderíamos tentar chegar neste resultado utilizando a Crop Tool, e teríamos algo mais ou menos assim:

Com esse exemplo vimos que não conseguimos chegar no resultado apenas recortando. O que nós precisamos seria mascarar o fundo da imagem do suco, para dar aquela sensação de que a foto foi tirada para essa ocasião. Será que conseguimos fazer isso no Photoshop?
Mascarando elementos no Photoshop
Se baseando na imagem acima, o que queremos fazer é trabalhar melhor com a nossa imagem do suco e mascarar o excesso que sobrou.
Com a Mask podemos escolher elementos específicos da imagem e retirá-los. Vale lembrar também que o restante da imagem que não aparecer ficará oculto e não teremos perda de informação.
Fazendo uma analogia, se cobrirmos um desenho com um papel (máscara) deixando à mostra apenas o que queremos que apareça e depois se retirarmos o papel de cima, a imagem completa continua lá!
Para conseguir esse efeito de máscara, temos três opções boas para isso:
- Pincel (Brush)
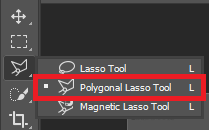
- Ferramenta de Laço Poligonal (Polygonal Lasso Tool)
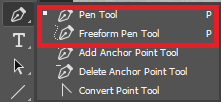
- Caneta (Pen Tool)

1. Ferramenta de Laço (Lasso Tool)
A primeira maneira que temos para fazer esse efeito de máscara é realizando uma seleção mais precisa, exatamente no contorno do elemento que queremos manter, isto é, o que não estiver selecionado será "recortado", ou melhor, mascarado:

A ferramenta Lasso Tool é um recurso simples e preciso. Com poucos passos conseguimos criar uma máscara rápida e à mão livre.
Neste caso iremos utilizar a Polygonal Lasso Tool:

Essa opção Poligonal é quando fazemos a marcação ponto por ponto. Para utilizar precisamos demarcar a área que queremos manter. E o último ponto que selecionarmos precisa ser ligado ao primeiro, para o Photoshop entender que finalizamos a nossa seleção:

Caso contrário, se dermos um enter, ou não ligarmos os pontos em aberto, o Photoshop irá tentar fechar a seleção sozinha, ligando os dois pontos pelo ângulo mais "curto".
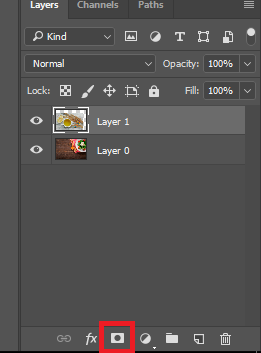
O próximo passo agora é criar a máscara. Verificamos se a camada que queremos mascarar está devidamente selecionada e, com a seleção ainda envolvendo o elemento que queremos, adicionamos uma nova máscara clicando no botão New Mask, localizado na aba de layers (camadas).

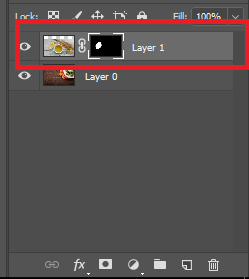
Agora teremos um resultado mais ou menos assim:


Essa camada nova ao lado da imagem é a máscara. Perceba também que a área que nós selecionamos com o laço e aplicamos ficou em branco, enquanto todo o restante que foi ocultado ficou em preto.
Isso facilita nossa visualização para entender o que está acontecendo.
Um dos problemas que talvez você possa encontrar nessa ferramenta é que você não consegue alterar os pontos da seleção que você demarcou. Caso queria arrumar algo, terá que refazer tudo.
Como será que poderíamos ajustar a máscara sem sem perder a seleção que fizemos?
Brush
Se voltarmos à seleção que fizemos do elementos e aproximar bastante dos detalhes, notamos que a demarcação não ficou muito precisa nos contornos do que queríamos:


Para isso, podemos alterar diretamente na máscara, "pintando" com a ferramenta Brush (ou pincel, atalho B no teclado) a máscara nas áreas que queremos mostrar mais ou ocultar mais.

Chegamos então a este resultado:

Note que agora o recorte ficou muito melhor se comparado com o que fizemos anteriormente:

E, quando se trata de máscaras, o pincel só funciona nas cores PRETO e BRANCO. Sendo o preto para ocultar algo e o branco para mostrar. Ou seja, para mostrar o limão novamente podemos passar o pincel com a cor branca!
Mas, detalhe! Os efeitos que queremos aplicar só irão funcionar na máscara e esta máscara irá aplicar na imagem, do contrário as alterações serão feitas diretamente na imagem original e teremos problemas para retornar ao seu estado inicial.
"Esse processo é meio demorado… Será que há alguma ferramenta parecida que tenha a precisão da ferramenta laço e que seja mais rápida que a ferramenta brush?"
Sim! A boa notícia é que temos mais um recurso legal para isso. :)
3. Caneta (Pen Tool)
A ferramenta de Caneta é parecida com a de Laço, porém a Caneta tem duas diferenças: Ela permite você fazer a alteração de pontos e também te deixa fazer no formato FreeForm (não precisa ficar clicando e criando ponto por ponto, pode desenhar livremente):

Fica a gosto pessoal (ou necessidade) sobre qual das duas usar.
O restante do processo é o mesmo, faça a marcação que deseja, alterando os pontos quando necessário para aumentar a precisão da demarcação, e crie uma New Mask.
E para que todas essas opções?
A ferramenta de seleção é melhor para projetos e elementos mais simples de recortar, porque, diferente da pen tool, não conseguimos refinar e alterar os pontos, deixando o menos preciso. Ou seja, uma ferramenta para uso rápido e simples.
Para projetos e imagens mais detalhadas, a brush é uma boa escolha, mas que toma bastante tempo para ajustar os detalhes, uma vez que é à mão livre. Apesar de ser mais detalhada é mais difícil de refinar.
E a Pen Tool é uma boa ferramenta para recortes mais precisos pelo fato de conseguirmos alterar os ângulos e curvaturas dos pontos da forma. É mais preciso e temos mais controle das formas, porém mais demorado também.
Vale lembrar que você deve escolher a ferramenta que mais se adequa ao seu projeto!
Quer aprender mais sobre o Photoshop? Temos diversos cursos na nossa plataforma da Alura como este de tratamento de imagens com Photoshop para iniciantes!