Como deixar multi linguagem/i18n uma aplicação React?

Introdução
Esse é o segundo post de uma série chamada Dicas de React que eu venho fazendo, se você não viu o primeiro da uma olhada aqui.
Esses dias estava fazendo uns testes com React em um freela que me apareceu pedindo um site multi linguagem (português e inglês, para ser mais específico). De início lembrei da época que trabalhava com o WPML para traduzir os projetos no WordPress, tentei replicar a ideia do que ele fazia lá e consegui um resultado bem satisfatório que gostaria de compartilhar com vocês.

Site alternando entre português e inglês.

O que eu preciso para entender React i18n?
Esse post exige um conhecimento bem introdutório sobre React (criação e uso de componentes e state). É legal você ter um conhecimento de JavaScript (objetos, arrays e como manipular esses tipos de dados).
É legal você também conhecer o React Router, caso não conheça fica a dica desse outro post.
Projetos de internacionalização no React JS
Quando falamos de internacionalização (i18n é uma abreviação para "Internationalization" entre I e o N existem 18 letras) existem diversos tópicos para abordarmos como:
- Tradução dos textos estáticos da interface
- Localização de moeda
- Alguns ajustes de CSS em caso de sites árabes por exemplo
- Timezone
Entre alguns outros sub-tópicos, nesse post vamos focar em dois pontos.
- Traduzir os textos de uma forma escalável;
- Como resgatar o parâmetro via URL informando qual linguagem o usuário deseja visualizar.
Resgatando o parâmetro do idioma e setup inicial do React Router para i18n
Para não perdemos tempo configurando coisas, eu deixei tudo pré-pronto esse repositório.
Nele já temos uma app react com um sistema de roteamento configurado, e também o código dessa parte da explicação que irei comentar agora.
O foco para começarmos a entender o projeto atual está no conteúdo do arquivo [./src/routes.js] (https://github.com/omariosouto/reacti18nexample/blob/master/src/routes.js).

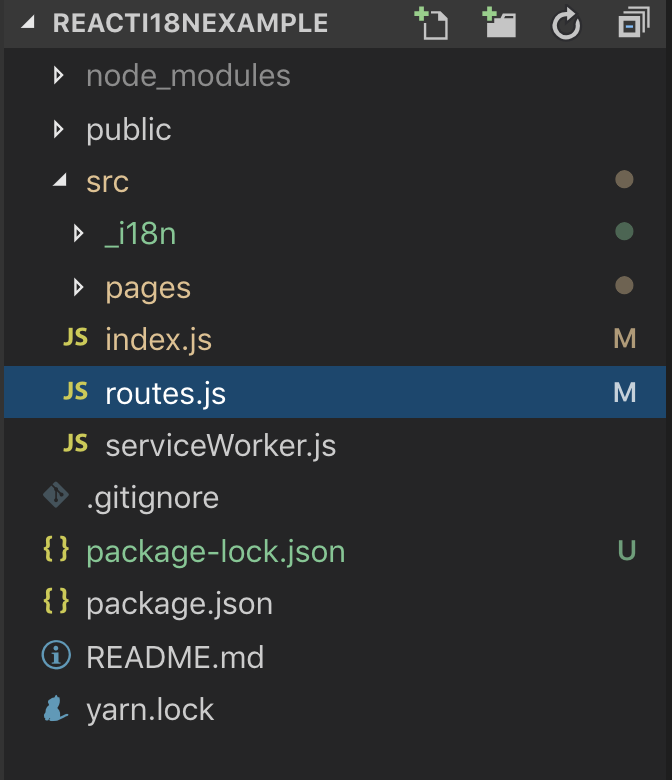
Estrutura do projeto
Dentro do arquivo ./src/routes.js eu deixei declaradas algumas rotas da nossa aplicação simulando um blog:
export const Routes = () => {
return (
<Switch>
<MultiLanguageRoute exact path="/"/>
<MultiLanguageRoute exact path="/:lang" component={Home}/>
<MultiLanguageRoute exact path="/:lang/posts" component={Posts}/>
<MultiLanguageRoute exact path="/:lang/posts/:id" component={Post}/>
<MultiLanguageRoute path="*" component={Page404}/>
</Switch>
)
}
Ao invés de chamar diretamente o componente <Route> do React Router eu criei esse componente <MultiLanguageRoute /> como um middleware para gerenciar alguns problemas de fazer a i18n que peguei como:
- Definir a linguagem padrão do sistema;
- Verificar se o parâmetro :lang foi informado na URL, do contrário o usuário é redirecionado para a linguagem padrão (o mesmo vale para caso a rota que tenha dado match seja a rota 404);
- Caso não aconteça nenhum dos casos citados o usuário é levado para a rota acessada normalmente e o atributo com o idioma é disponibilizado.
const MultiLanguageRoute = (props) => {
const defaultLanguage = LANGUAGES.default
const hasLang = props.computedMatch.params.lang
const is404Page = props.path
const isBasePathWithoutLang = props.path === "/"
if(isBasePathWithoutLang) return <Redirect to={`/${defaultLanguage}`} />
if(!hasLang >
return <Route {...props} />
}
Conversei bastante com o Felipe Souto, e no meio da conversa a gente chegou no ponto que é ultra importante ressaltar que poderíamos pegar o atributo do idioma de várias formas diferentes.
Mais abaixo no post eu cito outras formas de pegar o atributo.
Importante: Sempre que possível, planeje a internacionalização de um site desde o começo do projeto migrar essas coisas em um projeto que está rodando pode ser extremamente trabalhoso.
Um último arquivo que falta mostrar é o que vem por meio do import { LANGUAGES } from './_i18n/languages' que basicamente é um objeto com os idiomas que possuimos e um atributo com a linguagem default (para podermos acessar em diferentes locais do código).
export const LANGUAGES = {
pt: {
urlLang: 'pt',
code: 'pt-BR'
},
en: {
urlLang: 'en',
code: 'en-US'
},
default: 'pt'
}
Agora que vimos uma forma de resolver o lance do parâmetro do idioma, vamos ver como traduzir os textos da nossa app.
Traduzindo textos estáticos em uma app React
Componente da home do nosso projeto.
A meta agora é fazer com que sempre que um conteúdo seja escrito em português que é nosso idioma padrão, tenhamos uma tradução para ele em inglês e vice-versa de acordo com o parâmetro do idioma passado na URL.
Eu pensei em diversas formas de criar minhas próprias soluções para isso, reinventar a roda pode ti ajudar bastante a resolver problemas no seu dia-a-dia e é bem divertido, mas reconheço que usar algo pronto por quem já passou por mais problemas seria uma escolha bem melhor principalmente para algo que vai pra produção, por isso agora vamos utilizar a biblioteca react-intl do Yahoo.
Ela nos permite usar um componente chamado <FormattedMessage /> que faz justamente o que queremos:
Mas após chamar o componente e passar esse atributo id (que vou entrar em detalhes em breve) recebemos o seguinte erro:
Para usarmos de verdade a lib, precisamos fazer algumas configurações ainda:
O react-intl precisa que nós façamos a sua configuração passando um JSON com as mensagens que irão aparecer de acordo com o idioma.
Essa configuração é feita por meio de um provider para o react-intl que iremos ajustar e chama-lo em
./src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom'
import { Routes } from './routes';
import * as serviceWorker from './serviceWorker';
import IntlProviderConfigured from './_i18n/IntlProviderConfigured';
ReactDOM.render(
<IntlProviderConfigured>
<BrowserRouter>
<Routes />
</BrowserRouter>
</IntlProviderConfigured>
, document.getElementById('root'));
O código por trás do <IntlProviderConfigured> é o seguinte:
import React from 'react';
import { addLocaleData, IntlProvider } from 'react-intl'
import pt from 'react-intl/locale-data/pt'
import translations from './translations.json'
import { LANGUAGES } from './languages.js';
// Setup dados de localização por idioma
addLocaleData([...pt])
export default class IntlProviderConfigured extends React.Component {
state = {
loading: true,
locale: ''
}
componentDidMount() {
const currentUrlLang = window.location.pathname.split('/')[1]
const currentLanguage = LANGUAGES[currentUrlLang]
if(!currentLanguage) return window.location.href = `/${LANGUAGES.default}`
this.setState({ locale: currentLanguage.code, loading: false })
}
render() {
const locale = this.state.locale
const { children } = this.props
if(this.state.loading) return <div>...</div>
return (
<IntlProvider locale={locale} messages={translations[locale]}>
{children}
</IntlProvider>
)
}
}
- O react-intl é feito para cobrir mais coisas além de só traduzir as strings (como o caso de ajuste de valor monetário), dado isso, precisamos carregar um pacote de configurações pra cada idioma que formos trabalhar (em nosso caso o pt de português), por padrão a lib só carrega as configs do idioma inglês. Dai vem a chamada da função addLocaleData();
- O código dentro do componentDidMount() faz com que caso não seja passado um atributo de idioma válido o usuário seja redirecionado para a home com o idioma padrão (lembrando que em seu sistema você pode implementar essa lógica do jeito que achar melhor);
- o
<IntlProvider>é o provider da react-intrl que nós estamos configurando, ele recebe o objeto do JSON com as traduções do idioma (na prop messages), referente ao locale atual (que em nosso sistema varia de acordo com a URL); - O import translations from './src/_i18n/translations.json' nos traz um JSON com o seguinte formato:
{
"en-US": {
"Bem vindo!": "Welcome!",
"header.bemvindousuario": "Welcome {usuario}"
},
"pt-BR": {
"Bem vindo!": "Bem vindo!",
"header.bemvindousuario": "Bem vindo {usuario}!"
}
}
Aqui a chave do JSON é o idioma atual. Dentro do objeto de cada idioma a chave é a base para passarmos o id="" quando chamamos o componente para traduzir as mensagens: <FormattedMessage id="Bem vindo!" />.
Muitas pessoas preferem ao invés de passar uma frase como "Bem Vindo!" passar algo como um id mesmo, algo como "header.bemvindousuario", na prática tudo funciona da mesma forma (a diferença nesse exemplo é que colando as chaves {} é possivel passar um valor dinâmico).
<FormattedMessage
id="header.bemvindousuario"
values={{usuario: <b>{'Mario'}</b>}}
/>
Agora ao abrirmos nosso projeto no navegador conseguimos alterar o idioma e ver tudo funcionando tranquilamente.

Troca de idiomas funcionando após a configuração que fizemos.
Para gerar o JSON com as traduções eu acho meio ruim ficar escrevendo na mão, para facilitar a vida eu criei um gerador que você pode usar agora em seus projetos através desse pacote do npm.
Como pegar o parâmetro da linguagem da melhor forma possível?
Não existe uma solução bala de prata, no post eu apenas cito uma forma, existem diversas alternativas como:
- Acessando a api de linguagem do browser;
- Ter um idioma padrão na sua app sempre e oferecer ao usuário a possibilidade de trocar (aplicações como o slack sobem um popup e perguntam para o usuário se ele deseja mudar o idioma quando percebem que ele é de outra nacionalidade que não usa a lingua padrão do app);
- Ter um subdomínio e extrair da url do site (pt.meusite.com e en.meusite.com);
- Pegar um parâmetro da query string, essa última o próprio google não recomenda caso você tenha intenção de trabalhar SEO https://support.google.com/webmasters/answer/182192?hl=pt (embora eles mesmos usem ¯\(ツ)/¯ ).
Seja qual for a opção que você vá escolher, analise qual o melhor para o seu projeto e defina uma estratégia em cima.
E os dados dinâmicos como eu pego?
Para pegar os dados dinâmicos no backend, primeiro a API que você está se comunicando precisa ter suporte para diferentes retornos baseados em um idioma solicitado, caso suporte vc pode usar o header: Accept-Language.
Minha sugestão é você criar um BFF (Back end For Front end), ele servirá como um meio de campo ente você e as API externas que você se comunica e via ele você pode configurar as traduções.
Diferença entre Back-End e Front-End com Mario Souto | #HipstersPontoTube
https://www.youtube.com/watch?v=xrRy3RI3HE4
E se eu quiser carregar o JSON de traduções dinâmicamente?
Para isso você vai precisar mexer no `IntlProviderConfigured.js` e fazer um request que irá ti retornar as traduções. Um código com um exemplo melhor disso existe na documentação do react-intl
Conclusão
Trabalhar com SPAs i18n exige um certo esforço, e espero ter conseguido dar um norte para você conseguir resolver os problemas em seus projetos atuais/futuros.
Espero que tenha gostado do artigo, em breve trarei mais dicas, se curtiu e quiser saber em primeira mão quando vierem novos conteúdos, me segue no meu twitter e pra acompanhar meus outros posts tá tudo centralizado em meu site pessoal até mais.