Utilizando side menus em apps


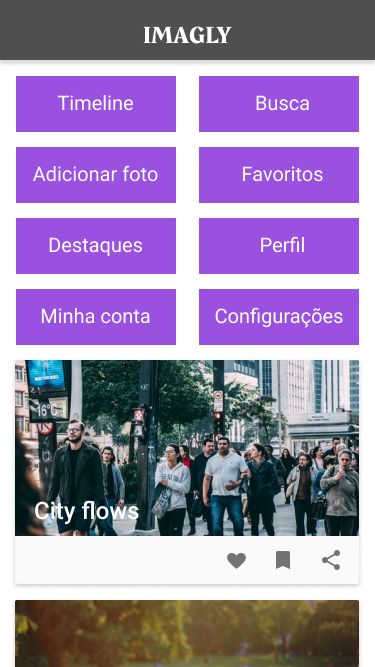
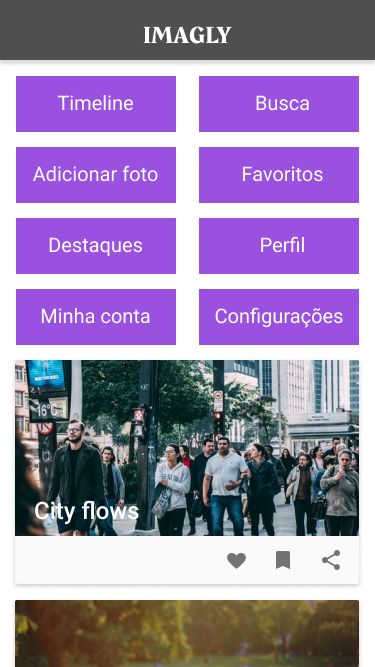
No app Imagly temos a primeira tela mais ou menos assim:

Logo de cara nos deparamos com um menu imenso, cheio de opções para interagirmos, mas que acabou jogando todo o conteúdo do app lá para baixo.
Para visualizar o que realmente importa no app eu preciso scrollar mais e mais até que todo o conteúdo seja apresentado.
Além disso, toda essa informação logo na primeira tela, assim que o usuário acabou de entrar, parece poluir visualmente a tela, suprimindo todos os espaços em branco que deveríamos ter para respiro do layout.
Só que, esses itens do menu são importantes de manter para que o usuário possa navegar pelo app… Então, como conciliar essas duas necessidades sem prejudicar tanto nenhum dos lados?
Primeiro passo: Definir as categorias mais importantes do menu
Quando lidamos com tamanhos de tela muito reduzidos precisamos, antes de mais nada, aprender a priorizar o que queremos ou precisamos apresentar aos usuários.
O que é mais relevantes? Quais as categorias que impactariam no core do funcionamento do App, ou ainda, da user experience?
Deixar a navegação enxuta e direta é uma boa prática para evitar que o usuário se confunda e acabe se perdendo enquanto navega.
Então, depois de feita essa definição, podemos começar a pensar em como apresentar tudo isso ao usuário.

Abrindo o caminho para um layout mais limpo
Se na tela temos pouco espaço para encaixar tudo, que tal "esconder" o menu? Deixando apenas uma indicação clara ao usuário de que esse menu está lá? Algo mais ou menos assim:

Um recurso que foi convencionado principalmente pela utilização na plataforma Android, são os "menus hamburguer" (o famoso ícone de três listras que, ao ser acionado, abre uma lista com mais opções) de navegação.
Com esse recurso, liberamos o espaço que precisávamos antes e deixamos o layout muito mais limpo.
E esse menu nem precisaria ser só o "menu hamburguer". Existem algumas variações, como os ícones de configurações ou de 3 pontos que indicam a continuidade de possibilidades no menu.

O outro lado da moeda
Com o menu escondido, solucionamos alguns problemas, mas acabamos esbarrando em outros.
Segundo uma pesquisa feita pelo NN Group, quando falamos de navegação escondida, tiramos do foco do usuário os gatilhos que influenciam em sua navegação pelo app, isto é, tornamos o menu mais difícil de ser descoberto logo no primeiro contato.
Esse tipo de coisa acaba desencadeando um engajamento muito menor do que em interfaces que o menu está claro e objetivo ao usuário logo de cara.
Também acabamos aumentando o percurso da interação do usuário, que precisa passar por mais etapas até alcançar seu objetivo dentro da navegação.
E, como dito antes, esse tipo de menu escondido é algo que foi ficando popular especialmente para usuários de Android (não à toa, mesmo dentro dos Guidelines de Material Design foi estabelecido um pattern de navigation drawer). Porém, no iOS, esbarramos em algumas dificuldades…
Por ser um padrão de sistema, algumas coisas podem acabar assumindo um papel diferente em contextos diferentes.
No caso do iOS, o menu hamburguer não é um componente nativo da plataforma. É mais comum recorrerem a Tab Bars, uma outra forma de expor as funcionalidades do app.

Então, usar ou não usar side menu?
Como em todos os contextos de implementação de uma UI, é importante considerar fatores como as premissas da marca ou empresa, as necessidades do app e como podemos trabalhar dentro desse escopo.
Mas, mais importante que isso, se decidirmos pela implementação de um menu lateral, ou menu escondido, enfim… É preciso ter em mente alguns pontos-chave:
Definir bem as features principais do app
Pensar nas limitações da plataforma para a UI (Android, iOS…) e
O tipo de gatilho que acionará o side menu (menu hamburguer, por exemplo)
Manter ou não o menu escondido, ou mesmo optar por novas soluções, vai depender muito de como cada app será recebido por seus usuários, por isso é tão importante manter os testes de usabilidade para validar as possíveis necessidades de alteração da UI.
Em alguns contextos é possível até que optem por utilizar a Tab Bar com todas as categorias principais do menu e deixar o seide menu apenas como apoio a categorias de prioridade secundária.
Incentive a equipe a sempre prototipar e analisar bem as opções antes de lançarem o produto. E, para isso, na Alura nós temos um curso bem legal de prototipação com Axure, além das opções online que encontramos por aí para deixar os projetos mais concretos, antes da implementação. :)