Como usar ícones em interfaces digitais
Introdução
Ao projetar interfaces digitais temos tanto que garantir uma boa experiência de usabilidade quanto criar um visual empolgante que comunica as informações mais importantes corretamente. É daí que surge o famoso casamento entre as áreas do design de experiência do usuário (UX) e do design de interfaces (UI). Parte deles são ícones e imagens, que ajudam a definir o tom da experiência do usuário e convidá-lo a absorver a identidade e a marca.
Neste artigo separamos cinco maneiras diferentes para você usar ícones em interfaces digitais. Eles podem existir:
- Como botões
- Marcando pontos-chave
- Legendando gráficos e tabelas
- Trabalhando como ilustração e fundo
Vamos mergulhar?

1. Como botões
Uma interface digital procura comunicar visualmente alguma coisa, isto é, passar informações por meio de recursos visuais (cores, imagens, grafismos), que podem estar, mas não necessariamente, acompanhados de linguagem escrita ou sonora. Nesse sentido, o nível de assertividade de uma comunicação visual pode estar diretamente relacionada à facilidade de compreensão daquilo que está sendo mostrado para a pessoa usuária, seja numa tela ou numa mídia impressa.
Levando isso em conta, os ícones - que são imagens que representam alguma coisa - são ativos muito importantes para transmissão de mensagens. Eles podem existir tanto sozinhos quanto juntos de textos.

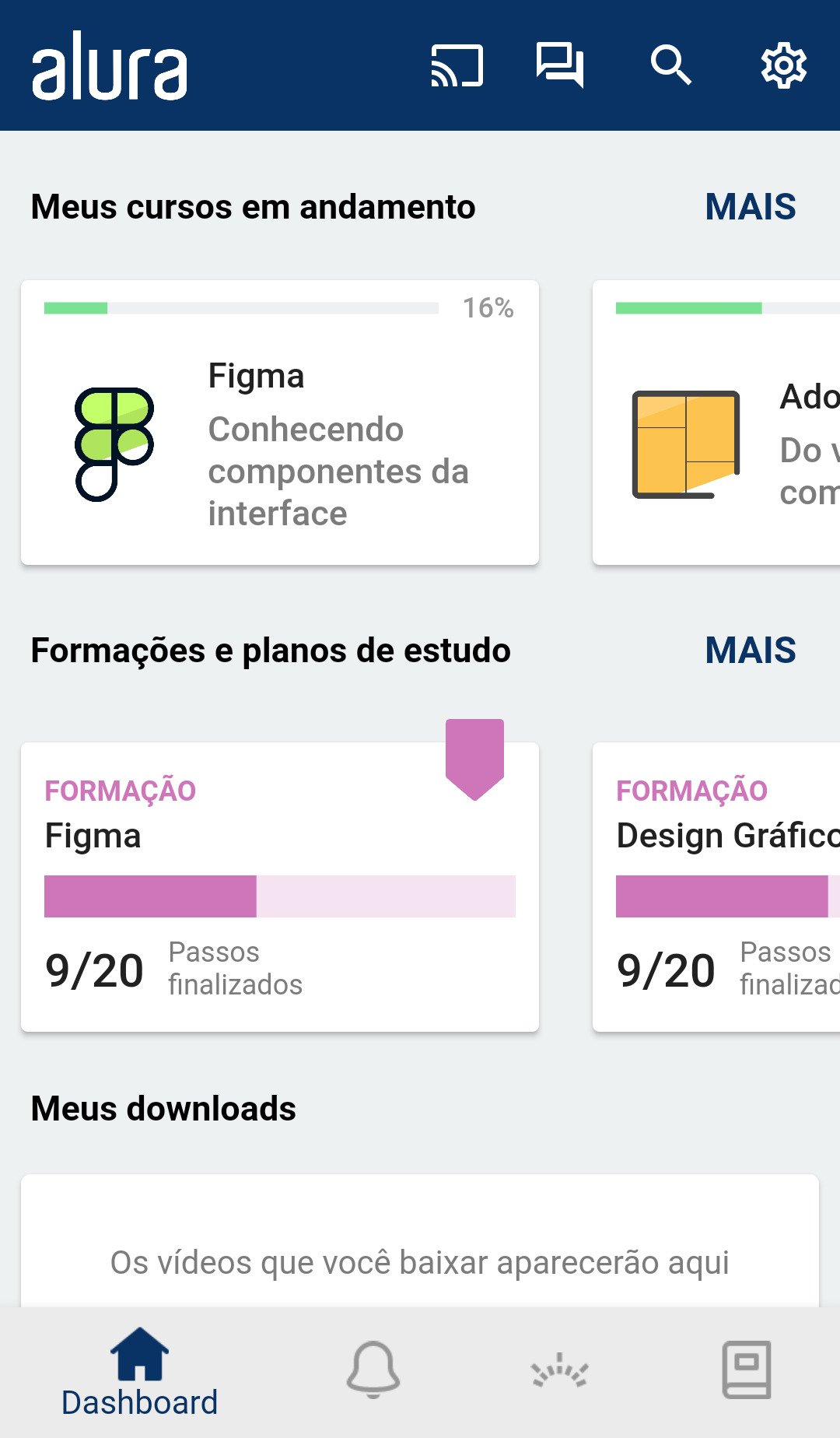
Em interfaces digitais cujo espaço é mais reduzido, especialmente em dispositivos móveis, é prática comum usar ícones como botões sem legenda. Na imagem acima, podemos observar como os ícones não selecionados no rodapé no app da Alura acontecem sozinhos, sem texto.

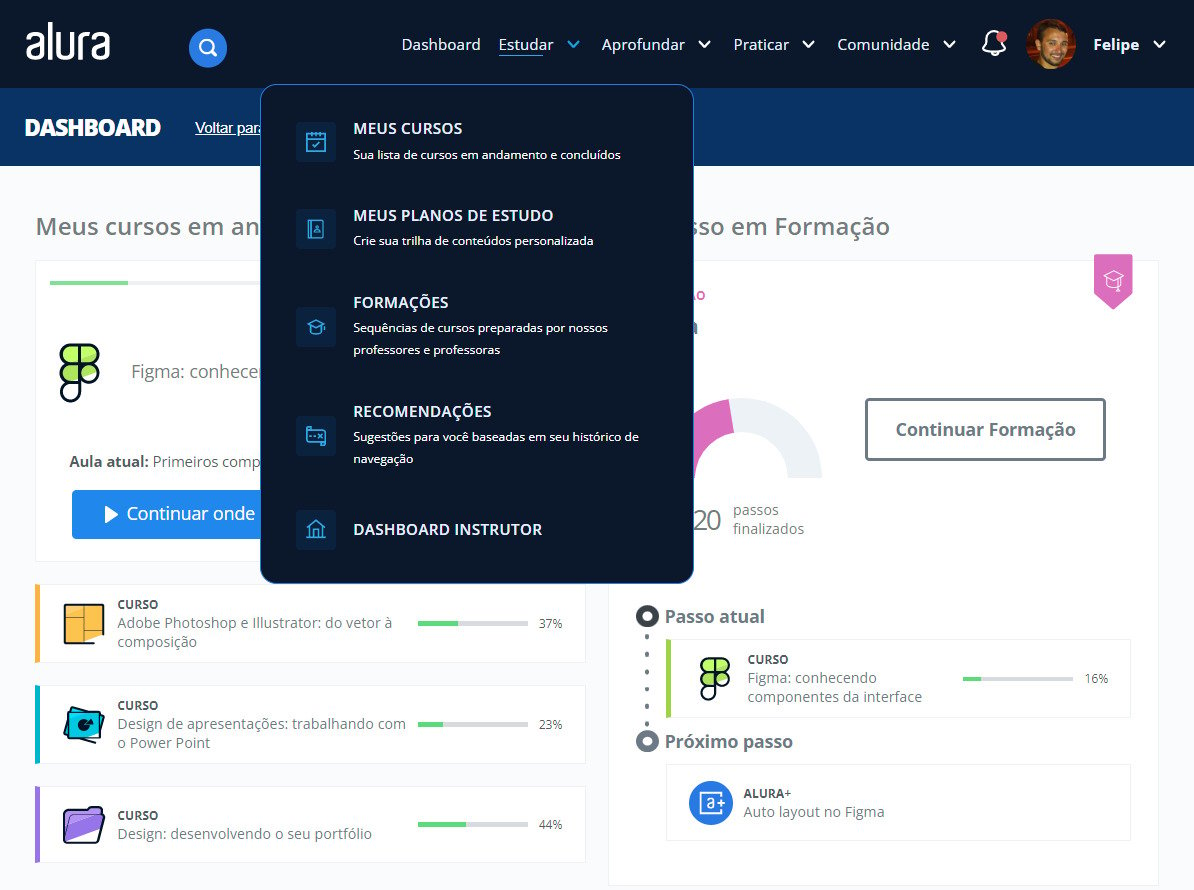
Já na página web da Alura, os ícones do menu “Estudar” estão junto com texto mais longo, a fim de reforçar a mensagem com dois estímulos distintos: visual e textual. Combinar os dois é uma prática comum e muito eficaz.
2. Marcando pontos-chave
Todo mundo gosta de listas, certo? Ilustrá-las com imagens, então, é sucesso total, porque traz um tom mais criativo e descontraído para o formato mais clássico de um texto.

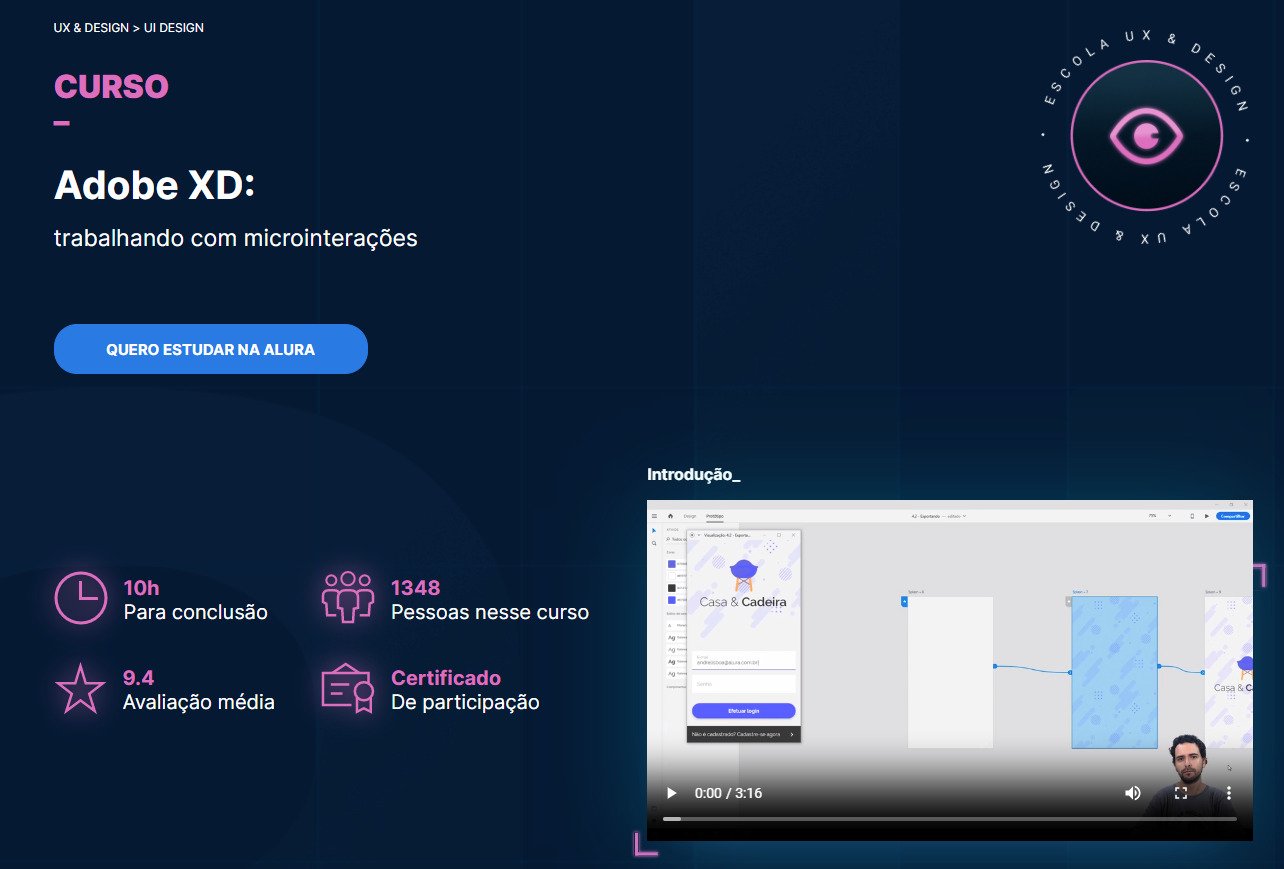
Por exemplo, dê uma olhada nos ícones acima que ilustram as informações do curso Adobe XD: trabalhando com microinterações. Eles dão vida aos dados de uma maneira leve e fácil de ler e ajudam a reforçar a personalidade e os valores da marca (símbolos exclusivos fortalecem ainda mais a identidade).
3. Legendando gráficos e tabelas
Certos informativos, como gráficos e tabelas, já preconizam por uma abordagem mais visual na transmissão das informações. Um dos benefícios da iconografia é que ela permite que o conteúdo textual ganhe materialidade, o que pode ser especialmente valioso quando você está tentando comunicar dados ou estatísticas.

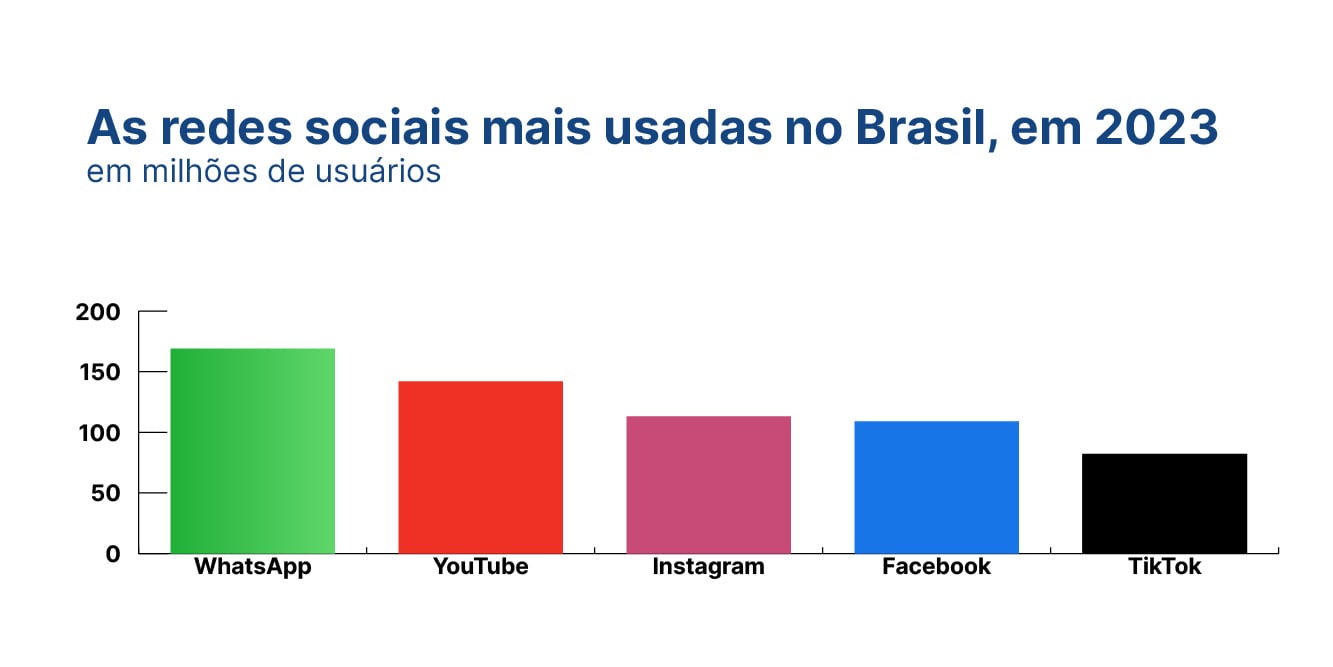
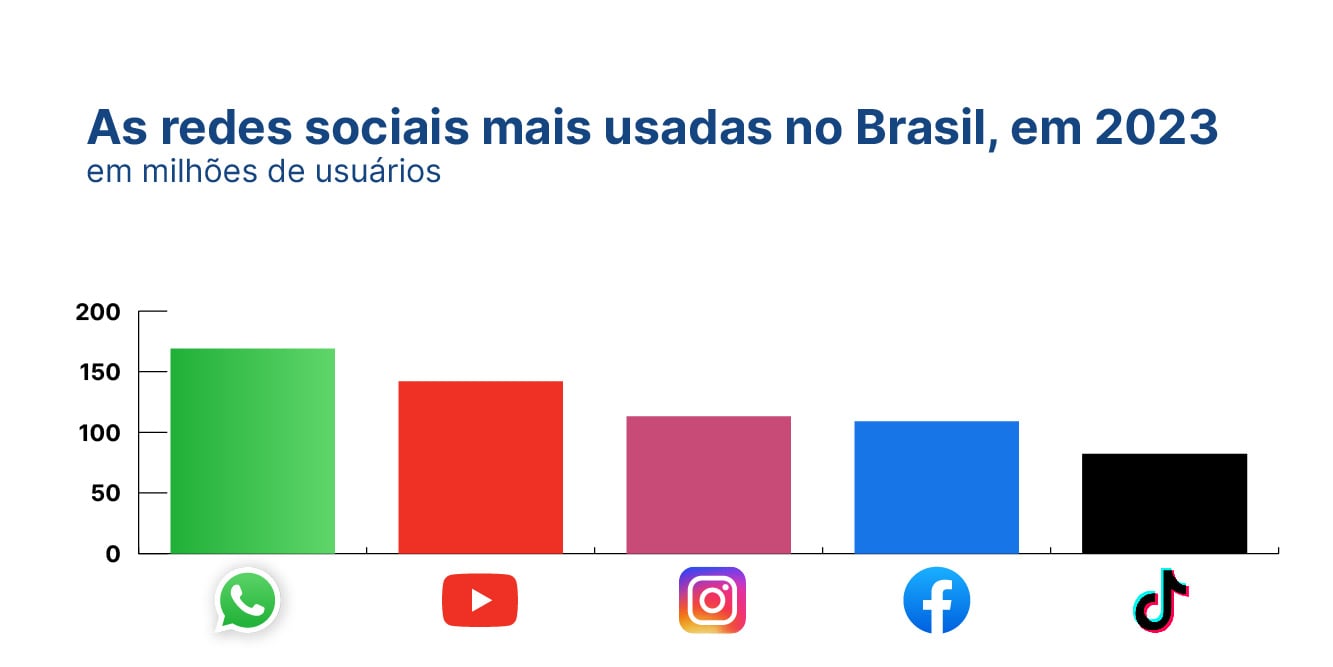
No gráfico acima não há ícones para as redes sociais. As barras, de qualquer maneira, dão uma noção mais concreta das relações de grandeza entre as redes sociais do que apenas os números. Compare este gráfico com uma disposição simples, como a seguir:
- WhatsApp (169 mi)
- YouTube (142 mi)
- Instagram (113 mi)
- Facebook (109 mi)
- TikTok (82 mi)
As barras deixam os dados bem mais palpáveis, certo?

Já nesta outra alternativa, os ícones substituem o nome das redes sociais. Você concorda que aqui a leitura é ainda mais clara e o entendimento do ranking mais imediato? Isso acontece porque os elementos visuais de apoio de cada rótulo ajudam a identificar cada uma das barras. Dessa forma, além de visualmente atraente, este design é também mais acessível e eficiente.
4. Organizando o conteúdo
Sim, os ícones podem ser elementos visuais ativos de uma composição, como entendemos anteriormente. Contudo, eles podem também atuar na ambientação de um layout, ordenando visualmente as informações.

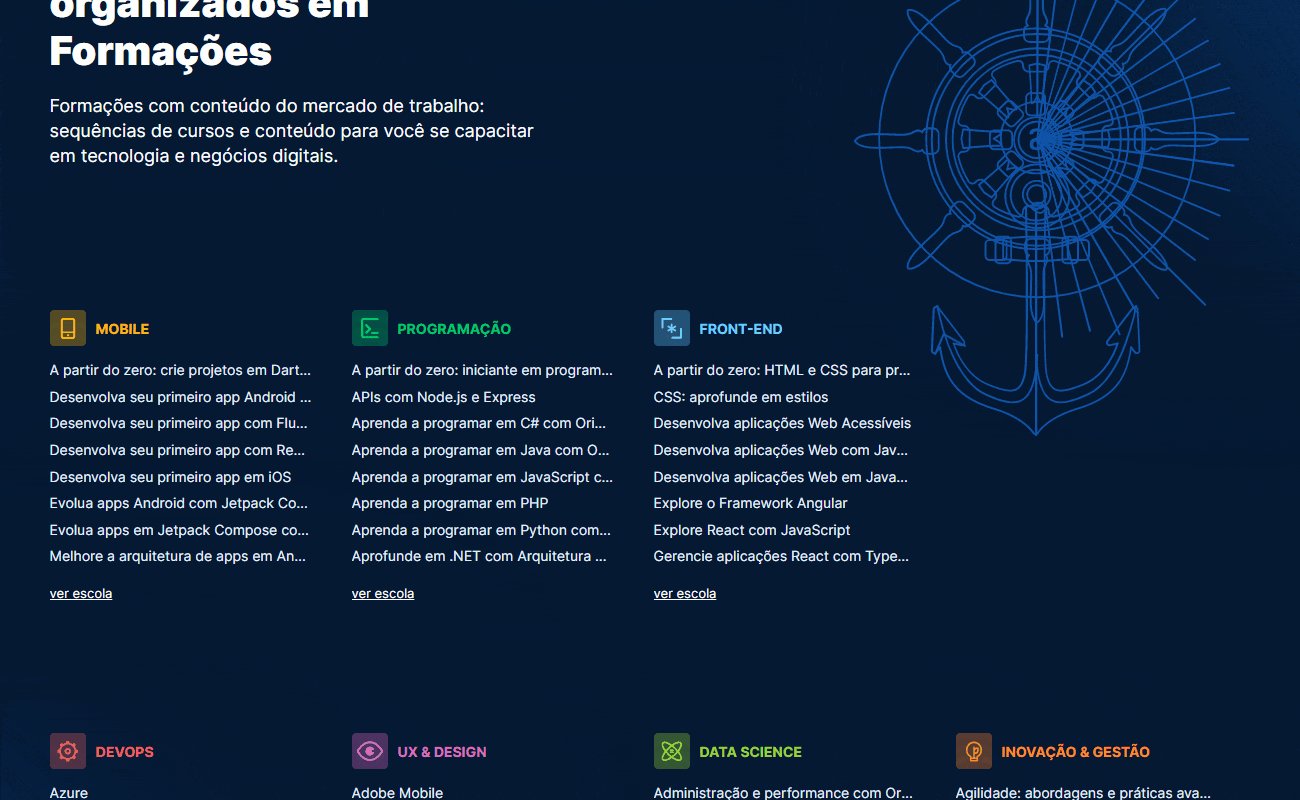
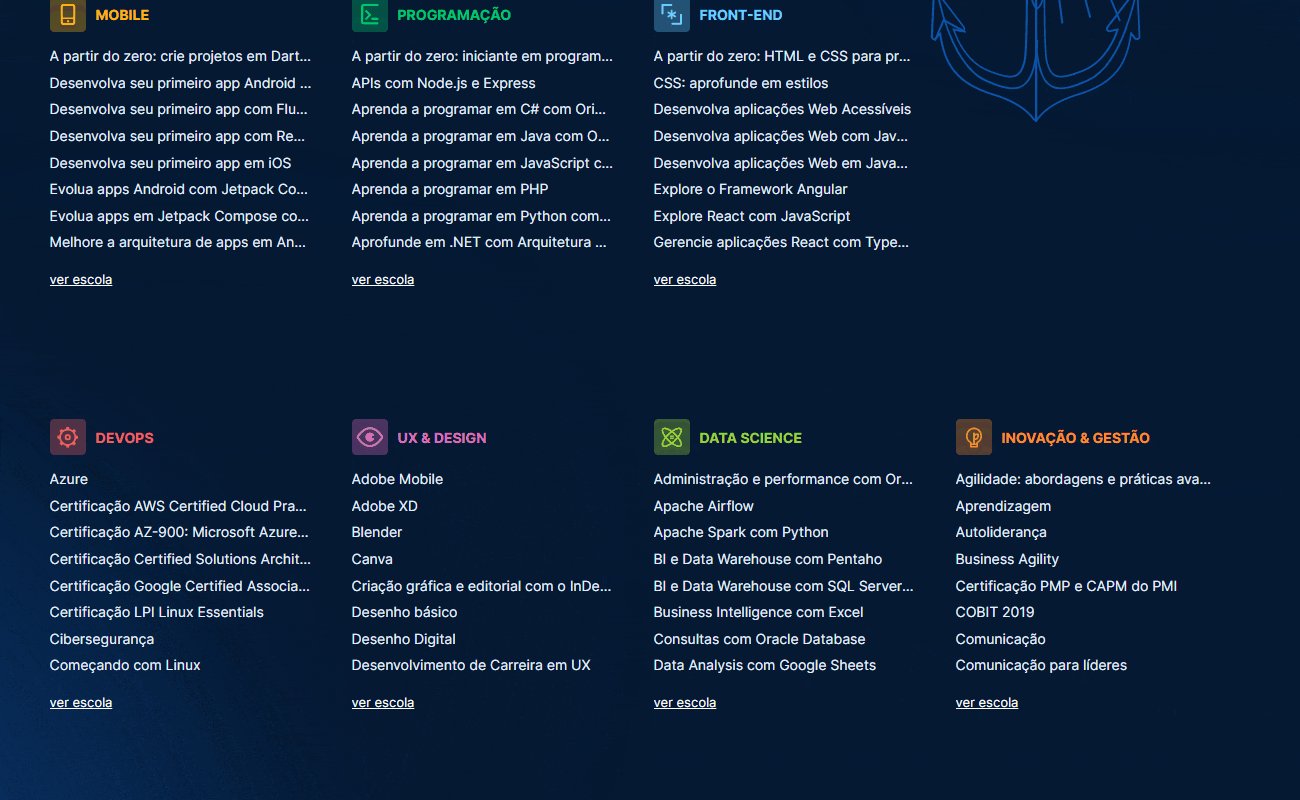
Na página inicial da Alura, os ícones ajudam a organizar as informações ,não sendo eles mesmos, a informação mais fundamental. Note como os três primeiros dividem os assuntos em “navegar”, “aprofundar” e “imersão”. Já os que vêm na sequência, separam e marcam as sete Escolas: Mobile, Programação, Front-end, Devops, Ux & design, Data science e Inovação e gestão.
5. Como animações
Por fim, uma maneira interessante de incorporar ícones em interfaces digitais, é usá-los como objetos animados. Ícones animados trazem mais dinamismo ao conteúdo e promovem uma experiência mais estimulante, desde que empregados sem exagero.

Neste projeto de Wojtek Dziedzic no Dribbble, constam ótimos exemplos de como os ícones podem ser animados. A animação reforça a mensagem, dá destaque ao assunto e incorpora movimento ao layout.
Concluindo
Os ícones são elementos visuais que podem ter um papel relevante na transmissão de informações. Neste artigo conversamos sobre como eles podem ser usados de cinco maneiras distintas em interfaces digitais e o porquê de fazê-los.
Se você quiser ir mais a fundo neste universo da iconografia, confira o nosso curso Criação de ícones e fundos para interfaces digitais.
Até a próxima!
Créditos
- Redação: Felipe Labouriau
- Apoio didático: Isabela Teodoro