7 hacks e dicas do Illustrator que você precisa conhecer!

Nesse artigo vou mostrar sete dicas para se utilizar o Illustrator, desde de como aplicar máscara de recortes até trabalhar com múltipas pranchas.
1. Crie paletas de cores a partir de uma seleção
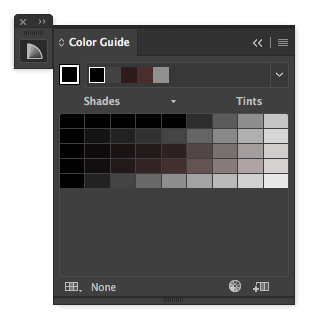
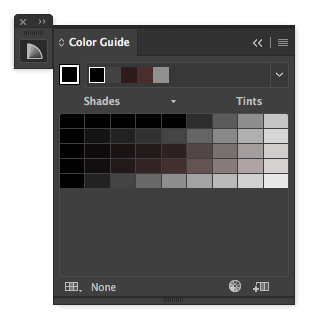
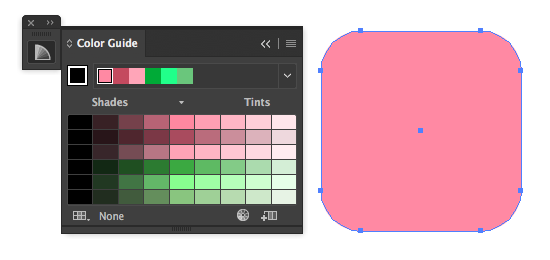
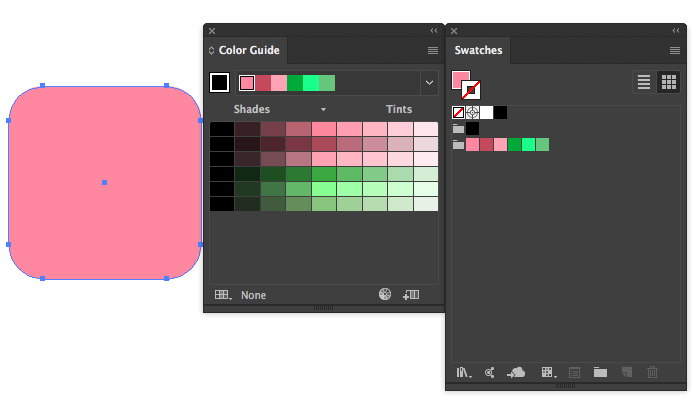
Escolher a combinação de cores adequada é uma das tarefas mais difíceis na hora de desenvolver layouts funcionais. Definir aquelas adequadas ao seu projeto fica mais fácil com a Color Guide Tool, que gera paletas incríveis automaticamente.

Tem um desenho ou imagem em mãos? Selecione uma das cores base para seu conjunto, com auxílio da ferramenta de conta-gotas (i) e, no canto superior direito da tela, clique no leque de cores para visualizar as combinações geradas.

Escolha suas favoritas e defina com que grupos você vai trabalhar, salvando-as no painel de amostras.


2. Copie e aplique estilos com auxílio do painel Símbolos
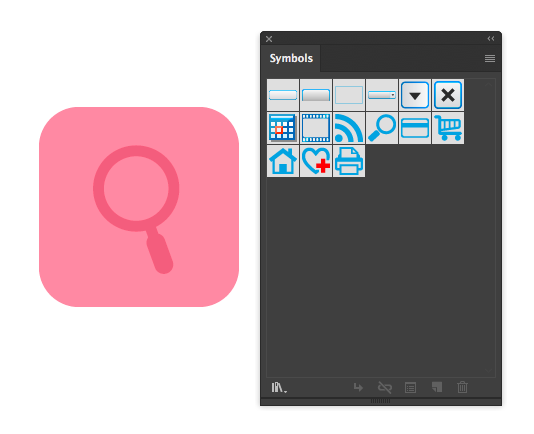
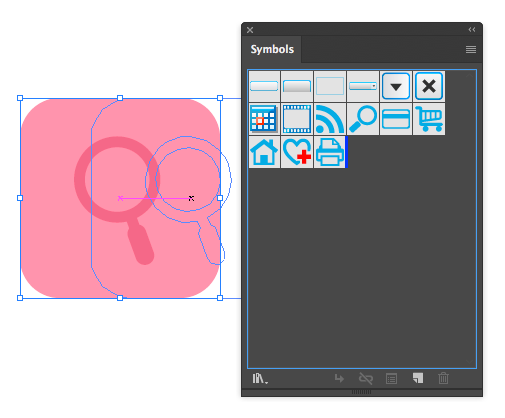
Uma maneira bem simples de uniformizar seus layouts é utilizar o painel de símbolos para a criação de componentes modulares. Por meio dele, é possível modificar todos os elementos de uma página automaticamente, sem precisar copiar e colar.

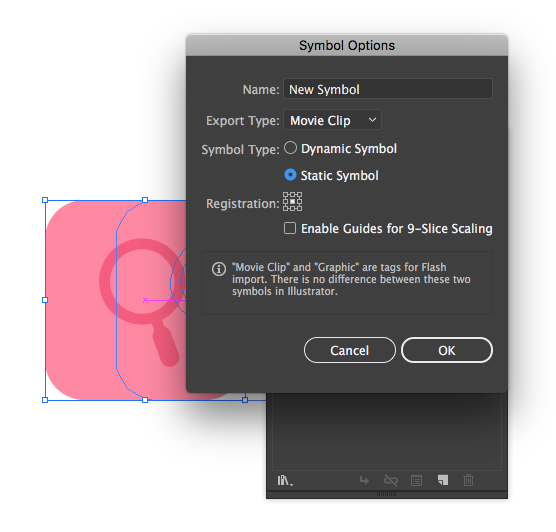
Selecione o elemento que deseja usar como símbolo e arraste para o painel (que pode ser visualizado pressionando a tecla F8), pressionando alt ao longo do processo para que possa nomeá-lo.

Escolha a categoria "graphic" e defina se o símbolo será dinâmico ou estático. Em nosso exemplo, usaremos "estático" como configuração básica. Cada biblioteca de símbolos pode conter quantos elementos você quiser e, para aplicá-los em um layout, tudo o que você precisa fazer é selecionar place e escolher a posição desejada.

3. Trabalhe com imagens e ganhe tempo aplicando máscaras de recorte
Precisa incluir uma imagem bitmap nos seus layouts, fazendo recortes ou aplicando-a sobre uma máscara? Não é necessário abrir o Photoshop para isso! Use máscaras de recorte, como retângulos, círculos, elipses ou qualquer outro formato a sua escolha, para incluir fotografias em seus vetores.

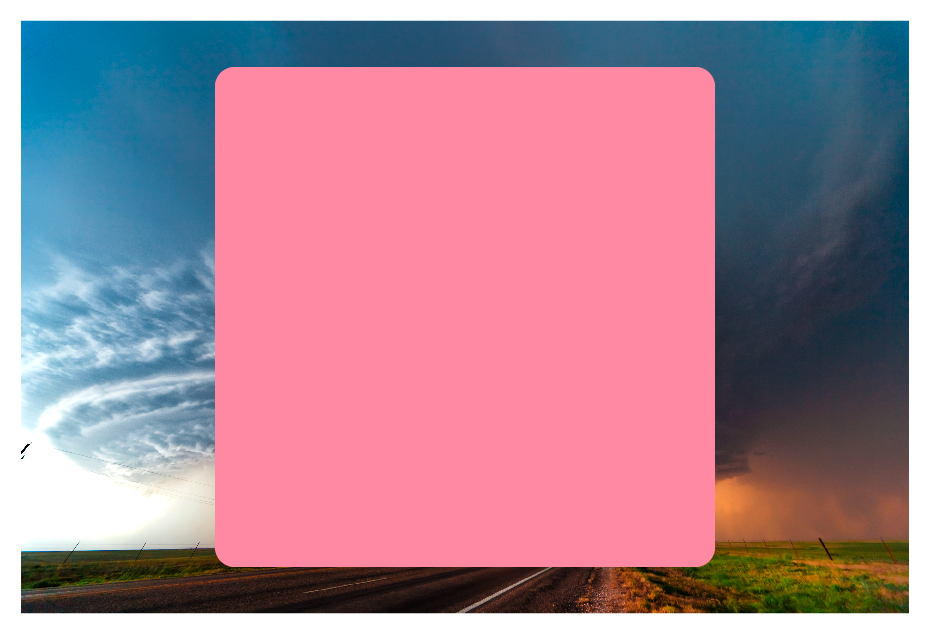
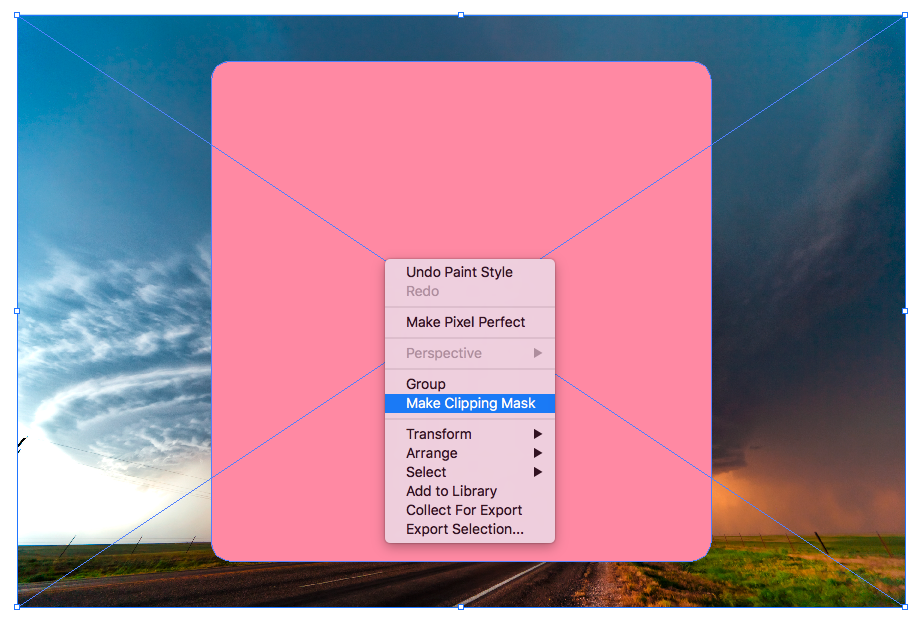
Para criar uma máscara de recorte, cole ou arraste uma imagem bitmap e desenhe o formato desejado. Selecione ambas com o mouse ou clique em cada uma delas enquanto pressiona a tecla shift.

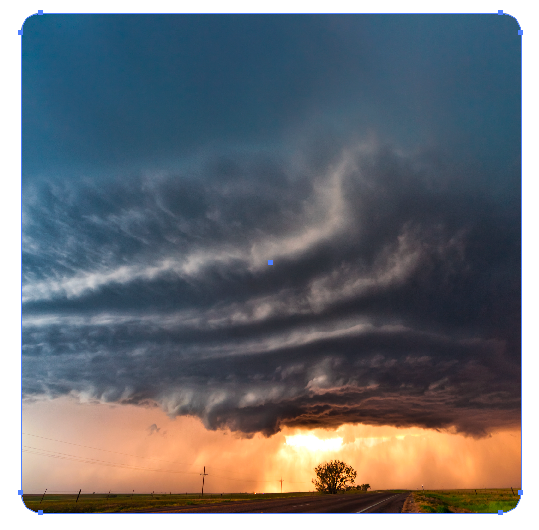
Um clique com o botão direito e depois em make clipping mask é o bastante para recortar sua foto no formato pré-definido.

4. Salve templates e ganhe agilidade em tarefas repetitivas
Economize tempo a cada novo projeto utilizando os Templates do Illustrator. Salve suas configurações favoritas como guias, grades, níveis de zoom, símbolos de amostra e estilos como arquivos .ait.

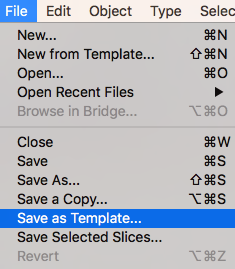
Assim, cada vez que você iniciar um novo layout com shift + ctrl (cmd) + n todos os recursos pré-definidos são aplicados automaticamente. Para salvar um template, clique em Archive > Save as template e escolha a localização desejada.

Você pode também acessar os templates padrão do sistema, clicando em Archive > New file from template ou com o atalho shift + ctrl (cmd) + n.
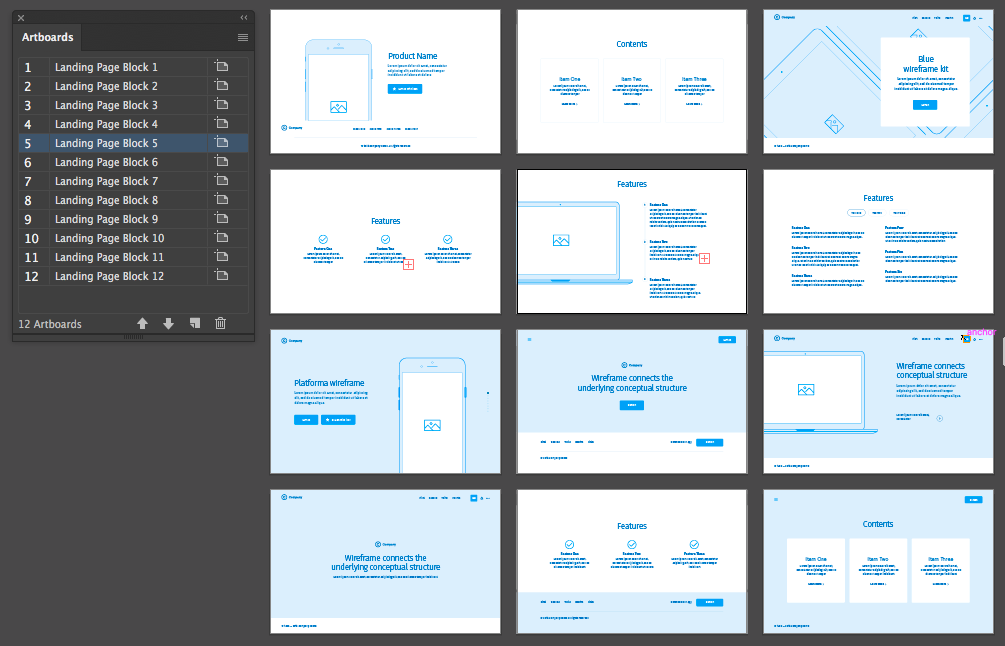
5. Trabalhe com múltiplas pranchas
Não fique preso numa tela só! Componha com até 99 pranchas num mesmo arquivo, obtendo uma visão global do layout desenvolvido em um só lugar.

Os vetores são arquivos leves, o que torna possível trabalhar com dezenas de telas diferentes mantendo arquivos pequenos e fáceis de gerenciar.
Ao trabalhar com múltiplos artboards, você pode garantir que qualquer alteração realizada num estilo de texto, cor ou componente seja aplicada a todas as suas artes. Crie uma nova prancha rapidamente com o atalho shift + O.
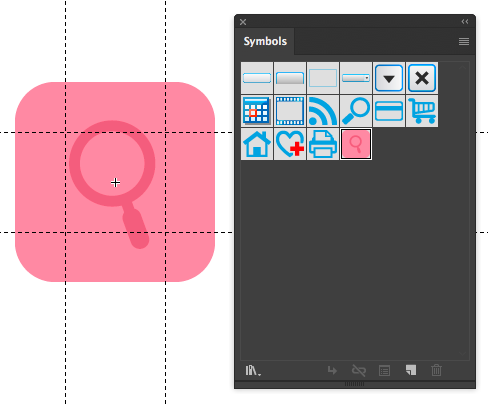
6. Conheça todos os truques para redimensionar objetos
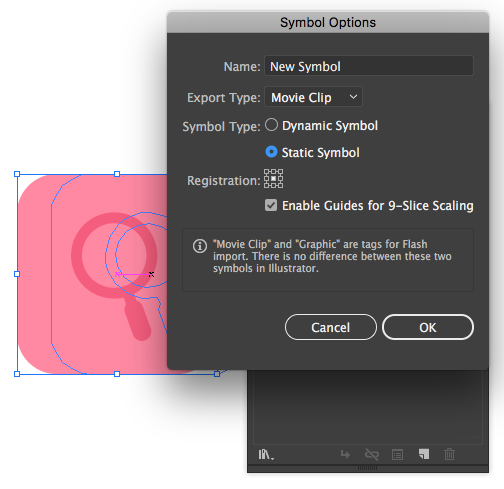
Já tentou redimensionar um objeto e acabou distorcendo todas as suas proporções? Com a ferramenta de escala "9 slices", você define quais partes do objeto podem ser dimensionadas e quais devem ser preservadas, ganhando maior controle sobre suas criações.
Ao criar um símbolo, selecione o box Enable Guides for 9-Slice Scaling e pronto. Quando for redimensionar o objeto, clique duas vezes e um grid similar a um jogo da velha vai aparecer. Ajuste seu posicionamento e alinhe textos aos vértices do grid para aumentar um Box, horizontal ou verticalmente, sem distorcer toda a composição ou alterar suas pré-definições!

Ao redimensionar uma guia de cantos arredondados, por exemplo, é possível, com auxílio dessa técnica, garantir que eles não sairão distorcidos.

Para aumentar proporcionalmente um objeto, sem usar a ferramenta 9 slices, faça como no Photoshop e pressione a tecla shift ao redimensionar.
7. Alinhe layouts com snap to grid
Use a função "snap to grid" para organizar layouts com facilidade. Configure uma grade para seu layout e, com o clique de um botão, encaixe todos os elementos do artboard automaticamente neste grid.
Para criar guias, é preciso ativar a exibição de réguas no Illustrator, com o atalho ctrl (cmd) + R. A partir daí, é só definir o posicionamento das suas guias de acordo com o desejado. Para alinhar elementos utilizando o snap to grid, selecione um ou mais objetos (sempre usando o shift neste caso) e acesse no menu de contexto View > Snap To Grid. As guias criadas com auxílio da régua são invisíveis e não podem ser vistas na impressão ou composição final, ficando armazenadas apenas no arquivo editável do Illustrator.

Gostou dessas dicas do Illustrator que vão poupar tempo e te ajudar a ser ainda mais eficaz no uso da ferramenta? Que tal aprender também a criar layouts para a web? Se interessou? Então dê uma olhada na nossa formação de Desing Gráfico.