O que são microinterações?


Imagine que você está tentando fazer o download de um arquivo e se depara com esta situação:

Note que, aparentemente, nada aconteceu. Mas, ao verificar a relação de arquivos no sistema, encontramos o arquivo baixado.

Você acredita que ao interagir com este App o usuário conseguiria, intuitivamente, entender o que aconteceu? Provavelmente não. Isto porque, analisando este sistema não conseguimos compreender se houve ou não alguma ação depois de clicar no botão.
Ou seja, as funcionalidades do App funcionam, mas será que só estar funcionando é suficiente?
O que são Microinterações?
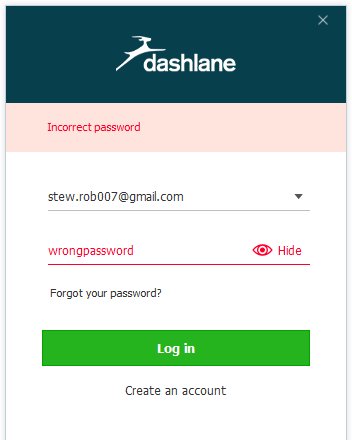
Sabe quando você está tentando logar em um site e, de repente, recebe uma notificação de senha ou e-mail incorretos?

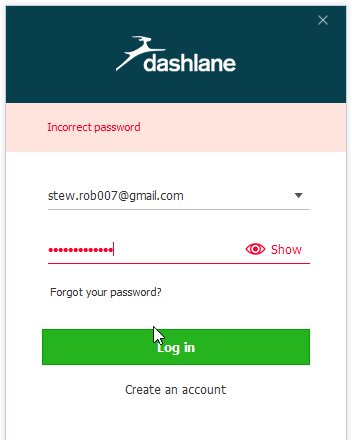
Com as informações de erro que surgem, entendemos logo o que fizemos de errado e, com o som do botão, sabemos que a ação do clique ocorreu, bem como pela mudança de cor do botão.
Ou então, sabe quando você clica no botão de "curtir" no App do Facebook e ouve um barulhinho? É basicamente uma notificação em som da ação realizada.
Estes são alguns dos detalhes responsáveis por amplificar as experiências dos usuários, tornando a interação mais clara e estimulante.
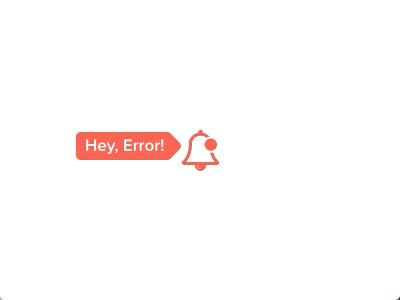
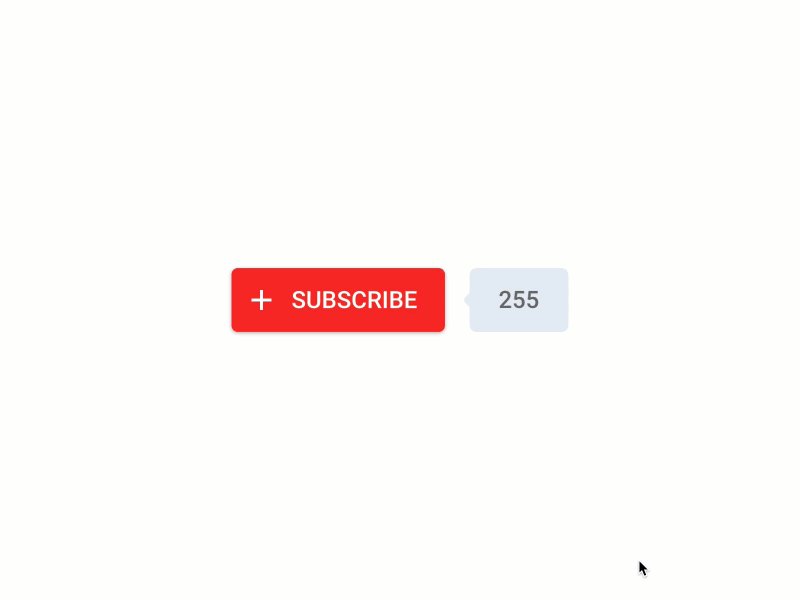
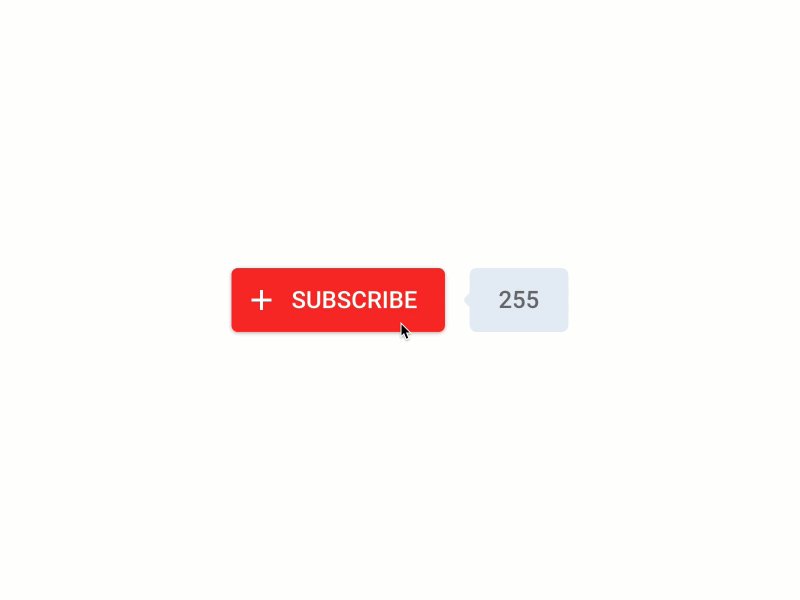
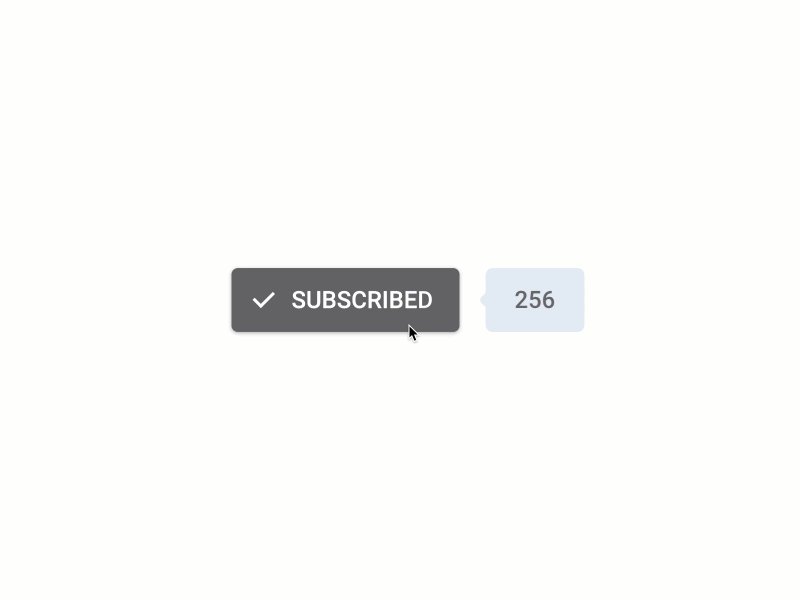
Cada um desses pequenos pontos são chamados de microinterações. Ou seja, pequenas interações de função específica, como estas feitas pela Rebirth Pixel e Anron, por exemplo:

Neste exemplo, houve uma alteração tanto de cor quanto visual, identificando que algum erro ocorreu. Esta é uma microinteração que auxilia na compreensão de uma alteração de estado, mostrando ao usuário que algo novo surgiu.

Já neste caso, a alteração da cor e do ícone (além da quantidade em números), deixa claro que você efetivamente realizou a ação de se inscrever e foi incluído na lista, assim como os 255 inscritos antes.
Tanto em Apps quanto em sites, existem detalhes que poderiam facilitar muito a compreensão das funcionalidades de nossos sistemas. Porém, costumamos negligenciá-los acreditando que são pontos tão pequenos que não demandam tanta atenção.
Grande erro!
Pensar em como extrair dos nossos Apps ou sites elementos para uma melhor experiência de usuário é muito importante. Ao criar uma boa experiência, teremos chances muito maiores de engajar nossos usuários.
Mas quais os limites para as microinterações? O que posso considerar como um detalhe relevante de ser trabalhado?

Criando microinterações
As microinterações podem acontecer desde o botão que liga ou desliga uma funcionalidade até um som de mudança de estado, como no caso do botão "curtir" do Facebook, apontado anteriormente.
É importante alinhar bem quais as funcionalidades (ou regras) do seu sistema, antes de mais nada, verificando quais as interações já existentes e como melhorá-las.
Com tudo isso alinhado, podemos definir quais serão os gatilhos para cada microinteração, se são cliques, gestos ou qualquer outro tipo de ação.
Depois de ativada, a microinteração gera respostas (sejam de confirmação ou erro), notificando o usuário do que aconteceu. Esta é uma boa prática para evitar que o usuário se sinta desorientado enquanto utiliza o aplicativo, reforçando que cada ação foi acionada.
E, por fim, temos que considerar os momentos em que o usuário será notificado para realizar uma ação, criando ciclos de interação e evitando que fique muito tempo sem utilizar nosso App (ou site).
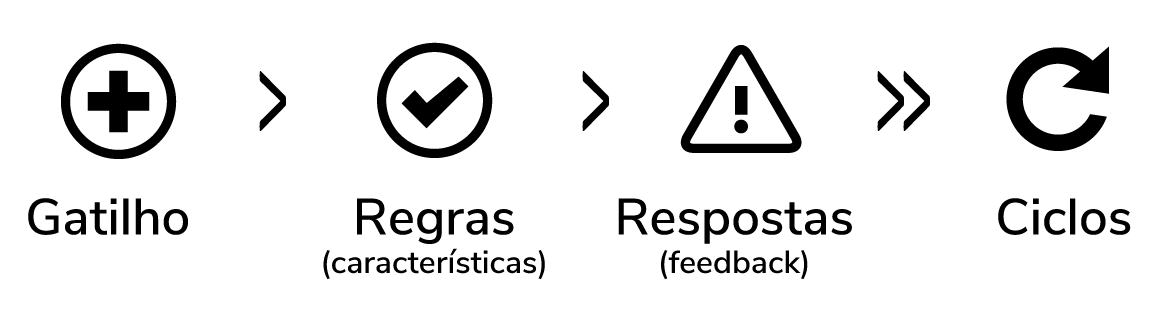
Ou seja, seguimos algo como:

Avaliando todos estas considerações temos conjunto de fatos que segue uma ordem básica de fatores para estruturar microinterações eficientes.
De volta ao exemplo inicial
Agora que entendemos melhor como aplicar microinterações, podemos retornar ao exemplo inicial:

Neste exemplo não temos nenhuma indicação de mudança na tela e, portanto, não conseguimos saber se nosso download ocorreu, de fato. Então, por que não adicionar alguma indicação de que o evento ocorreu?
Como alternativa, poderíamos simplesmente inserir um recurso visual de carregamento, mais ou menos assim:

Note que, agora, temos uma sensação completamente diferente. Sabemos o que está acontecendo a partir do momento que clicamos no botão e quando o download foi concluído. Consegue perceber o quanto essa simples modificação criou uma percepção completamente diferente?
São exatamente estas particularidades que criam as melhores experiências.
Os detalhes que importam
Dan Saffer fez uma afirmação muito interessante quanto às microinterações:
"Se as microinterações são pobres, as funcionalidades principais, não importa se bem feitas, estarão rodeadas por dor e frustração"
Quer dizer, não importa o quão incrível sejam as funcionalidades criadas, quando não trabalhamos bem com as microinterações, corremos um grande risco de prejudicar a experiência do usuário.
Devemos dar atenção redobrada não só aos detalhes, mas à todas as interações, como um todo.
Através de um bom alinhamento das funcionalidades e características do projeto, ganhamos maior consistência na definição das microinterações e garantimos maiores chances de atender às expectativas dos usuários e conquistá-los com uma boa usabilidade.
Você já parou para analisar as microinterações que encontramos por aí? Comente aqui com a gente! ;)
Quer também entender um pouco mais de práticas e conceitos de usabilidade? Na Alura temos um curso bem legal de UX Usability falando um pouco de prototipação e conceitos da Heurística de Nielsen de usabilidade.