5 truques de After Effects para iniciantes

Então você já aprendeu os básicos do After Effects e a partir desse ponto é muito comum que uma pergunta apareça na sua cabeça: “Será que eu estou usando o máximo do AE?”. Não, não estou falando de instalar plugins e nem sobre aprender mais uma técnica complexa para virar um mago do After Effects.
Essa dúvida tem mais a ver com o que você poderia estar fazendo mais rápido, que atalhos poderia estar usando e coisas assim. Para te ajudar a usar o software melhor e aumentar sua produtividade, decidi separar “5 truques do After Effects que você precisa saber”.
Atalhos
O After Effects possui muitos atalhos, isso você já sabe, mas quais deles são realmente indispensáveis? Quais deles vão aumentar seu aproveitamento do software?
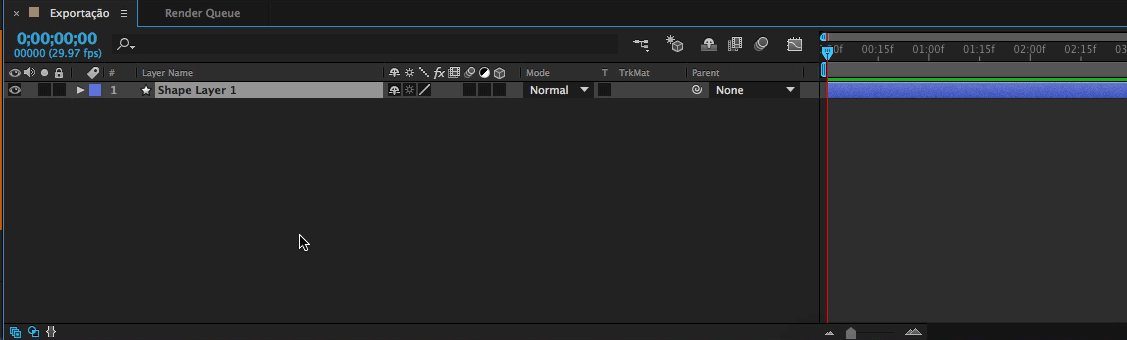
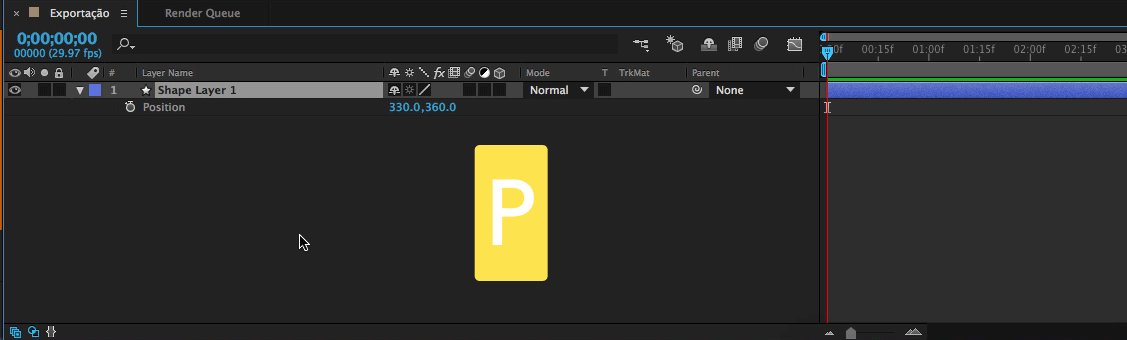
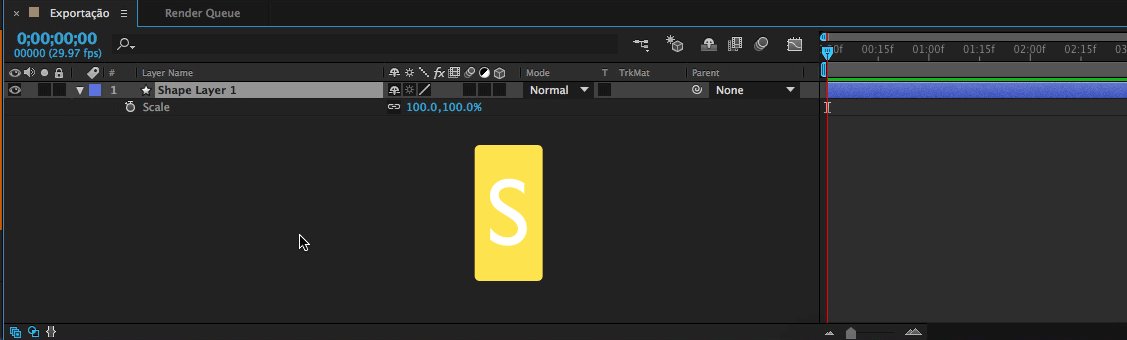
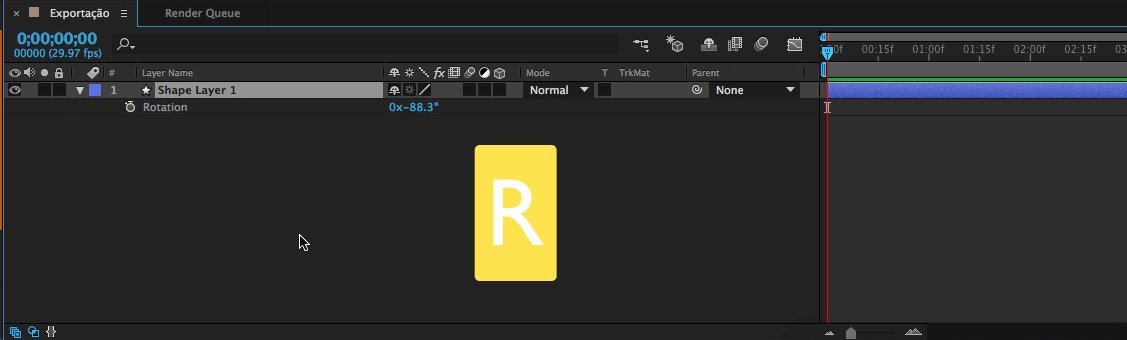
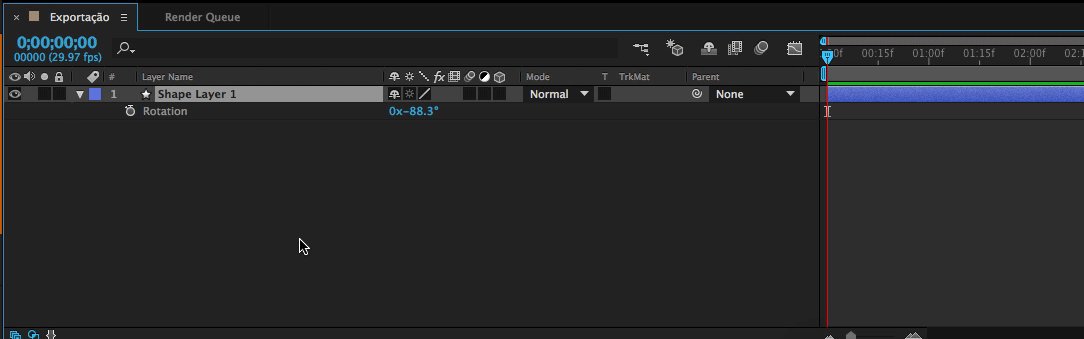
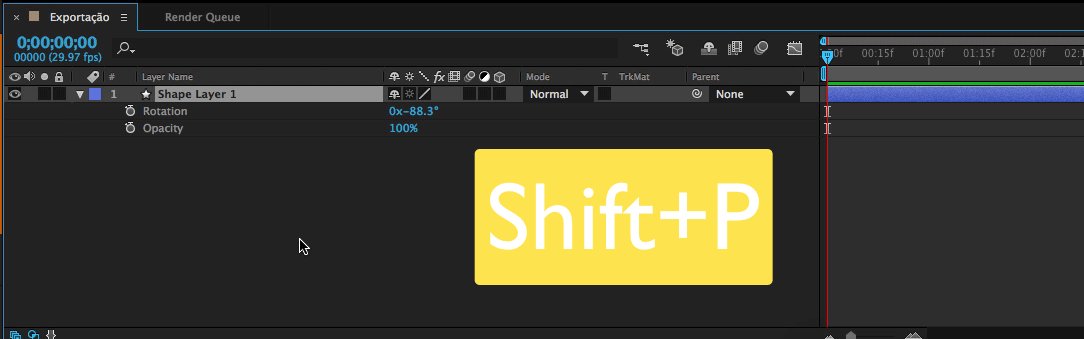
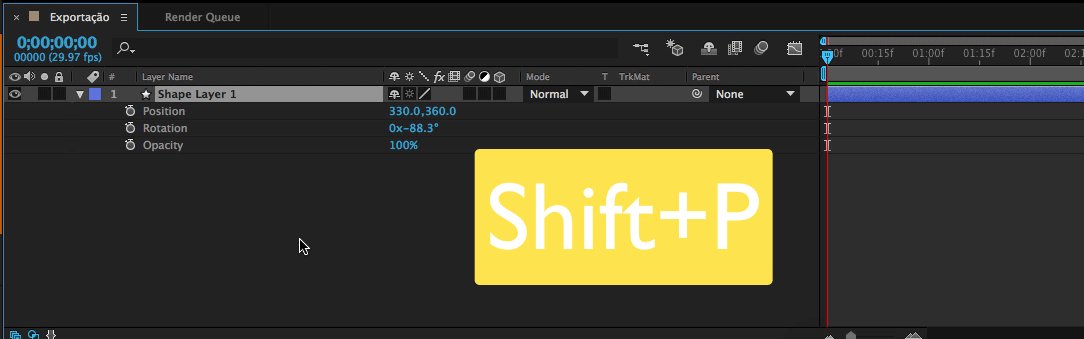
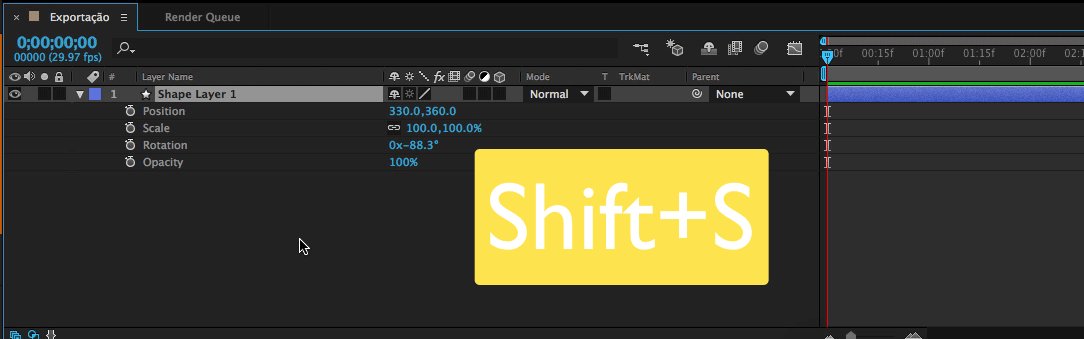
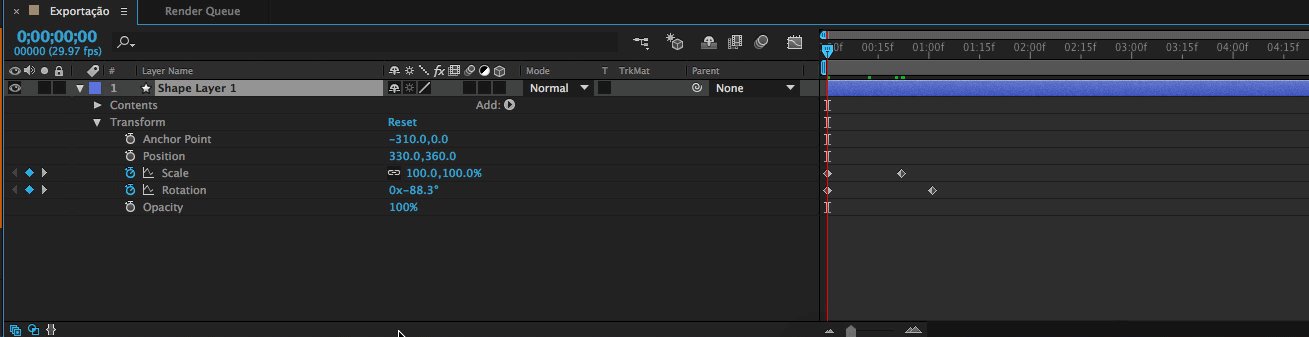
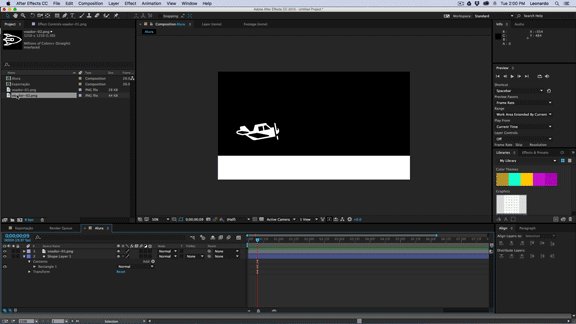
Sendo bem direto, quais são as principais coisas que costumamos utilizar em uma animação? Posição: só apertar P, Transparencia: só apertar T, eScala: só pressionar o S, Rotação: se utiliza o R.

Vai usar mais de um? É só pressionar o atalho segurando Shift que eles vão se acumulando.

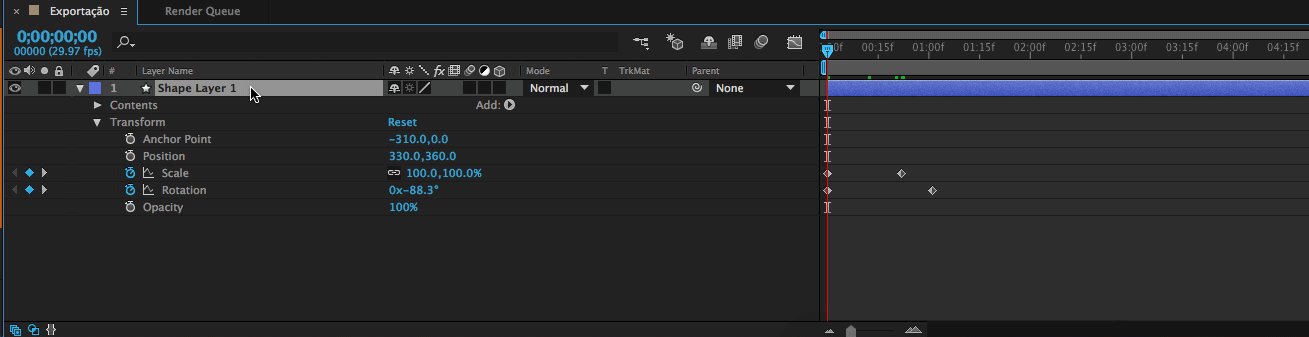
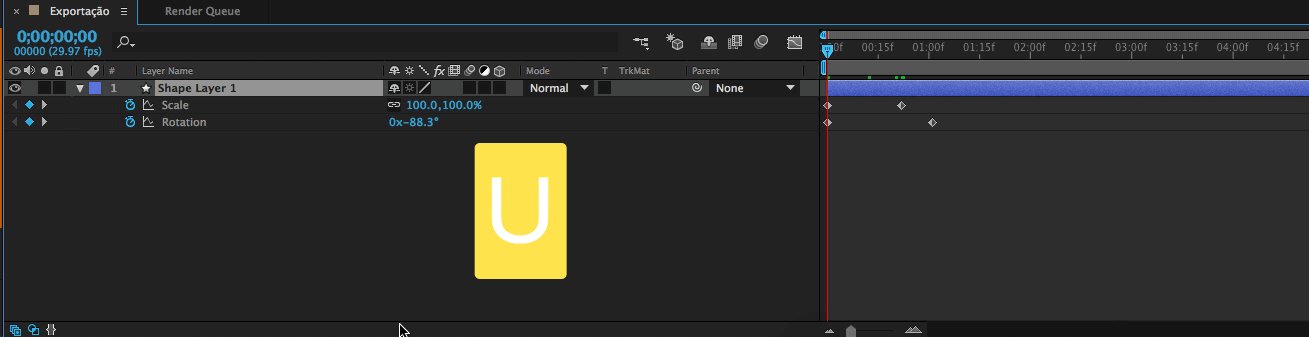
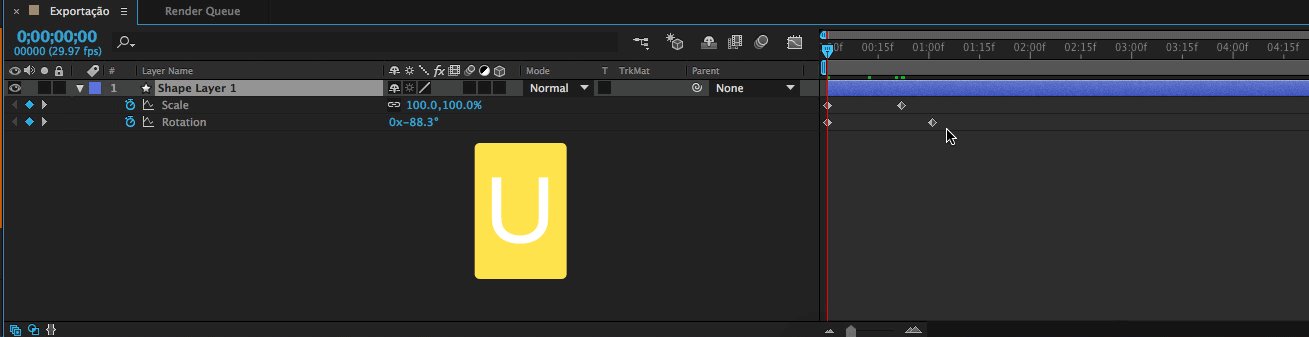
Que tal ver apenas os parâmetros que tem um Keyframe ativado? É só pressionar U e sua Timeline mostra apenas o que está ativado naquele layer.

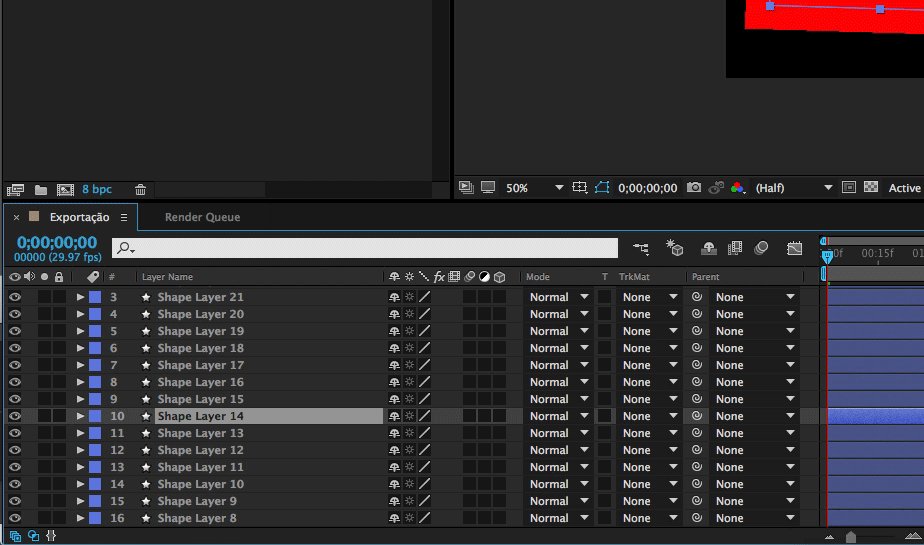
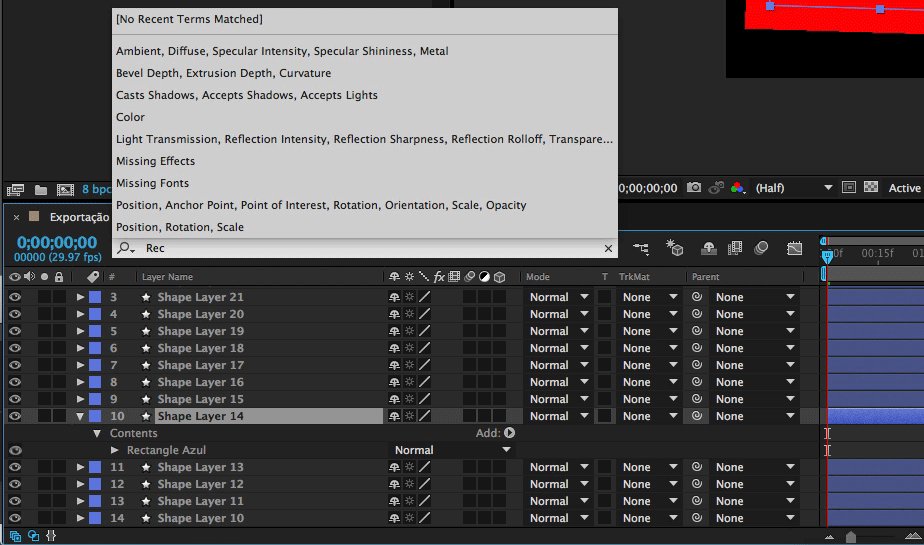
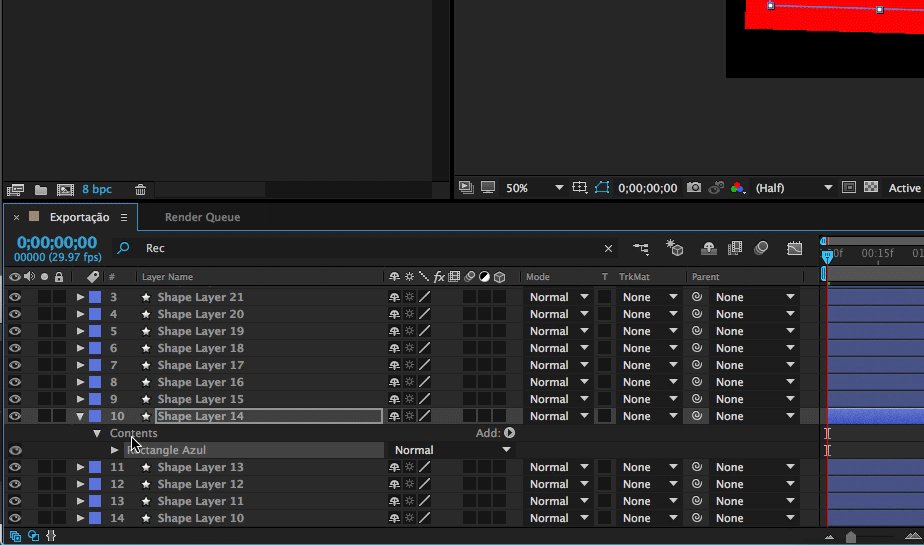
Mas e para achar aquele Path, naquele grupo, daquele layer de shape? Já pensou um Google na timeline? Que te ajude a achar as layers por nome, propriedade e muito mais!? Ela está ali só esperando para ser usada!


Substituindo
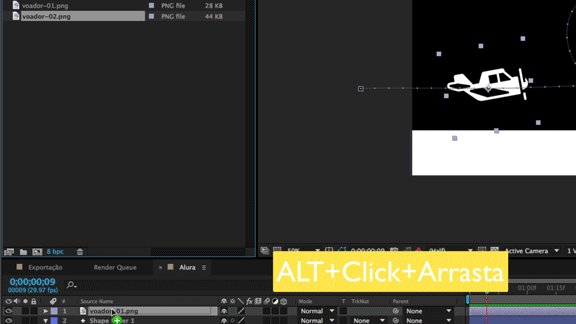
Imagine o cenário em que você está fazendo uma animação enquanto o designer trabalha e está tudo perfeito, keyframes no lugar, curvas, efeitos e tudo saindo fluído e bonito. Porém a arte muda, e agora? Copiar e colar infinito?
Mas e se você se esquecer de um parâmetro, um keyframe, um efeito? Devia ter um jeito de substituir a arte mais facilmente. E tem! É só clicar no novo recurso, segurar a tecla Alt e arrastar para aquilo que deve ser substituído.

Use matemática!
Imagine uma animação de uma ilustração que copia elementos de Tetris: aquele movimento exato, sempre igual, sempre percorrendo a mesma distância no mesmo intervalo de tempo da peça caindo. Como fazê-lo? O ideal é acrescentar +100 pixeis a cada 1 segundo. Fazer uma expressão pra isso é uma boa? Talvez seja demais.
Que tal fazer algumas contas? É só abrir a opção descrita do parâmetro que está utilizando, como posição e adicionar “+50” por exemplo e o valor será somado, ou “-50” e o valor será subtraido. Você pode somar, subtrair, multiplicar e dividir direto nas propriedades númericas dos parâmetros.
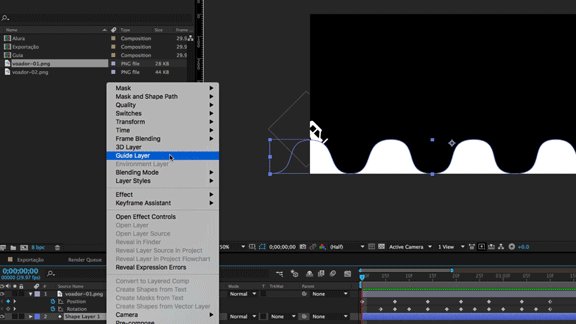
Guide Layers
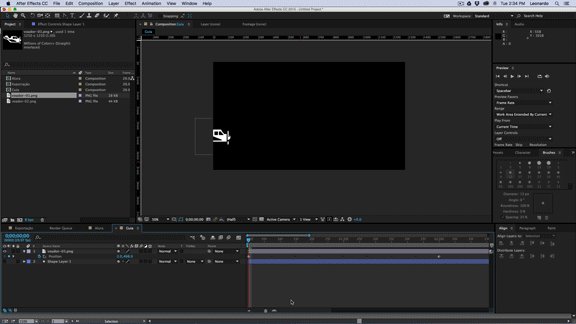
Vamos trabalhar com uma arte super complexa e colocar cada elemento em seu lugar. Só que, antes de colocá-los, temos que referenciar suas posições utilizando um guia. Para isso existem as réguas (grids), ou até mesmo colocar a arte no lugar e, antes de exportar, remover as referências. Mas é possível deixar a arte referenciada sem precisar apagar depois?
Sim! É só usar as Guide Layers, que são fáceis de serem ativadas e desativadas, para transformar um layer em uma Guide Layer é simples, só selecionar a Layer a ser utilizada, clicar com o botão direito e selecionar a opção Guide Layer.

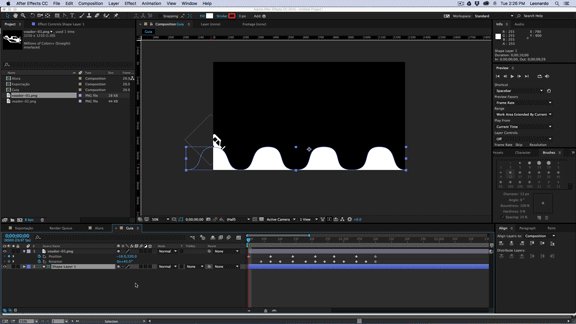
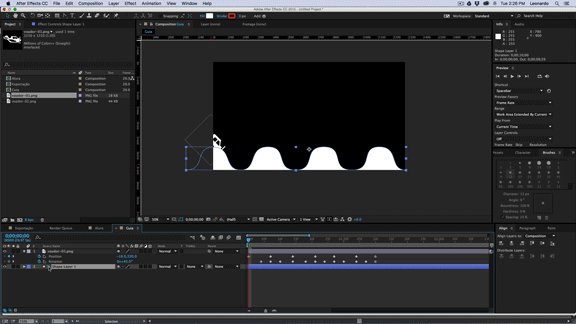
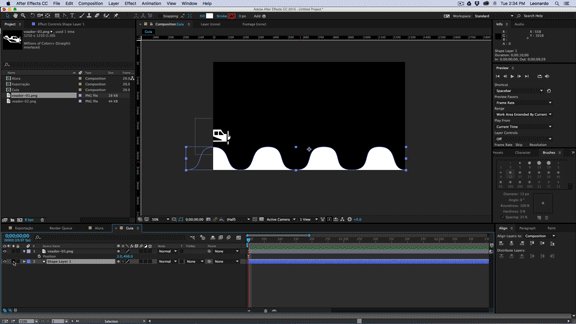
Mask como Motion Path
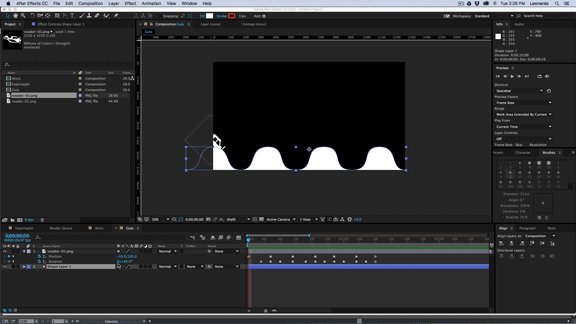
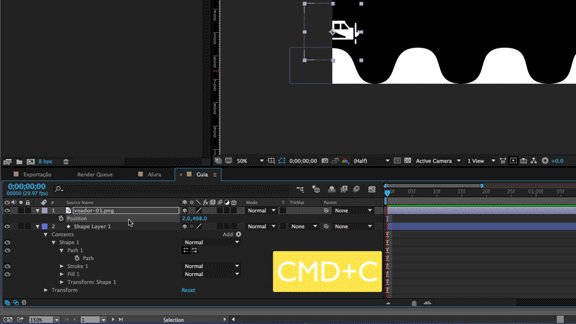
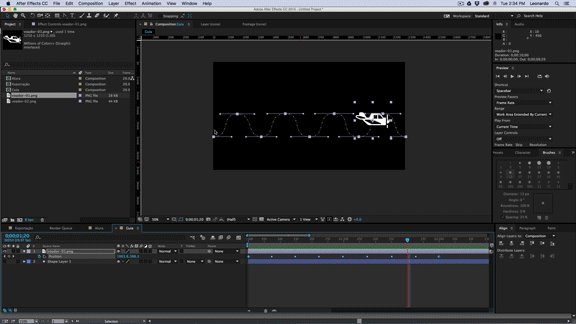
Então você precisa que um item de sua animação percorra o caminho de um quadrado perfeito? Sem problemas: são quatro Keyframes, um pouco de paciência e tudo certo! Agora precisa fazer uma bola? Ok: quatro Keyframes, muita destreza e paciência e tudo certo novamente! Que tal fazer isso com um shape maluco que seu designer criou?
É, realmente ficou dificil. O ideal seria copiar o caminho desse path e usá-lo para “mandar” na nossa posição! E é isso ai! Não sabia que era possivel? É só copiar o caminho e colar na posição daquilo que se quer mover e todos os Keyframes estarão lá. Dá pra usar com todo tipo de Shape. Adeus tempo perdido!

Gostou das dicas? Quando montei meus cursos de After Effects para a Alura, fiz questão de ensinar além da ferramenta. Ensinar dicas bacanas, workflow entre o After Effects, Photoshop e Illustrator e muitos toques sobre como trabalhar com vídeo. Se você é um principiante e quer começar a trabalhar com Motion Graphics, recomendo que você de uma olhada nos cursos After Effects I e After Effects II.