Adobe XD para UX Designers

Design de Experiência
Já há um tempo venho estudando softwares de prototipagem para os apps que desenvolvo. Buscava um que englobasse o maior número de vantagens possíveis, sendo uma premissa a possibilidade de compartilhamento simples e rápido com a minha equipe, que trabalha remotamente, e stakeholders de nossos projetos.
Uma grande vantagem seria se fosse, de preferência, gratuito.
Fazendo um levantamento das características positivas, negativas e recursos oferecidos por cada software analisado, minhas conclusões destacaram o Adobe XD.
Seria ele o software que melhor se adequaria ao trabalho que desenvolvo com a minha equipe?
Para chegar à esta conclusão me aprofundei ainda mais em analisar os pontos positivos do Adobe Experience Design (ou Adobe XD).

Selo de qualidade Adobe
Com o selo de qualidade Adobe, que é um desenvolvedor de alta confiança com o qual já trabalho em outros programas como InDesign, Illustrator e Photoshop, que inclusive se comunicam com o XD, o software vem ganhando cada vez mais adeptos, que se dá tanto pelo bom desempenho relatado quanto pelo fato de estar sofrendo frequentes atualizações e prometer ainda mais melhorias.
"Nós estaremos lançando novas versões do Adobe XD com frequência. Estaremos respondendo ao feedback que você compartilha com nossa equipe, para que todos tenham a oportunidade de nos ajudar a moldar o produto.
Você pode ver os atuais recursos votados pela comunidade em ordem de prioridade em nosso Adobe User Voice e é bem-vindo para adicionar novas solicitações de recursos e votar nas existentes para influenciar o que trabalhamos enquanto desenvolvemos o Adobe XD."
- Adobe
Mapeando atualizações de melhoria
Fui pesquisar quais atualizações a Adobe promoveu para o XD no ano de 2019, que ainda está começando, e já são muitas as melhorias oferecidas:
#1 Agora é possível editar vetores no Illustrator - copiando e colando, através do bom e velho Ctrl C + Ctrl V, e passar o conteúdo vetorial do XD para o Illustrator e do Illustrator para o XD sem que nenhum deles seja convertido em pixels, mantendo-se editáveis.
#2 Ficou mais fácil selecionar objetos de um grupo. A forma antiga era dando um clique duplo para acessar os elementos do grupo e clicar no desejado: Agora é possível fazê-lo através de um atalho simples e além disso, selecionar múltiplos elementos de grupos diferentes.
#3 Quando imagens do Photoshop e Illustrator são importadas, seus objetos são automaticamente marcados para exportação. Também tornou-se possível selecionar um objeto no artboard e marcá-lo para exportação no Property Inspector ou utilizando o menu.
#4 Tornou-se possível ver em seu navegador as animações de gestos de arrastar quando estiver visualizando seus protótipos e especificações de design.
#5 Para testar a usabilidade de seu protótipo, agora é possível desativar os controles de navegação online e criar um ambiente mais controlado para seus testes com usuário, checando se ele pode realmente navegar por conta própria sem nenhum /problema. É uma atualização muito útil porque nestes testes busca-se checar se algo está confuso, esperando um feedback real. A nova atualização facilitou este processo onde é possível obter a informação que é realmente útil para o desenvolvedor do protótipo.
#6 O software gerou melhorias no gerenciamento de fontes: caso a fonte que esteja utilizando esteja faltando, quando o arquivo XD for carregado não mostrará a mensagem indicando as fontes ausentes e sim verificar automaticamente se elas estão disponíveis no Adobe Fonts, ativando-as. A(s) fonte(s) que não estão disponíveis no Adobe Fonts estão mais fáceis de visualizar no documento, sendo possível a substituição em lote.
#7 Agora o Adobe Experience Design está mais integrado com o Jira, uma ferramenta que permite o monitoramento de tarefas e acompanhamento de projetos garantindo o gerenciamento de todas as suas atividades em único lugar. O caminho do design até o desenvolvimento ficou mais curto: além do Jira Software Cloud, os designs do XD compartilhados no Jira Software Server e no Data Center podem ser acessados pelas equipes do projeto.
Além do que já oferece de novidade para o XD, a Adobe conta com seus usuários para identificar mais gargalos a serem melhorados:
"Você pode ver os atuais recursos votados pela comunidade em ordem de prioridade em nosso Adobe User Voice e é bem-vindo para adicionar novas solicitações de recursos e votar nas existentes para influenciar o que trabalhamos enquanto desenvolvemos o Adobe XD."
- Adobe
No Adobe User Voice mapeei também algumas futuras melhorias já garantidas pelo desenvolvedor que foram me comprovando que o Adobe XD pode ser sim o futuro do UX Design e uma excelente ferramenta para a minha equipe:
- Em breve será possível definir uma área rolável (scroll) dentro de um artboard sem que todo ele seja movimentado.
- Haverá um suporte de importação que permitirá simular animações ou até vídeos reproduzíveis na visualização interativa.

- A habilitação de Guides (Guias) será habilitada, conforme já funciona em outros softwares da Adobe.
- O Adobe XD oferecerá efeitos interativos para Tap e Hover em listas, botões e links que poderão ser exibidos durante apresentação para o cliente.
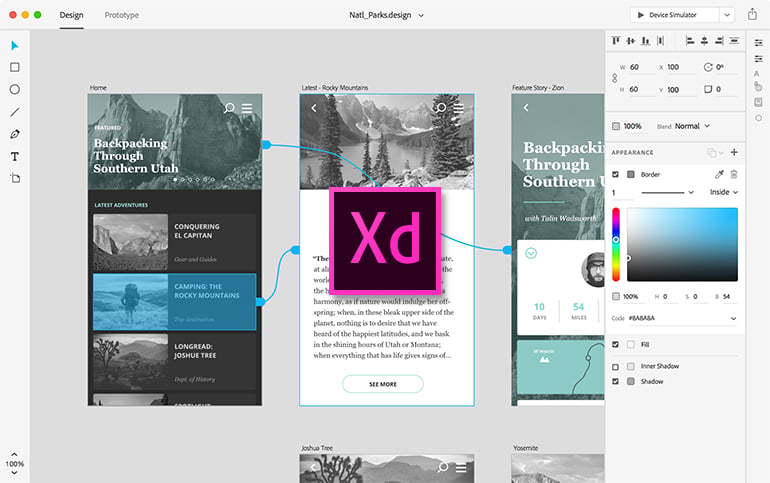
Interface
Um ponto alto da minha análise sobre o Adobe Experience Design foi o fato dele possuir uma interface minimalista, clean e mais organizada do que a maioria dos softwares de prototipagem disponíveis no mercado (até mesmo se comparado com os outros programas da Adobe).

Ele permite a criação de layouts rápidos e simples em artboards que ficam em destaque pelo seu design da interface - é possível gerar conexão entre eles, criando um protótipo interativo que pode ser compartilhado com muita facilidade através de um link, o que seria muito vantajoso para a minha equipe.
Se os membros tiverem o aplicativo do Adobe XD instalado em seu smartphones é possível interagir com o projeto em desenvolvimento de maneira rápida e fácil.
Workflow
Fiz um resumo do fluxo de trabalho (workflow) do Adobe Experience Design nas etapas de alto nível abaixo para concluir o levantamento de pontos altos de seu uso para a minha equipe de desenvolvimento:
Design: crie elementos de layout, adicione artboards e importe recursos de outros aplicativos do mesmo desenvolvedor. Você também pode usar plug-ins para automatizar as operações repetidas ou partes do fluxo de trabalho do designer que são tediosas, complexas ou repetitivas.
Protótipo: Selecione objetos ou artboards no seu design e crie interações entre diferentes artboards.
Compartilhamento: Uma vez que seu projeto esteja pronto para ser revisado, você pode compartilhar especificações de design e protótipo ou exportar o projeto ou ativos com as partes interessadas.
Em outubro de 2018 a Adobe ampliou a funcionalidade do software para fluxos de trabalho e integrações com a crescente coleção de plug-ins criados pela comunidade de desenvolvedores da Adobe. Desde então é possível gerenciá-los com facilidade diretamente no aplicativo para automatizar funções, gerar integrações com outras ferramentas, criar designs com dados, entre outros.
Conclusão
Ao longo da minha análise do Adobe XD já fui me convencendo que, de todos os softwares disponíveis no mercado, este seria o mais adequado para as minhas necessidades. O programa já é excelente e promete ficar ainda melhor: quero estar em utilização para acompanhar todas as novidades que a Adobe promete para o XD!
Compreendendo o Adobe XD como uma poderosa ferramenta para o desenvolvimento de UX Design e apostando nela, a Alura já desenvolveu cursos e pretende lançar ainda mais, para que seus assinantes possam usufruir de todas os recursos e melhorias desta fantástica ferramenta.