5 dicas para melhorar a acessibilidade em sua interface

Será que acessibilidade é algo tão complicado que vale a pena eu abrir mão de 25% dos meus usuários? Acessibilidade normalmente é um tema que não é muito abordado por aí, seja por falta de informação ou de interesse. Confira cinco dicas para melhorar a acessibilidade do seu projeto.
Tanto no curso de UX, quanto nos cursos de Front-end da Caelum sempre levantamos pontos conceituais e técnicos deste tema tão importante. Muitos alunos vão para o curso de UX querendo melhorar a usabilidade do site de sua empresa, mas usabilidade está totalmente amarrada à acessibilidade:
Se pecares em acessibilidade, pecarás em usabilidade.
— Natan Souza (@designernatan) 31 de agosto de 2017
E por favor, não me venha com essa de "não é meu público-alvo" ou "não temos tempo". Saiba que além de ser lei, cerca de 1/4 da população brasileira tem algum tipo de deficiência. Olá querido amigo-leitor com miopia!
 Não é meu público-alvo blá blá blá....
Agora vamos te ajudar a deixar sua interface mais acessível com algumas dicas/macetes.
1 - Não depender da cor para passar informação
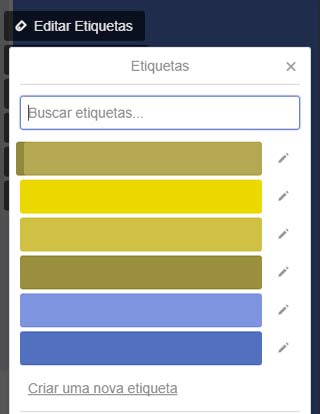
Você é o mais novo desenvolvedor em uma empresa de gestão horizontal. Aí chega na hora de ver a prioridade de cada tarefa no Trello pelas etiquetas e você se depara com isso:

Entre elas temos categorias como "feito", "melhorias" e "bug que pode custar seu emprego". Qual você atacaria primeiro? A vermelha claro... Percebeu como é perigoso depender da cor para passar alguma informação?
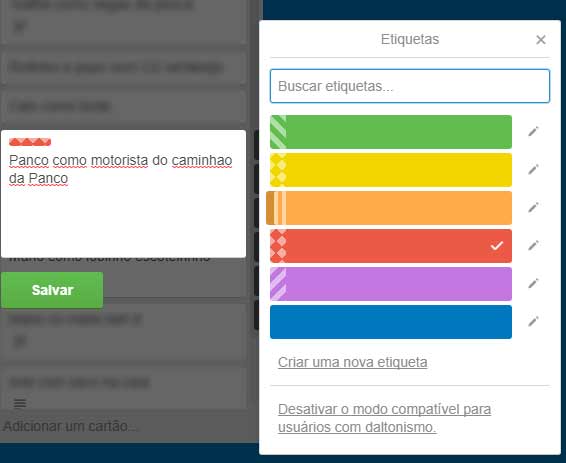
O que poderia ser feito é colocar uma legenda ou mesmo uma textura para diferenciar as etiquetas entre si, tarefa que o pessoal do Trello fez com louvor:

Pra fazer um teste de como ficaria aos olhos de um daltônico, normalmente vou no Photoshop e em "View > Proof Setup > Color Blindness". Mas existem várias extensões para o Chrome que ajudam nisso também.
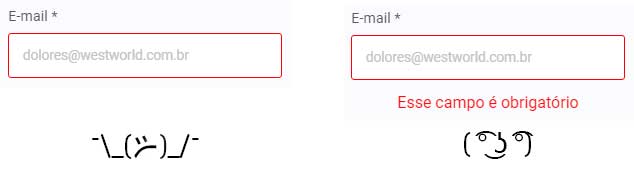
Outro exemplo disso é quando dá erro em algum formulário e só a borda do campo fica vermelha para indicar o erro. Você pode ajudar o usuário com um apoio visual (um ícone) ou um apoio textual:


2 - Não tirarás o zoom do usuário
Eu uso óculos. Além de deixar o iOS com textos em negrito e aumentar a fonte do sistema como um todo, eu constantemente preciso dar zoom em sites. Aí por algum motivo divino alguém achou que era uma boa ideia travar o zoom para eu não enxergar o conteúdo do site. Afinal, tem que ficar bonitinho

Toda vez que você bloqueia o zoom no seu site ou app, um filhote de panda escorrega e cai no cimento. Apesar de ser fácil travar o zoom, ferir essa liberdade só se justificaria se a experiência de usuário fosse bastante prejudicada por conta disso. Entretanto, recomendo que tenha mais empatia e repense essa UX.
3 - Imagens de conteúdo precisam do atributo ALT
Você entra no seu e-commerce preferido para ver se tem promoção de roupa e aparece isso logo na home:

Bacana! 20% de desconto é um baita desconto! Agora olha como fica para o leitor de tela de uma pessoa cega:

Não tão bacana agora, ele vai ler apenas "Imagem...", como que o software vai saber do que se trata a imagem?! Como que o usuário cego vai saber que está rolando uma promoção? Hoje, infelizmente, os softwares leitores de tela ainda não conseguem ler o conteúdo de uma imagem sem um apoio textual, o atributo alt. Veja como não é nada complicado colocar o alt em uma imagem no HTML:
<img loading="lazy" src="imagens/destaque-home.png" alt="Promoção: Sunny Days 20% off">
Alguns pontos interessantes sobre o alt:
- você colocou o texto "imagem de um robô" no
altde uma imagem, o leitor de tela lerá "Imagem: imagem de um robô". Redundante? Com certeza! Evite; - se não há nada para ser colocado em algum
alt, repense a função da imagem, se ela for decorativa coloque-a via CSS com técnicas de image replacement. Se não puder tirar, deixe oaltvazio; - além de melhorar a acessibilidade, você melhorará a experiência de uso para conexões mais lentas e também sua posição no Google;
- o Facebook tem uma AI monstruosa que está gerando
altautomático. Dê um "Inspect element" em algumas fotos suas ou olha esse vídeo aqui. Ainda um pouco aberto demais, mas estamos evoluindo bem; - Recomendo fortemente investir meia hora do seu tempo e ver esta talk do Reinaldo Ferraz sobre o alt.
4 - HTML semântico com sabedoria
Essa pode levar meses para você dominar, mas preocupe-se em quando estiver marcando o conteúdo do seu site em marcá-lo corretamente.
Se um texto tem função de subtítulo, por que marcá-lo com um <p> se existe um elemento específico para isso, no caso, o <h2>? Isso é ruim tanto para acessibilidade quanto para SEO.
Além disso, há alguns leitores de tela que possuem atalhos para escaneamento rápido dos títulos da página, que tal ajudar nisso?
Outros pontos rápidos?
- se for pra navegação, use o
<a>, se for interação ou em formulários use o<button>; - campos de texto sempre atrelados a algum rótulo (
<label>) sobre o que é aquele campo; - se precisa de um container e não sabe direito qual elemento do HTML5 usar, melhor ser genérico com
<div>do que marcar erroneamente; - quer passar a ideia que um texto é importante, use o elemento
<strong>, o<b>seria visual, e visual é CSS; - use o atributo
langcorrespondente ao idioma da página, e até de trechos que sejam diferentes do da página; - o leitor de tela não diferencia atualmente
<h1>de<main>e<h1>de<footer>, mantenha a regra antiga limitando-se a um por página; placeholdernão substitui<label>e isso é regra.
5 - Menu muito grande? Link para pular para o conteúdo
Você resolveu ir a um show e acabou quebrando os braços (não me pergunte como) enquanto pulava loucamente ao som de Night Train. Ortopedista disse que em duas semanas você poderá tirar o gesso, e enquanto isso só conseguirá usar o computador com um dedo... Vai ter que se virar usando só a tecla TAB.
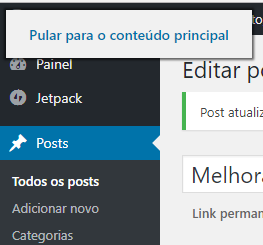
Aí você entra em algum e-commerce e tem que passar por quinhentos itens no menu de navegação até chegar no produto que você quer. Nada legal... Solução? Um link escondido para pular para o conteúdo principal! Algo como o WordPress faz:

Como que esse atalho surge? No primeiro TAB que o usuário der! Simples e facilita bastante a vida de quem depende do teclado para navegação, como no exemplo que dei acima (deficiência temporária) ou algum tipo de deficiência permanente ou situacional.
E claro, dê uma tratada com carinho na ordem dos tabs com a ajuda do atributo tabindex.
Implementei tudo isso já, e agora?
"Legal, Natan. Implementei essa lista e várias outras coisas mas como saber se está ok?".
Quando você troca uma lâmpada como você sabe se funcionou? Você testa! Várias coisas bacanas que você pode fazer para testar:
- desligar o monitor e tentar navegar usando um leitor de tela como o NVDA;
- tentar navegar apenas via teclado;
- tirar o óculos para ver se os tamanho das fontes estão decentes;
- usar alguma extensão como o Spectrum que simula a visão daltônica;
- lista com validadores automáticos de acessibilidade;
- pessoa com deficiência visual para fazer testes de usabilidade.
A melhor maneira de verificar se o seu site é acessível é testando!
Quem seguir e onde pegar mais informações
- Talita Pagani e Reinaldo Ferraz são ótimas referências e sempre estão palestrando sobre o assunto;
- WebAIM é uma bíblia online de acessibilidade;
- Styleguide de Acessibilidade;
- Diretrizes de Acessibilidade para Conteúdo Web (WCAG), da própria W3C;
- Hipsters.tech sobre Acessibilidade.
Já viu o curso de Acessibilidade web na Alura? Mostra que acessibilidade começa bem antes de colocar a mão no código!
E como a acessibilidade é tratada, ou não tratada, na sua empresa hoje? Quais os desafios e desculpas que aparecem no dia-a-dia?
Conta aí nos comentários!