5 dicas incríveis para editar vídeos no Canva

O Canva é a plataforma mais versátil e acessível de design.
Entre as muitas atividades que você pode realizar, a edição de vídeo é uma delas. É possível criar vídeos profissionais direto no seu navegador, estilizando-o com transições, animações, fontes tipográficas, fotografias, trilhas de áudio e muito mais.
Neste artigo vamos falar sobre cinco dicas que vão te ajudar a ter um processo criativo mais prático e inteligente no Canva. Vamos lá?
1. Use atalhos
Pode parecer bobagem, mas os atalhos, sem dúvida, contribuem para um trabalho mais ágil.
Na medida em que você não precisa procurar onde clicar, utilizar o teclado vai te proporcionar um ganho de produtividade importante, ainda mais ao executar ações repetitivas.
Os atalhos mais importantes para edição de vídeo no Canva são:
- “Espaço” para dar play e pausar vídeos;
- “S” para cortar uma linha do tempo;
- “M” para ativar ou desativar o som; e
- “Alt + Ctrl + L” para reproduzir o vídeo em loop.

Observe no gif que para pausar e cortar o vídeo acima eu nem precisei mexer o mouse: bastaram os atalhos do teclado de play/pausa e de corte.

2. Inclua animações
As animações prontas do Canva são um recurso visual importante que você pode incluir em seus vídeos.
Com apenas um clique você traz ainda mais movimento e dinamismo ao seu material audiovisual, atraindo o olhar do espectador para objetos que de outra maneira seriam estáticos.

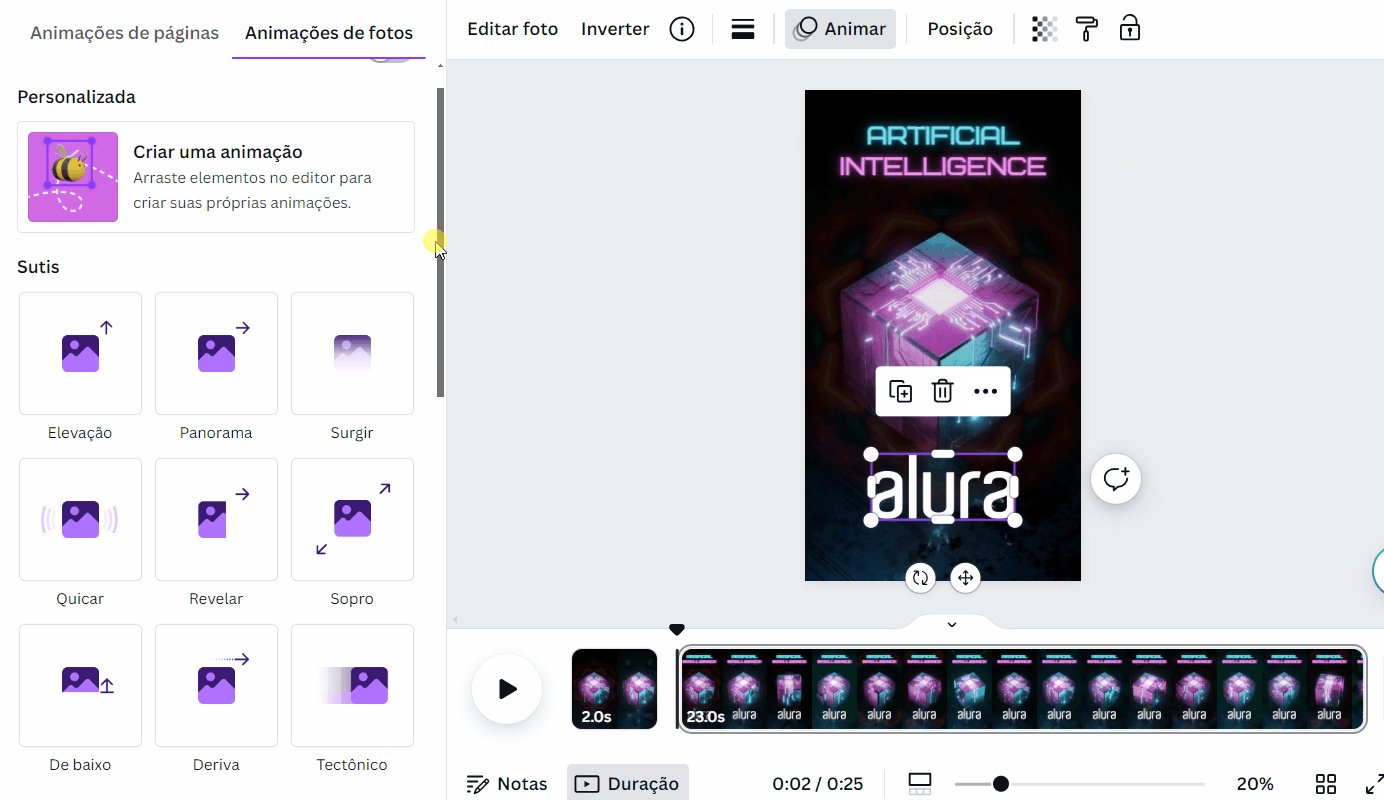
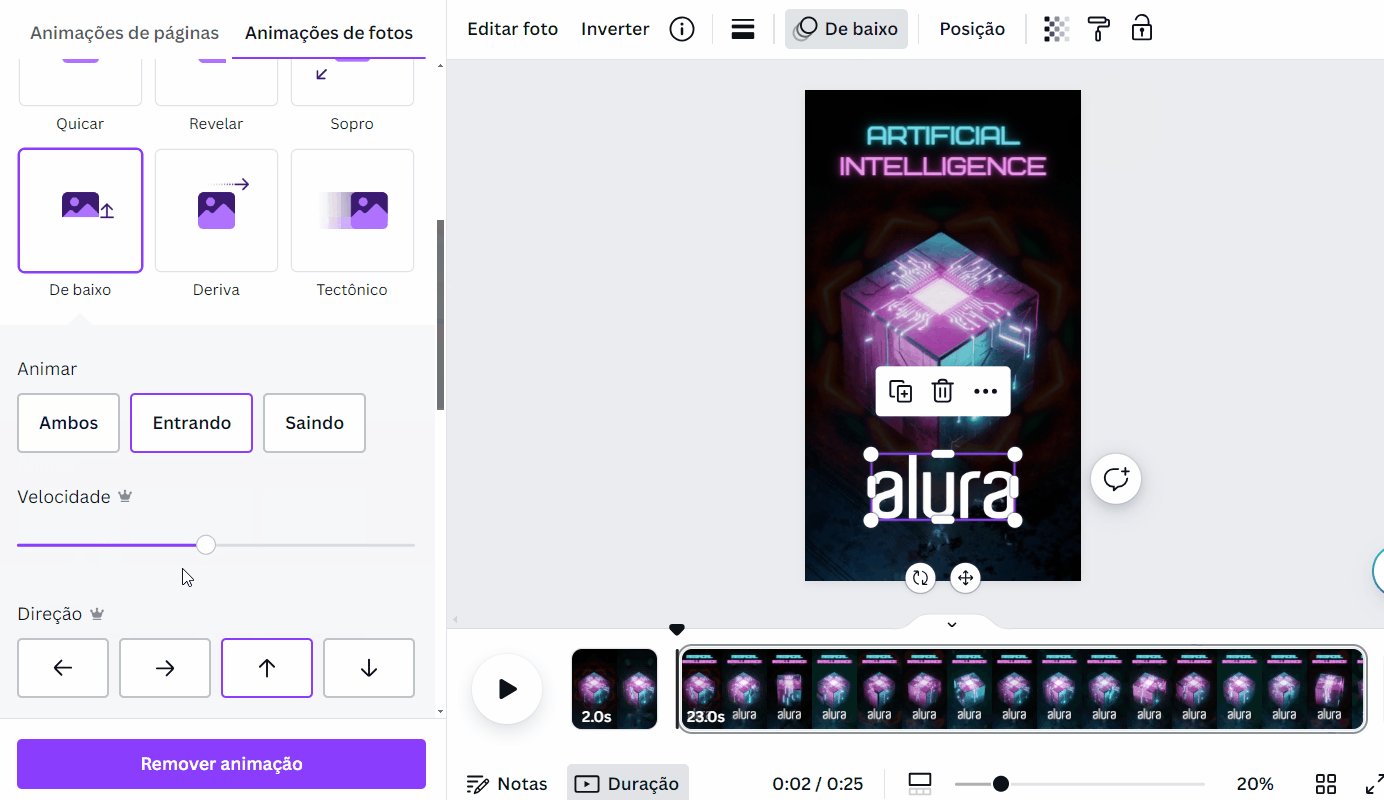
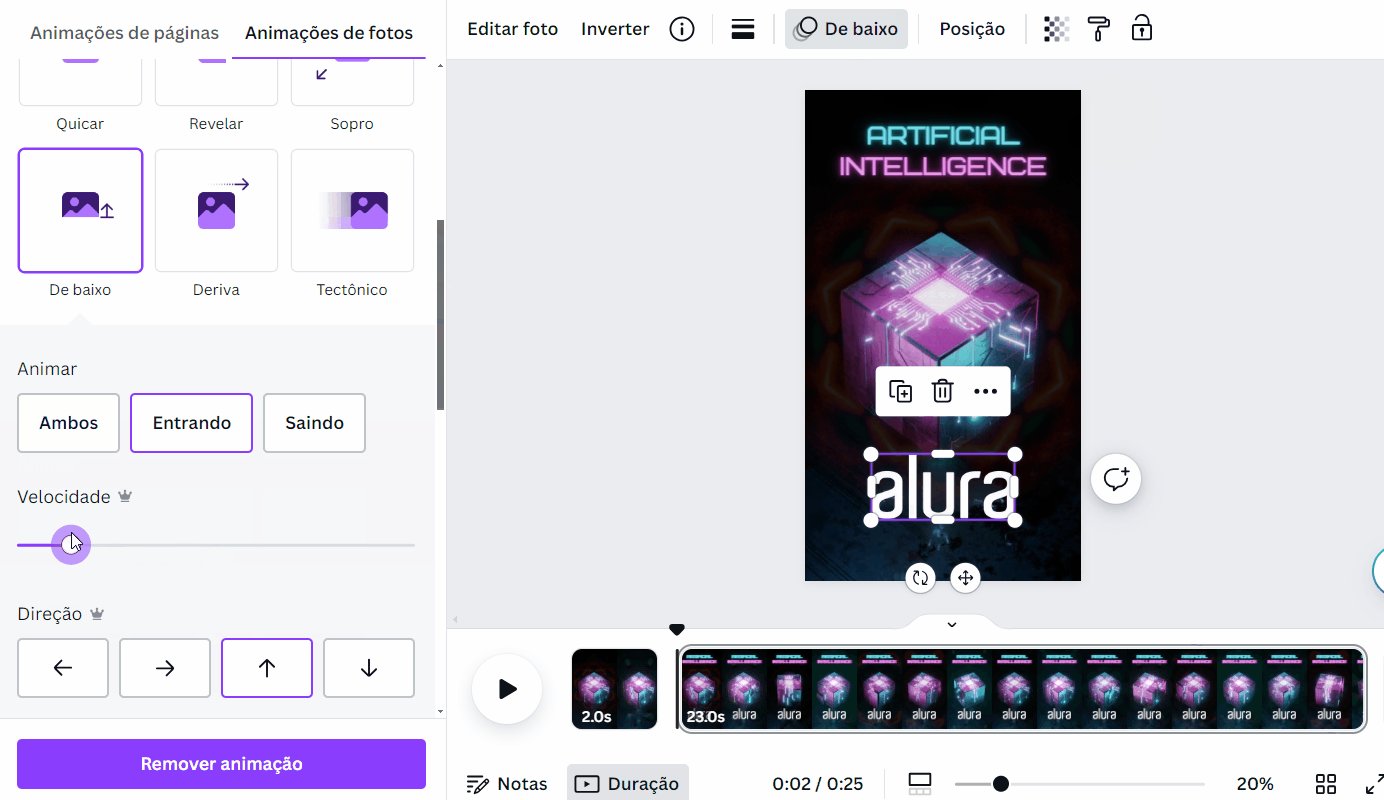
Introduzir as animações é muito fácil: basta selecionar o objeto a ser animado e então clicar em “Animar”. Depois é só escolher a animação e ajustá-la de acordo com a sua ideia.

O vídeo usado neste exemplo é de um modelo do Canva e que já continha as suas próprias animações, que também podem ser editadas.
Nesses casos, clique sobre o objeto animado e procure no cabeçalho da interface pelo nome da animação aplicada, neste caso chamada de “Panorama”.
Na sequência, é possível tanto ajustar os parâmetros de duração e direção da animação, quanto mudar para outra animação disponível na biblioteca.
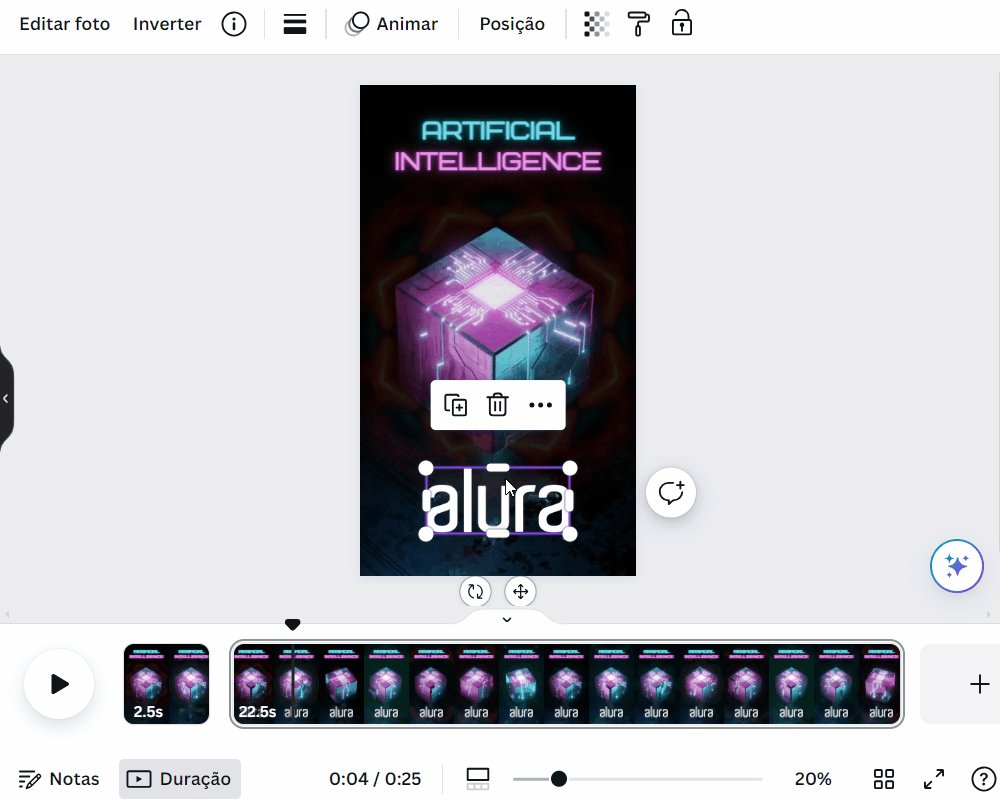
3. Adicione elementos no momento certo
Por padrão, sempre que você trouxer um novo elemento para o vídeo, ele ficará visível durante toda a duração do material.

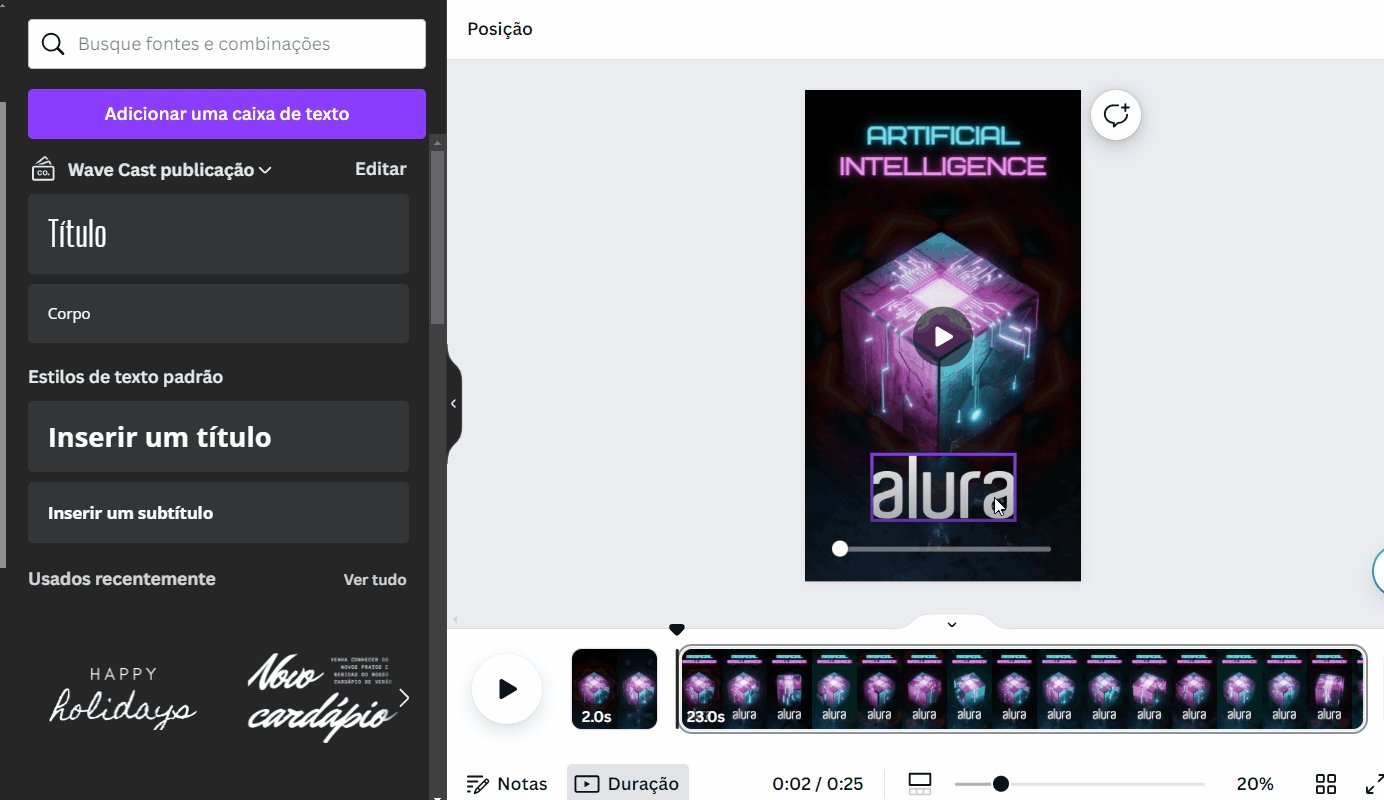
Repare como o logo da Alura aparece desde o início do vídeo. E se eu quiser, por exemplo, que ele apareça só depois de dois segundos. O que devo fazer?

Para acertar exatamente o momento em que o elemento deve entrar na linha do tempo, corte-a (usando o atalho letra “S”) e então coloque-o a partir do ponto que desejar, como fiz acima. Incremente o visual do elemento incorporando uma animação.
4. Habilite a visualização de múltiplas linhas do tempo
Independente do número de camadas que o seu vídeo tenha, o Canva a princípio exibe somente a linha do tempo geral e a de uma das camadas.

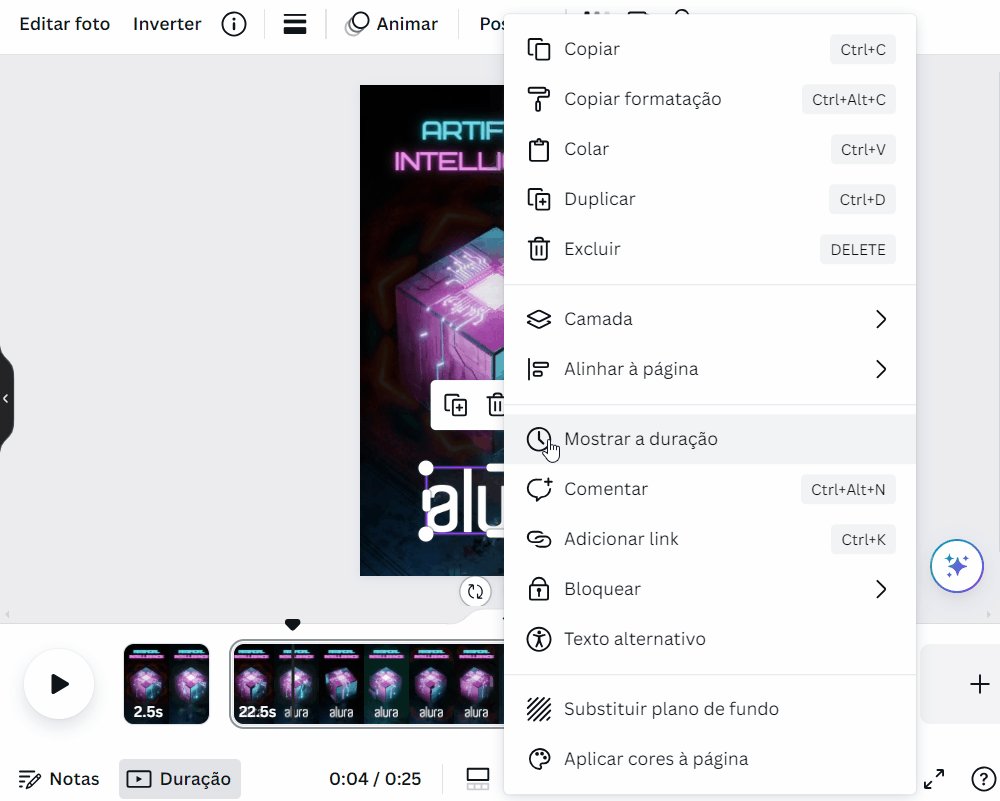
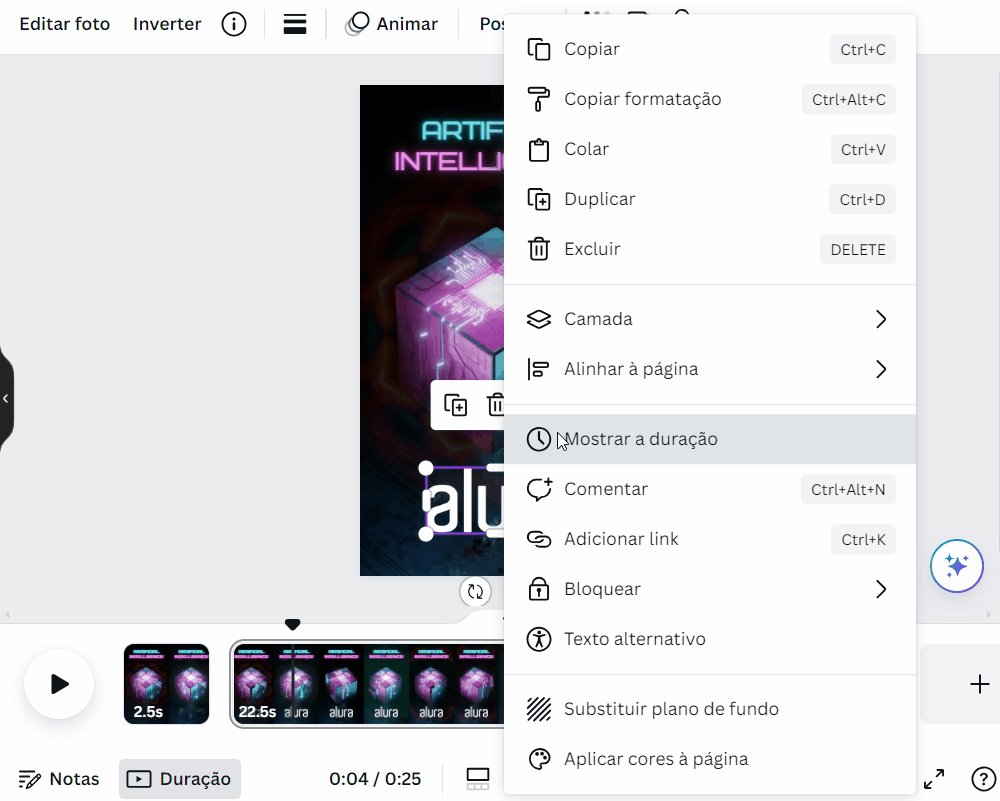
Para isso, selecione um elemento qualquer da sua composição, clique sobre ele com o botão direito do mouse e escolha a opção “Mostrar duração”.
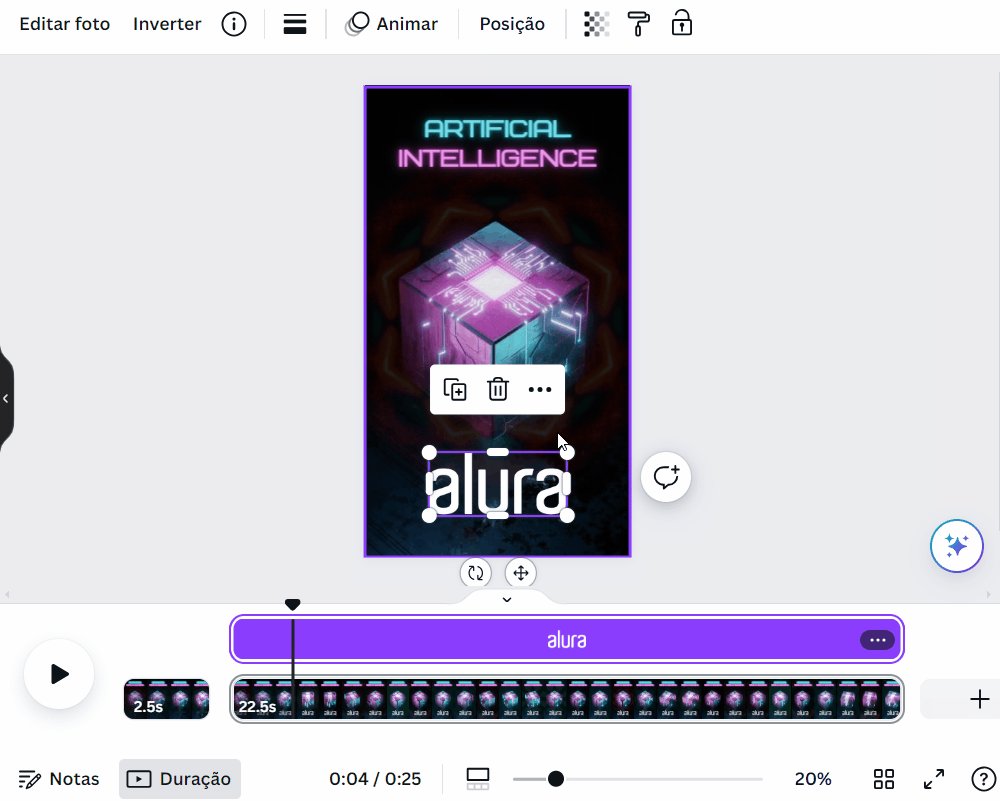
Note que apareceu uma nova linha do tempo em azul onde podemos ler “Alura”. Como essa linha tem o mesmo comprimento da linha do tempo geral, sabemos que o logo está visível durante a mesma duração do trecho mais longo do vídeo.

Para enxergar as linhas do tempo dos demais objetos, habilite a visualização das camadas do seu documento por meio do botão “Posição”.
Com a tecla Shift pressionada, selecione todos os elementos que desejar ver a linha do tempo e, por fim, clique na setinha ao final da linha azul.

Pronto! Agora você pode controlar as linhas do tempo de cada um dos elementos do seu vídeo comparando-as entre si.
Acerte as extremidades da linha do tempo para determinar quando os elementos entram e saem do vídeo.
5. Intros e outros prontos
A extensa biblioteca de ativos do Canva possui dois recursos muito úteis para os seus vídeos: intros (introduções) e outros (saídas).
São animações curtas que já estão prontas para você usar em seus materiais.

Pesquise por “intro” e “outro” na aba “Design” e escolha o modelo que te agradar, lembrando que você editá-lo. É uma ótima maneira de você trazer logo, slogan e outros elementos de uma marca ou identidade visual.
Conclusão
Com uma interface amigável e uma tonelada de recursos, você pode criar vídeos com o Canva que vão atender a muitas demandas do mercado. As dicas que trouxemos aqui te ajudarão a fazer isso com mais facilidade.
Quer mergulhar mais fundo no mundo do Canva para aprender, além da edição de vídeos, como criar artes para as redes sociais, preparar apresentações, montar eBooks e elaborar portfólios? Confira a nossa formação.