Como melhorar a UX com Microcopy

Normalmente quando pensamos em melhorar a UX de nossos projetos pensamos automaticamente em itens como fonte, cor, microinteractions, etc. Mas como estão os textos desses projetos? E os microcopies?
Todo conteúdo, seja ele visual ou textual, é importante ser pensado quando queremos criar uma experiência completa e agradável ao usuário. Para começar, podemos antes entender melhor do que se tratam os microcopies, ou micro-textos.
O que é micro-texto?
Microcopy são textos curtos e objetivos, bem escritos, que compõem a interface com alguma proposta de interação ou explicação, seja isso um place holder, um subtítulo explicativo ou label de botão, mas visando apelar para as esferas emocionais do usuário, criando um vínculo de alguma forma.
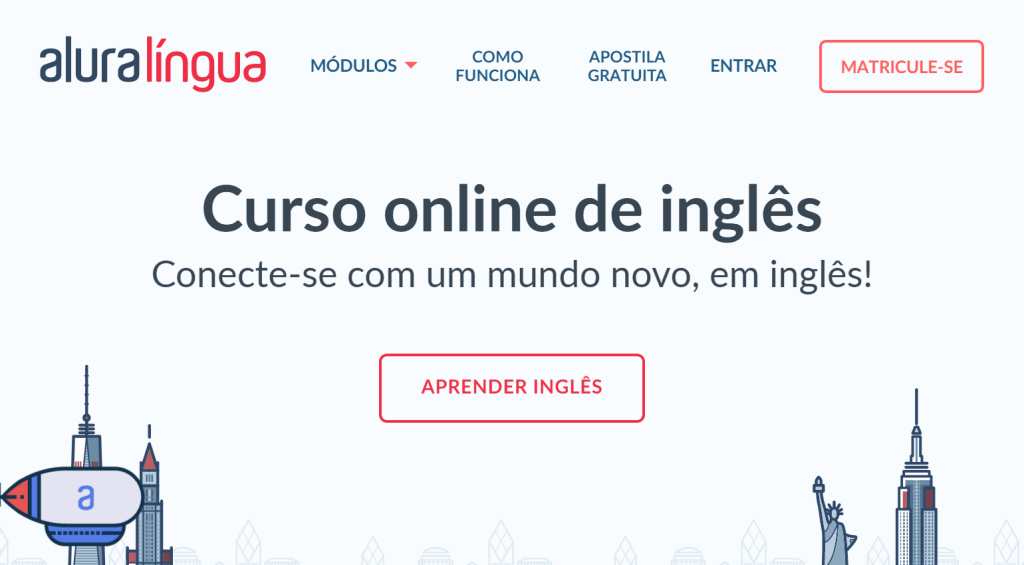
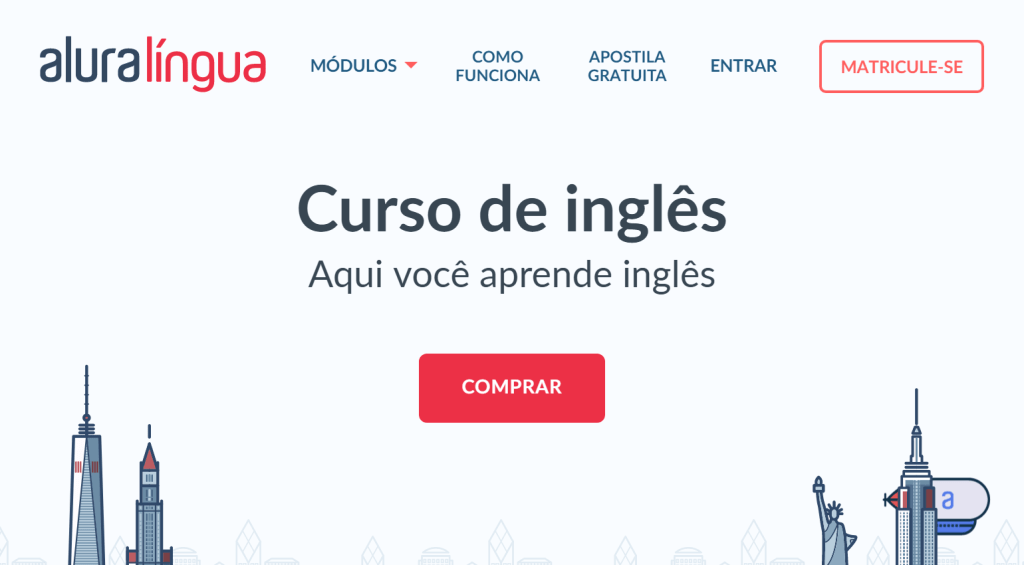
Peguei a Alura Línguas para fazer alguns exemplos simulados, vamos dar uma olhada:

Podemos nos perguntar e reparar algumas coisas nesses textos principais, por exemplo:
O curso é presencial ou online?;
Qualquer escola vai me falar que com eles aprenderei inglês, faz sentido dizer “Curso de inglês. Aqui você aprende inglês”?;
O label “Comprar” do botão não parece “seco” demais para um site que quer me convencer a virar um assinante?;
Primeiramente, perceba que modificando o título para “Curso online de inglês” podemos evitar possíveis alunos que procuram um curso presencial de assinarem a plataforma e se frustrarem ao perceber que aquilo não era o que buscavam.
“Mas Natan, não é ruim perder uma conversão aí?”
Pensando no lado do negócio, será melhor convertemos esse usuário e ele, inevitavelmente ficar com uma má impressão de nossa brand ou focarmos em potenciais usuários que realmente pagariam para aprender inglês online? Perceba que apenas uma palavra pode mudar totalmente a experiência de uma pessoa numa plataforma.
Agora, com relação ao item 2, como poderíamos nos vender ali naquela frase? “Aqui você aprende inglês” em qualquer “Juquinha Línguas” eu aprendo (segundo a própria Juquinha, claro).
Aí chega um momento que devemos tentar vender nosso produto/serviço de alguma forma diferenciada. E se alterarmos a frase para “Aqui você aprende inglês de verdade“? Muda um pouco nossa percepção, mas ainda parece que um vendedor está tentando me empurrar esse curso.
Como podemos apelar para o emocional da pessoa? Mexendo com seus sentimentos! Uma outra alternativa para o texto seria “Inglês para não passar vergonha lá fora”. Bacana, porém possui uma carga meio negativa. Podemos mudar a frase para “Reforce e aprimore seu inglês, conecte-se com um mundo novo.” ou simplesmente “Conecte-se com um mundo novo, em inglês.”

Melhorando o call to action
Último passo agora é tirar essa carga sales do botão, como fazer isso mantendo a ação que o usuário fará?
De “Comprar” podemos mudar para “Adquirir plano”, mas não estaríamos falando muito a linguagem do usuário aí, afinal quem chega em casa falando “Amor, cheguei! Adquiri um novo jogo de pratos hoje!”?
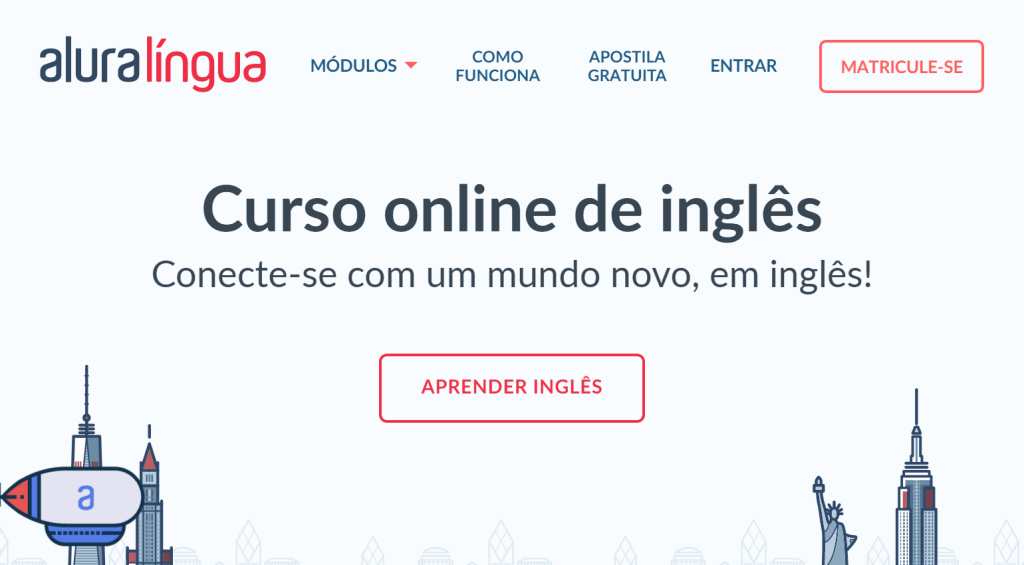
Que tal, em vez de “Comprar” um “Comece agora!”. Um pouco imperativo por conta da exclamação talvez? Mesmo sem ela parece que estamos impondo uma ordem para nosso usuário. Que tal “Aprender inglês”? Estou dando a dica que ao clicar no botão ele vai começar a aprender inglês (emocional) e de fato esse seria o primeiro passo para ele começar a aprender! Se ainda quiséssemos deixar algo mais imperativo poderíamos colocar “Aprenda inglês”, por exemplo.
Por fim, com as alterações ficaria assim:

Qual o melhor jeito?
Da mesma forma que não temos receita de bolo na UX, com microcopy não poderia ser diferente.
Sempre devemos nos perguntar duas coisas:
- Qual o sentimento que quero transmitir para o leitor;
- Quem é esse leitor?
Respondendo essas duas perguntas, você consegue trabalhar muito melhor quando o assunto é microtexto/microcopy!
O que eu faço atualmente é ir escrevendo em um bloco de notas tudo que me surge na cabeça, mesmo que eu não vá usar. Depois vou mudando palavras, contextos e tons. Buscar referências de grandes players do mercado pode te ajudar, mas lembre-se: são apenas referências, o negócio e o usuário deles não são o mesmo que o da sua empresa.
Bacana, tem alguns cases e outros exemplos?
Sim!
O botão de $300 bilhões
Esse case não temos nomes de empresas, mas Jared Spool publicou um artigo sobre um botão de um e-commerce que depois que os usuários escolhiam um produto, encaravam um botão de “Registrar”. O ponto é que a taxa de abandono do carrinho era alta. E eles descobriram que um dos motivos disso é que os usuários não queriam criar um vínculo com a empresa, só queriam… fazer suas compras!
Nisso o texto do botão foi alterado para “Continuar”, e adicionado um microtexto informando que não era necessário cadastrar para fazer o checkout no site deles. Com isso, a conversão aumentou em 45%, e talvez esse seja um dos motivos que hoje os grandes e-commerces oferecem a opção de compra sem cadastro.
Tumblr
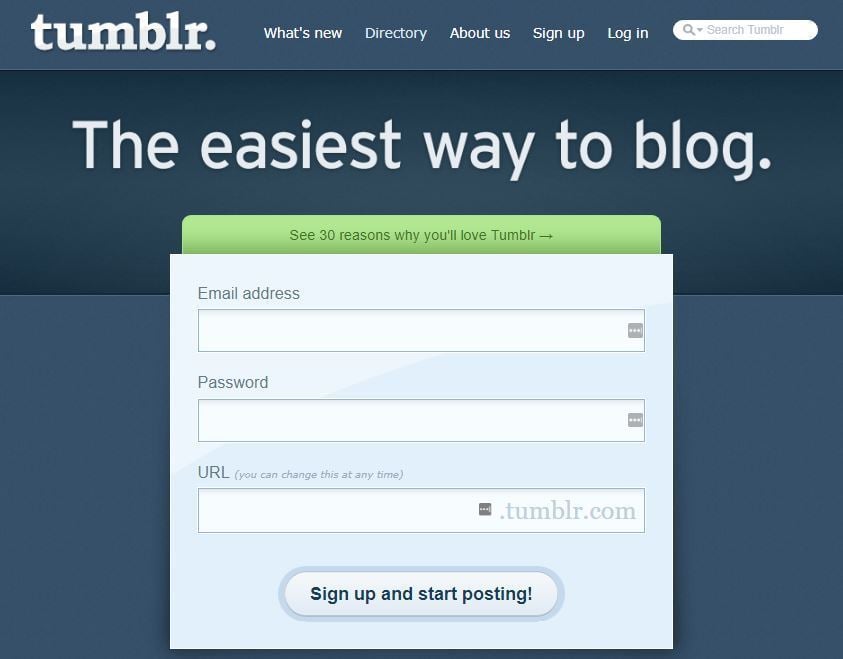
O Tumblr é um serviço de blog que, para cadastrarmos, pedia apenas email, senha e a URL do quase-criado blog. Eles perceberam que muitas pessoas ficavam muito tempo nesse terceiro campo pois acreditavam que a plataforma não oferecia a opção de alteração depois de criado, o que na realidade era uma funcionalidade já presente na ferramenta.
Então eles colocaram um microtexto acima do campo dando essa informação, algo como “Você pode mudar isso a qualquer hora”. Com isso eles conseguiram diminuir o tempo que as pessoas passavam nesse formulário.

Porto seguro
A Porto Seguro tinha uma parte no site para fazer cotação de seguros online, mas era imprescindível que, para agilizar todo o contato inicial do corretor com o cliente, o nome inserido no formulário deveria ser 100% igual ao do CPF.
Vários chamados abertos pois a alteração não era simples de ser feita, eis que eles colocaram justamente essa informação sobre o CPF junto com o campo. Vitória, diminuíram os chamados e o processo continuou rápido.
Apple
Na página do Apple Watch, ao clicar em “Comprar”, o usuário precisava escolher entre dois tamanhos do relógio. Como sugerir que o tamanho é basicamente uma questão de gosto? Colocando essa informação lá!

Hoje na página temos esse link de “Qual é o tamanho de caixa ideal para você?” que abre uma modal contendo essa informação, além de coisas como os textos serem maiores e a tela ser maior.
Não tenho os números, mas com certeza a quantidade de de pessoas falando no chat deles “não sei qual tamanho comprar” deve ter diminuído.
Eu comento de alguns cases de microcopy e usabilidade em geral nos cursos de UX na Alura.