Como implementar cobertura de testes no Cypress

Introdução
A cobertura de testes é um aspecto fundamental no desenvolvimento de software, pois garante a qualidade e confiabilidade do produto final. Com o surgimento de ferramentas cada vez mais poderosas, como o Cypress, é possível implementar testes automatizados de forma mais eficiente e abrangente, como é o caso de testes de ponta a ponta que consiste na execução de testes que contemplam todo o fluxo de uma aplicação, simulando o comportamento do usuário final.
Mas realizar a cobertura de testes e gerar um relatório de cobertura da sua aplicação não é uma tarefa muito simples quando você trabalha com o Cypress.
É por isso que neste artigo, iremos:
- Conhecer a importância da cobertura de testes
- Entender como funciona a cobertura de testes no Cypress
- Realizar a instrumentação do código testado
- Gerar um relatório de testes de ponta a ponta no Cypress

Cobertura de código x Cobertura de testes
A cobertura de testes e a cobertura de código são duas métricas diferentes utilizadas na avaliação da qualidade do software.
A cobertura de testes se refere à proporção de testes que foram executados em relação ao número total de testes definidos. Em outras palavras, ela mede a quantidade de código que foi testada em relação ao total de código existente no sistema. Uma cobertura de testes alta indica que a maioria das funcionalidades do software foram testadas e, portanto, há uma maior confiança na sua qualidade.
Por outro lado, a cobertura de código se refere à proporção de código que foi executado durante os testes em relação ao número total de linhas de código existentes no sistema. Essa métrica indica a quantidade de código que foi testado e validado, ou seja, se o comportamento do código ocorreu de acordo com as especificações e requisitos.
Embora ambas as métricas sejam importantes, elas têm objetivos diferentes. A cobertura de testes avalia a quantidade de testes executados, enquanto a cobertura de código avalia a quantidade de código testado. É possível ter uma cobertura de testes alta, mas uma cobertura de código baixa, o que significa que os testes cobrem uma grande parte das funcionalidades do sistema, mas não todos os caminhos de execução. Da mesma forma, é possível ter uma cobertura de código alta, mas uma cobertura de testes baixa, o que significa que todo o código foi testado, mas não necessariamente todas as funcionalidades do sistema.
Cobertura de testes no Cypress
Enquanto escreve seus testes você pode se perguntar: “Como eu sei que minha aplicação já está testada o suficiente?”, “Será que não escrevi testes demais para essa funcionalidade?”. Para garantir que toda a lógica do aplicativo seja testada durante os testes de ponta a ponta, é importante verificar quais linhas do código-fonte foram executadas. Caso haja trechos importantes que não tenham sido executados, é necessário adicionar novos testes para garantir que toda a lógica do aplicativo seja abrangida pelos testes.
E como fazer isso?
Bom, uma maneira de fazer isso é gerando relatórios de cobertura de testes. Eles servem para dar uma visão sobre o quanto da sua aplicação foi testada e o quanto ainda falta testar. Isso nos permite ter detalhes de nossa aplicação quanto aos testes que escrevemos para ela e, a partir daí, decidir quais partes dela precisam de mais ou de menos testes.
Porém, diferente de ferramentas como o Jest, o Cypress não tem um comando para gerar um relatório de cobertura de testes, ele muito menos sabe o que tá acontecendo em seu código enquanto os testes acontecem, por exemplo, quantas vezes uma função foi chamada, ou quantas vezes um bloco de if e else é executado, isso porque sua proposta é simular da forma mais fiel possível como a pessoa usuária interage com sua aplicação, e ele consegue até neste aspecto.
Então como podemos ter essas informações sobre os testes em nossa aplicação?
Bom, o Cypress não faz esse trabalho de saber quais linhas estão sendo testadas, quais funções estão sendo chamadas, nem quantos blocos de if else seu código tem, mas ele conta com bibliotecas e plugins que te permitem chegar a esse resultado. E é assim que podemos gerar um relatório de cobertura de testes para sua aplicação.
Vamos conhecer essas bibliotecas mas antes vamos entender como elas fazem todo o trabalho pesado que o Cypress não faz.
Instrumentação de código
Agora que você já entendeu o que é a cobertura de código você precisa saber que ela é fundamental para fazermos a computação, isto é, contar as linhas de código que foram executadas durante o teste. A cobertura de código requer a inserção de contadores adicionais em seu código-fonte antes de executá-lo. Esta etapa é chamada de instrumentação.
Para você entender o que é a instrumentação, pense no seguinte:
Imagine que você é chef de cozinha e está preparando um bolo. Para saber se ele ficou bom, você precisa experimentar um pedacinho de cada parte dele, certo? É assim que os testes de software funcionam também. Eles são como provadores que experimentam cada pedacinho do bolo para ver se está tudo certo.
Mas imagine que você está fazendo um bolo de frutas e tem muitas frutinhas dentro dele. Você quer ter certeza de que todos os sabores das frutas estão presentes no bolo, certo? Para isso, você precisa cortar o bolo em várias fatias e verificar quantas frutas há em cada fatia. Se houver muitas fatias sem frutas, isso significa que você precisa adicionar mais frutas no bolo.
É mais ou menos isso que a instrumentação de código faz. Ela corta o código em várias partes e verifica quantas vezes cada parte foi executada durante os testes. Se houver partes que não foram executadas, significa que você precisa adicionar mais testes para cobrir essas partes do código.
Algumas bibliotecas e plugins populares para instrumentação de código são o "istanbul", o "nyc" e o "cypress-code-coverage". Eles funcionam como a faca que corta o bolo em fatias e contabiliza quantas frutas há em cada fatia. Depois, eles geram um relatório mostrando quantas vezes cada parte do código foi executada durante os testes. Com essas informações, você pode adicionar mais testes para cobrir as partes que não foram executadas o suficiente.
Bom, agora acho que já chega de teoria e conversa fiada. Vamos pôr a mão na massa?
Gerando um relatório de cobertura de testes no Cypress
Vamos colocar a mão na massa e gerar um relatório de cobertura de testes no Cypress. Para isso, eu deixei uma aplicação prontinha, com alguns casos de testes e você pode baixá-la clicando neste link ou se preferir, acessar o repositório do github e clonar o projeto.
Ao baixar o projeto e abrir na sua máquina, eu recomendo abrir com seu editor de código favorito, você deve fazer a instalação digitando o comando:
npm install
Perfeito! O próximo passo é instalar as bibliotecas e plugins para fazer a instrumentação de nosso código. Para fazer a instrumentação eu vou utilizar uma biblioteca chamada instrument-cra, que serve para fazer a instrumentação de código de aplicações criadas com o create-react-app e você pode instalar ela digitando no seu terminal, dentro da pasta onde está a sua aplicação, o seguinte comando:
[npm i @cypress/instrument-cra](https://www.npmjs.com/package/@cypress/instrument-cra?activeTab=readme)
Feito isso, a documentação do instrument-cra recomenda que atualizemos o script npm start dentro de nosso arquivo package.json. Então você precisa abrir o seu arquivo package.json e atualizar o script start.
// Antigo
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
// Novo
"scripts": {
"start": "react-scripts -r @cypress/instrument-cra start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
Esse novo comando faz com que ao iniciar sua aplicação em modo de desenvolvimento você já realize a instrumentação do seu código. Então vamos testar?
No terminal eu digito:
npm start
A aplicação vai compilar em modo de desenvolvimento, e para verificar se seu código foi instrumentado você pode abrir o inspecionar do navegador e digitar no console:
window.__**coverage__**
Esse comando deve exibir os arquivos da sua aplicação que foram instrumentados.
Se você abrir um desses arquivos instrumentados poderá ter uma ideia de como é feito esse processo. Por exemplo, no App.js se você observar os statements (representados pela letra s) verá que temos uma posição e um número representando a quantidade de vezes que essa declaração (variável ou imports) foi chamada quando esse código foi executado.

Beleza! O próximo passo é instalar a biblioteca nyc. Essa biblioteca vai servir como suporte na instrumentação do nosso código. Ela irá criar na nossa aplicação uma pasta com o código instrumentado, e quando rodarmos nossos testes ela gerará uma outra pasta com uma saída que representa a quantidade de código que foi testada durante a execução dos testes. Então no seu terminal digite:
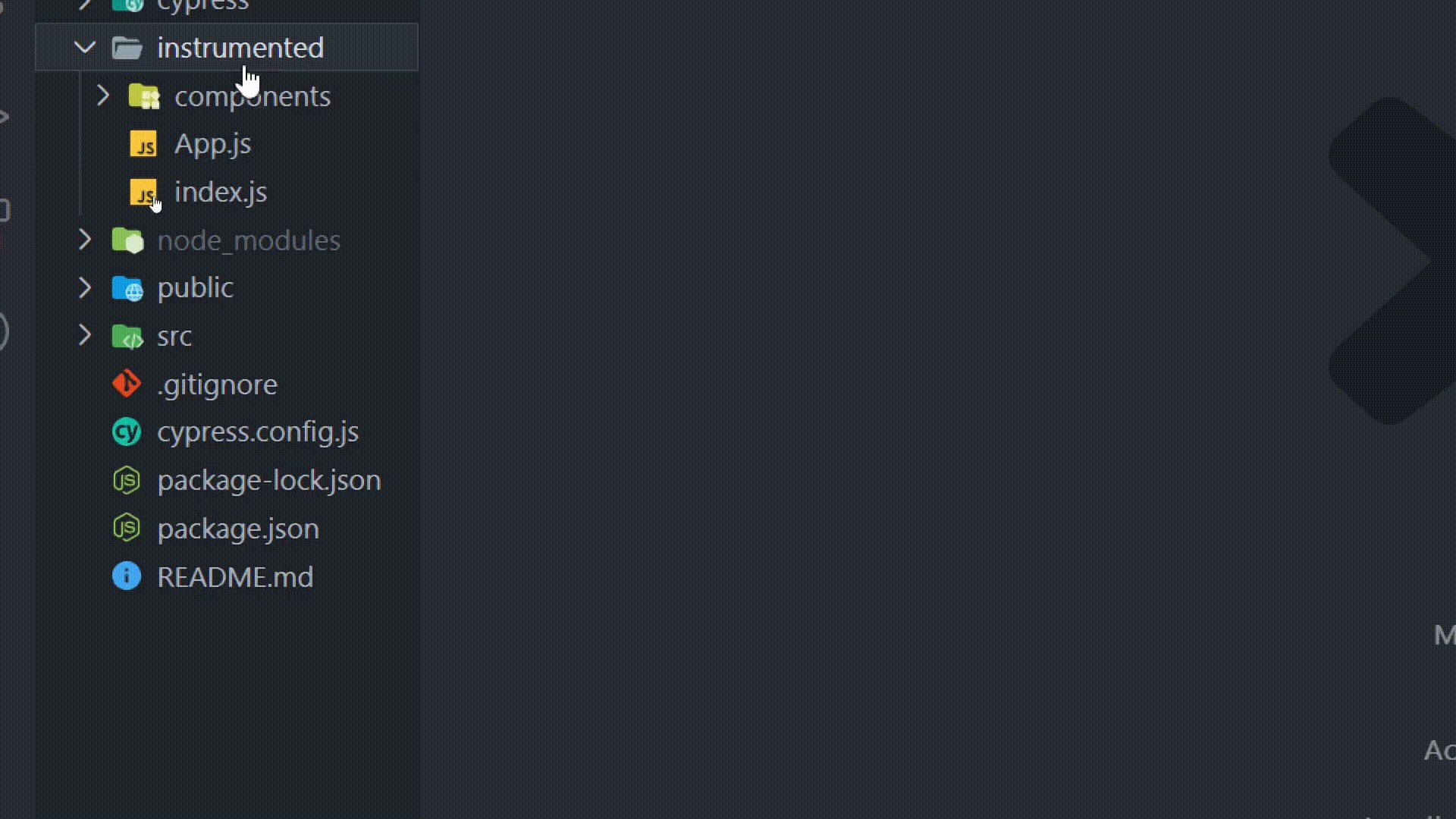
npx nyc instrument --compact=false src instrumented
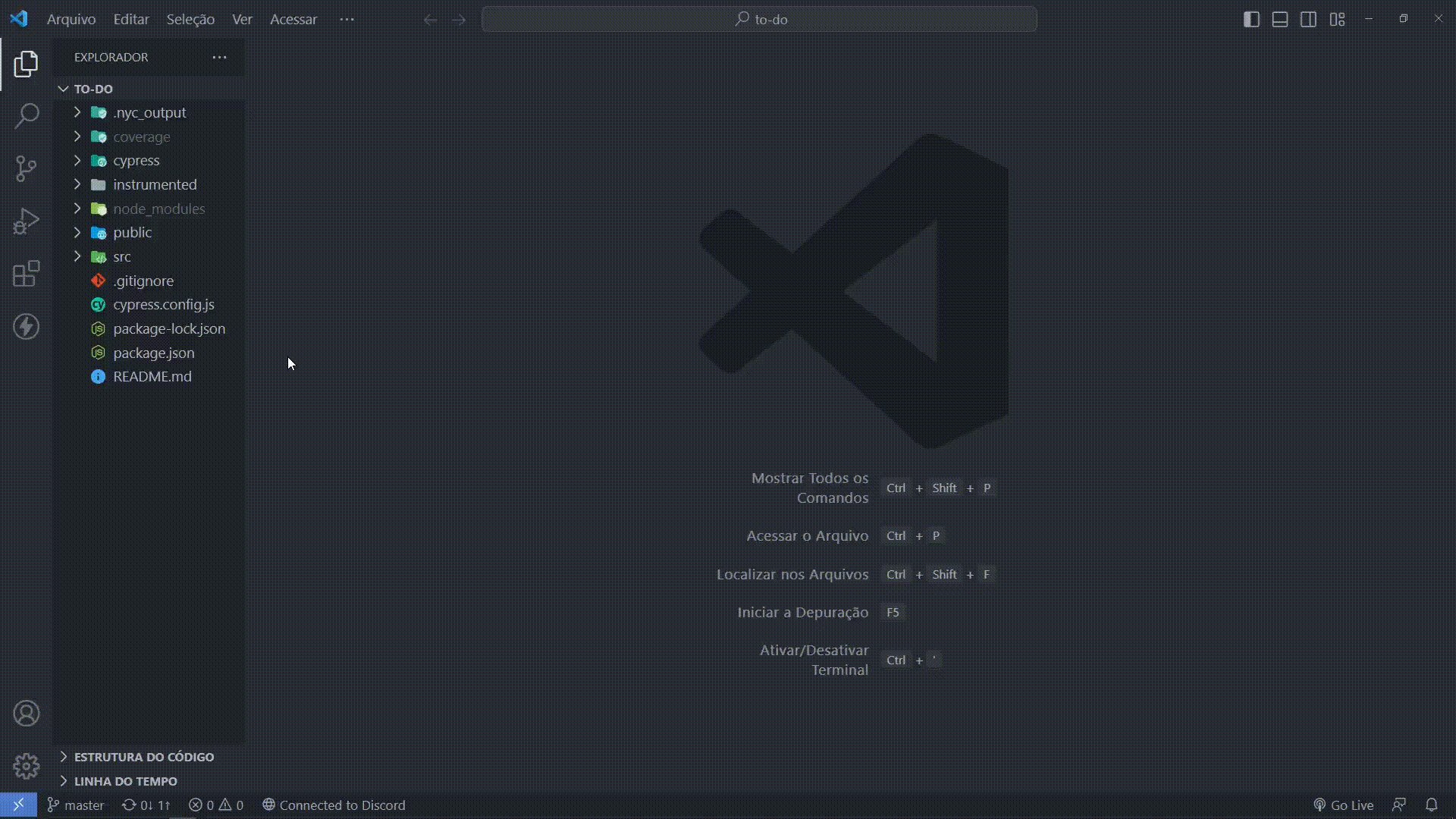
A flag --compact=false é só para melhorar a visualização dos arquivos instrumentados. Você deverá ter uma pasta como abaixo:

Perfeito! Como próximo passo para gerarmos o nosso relatório de cobertura devemos instalar um plugin da própria documentação do Cypress. Para instalar o plugin digite no terminal:
npm install -D @cypress/code-coverage
Para esse plugin funcionar devemos realizar algumas configurações. Então no arquivo e2e.js dentro da pasta cypress/support adicione a seguinte importação:
import '@cypress/code-coverage/support'
E no arquivo cypress.config.js atualize o arquivo de configurações, adicionando antes do baseUrl o seguinte código:
setupNodeEvents(on, config) {
require("@cypress/code-coverage/task")(on, config);
return config;
},
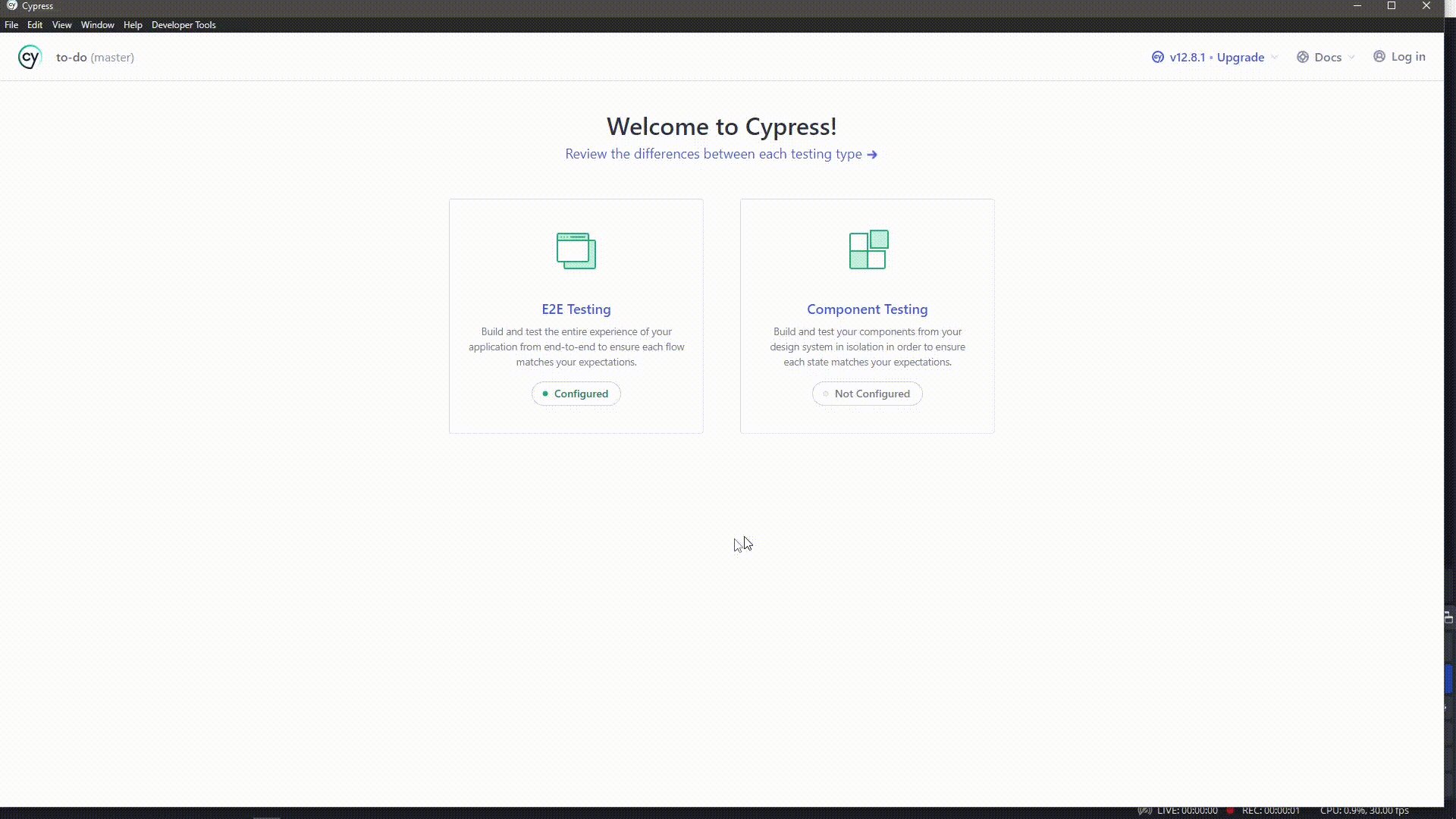
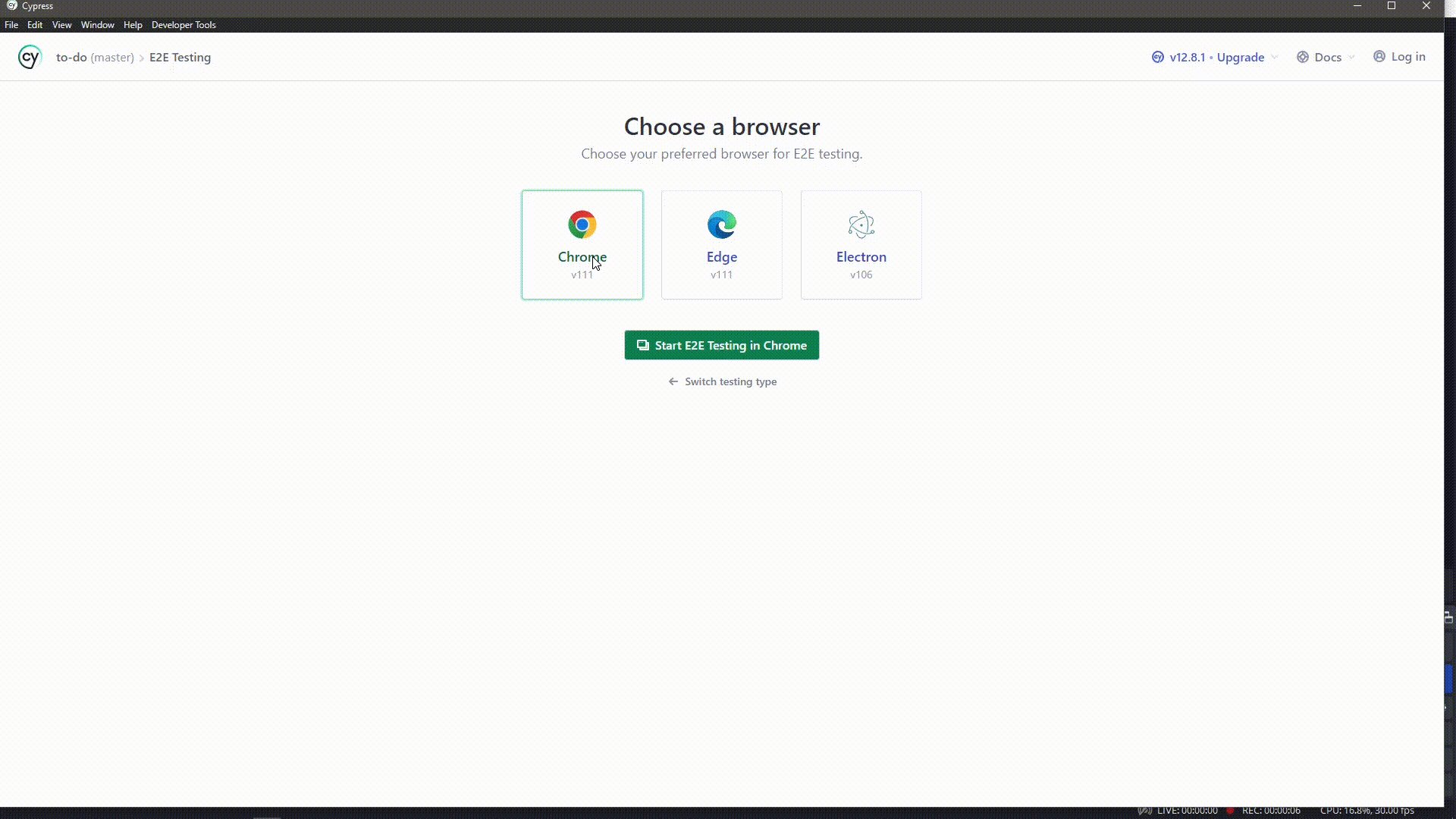
E agora só precisamos rodar nossos testes. Você pode rodar em modo headless ou através da UI do cypress. Digite no seu terminal o comando:
npx cypress open
// ou
npx cypress run // Abre em modo headless
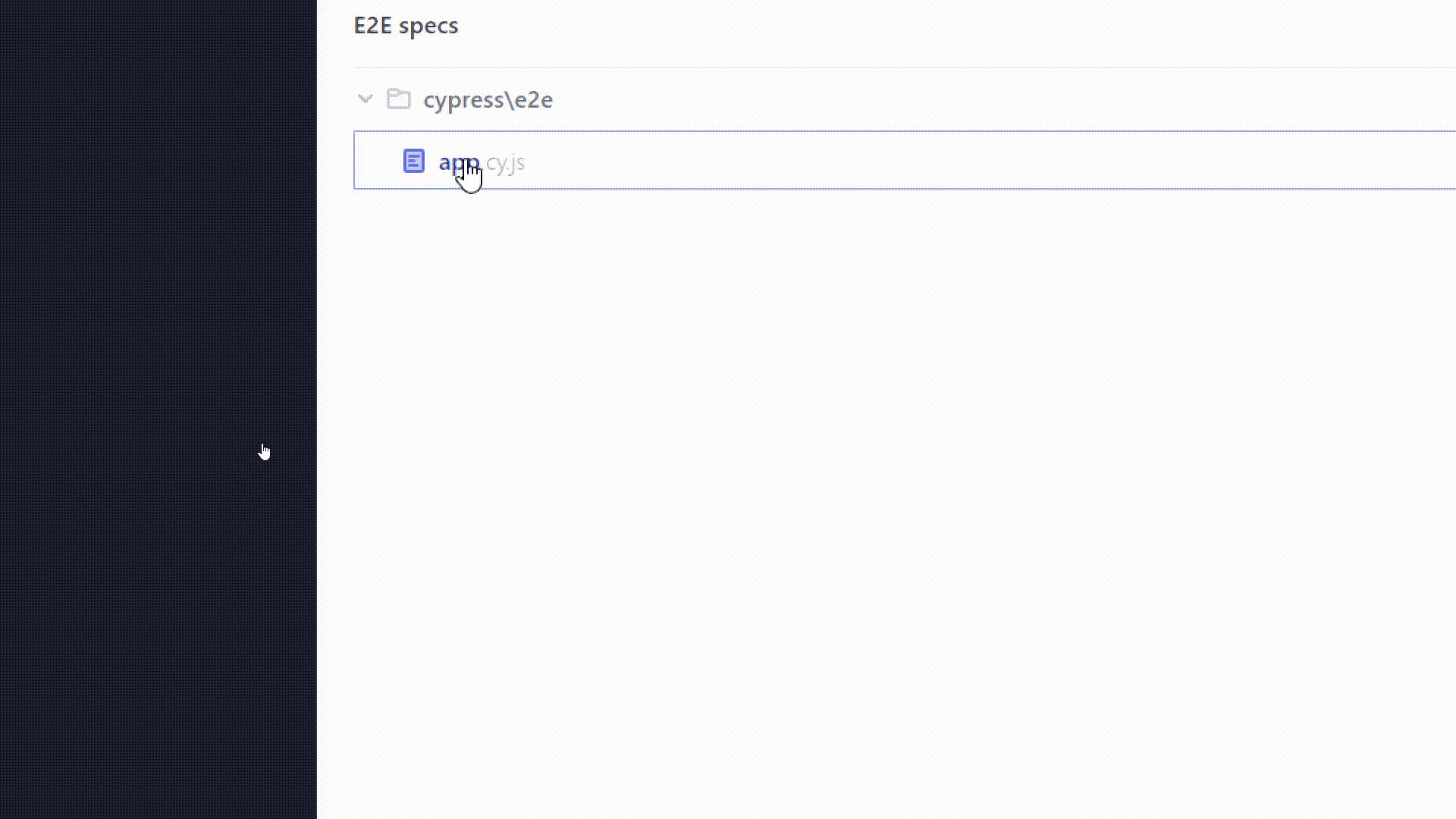
Depois de rodar os testes, você precisa escolher a opção de testes end to end, o navegador em que os testes irão ser executados e depois a específicação que iremos executar.

Ao executar os teste, duas novas pastas são criadas na nossa árvore de arquivos a .nyc_output e a coverage . Para ter acesso ao relatório de cobertura de testes, devemos navegar até a pasta coverage/Icov-report/src/index.html e abrir este arquivo no navegador:

Ao visualizar este arquivo no navegador teremos acesso ao relatório de cobertura de testes da nossa aplicação, e as informações relevantes sobre o que foi testado e o que falta testar na nossa aplicação.
Inclusive podemos abrir os arquivos que não estão com 100% de cobertura e analisar o que ainda falta ser testado, como por exemplo, o App.js que tem uma função não testada ainda.

E assim você consegue ter um relatório de testes dos seus testes de ponta a ponta com o Cypress.
Outras ferramentas úteis
Você pode compartilhar os relatórios com as informações de cobertura dos testes com outras ferramentas. Isso é muito útil principalmente quando você está trabalhando em Integração Contínua (CI) e quer manter seu código sempre atualizado, com alto padrão de qualidade. As mais populares são:
SonarQube
O SonarQube é uma ferramenta de análise de código que permite analisar o código-fonte em busca de bugs, vulnerabilidades, duplicação de código, entre outras questões. Ele também oferece relatórios detalhados sobre a qualidade do código e sugestões de como melhorá-lo. Essa ferramenta pode ser utilizada em diversos processos de integração e entrega contínua (CI/CD) para garantir que o código seja analisado regularmente e que os problemas sejam corrigidos rapidamente.
Jenkins
Jenkins é uma ferramenta de automação de integração e entrega contínuas. Ela ajuda a automatizar o processo de compilação, teste e implantação do código, permitindo que as equipes de desenvolvimento entreguem software com mais rapidez e confiança. O Jenkins oferece suporte a uma ampla variedade de tecnologias e plataformas de desenvolvimento, tornando-a uma ferramenta muito popular entre quem desenvolve.
Conclusão
Muito legal, não é? Neste artigo entendemos a importância de testar nossa aplicação e de ter informações qualitativas e quantitativas em relação a quantidade de código testado, ou seja, o quanto de código foi coberto por testes.
Também entendemos as diferenças entre cobertura de código e cobertura de testes, o que é e como instrumentar o seu código e colocamos a mão na massa para gerar um relatório de cobertura de testes de uma aplicação de lista de tarefas.
Agora que você possui esse conhecimento, “o cloud é o limite”, pois você pode utilizar esses relatórios para trabalhar com Entrega e Integração contínua (CI/CD), permitindo que seu repositório ou aplicação só aceite novas features ou recursos se eles forem testados.
Se quiser mergulhar mais fundo no mundo dos testes no front-end temos uma formação incrível sobre testes em aplicações React.
E se você quiser compartilhar com a gente seu progresso e conquistas fique a vontade para marcar os perfis da Alura nas redes sociais com a #AprendiNaAlura e #BlogDaAlura, ou entre em contato através de nosso servidor no Discord.
Até a próxima!