Abertura do app com Splash Screens


Quando fui testar um aplicativo que estávamos desenvolvendo, a primeira coisa que fiz foi tentar abrí-lo. Depois de clicar no ícone do app, fiquei mais ou menos uns 3 segundos nessa tela em branco:

Até que, enfim, depois de 3 segundos, o app abriu a primeira tela do painel.

Se for parar pra pensar, o app que estava desenvolvendo perdia alguns segundos carregando tudo o que precisava para conseguir me mostrar o painel inicial.
Pensando como um usuário, essa pausa pode impactar muita na forma como eu crio minha primeira impressão.
"Mas, por que? Foram só 3 segundos!"
Pode não parecer muita coisa, mas quando estamos lidando com um intervalo de tempo em que nada acontece e não recebemos nenhum feedback de em qual estado estamos, podemos acabar pensando que algo saiu errado, ou ainda, que baixamos basicamente um app pesado e lento, que vai nos render uma boa dor de cabeça quando eu quiser utilizá-lo.
Mas existe uma forma de diminuir o impacto dessa espera. Podemos inserir algo intermediário entre a abertura do app e o começo da interação com o painel principal.
Utilizando telas de lançamento
As de telas de lançamento (ou Launch Screens) são responsáveis por preencher exatamente essa lacuna que temos entre o início do carregamento do app e a abertura efetiva dele.
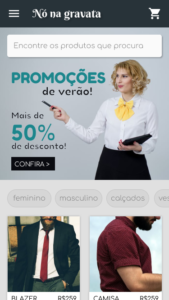
Com esse recurso, podemos aplicar no nosso app algo mais ou menos assim:

Perceba que nesta tela nós não inserimos muito conteúdo. Temos um layout extremamente simples, até porque essa é uma tela preparada para aparecer naqueles 3 segundos que tivemos de espera anteriormente, certo?
Se temos um tempo bastante curto, nada mais justo que não sobrecarregar a tela com informações que sairão logo (e automaticamente) da tela, evitando frustrar o usuário que tentasse ler ou compreender do que se trata aquilo, passar direto pela tela e depois não conseguir retornar para rever com mais calma o que aconteceu.
Mas, note que a tela que adicionamos é bem simples e não comunica nada de muito relevante sobre o app… Poderíamos aplicar essa mesma tela em qualquer app. Então, por que não aproveitamos esse momento para encaixar algo que traga algum valor para o usuário e para o app?
Geralmente, essas telas de lançamento, também conhecidas como Splash Screens, podem ser utilizadas para apresentar a marca do seu produto, algo como:

Assim, além de informarmos ao usuário que o app está funcionando e carregando, aproveitamos para reforçar nossa marca.
Algumas marcas grandes também são exemplos disso:




Outros pontos de vista sobre a Splash Screen
Falando em telas de lançamento, existem alguns pontos de vista divergentes.
No Material Design, por exemplo, temos duas possibilidades de Launch Screen: a de placeholder UI e a de Branded Launch Screen.
No caso da placeholder UI, apresentamos apenas alguns elementos estruturais do app, como a status bar, app bar, etc., que logo serão preenchidas, uma vez que esse tipo de alternativa é ideal para apps de lançamento rápido - isto é, que o carregamento é muito rápido para adicionar uma tela com muito significado ali no meio -, ou que a marca não precise tanto ser apresentada.
E quando falamos da Branded Launch, estamos falando da Splash Screen, que apresenta a marca do produto.
Porém, se formos dar uma olhada nos guidelines do iOS (Human Interface Guidelines), podemos notar que, segundo eles, as telas de lançamento não devem ser vistas como uma oportunidade de apresentação da marca.
Para eles, a menos que sejam elementos que fazem parte da primeira tela que o usuário verá do app quando iniciar a interação, não temos motivos para adicionar nada da marca do produto.
Devo ou não devo usar as Splash Screens?
Se pensarmos no que representam as Splash Screens, ou melhor, a intenção que buscamos com elas, essas telas nada mais são que um fragmento chamado antes do seu app inteiro ser carregado, muito mais leve (para ser renderizado rápido), e que apresenta um feedback ao usuário de que o carregamento do app está acontecendo.
Se devemos ou não utilizar esse recurso vai depender de muitos fatores, especialmente se isso for um pré-requisito para que o seu app seja aceito naquele sistema operacional ou não se encaixar nas demandas que seu app pede (como pouco tempo de carregamento, por exemplo).
E, para aqueles que optarem por usar a Splash Screen, temos um post bem legal aqui na Alura mostrando o passo a passo para criar essa tela de abertura.
Esse UI Design Pattern que comentei no post valoriza bastante o branding da marca. Se quiser entender um pouco mais de como funciona o processo de criação de uma marca forte, veja nosso curso de Branding da Alura!