Por que você deve usar motion design nos seus projetos?

Você já parou para pensar como o mundo cada vez mais digital em que nós vivemos influencia como nos comunicamos?
Smartphones, redes sociais e aplicativos de mensagens são as ferramentas que mais ganham espaço nesse sentido.
Com elas, nós tanto conversamos com os nossos contatos pessoais, quanto as empresas conversam conosco.
Nesse cenário, só aumenta o número de pessoas que têm um pequeno computador portátil que filma e tira fotos.
Portanto, não é de se estranhar que estejamos nos comunicando de maneira mais visual do que nunca.
Isso significa tanto um novo padrão de comportamento de comunicação à distância, quanto — e o que é mais importante para a gente neste artigo — a disseminação de uma forma específica de passar informações: por meio de mídias audiovisuais.
Assim, nos próximos parágrafos vamos falar sobre os principais motivos para você, que trabalha com comunicação visual, utilizar o motion design (design em movimento) em seus projetos.
O que é motion design?
O motion design, ou design de movimento, é uma disciplina que combina design gráfico, animação e técnicas de cinematografia para criar conteúdo visual em movimento.
Ele se concentra na criação de elementos visuais dinâmicos que comunicam uma mensagem de forma eficaz, seja em filmes, vídeos, animações, interfaces digitais ou outras mídias interativas.
No motion design, os designers utilizam princípios de design, como composição, cor, tipografia e espaçamento, juntamente com técnicas de animação, como timing, easing e cinética, para criar peças que cativam e envolvem o espectador.
Essas peças podem variar desde simples gráficos animados até sequências complexas e elaboradas, dependendo das necessidades do projeto.
O motion design é amplamente utilizado em uma variedade de contextos, incluindo publicidade, branding, produção de vídeos, design de interfaces de usuário, apresentações e muito mais.
Ele desempenha um papel crucial na criação de conteúdo visualmente atraente e envolvente em um mundo cada vez mais digital e orientado para o vídeo.

Por que usar motion design em seus projetos?
Aqui estão os motivos pelos quais você deve usar motion design nos seus projetos:
1. Atrair atenção
Em ambientes, como sites e redes sociais, em somos constantemente bombardeados por informações, elementos em movimento se destacam e capturam a atenção do espectador.

Em meio a imagens estáticas, as que estão em movimento sem dúvida chamam mais atenção. Isso se dá por um motivo relativamente simples: nosso olhar é naturalmente atraído por objetos que se mexem.

Quando possível, dê preferência a esse formato, principalmente quando forem materiais que não são o foco da atenção do público, como publicidade.
2. Transmitir informações de maneira clara e eficaz
O movimento pode ser usado para destacar pontos-chave, enfatizar informações importantes e guiar o público através de uma mensagem que seja mais fácil e prática de ser entendida do que imagens paradas.

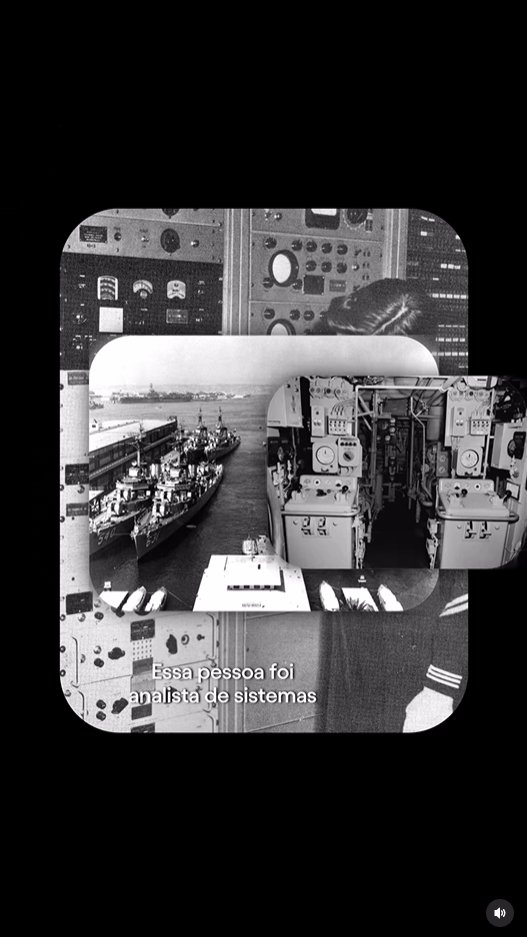
Por exemplo, colocar texto em movimento é uma estratégia muito comum para destacar informações, como foi o caso desta publicação do Nubank.
Com isso, é possível garantir que o trecho mais importante da mensagem se sobressaia em relação aos demais objetos da cena.

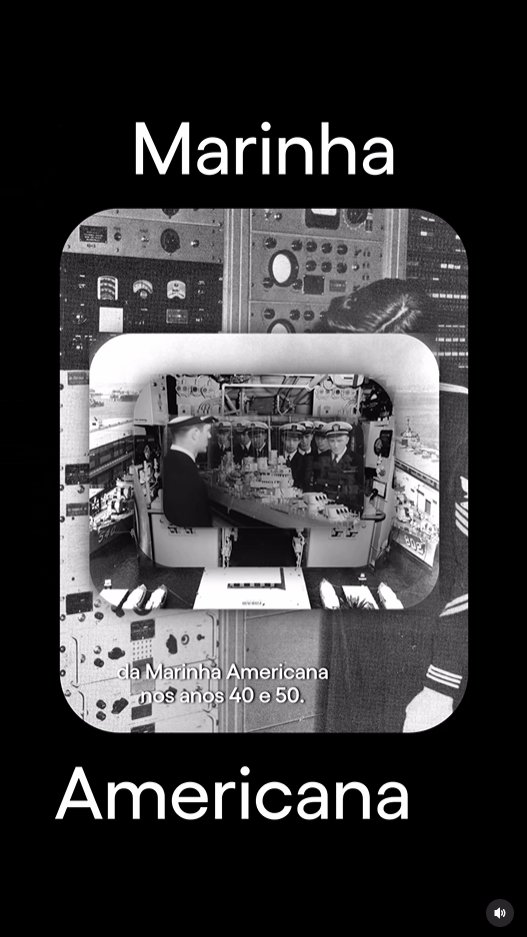
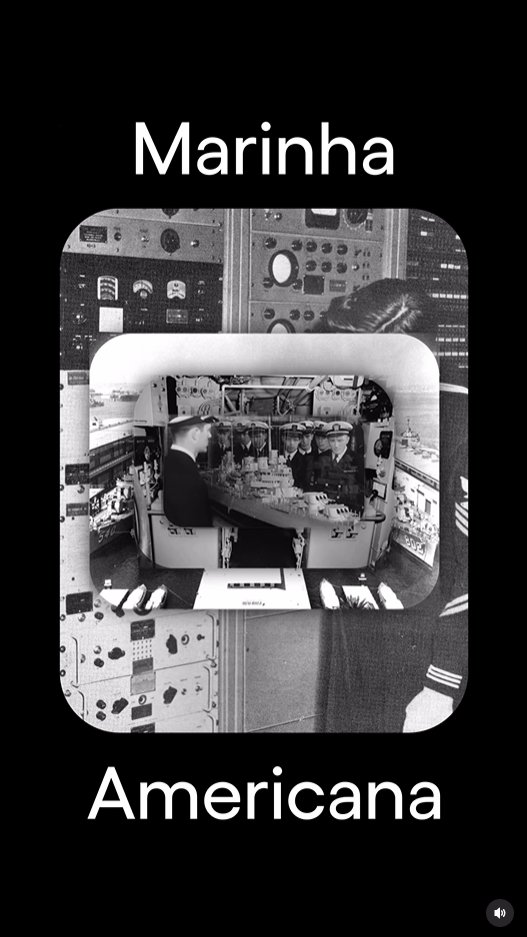
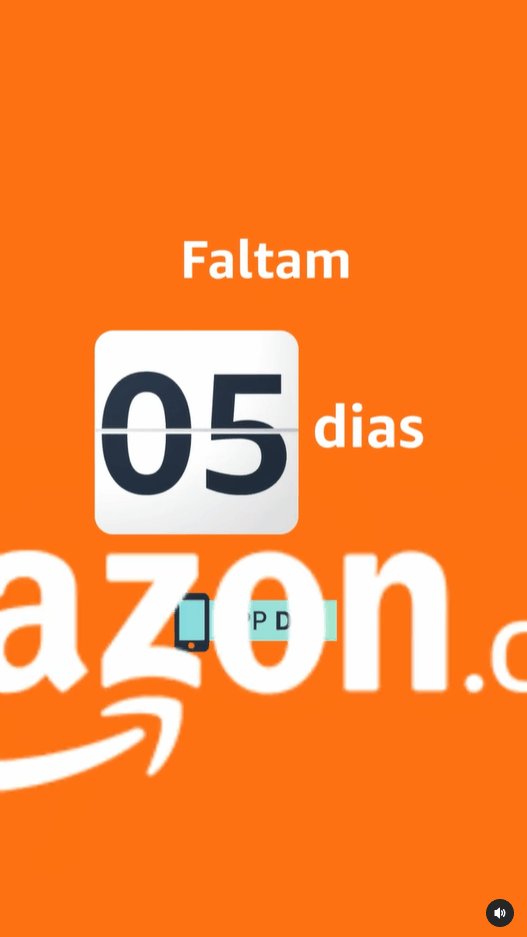
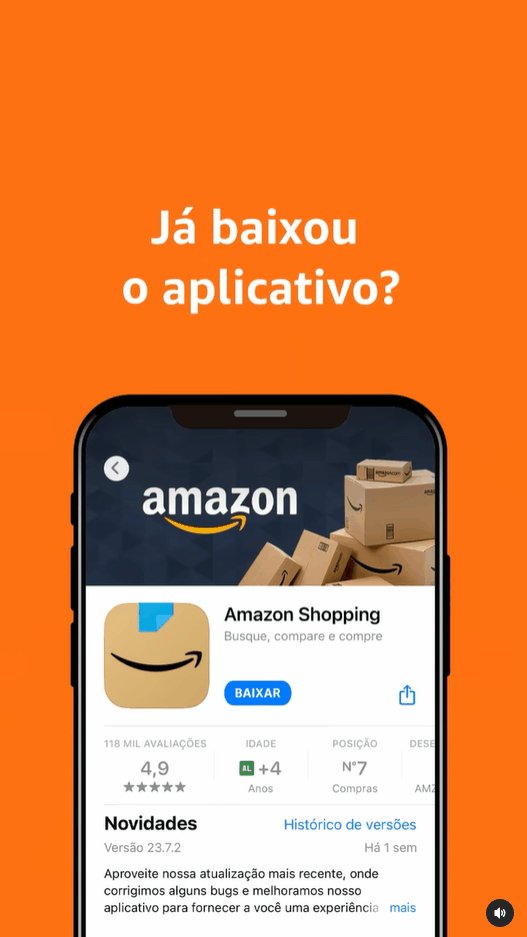
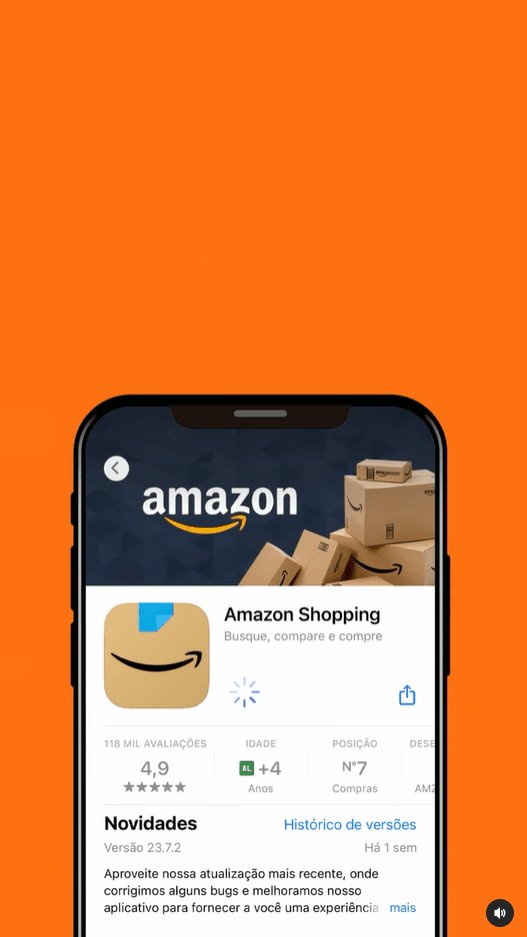
Recursos não-textuais também podem (e devem!) ser animados. Note como este reel da Amazon Brasil fala, num primeiro momento, sobre um período do mês sem redigi-lo literalmente.
3. Contar uma história de forma dinâmica
Ao adicionar movimento a elementos visuais, como texto, gráficos e ilustrações, você pode criar narrativas mais ricas e cativantes.

Colocar em movimento somente o texto um banner online como este da Alura já é uma técnica que vai levar o seu conteúdo a outro nível.

E em materiais extensos, similares a este post faz ainda mais sentido usar movimento, para que você consiga trazer todo o conteúdo sem precisar usar múltiplas páginas de um carrossel, por exemplo.
4. Aumentar o engajamento do público
Elementos em movimento têm o potencial de manter o público engajado por mais tempo em redes sociais e outros meios.
Há mais chances das pessoas assistirem o conteúdo e ir além, comentando-o e compartilhando-o.

Uma vez que a propaganda tende a ser mais ignorada pelo público em geral, ela se faz valer, e muito, deste artifício.
5. Adicionar personalidade e identidade à marca
O design de movimento pode ajudar a fortalecer a identidade de uma marca, adicionando personalidade e estilo visual distintos.
Elementos de movimento consistentes podem ajudar a construir uma identidade de marca coesa e reconhecível.

Os grafismos em azul e amarelo do Banco do Brasil animados definem um estilo e reforçam a personalidade da identidade visual.
Conclusão
Em resumo, o motion design é um instrumento valioso para comunicadores visuais, permitindo-lhes criar conteúdo envolvente e claro, que atrai e retém a atenção do público-alvo.
Se você está interessado em trabalhar com motion design, aqui estão alguns conhecimentos que são geralmente necessários, independente do seu nível de maturidade profissional:
- Design gráfico: Ter uma compreensão sólida dos princípios de design, como tipografia, layout, cor e composição, é fundamental para criar peças visualmente atraentes.
- Animação: Conhecimento em técnicas de animação é crucial, incluindo timing e movimento fluido.
- Edição de vídeo: Ter habilidades em edição de vídeo pode ser útil, especialmente se você estiver trabalhando em projetos que envolvam combinar elementos animados com filmagens reais.
- Comunicação Visual: Ser capaz de comunicar ideias e conceitos visualmente de forma clara e eficaz é essencial para o sucesso no motion design.
- Colaboração: Muitos projetos de motion design envolvem trabalhar em equipe, portanto, habilidades de colaboração são importantes para colaborar com outros designers, animadores e clientes.
Você pode explorar ainda mais as possibilidades que o design em movimento oferece, conferindo o nosso curso Canva: criando vídeos com motion graphics, que é uma ótima maneira de dar os seus primeiros passos na área.