Sketch: incrementando e melhorando a UI
Padrões de interface - Apresentação
Você já sabe utilizar as ferramentas básicas do Sketch? Sabe trabalhar com formas, cores, cadastrar estilos de camada e tipografia, construir protótipos digitais, e quer partir para algo um pouco mais avançado? Então você está no lugar certo.
O meu nome é Mateus Villain, eu sou instrutor de UX aqui da Alura, e te dou boas-vindas ao segundo curso da formação de Sketch.
Nesse curso, daremos continuidade ao projeto do curso anterior, mas vamos refinar ainda mais o visual e começaremos a trabalhar com componentes, ou melhor dizendo, trabalharemos com symbols.
Nós vamos entender o que são os symbols, para que eles servem, como utilizá-los, quais são suas propriedades modificadoras, seus estados, suas nomenclaturas, e como criar do mais simples ao mais avançado.
Ao final, vamos reunir todos os elementos que construímos, tanto nesse curso quanto no anterior, e faremos um style guide, um guia de estilo que irá para uma plataforma on-line 100% gratuita do Sketch.
Esse guia poderá ser disponibilizado para a pessoa programadora que trabalha com você nesse projeto; assim, ela terá acesso aos arquivos e às especificações de tudo que foi construído. Além disso, o seu cliente também poderá ter acesso à navegação e entender como o projeto está funcionando, mesmo ainda não tendo sido programado ou desenvolvido.
Espero você no próximo vídeo para começar a trabalhar nessas novas especificações!
Padrões de interface - Visão geral
Antes de entrar de fato no conteúdo do nosso segundo curso da formação de Sketch, vamos dar uma olhada no que veremos ao longo das aulas.
Na aula inicial, nós vamos falar sobre padrões de interface. Ela será a nossa única aula teórica, pois o curso é majoritariamente prático. Porém, nós precisamos entender algumas técnicas e metodologias antes dos momentos práticos, que começam a partir da aula 2.
Nesse segundo momento, nós vamos conhecer os symbols, o sistema de componentização do Sketch. Iremos trabalhar todos os elementos básicos desenvolvidos no curso anterior, para então construir symbols, componentes robustos, entender como funcionam e até onde podemos ir com eles.
Na terceira aula, avançaremos ainda mais nesse assunto. Após o momento básico visto no primeiro curso, vamos para o momento intermediário, onde nós conseguimos trabalhar de forma mais específica, ver outras propriedades, construir com os symbols e aplicá-los em diversos contextos.
Na aula 4, vamos finalizar o nosso projeto, organizá-lo, e preparar alguns arquivos que serão disponibilizados para a pessoa programadora, como, por exemplo, o guia de estilo, onde estarão listados todos os elementos e componentes que nós produzimos.
Também vamos subir o nosso arquivo em uma plataforma on-line nativa do Sketch, tanto para o profissional de programação ter acesso às especificações e arquivos utilizados ao longo do projeto, como também para o cliente e outras pessoas visualizarem o nosso fluxo de navegação. Assim, eles podem ver o nosso projeto trabalhando como se o programador já tivesse desenvolvido e aquele fosse de fato o produto real.
Qualquer dúvida que você tiver ao longo desse processo, independentemente de qual seja, é só enviar no fórum ou pelo Discord. Estamos aqui para te auxiliar!
Nos vemos no próximo vídeo, onde falaremos sobre padrões visuais.
Padrões de interface - O que é o padrão visual
Antes de construir qualquer coisa que envolva interface, vamos entender um pouco sobre padrão visual.
Para começar a construir o nosso produto, nós precisamos entender que certos elementos colocados nele devem seguir determinados padrões e regras, o que fará com que eles tenham um tipo de semelhança.
Observe o exemplo a seguir:

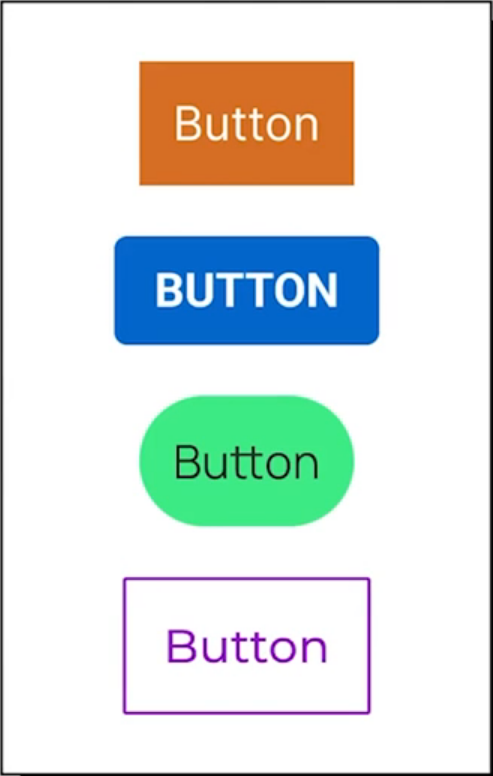
Na imagem temos quatro botões com estilos totalmente diferentes. Esses botões vão realizar a mesma função: ao serem clicados com o cursor, uma ação será executada em seguida. Porém, todos eles têm um aspecto visual distinto.
O primeiro botão, por exemplo, possui uma camada laranja por trás, um texto branco por cima, e o arredondamento das bordas não existe, sendo um retângulo completamente reto.
Já no botão seguinte, a altura do retângulo é menor e o comprimento é maior em comparação ao anterior, e o arredondamento das bordas é bastante evidente. Além dessas diferenças, a camada desse segundo botão é azul, e o texto apresentado nele está em negrito e caixa alta.
O terceiro botão possui uma camada verde e suas bordas são completamente arredondadas. O texto também apresenta mudanças: a cor é preta e a fonte é diferente.
No quarto botão percebemos uma diferença ainda maior: ele possui apenas o traçado do retângulo, o fundo é transparente, as bordas são suavemente arredondadas, e a cor da borda e do texto são iguais.
Agora vamos ver um novo exemplo:

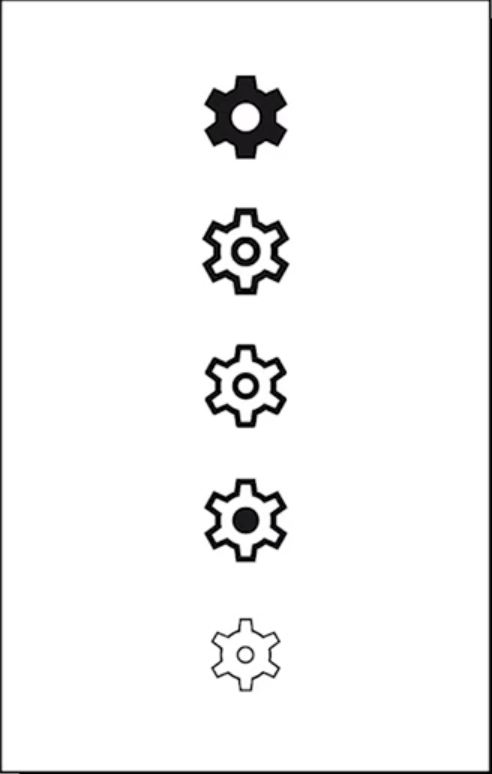
Nós conseguimos perceber essas mesmas diferenças visuais em elementos semelhantes quando falamos de iconografia.
No exemplo acima, temos o mesmo ícone representado em vários estilos diferentes, assim como os botões que vimos anteriormente.
Normalmente o ícone de engrenagem é utilizado para se referir a configurações. Portanto, a mensagem transmitida por todos os ícones é igual e eles executam a mesma função, porém temos cinco estilos diferentes.
O primeiro é 100% preenchido, enquanto o segundo é apenas sublinhado. O terceiro também está sublinhado, porém, tem um arrendondamento suave nas bordas. Já o quarto ícone é muito semelhante ao segundo, mas com o círculo central completamente preenchido. E o último ícone tem um traçado mais fino.
A ideia passada pelos dois exemplos é a de que precisamos respeitar a identidade do produto que estamos construindo. Se os elementos tiverem diversos aspectos diferentes ao longo do fluxo de navegação, cedo ou tarde a pessoa usuária vai se confundir com o produto que ela está interagindo.
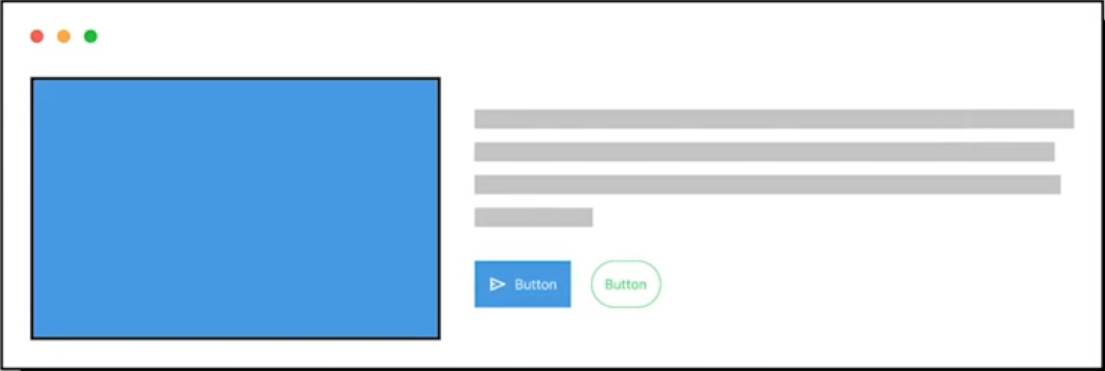
Veja o exemplo da janela abaixo:

Dentro dessa janela nós temos a simulação de uma imagem, representada por um retângulo azul, além da simulação de um texto ao lado. Logo abaixo do texto, observamos dois botões: um de fundo azul e outro de fundo transparente. O primeiro deles utiliza a iconografia como forma secundária de comunicação, enquanto o segundo botão não apresenta nenhum ícone. Esse é um dos elementos que difere o padrão visual entre os botões.
Outro ponto que podemos destacar sobre a distorção de padronização entre eles é o arredondamento das bordas. O botão azul possui bordas 100% retas, enquanto as do botão transparente são totalmente arredondadas.
Nesse caso, pode ser complexo identificar se existe um padrão, porque temos dois botões que podem executar funções semelhantes, mas que visualmente possuem estilos diferentes.
Então podemos nos questionar: por que criar estilos diferentes para elementos semelhantes em vez de manter um padrão visual?
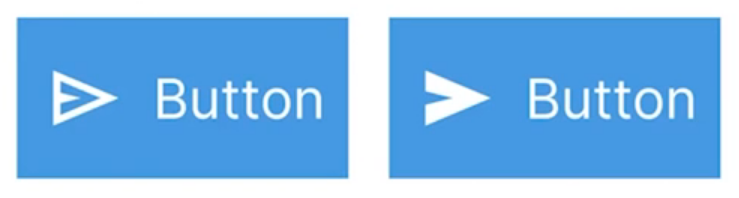
Vamos analisar outro exemplo de iconografia:

Note que os botões são praticamente iguais, exceto pelos ícones em cada um deles: no primeiro botão nós temos um ícone sublinhado, e no segundo botão temos o mesmo ícone, porém preenchido.
Se ao longo do produto nós vamos utilizar um sistema iconográfico que mostra apenas as bordas dos ícones, então por que usar uma nova variação do mesmo símbolo?
Tendo como exemplo a imagem acima, se vamos utilizar apenas a iconografia sublinhada no projeto, então não iremos usar quaisquer outros ícones de estilo preenchido. Assim, mantemos um padrão e criamos uma identidade para o nosso produto.
Vale ressaltar que não existe uma regra sobre como se trabalhar!
Ao longo das aulas você verá que se trata de um processo simples, em que serão definidas as formas e identidades dos elementos sempre que eles estiverem sendo construídos. Os padrões estabelecidos serão seguidos em todas as construções seguintes, para evitar que a pessoa usuária fique confusa ao interagir com o seu produto.
Dessa forma, a mensagem transmitida pelo produto será mais objetiva e a pessoa usuária se sentirá confortável com a identidade que nós elaboramos.
Na próxima aula nós vamos falar sobre o Atomic Design, ou Design Atômico, uma técnica essencial que vai te ajudar a entender como criar interfaces digitais, desde as etapas iniciais até o momento da publicação.
Vejo você no próximo vídeo!
Sobre o curso Sketch: incrementando e melhorando a UI
O curso Sketch: incrementando e melhorando a UI possui 102 minutos de vídeos, em um total de 35 atividades. Gostou? Conheça nossos outros cursos de UI Design em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Padrões de interface
- Conhecendo os symbols
- Estruturando symbols
- Finalizando o projeto