Boas-vindas ao curso React: Combinando Context API e Apollo Client! Eu sou o Vinicius Neves e te acompanharei durante toda essa jornada.
Autodescrição: Vinicios Neves é um homem branco de pele clara com rosto oval, olhos castanho-escuros, sobrancelhas grossas, nariz comprido e boca larga. Tem cabelo castanho-escuro, curto e barba cheia contornando o rosto e bigode. Usa um par de óculos pretos de armação quadrada, uma boina preta e veste um moletom amarelo com capuz. Está sentado em uma cadeira cinza. Atrás dele, uma parede lisa é iluminada em tons gradientes de azul e roxo.
Esta é uma jornada que lida com manipulação de dados. No último curso, aprendemos como consultar dados com o servidor GraphQL. O nosso foco agora é aprender a enviar estes dados.
Faremos isso de forma organizada e escalável, ou seja, escreveremos o código e o deixaremos no seu devido lugar e no devido momento.
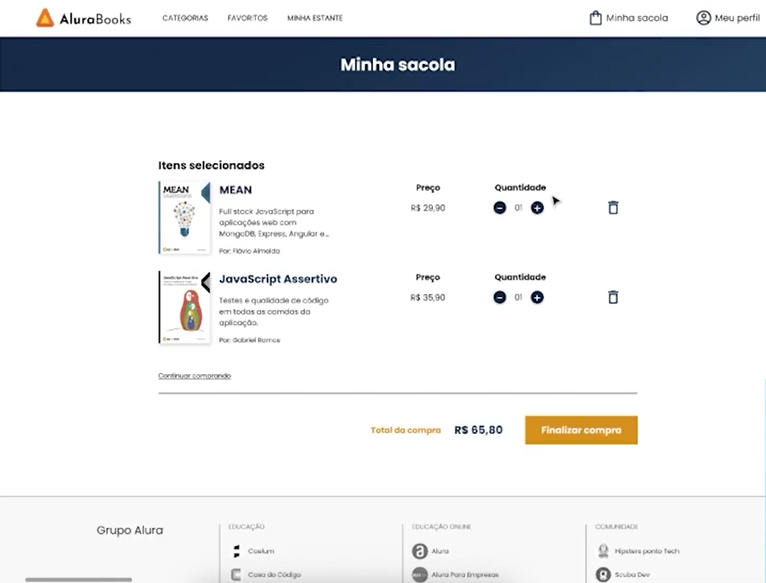
Estou com o Figma aberto. Focaremos no desenvolvimento da sacola de compras da aplicação. Listaremos os itens do carrinho e permitiremos que a pessoa usuária manipule essa lista, adicionando e removendo itens ou alterando a sua quantidade.
Recarregando a página da aplicação, perceberemos que a sacola tem um sistema de loading. Então, conseguiremos manipular um carrinho de compras de uma página web de e-commerce.
Um detalhe importante é que este carrinho não fica apenas no React e no Apollo Client, ou seja, do lado da pessoa cliente. Ele também está do lado do servidor.
Assim, a cada interação da pessoa cliente, fazemos um sincronismo entre o que está armazenado de modo local e o que roda na aplicação.
Por isso, abordaremos conceitos muito importantes. Espero que você esteja tão animado ou animada quanto eu para este curso sobre Apollo Client focado nas mutações. Eu te vejo no próximo vídeo!
Vamos trabalhar no carrinho de compras do AluraBooks? Se você não fez os cursos anteriores, não tem problema: todos os links estão na atividade "Preparando o ambiente". Lá, você poderá baixar os projetos para começar junto comigo. Se você já fez estes cursos, provavelmente já terá os projetos locais. Se não tem ainda, é só buscá-los na mesma atividade.
Indo direto ao ponto, qual é a funcionalidade do carrinho de compras? Listar, adicionar e remover itens do carrinho. É isso que precisamos desenvolver.
Ao abrirmos o Figma, observaremos que temos a lista dos itens no carrinho. Cada item contém as seguintes informações:
Listamos todos os itens do carrinho, exibimos o valor total da compra na parte inferior da página e inserimos um botão para finalizar a compra.
O que precisamos fazer para começar? Da minha perspectiva, gostaria de começar listando os itens do carrinho. Para isso, precisamos obtê-los de alguma forma.
Repare que, no AluraBooks, temos um endpoint do GraphQL próprio para manipular o carrinho, que fica guardado no servidor. Assim, para obter os itens, precisamos construir uma query.
Já fizemos isso no curso anterior, mas para relembrar: abriremos o Playground, rodando na http://localhost:9000/graphql. Ela exibirá a última query que construímos, a de ObterLivro().
Abriremos uma nova aba no Playground e construiremos uma nova query. Podemos nos basear pelo exemplo anterior. Começamos escrevendo query para indicar uma query com o nome ObterCarrinho.
Se não conhecemos esse endpoint, podemos abrir a aba "Docs" na lateral direita da interface. Será exibida a lista de queries. Selecionaremos "carrinho: Carrinho!" e observaremos que ele corresponde a um tipo com total e itens. Em itens, encontraremos várias opções.
Podemos fechar essa aba clicando novamente em "Docs". Começaremos a montar a query indicando que queremos consultar o objeto carrinho e saber o total:
query ObterCarrinho {
carrinho {
total
}
}Ao rodar a query, receberemos a informação de que o carrinho tem um total de 59.8 itens. Se quisermos saber quais são os itens, acrescentaremos itens à quarta linha do código e escreveremos quais os campos dos itens que queremos consultar.
Se pressionarmos "CTRL + Espaço", obteremos algumas sugestões do Playground. Por enquanto, escolheremos a quantidade.
query ObterCarrinho {
carrinho {
total
itens {
quantidade
}
}
}Ao rodar a query, recebemos o retorno de que temos dois itens e um livro de cada item. Podemos incrementar essa query com a opção de compra selecionada (opcaoCompra), selecionando o preço (preco) dessa opção.
query ObterCarrinho {
carrinho {
total
itens {
quantidade
opcaoCompra {
preco
}
}
}
}Cada item agora retorna a quantidade, a opção de compra e o preço. Lembre-se que, no Playground, a nossa query fica sempre do lado esquerdo e o retorno do servidor, do lado direito.
Agora, além de pedir o preço e a opção de compra, queremos saber qual foi o livro comprado (livro), queremos obter o seu nome (titulo), a sua descrição e o nome do autor. Note que autor é outro objeto.
query ObterCarrinho {
carrinho {
total
itens {
quantidade
opcaoCompra {
preco
}
livro {
titulo
descricao
autor {
nome
}
}
}
}
}Ao executar essa query, teremos todas essas informações de retorno. Olhando novamente o Figma, lembraremos que ainda precisamos obter a imagem da capa:
query ObterCarrinho {
carrinho {
total
itens {
quantidade
opcaoCompra {
preco
}
livro {
titulo
descricao
imagemCapa
autor {
nome
}
}
}
}
}Com isso, já temos uma consulta que busca todos esses dados do carrinho. Do lado direito do Playground, obteremos o seguinte retorno:
{
"data": {
"carrinho": {
"total": 59.8,
"itens": [
{
"quantidade": 1,
"opcaoCompra": {
"preco": 29.9
},
"livro": {
"titulo": "Bootstrap 4",
"descricao": "Conheça a
biblioteca front-end mais utilizada no mundo",
"imagemCapa":
"https://raw.githubuser.content.com/viniciusneves/alurabooks/curso-novo/public/imagens/livros/bootstrap.png
"autor": {
"nome": "Natan Souza"
// Trecho de código omitidoAgora, precisamos abrir o projeto do AluraBooks criar uma página nova e rodar a query do lado do React. Faremos tudo isso no próximo vídeo.
Agora, criaremos a página nova, a rota nova e abordaremos como obter os dados direto do GraphQL.
Para começar, abriremos uma aba nova no Terminal e voltaremos para a área de trabalho. Pediremos para listar as pastas e, ao fazer isso, encontraremos o alurabooks-gql.
Acessaremos o cliente alurabooks, uma vez que o alurabooks-gql é o servidor. Usaremos o comando code . para abrir o projeto no VS Code já nesta pasta. Voltaremos ao Terminal e usaremos o escreveremos npm start para subir a aplicação.
Com isso, ela deve estar funcionando. Abriremos o navegador e colaremos localhost:3000 na barra de endereço URL para acessar o AluraBooks. A página foi carregada normalmente. Agora, mudaremos o endereço para localhost:3000/minha-sacola. Queremos acessar essa rota e carregar os itens do carrinho.
Voltando ao VS Code, criaremos uma nova pasta em "src > paginas", dando um clique com o botão direito do mouse sobre "paginas" e selecionando "New Folder". Vamos chamá-la de "Carrinho".
O nome da página para a pessoa usuária será "Sacola", mas internamente vamos chamá-la de "Carrinho". Dentro da pasta "Carrinho", criaremos um index.tsx que representará a página de carrinho.
Lá, escreveremos:
const Carrinho = () => {
return (
<h1>Carrinho</h1>
)
}
export default CarrinhoCom isso, a página foi criada e será exportada. Agora, precisamos criar um roteamento para ela com o React Router Dom. Abriremos a pasta "rodas" e o index.tsx. Para criar uma nova rota, duplicaremos a linha 13.
O caminho para ela será "/minha-sacola" e o elemento renderizado é o "Carrinho". Note que o VS Code já sugeriu o import Carrinho from "../paginas/Carrinho".
// Trecho de código suprimido
import Carrinho from "../paginas/Carrinho"
// Trecho de código suprimido
<Route path='/minha-sacola' element={<Carrinho />} />Salvaremos essas alterações e abriremos o navegador para recarregar a página. Com isso, teremos a página com um cabeçalho em nível 1 escrito "Carrinho".

Até aqui, já temos a página escrita no Playground. Falta agora fazer as modificações no React para que ela funcione.
Voltando ao VS code, acessaremos a pasta "src > graphql", clicaremos com o botão direito do mouse sobre "graphql" e escolheremos a opção "New Folder" para criar uma pasta chamada "carrinho".
Dentro da pasta "carrinho", criaremos um arquivo chamado "queries.ts". Nele, escreveremos um export const OBTER_LIVROS que receberá uma string interpolada, ou seja, a query escrita no Playground.
export const OBTER_LIVROS = gql`
query ObterCarrinho {
carrinho {
total
itens {
quantidade
opcaoCompra {
preco
}
livro {
titulo
descricao
autor {
nome
}
}
}
}
}Podemos exportar também um "hook" que retornará o useQuery, para que ele fique encapsulado. Criaremos então um arquivo chamado "hooks.ts" clicando com o botão direito do mouse sobre a pasta "carrinho" e selecionando a opção "New File".
Podemos nos basear nos "hooks" da pasta "livros" e fazer uma arrow function retornar o useQuery, dizendo o tipo e o nome da query que desejamos rodar.
Ao escrevermos return useQuery, o VS Code já oferecerá o auto import.
Atenção: precisamos usar o useQuery do Apollo Client, não o do React Query.
Tiparemos o useQuery, que abrirá o Generics do Typescript e um objeto. Para lembrar a estrutura dos dados, abriremos o Playground novamente. Observaremos que ele tem "data" que retorna o carrinho. Por enquanto, deixaremos isso em branco. Criaremos todas essas interfaces em outro momento.
Assim, escreveremos:
export const useCarrinho = () => {
return useQuery(OBTER_CARRINHO)
}O VS Code já fez o "auto import". Agora, podemos abrir o index.tsx da pasta "paginas > Carrinho". Onde faremos as seguintes alterações:
const Carrinho = () => {
const carrinho = useCarrinho()
console.log(carrinho?.data)
return (
<h1>Carrinho</h1>
)
}Voltando para o navegador na página do React App, clicaremos com o botão direito na página "minha-sacola" e clicaremos em "Inspecionar" para ver o Console. Recarregaremos a página para verificar o resultado.
O Console exibirá que o carrinho é um objeto com itens e total. Repare que, dentro de itens, temos o nome do livro, a quantidade, a opção de compra e todas as outras informações necessárias. O nosso carrinho já está pronto para começarmos! Podemos escrever o título da página em HTML e aplicar o estilo.
Como já viemos trabalhando com CSS ao longo desta formação, você terá o desafio de implementar o carrinho de compras. O visual final tem que ser o seguinte:

Use a estrutura que você julgar que faz mais sentido. Esse é o seu desafio: desenvolver a tela do Carrinho. Na próxima atividade, você terá acesso a um gabarito. Pode consultá-lo e compará-lo com o seu produto final.
Após o desafio, estarei te esperando com a tela pronta para evoluirmos e darmos os próximos passos. Bom desafio, nos vemos daqui a pouco!
O curso React: combinando Context API e Apollo Client possui 97 minutos de vídeos, em um total de 45 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.