Krita: ilustração editorial
Preparando o terreno - Introdução
Meu nome é Rainer Petter, sou ilustrador e quadrinista. Esse é o curso de ilustração editorial utilizando o Krita aqui na Alura.
Vamos fazer ilustração editorial, que é ilustração para livro e revista. Eu já tenho bastante experiência com livros didáticos, capas de livros de literatura mesmo; ilustração também para revistas, como a Superinteressante e a Mundo Estranho.
Vou passar para vocês como funciona todo o processo de construção da imagem, toda a relação entre o ilustrador e o cliente também. Vamos fazer uma simulação de fato de um trabalho aqui. Essa é a ilustração que vamos fazer durante o curso e eu também vou ir propondo para vocês fazerem uma enquanto vão acompanhando o curso.

Vamos começar desde o básico da ilustração. Vai ter o tema, como eu comentei, nós vamos pegar esse tema do cliente e vamos buscar referências. Vou mostrar para vocês como que pesquisamos essas referências e como organizamos essas referências dentro do Krita.
Vamos fazer inicialmente alguns esboços bem soltos, eu vou mostrar quais são as melhores ferramentas para trabalharmos com esses bolsos soltos, vamos fazê-lo em três versões diferentes para apresentarmos para o cliente, para vermos se o que estamos fazendo realmente é aquilo que ele quer.
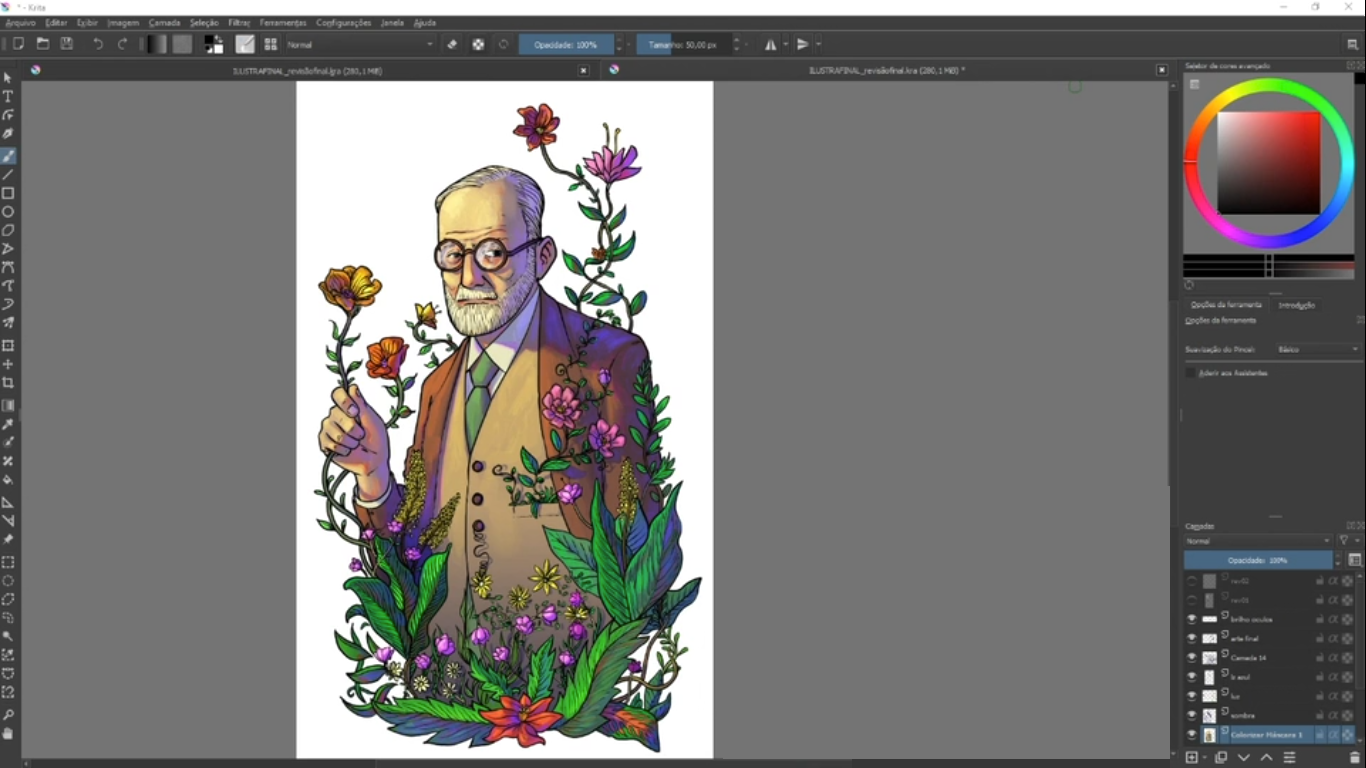
Definida a ilustração, vamos limpar esse desenho, trabalhar na arte final e trabalhar na cor base. O Krita tem uma ferramenta incrível de aplicação de cor base. Vamos aplicar as sombras e as cores. Vamos trabalhar com todo o contraste de luz e sombra, variação de cores e temperatura de cor até termos um arquivo final.
No caso aqui ele já está aplicado no que seria uma página de revista, uma revista aberta. Vamos ter todo o cálculo de saber qual é o tamanho da imagem, qual espaço temos para trabalhar nessa página de revista aqui e já vai ter também o arquivo pronto para ser enviado para o cliente.
Esse é o conteúdo do curso. É interessante que você já tenha um conhecimento básico de desenho. Nós temos aqui na Alura vários outros cursos mais básicos sobre desenho em si. Também temos outros cursos introdutórios do Krita que podem ser bastante úteis, caso você sinta dificuldade em conhecer as ferramentas; mas tudo que eu mostro aqui, tudo que eu utilizo aqui vou apresentando e mostrando como funciona.
Este é o conteúdo do curso de ilustração editorial no Krita. Foi feito com muito carinho e espero que seja bastante útil para vocês. Vamos lá!
Preparando o terreno - Overview
Vamos dar uma olhada agora com mais calma em todo o conteúdo que vamos ver durante esse curso de ilustração editorial no Krita. Como comentei na introdução, vamos simular de fato uma situação de trabalho aqui. Vou propor um tema para vocês e, a partir desse tema, vamos atrás das referências.
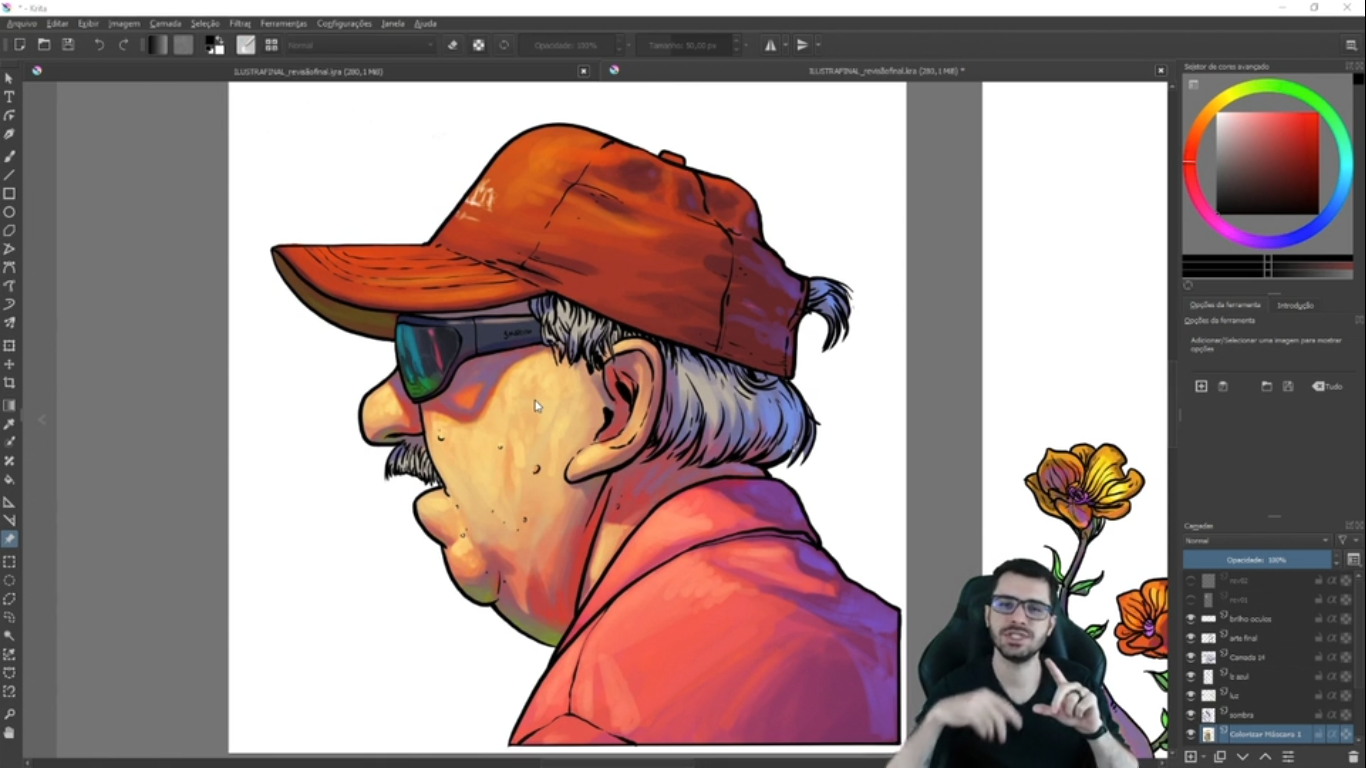
Temos aqui, por exemplo, várias imagens de referência dentro do próprio Krita. Vou mostrar para vocês como que aplicamos essas imagens de referência aqui. Temos uma referência específica, que seria o estilo de desenho que o cliente quer, que é essa imagem aqui.

Já vamos fazer toda a construção da ilustração pensando nesse estilo específico de tratamento de linha e tratamento de cor. Em relação ao processo em si, vamos a fazer isso, vamos começar com um esboço bem solto pensando na composição e no espaço que temos para fazer essa ilustração. Muitas vezes o cliente já nos passa qual é a área da página do livro ou da revista que vamos ter para trabalhar.
Já sabemos que é uma imagem bem vertical e bem comprida. Vamos medir... Eu já tenho uma noção boa do tamanho que é. Desde os primeiros esboços já vamos fazer isso, vamos seguir o formato do espaço que temos para trabalhar na página da revista.
Vamos fazer utilizando a ferramenta de giz pastel, ferramenta de pincel marcador e a ferramenta de lápis de carvão também. Vamos fazer três esboços utilizando essas técnicas diferentes para vocês aprenderem como funciona cada uma delas e qual é a vantagem de cada uma delas na hora de fazermos o esboço.
Vamos limpar o desenho. Durante todo esse processo tem etapas em que eu vou falar: “esse aqui é o momento em que enviaremos essas imagens para o cliente”, para termos uma noção de como funciona esse trabalho de fato no dia a dia.
Não é só pegarmos a ideia do que o cliente quer e já fazermos tudo até o final, precisamos ter esses momentos em que mostramos para o cliente o que nós estamos fazendo para ele falar: “está certo, é isso mesmo” ou falar “não, mude algo, vá por outro caminho”. É importante ter esse diálogo. Nós vamos simular isso também aqui durante o curso.
Vamos fazer toda a parte técnica do desenvolvimento utilizando as ferramentas incríveis que temos no Krita e que não encontramos em outro programa. A ferramenta de aplicação de cor base é muito boa, é impressionante e agiliza muito o trabalho.
Eu vou mostrar de uma forma bem prática como trabalhamos com a sombra utilizando apenas uma camada de um modo específico. Vamos aplicar a sombra na imagem toda. Depois também vamos trabalhar com a questão das cores em si.
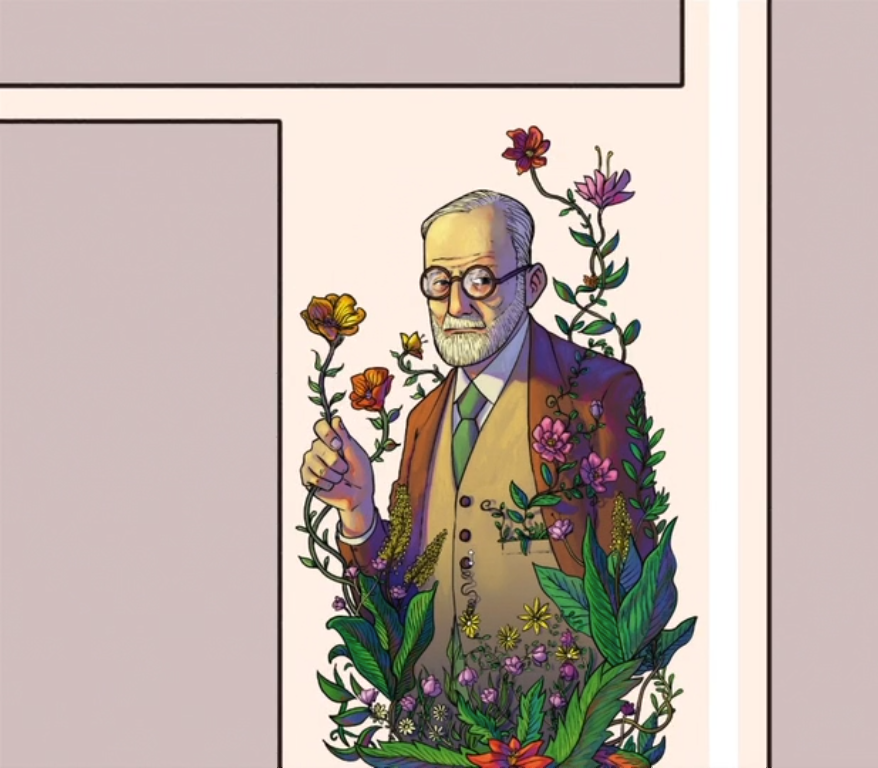
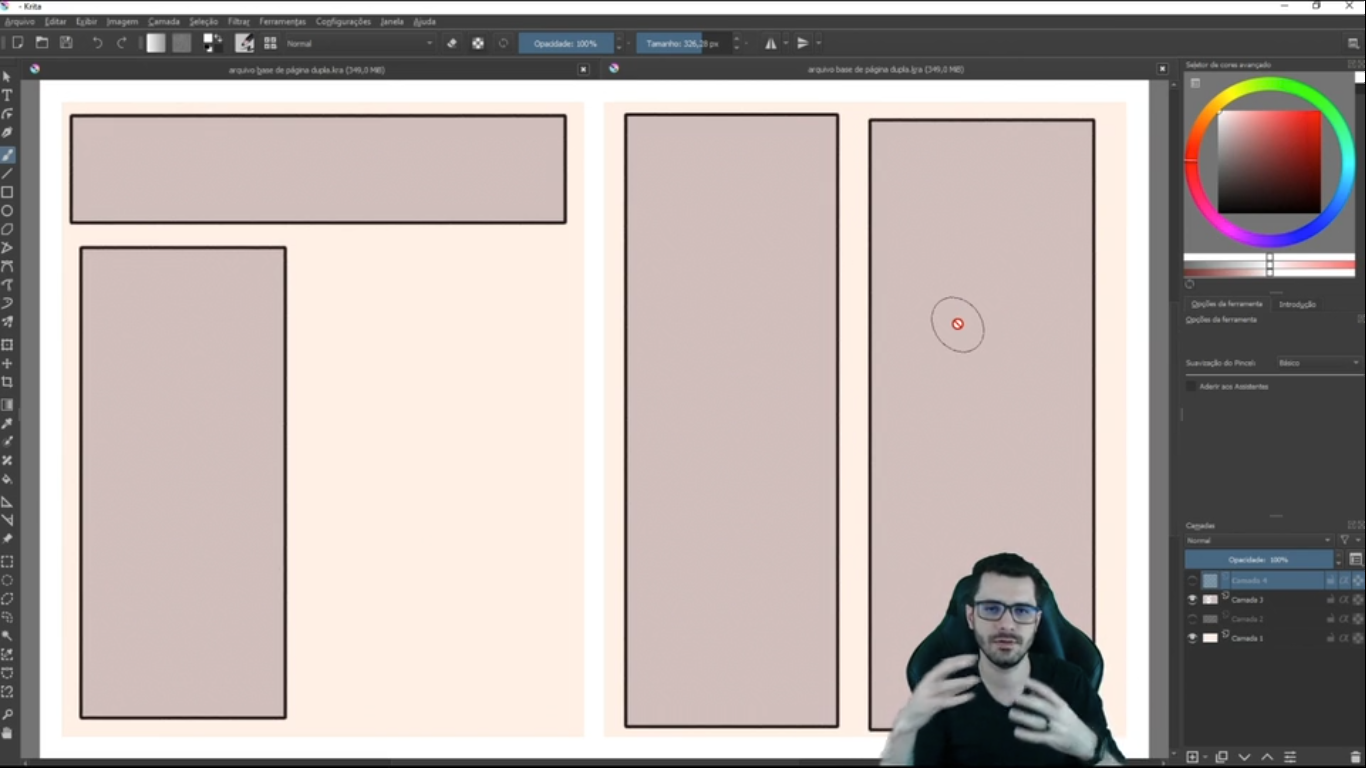
Trabalhando na parte da luz, vamos iluminar também a sombra pensando em várias fontes de luz diferentes até chegar nessa imagem final - que é essa imagem aqui. Aqui ela já está aplicada na página da revista. Esses retângulos mais escuros seriam os blocos de texto e o restante, que é esse espaço vazio, é o espaço que temos para fazermos nossa ilustração.

No final vou mostrar também como nós que salvamos esse arquivo, como que enviamos e quais são os formatos ideais para o cliente receber esse arquivo.
Esse é o conteúdo que vamos fazer aqui no curso, vamos desenvolver toda essa ilustração. Funciona também não só para ilustração editorial, assim como falei de livro e revista, mas para publicidade e quadrinhos o processo é bem parecido. Essa relação com o cliente também é parecida. Espero que esse curso seja bastante útil para sua carreira. É isso, vamos lá!
Preparando o terreno - Analisando o Briefing
Material para download disponível aqui.
Vamos começar a nossa ilustração editorial utilizando o Krita. A ilustração, no caso, vai ser uma ilustração para revista. Ilustrações editoriais, de modo geral, são para materiais que serão impressos para editoras; tem para livro e revista. No caso vai ser para revista e eu trouxe para vocês alguns exemplos.
Vamos fazer uma simulação como se fosse um trabalho de fato. Recebemos o briefing do cliente descrevendo como vai ser essa ilustração, temos aqui alguns exemplos também. A partir dessas informações vamos fazer a nossa ilustração.
O primeiro passo sempre é interpretar o briefing. Às vezes, você fica com uma dúvida e não entende muito bem o que o cliente quer dizer. Sempre pergunte para o cliente para não ter mais dúvidas.
Porque acontece muito de o ilustrador fazer todo o trabalho, às vezes nem compartilha tanto com cliente o que está fazendo e chega lá na frente depois de semanas de trabalho e descobre que tinha algo diferente que ele interpretou errado no briefing. É sempre bom ter esse diálogo com o cliente ou editora para ter certeza que você está fazendo o certo e que não está fazendo um trabalho em vão.
No caso, a ideia aqui é fazermos uma ilustração para uma revista, para um artigo onde está relacionando psicanálise com botânica. É uma coisa quase aleatória que eu peguei aqui para fazermos esse exercício. Vamos ter uma ilustração que vai ter o Freud e também elementos de botânica, flores e folhas. Vamos trabalhar isso em uma ilustração só.
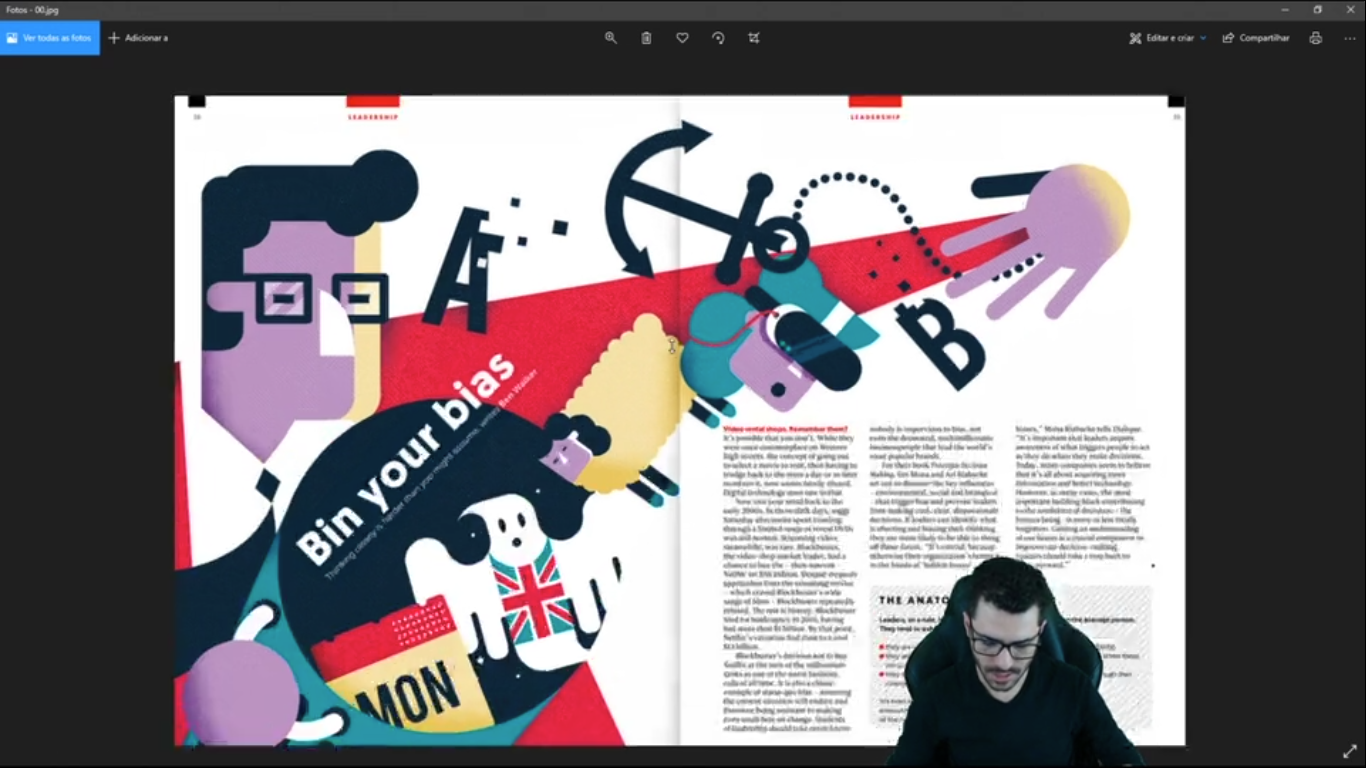
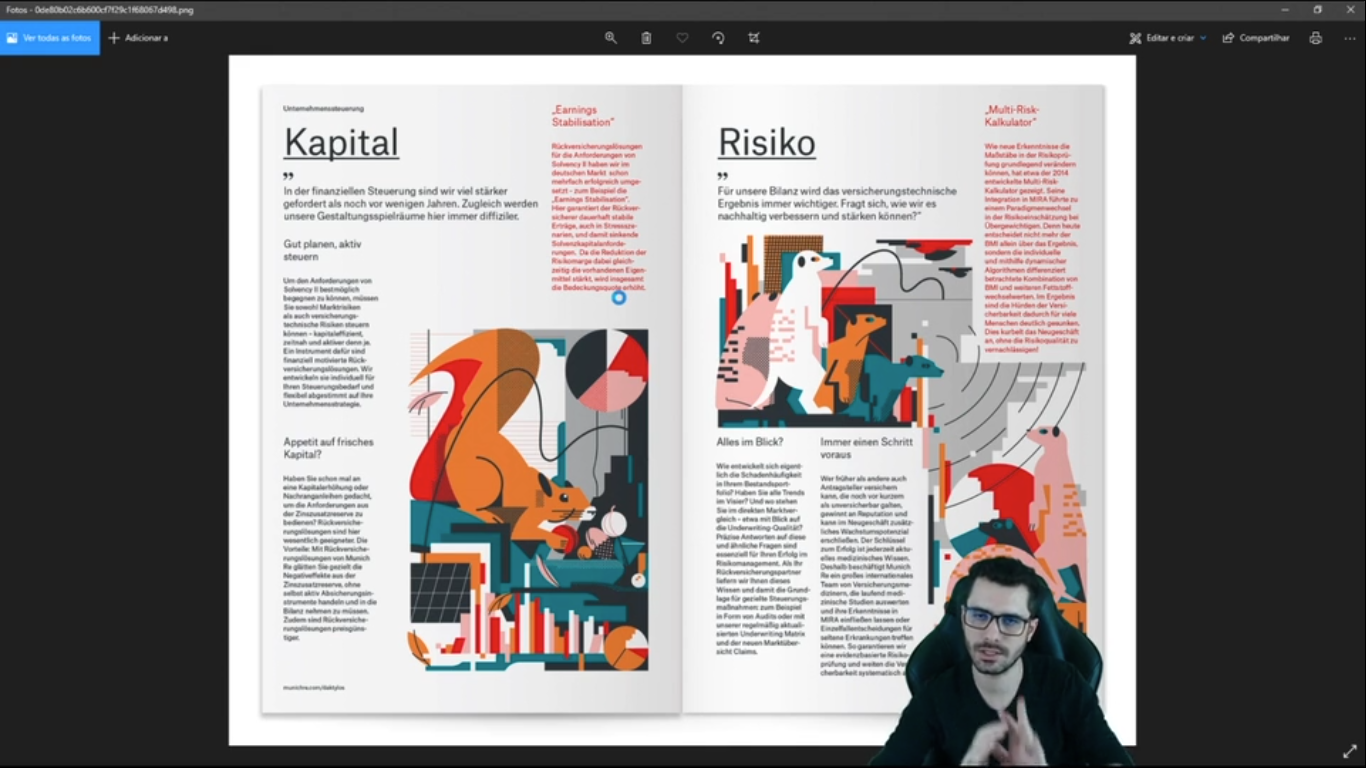
Como isso vai funcionar na revista? Esse é o primeiro passo que eu trouxe para vocês de alguns exemplos para nós entendermos como funciona essa interação de uma imagem com uma ilustração na revista. Temos alguns exemplos. Esse exemplo é uma imagem que eu pesquisei no Google mesmo.

Nós temos uma ilustração que ocupa toda a página esquerda e a parte de cima da página direita. É uma ilustração de uma página e meia, digamos assim. Temos toda essa ilustração, aqui tem um título do lado esquerdo que está dentro da ilustração, e do lado direito temos os blocos de texto. Essa interação entre imagem e texto pode funcionar de várias formas.
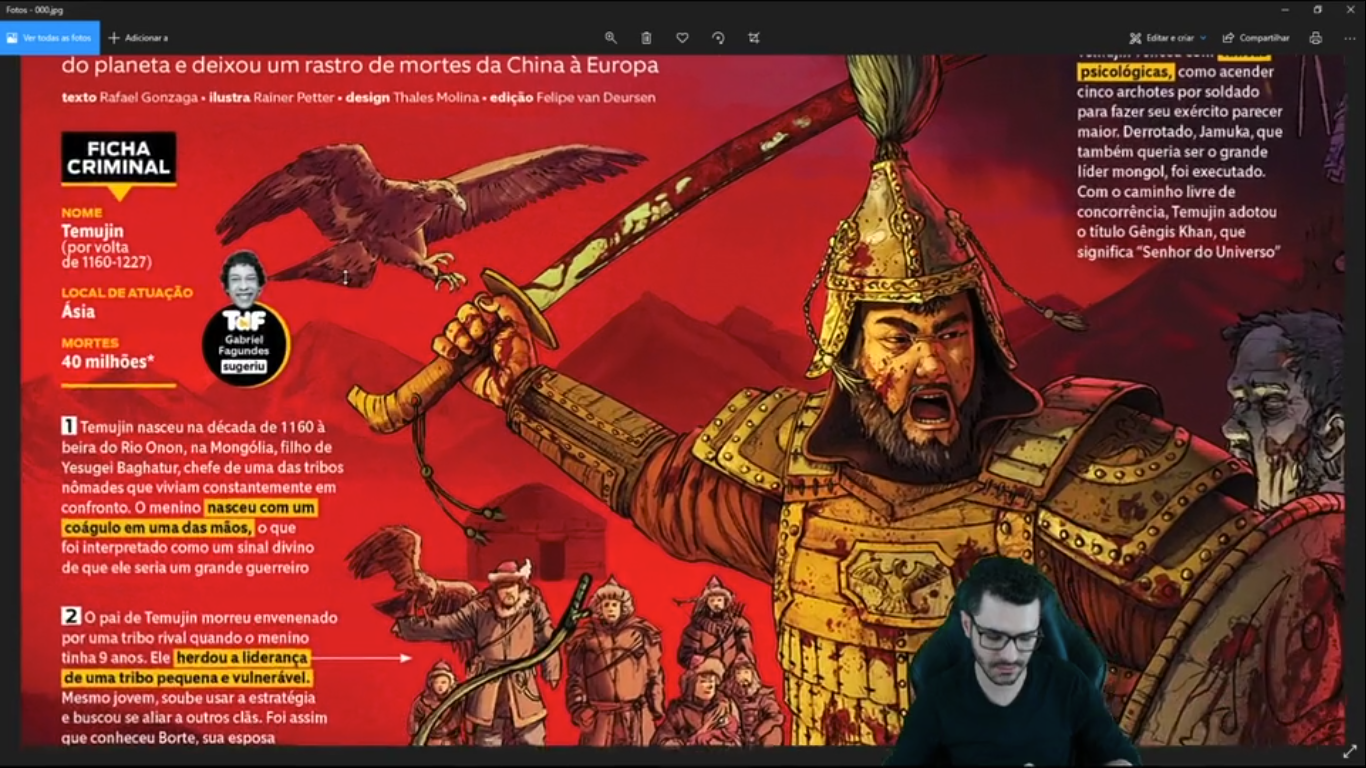
Eu tenho aqui também algumas ilustrações que eu fiz. Essa aqui eu fiz para revista Mundo Estranho - e no caso, olhe como a ilustração pega toda a página dupla, ela está atrás do texto também. Nesse caso aqui, como que funcionou?

A galera da editora já me mandou uma página, o exemplo dessa página aberta, com os textos prévios para eu saber onde é que vai ter texto e onde é que eu posso fazer os desenhos. Eles mandaram, inclusive, um mocap com algumas fotografias mostrando o espaço onde eu poderia fazer cada um dos elementos ali.
É importante sabermos onde vai ter texto e onde que não vai ter, para sabermos onde vamos trabalhar com a imagem. Na página da revista vai estar imagem e texto dialogando juntos.
Tenho essa ilustração aqui que também fiz para revista Mundo Estranho e olhe só como todo o espaço vazio entre os textos têm ilustrações, porque era muita coisa que tinha que colocar, muitos elementos. Todo espaço tinha que colocar uma ilustração específica.

Tem ali um passarinho, tem o personagem, elementos no fundo e tudo o que está no texto tem seta mostrando elementos que estão na ilustração. Todas as informações que tinham no texto eu tive que ilustrar.
No caso do exercício que vamos fazer, não vamos ter que ilustrar todo o texto. Até porque o texto, no nosso caso, não existe; é um exercício de imaginação. Vão ter elementos de psicanálise que vamos desenhar o Freud e vão ter elementos de botânica; não vamos ter o texto corrido para fazermos cada detalhe.
Geralmente nem tem assim, muitas vezes o cliente passa falando que é texto sobre tal assunto, então tem tais palavras-chaves ou termos importantes para trabalharmos e tem um espaço para a ilustração. Às vezes o cliente fala: “tem um espaço de uma página inteira, meia página na vertical e meia página na horizontal”.
No caso aqui, já temos também. É uma imagem que eu vou compartilhar com vocês, vocês podem baixar - que é essa imagem. É como se fosse uma página dupla aberta. Esses retângulos aqui mais escuros são nossas áreas de texto, nessas áreas de texto não vamos poder fazer ilustração.

O espaço em que nossa ilustração vai estar inserida é esse espaço da esquerda, esse espaço é o tamanho que temos para trabalharmos a ilustração. É esse espaço aqui. Tudo que vamos fazer tem que caber nesse espaço aqui. Não vamos fazer ilustração na página direita, não vamos ter elementos aqui, não vamos ter elementos por trás do texto, igual aos exemplos que eu dei aqui. Por trás do texto, assim, não vai ter.

Vai ser isso, algo nesse esquema aqui mesmo. Temos uma página aberta, tem os blocos de texto e fundo branco. Nesse espaço aqui é onde vamos fazer o texto. É muito importante sempre que você tiver dúvida com o cliente, esclarecer tudo isso antes de começar a trabalhar de fato na ilustração. Perguntar se vai ter sobreposição de texto com imagens, se vai ser só aquele recorte ou só aquele espaço; para não ter dúvidas.

Eu até peguei outros exemplos, olhe como funciona o espaço de texto e o espaço ali vazio, que é onde tem a ilustração. Na maioria dos casos que eu já trabalhei, o cliente já me passa esse espaço que eu vou trabalhar. O espaço que temos, que é o estamos fazendo aqui. Temos esse espaço aqui para fazer a ilustração.
Pode acontecer também do cliente deixar para colocar esse texto depois. Ele fala: “faça uma ilustração de meia página”, por exemplo, daí depois da ilustração é que ele vem e encaixa no texto.
Isso é mais difícil de acontecer porque o tamanho do texto não dá para fazer - “está uma ilustração grande, vou fazer um texto pequeno”. Não tem não como, o texto é o principal, o texto tem aquele tamanho dele e a ilustração é que tem que funcionar de acordo com o tamanho do texto.
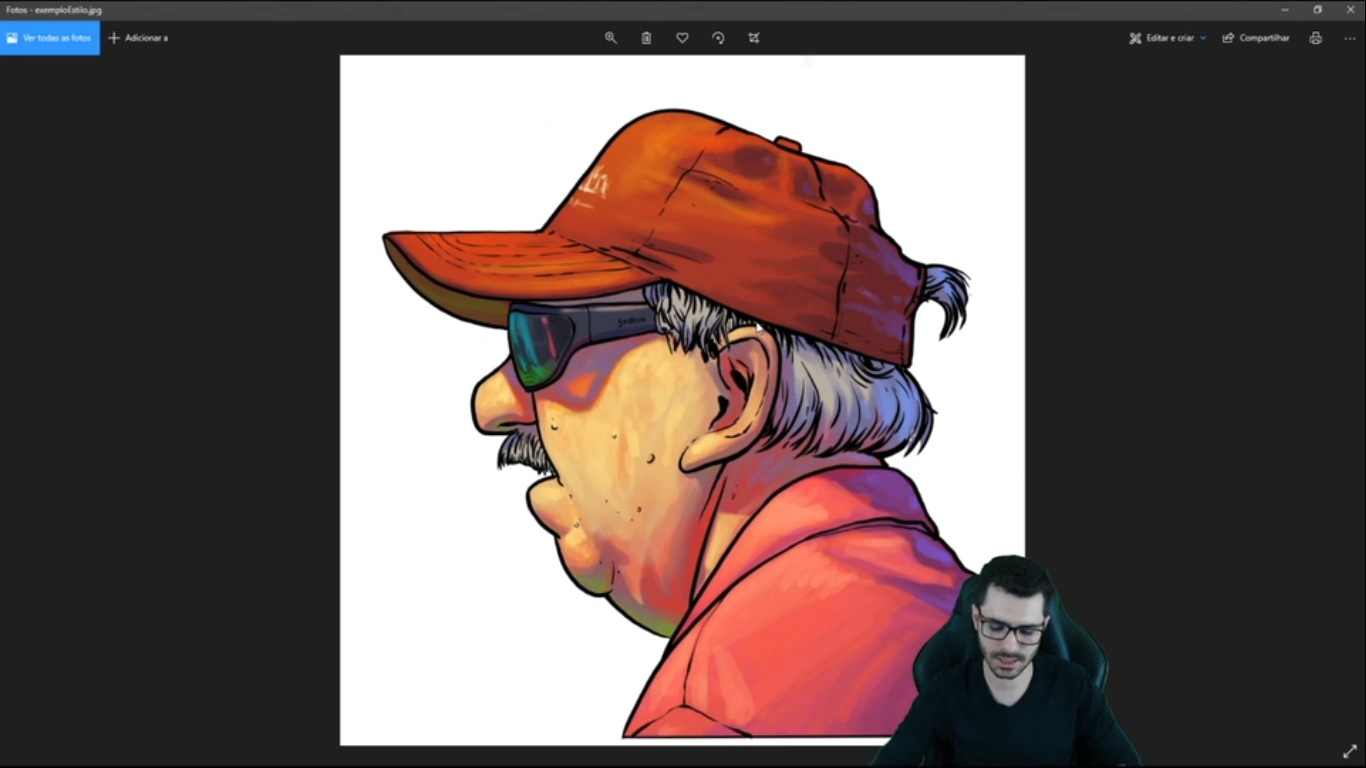
É isso que vamos simular aqui, que é o que mais acontece, é o mais comum no mercado. Nesse caso aqui, também vamos ter um exemplo de estilo de desenho, o estilo da finalização - que é essa imagem que eu também vou compartilhar com vocês.

Esse é o estilo que o cliente quer que façamos. Vamos analisar esse estilo para entendermos o que o cliente quer. Olhe só, temos uma ilustração com linhas de contorno, não é algo realista, uma pintura digital mais realista sem bordas e sem contorno. Tem linhas de contorno, mas é uma pintura mais trabalhada.
Olhe só, como temos bastante variação de cores, é uma imagem mais colorida. Temos bastante formação de luz e sombra. Tem a luz vindo aqui do lado esquerdo, olhe como está iluminando aqui. Tem a sombra projetada, a sombra também está colorida por conta de, provavelmente, um tom mais azulado na sombra, tipo um reflexo da luz do céu.
Vamos trabalhar com a imagem bem colorida, ela vai ter bastante pincelada; não é algo muito limpo, muita cor chapada, flat e com linhas de contorno, uma linha um pouco mais grossa. Esse é o estilo que o cliente quer.
Vamos fazer esse tipo de ilustração, seguindo esse estilo de finalização no Krita. Vamos fazer uma imagem seguindo esse padrão onde temos um recorte da imagem na página e que não vai vazar fora disso aqui. Utilizando este exemplo aqui, é esse espaço que vamos fazer.
O tema é psicanálise e botânica. É isso que precisamos saber inicialmente para entendermos o que o cliente quer. Entendo isso aqui, passamos para próxima etapa, que é onde vamos começar a trabalhar com as imagens de referência.
Sobre o curso Krita: ilustração editorial
O curso Krita: ilustração editorial possui 170 minutos de vídeos, em um total de 44 atividades. Gostou? Conheça nossos outros cursos de Ilustração Digital em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Preparando o terreno
- Esboçando
- Desenhando
- Pintando
- Finalizando