Illustrator: acabamento final de personagem publicitário
Estrutura, traçado e paleta de cores - Introdução
Introdução
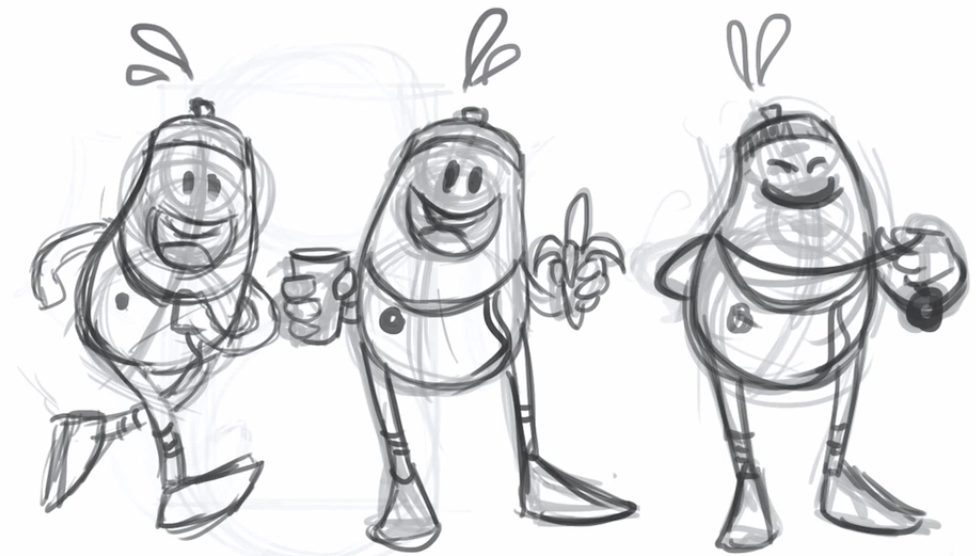
Neste curso, que é a segunda parte do curso sobre personagens publicitário, vamos começar do ponto em que paramos na primeira parte do curso. Nele, fizemos um esboço do personagem criado em três poses.

Aqui, nós finalizaremos esse esboço, fazendo o acabamento e a finalização no Illustrator. Para o primeiro esboço usaremos uma técnica de vetorização, e no segundo usaremos uma técnica diferente. Elas geram o mesmo resultado, mas é interessante aprender as duas e ver com qual você se dá melhor, e entender que algumas das práticas possíveis podem ser boas em um momento e não tanto em outros.

Vamos aprender ainda a montar uma paleta de cores apropriada para o personagem e a dar uma hierarquia para os traços. Veremos também como reduzir a imagem quando necessário.
Mas não será apenas isso. Mostraremos como entregar a apresentação do personagem para o cliente. Nela constará o histórico de como criamos o personagem, desde as referência. Além disso, colocaremos por escrito nossa análise, para que o cliente veja como chegamos a esse resultado.
Mãos à obra!
Estrutura, traçado e paleta de cores - Vetor da estrutura do personagem
Vetor da estrutura do personagem
No curso anterior, trabalhamos a estrutura do nosso personagem em três poses diferentes. Já analisamos suas proporções e agora podemos levá-lo para finalização no Illustrator.

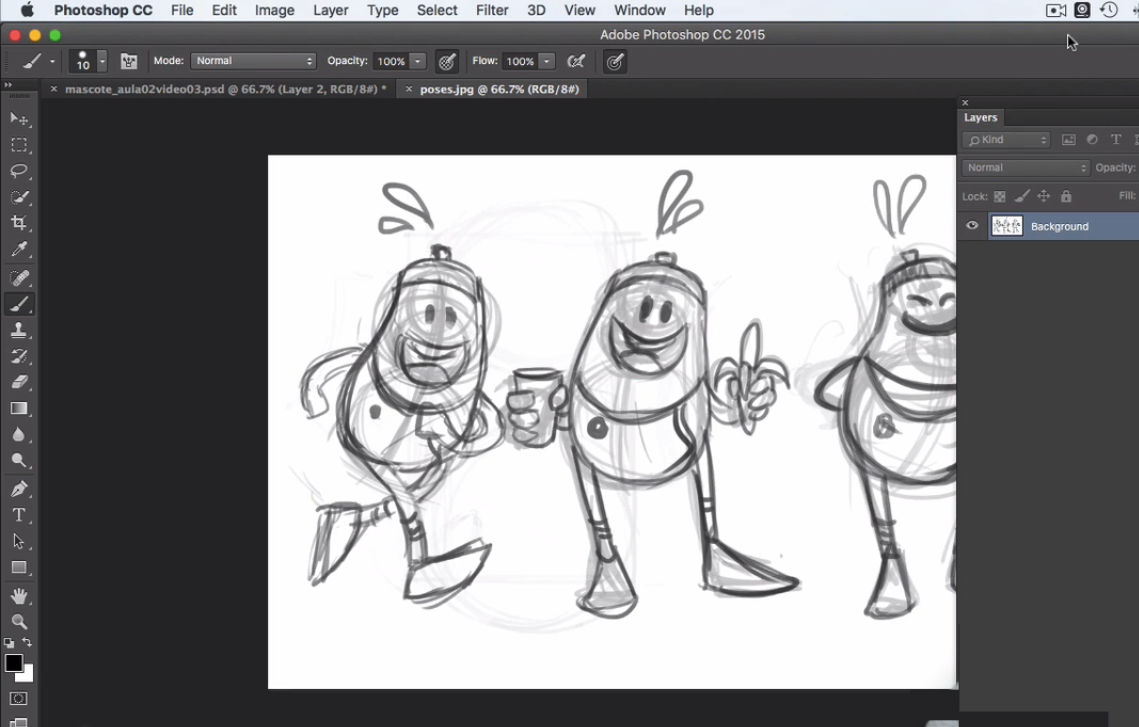
Para isso, precisamos salvar o arquivo no Photoshop. Basta ir em Arquivo > Salvar como....
Salvaremos o arquivo como poses.jpg. Depois de definir o nome a pasta de destino, o programa abre a seguinte janela.

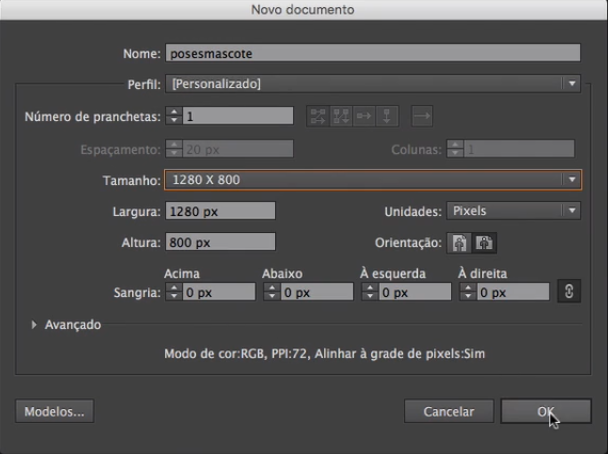
Basta dar Ok, agora poderemos abrir o arquivo no Illustrator. Para isso, criaremos um novo arquivo, em Arquivo > Novo.

O nome do arquivo será posesmascote, manteremos o perfil Web e o tamanho 1280 x 800. Agora já temos a nossa prancheta.

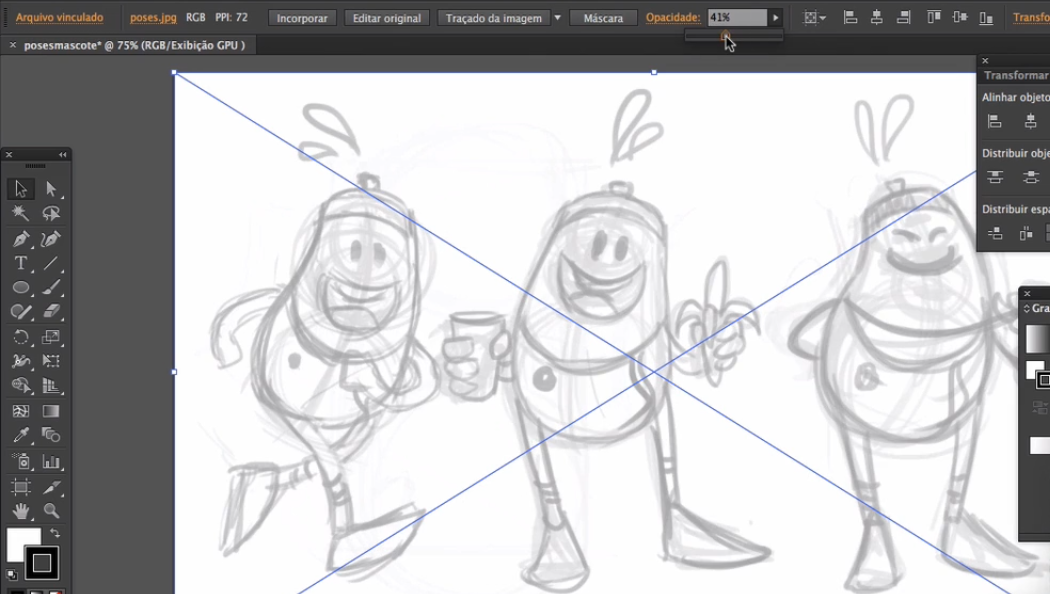
Basta arrastar o arquivo do esboço para o Photoshop para começar a trabalhar. Como vamos vetorizar isso? Já vimos em outro curso que a ferramenta usada é a caneta, ou Pen Tool ( ). A usamos para clicar ponto a ponto no contorno do personagem.
). A usamos para clicar ponto a ponto no contorno do personagem.


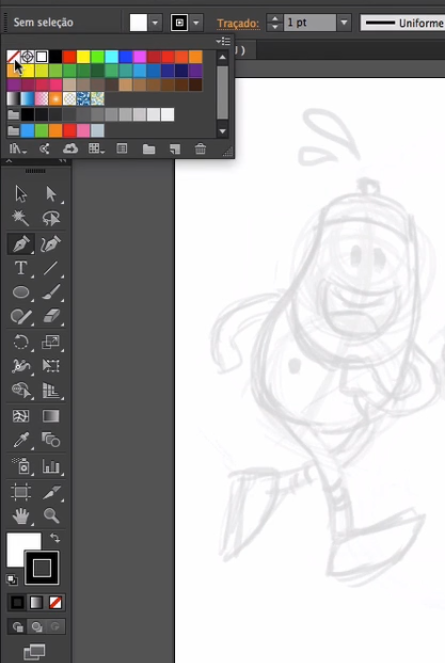
Estão acontecendo alguns problemas: a caneta está deixando tudo branco, e os traços do esboço estão muito fortes. Para resolver isso, vamos selecionar e deletar o que criamos com a caneta, e selecionar a camada inteira. Para deixar os esboços mais claros, diminuiremos a opacidade da camada para 18%.

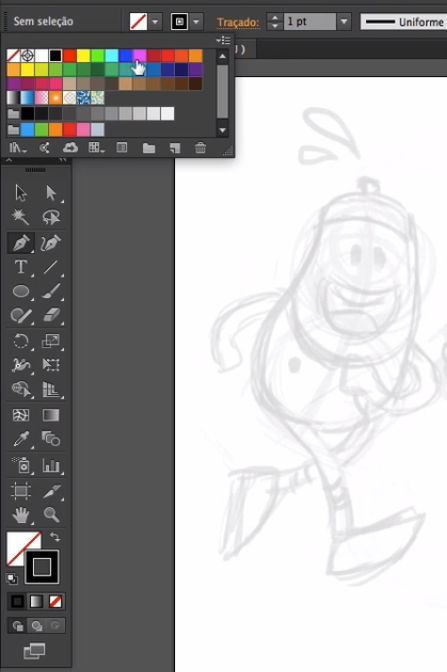
Quanto à Pen Tool, podemos deixar a ferramenta sem preenchimento, usando o menu superior.

Podemos aproveitar para mudar a cor da linha também.

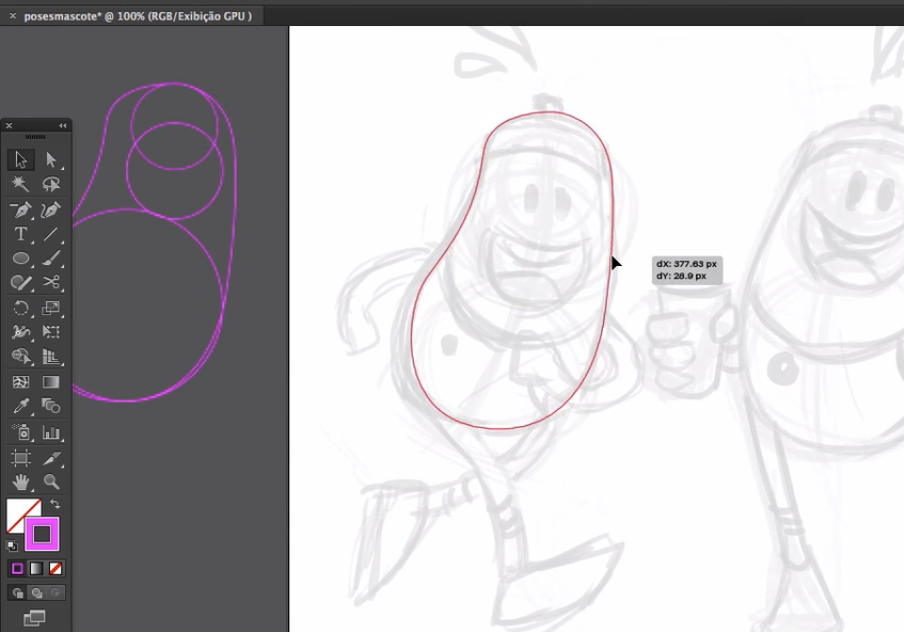
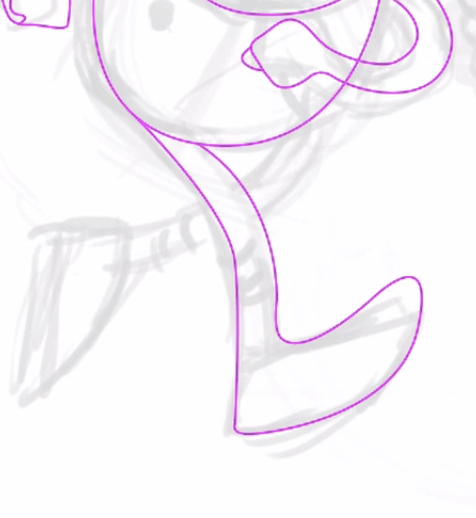
Para facilitar o trabalho, podemos dar um zoom e recomeçar a vetorização.

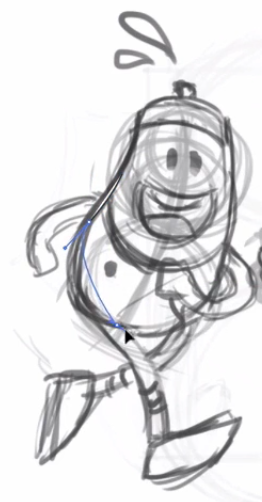
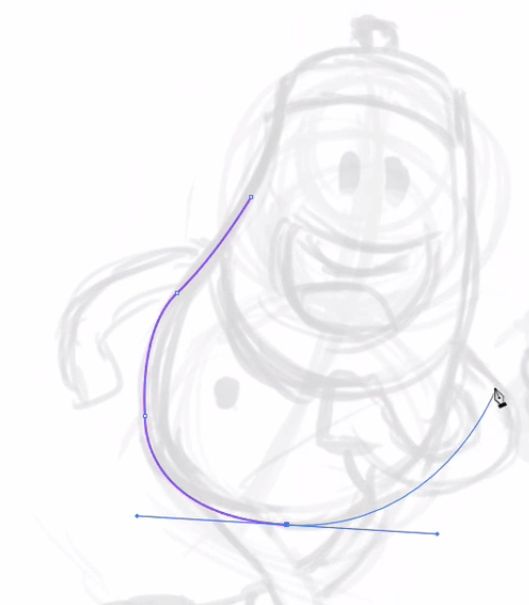
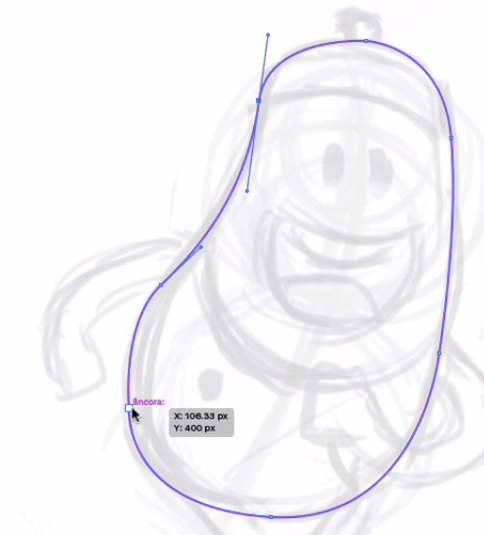
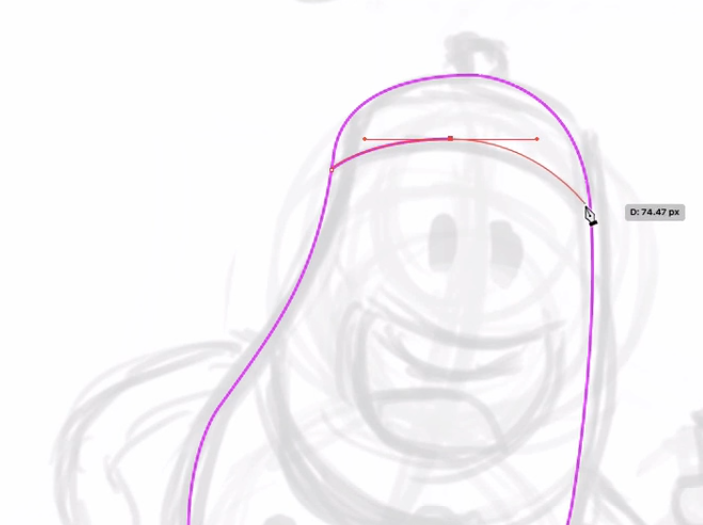
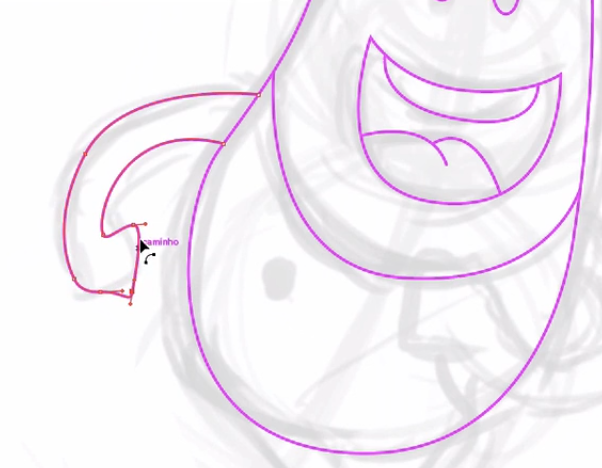
A ideia aqui é manter as formas mais simples, então quanto menos pontos conseguirmos usar para fazer as curvas do personagem, melhor. Podemos sempre dar Ctrl + Z se acharmos que a curva não ficou muito boa. Dependendo da versão do Illustrator, ele sugere onde fazer os pontos. Se for preciso ajustar alguma curva, basta selecionar o ponto e ajustar a alça:

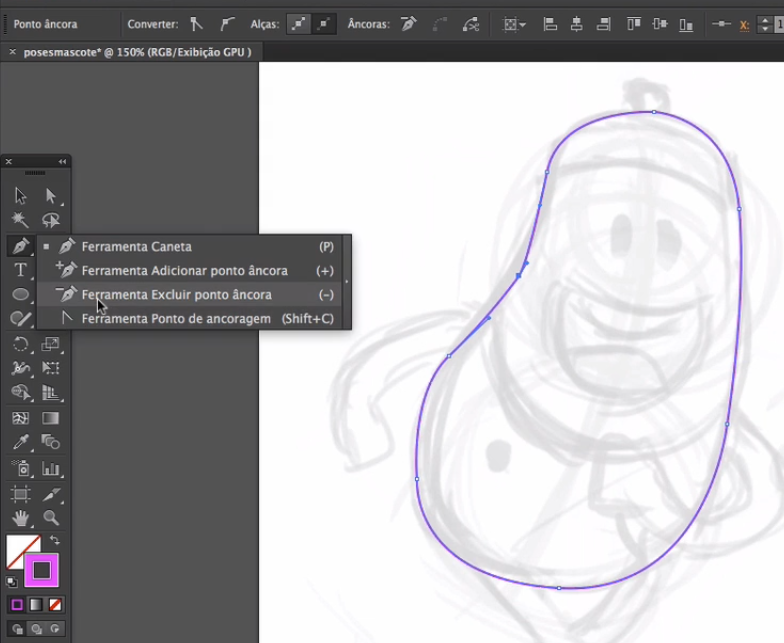
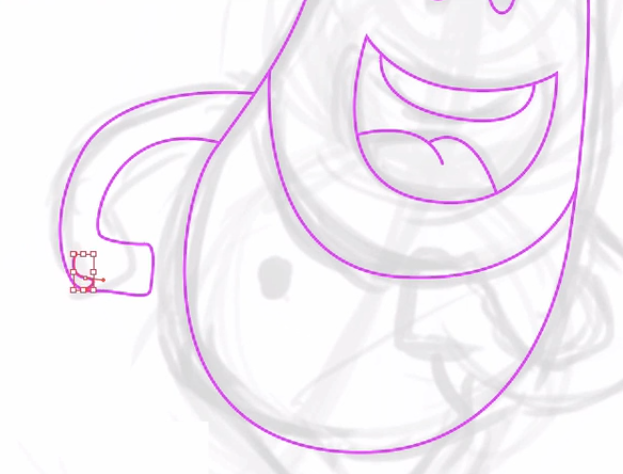
Seria interessante tirar os pontos e simplificar as formas cada vez mais. Para isso, vamos clicar e segurar sobre o símbolo da Pen Tool para abrir mais opções, e selecionaremos a a Ferramenta Excluir Ponto de Âncora.

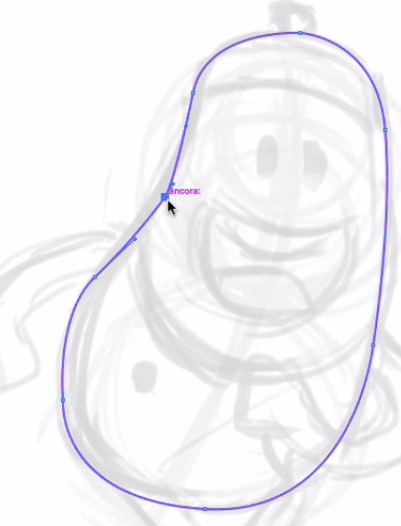
E clicamos sobre o ponto desnecessário.

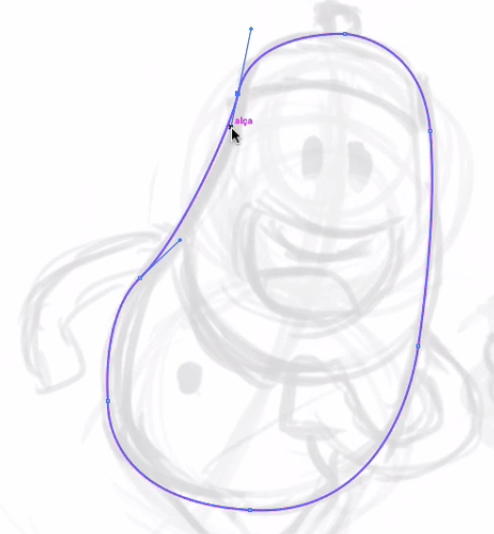
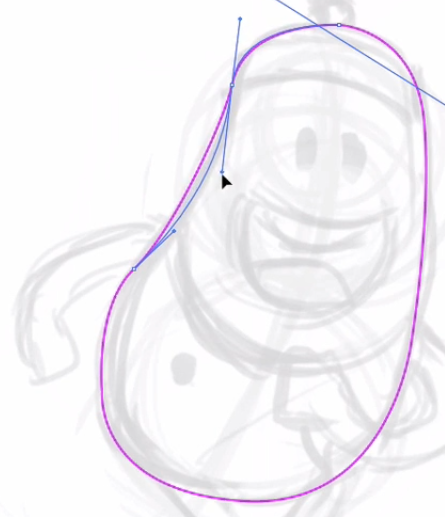
Agora podemos voltar para a Ferramenta de Seleção Direta ( ) e manipular a alça para ajusta a curva.
) e manipular a alça para ajusta a curva.


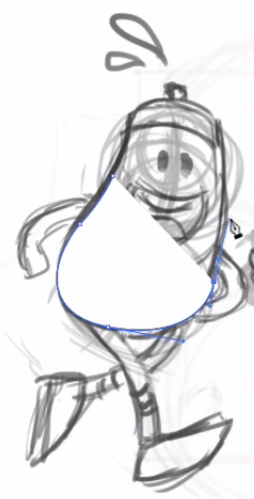
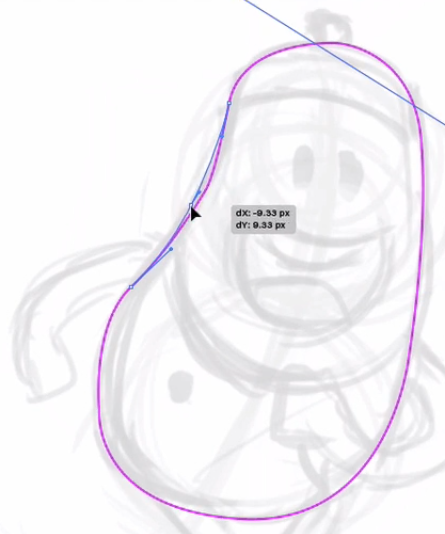
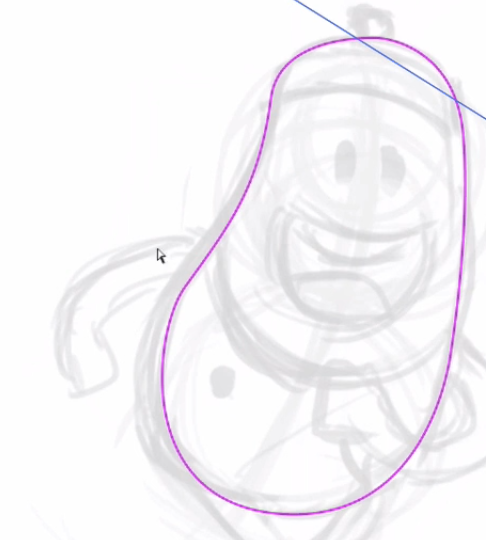
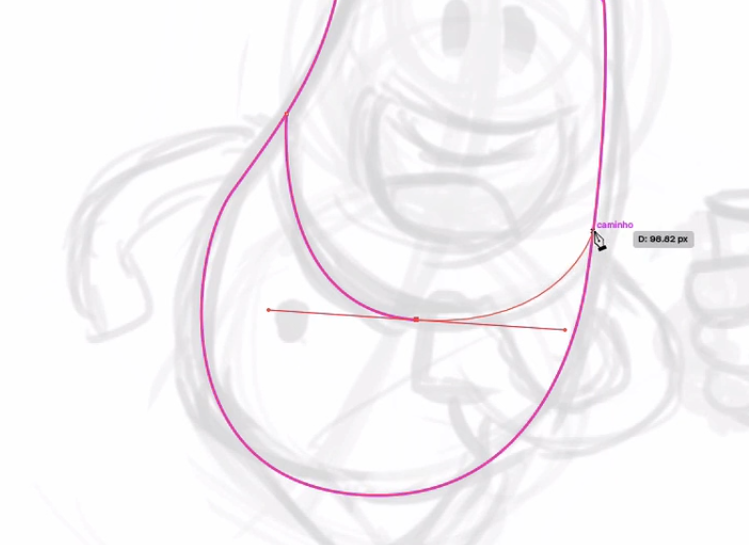
Talvez consigamos eliminar também o ponto à esquerda na parte inferior do personagem. Vamos testar?


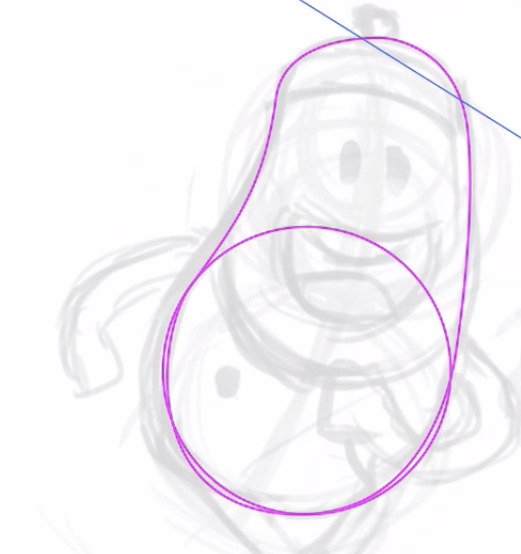
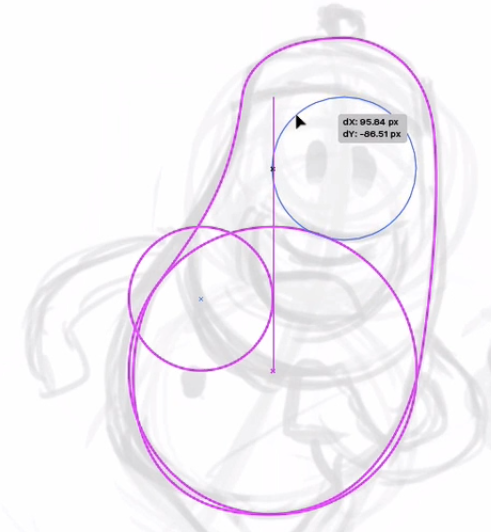
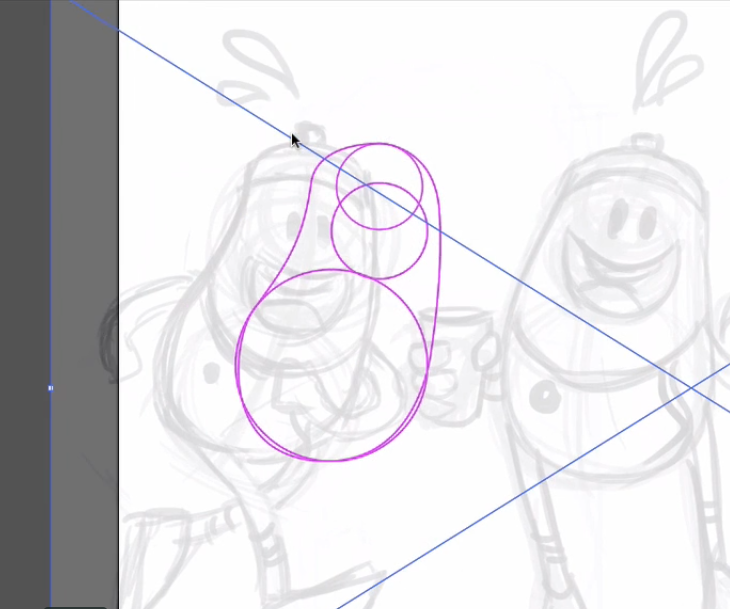
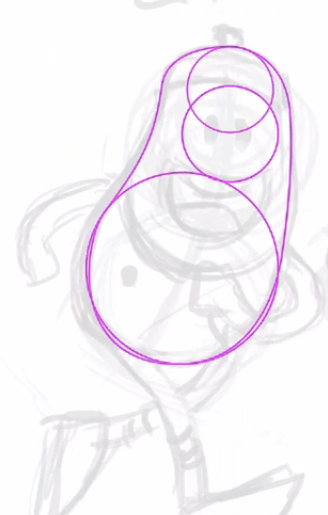
O impacto na forma não foi grande, e a forma ficou mais simplificada. Ela ficou mais próxima da estrutura básica do nosso personagem, composta por círculos. Vamos desenhar a estrutura para visualizar isso. Ela começa com um círculo na parte inferior do personagem.

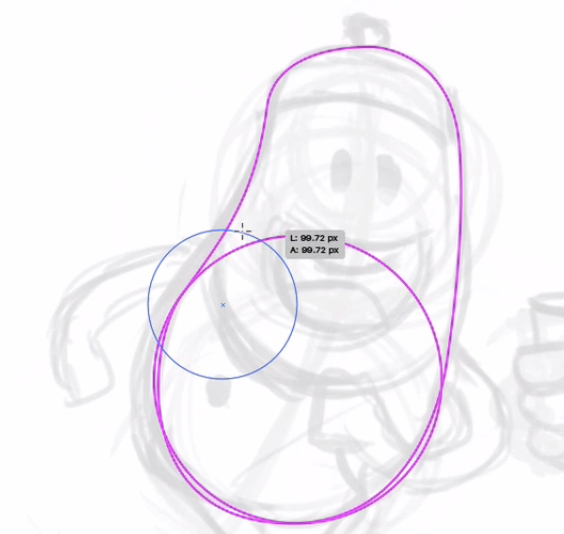
Depois precisamos fazer um segundo círculo, que parta do centro e vá até a borda deste, para que tenha metade do diâmetro.

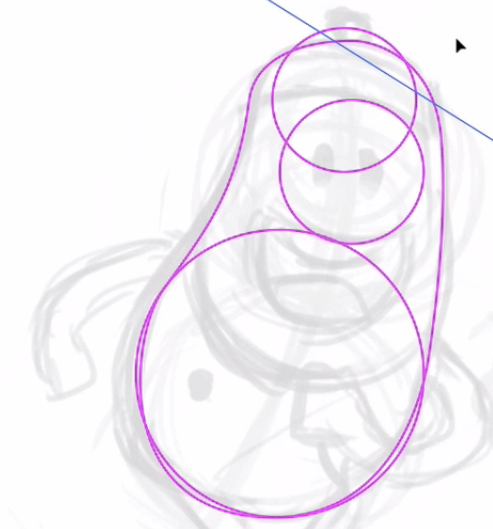
E um segundo círculo de mesmo tamanho será feito, e para copiar o primeiro basta clicar e arrastar pressionando Alt. Ao soltar, teremos um novo círculo.


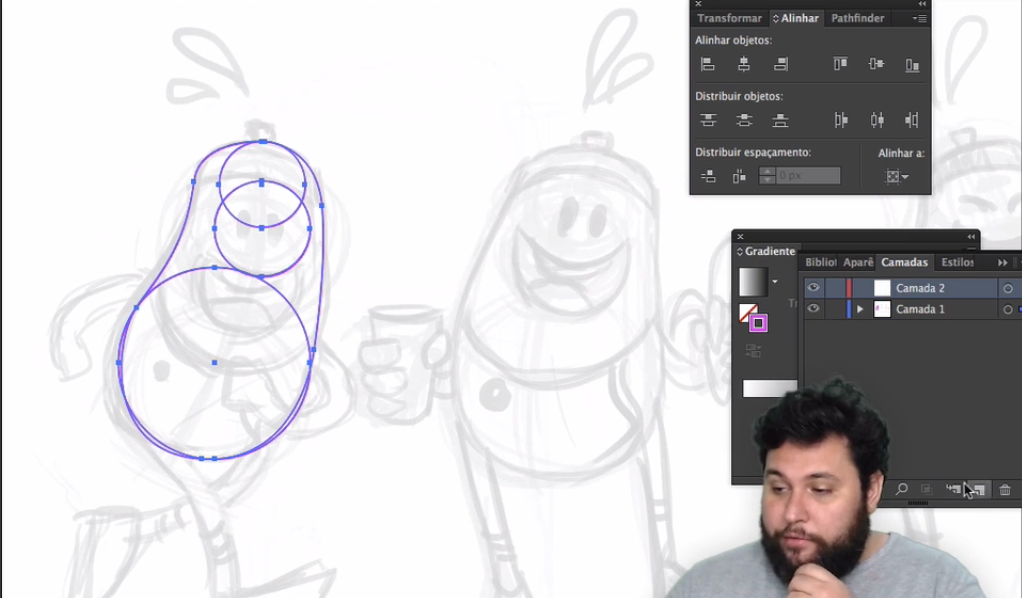
Nesse caso, como não estávamos trabalhando com formas tão exatas no Photoshop, vemos uma diferença entre a estrutura e o contorno vetorizado que fizemos. Podemos escolher se adequamos o contorno ou não. Se optarmos por isso, podemos alargar o círculo superior para encaixar a tampinha.

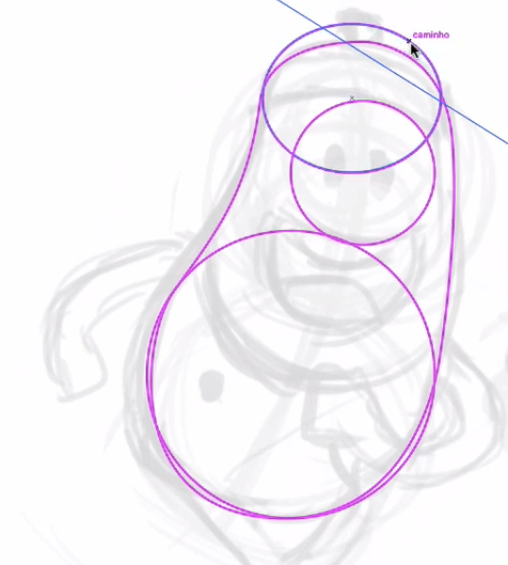
Ou podemos usar o contorno que fizemos, o que é interessante por ficar um pouco mais orgânico. Dessa maneira, o personagem não fica sempre tão exato e temos uma flexibilidade maior do desenho.
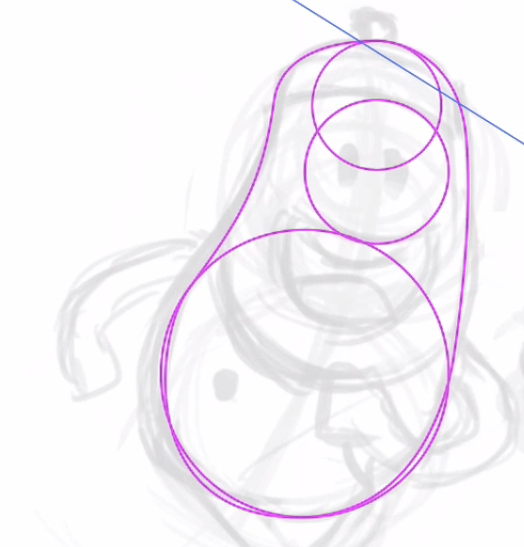
A estrutura pode ser apenas uma guia do personagem, se adequando a ele de acordo com a situação. Como nessa pose o personagem está correndo, a ênfase é na parte de baixo do corpo. Assim, podemos diminuir o círculo superior para encaixá-lo no contorno.

Dessa maneira facilitamos o trabalho de um outro desenhista que precise desenhar o mesmo personagem no futuro.
Podemos evitar que desloquemos uma das camadas e o contorno do rascunho, e o desenho fique desencontrado, como a seguir:

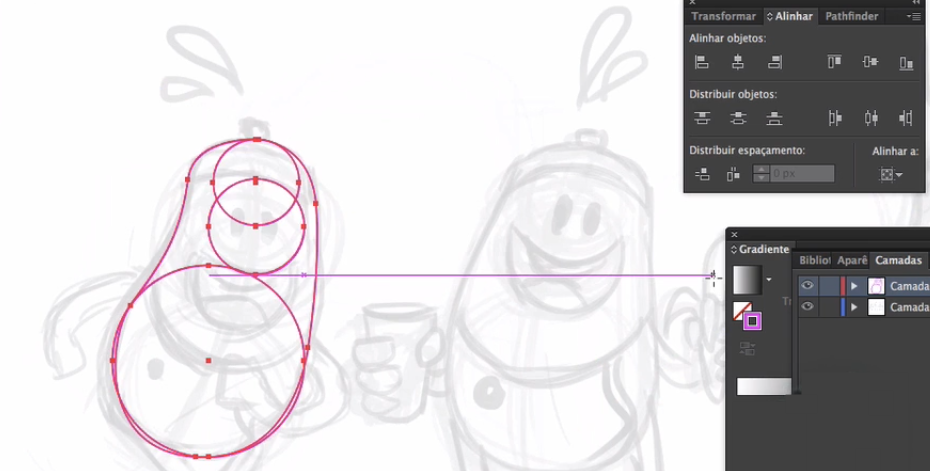
Para isso, podemos selecionar tudo e desselecionar o fundo, que é a camada do rascunho. Podemo dar um Ctrl + C no contorno. Criaremos então uma camada nova e deletaremos o contorno da camada atual.

Com a camada nova selecionada, usaremos o comando Ctrl + F, que cola o objeto no lugar.

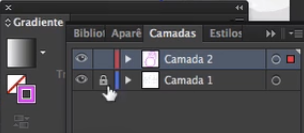
Agora é possível trancar a camada de baixo sem prejuízo ao andamento do trabalho.

Até a próxima!
Estrutura, traçado e paleta de cores - Traço
Traço
Deixaremos a estrutura que fizemos de lado e trabalhar só com o contorno.

Vamos arrastar tudo para o lado e copiar e arrastar apenas o contorno, pressionando Alt para fazer uma cópia.

Usaremos a caneta ( ) para terminar a vetorização.
) para terminar a vetorização.

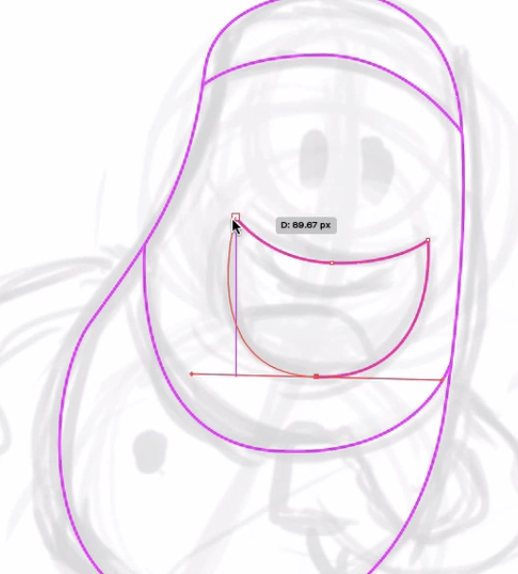
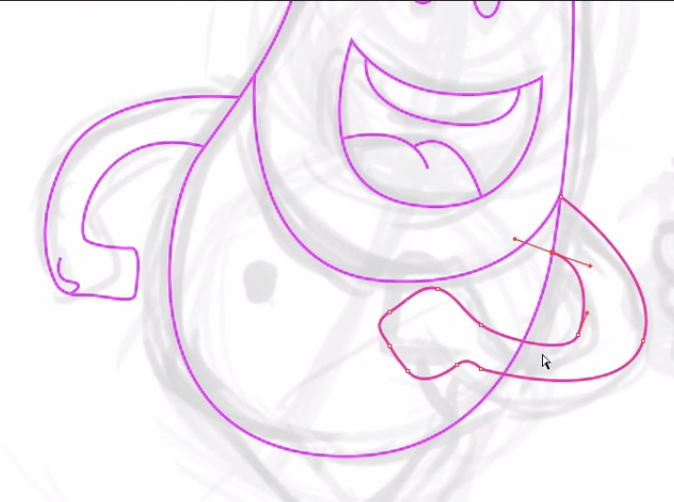
Passaremos agora à camisa, que é uma curva ampla.

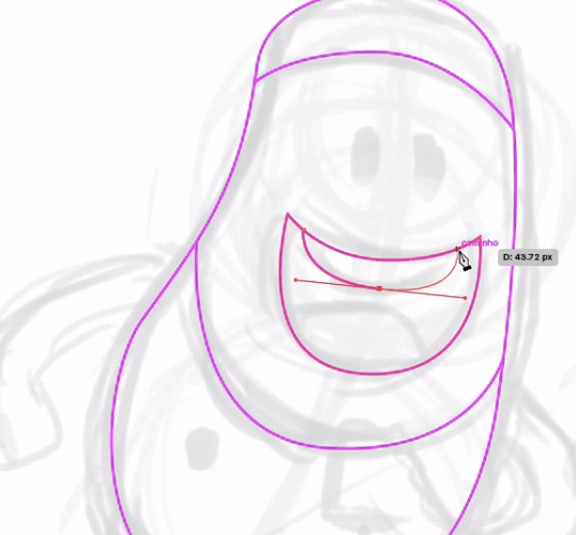
A boca, que possui mais detalhes também pode ser feita com caneta.


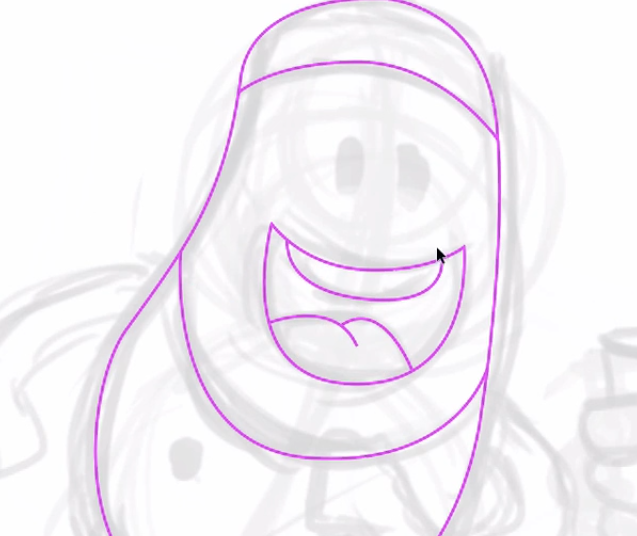
A língua pode ser feita de maneira um pouco diferente do que esboçamos, com uma dobra.

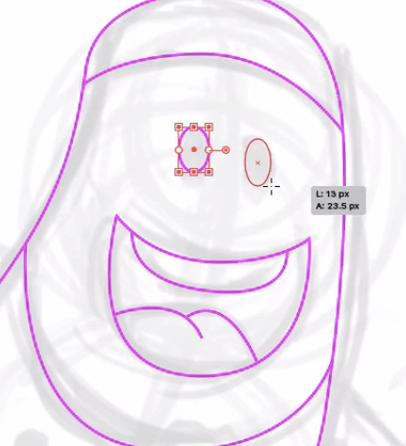
Os olhos podem ser feitos de forma simples com a Ferramenta Elipse ( ).
).

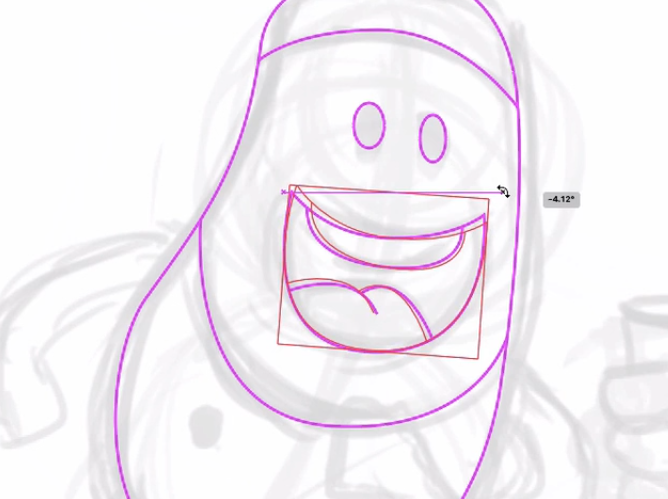
Com os contornos já definidos, podemos ir fazendo ajustes, por exemplo inclinar um pouco a boca.

Podemos passar aos membros.

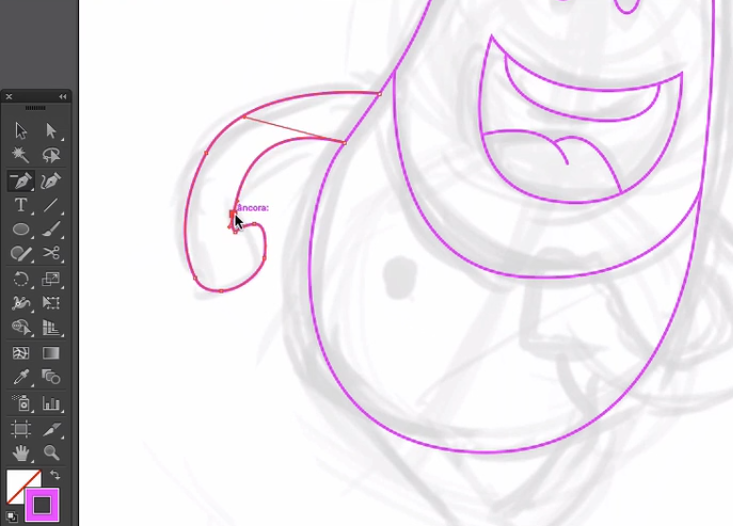
E excluir os pontos âncora de que não precisamos.

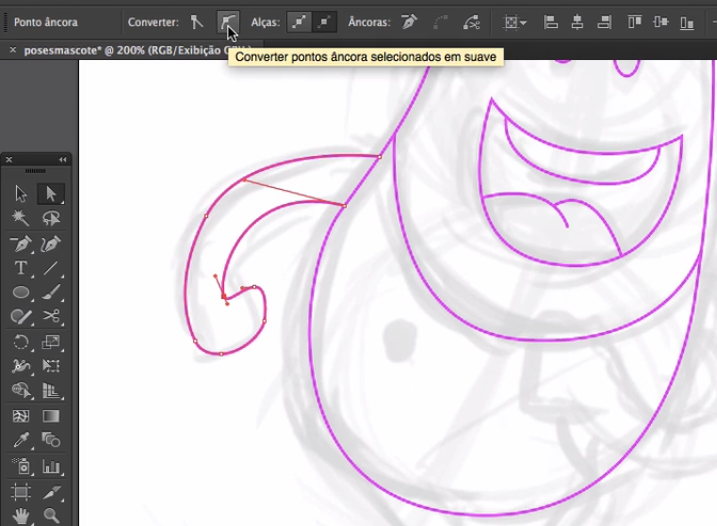
Nesse caso, surgiu uma ponta. É possível convertê-la em curva no menu superior, com o ponto âncora selecionado.

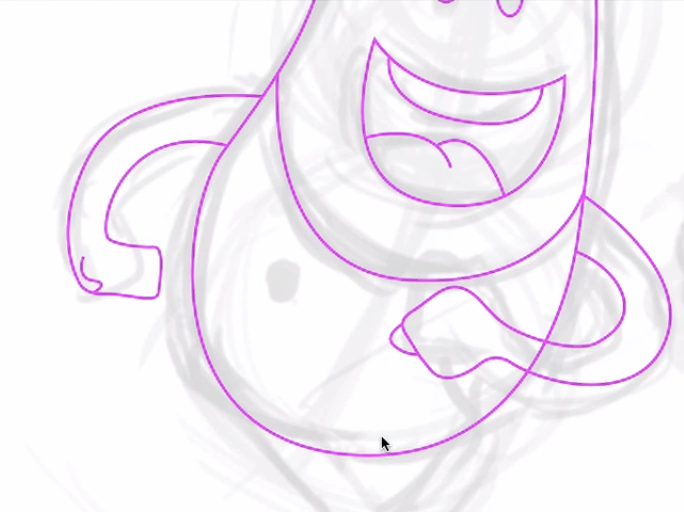
Agora é necessário trabalhar a mão um pouco mais.

E acrescentar o polegar.

Passemos à outra mão, contornando de maneira a manter os traços simples e arredondados. É bom fazer esse processo no Illustrator pois ele permite simplificar bem as formas.

Alguns ajustes podem ser necessários, inclusive transformar um dos pontos em âncora em curva e adicionar o polegar.

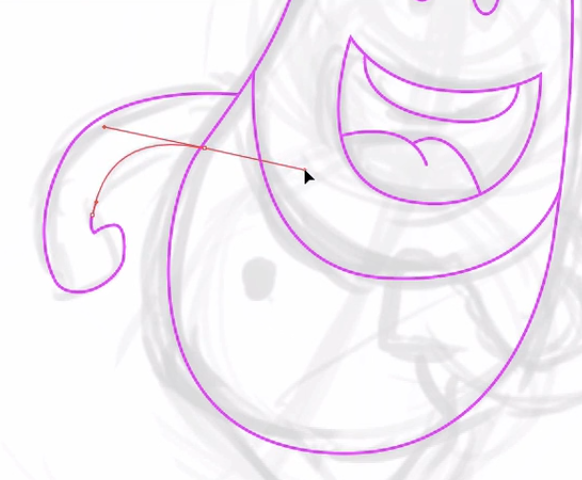
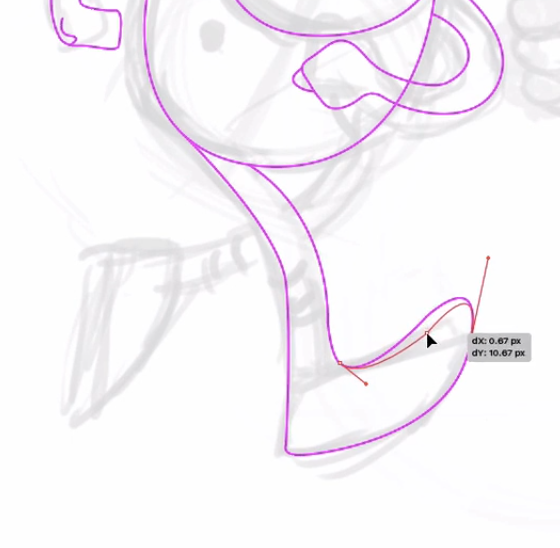
As pernas receberão o mesmo cuidado: um contorno curvo, eliminando os pontos âncora excedentes. Fica mais fácil fazer uma linha contínua tirando um pouco do zoom, usando o Alt. Assim teremos mais espaço para trabalhar. Tomemos cuidado para manter o calcanhar curvo e não fazer uma ponta nele. Para isso, basta clicar e pressionar Alt para alterar a alça.

Como de costume, é válido ir reposicionando os traços e eliminar os pontos âncoras não necessários.

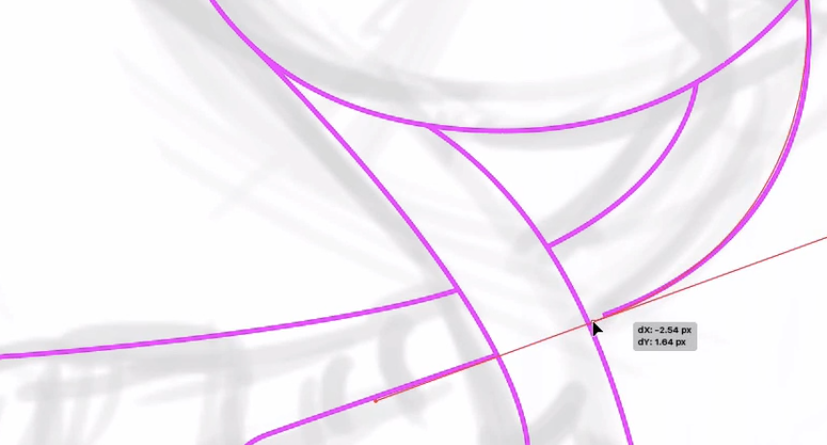
E fazer o mesmo para a outra perna. É importante se certificar que as linhas estão se encostando, sem se cruzar ou deixar espaço entre si. Para facilitar correções como esta, pode-se dar zoom.

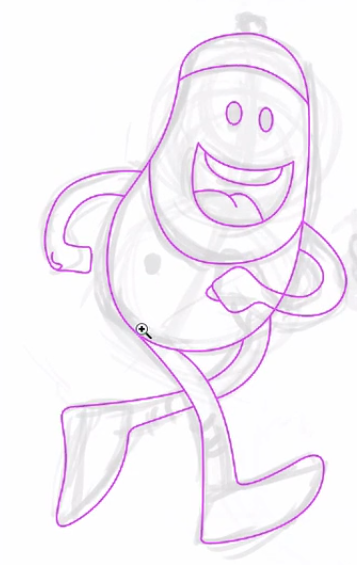
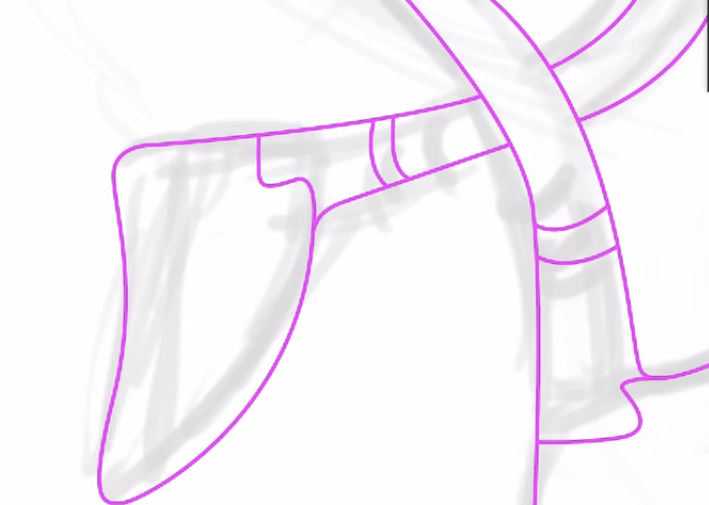
Já temos as linhas gerais do nosso personagem.

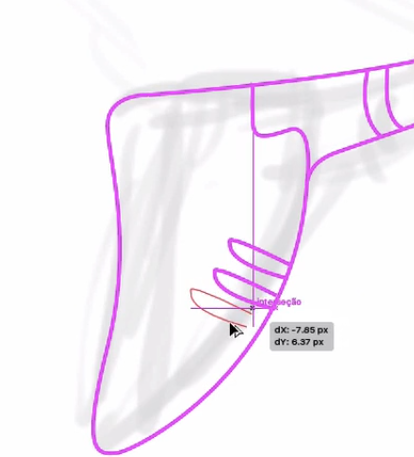
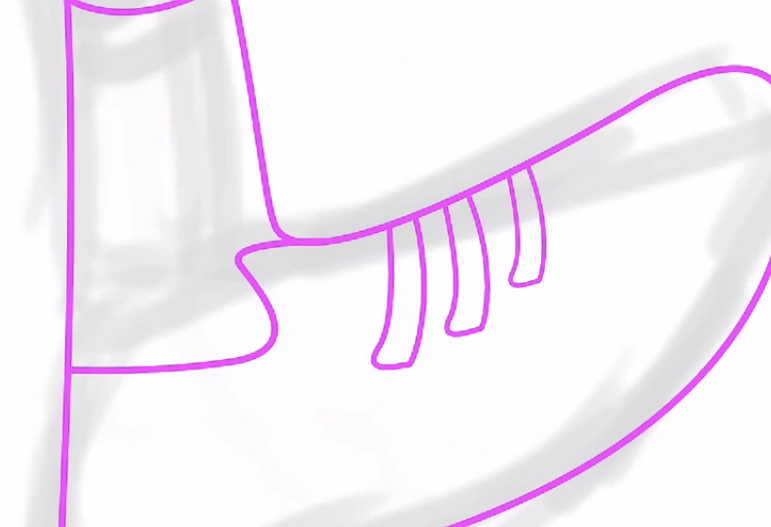
Precisamos acrescentar detalhes. Comecemos pelos pés: vamos acrescentar a linha do tênis, das meias e os cadarços. Mantenhamos em mente que todas as linhas devem ser curvas.

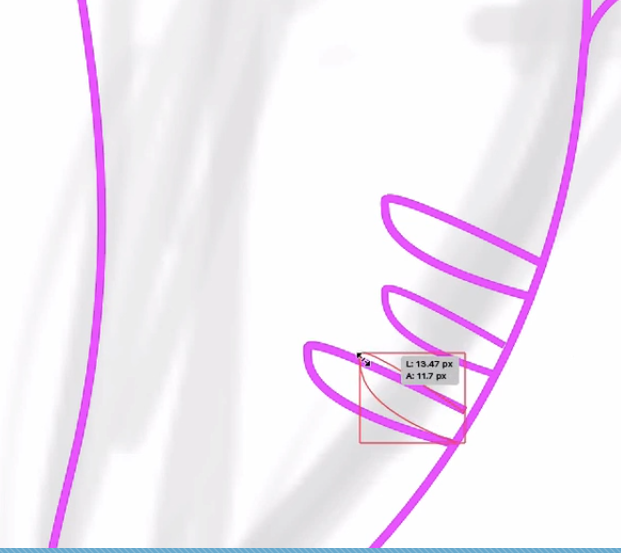
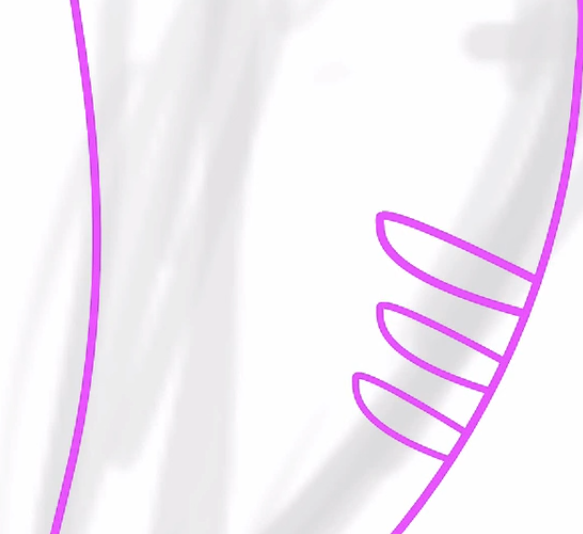
Para fazer os cadarços, podemos desenhar o primeiro e copiá-lo, usando Alt. Depois, mudaremos o tamanho e ajustaremos os encontros das linhas, para deixar o conjunto mais harmônico.



É preciso repetir o processo no outro pé.

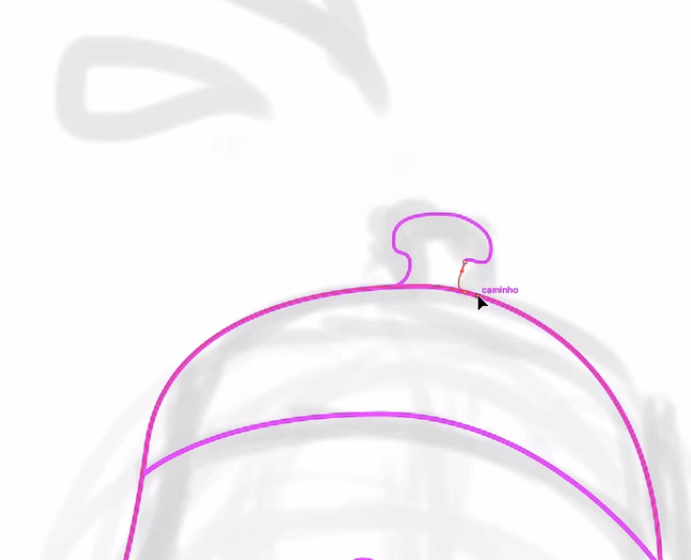
Ainda falta adicionar a válvula do squeeze.

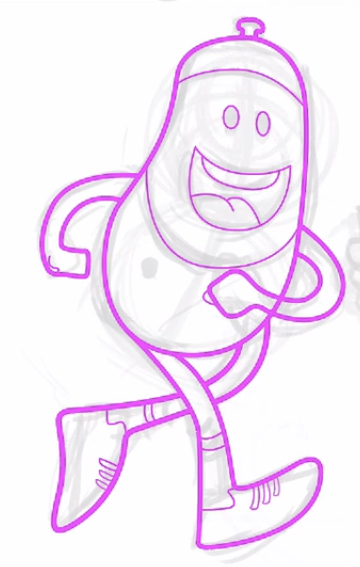
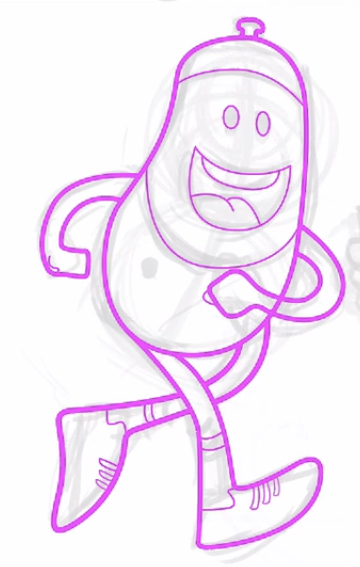
Agora temos o desenho do personagem em termos de traço. Podemos aumentar a espessura do contorno externo do mascote para 4 pt.


O desenho em linhas do personagem está pronto, e já pudemos dar um peso maior para as linhas de fora, deixando o mascote mais equilibrado. A seguir, trabalharemos com as cores dessa pose. Até lá!
Sobre o curso Illustrator: acabamento final de personagem publicitário
O curso Illustrator: acabamento final de personagem publicitário possui 139 minutos de vídeos, em um total de 22 atividades. Gostou? Conheça nossos outros cursos de Design Gráfico em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Vetorização
- Apresentação