Quando coletar cadastros de usuário


O momento ideal de coletar os dados de usuário pode interferir muito na UX do seu app. Entenda como e em quais contextos podemos utilizá-lo.
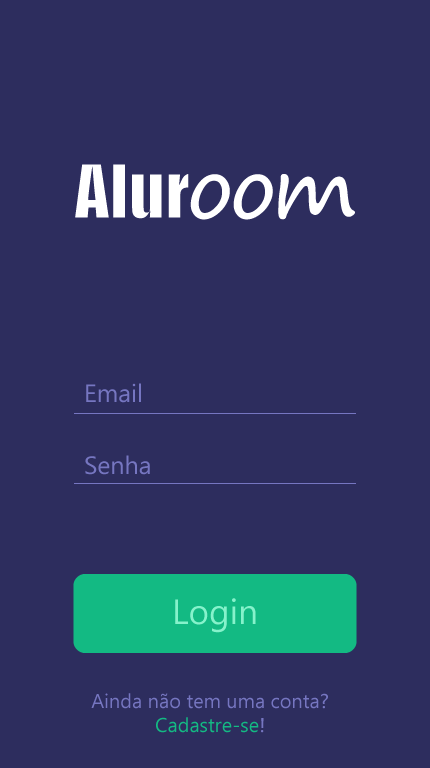
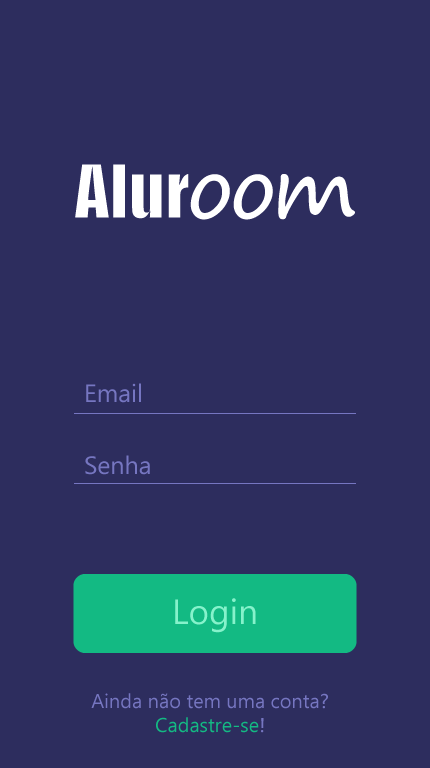
No Aluroom, um aplicativo de e-commerce, foi implementada uma feature de login logo que o usuário abre o app:

Nessa tela temos apenas duas opções: Fazer login ou criar uma conta. Isto é, não conseguimos entrar no app sem estar logados.
Só que, sem saber ainda do que se trata o app e o esquema de compras, muitos usuários podem deixar de dar continuidade à interação e desistir do app. Seria muito mais interessante para mim poder conhecer melhor o app antes de decidir me registrar e criar algum tipo de conta, certo?
Por outro lado, para a Aluroom seria um problema não ter o registro do usuário, por diversos motivos:
Ao registrar-se, o usuário pode já inserir seu endereço e até uma forma de pagamento preferencial, como o cartão de crédito, por exemplo;
Criando uma conta, podemos personalizar a experiência do usuário, guardando informações de buscas feitas anteriormente e oferecendo produtos já filtrados com os itens de interesse;
Aproximamos o usuário de outros benefícios que a empresa pode oferecer especialmente a quem se cadastra.
Esses e outros benefícios podem ajudar muito tanto o usuário quanto a empresa.
Mas, então, como permitir ao usuário a possibilidade de conhecer e interagir com o app e ainda manter esse recurso de registro?
Um test drive ao usuário
Se precisamos que o usuário ganhe interesse no app, nada melhor do que fazer uma espécie de "test drive".
Assim como quando vamos à uma loja e queremos visualizar o produto, manuseá-lo e verificar melhor sua qualidade, permitir ao usuário a chance de decidir por conta própria se curte ou não seu app é essencial.
Esse tipo de solução, quando falamos de UI Design Patterns, chama-se Lazy Registration, ou registro preguiçoso.
Quando utilizamos esse recurso, permitimos que o usuário interaja com o app e, em um momento oportuno, ou somente quando necessário, requisitamos um cadastro para que ele possa aproveitar as demais features do app.
No caso da Aluroom, o fluxo da interação ficaria mais ou menos assim:
Tela de produtos > Produto selecionado > Tela de compra > Cadastro do usuário > Conclusão da compra
A primeira tela é já a de produtos oferecidos e só quando o usuário fecha o carrinho de compras e decide concluir a compra a tela de cadastro aparece.
"Mas e os aplicativos que ainda hoje forçam o registro ou login logo de início? Por que fazem isso?"
De fato, existem alguns apps que ainda forçam o registro do usuário, porém existem diversos motivos para essa escolha.

Analizando diferentes contextos
Alguns aplicativos, como o Facebook, Instagram e outros que pedem login ou registro logo na abertura do app, tem uma proposta um pouco diferente a oferecer ao usuário.
Se tratando especificamente desses dois apps, podemos analisar as principais features que apresentam e logo perceberemos que todo o funcionamento é baseado em uma conta de usuário.
Isto é, para conseguir visualizar algo na timeline, curtir, compartilhar, interagir, é necessário que o usuário crie uma rede de contatos que alimentarão o feed de notícias dele para todas essas interações acontecerem.
Nesse caso, faz todo sentido que se crie, logo de cara, um perfil de usuário.
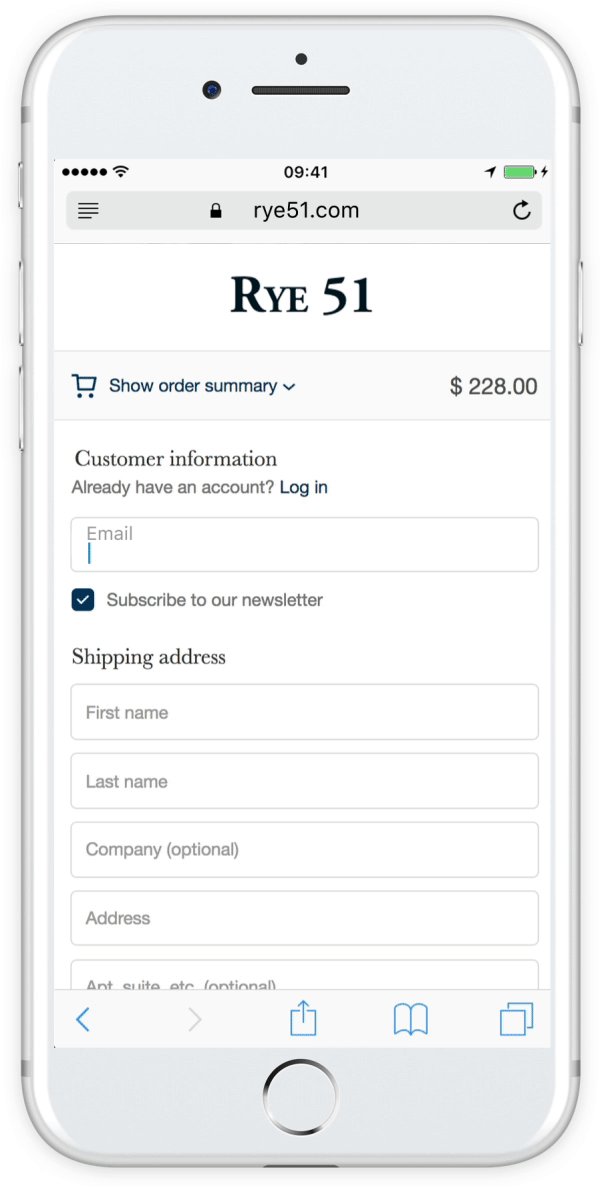
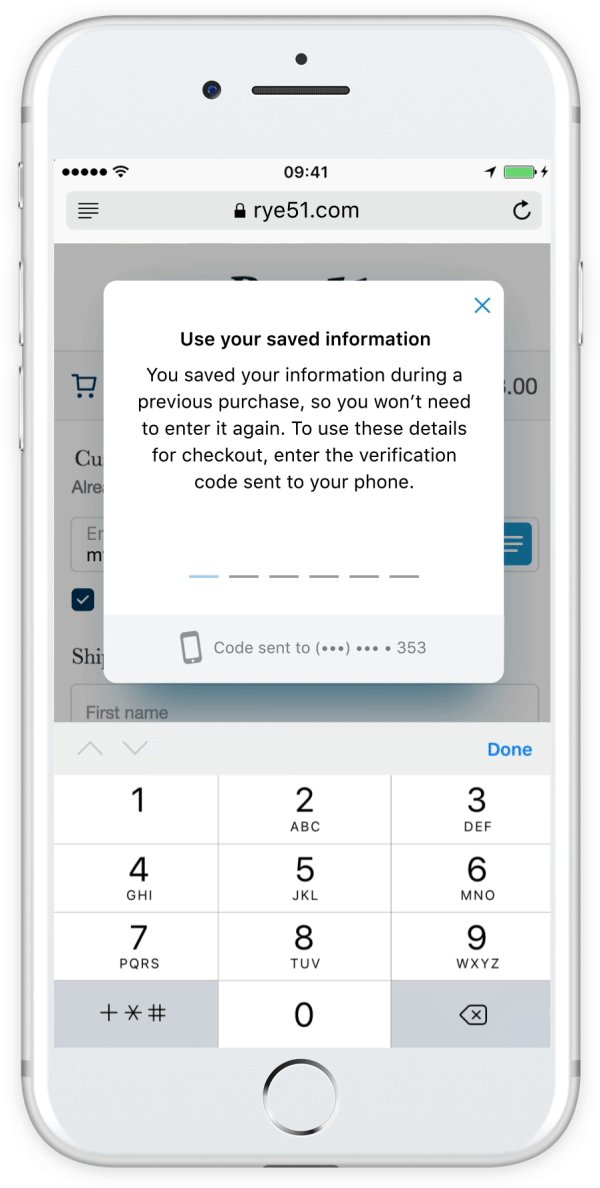
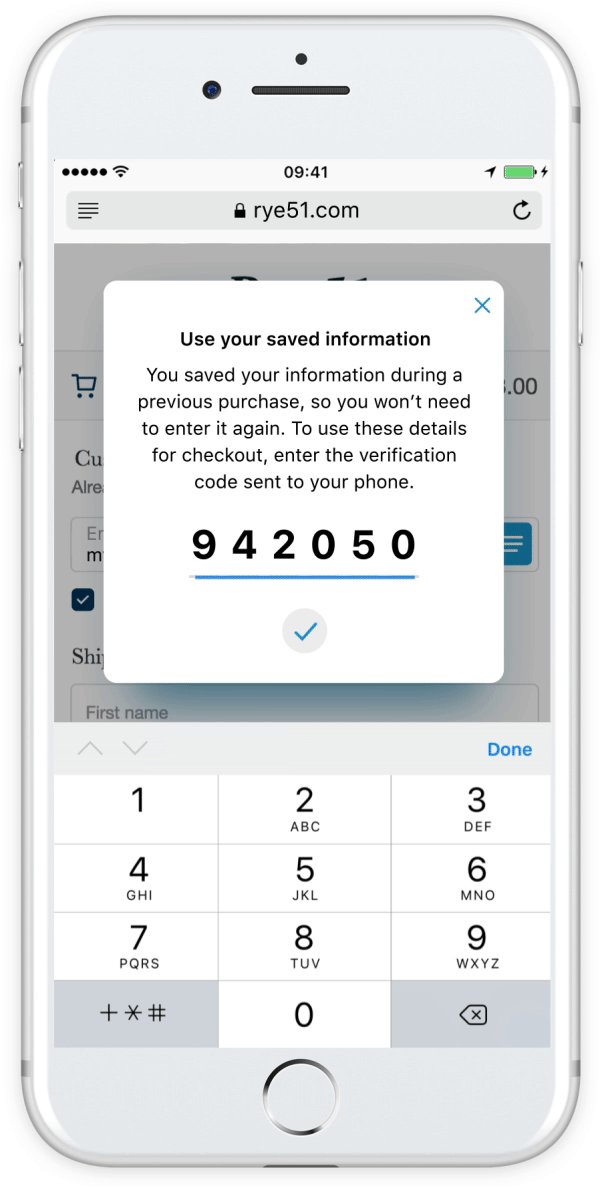
Porém, existem também os casos em que, para simplificar o processo de registro, algumas empresas decidiram reaproveitar apenas as informações relevantes do usuário para alguma tarefa, diminuindo o tamanho desses formulários, como é o caso do Shopify Pay.

Nesse caso, o usuário insere apenas o e-mail e as informações de pagamento e envio para entrega, recebe um código via SMS para assegurar a compra e, num segundo momento, precisará apenas inserir o e-mail e o código recebido pelo SMS, encurtando o processo de compra.
Esse é um exemplo interessante para solucionar o problema recorrente que temos em formulários de cadastro longos e trabalhosos para o usuário.
Dando liberdade aos usuários
Entendemos que alguns pontos são relevantes a considerar quando falamos de telas de registro, como, por exemplo, não limitar o usuário a experimentar o app antes de efetivamente concluir um cadastro.
Ainda assim, existem alguns contextos em que a implementação de um registro logo de início pode sugerir a grande necessidade dessa informação para a aplicação, bem como a redução dela a passos mais simplificados pode ser uma boa pedida para a UX em outros casos.
É sempre importante considerar os diversos tipos de contextos e intenções com as quais teremos de trabalhar, para então decidir se essa é uma boa escolha ou não.
Para diminuir o impacto desse tipo de decisão, precisamos pensar sempre em passar por todos os passos de prototipação e testes, acompanhando o dia a dia do produto no mercado para adequá-lo à melhor abordagem.
Na Alura temos um curso de UX Strategy apontando alguns pontos importantes no planejamento da sua aplicação, desde as definições iniciais até o MVP do produto.