NextJS: o que é, vantagens, por que usar


Se você trabalha, estuda ou tem curiosidade pelo mundo do frontend, com certeza deve ter ouvido bastante sobre NextJS nos últimos meses. Imagino que você esteja se perguntando, será que é só mais um hype?
Será que daqui um mês essa tecnologia vai ter morrido? Provavelmente você tenha falado muito sobre, mas ainda não sabe por que as pessoas a estão usando.
Nesse artigo vamos apresentar as vantagens de se utilizar o NextJS no desenvolvimento dos seus projetos e como ele pode ir além do React. Isso também pode explicar a popularidade da nossa formação Next JS.
Interesse da comunidade
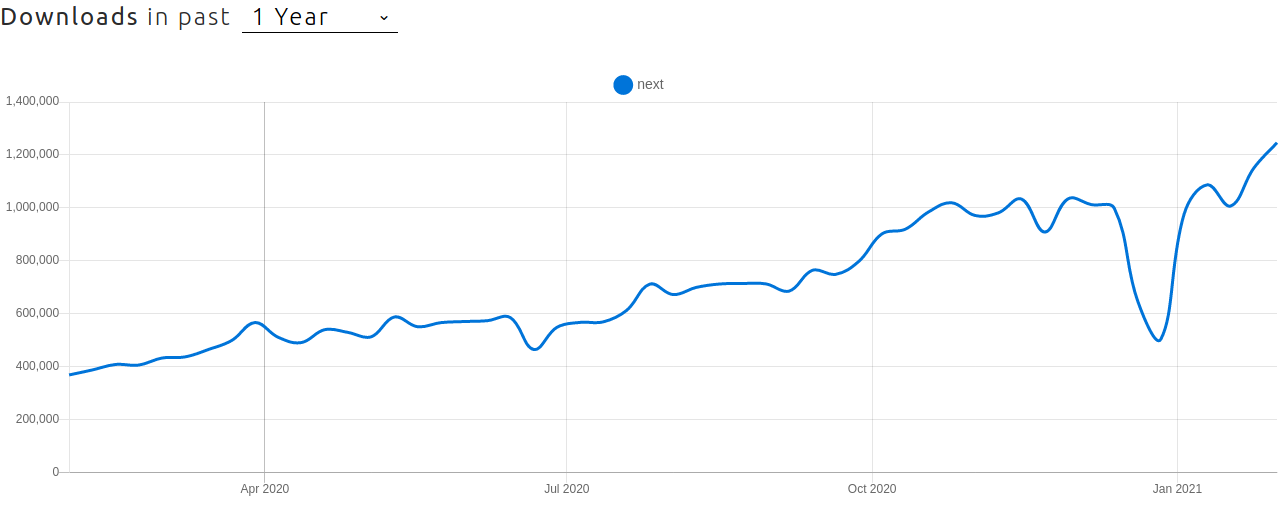
Analisando o gráfico de download da npm trends, podemos perceber o número gigantesco de pessoas interessadas no NextJS no último ano.

Essa crescente interesse não é à toa, ela surge por causa das soluções que o NextJS oferece em relação a todo ecossistema JavaScript, principalmente resolvendo nativamente alguns problemas conhecidos do React JS.

Tempo de carregamento de páginas React
No que diz respeito à arquitetura client-side, ou lado do cliente em tradução literal, uma vez que carregamos o conteúdo temos que esperar o pacote que contém todo o JavaScript ou bundle como é conhecido carregar antes de determinar o que mostrar na página.
E isso torna o tempo de carregamento mais alto o que acaba virando problema para pessoas com dispositivos móveis antigos e conexões fracas.
Outra questão são os mecanismos de pesquisa (SEO) que ainda tem certa dificuldade para indexação de aplicativos JavaScript do lado do cliente, porque o conteúdo real está embutido em algum lugar do bundle gerado.
Além disso os motores de busca estão preparados para pegar o HTML, o conteúdo em muitos casos nem está lá porque ele só é renderizado depois de uma Chamada pro Backend, então seu SEO nesse caso é inexistente.
E como o NextJS lida com esses pontos?
Renderização no servidor - Server Side Rendering - SSR
Quando as pessoas perceberam que colocar muito código JavaScript no lado do cliente era um problema, eles pensaram em uma alternativa para renderizar esse código no lado do servidor. E assim surgiu o NextJS um framework criado em cima do ReactJS que usa a renderização do lado do servidor ou Server Side Rendering popularmente conhecido como SSR.
O SSR funciona da seguinte maneira, ao acessarmos um site por exemplo alura.com.br enviamos uma requisição para o servidor para acessar a página inicial do site, então o servidor manda uma requisição para uma rest api por exemplo pedindo essa pagina inicial.
Uma vez que os dados são recebidos o servidor renderiza uma página HTML com o conteúdo e envia para o cliente exibindo assim o conteúdo na página, se a pessoa acessar outra rota por exemplo alura.com.br/artigos o processo continua o mesmo.
Utilizando o conceito do SSR continuamos o desenvolvendo com React, o que é bom, porque podemos manter a tecnologia que gostamos e a pessoa que está como visitante do nosso site obtém um documento HTML simples, que no final gera um grande aumento de desempenho. E não é só isso, o NextJS ainda tem outras vantagens.
Geração de estáticos - Static Site Generation - SSG
O NextJS também possibilita a criação de sites estáticos, que são aqueles sites sem muita interação com o usuário, com pouca ou quase nenhuma mudança na interface, por exemplo uma página de venda de um produto que vai ficar no ar por uma semana.
Então nesse caso teríamos todo conteúdo estático e um formulário que seria usado para coletar os dados das pessoas que tem interesse no produto, esse formulário sim precisaria de interação e para isso, na documentação do NextJS é indicado o uso da função getStaticProps.
export async function getStaticProps() {
const res = await fetch('endereço da requisição')
const posts = await res.json()
return {
props: {
posts,
},
}
}
Além das opções de SSR e SSG, uma outra vantagem do NextJS é a facilidade de configuração.
O que o NextJS me oferece de configuração?
Por padrão o NextJS vem com configurações otimizadas e o pessoal da Vercel está sempre atualizando essas configurações pensando em melhorar nossa experiência de desenvolvimento.
Por exemplo, o NextJS oferece suporte a todos os navegadores modernos prontos para uso e para o IE11. Ele tem suporte para divisão de código, ou code splitting enquanto com o create react app combina todos os arquivos JavaScript em um único pacote, com o next quando ao lidar com roteamento, estamos apenas carregando o JavaScript usado naquela página e isso traz um ganho de performance.
Ele já vem com hot reload da aplicação que apenas atualiza os arquivos que foram alterados sem perder o estado do aplicativo. E tratando de aplicações ReactJS, em algum pode ser que precisemos ejetar o create react app para não ter dependências não utilizadas na aplicação e fazer algumas otimizações do webpack/babel.
O próprio create-next-app utilizado para criar aplicações NextJS, é uma alternativa otimizada ao create-react-app e como ele já tem toda essa parte abstraída para gente, não precisamos nos preocupar com babel, webpack e outras configurações que precisamos fazer para otimizar uma aplicação em ReactJS.
Além dessas vantagens de configuração, o NextJS ainda tem várias vantagens no que diz respeito à experiência de desenvolvimento.
Import Dinâmico
Vamos imaginar que você tem um blog com vários artigos. Quando uma pessoa entrar para ler, ela precisa acessar o caminho site.com/novidades/next, e nós queremos exibir o conteúdo daquela rota o mais rápido possível, então você opta por SSG.
Mas é possível que você não queira criar todas as páginas estáticas de uma só vez porque isso levaria muito tempo, ou então não quer uma página completamente estática para sempre, esse é o poder do import dinâmico.
O NextJS vai buscar aquela URL específica e salvar como uma página estática e vai servir estaticamente sempre que alguém visitar o caminho e, ao mesmo tempo, estará aberto para aceitar novos caminhos dinamicamente.
Além disso com o parâmetro revalidate, nós podemos especificar a atualização das páginas estáticas uma vez a cada X segundos em segundo plano se houver alguma alteração!
Otimização de imagens
Otimizar imagens e gerar elas com tamanho diferente para termos imagens com qualidade boa em diferentes dimensões sem distorção é um trabalho que todas as pessoas que trabalham com frontend já passaram ou ainda vão passar. Mas o NextJS não nos deixa na mão com essa tarefa, ele disponibiliza um componente imagem:
import Image from 'next/image'
function Home() {
return (
<>
<h1>Meu PetShop</h1>
<Image
src="/doguito.png"
alt="Foto do cachorro mascote do petshop"
width={300}
height={250}
/>
<p>Bem vindo ao Doguito Petshop!</p>
</>
)
}
export default Home
Que vai ser ligado ao otimizador de imagens da vercel que abstrai toda essa tarefa para nós.
CSS in JS
O NextJS é bem focado em experiência de quem desenvolve então no que diz respeito a estilo, ele dá suporte para css, Saas e algumas das bibliotecas de CSS in JS mais famosas como o Tailwind CSS e Styled Components.
Fica a seu critério escolher a quem melhor se encaixa no seu projeto.
Ecossistema da Vercel
A empresa Vercel é responsável pelo NextJS, e além do framework, ela construiu todo um ecossistema para que o processo de build e deploy do seu projeto seja simples. Ao integrar a vercel você ganha algumas funcionalidades como por exemplo preview com um link de visualização para cada branch deploy que fizemos.
Internacionalização
O NextJS traz por padrão suporte para internacionalização de aplicações, onde você pode usar a estratégia de exibir um conteúdo com uma língua diferente baseado na rota que a pessoa navegar.
Na documentação do next temos o exemplo para trabalhar com a configuração acima, en-US, fr e nl-NL estarão disponíveis para roteamento e en-US.
Essas são algumas das vantagens que temos ao optar pelo NextJS como nosso framework de desenvolvimento. Vale conhecer o canal do DevSoutinho, que faz parte do nosso AluraVerso e domina o Next também: