Como criar a navegação dos protótipos com a IA do Figma

O Figma é uma ferramenta de design baseada na web, que oferece trabalho colaborativo em prototipagem, UI e UX Design.
Algumas características principais incluem colaboração em tempo real, onde múltiplos membros da equipe podem trabalhar no mesmo arquivo de design simultaneamente.
Além disso, é baseado na nuvem, permitindo acesso fácil de qualquer dispositivo com conexão à internet e navegador, independentemente do sistema operacional.
A ferramenta também permite criar protótipos interativos integrados à plataforma, além de sistemas de design para manter consistência em grandes projetos.

Com a crescente complexidade e demanda por prototipagem rápida em projetos de design, o Figma se mantém na vanguarda com a introdução de funcionalidades baseadas em inteligência artificial (IA).
Entre elas, a funcionalidade "Make a Prototype" se destaca por revolucionar a forma como criamos e ajustamos nossos protótipos, economizando tempo e aumentando a precisão no desenvolvimento de interfaces.
O que é a prototipação Figma?
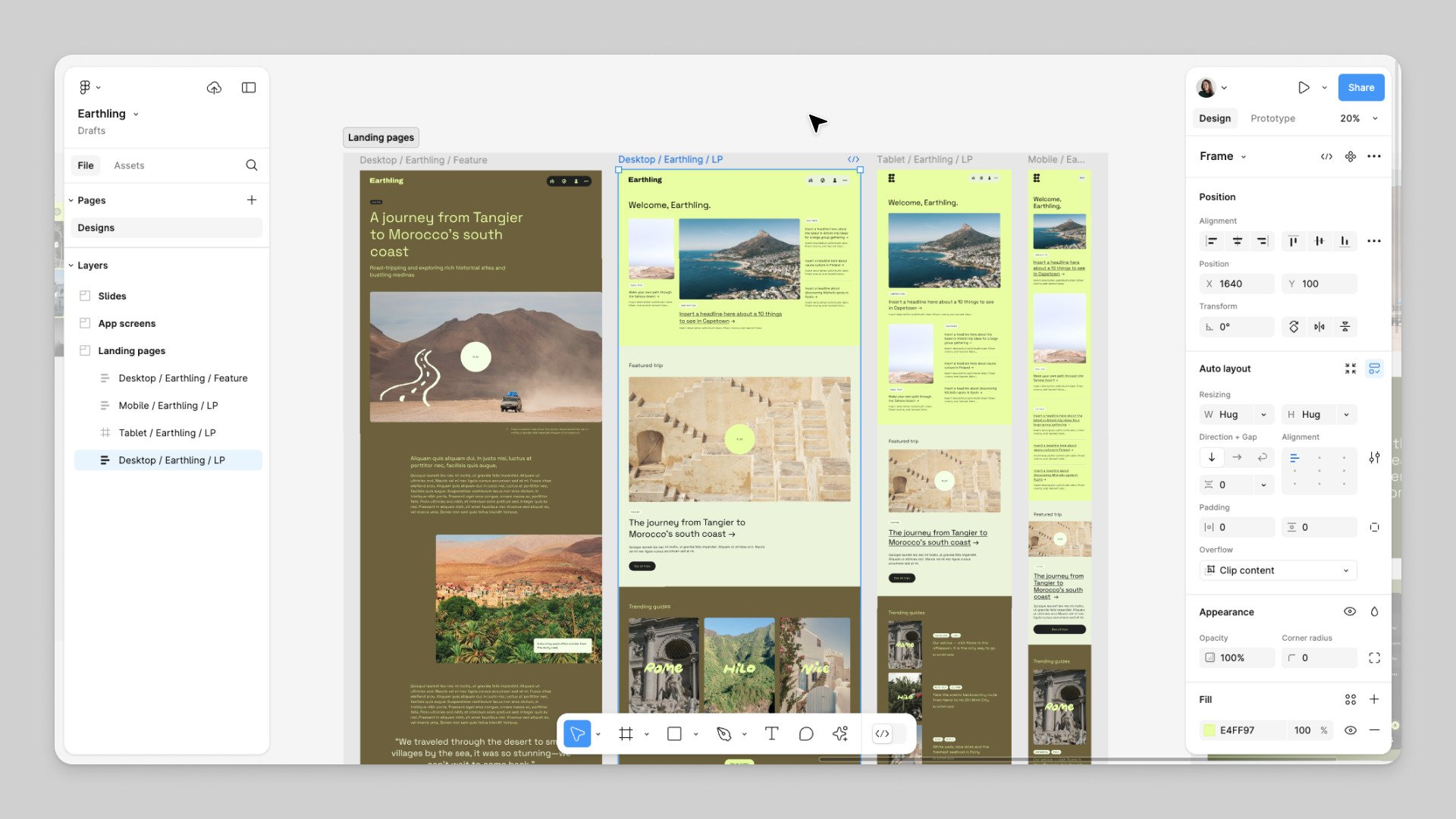
A prototipação no Figma é uma etapa fundamental no processo de design de interfaces, que permite simular interações e fluxos de navegação antes da implementação do produto.
Com o Figma, designers podem criar protótipos interativos conectando telas, adicionando animações e transições, simulando o comportamento real das pessoas usuárias.
A ferramenta possibilita testar e validar a usabilidade de um design, facilitando o compartilhamento de feedbacks entre equipes e clientes.


Benefícios da prototipação do Figma
A prototipagem permite refinar recursos de design e otimizar os fluxos de de pessoas usuárias, proporcionando diversos benefícios:
Obtenha um melhor feedback do usuário: Protótipos clicáveis e interativos envolvem os usuários finais, gerando insights mais profundos e feedback detalhado sobre a usabilidade e a interface do produto.
Conquiste o apoio das partes interessadas: Protótipos ajudam a equipe, liderança e stakeholders a visualizar o design, facilitando sua aprovação e oferecendo uma ideia clara de como será o produto final.
Evite erros custosos: Protótipos de alta fidelidade permitem validar o design antes da implementação, prevenindo correções complexas e dispendiosas durante o desenvolvimento.
Acelere o desenvolvimento: Protótipos de alta fidelidade servem como referência clara para as equipes de desenvolvimento, reduzindo o tempo de produção e minimizando o número de iterações necessárias no processo.
Make a prototype
O Figma, líder em design colaborativo, segue inovando com sua funcionalidade "Make a prototype". Esta funcionalidade permite que designers criem protótipos interativos sem precisar escrever uma única linha de código ou configurar manualmente transições entre telas.

A IA do Figma analisa seu design e sugere automaticamente como ele deve se comportar quando interagido pelo usuário. Isso não apenas acelera o processo de prototipagem, mas também permite que designers se concentrem em aspectos criativos e de experiência do usuário, em vez de se preocuparem com a lógica por trás das interações.
Como usar o Make a prototype with AI
Para utilizar esta funcionalidade , siga estes passos simples:
- Abra seu projeto no Figma.
- Selecione os elementos que você deseja incluir no protótipo.
- Clique no botão da IA e vá em "Make a prototype" na barra de funcionalidades inferior.
- O Figma analisará seu design e sugerirá interações automaticamente.
- Revise e ajuste as sugestões conforme necessário.
- Teste seu protótipo interativo diretamente na interface do Figma.
Benefícios do uso de IA na prototipação
O "Make a prototype" oferece vários benefícios significativos aos designers:
- Redução do tempo de desenvolvimento: Com a capacidade de criar protótipos rapidamente, os designers podem iterar mais vezes e testar ideias com maior eficiência.
- Foco na experiência do usuário: Ao automatizar aspectos técnicos da prototipagem, os designers podem se concentrar em criar experiências mais intuitivas e agradáveis para os usuários.
- Colaboração melhorada: Protótipos interativos facilitam a comunicação entre designers, stakeholders e desenvolvedores, permitindo uma compreensão mais clara da visão do projeto.
- Aprendizado contínuo: A IA do Figma melhora com o uso, adaptando-se aos padrões de design e preferências dos usuários ao longo do tempo.
Limitações e considerações
Embora a funcionalidade seja uma aliada valiosa para otimizar o fluxo de trabalho, é importante lembrar que ela atua como um assistente, não como substituta do processo criativo.
Designers continuam desempenhando um papel essencial no refinamento do protótipo, assegurando que ele atenda às necessidades específicas do projeto e do público-alvo.

Em projetos mais complexos ou com lógica personalizada, ajustes manuais em interações podem ser necessários.
Em alguns casos, a IA pode não captar completamente o contexto do design, exigindo uma revisão detalhada por parte do designer.
Para alcançar resultados ideais, é recomendável fornecer feedback constante à IA, ajudando-a a adaptar-se aos padrões e preferências do projeto. Essas considerações são fundamentais para maximizar o potencial da funcionalidade e garantir que ela atenda com precisão às demandas de cada projeto.
Conclusão
A funcionalidade "Make a prototype" do Figma marca um avanço significativo na eficiência do processo de prototipagem de interfaces.
No entanto, ela não substitui completamente o trabalho manual, mas sim o complementa, permitindo que os designers se concentrem nos aspectos mais importantes do seu trabalho.
Seu uso não apenas aumenta a produtividade, mas também expande as possibilidades criativas. Ao dominar essa tecnologia, designers estarão mais preparados para enfrentar as demandas de um mercado que exige soluções cada vez mais ágeis e inovadoras.
Agora que você já conhece um pouco mais sobre o Figma e uma de suas funcionalidades, te convido a mergulhar na Formação de Figma da Alura, onde você vai aprender na prática como usar a ferramenta, os processos de criação de uma interface, além de prototipar o produto digital que será criado.