Javascript ou Typescript?

Introdução
Javascript é uma linguagem de programação fácil de começar. Pode ser usado do lado do cliente e/ou do lado do servidor, é uma linguagem dinâmica, flexível, tem um ecossistema maduro, possui primitivos de linguagem como string, número e objeto, porém ela não verifica se você atribuiu os tipos de forma consistente e é aí que começa o debate.
Sendo uma linguagem dinamicamente tipada, isso significa que o JavaScript não sabe qual é o tipo de uma variável até que seja realmente instanciada em tempo de execução. Isso também significa que pode ser tarde demais.
TypeScript
Segundo a documentação da linguagem TypeScript:
TypeScript mantém uma relação incomum com o JavaScript, ou seja, oferece todos os recursos do JavaScript e uma camada adicional sobre eles: o sistema de tipos TypeScript.
Por exemplo, nessa função:
function aumento(salario, aumento){
return salario + aumento
}
aumento(10, "30")
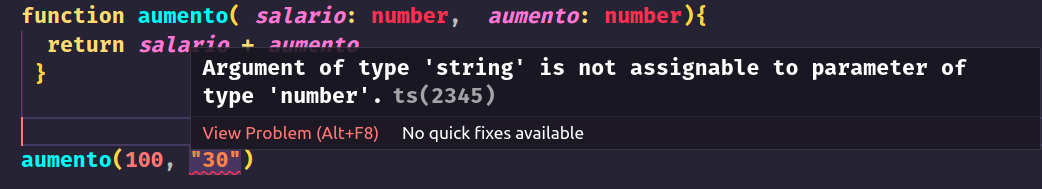
Só vamos descobrir o erro quando o código rodar no navegador, já TypeScript adiciona suporte de tipo para JavaScript e captura erros de tipo durante a compilação. Se passarmos esse código para Typescript:

A mensagem de erro vai aparecer logo na nossa frente dizendo que esperávamos dois inteiros e passamos um inteiro e uma string no parâmetro devido ao sistema de tipagem.
Uma outra característica interessante é que em JavaScript é muito comum nós criarmos objetos e passar algumas características, como por exemplo:
const produto = {
id: 1,
nome: "Copo",
};
Com TypeScript mantemos a mesma estrutura, porém utilizamos uma interface:
interface Produto {
id: number;
name: string;
}
Usar TypeScript vai te trazer algumas vantagens como:
- Feedback mais rápido de erros;
- Processo de refatoração mais fácil;
- Autocomplete da linguagem, muito boa no vscode;
- Poder adotar gradualmente typescript em uma base de código;
Porém, adotar TypeScript pode fazer com que a produtividade do time caia em um primeiro momento, pois existe uma curva de aprendizado que não pode ser ignorada, outro ponto é que para usar TypeScript, você precisa de um processo de construção para compilar para código JavaScript. O processo de construção pode demorar um certo tempo dependendo do tamanho do seu projeto.
Se você usa JavaScript em projetos **NextJS, por exemplo, uma alternativa para fazer essa checagem de tipos é utilizar PropTypes.
import PropTypes from 'prop-types';
// código omitido
export const Link = ({ children, href, ...props }) => (
<NextLink href={href} passHref>
<StyledLink {...props}>
{children}
</StyledLink>
</NextLink>
);
Link.propTypes = {
href: PropTypes.string.isRequired,
children: PropTypes.node.isRequired,
};
Lembrando sempre que TypeScript não é uma solução mágica que resolve todos os problemas em JavaScript e também não é uma substituição total.
Se deseja saber mais sobre a história da linguagem, assista no canal hipsters da Alura no YouTube o vídeo O que é Javascript.
Gostou do conteúdo e quer aprender mais sobre o assunto? Então acesse a Formação Front-end da Alura e mergulhe nesse mar em JavaScript.